El resumen ha estado recopilando nuevos artículos sobre diseño de interfaz, así como herramientas, patrones, casos, tendencias e historias históricas desde 2009. Filtrado cuidadosamente una gran cantidad de suscripciones para que pueda actualizar sus habilidades profesionales y resolver mejor las tareas de trabajo. Ediciones anteriores:
abril de 2010-mayo de 2019 .
Patrones y mejores prácticas.
Suzanne Scacca escribe sobre una tendencia extraña cuando los chatbots reemplazan los formularios de comentarios habituales en los sitios móviles. En la mayoría de los casos, son inútiles y solo complican el contacto con la empresa.

Una descripción general de los patrones de interfaz locos que se han presentado en la comunidad Programmer Humor Reddit desde 2016.

Page Laubheimer, del Grupo Nielsen / Norman, habla sobre la regla de dirección de Accot-Zhai para elementos de interfaz que requieren un movimiento de puntero largo (como el cursor del mouse). Ayuda a que la zona accesible (túnel) sea lo suficientemente ancha como para que la interacción con la lista desplegable, el control deslizante, la cronología de video y otros elementos similares sea cómoda.

Consejos para enviar de manera competente códigos promocionales a tiendas en línea de Kim Flaherty del Grupo Nielsen / Norman.
Aaron Pearlman da consejos sobre cómo optimizar la navegación del teclado para usuarios con discapacidades.
Otro directorio de patrones de interfaz.
Una nota para Raluca Budiu de Nielsen / Norman Group sobre cómo destacar los campos obligatorios en los formularios. Básico pero buena crítica.
Kara Pernice y Patty Caya del Grupo Nielsen / Norman describen tendencias en el diseño de sitios de intranet.

Diseñar sistemas y lineamientos
La conferencia anual de la WWDC trae iOS nuevo y algo inesperado para los diseñadores de interfaces que crean aplicaciones modernas. Esta vez vino del lado de las tabletas.

Dado que no hay ninguna razón para esperar un enfoque razonable con un único sistema operativo para computadoras y tabletas de Apple, la migración progresiva de tabletas continúa al lado del valor total (con la aprobación de muchos mantras del concepto "Post-PC"). Este año, iOS ha sido señalado como una rama separada de iPadOS.
Lo interesante que pasó con la interfaz :
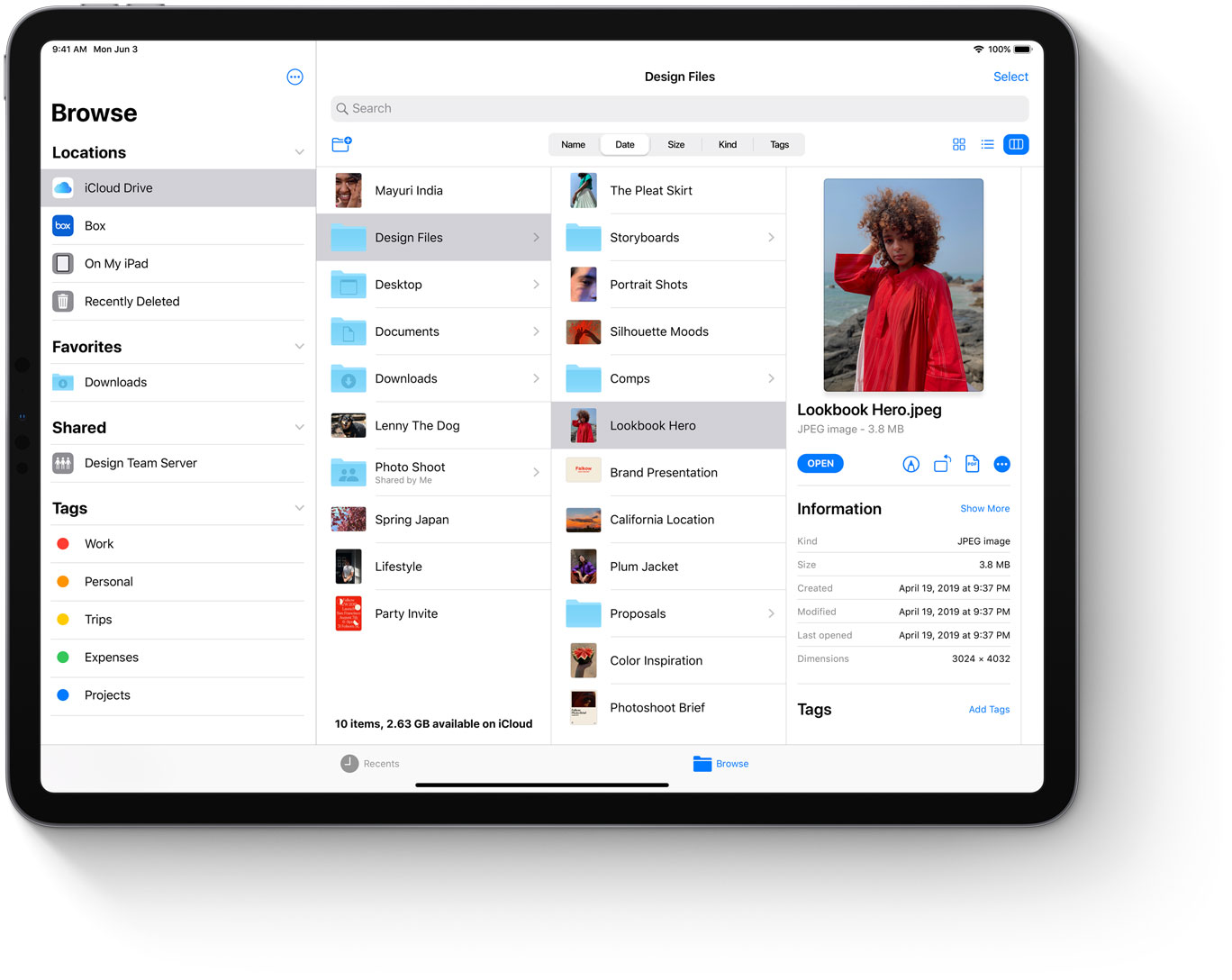
 Un trabajo más serio con el sistema de archivos
Un trabajo más serio con el sistema de archivos después de todas esas historias sobre la inutilidad de este "concepto obsoleto". Incluso hay sus propias unidades flash: puede conectar una tarjeta SD a través del adaptador.


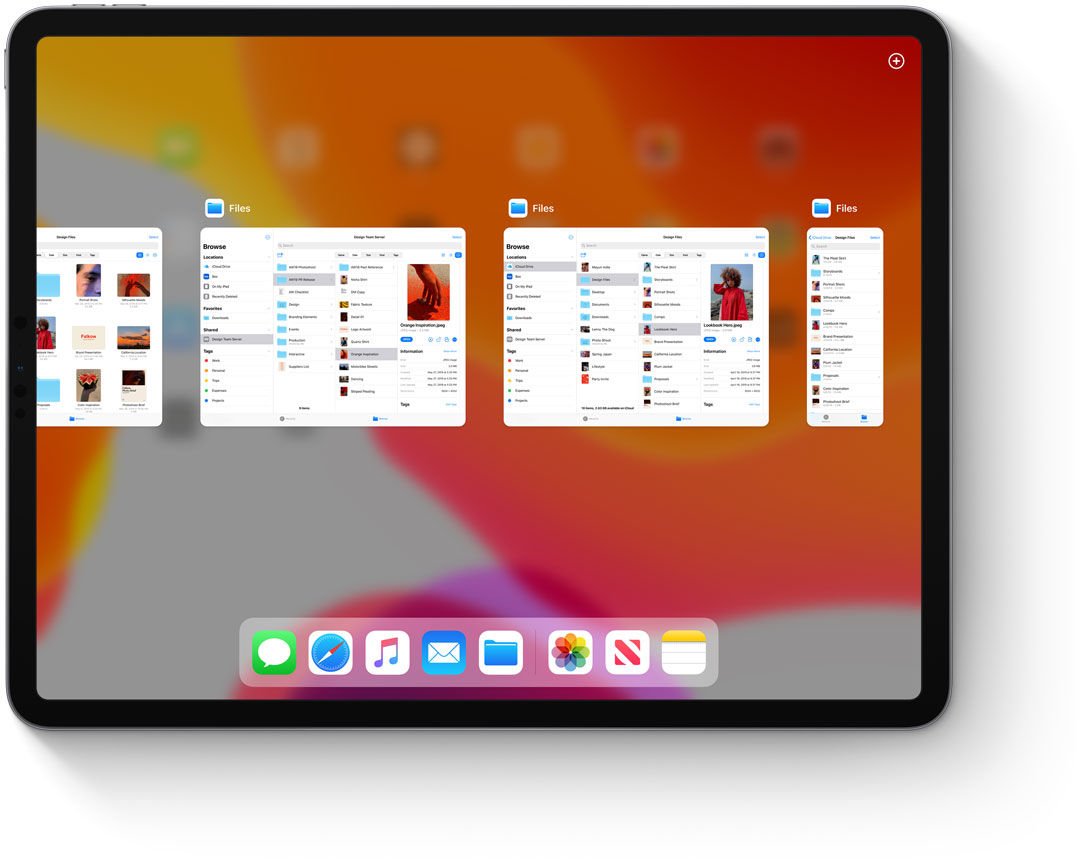
Las aplicaciones se pueden iniciar varias veces (estarán en pestañas).
La pantalla de inicio ahora tiene widgets y la cuadrícula de iconos de aplicaciones es más densa.

Mejor cambio entre aplicaciones.

Gestos simples para copiar y pegar, así como deshacer al editar documentos.
Puede poner fuentes (a juzgar por la descripción, a través de la AppStore).

Gradualmente trabajando en un navegador que estaba muy lejos de las características modernas en el escritorio. Ya elogiando el trabajo de Google Docs, por lo que Figma y el próximo Sketch para el navegador probablemente podrán hacerlo.
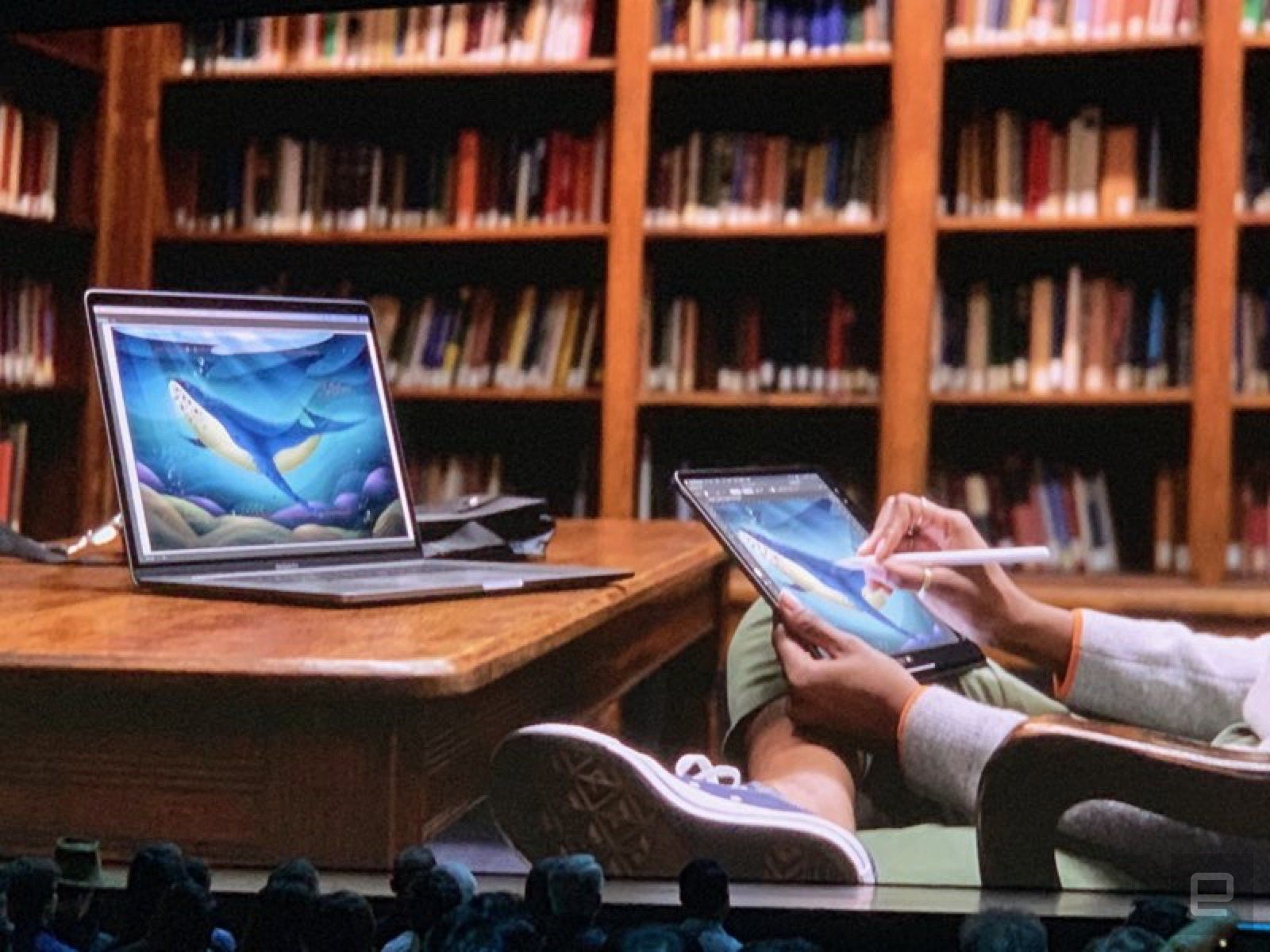
El iPad puede ser la segunda pantalla para una computadora portátil o computadora . También puede controlar su computadora desde una tableta.
 Project Catalyst
Project Catalyst (previamente anunciado como Mazapán), que le permite portar aplicaciones de iPad a Mac, ya está disponible para los desarrolladores. Por ejemplo, Twitter rápidamente vio a través de la aplicación.
Beta ya está disponible (revisión).
Descripción general de actualizaciones para desarrolladores y diseñadores .
No hay actualizaciones especiales para la interfaz (nuevamente, enfóquese en acelerar el trabajo y reducir el tamaño de las aplicaciones), pero:
El tema oscuro del diseño , como en cualquier tetera en 2019.
Pautas
Un nuevo patrón de filtro en fotos y un editor avanzado en correo incorporado.
 Autorización en servicios de terceros a través de una cuenta de Apple
Autorización en servicios de terceros a través de una cuenta de Apple . Le permite ingresar a través de una huella digital o reconocimiento facial, y ayudará a ocultar el correo de los spammers.

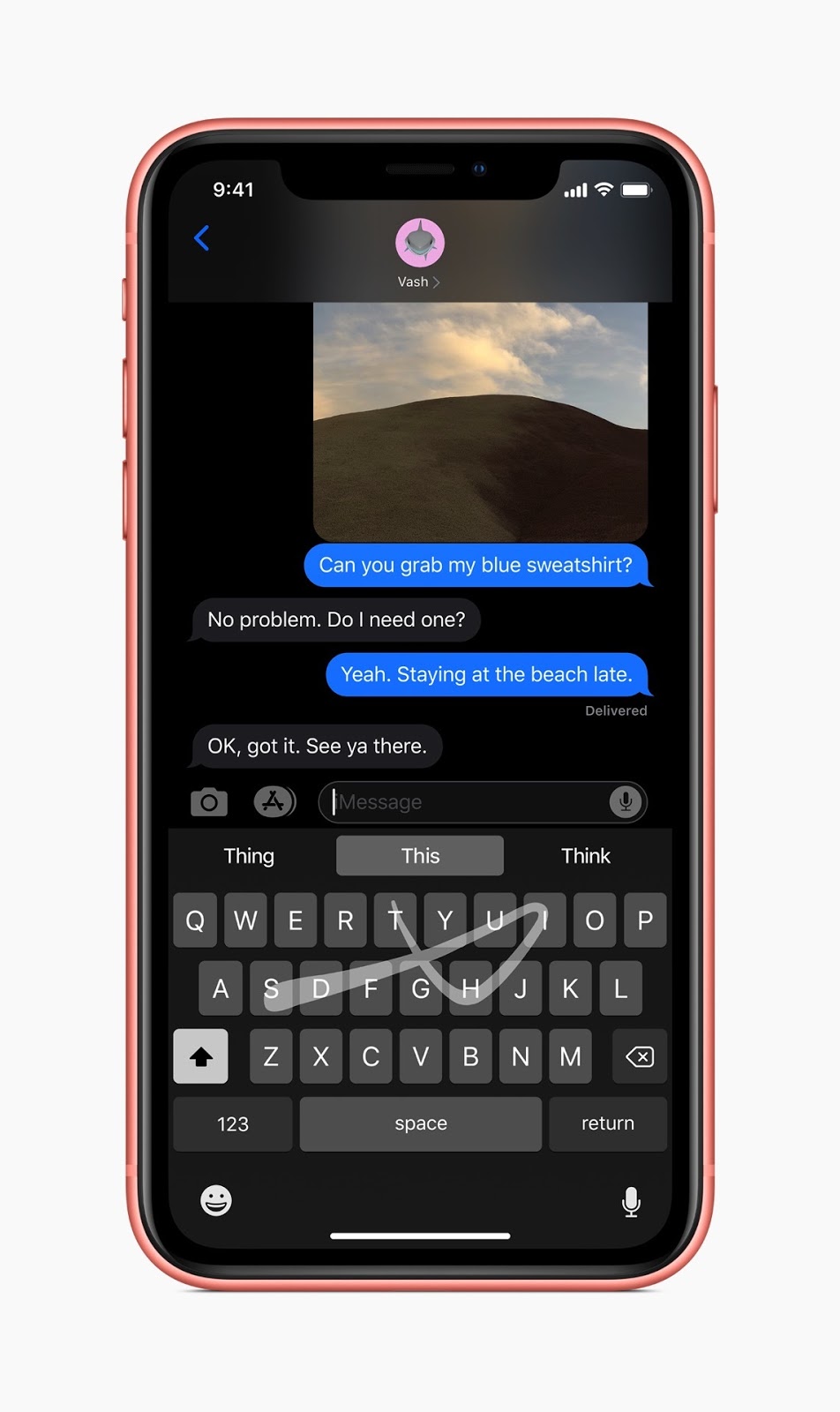
 El teclado que se desliza con
El teclado que se desliza con solo
pasar una década está detrás de Android.
 El control por voz para usuarios con discapacidades
El control por voz para usuarios con discapacidades ahora cubre, en general, todos los casos de uso posibles.
Restricciones en publicidad y seguimiento de comportamiento en aplicaciones para niños .
Si lleva el teléfono al HomePod, la música continuará reproduciéndose en el altavoz inteligente.
Más voz humana Siri .
Beta ya está disponible (
revisión ).
Descripción general de actualizaciones para desarrolladores y diseñadores .
Además, apareció la fuente de Nueva York y una
biblioteca de iconos con grosores de línea variables :

Otra herramienta útil es el
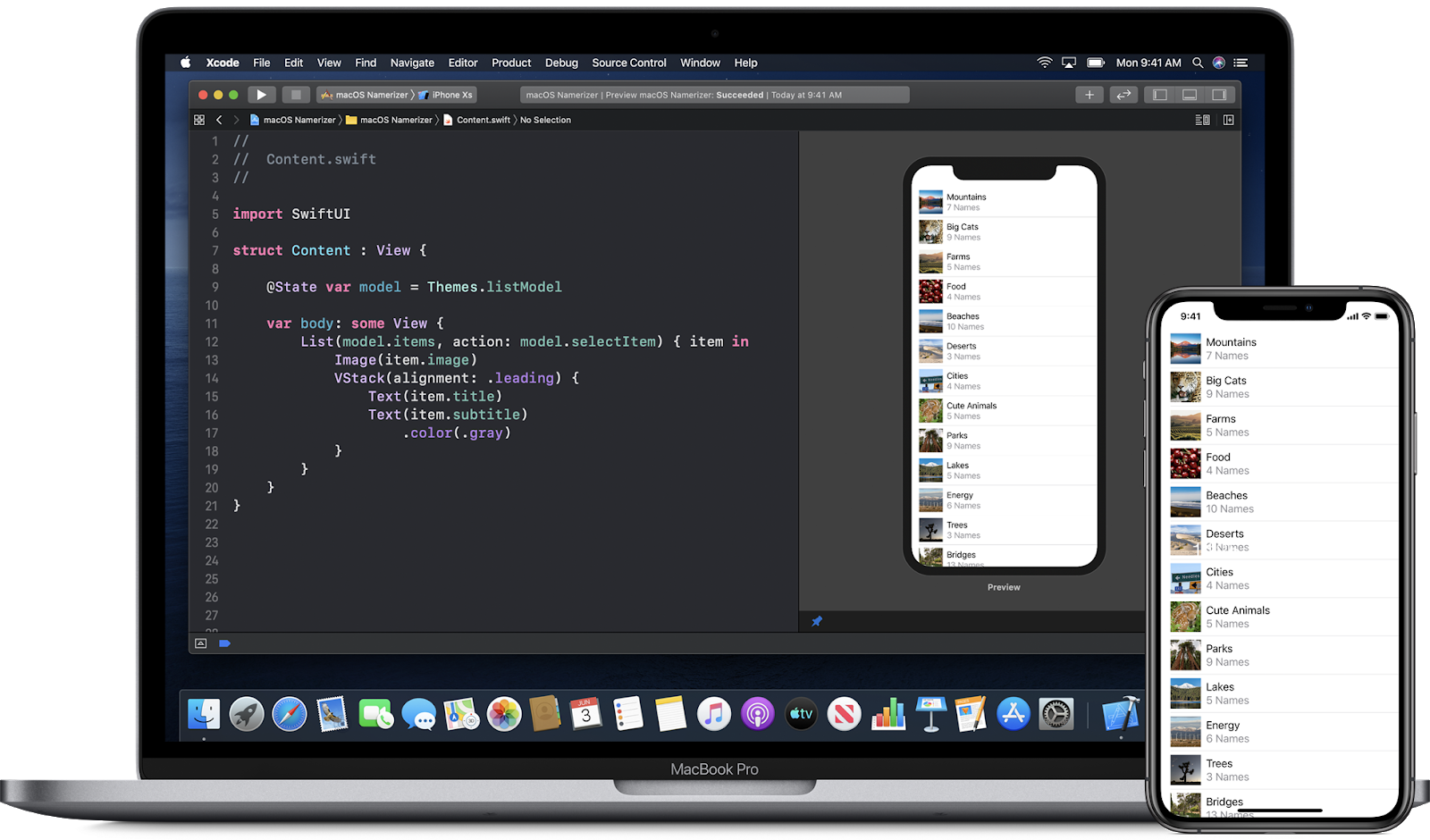
marco SwiftUI para cualquier sistema operativo de Apple, que simplifica enormemente el ensamblaje de la interfaz. Para que los diseñadores puedan hacer esto, puede dibujar elementos en la pantalla y luego ajustar el código.
Lecciones paso a paso llegan a él, y el omnipresente Meng To lanzará el curso en el otoño.

Bueno, el premio tradicional de las
mejores aplicaciones de diseño .
Los relojes se están desarrollando como una herramienta para monitorear la salud. Ahora tienen
su propia tienda de aplicaciones que no requiere un teléfono.

Gene Shannon de Shopify reflexiona sobre las ideas clave de dos años de experiencia trabajando en su sistema de diseño Polaris. Muchos detalles interesantes y problemas prácticos para desarrollar una plataforma a gran escala.


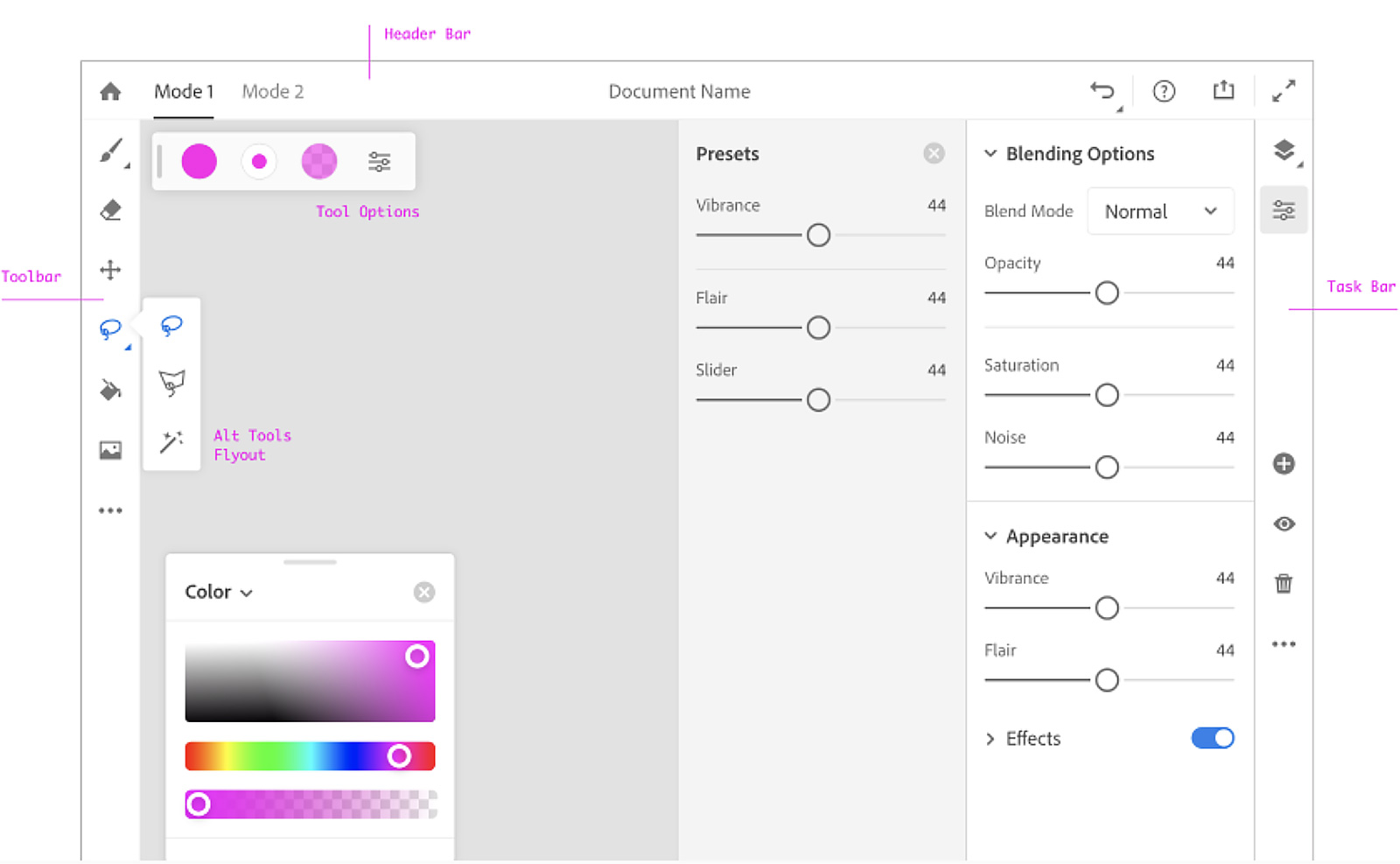
Adobe está desarrollando su sistema de diseño Spectrum. Tienen más de cien productos, por lo que la tarea es monstruosa y el retorno no será rápido. Pero describieron un
buen enfoque universal que podría ayudar a que las diferentes aplicaciones sean homogéneas. El equipo
respondió recientemente
preguntas de Designer News . Un par de artículos más sobre el tema de ellos:
1 ,
2 y
3 .
Michele Cynowicz de Vox Media habla sobre cómo funcionan los prototipos interactivos basados en su sistema de diseño. Forman una rama en los componentes que, si tiene éxito, se fusiona con el código principal y está disponible para todos.
Una breve entrevista con Brad Frost sobre sus proyectos actuales y los matices de la implementación de sistemas de diseño.
Recordatorio útil de Rhiannon Jones de Deliveroo para elegir la clave correcta para textos de front-end. Debe estar asociado con la marca y trabajar en situaciones ordinarias y problemáticas.

Chrid Cid sugiere llamar a las variables del sistema de diseño "iones" para aquellos que se adhieren a la metodología de diseño atómico. Es cierto que "tokens" ya son una palabra más establecida y establecida.
Diseño de materiales
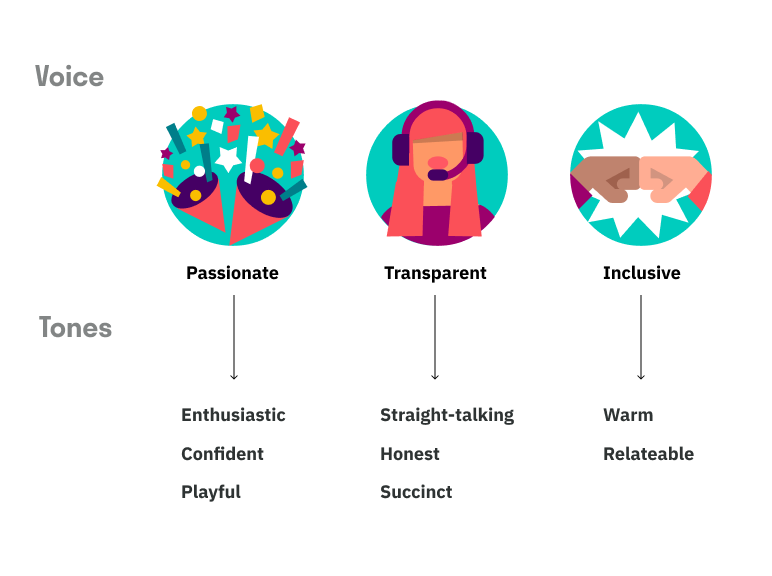
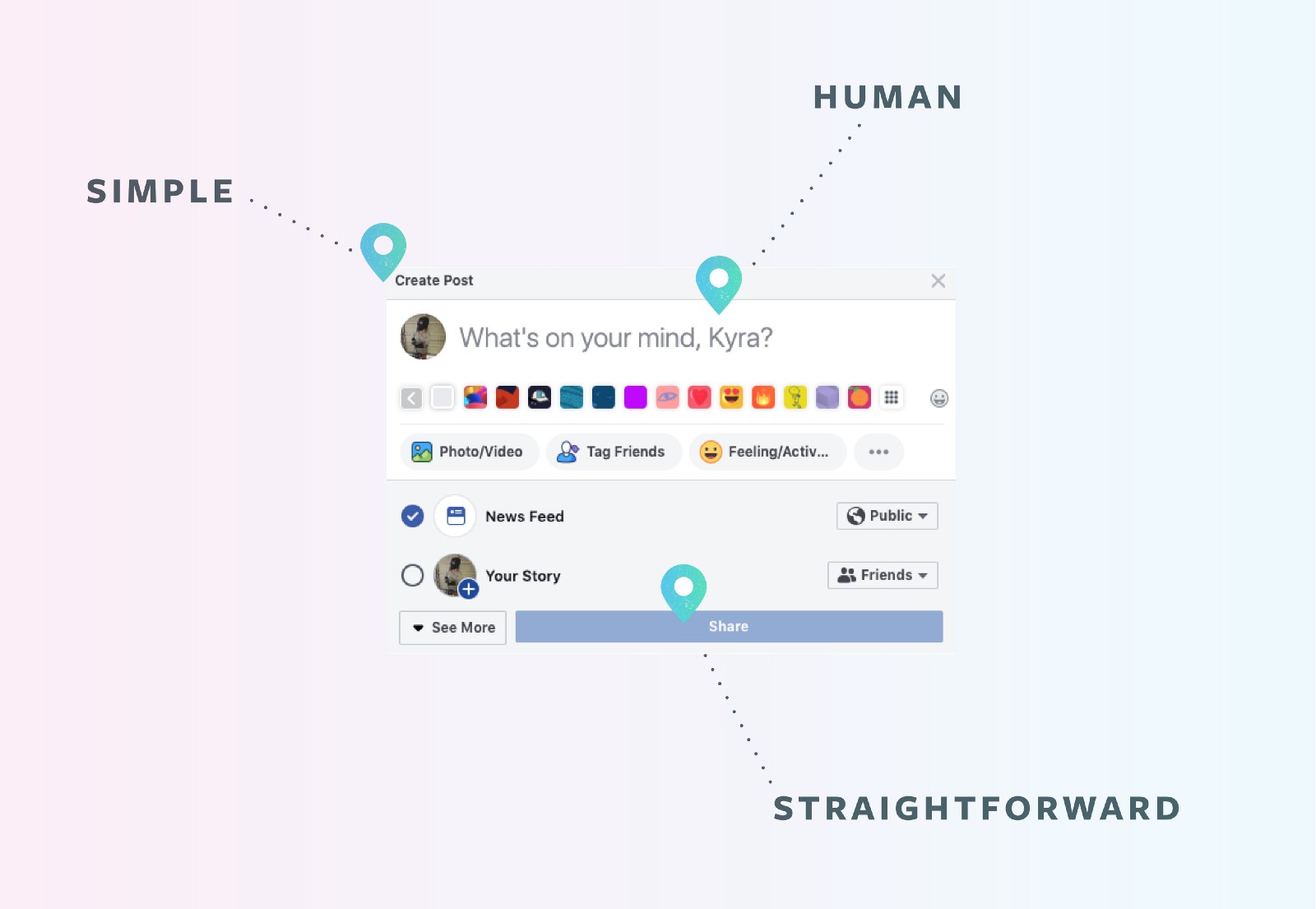
Susan Gray Blue de Facebook describe el enfoque de la compañía sobre la tonalidad de los textos en la interfaz. No intentan adivinar el estado de ánimo del usuario, porque esto es imposible, sino que intentan adaptarse a la situación específica.

El servicio ayuda a almacenar tokens de sistema de diseño y distribuirlos a un montón de plataformas y marcos. Bueno, para recogerlos inicialmente de las herramientas de diseño.

Libro de cuentos
Comprensión del usuario
Kate Moran y Kim Flaherty describen la compensación entre la conveniencia y el miedo por los dispositivos y servicios modernos que requieren un sacrificio de privacidad.
Andrei Gargul escribe sobre la importancia de tener en cuenta las expectativas de los usuarios al planificar y lanzar MVP.
Jared Spool escribe sobre la mejora iterativa de la comprensión de los usuarios y sus scripts mientras trabajan en el producto.
Arquitectura de la información, diseño conceptual, estrategia de contenido.
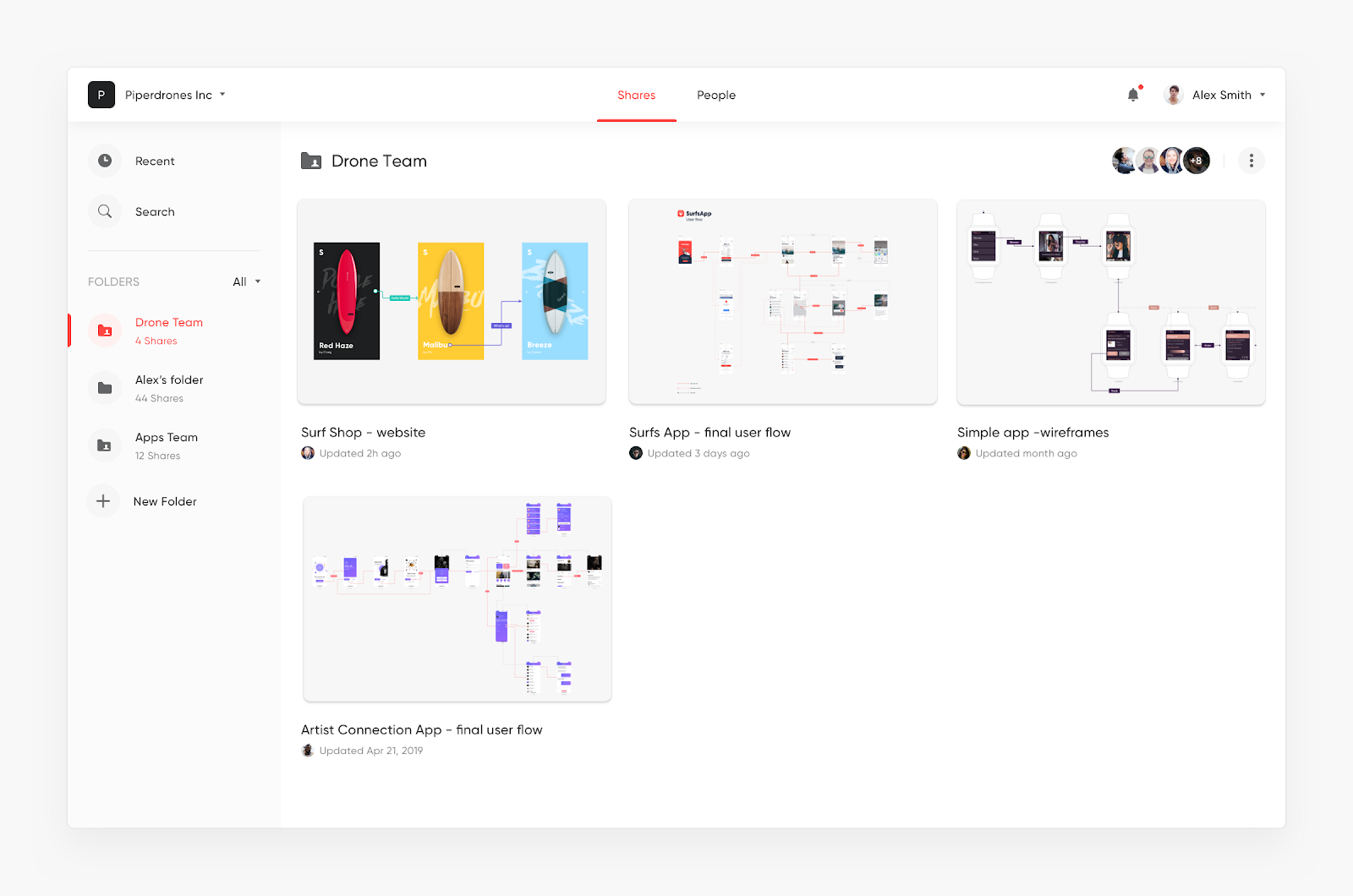
IDEO lanzó un servicio para intercambiar mudboards, notas y otras mejores prácticas dentro del equipo.

Nuevas herramientas de diseño de interfaz
La versión para equipos ha sido anunciada. Espacio compartido en Sketch Cloud, versiones, distribución central de complementos y bibliotecas de símbolos, visualización de especificaciones de pantalla en un navegador sin Zeplin. Como en Figma, solo paga por los editores, y no todos con una sola vista de una pantalla. La versión beta aparecerá en julio.

Y en la versión 56, se resolverá el dolor más antiguo y estúpido: los personajes cambian de tamaño cuando cambia el contenido. ¿Realmente no es necesario cambiar el ancho de los botones con las manos? Además, aparecerá un panel de componentes junto a las capas (como en la Figura). Y el cambio de distancias en el grupo de objetos (también como en la Fig).
Complementos
- Sparkle : el complemento convierte la herramienta en un diseñador de sitios promocionales: puede compilarlo y obtener un código listo para usar.
- xLayers : la aplicación le permite ensamblar un sitio terminado a partir del diseño. Y puede obtener tanto la estática como la versión del componente en React y Angular.
El servicio le permite armar rápidamente un recorrido de capacitación para el usuario. Los autores apuntaron a vendedores y atención al cliente, es decir usar para ayudar a una persona específica.
Las búsquedas de la colección Muzli son un buen complemento para Pinterest para recolectar tablas de barro.
Complementos anunciados. Prometen una operación confiable y sin problemas cuando los complementos no se rompen cuando se actualiza la herramienta. Beta para desarrolladores ya está disponible. Esta fue una de las principales afirmaciones funcionales que se trasladó de Sketch.
Bonus:
Nota sobre la creación de un sistema tipográfico . Teoría más básica de la construcción de una escala de fuente, pero hay plantillas de muestra en Figma.

Esto recuerda un punto de inflexión en la carrera de Android e iOS: en algún momento estaban tan alejados de las plataformas de la competencia como Windows Phone, Tizen, Sailfish, WebOS y otros, y todos los intentos de alcanzarlos perdieron su significado (con todo el dinero Adobe e InVision) . Este año, Sketch y Figma harán aproximadamente lo mismo, por lo que ni siquiera sé si seguir hablando del resto.
El diseñador de sitios móviles para Instagram, puede hacerlo directamente en su teléfono.
Se ha lanzado la tercera versión del diseñador de sitios promocionales de DesignModo.
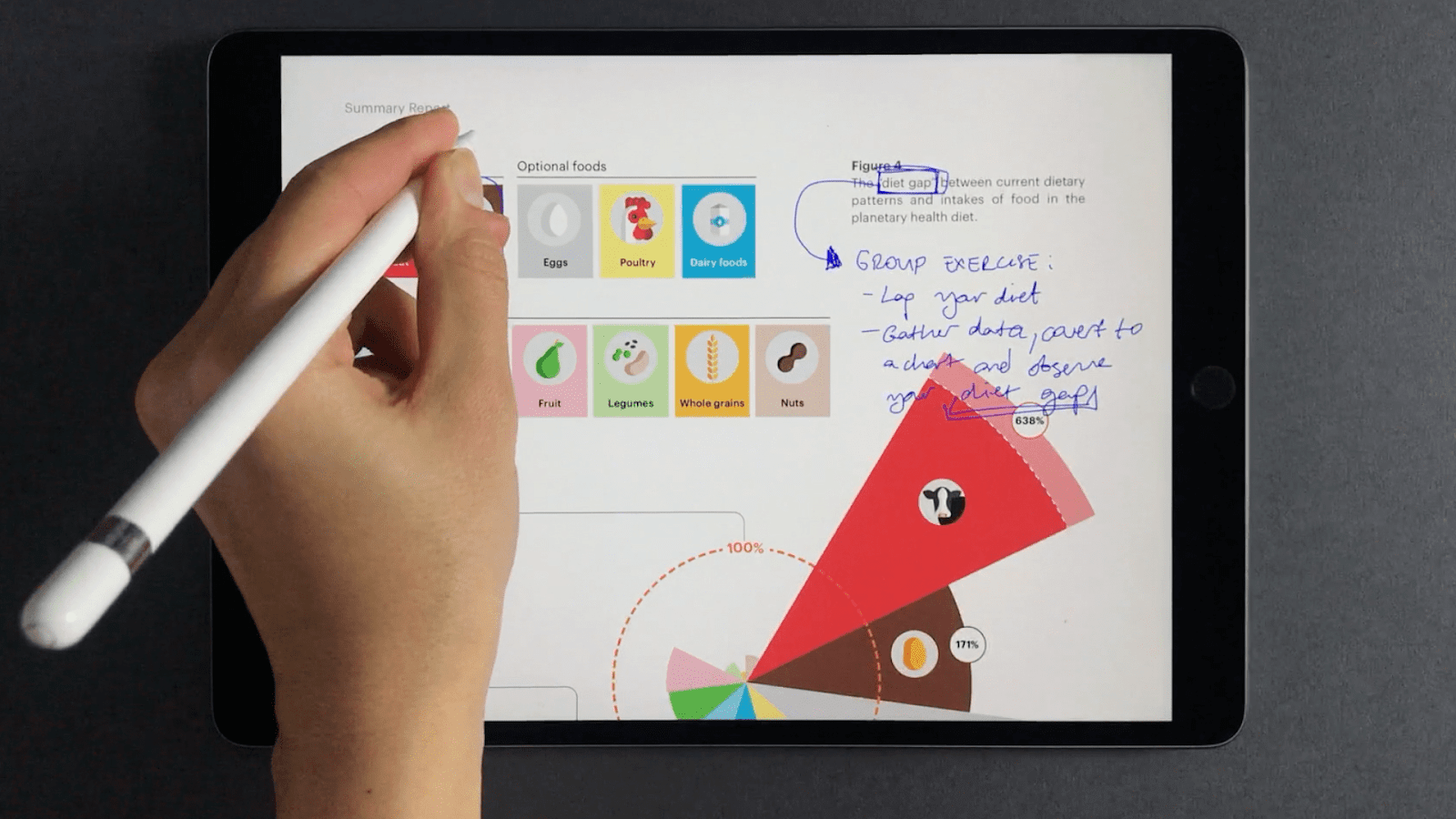
Una aplicación de tableta experimental para notas visuales y bocetos. Métodos interesantes de interacción con interfaces, que se analizan en detalle en el artículo.

Editor de vectores para Mac.
Breve generador para diversos trabajos de diseño.
El diseñador de prototipos más simple de sitios promocionales que ayuda a los especialistas en marketing y escritores front-end a resolver el contenido y el flujo de información en general.

Otro diseñador de servicios de ilustraciones de elementos confeccionados.
Y otro diseñador de ilustración.
Tumult Hype 4
La nueva versión salió de beta . Uno de los cambios más interesantes es la animación de formas vectoriales.
Subformulario
El sitio escribe sobre el
cese del desarrollo .
Framer x
Curso Meng To Framer Playground .
Axure RP 9
Lanzado desde beta . La interfaz se actualizó, apareció la importación desde Sketch, se ampliaron las posibilidades de diseño visual.

Constructor de conversación en el chat, que ofrece una captura de pantalla de iMessage en el teléfono.
Entrevista con el autor .
Caprichoso
Ahora sabe cómo hacer tarjetas mentales .
Desbordamiento
Lanzado desde beta . Apareció la organización de proyectos en la nube y el control de versiones, y la interfaz en sí misma mejoró enormemente.

Zeplin
Lanzamos pautas globales que pueden describir varios proyectos a la vez. Los colores, las fuentes y los componentes se pueden heredar, por ejemplo, entre la web, Android e iOS.
Alyssa X habla sobre su nueva herramienta de animación. No hay nada que funcione hasta ahora, pero hay una visión general de las ideas principales.
Investigación de usuarios y análisis
Matt Duignan de Microsoft ejecuta la base de datos de información personalizada HITS. Muestra cómo funciona y cómo se benefician los equipos de productos. Su
podcast sobre este tema .

Babette Schilte, del equipo de investigación personalizada de Facebook, habla sobre la recopilación de pequeñas ideas de la investigación personalizada que puede y debe usar para otras tareas.
Jeff Sauro está analizando la capacidad de predecir las acciones del usuario a través de su relación con una empresa o producto. Pasó por los primeros estudios (incluidas las razones de la aparición de la norma "no es necesario preguntarle al usuario qué necesita"). La relación se puede dividir en tres componentes (creencias, sentimientos e intenciones), y las intenciones confirman la probabilidad de predecir acciones posteriores.

Beth Lingard de Facebook muestra su enfoque para describir los hallazgos de la investigación de usuarios, lo cual es conveniente para los equipos de productos.
Jeff Sauro revisó sus esfuerzos para reproducir métricas conocidas y métodos de investigación de usuarios. Algunos fueron confirmados, otros no.
Maria Rosala del Grupo Nielsen / Norman describe problemas comunes en la planificación y realización de entrevistas a usuarios.
Cailean Cooke Goold de Facebook ofrece consejos para realizar investigaciones exploratorias de usuarios.
Programación visual y diseño en el navegador.
Una descripción general de la tecnología de interfaz de Be Birchall para usuarios discapacitados.
Andy Clarke continúa una serie de experimentos con un interesante diseño de revista en la web.
Nuevos guiones
Tipografía web
Métricas y ROI
Jeff Sauro compara el marco HEART con sus homólogos anteriores e intenta comprender cómo su uso beneficia a los equipos de productos. Vincula las métricas de comportamiento y actitudes hacia la empresa.

Jeff Sauro reprodujo otra parte del estudio de NPS para comprender la distribución de recomendaciones para evaluaciones específicas.
Henry Wu de HubSpot escribe sobre cómo un diseñador puede comunicarse de manera competente en un lenguaje comercial y apelar a las métricas correctas en la situación actual de un producto.

Gestión de Diseño y DesignOps
Atlassian Alastair Simpson dirigió a muchos de los equipos de diseño de la empresa. Recopiló un magnífico recordatorio para el nuevo gerente de diseño en el equipo: cómo resolver la situación y aportar beneficios, en lugar de una nueva capa de microgestión.
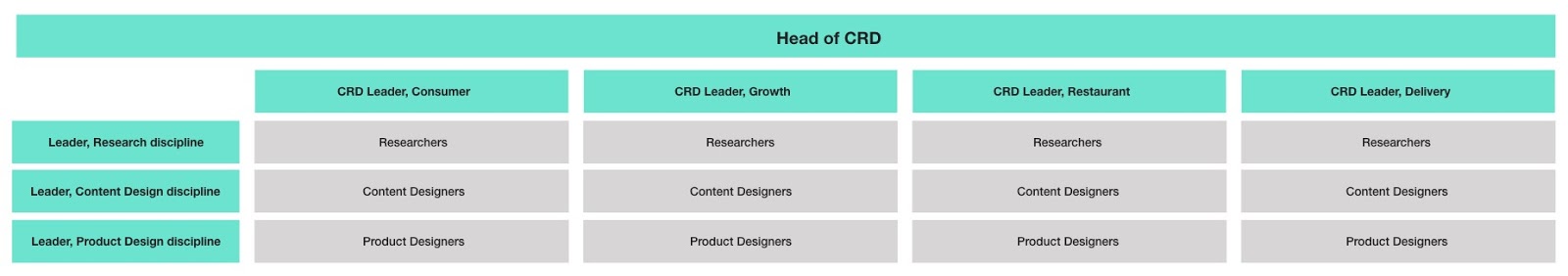
Sana Rao de Deliveroo habla sobre el rediseño de un equipo de diseño. Llegaron a una estructura matricial en lugar de dividirse en departamentos funcionales.

Denise Lee Yohn da consejos sobre cómo organizar la cultura interna de una empresa que promueve el enfoque del usuario. Se dedica mucho tiempo a la disponibilidad de conocimiento sobre el usuario y la contratación competente de empleados.
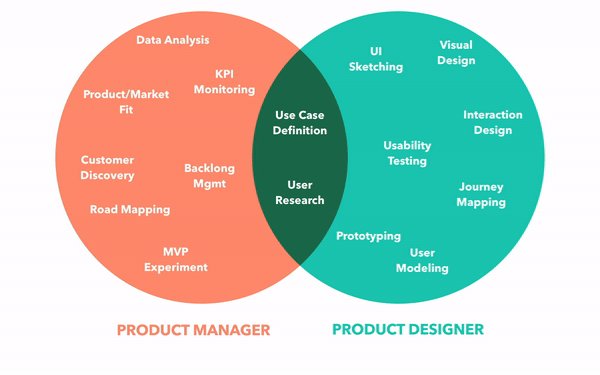
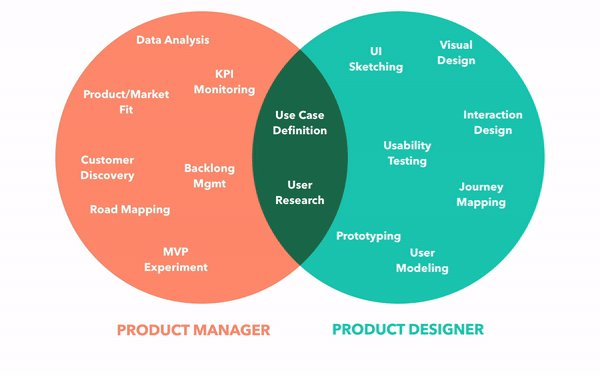
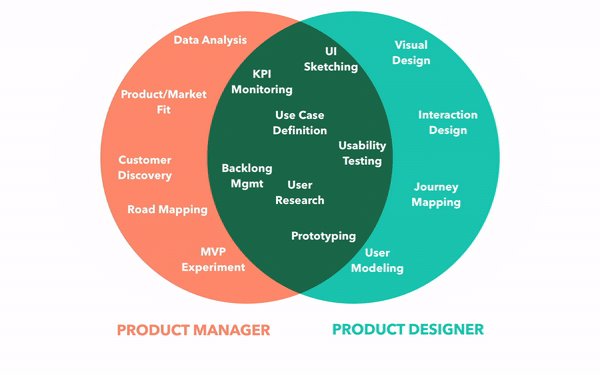
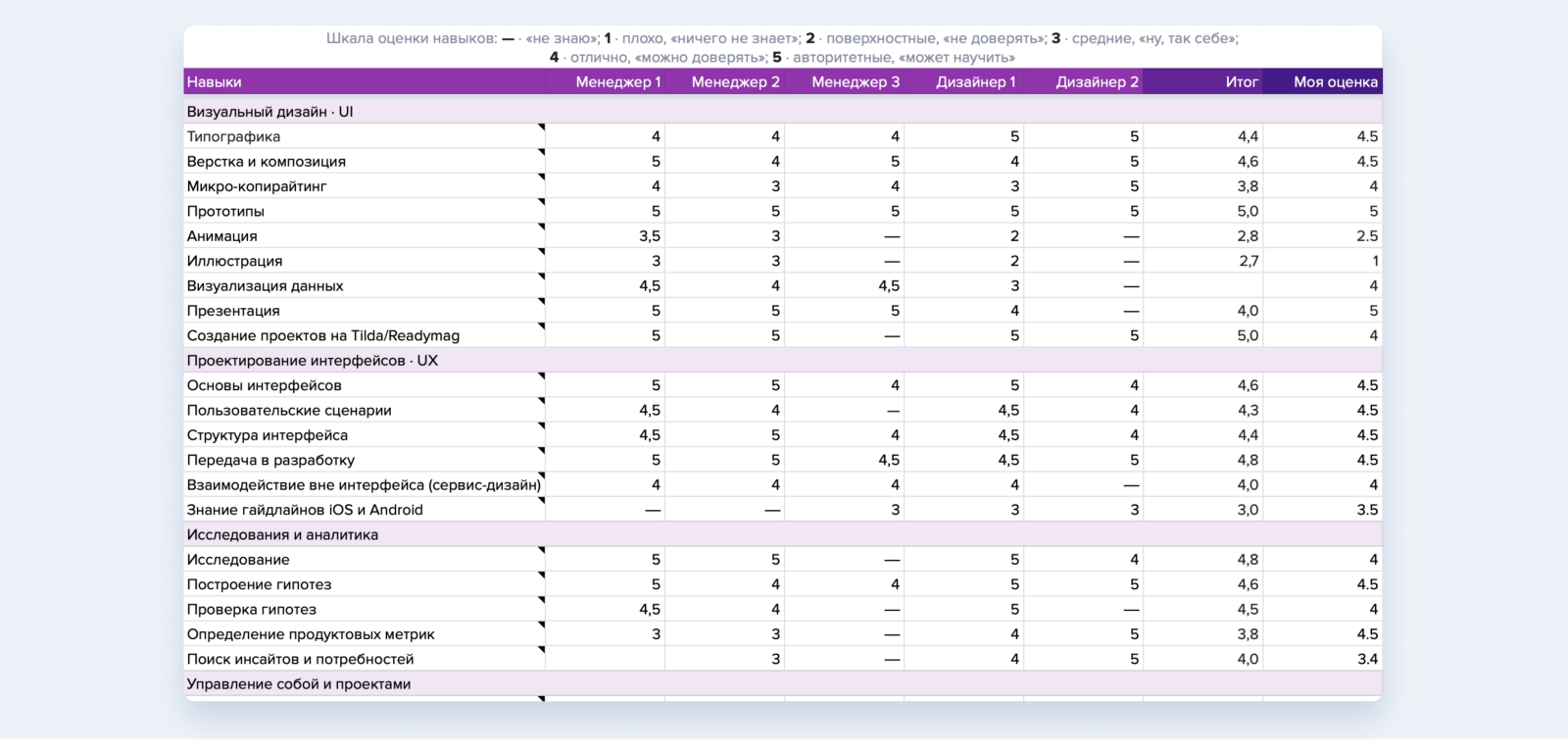
Ivan Solovyov de DocDoc habla sobre un mapa de competencia de diseño para un equipo.

Eunice de IBM habla brevemente sobre el mapa de competencias para los diseñadores de la empresa (ahora ya hay 2.000 personas). Allison Biesboer cuenta
cómo nació (demasiada agua, pero hay detalles básicos del proceso de creación).
Behzod Sirjani de Slack habla sobre su experiencia en la construcción de un programa de pasantías para la investigación de usuarios, así como su visión de trabajar correctamente con los equipos de productos.
Ayesha Saleem ha realizado un pequeño estudio de experiencia de usuario en startups. Identificó tres categorías, dependiendo de cuándo comenzaron a usar buenas prácticas de diseño de interfaz, y trató de relacionarlas con los éxitos del mercado.
Peter Merholz reflexiona sobre el proceso de búsqueda óptimo para los gerentes de diseño. Las principales tareas y características de la selección.
Interacción del equipo
Dan Brown describe un enfoque integral para realizar reuniones de diseño útiles. Estas son 4 etapas: formulación del problema, extracción de ideas, combinación de ideas, comprensión.

Gestión de productos y análisis
Un artículo inteligente de Oleg Yakubenkov, donde muestra un error al usar el término Desarrollo del cliente, que ahora es popular en la comunidad profesional nacional. En el concepto original de Steve Blank, esta era una metodología holística para el trabajo del producto, y aquí nos referimos solo a una de las piezas: estudios de usuarios (o más bien, parte de ellos son entrevistas en profundidad).

Sid Yadav ha pasado del diseño a la gestión de productos y ofrece 10 consejos sobre los principales puntos de enfoque en esta transformación. Todo con referencias a libros prácticos.
Metodologías, Procedimientos, Estándares
Lienzo de pensamiento de diseño que ayuda a guiar el proceso de diseño.
Casos
Un concepto robusto de un sistema operativo ficticio de Jason Yuan. Está preso por metaescenarios (por ejemplo, para planificar un viaje) en los que el usuario interactúa con las partes atomizadas de las aplicaciones (por ejemplo, una correspondencia específica del mensajero).

Un vívido ejemplo de un fiasco en el lanzamiento de un producto. Accenture reinició el sitio web de Hertz por muchos millones de dólares. Frustraron todos los plazos, la decisión no cumplió con los requisitos técnicos en términos de requisitos modernos (adaptabilidad correcta, sistema de diseño normal en componentes en un código de guía en vivo, la posibilidad de tematización para sub-marcas). Además, para aportarlo, el contratista solicita millones de toques finales.
Tendencias
Una descripción anual de las tendencias del logo del logo de LogoLounge.Se ha publicado el informe anual de tendencias de Internet de Mary Meeker. vc.ru destacó los puntos principales .Niteesh Yadav describe la percepción de textos en realidad virtual y aumentada. Cómo lograr una buena legibilidad.Interfaces de coche
RedPlay Car rediseñado . Pantalla dividida para dos aplicaciones, para que no tenga que cambiar de tarjetas a música, además de indicaciones contextuales de la aplicación.

Para el desarrollo general y profesional.
Medium lanzó su propia revista de diseño en Medium con artículos de terceros.
Kim Flaherty, del grupo Nielsen / Norman, da su propia definición de la diferencia entre la experiencia del usuario y la experiencia del cliente. Considera tres niveles de interacción humano-empresa: interacciones específicas, escenarios holísticos y una historia general de las relaciones.
Jon Kolko reflexiona sobre los problemas de la educación moderna para los diseñadores. Cómo hacer que los graduados no solo conozcan los métodos, sino que piensen mejor sobre el problema que se está resolviendo.
Personas y empresas de la industria.
Jony Ive deja Apple. Junto con Mark Newson, abrirán un estudio de diseño que funcionará incluso con Apple.
Hace cinco años, dijo que se iría solo si la empresa se quedaba sin innovación.

Suscríbase al resumen en Facebook , VKontakte , Telegram o por correo ; allí aparecen nuevos enlaces cada semana. Gracias a todos los que comparten los enlaces en el grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov y Anton Oleinik. Un agradecimiento especial al equipo de Setka por el editor y a Alexander Orlov por el estilo visual.