Hola a todos! Hoy queremos presentar nuestro producto, el IDE para trabajar con la API TestMace , a la comunidad de TI . Quizás algunos de ustedes ya sepan de nosotros por artículos anteriores . Sin embargo, no hubo una revisión exhaustiva de la herramienta, por lo que eliminamos este inconveniente molesto.

Motivación
Me gustaría comenzar con cómo, de hecho, llegamos a tal vida y decidimos presentar nuestra herramienta para un trabajo avanzado con la API. Comencemos con una lista de características que debe tener un producto, sobre las cuales, en nuestra opinión, podemos decir que este es un "IDE para trabajar con API":
- Crear y ejecutar consultas y scripts (secuencias de consulta)
- Escribir varios tipos de pruebas
- Generación de prueba
- Trabaje con descripciones de API, incluida la importación desde formatos como Swagger, OpenAPI, WADL, etc.
- Solicitar burla
- Buen soporte para uno o más lenguajes de script, incluida la integración con bibliotecas populares
- etc.
La lista se puede complementar al gusto. Además, es importante crear no solo el IDE en sí, sino también una determinada infraestructura, como sincronización en la nube, herramientas de línea de comandos, un servicio de monitoreo en línea, etc. Al final, las tendencias de los últimos años nos dictan no solo la potente funcionalidad de la aplicación, sino también su agradable interfaz.
¿Quién necesita una herramienta similar? Obviamente, todos aquellos que al menos de alguna manera están conectados con el desarrollo y las pruebas de la API son desarrolladores y evaluadores =). Además, si para el primero a menudo es suficiente completar consultas individuales y scripts simples, entonces para los evaluadores esta es una de las herramientas principales, que, entre otras cosas, debe incluir un mecanismo poderoso para escribir pruebas con la posibilidad de ejecutarlas en CI.
Entonces, siguiendo estas pautas, comenzamos a crear nuestro propio producto. Veamos qué tenemos en esta etapa.
Inicio rápido
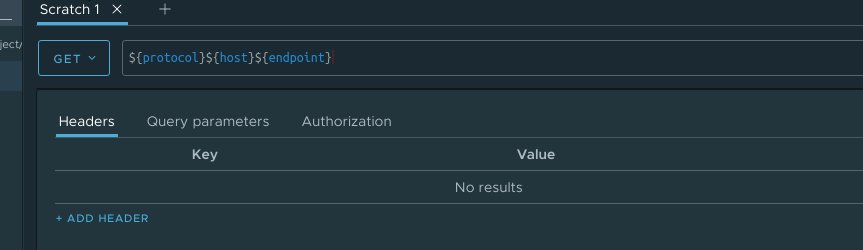
Comencemos con el primer conocimiento de la aplicación. Puede descargarlo en nuestro sitio web . Por el momento, se admiten las 3 plataformas principales: Windows, Linux, MacOS. Descargar, instalar, ejecutar. En el primer inicio, puede ver la siguiente ventana:

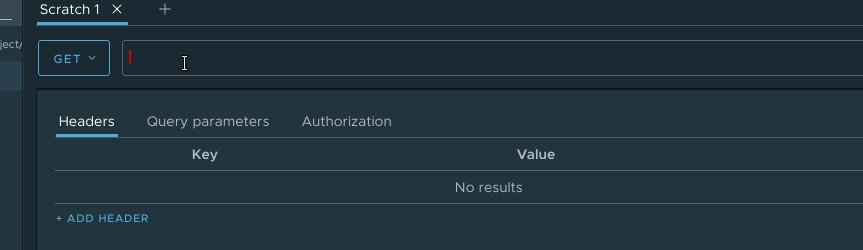
Haga clic en el signo más en la parte superior del área de contenido para crear la primera solicitud. La pestaña de solicitud es la siguiente:

Detengámonos en ello con más detalle. La interfaz de solicitud es muy similar a la interfaz de los clientes de descanso populares, lo que facilita la migración desde dichas herramientas. Hagamos la primera solicitud de URL https://next.json-generator.com/api/json/get/NJv-NT-U8

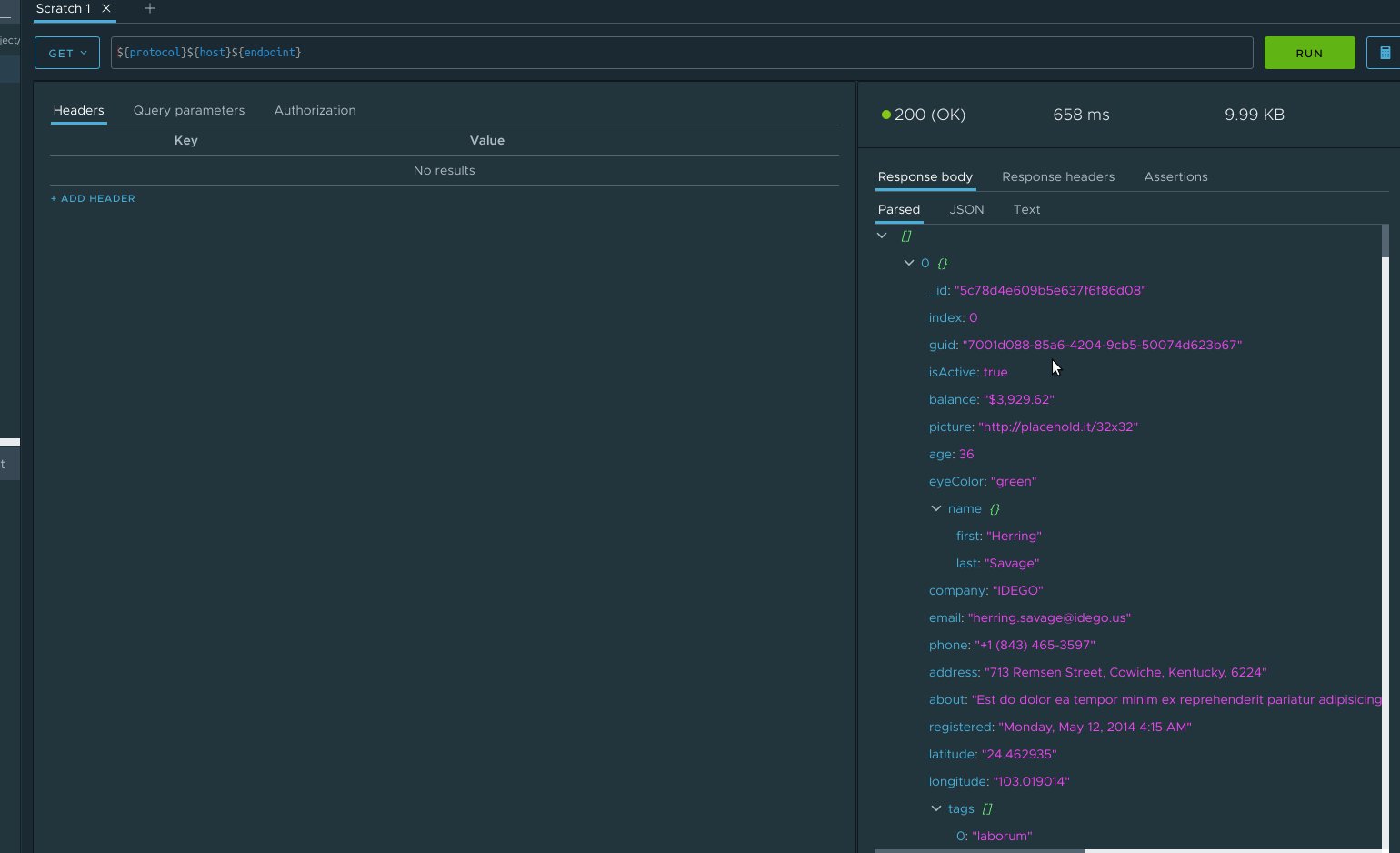
En general, a primera vista, el panel de respuestas tampoco arroja sorpresas. Sin embargo, llamaré su atención sobre algunos puntos:
- El cuerpo de respuesta tiene una representación de árbol, que, en primer lugar, agrega información y, en segundo lugar, le permite agregar algunas características interesantes sobre las cuales a continuación
- Hay una pestaña Afirmaciones que muestra una lista de pruebas para esta solicitud.
Como puede ver, nuestra herramienta se puede utilizar como un conveniente cliente de descanso. Sin embargo, no nos habríamos reunido aquí si sus capacidades se limitaran solo al envío de solicitudes. A continuación, describiré los conceptos básicos y la funcionalidad de TestMace.
Conceptos clave y características
Nudo
Funcionalidad TestMace se divide en diferentes tipos de nodos. En el ejemplo anterior, demostramos el funcionamiento del nodo RequestStep. Sin embargo, ahora los siguientes tipos de nodo también están disponibles en la aplicación:
- RequestStep. Este es el nodo con el que puede crear una consulta. Como hijo, solo puede tener un nodo de aserción.
- Afirmación El nodo se usa para escribir pruebas. Puede ser un nodo secundario solo para el nodo RequestStep.
- Carpeta Le permite agrupar los nodos Folder y RequestStep dentro de usted.
- Proyecto Este es el nodo raíz creado automáticamente cuando se crea el proyecto. El resto repite la funcionalidad del nodo Carpeta.
- Enlace Enlace al nodo Carpeta o RequestStep. Permite la reutilización de consultas y scripts.
- etc.
Los nodos se encuentran en arañazos (el panel en la parte inferior izquierda, sirve para crear rápidamente solicitudes de "una sola vez") y en el proyecto (el panel en la parte superior izquierda), en el que nos detendremos con más detalle.
Proyecto
Cuando inicia la aplicación, puede observar una línea de Proyecto en solitario en la esquina superior izquierda. Esta es la raíz del árbol del proyecto. Cuando inicia un proyecto, se crea un proyecto temporal, cuya ruta depende de su sistema operativo. En cualquier momento, puede transferir el proyecto a un lugar conveniente para usted.
El objetivo principal del proyecto es la capacidad de ahorrar tiempo operativo en el sistema de archivos y una mayor sincronización a través de sistemas de control de versiones, ejecutar scripts en CI, revisar cambios, etc.
Variables
Las variables son uno de los mecanismos clave de la aplicación. Aquellos de ustedes que trabajan con herramientas como TestMace ya pueden haber entendido de qué se trata. Por lo tanto, las variables son una forma de preservar los datos compartidos y la comunicación entre nodos. Por ejemplo, las variables de entorno en Postman o Insomnia son análogas. Sin embargo, fuimos más allá y desarrollamos el tema. En TestMace, las variables se pueden establecer a nivel de nodo. Cualquiera. También hay un mecanismo para heredar variables de antepasados y variables superpuestas en descendientes. Además de esto, hay una serie de variables incorporadas, los nombres de las variables incorporadas comienzan con $ . Aquí hay algunos de ellos:
$prevStep - referencia a las variables del nodo anterior$nextStep - referencia a las variables del siguiente nodo$parent es igual, pero solo para el ancestro$response - respuesta del servidor$env - variables de entorno actuales$dynamicVar : variables dinámicas creadas durante la ejecución de un script o solicitud
$env es esencialmente las variables ordinarias del nivel de Proyecto del nodo, sin embargo, el conjunto de variables de entorno varía según el entorno que seleccione.
Se accede a la variable a través de ${variable_name}
El valor de una variable puede ser otra variable, o incluso una expresión entera. Por ejemplo, una variable url puede ser una expresión del formulario
http://${host}:${port}/${endpoint} .
Por separado, vale la pena señalar la posibilidad de asignar variables durante la ejecución del script. Por ejemplo, a menudo es necesario guardar los datos de autorización (token o el encabezado completo) que provienen del servidor después de un inicio de sesión exitoso. TestMace le permite guardar dichos datos en variables dinámicas de uno de los antepasados. Para evitar colisiones con variables "estáticas" existentes, las variables dinámicas se mueven a un objeto $dynamicVar separado.
Escenarios
Usando todas las características anteriores, puede ejecutar scripts de consulta completos. Por ejemplo, crear una entidad -> consultar una entidad -> eliminar una entidad. En este caso, por ejemplo, puede usar el nodo Carpeta para agrupar varios nodos RequestStep.
Autocompletar y resaltar el valor de expresión
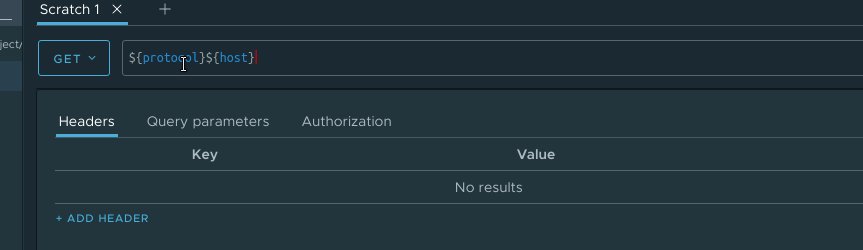
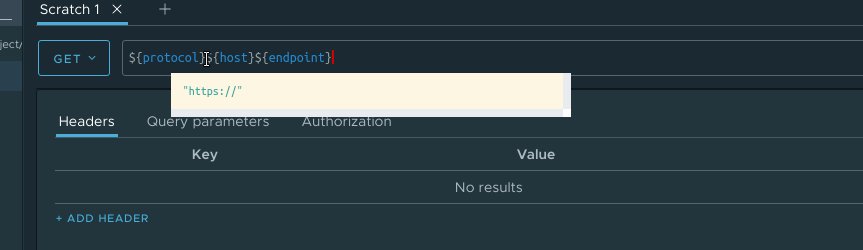
Para un trabajo conveniente con variables (y no solo), es necesario completar automáticamente. Y, por supuesto, resaltar el valor de la expresión para que sea más fácil y más conveniente aclarar a qué equivale esta o aquella variable. Este es el caso cuando es mejor ver una vez que escuchar cientos de veces:

Vale la pena señalar que el autocompletado se implementa no solo para variables, sino también, por ejemplo, para encabezados, los valores de ciertos encabezados (por ejemplo, autocompletado para el encabezado Content-Type), protocolos y mucho más. La lista se actualiza constantemente con el crecimiento de la aplicación.
Deshacer / rehacer
Deshacer / rehacer cambios es algo muy conveniente, pero por alguna razón está lejos de implementarse en todas partes (y las herramientas para trabajar con la API no son una excepción). ¡Pero no somos uno de esos!) Deshacer / rehacer se implementó en el marco de todo el proyecto, lo que nos permite cancelar no solo la edición de un nodo específico, sino también su creación, eliminación, movimiento, etc. Las operaciones más críticas requieren confirmación.
Prueba de creación
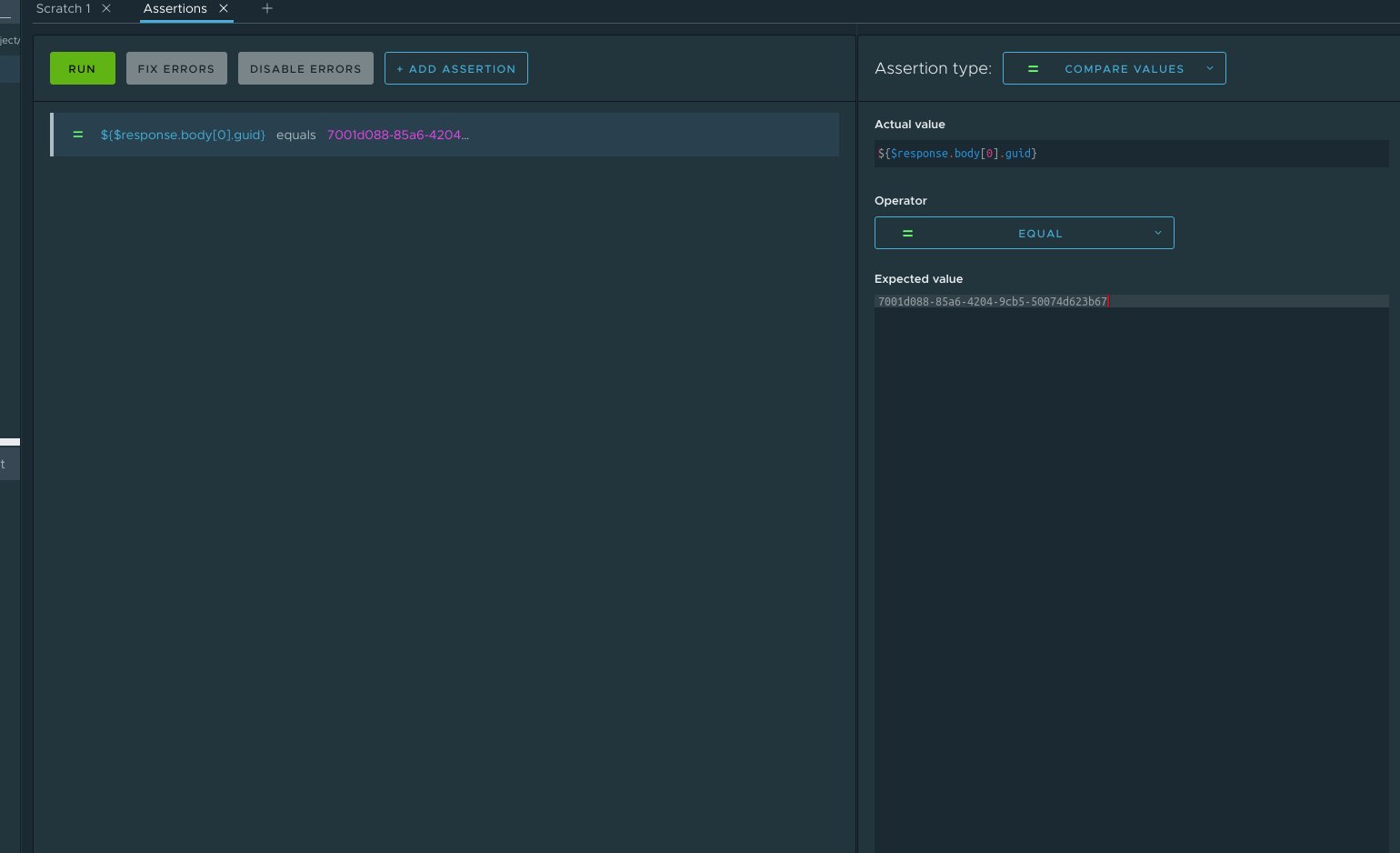
El nodo de aserción es responsable de crear las pruebas. Una de las características principales es la capacidad de crear pruebas sin programación, utilizando editores integrados.
Un nodo de aserción consiste en un conjunto de aserciones (declaraciones). Cada aserción tiene su propio tipo, en este momento hay varios tipos de aserciones
Comparar valores: solo compara 2 valores. Hay varios operadores de comparación para igual, no igual, mayor que, mayor o igual que, menor que, menor o igual que.
Contiene valor: comprueba si una subcadena está en una cadena.
XPath: verifica que cierto valor se encuentra en el selector en XML.
La aserción de JavaScript es un script de JavaScript arbitrario que devuelve verdadero si tiene éxito y falso si falla.
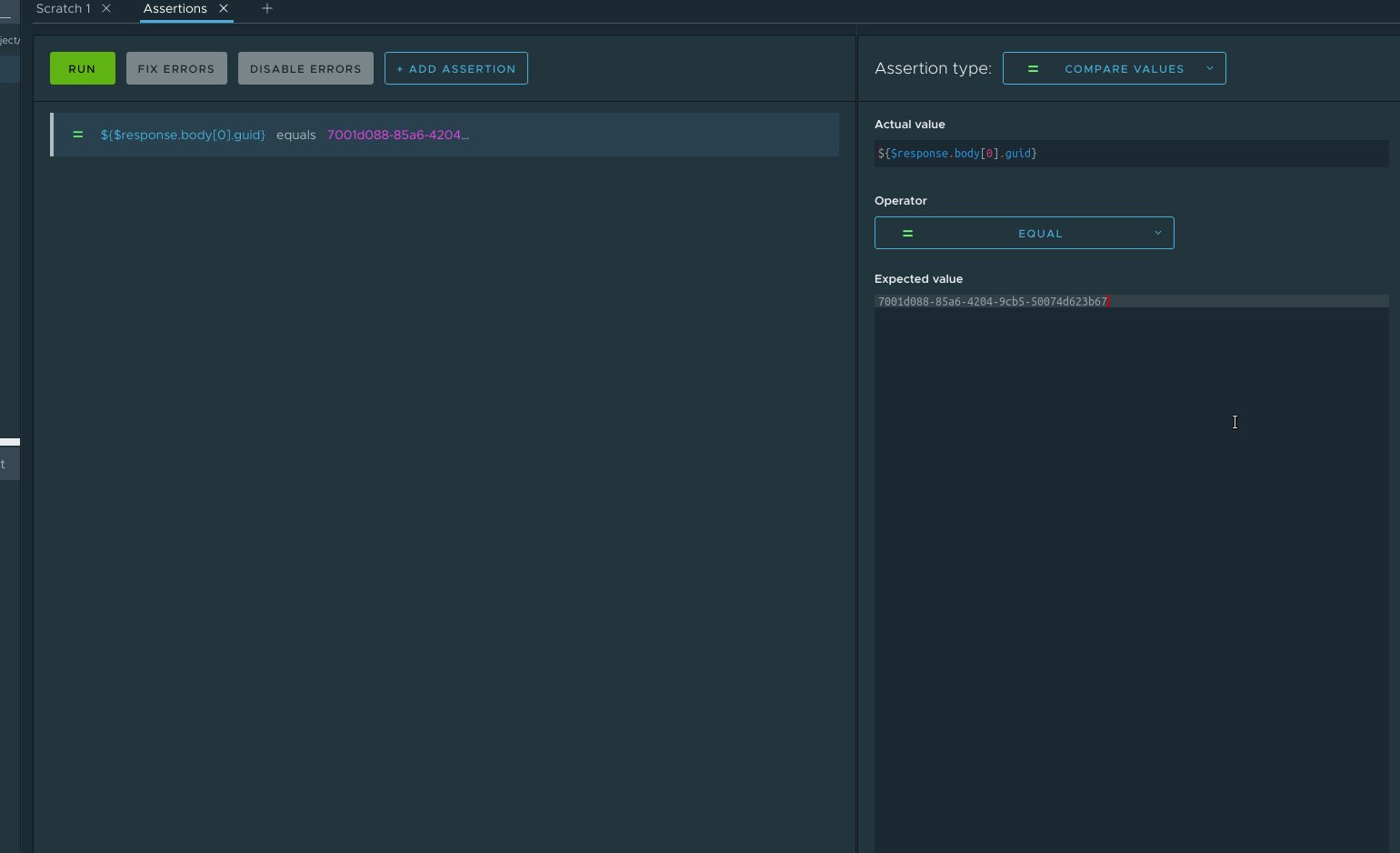
Observo que solo este último requiere habilidades de programación del usuario, las 3 afirmaciones restantes se crean utilizando la interfaz gráfica. Aquí, por ejemplo, se parece al cuadro de diálogo para crear una aserción de valores de comparación:

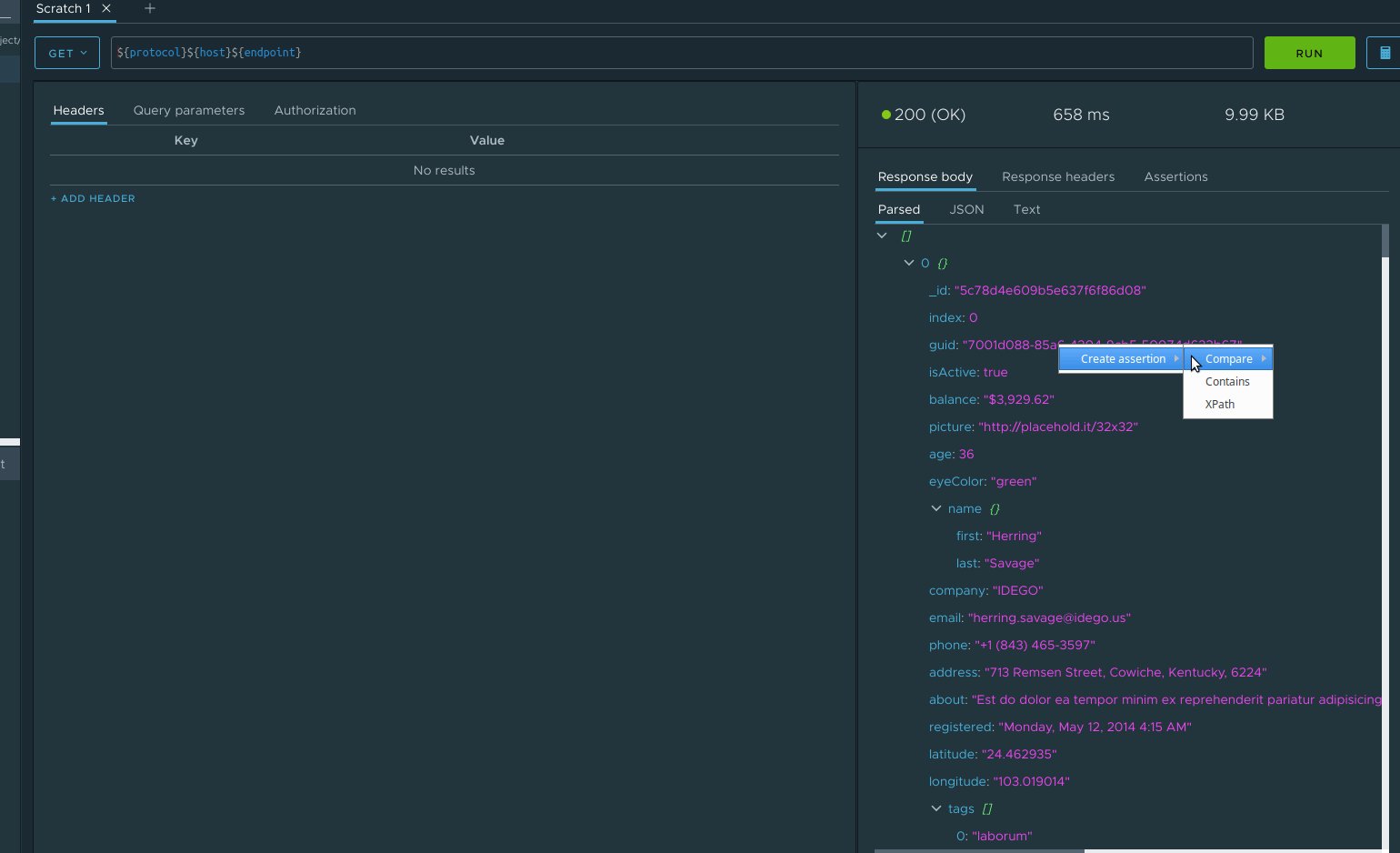
La guinda del pastel es la creación rápida de afirmaciones a partir de la respuesta, ¡solo échale un vistazo!

Sin embargo, tales afirmaciones tienen limitaciones obvias con las que puede usar la afirmación de JavaScript para colisionar. Y aquí TestMace también proporciona un entorno cómodo con autocompletado, resaltado de sintaxis e incluso con un analizador estático.
Descripción de la API
TestMace le permite no solo usar la API, sino también documentarla. Además, la descripción en sí también tiene una estructura jerárquica y se adapta orgánicamente al resto del proyecto. Además, por el momento, es posible importar descripciones de API desde formatos Swagger 2.0 / OpenAPI 3.0. La descripción en sí no es solo un peso muerto, sino que se integra estrechamente con el resto del proyecto, en particular, el autocompletado de URL, encabezados HTTP, parámetros de consulta y más está disponible, y en el futuro planeamos agregar pruebas para que coincida la respuesta con la descripción de la API.
Nodo de intercambio
Caso: le gustaría compartir una solicitud problemática o incluso un script completo a un colega o simplemente adjuntarlo a un error. TestMace también cubre este caso: la aplicación le permite serializar cualquier nodo e incluso un subárbol en la URL. Copie y pegue y puede transferir fácilmente la solicitud a otra máquina o proyecto.
Por el momento, cada nodo se almacena en un archivo separado con la extensión yml (como es el caso con el nodo Assertion), o en una carpeta con el nombre del nodo y el archivo index.yml.
Así es como se ve un archivo de ejemplo con la solicitud que realizamos en la revisión anterior:
index.yml children: [] variables: {} type: RequestStep assignVariables: [] requestData: request: method: GET url: 'https://next.json-generator.com/api/json/get/NJv-NT-U8' headers: [] disabledInheritedHeaders: [] params: [] body: type: Json jsonBody: '' xmlBody: '' textBody: '' formData: [] file: '' formURLEncoded: [] strictSSL: Inherit authData: type: inherit name: Scratch 1
Como puede ver, todo está muy claro. Si lo desea, dicho formato es bastante cómodo de editar manualmente.
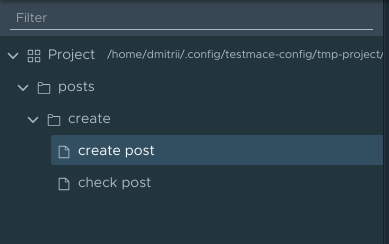
La jerarquía de carpetas en el sistema de archivos repite completamente la jerarquía de nodos en el proyecto. Por ejemplo, un escenario de la forma:

Se asigna a la siguiente estructura en el sistema de archivos (solo se muestra la jerarquía de carpetas, pero la esencia es clara)

Lo que facilita el proceso de revisión del proyecto.
Importar desde cartero
Después de leer todo lo anterior, algunos usuarios querrán probar (¿verdad?) Un nuevo producto o (¡qué demonios no es broma!) Para participar plenamente en su proyecto. Sin embargo, la migración puede ser detenida por una gran cantidad de desarrollos en el mismo Cartero. Para tales casos, TestMace admite la importación de colecciones de Postman. Por el momento, se admite la importación sin pruebas, pero en el futuro no excluimos su soporte.
Planes
Espero que a muchos de los que han leído hasta este punto les haya gustado nuestro producto. Sin embargo, esto no es todo! El trabajo en el producto está en pleno apogeo y aquí hay algunas características que planeamos agregar pronto.
Sincronización en la nube
Una de las características más solicitadas. Por el momento, proponemos utilizar sistemas de control de versiones como sincronización, para lo cual estamos haciendo que el formato sea más amigable para este tipo de almacenamiento. Sin embargo, este flujo de trabajo no es adecuado para todos, por lo que se planea agregar el mecanismo de sincronización que muchos conocen a través de nuestros servidores.
CLI
Como se mencionó anteriormente, los productos de nivel IDE no pueden prescindir de todo tipo de integraciones con aplicaciones o flujo de trabajo existentes. La CLI es justo lo que se necesita para integrar las pruebas escritas en TestMace en el proceso de integración continua. El trabajo en la CLI está en pleno apogeo, en versiones anteriores habrá un lanzamiento del proyecto con un simple informe de consola. En el futuro, se planea agregar la salida del informe en el formato JUnit.
Sistema de plugins
A pesar de todo el poder de nuestra herramienta, el conjunto de casos que deben resolverse es ilimitado. Al final, hay tareas específicas para un proyecto en particular. Es por eso que en el futuro planeamos agregar un SDK para el desarrollo de complementos, y cada desarrollador podrá agregar funcionalidades a su gusto.
Expandir la variedad de tipos de nodos
Este conjunto de nodos no cubre todos los casos requeridos por el usuario. Nodos a agregar:
- Nodo de script: convierte y coloca datos utilizando js y la API correspondiente. Con este tipo de nodo, puede hacer cosas como scripts de solicitud previa y posterior en Postman.
- Nodo GraphQL - soporte graphql
- Nodo de aserción personalizado: le permite expandir el conjunto de aserciones disponibles en el proyecto
Naturalmente, esta no es una lista final, se actualizará constantemente debido, entre otras cosas, a sus comentarios.
FAQ
¿Cómo eres diferente de cartero?
- El concepto de nodos, que le permite escalar casi infinitamente la funcionalidad del proyecto
- Formato de proyecto legible por humanos con guardarlo en el sistema de archivos, lo que simplifica el trabajo utilizando sistemas de control de versiones
- La capacidad de crear pruebas sin programación y un soporte js más avanzado en el editor de pruebas (autocompletado, analizador estático)
- Autocompletado avanzado y resaltar el valor actual de las variables
¿Es este un producto de código abierto?
No, por el momento las fuentes están cerradas, pero en el futuro estamos considerando la posibilidad de abrir las fuentes.
¿Para qué vives?)
Junto con la versión gratuita, planeamos lanzar una versión paga del producto. Principalmente incluirá piezas que requieren el lado del servidor, por ejemplo, sincronización.
Conclusión
Nuestro proyecto avanza a pasos agigantados hacia una versión estable. Sin embargo, ahora se puede usar el producto, y los comentarios positivos de nuestros primeros usuarios son prueba de ello. Estamos recopilando comentarios activamente, porque sin una estrecha cooperación con la comunidad es imposible construir una buena herramienta. Puedes encontrarnos aquí:
Sitio web oficial
Telegrama
Holgura
Facebook
Rastreador de problemas
¡Esperamos sus deseos y sugerencias!