Como todos sabemos, el diseño del sitio en realidad está codificando un diseño de diseño, y para que estemos más cómodos, utilizamos varios programas para trabajar con diseños. Photoshop? Bosquejo? Zeplin? Sí, todas estas son excelentes herramientas, pero hoy hablaremos sobre un producto con el que es realmente bueno hacer el diseño de un sitio. Se trata de Avocode.
Al ir al sitio web de Avocode, inmediatamente se nos ofrece emitir un período gratuito de 14 días, pero tómese su tiempo y le mostraré cómo registrar un plan de tarifas frescas de 30 días. Lo primero es lo primero.

Puede trabajar aquí mismo en el sitio, pero le recomiendo descargar el programa a la computadora. Encontramos la pestaña de
descarga , seleccionamos el sistema, descargamos.
Una vez abierto el programa, debemos iniciar sesión, pero aún no estamos registrados en el sistema. Como se mencionó anteriormente, debe hacer esto de la manera más rentable posible.

Registro del período de prueba por 30 días.
Entonces, de vuelta al sitio. Desplácese hacia abajo y busque el enlace
Avocode vs. Zeplin y haga clic en él. Zeplin es una alternativa a Avocode.

Estamos interesados en la parte inferior de la página, pero estamos buscando este bloque. Aquí dice que puede obtener el avacode de forma gratuita durante 30 días a través de este enlace, y nos preguntan "¿Qué estamos esperando?" y realmente que? Habiendo rechazado todas las dudas, haga clic en el botón y complete el formulario.

Y luego le daré una pista inmediata de que si no tiene tiempo para disfrutar el programa durante un mes, este procedimiento puede repetirse registrando otro correo electrónico. Obviamente, puedes repetir estas acciones sin cesar). Pero personalmente, pago el avocode y te aconsejo. Por otro lado, mientras eres un principiante, puedes ahorrar dinero. Depende de usted.
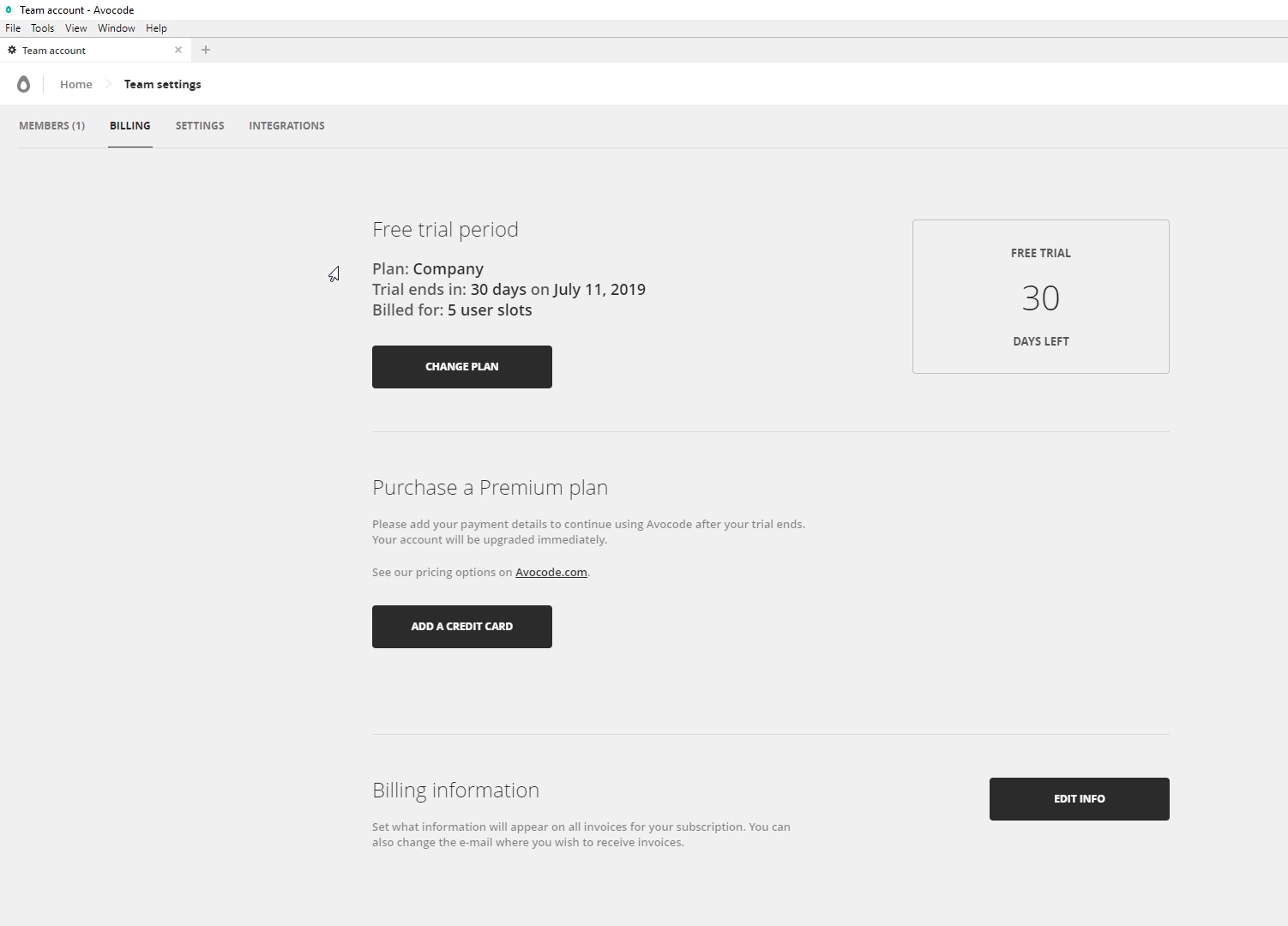
Confirmamos nuestro correo electrónico haciendo clic en el enlace de la carta y vamos a la aplicación. Inmediatamente vaya al menú y haga clic en su apodo, luego en la pestaña de
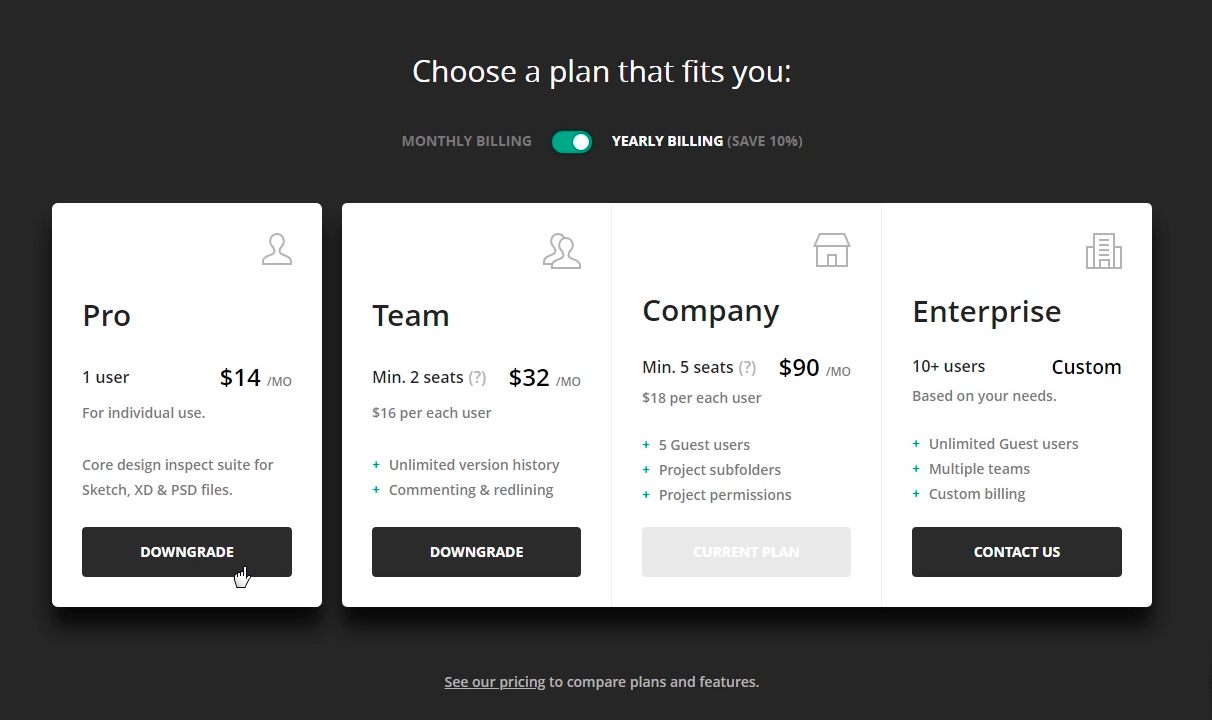
facturación , vemos que tenemos 30 días de pelota, e incluso el plan de la Compañía, caro y costoso, por cierto cuesta $ 100 / mes. Alégrate La característica principal de esta tarifa es que está diseñada para 5 personas, es decir, puede invitar a cuatro mocasines más a su equipo. Puedes hacerlo en la pestaña de
miembros . Lea más sobre las tarifas en el sitio web del programa.

Por cierto, si decide pagar el programa, no olvide cambiar el plan de tarifas por uno más simple. Entramos en el
plan de cambio de facturación y aquí el más barato es bastante adecuado. Después de eso, debe agregar una tarjeta de crédito y retirar 168 hojas verdes al año. Pero nuevamente, no se apure, después de un período de 30 días, Avocode generalmente ofrece extender la familiarización por $ 1 por el mismo correo electrónico. Al menos funciona hoy.

Entonces, ¿qué obtenemos por este dinero? ¿Y por qué Avocode es tan genial? Es hora de ver lo que sabe.
Trabajar con el programa
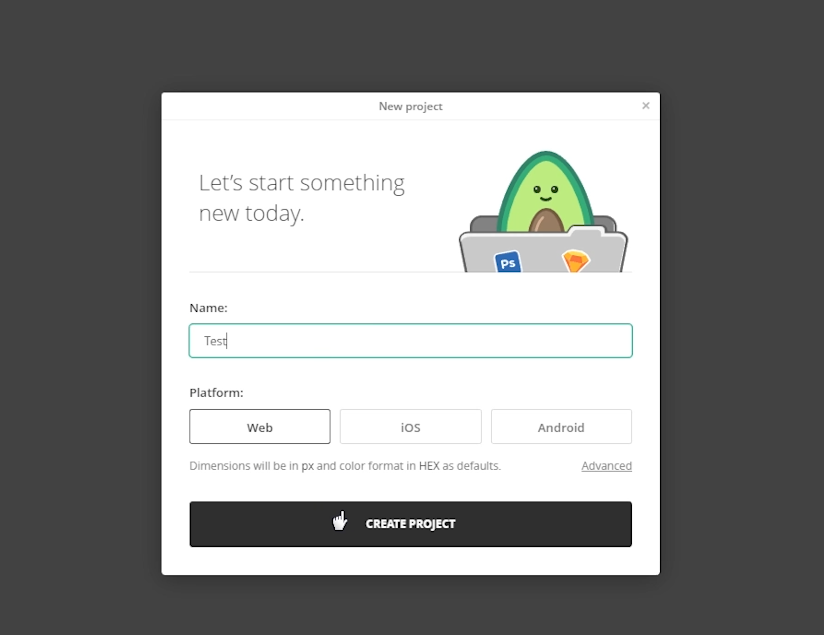
Creemos nuestro proyecto de prueba. Haz clic en
Nuevo proyecto .

Por lo tanto, una de las principales ventajas del avocode para el diseñador de diseño son los formatos compatibles sin complementos. Y esto, por un segundo,
Photoshop (PSD) ,
Sketch ,
Adobe XD e
Illustrator . Así como la integración parcial con
Figma . Bueno, ¿qué no es una cosechadora universal?
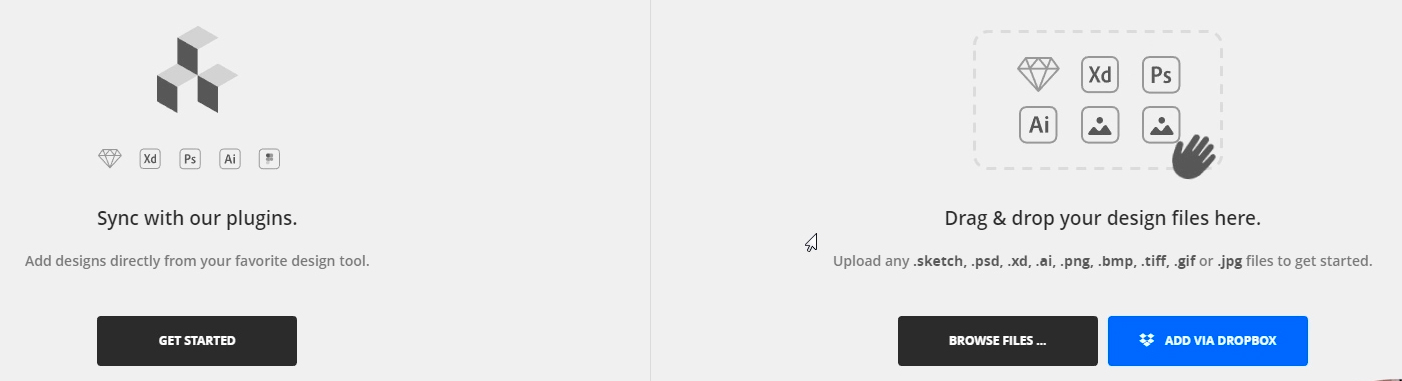
Además del hecho de que los archivos se pueden cargar directamente, el avocode se puede sincronizar a través de complementos en los propios editores gráficos, así como mediante el uso de
Dropbox . De alguna manera estoy acostumbrado a subir archivos.

Entonces, agregaremos cualquier diseño, para esto puede arrastrar el archivo a esta área y seleccionarlo en el disco. Después de la descarga, podemos abrir el archivo y hablar sobre la interfaz del programa, pero comenzaré con la configuración general. Haga clic en nuestro
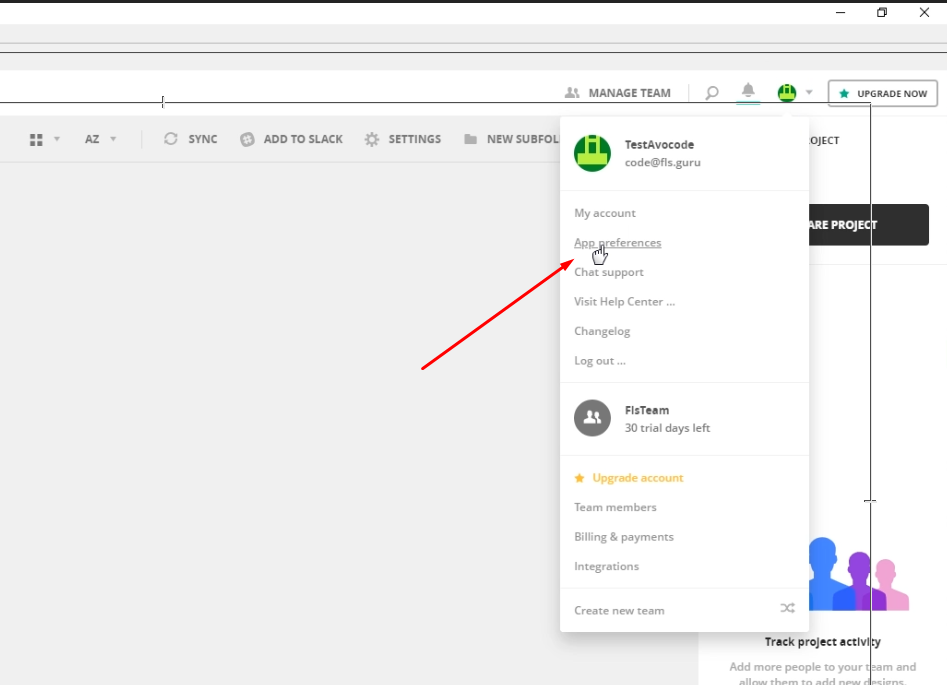
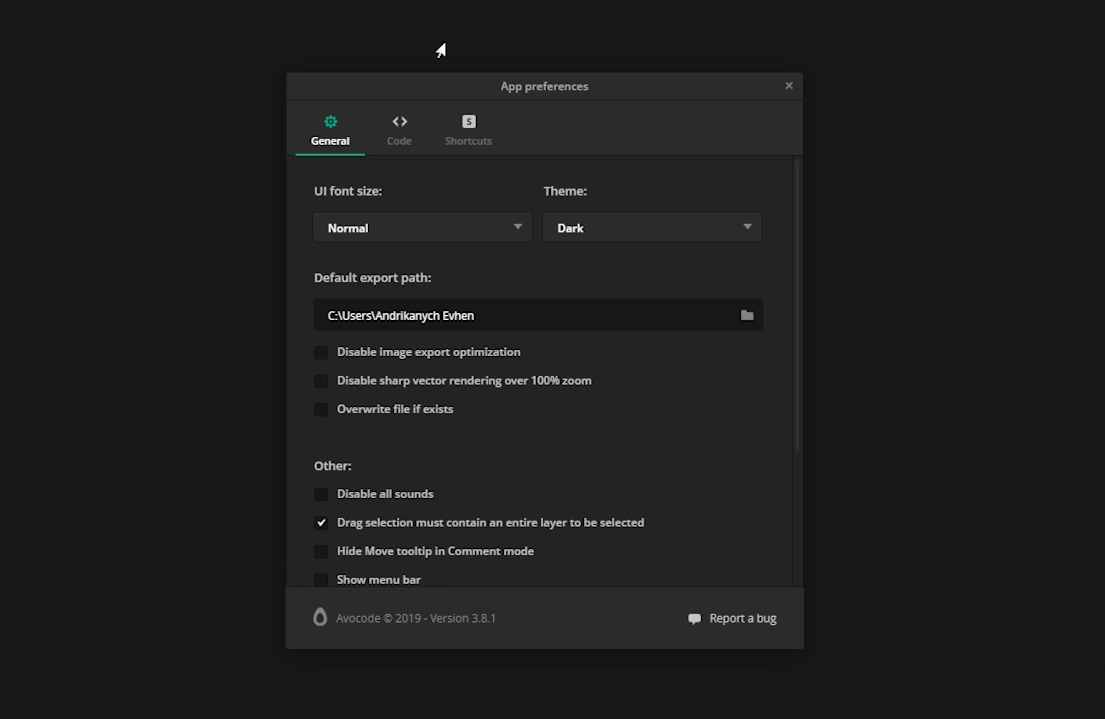
Avatar - Preferencias de la aplicación.
En primer lugar, cambiaré al lado oscuro del poder de Theme Dark. A continuación, puedo seleccionar la carpeta predeterminada para exportar imágenes, así como desactivar la optimización de imagen, desactivar el suavizado cuando el diseño se amplía y habilitar la sobrescritura de la imagen exportada. Y una serie de configuraciones menores que no uso. De hecho, aquí acabo de abordar un tema oscuro, dejo todo lo demás como está.

Interfaz de programa
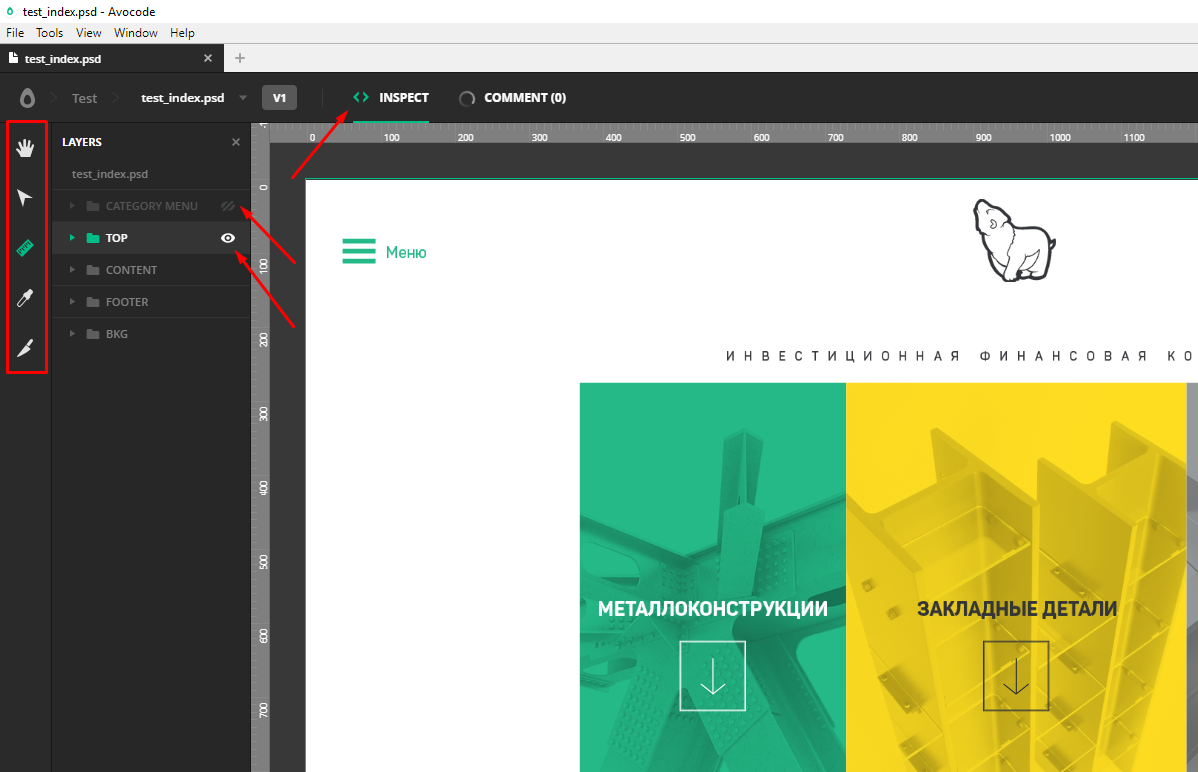
Para trabajar con el diseño, necesitamos la pestaña Inspeccionar. A la izquierda vemos algo así como capas como en Photoshop, se pueden ocultar y mostrar haciendo clic en el ojo. A la izquierda vemos una barra de herramientas y utilizo los dos: esta es una regla y un cuentagotas. He aquí por qué:
 Mano
Mano : nos permite mover el diseño manteniendo presionado el botón derecho del mouse. Pero la línea puede hacer lo mismo con la barra espaciadora sujeta.
Flecha (seleccionar selección) : le permite seleccionar varias capas. Pero la línea puede hacer exactamente lo mismo.
Cuchillo (corte) : puede seleccionar un área arbitraria con la exportación posterior de la imagen, pero de alguna manera nunca la usé de todos modos.
A veces se necesita el
cuentagotas : copia el código de color del área seleccionada.
Y finalmente, la
regla . Cuando seleccionas esta herramienta, comienza la magia.
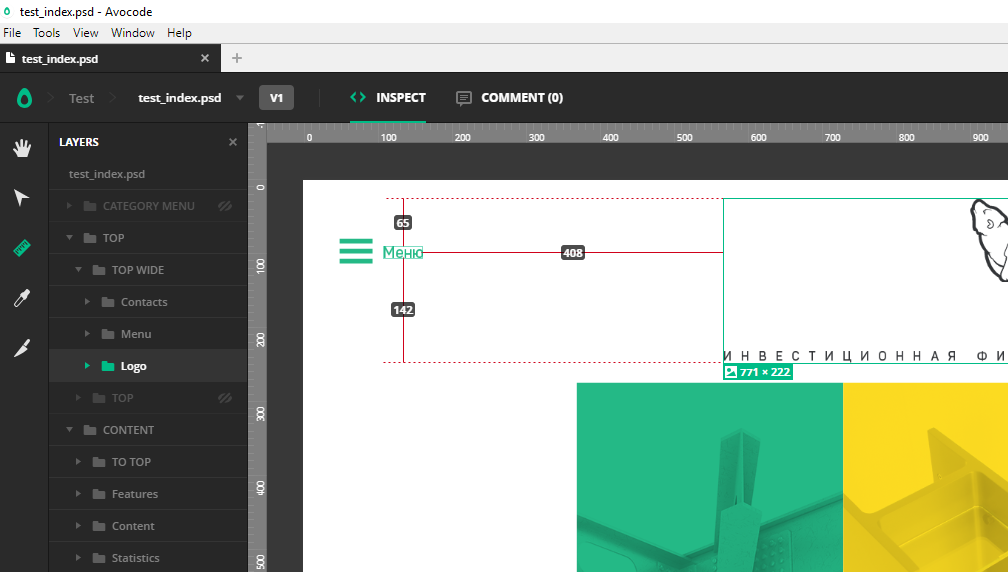
Por ejemplo, necesito saber el tamaño de un objeto, así como la distancia desde él a otros elementos.
Para hacer esto, solo hago clic en el objeto, inmediatamente veo sus dimensiones en píxeles, cuando paso el mouse sobre los objetos vecinos, inmediatamente veo diferentes distancias, lo cual es increíblemente conveniente durante el diseño.
Si por alguna razón las distancias no aparecen, podemos medirlas manualmente manteniendo presionado el botón izquierdo del mouse y estirando entre los objetos necesarios. La altura y el ancho del área seleccionada se muestran a la derecha en la ventana de información.

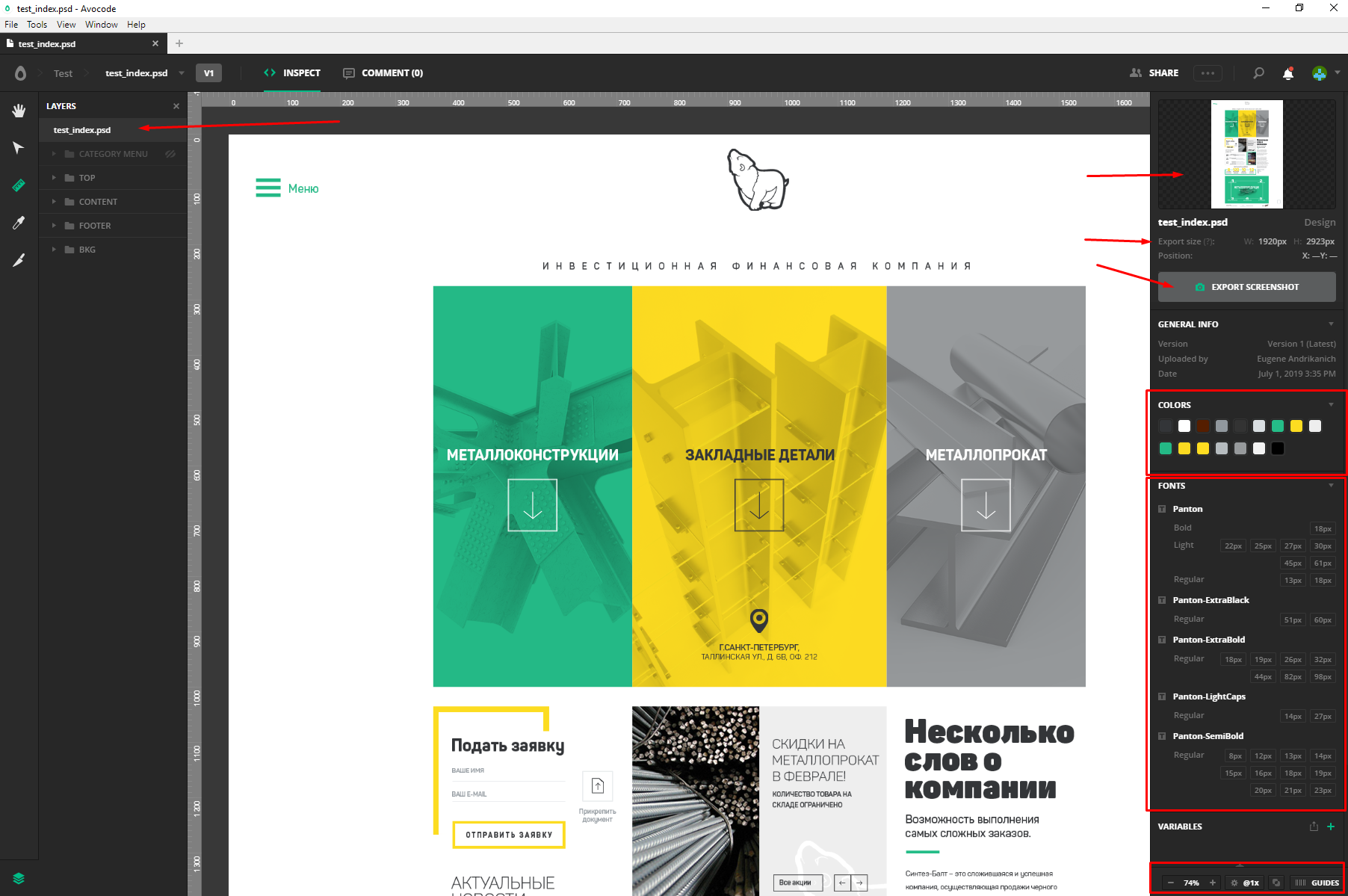
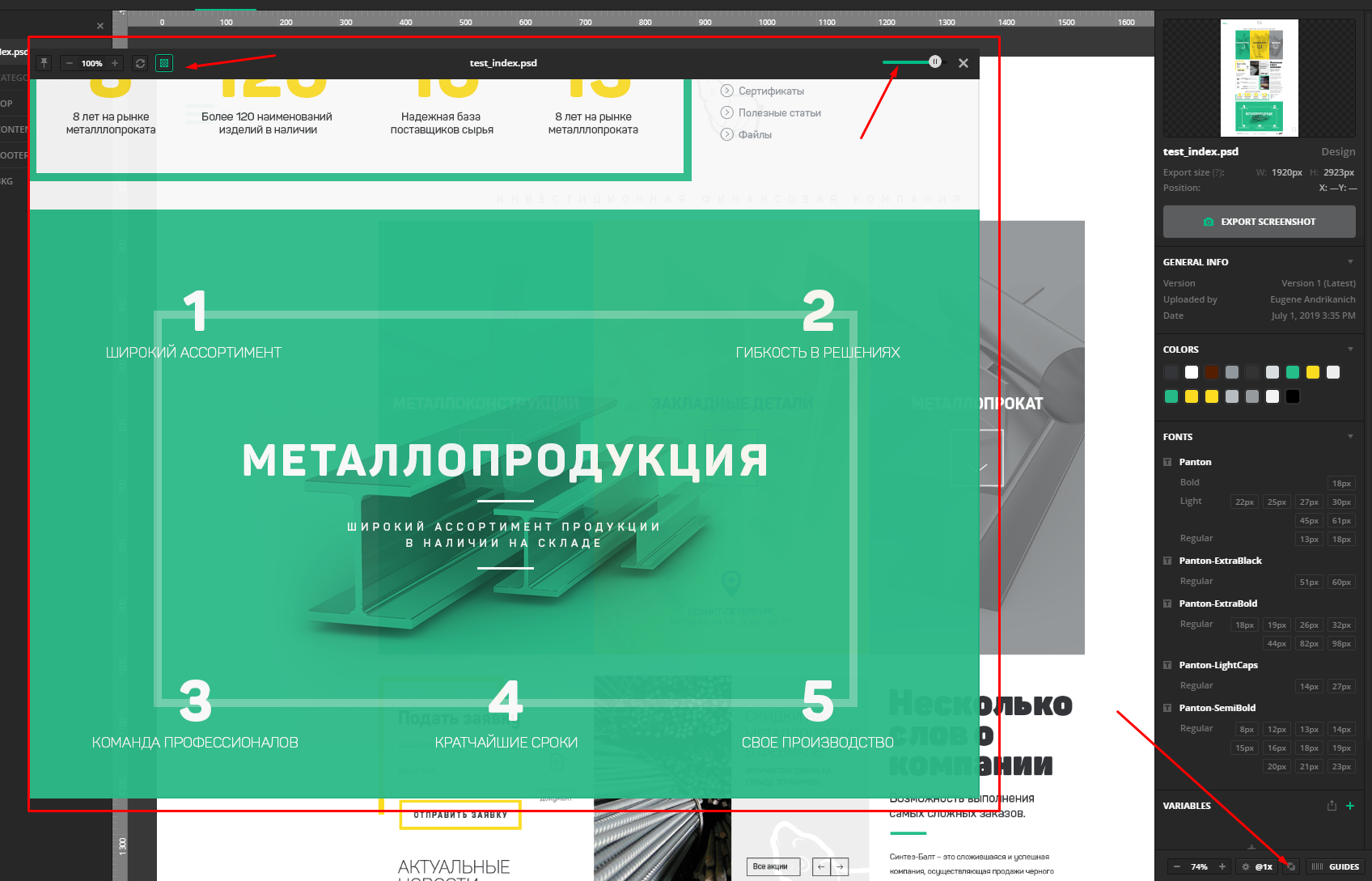
Vaya sin problemas al lado derecho del programa. Primero, haga clic en el nivel superior de nuestras capas, de hecho, en el nombre del archivo. A la derecha veremos:
Una imagen de todo el diseño, su tamaño. La capacidad de cargar una captura de pantalla del diseño, que es conveniente para la cartera. Información general: qué, dónde, cuándo. La siguiente es una lista de todos los colores utilizados en el diseño, que es útil, pero aún más útil es una lista de todas las fuentes utilizadas en el diseño.
El diseñador generalmente proporciona las fuentes junto con el diseño, pero este no es siempre el caso, por lo que esta lista nos ayudará a encontrar las fuentes que necesitamos por nuestra cuenta.
Además, para usuarios más avanzados, es posible configurar varias variables por sí mismos.

La franja inferior, aunque de tamaño pequeño, no es menos útil. Aquí tienes la escala del diseño. También se puede cambiar manteniendo presionado el control y girando la rueda del mouse. A continuación, tenemos la herramienta de verificación de diseño en Pixel Perfect, es decir, píxel por píxel. Con él, podemos imponer un diseño translúcido en el diseño y verificar los tamaños y las sangrías. La herramienta tiene una serie de configuraciones útiles, como la transparencia y la desactivación del fondo del diseño.

El último punto son las guías. Aquí puede habilitar las guías de diseño o agregar las suyas propias. Entre ellos también puedes medir la distancia.

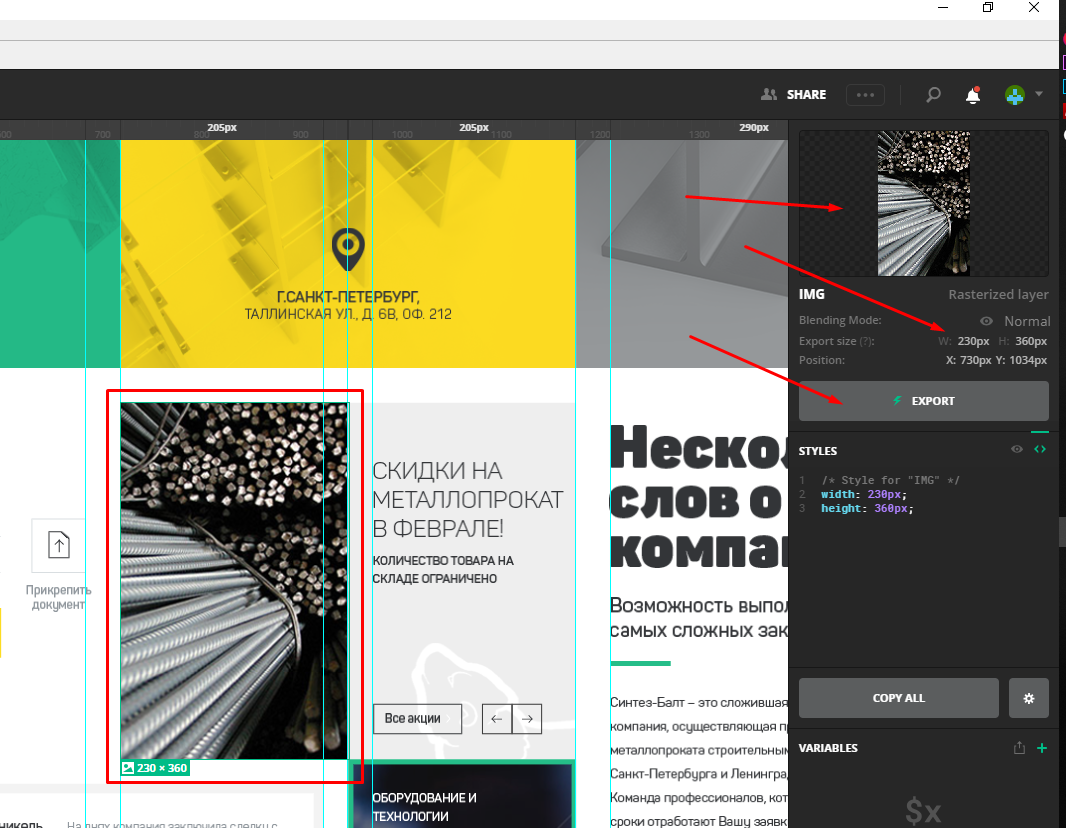
Entonces, el panel para todo el diseño se desarmó, ahora veamos qué nos ofrecerá el panel para un objeto separado. Haga clic, por ejemplo, en la imagen. A la derecha vemos el objeto seleccionado, su tamaño y un botón para exportar la imagen.

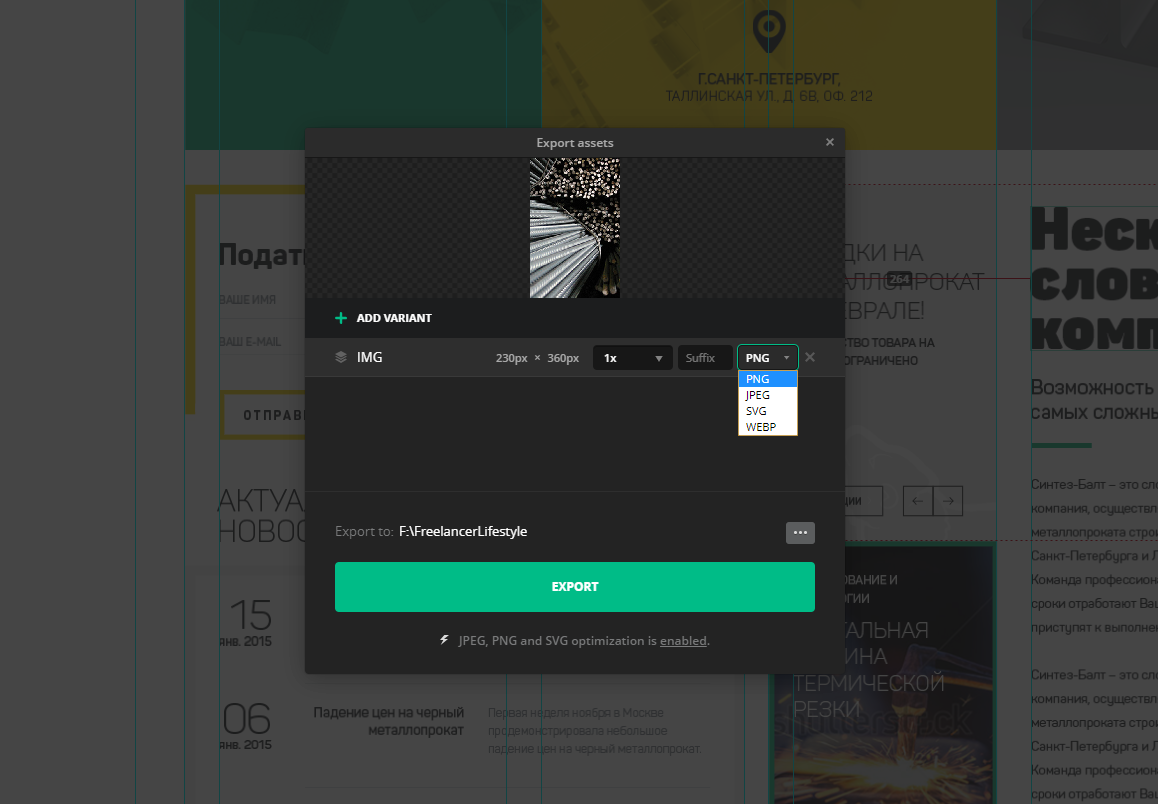
Haga clic Aquí podemos configurar el nombre del archivo, la escala, el sufijo y el formato PNG JPEG SVG y WEBP. A continuación, puede seleccionar la carpeta donde se guardará la imagen. Puede cargar varias imágenes en un archivo seleccionándolas con el mouse o haciendo clic en las que desee con la tecla
Mayús presionada. También puede hacer clic en la imagen con el botón izquierdo del mouse y seleccionar el elemento deseado.

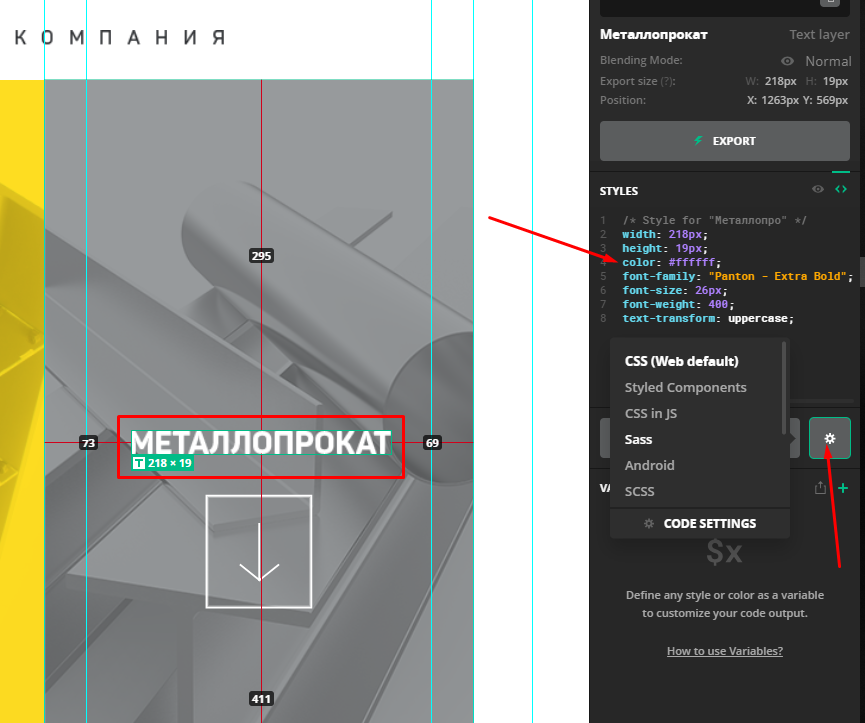
Ahora la parte divertida es el texto y otros elementos de diseño. Por ejemplo, haga clic en el texto. A la derecha, en la ventana
Estilos , vemos el lugar santísimo: ¡todo el código CSS terminado de nuestro elemento! Podemos copiar todo, copiar solo un parámetro haciendo clic en él y también configurar el aspecto y el tipo de nuestro código. Y para copiar nuestro texto, simplemente haga doble clic con el mouse.

Un avocode es capaz de reemplazar casi por completo los editores gráficos nativos para cada uno de los formatos. ¡Usar este programa, trabajar con el diseño es un placer y ahorra mucho tiempo!
Basado en el lanzamiento de
Avocode para el diseñador de diseño. Cómo usar Avocode 30 días de forma gratuita ", de la serie"
Programas y herramientas para el diseño de sitios web ", en el canal de YouTube"
Freelancer for Life ".