Hoy tenemos en nuestras manos muchas herramientas, estudios y artículos sobre ux / ui y cómo se leerá e identificará el sitio.
Pero la pregunta principal sigue abierta.
Pero, ¿sabes exactamente dónde los usuarios de tu sitio web (o tu sitio web) pinchan?

Hablemos de botones hoy
Es probable que todos hayan escuchado al menos una vez que los botones tienen un tamaño mínimo, hay algún tipo de campo de protección y que los botones deben parecerse a botones.
¿Pero es realmente así?
Veamos un ejemplo.
Para él, tomé mi sitio : 2 botones y una lista de enlaces. (~ 600 usuarios, ~ 2,500 clics, cobertura de tiempo - 1 año). Y lo analicé usando un mapa de calor de Yandex.metrics.
Artículos:
1. hamburguesa
2. Lista de enlaces
3. Consejos
4. Botón que aparece
Hamburguesa
Visualmente, una hamburguesa tiene un tamaño de 32x26 píxeles. Junto con los campos de protección, el área de clic es de 40x33 píxeles. El usuario básicamente hace clic en un área de 46x42 píxeles.
Y esto significa que no hay suficiente alrededor de 4px alrededor del perímetro en mi caso.
Calculo
Y 8px en general.
Calculo

Conclusión: para los botones principales como: "hamburguesa", "atrás", "inicio", el área de clic debe incrementarse en al menos 8 px en cada lado. Y lucha por un tamaño de 48x48px.
Listado de enlaces

La siguiente es solo una lista de enlaces. Se puede hacer clic en todo el ancho y visualmente se muestra al pasar el ratón.
Horizontalmente
Como puede ver en el mapa de calor, la densidad de clics principal está en el medio de la longitud promedio de las palabras. ~ 55 px (62%) desde el borde izquierdo.
Calculo
Verticalmente
Si tiene en cuenta la altura de la línea estándar (normal), la "falla" es de aproximadamente 2px a 5px.
Teléfono móvil
Aparece una flecha en la lista (como en el escritorio). Y los usuarios en un dispositivo móvil hacen clic en él con la siguiente acción.
Clausura
El botón de cierre aparece cuando seleccionamos un elemento de la lista. Y la naturaleza de los clics no difiere de la lista misma.
Conclusión: Para las listas de enlaces de texto, el área de clic debe aumentarse en 4 píxeles desde la parte superior e inferior.

Consejos

Un bloque con puntas se encuentra en la esquina superior derecha, se nota poco y no responde a la guía. Pero visualmente un poco como un botón.
Actividad
El número de personas que hicieron clic en este "pseudo botón" es notablemente menor que el número total.
Y aquellos que hicieron clic y se dieron cuenta de que no estaba pasando nada, simplemente se fueron. (es notable que la actividad termina solo en el primer botón)
Conclusión: si desea que se presione el botón, debe cambiar su estado cuando se desplaza, cambia el cursor o realiza una acción cuando se presiona.
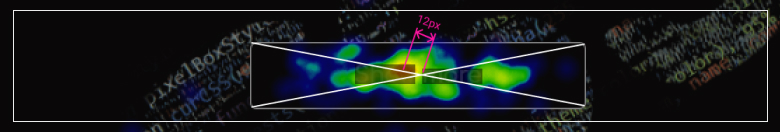
Botón que aparece
El botón tiene un tamaño de más de 200 px x 48 px y, como puede ver, casi el 100% de los clics están dentro, lo que confirma el párrafo 1 .

La mayoría de los clics ocurren en el centro del botón con un ligero desplazamiento hacia el centro de la pantalla (~ 12px)
Conclusión: un botón de tamaño suficiente cerca de la parte central de la pantalla es una ganancia.
Epílogo
Entonces, ¿por qué soy todo esto? Puede leer muchos artículos sobre ux / ui, estudiar patrones de escaneo de contenido del usuario y ver videos en YouTube.
Pero mejor que 1 vez para ver aprender métricas que escuchar historias.
Conecta métricas y comparte tus resultados :)