
Hola a todos Salimos lentamente de las sombras y continuamos una serie de artículos sobre nuestro producto. Después del artículo de revisión anterior , recibimos muchas revisiones (en su mayoría positivas), sugerencias e informes de errores. Hoy mostraremos TestMace en acción y podrá apreciar algunas de las características de nuestra aplicación. Para una inmersión más completa, le aconsejo que consulte nuestra documentación en http://docs-ru.testmace.com . ¡Entonces vamos!
Instalación
Comencemos con el banalismo. La aplicación es accesible y realmente probada en tres plataformas: Linux, Windows, MacOS. Puede descargar el instalador para el sistema operativo de interés desde nuestro sitio web . Para Linuxoids, es posible instalar un paquete snap . Realmente esperamos que las manos de Microsoft Store y App Store lleguen pronto (¿Lo necesita? ¿Qué piensa?).
Escenario experimental
Como sujeto de prueba, seleccionamos el siguiente escenario estándar:
- iniciar sesión: usuario - administrador, contraseña - contraseña
- agregar una nueva entrada
- compruebe que se haya agregado la entrada correcta
Probamos en https://testmace-quick-start.herokuapp.com/ . Este es un servidor json normal, perfecto para probar tales aplicaciones. Acabamos de agregar la autorización del token a todas las rutas del servidor json e hicimos un método de inicio de sesión para obtener este token. Avanzaremos, mejorando gradualmente nuestro proyecto.
Crear un proyecto e intentar crear una entidad sin autorización
Primero, cree un nuevo proyecto ( Archivo -> Nuevo proyecto ). Si está iniciando la aplicación por primera vez, se abrirá automáticamente un nuevo proyecto. Primero, intentemos hacer una solicitud para crear un nuevo registro (de repente, la creación de registros está disponible sin autorización). Seleccione Agregar nodo -> RequestStep en el menú contextual del nodo Proyecto. Establezca el nombre del nodo para crear-publicar . Como resultado, se creará un nuevo nodo en el árbol y se abrirá la pestaña de este nodo. Establecemos los siguientes parámetros de consulta:

Sin embargo, si intentamos cumplir con la solicitud, el servidor devolverá un código 401 y, sin autorización, nada brilla en este servidor. Bueno, en general, como se esperaba).
Agregar solicitud de autorización
Como ya se mencionó, tenemos un punto final /login POST que acepta un cuerpo de solicitud json de la forma: {"username": "<username>", "password": "<password>"} , donde username y password (nuevamente de la introducción anterior) tienen valores de admin y password respectivamente. En respuesta, este punto final devuelve json de la forma {"token": "<token>"} . Lo usaremos para autorización. Cree un nodo RequestStep con el nombre de inicio de sesión , el nodo Proyecto actuará como antecesor. Use arrastrar y soltar para mover el nodo dado en el árbol más alto que el nodo crear-publicar . Establezcamos los siguientes parámetros para la consulta recién creada:
Ejecutamos la solicitud y obtenemos un código doscientos con un token en la respuesta. Algo como esto:

Refactorización: eliminar duplicación de dominio
Si bien las solicitudes no están conectadas en un solo script. Pero este no es el único inconveniente. Si observa detenidamente, notará que al menos el dominio está duplicado en ambas consultas. No es bueno Es hora de refactorizar esta parte del escenario futuro y las variables nos ayudarán en esto.
En una primera aproximación, las variables desempeñan el mismo papel que en otras herramientas y lenguajes de programación similares, eliminando la duplicación, aumentando la legibilidad, etc. Puede leer más sobre variables en nuestra documentación . En este caso, necesitamos variables personalizadas.
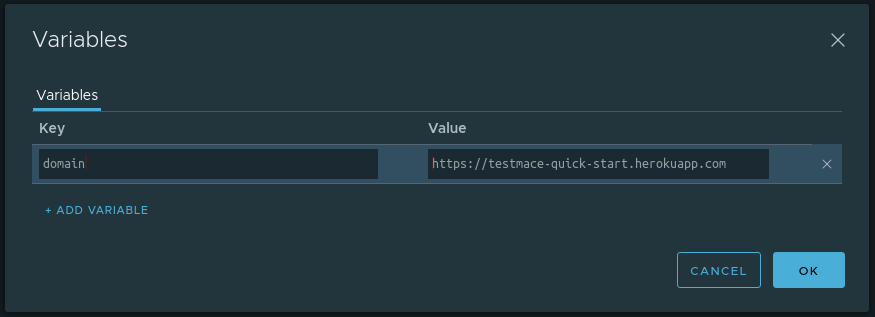
Definimos la variable de domain en el nivel de Proyecto del nodo con el valor https://testmace-quick-start.herokuapp.com . Para esto es necesario
- Abra una pestaña con este nodo y haga clic en el icono de la calculadora en la esquina superior derecha
- Haga clic en + AGREGAR VARIABLE
- Ingrese el nombre y el valor de la variable
En nuestro caso, el diálogo con la variable agregada se verá así:

Ok Ahora, debido a la herencia, podemos usar esta variable en los descendientes de cualquier nivel de anidamiento. En nuestro caso, estos son los nodos de inicio de sesión y creación-publicación . Para usar una variable en el campo de texto, es necesario escribir ${<variable_name>} . Por ejemplo, la url para el inicio de sesión se convierte en ${domain}/login , respectivamente, para que la URL del nodo de creación de publicación se vea como ${domain}/posts .
Por lo tanto, guiados por el principio de DRY, mejoramos ligeramente el escenario.
Guardamos el token en una variable
Dado que la conversación ha comenzado sobre variables, desarrollemos un poco este tema. Por el momento, en caso de un inicio de sesión exitoso, recibimos un token de autorización del servidor, que necesitaremos en solicitudes posteriores. Guardemos este token en una variable. Porque el valor de la variable se determinará durante la ejecución del script, usamos un mecanismo especial para esto: variables dinámicas .
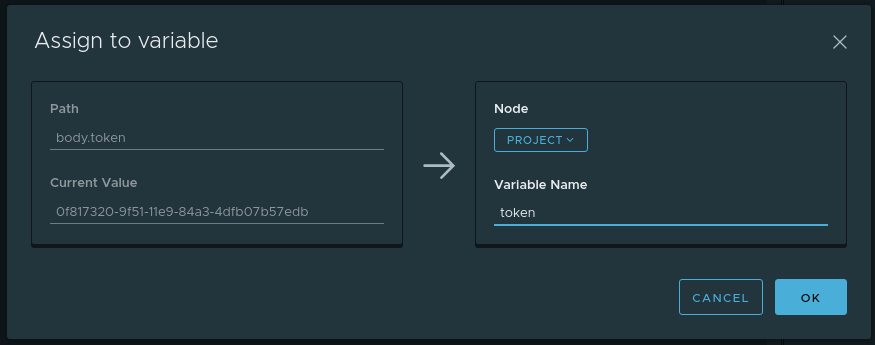
Para comenzar, ejecutaremos una solicitud de inicio de sesión. En la pestaña Analizado de la respuesta, desplace el cursor sobre el token y en el menú contextual (que se llama con el botón derecho del mouse o haciendo clic en el botón ...) seleccione Asignar a variable . Aparece un cuadro de diálogo con los siguientes campos:
- Ruta : qué parte de la respuesta se toma (en nuestro caso, esto es
body.token ) - Valor actual : qué valor se encuentra a lo largo de la ruta Path (en nuestro caso, este es el valor del token)
- Nombre de la variable: el nombre de la variable donde se almacenará el valor actual . En nuestro caso, será
token - Nodo : en cuál de los antepasados se creará la variable Nombre de variable. Elegir proyecto
El diálogo completado es el siguiente:

Ahora, cada vez que se ejecuta el nodo de inicio de sesión , el token dinámico se actualizará con el nuevo valor de la respuesta. Y esta variable se almacenará en el nodo Proyecto y, debido a la herencia, estará disponible para los descendientes.
Para acceder a las variables dinámicas, debe usar la variable $dynamicVar . Por ejemplo, para llegar al token almacenado, debe llamar a ${$dynamicVar.token} .
Lanzamos el token de autorización a las solicitudes
En los pasos anteriores, recibimos un token de autorización y todo lo que hay que hacer es agregar el encabezado de Authorization con el valor Bearer <tokenValue> a todas las solicitudes que requieren autorización, incluida create-post . Hay varias formas de hacer esto:
- Copie manualmente el token y agregue el encabezado de autorización a las solicitudes de interés. El método está funcionando, pero su aplicación está limitada solo por solicitudes del formulario "hecho y descartado". No apto para múltiples scripts.
- Usar la funcionalidad de autorización .
- Usar encabezados predeterminados
El uso del segundo método parece obvio, sin embargo, en el contexto de este artículo, este enfoque es ... poco interesante. Bueno, en realidad: el mecanismo de autorización más o menos le resulta familiar de otras herramientas (incluso si tenemos cosas como la herencia de autorizaciones ) y es poco probable que plantee preguntas.
¡Otra cosa son los encabezados predeterminados! En pocas palabras, los encabezados predeterminados son los encabezados HTTP heredados de los antepasados, que se agregan a la solicitud de forma predeterminada, a menos que estén deshabilitados explícitamente. Usando esta funcionalidad, por ejemplo, puede implementar una autorización personalizada o simplemente deshacerse de la duplicación en los scripts. Utilizaremos esta función para lanzar el token en los encabezados.
Anteriormente, guardamos prudentemente el token en la variable dinámica $dynamicVar.token en el nivel de Proyecto del nodo. Queda por hacer lo siguiente:
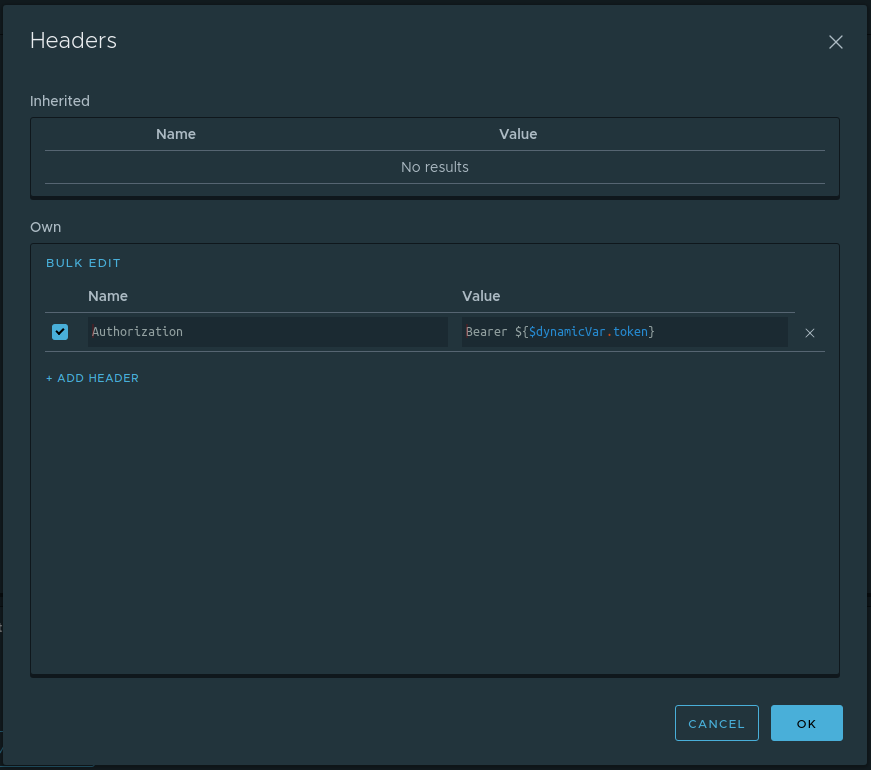
- Defina el encabezado de
Authorization predeterminado con un valor de Bearer ${$dynamicVar.token} en el nivel de proyecto del nodo. Para hacer esto, en la interfaz del proyecto del nodo, debe abrir un cuadro de diálogo con los encabezados predeterminados (el botón Encabezados en la esquina superior derecha) y agregar el encabezado correspondiente. Un diálogo con valores rellenos se verá así:

- Deshabilite este encabezado de la solicitud de inicio de sesión. Esto es comprensible: en el momento del inicio de sesión, todavía no tenemos un token y solo lo instalaremos con esta solicitud. Por lo tanto, en la interfaz de inicio de sesión de solicitud en la pestaña Encabezados en el área Heredada , desmarque el encabezado Autorización.
Eso es todo. Ahora el encabezado de autorización se agregará a todas las solicitudes que sean descendientes del nodo Proyecto, excepto el nodo de inicio de sesión. Resulta que en esta etapa tenemos un guión listo y solo tenemos que iniciarlo. Puede ejecutar el script seleccionando Ejecutar en el menú contextual del nodo Proyecto.
Comprobando la corrección de la creación de la publicación
En esta etapa, nuestro script puede iniciar sesión y, utilizando un token de autorización, crear una publicación. Sin embargo, debemos asegurarnos de que la publicación recién creada tenga el nombre correcto. Es decir, en esencia, queda por hacer lo siguiente:
- Enviar una solicitud de publicación por id,
- Compruebe que el nombre que vino del servidor coincide con el nombre dado al crear la publicación
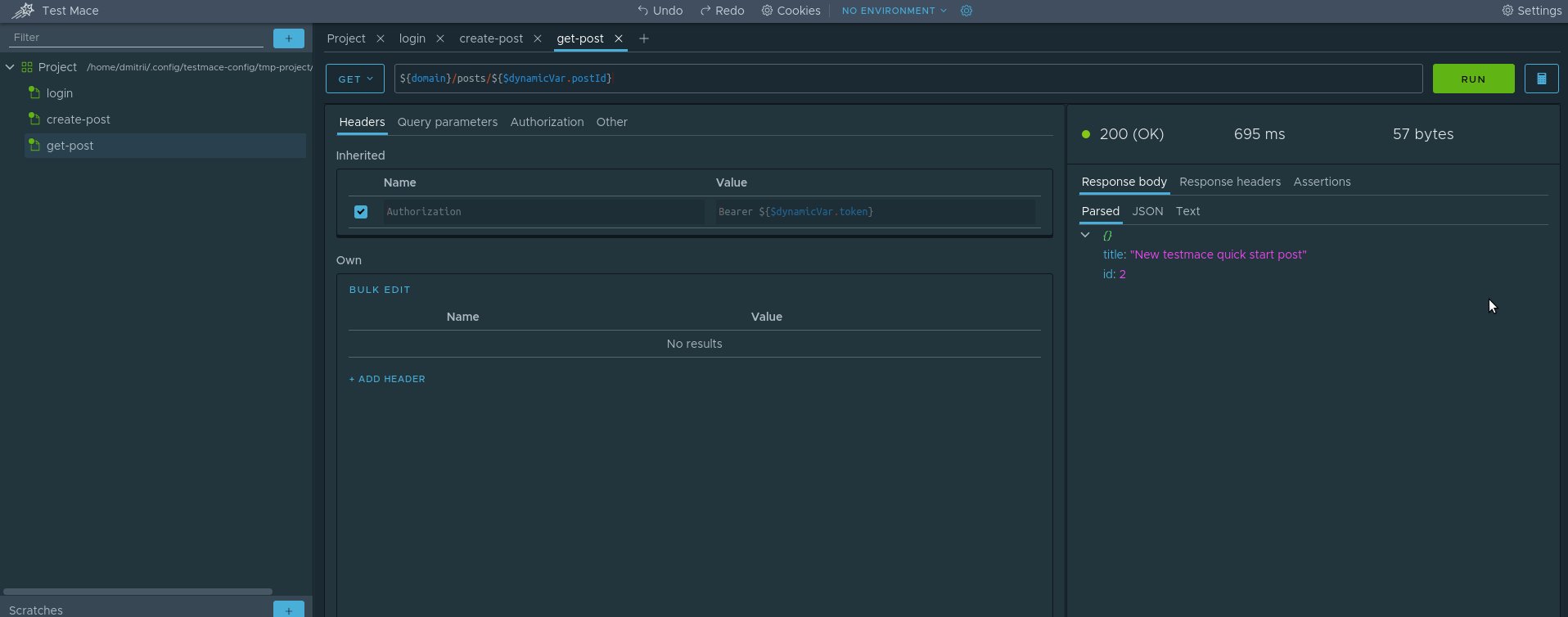
Considera el primer paso. Una vez que se determina el valor de id durante la ejecución del script, debe crear una variable dinámica (llamémosla postId ) desde el nodo create-post en el nivel de Proyecto del nodo. Ya sabemos cómo hacer esto, solo pasa a la sección Guardar el token en una variable . Solo queda crear una solicitud de publicación en esta identificación. Para hacer esto, cree un getStep RequestStep con los siguientes parámetros:
- Tipo de solicitud: OBTENER
- URL: $ {dominio} / posts / $ {$ dynamicVar.postId}
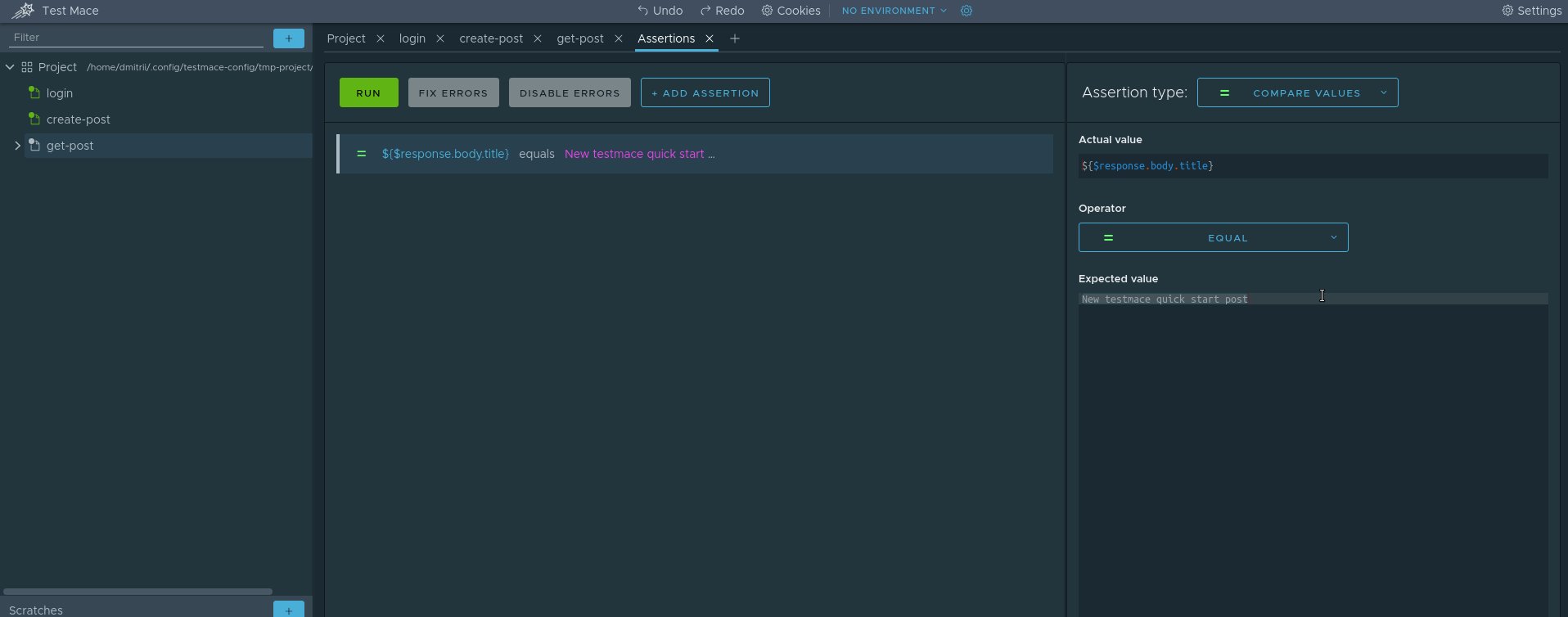
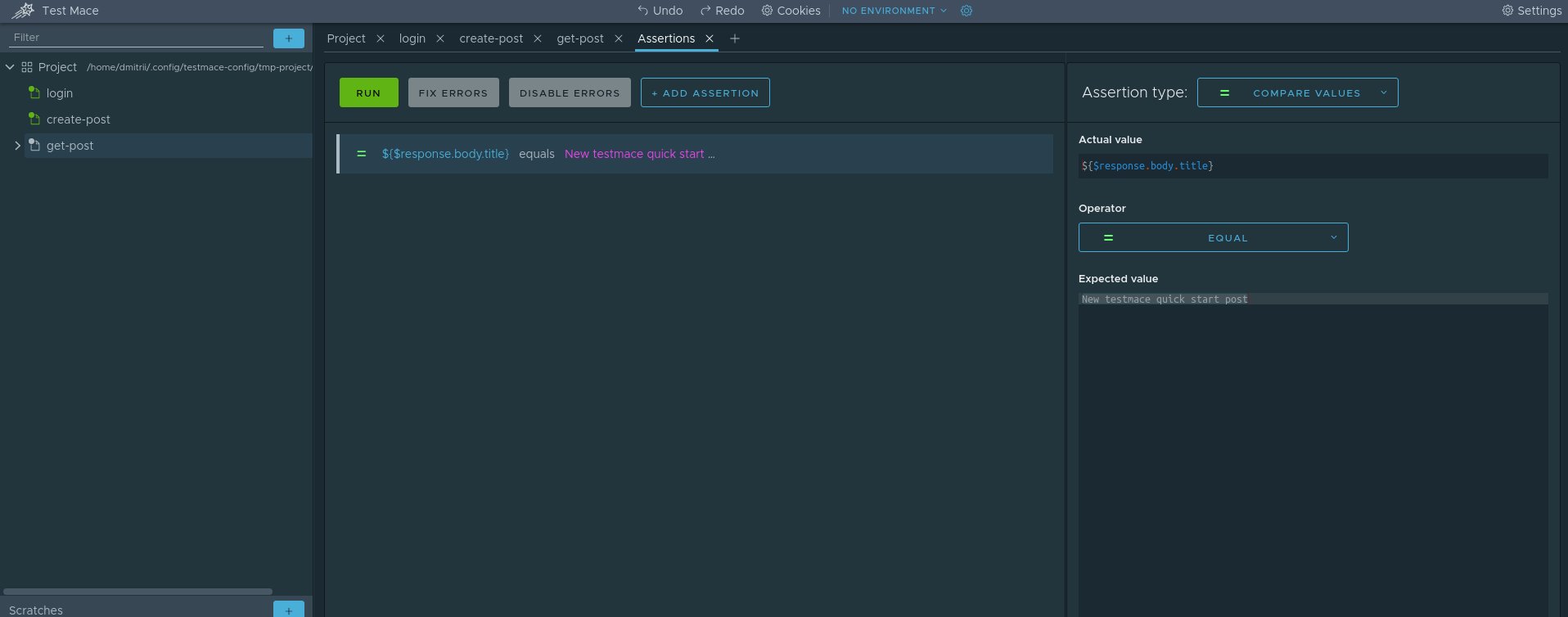
Para implementar el segundo paso, debemos familiarizarnos con el nodo Afirmación . El nodo de aserción es un nodo que le permite escribir cheques para solicitudes específicas. Cada nodo de aserción puede contener varias declaraciones (comprobaciones). Puede leer más sobre todo tipo de afirmaciones en nuestra documentación . Usaremos la aserción Compare con el operador equal . Hay varias formas de crear afirmaciones:
- Largo. Manualmente, desde el menú contextual del nodo RequestStep, cree un nodo Assertion. En el nodo creado por Assertion, agregue la afirmación de interés y complete los campos.
- Rápido Cree un nodo de aserción junto con una aserción de la respuesta RequestStep del nodo utilizando el menú contextual
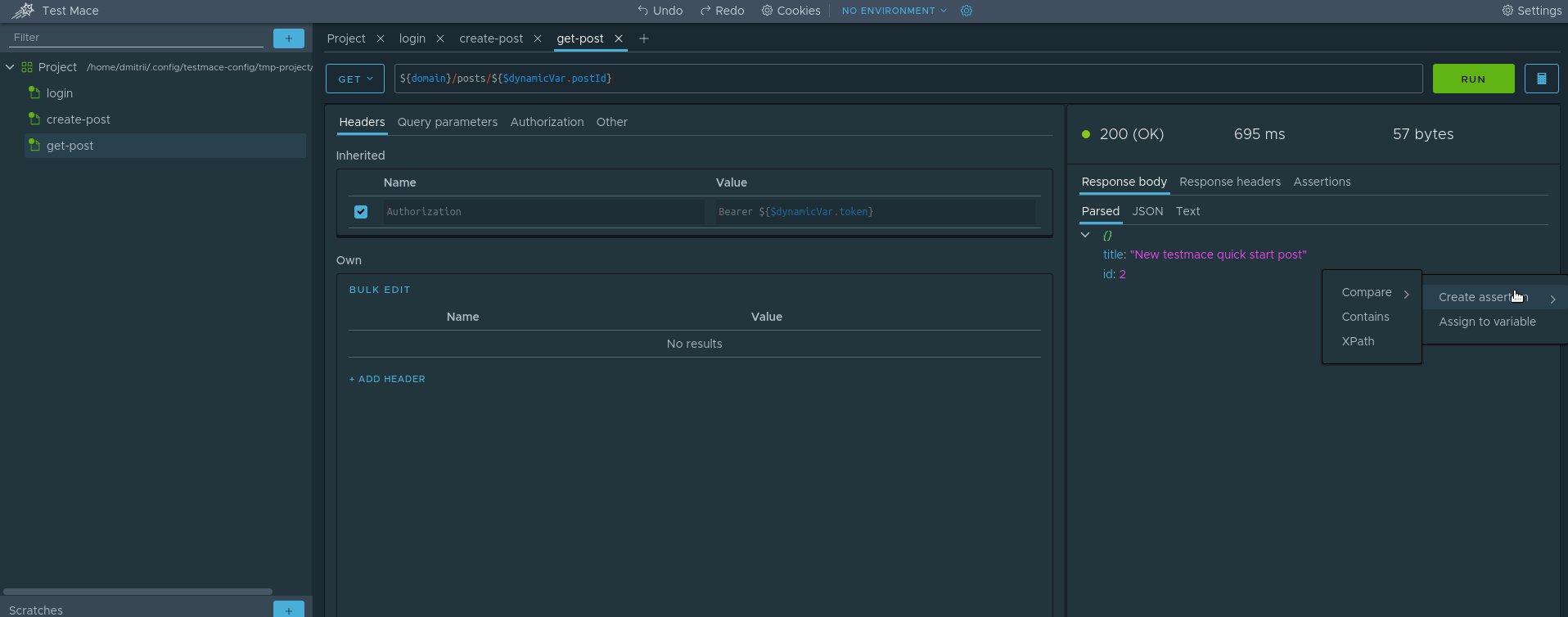
Usaremos el segundo método. Así es como se verá nuestro caso.

Para aquellos que no entienden, sucede lo siguiente:
- Hacer una solicitud en el nodo get-post
- En la pestaña Analizado de la respuesta, llame al menú contextual y seleccione Crear afirmación -> Comparar -> Igual
¡Felicitaciones, creamos la primera prueba! Simple, ¿verdad? Ahora puede ejecutar el script por completo y disfrutar del resultado. Queda por refactorizar un poco y poner el title en una variable separada. Pero te lo dejaremos como tarea)
Conclusión
En esta guía, creamos un script completo y al mismo tiempo revisamos algunas de las características de nuestro producto. Por supuesto, no utilizamos toda la funcionalidad y en los siguientes artículos realizaremos una revisión detallada de las capacidades de TestMace. Estén atentos!
PD: Para aquellos que son demasiado vagos para reproducir todos los pasos, cortamos amablemente el repositorio con el proyecto del artículo. Puede abrirlo usando Archivo -> Abrir proyecto y seleccionar la carpeta Proyecto.