 17 de noviembre de 2018
17 de noviembre de 2018 . Somos cuatro de nosotros. Todos están eufóricos: pasaron la primera etapa del
ShRI , la Escuela de Diseño de Interfaces. Consistió en conferencias y tareas: dominado varias tecnologías de front-end y casi tiernas, herramientas, Scrum. Sabían que todo esto tendría que usarse en un proyecto de combate en la segunda etapa. Pero una cosa es saber y otra es realmente implementar este proyecto en las próximas 5 semanas.
Vivimos, por cierto, los cuatro en una habitación en el albergue Netizen. Yandex nos instaló aquí antes de la primera etapa. Bonito hostal, de moda.
Presentaciones de proyectos de hoy. No estamos presentando, sino a nosotros. Las unidades Yandex traen tareas de producción para servicios externos e internos, cada una solo por 5 semanas, si forma un pequeño grupo de personas. Las tareas son principalmente de front-end (estamos en ShRI), pero hay algunos matices: necesitará presentar un pequeño backend y diseño. Los veteranos dicen que fue diferente en los primeros años de ShRI. Hicieron tareas abstractas que no estaban relacionadas con la producción.
Vamos a toda la transmisión de SRI 2018 en el pasillo, aquí todos los que ingresan a la segunda etapa. Por primera vez se nos pide dividirnos en equipos: antes de que todos fueran para él. Los cuatro consultamos rápidamente juntos y decidimos: dado que vivimos juntos, haremos el proyecto juntos. El equipo se llamaba Bundle. Luego se nos informa sobre proyectos asequibles, hay más de ellos que los equipos formados. Esto significa que los departamentos de donde provienen los proyectos tienen un incentivo para hacerlos más interesantes para los estudiantes, de lo contrario, puede quedarse sin artistas.
Nos explican que cada equipo hará un proyecto, pero primero debemos elegir varios. Además, el sistema es el siguiente: si un proyecto seleccionó varios equipos, entonces el equipo ejecutor se determina aleatoriamente entre ellos, y así sucesivamente hasta que todos los estudiantes reciban las tareas para la segunda etapa. Nos vamos con nuestros curadores en una sala de reuniones, estamos consultando, cada equipo, independientemente del resto, vota por los proyectos que les gustan. Por la suma de los votos, calculamos los que nos interesan como equipo.
21 de noviembre, miércoles . Los dos proyectos que nos parecieron más interesantes son tomados por otros equipos de acuerdo con el sistema aleatorio. Obtenemos el tercero: una herramienta para la variabilidad de las entrevistas frontales.
Los desarrolladores de interfaces en las entrevistas en Yandex a menudo tienen la tarea de encontrar errores en el diseño de los resultados de búsqueda. El candidato debe abrir el enlace propuesto, allí verá los resultados, que se compilan con errores. Es necesario usar visualmente y usar la consola de JavaScript en el navegador para encontrar errores y proponer correcciones.
La dificultad es que desea darles a diferentes candidatos diferentes conjuntos de errores, variarlos según las expectativas del entrevistado. Pero luego, antes de cada entrevista, debe sentarse y recoger los resultados manualmente. Es mejor tener una herramienta a mano que la recolecte usted mismo, le coloque errores y forme un enlace. Al mismo tiempo, el tipo de enlace en sí mismo no debería indicarle al candidato qué errores necesita encontrar. Esta es una complejidad pequeña pero adicional, porque la forma más fácil de insertar errores automáticamente es pasarlos a través de parámetros de consulta en el texto del enlace. Por convención, la dirección yandex.ru/search/?text=cats&bug=object podría provocar un problema en el que el bloque de respuesta del objeto se compila incorrectamente. No quería dar esas pistas. Era necesario "proxy" de la página, mostrándola en una dirección que no se puede interpretar.
Este proyecto estaba en la lista de nuestro equipo porque es versátil. Entendimos que escribir un administrador administrativo de trabajo requeriría un backend y algunas habilidades de diseño.
Jueves 22 de noviembre . De hecho, de lunes a viernes, las conferencias solo continúan (ya sin tarea, para desarrollo general), y el sábado se proporciona para trabajar en el proyecto. El sábado por la mañana, todo el flujo se reúne nuevamente, teniendo todo el día para planificar y codificar junto con el gerente (empleado de Yandex), y así todos los sábados hasta el final del SRI. Esto se llama shrikaton, se lleva a cabo en la oficina.
Pero nuestro equipo vive junto, así que comenzamos temprano. :) Este no es un gran truco: los cuatro tenemos un régimen diferente del día, trabajamos además del SRI. Y sin embargo, también tenemos la oportunidad de avanzar en el proyecto en la semana.
Seleccione la base de datos para el backend. Uno de nosotros, Vani, tenía experiencia con MongoDB, esta es una base simple desde el punto de vista de la integración, por lo que nos detenemos en ella. Yandex. Cloud nos proporcionará un clúster MongoDB administrado para que no tengamos que pensar en dar servicio a la base de datos. Para la conveniencia de trabajar con la base de datos, utilizaremos la biblioteca Mongoose: describiremos las entidades principales como esquemas y modelos de Mongoose (con tipificación, relaciones, validación). Para que la base se pueda aumentar localmente, agregamos docker-compose.
24 de noviembre . El primer shrikaton. Cada equipo se sienta en su propia mesa grande, cada uno tiene un tablero: puede pegar calcomanías, ver el estado de las tareas y realizar stand-ups regulares. Estás distraído solo para el almuerzo. Los curadores nos ayudan: asesorar sobre el componente técnico, decir cómo organizar la comunicación, cómo nosotros, cuatro personas diferentes, crear un equipo, trabajar en Scrum, dibujar un tablero kanban, establecer objetivos, en general, comenzar a convertir una idea en un producto.
Distribuimos los roles: los dos estaremos en la parte frontal del panel de administración y los otros dos estarán en el backend. Yandex llama a este backend para frontend: utilizamos una capa del servidor en Node.js. Decidimos escribir el servidor en TypeScript; lo seleccionamos para que cumpla con una escritura estricta e implemente completamente el concepto de OOP. Para el enrutamiento en el servidor, tomamos el marco web Express mínimo, flexible y funcional. Entendemos que la parte posterior y frontal deben desarrollarse de manera independiente, por lo tanto, introducimos "trozos" temporales, datos preparados manualmente para la parte frontal, como si fueran formados y transmitidos por la parte posterior que ya funciona. Escribimos documentación para cada identificador HTTP en el servicio Swagger para interpretar correctamente los apéndices y luego sería suficiente eliminarlos todos y colapsar el frente y la parte posterior. Para hacer esto, nos estamos preparando para escribir una API REST.
Definimos el objetivo principal: implementar cuatro entidades:
- servidor de administración
- parte del cliente para el panel de administración,
- infraestructura
- páginas con errores.
Al final de cada shrikaton (hay cuatro de ellos), uno del equipo debe hablar y mostrar una demostración con resultados intermedios para el proyecto. Estamos de acuerdo en que cada uno de nosotros tendrá una demostración en su conjunto. En la primera demostración, mostramos principalmente el diseño con errores, en la forma en que los candidatos lo estudiarán en las entrevistas. También mostramos el panel de administración base: aquellas partes que logramos hacer el primer día.
Semana del 26 de noviembre al 2 de diciembre . El invierno y nuestro proyecto están ganando impulso. Se discutieron y documentaron API y contratos para el intercambio de información entre el cliente y el servidor.
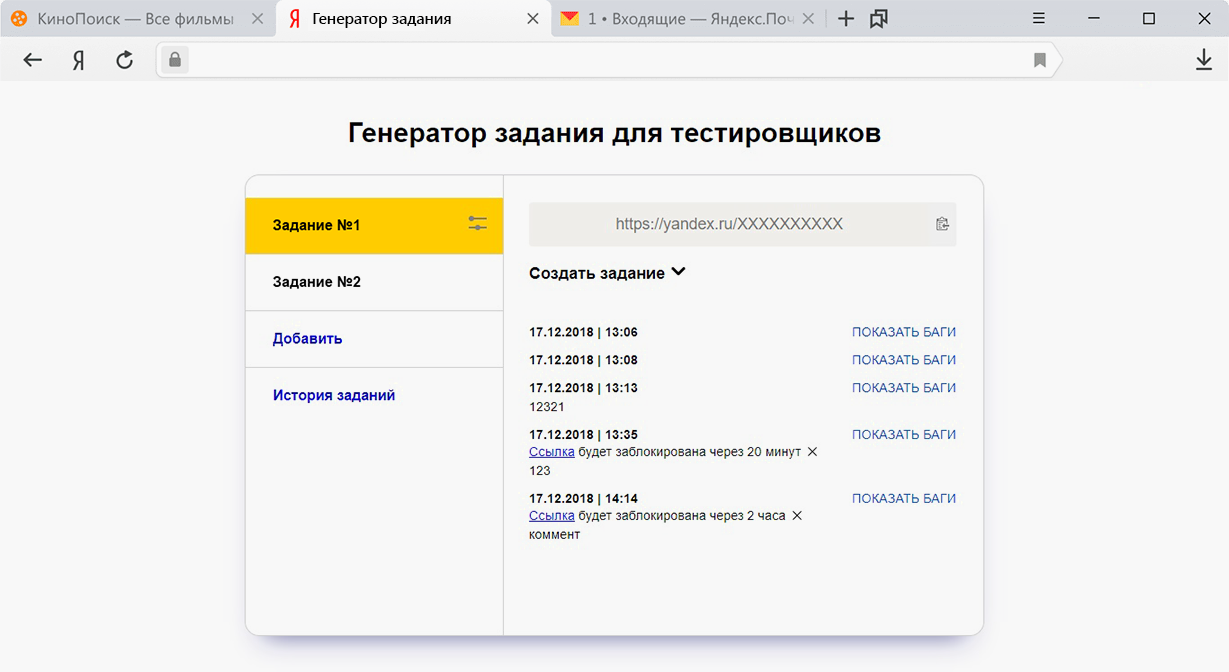
Aceptamos hacer más funcionalidades en el panel de administración de lo que se establece en los Términos de Referencia. El hecho es que el candidato a quien mostramos el diseño con errores puede compartir un enlace a esta página con un amigo o en la comunidad de front-end para simplificar la vida de otros candidatos. Esto significa que el enlace debe "quemarse" después de un tiempo, dejar de funcionar. Esto se supo de inmediato, cuando nos dieron el proyecto, pero por ahora, para la conveniencia del entrevistado, queremos mostrar en el panel de administración un campo editable con el tiempo exacto de la "vida" del enlace.
Además, agregamos la historia. El administrador en su forma original era solo una herramienta para generar enlaces. Pensamos que la historia nos permitirá ver qué enlaces ya se han generado y durante cuánto tiempo han estado activos. También agregamos la posibilidad de que los entrevistados adjunten comentarios de texto (en forma gratuita) a las entradas en el historial.
La demostración del segundo shrikaton todavía se muestra con enchufes: el backend todavía se está cortando. En el proceso de probar la demostración, encontramos una serie de problemas con la arquitectura, los agregamos a la cartera con alta prioridad.
Semana del 3 al 9 de diciembre . Otro sprint. Determinamos que la duración óptima del sprint para nosotros es de 6 días, comenzando desde el lunes y terminando con el shrikaton el sábado. Después de los shrikatons, los domingos, organizamos un retro y hacemos una reserva para el próximo sprint.
Practicamos revisiones de código. Cada solicitud de grupo es revisada por al menos dos miembros del equipo (con raras excepciones en forma de solicitudes de grupo que contienen correcciones menores). Intentamos utilizar las siguientes prácticas:
- no demore la verificación de solicitud de grupo,
- escribir comentarios en forma de solicitudes de discusión, no equipos,
- explicar en los comentarios no solo el cambio propuesto, sino también la razón
- utilice generosamente ejemplos de código y enlaces a recursos útiles.
Hubo una pregunta sobre el rediseño. Implementamos el diseño que Yandex nos proporcionó inicialmente en forma de diseños, pero la cantidad de características aumentó, el panel de administración necesita cambios, incluidos los visuales. Nos comunicamos con los clientes, acordamos un rediseño parcial y comenzamos a hacerlo.
Solucionamos problemas en la arquitectura, nos deshacemos de los trozos entre la interfaz y el backend, conectamos la base de datos. La documentación que compilamos ayudó: cuando apagamos los resguardos e hicimos ajustes muy pequeños, los datos comenzaron a venir correctamente de atrás hacia adelante. Primer show demo en modo batalla.
Las dos últimas semanas . Intercambiamos lugares: los dos que éramos responsables del frente ahora somos responsables de la parte posterior, y viceversa. Se nos ocurrió tal esquema para que cada uno de nosotros conozca todo el proyecto. En el camino, estamos discutiendo con el gerente y los clientes los detalles del proceso de introducción del panel de administración en la producción. El jefe del grupo de prueba de interfaz de búsqueda Olya Molchanova nos ayudó mucho, acordamos pasos de implementación específicos.
Para elaborar un informe técnico sobre el proyecto (esto es obligatorio para todos los equipos), escribimos por qué elegimos este o aquel enfoque o herramienta:
Implementé la interfaz de usuario como una aplicación de página única debido a la gran cantidad de ventajas sobre los sitios de páginas múltiples "clásicos". En primer lugar, el SPA se asemeja a las aplicaciones nativas simples, la única diferencia es que se ejecutan en el navegador y no en el propio proceso del sistema operativo. En segundo lugar, tales aplicaciones siempre tienen una rica experiencia de usuario. Debido al hecho de que solo tenemos una página web, es mucho más fácil crear una interfaz de usuario rica y funcional. Al mismo tiempo, es conveniente almacenar y actualizar el estado de las representaciones, así como administrarlo. En tercer lugar, SPA excluye solicitudes constantes al mismo contenido cuando se mueve por el sitio.
SPA también tiene desventajas. Cuando el entrevistador abra por primera vez el panel de administración, deberá descargar un poco más de datos. Sin embargo, en nuestro proyecto, el paquete ensamblado en forma comprimida (gzip) pesa un poco más de 100 KB y se divide en fragmentos (trozos). Como resultado, el sitio se dibuja igualmente rápido. Los inconvenientes de SPA incluyen tradicionalmente el hecho de que casi todos los robots de búsqueda y las redes sociales no ven el contenido de dichos sitios. Nuestra aplicación fue desarrollada para uso interno, por lo que no necesitamos usar renderizado del lado del servidor o, en general, preocuparnos por el SEO.
React fue elegido como una biblioteca para desarrollar aplicaciones SPA, como:
- muchos proyectos nuevos en Yandex están escritos en React, y los viejos están escritos,
- Puedes usar la biblioteca de componentes de Lego,
- todos los miembros del equipo estaban familiarizados con React,
- React tiene 117 697 estrellas en GitHub, una comunidad de millones de desarrolladores.
Para un trabajo conveniente con las fechas (en particular, para mostrar el período de tiempo restante para el enlace), se utiliza la biblioteca Moment.js.
En el informe técnico, es necesario enumerar que cada uno de nosotros ha aprendido cosas nuevas. Un total de cuatro listas:
1. Apreciamos todo el poder de TypeScript. El lenguaje le permite detectar errores al escribir código, hace que la refactorización y la adición de funciones sean más agradables. Nos familiarizamos con la organización del proyecto en base a varios archivos de configuración.
2. Trabajó en el paradigma de la arquitectura de microservicios y mono-repositorio.
3. Aprendí mucho sobre React (incluso el uno del otro). Entendí cómo organizar los componentes para que sean más fáciles de mantener y reutilizar.
4. Algunos de nosotros hemos descubierto por nosotros mismos, mientras que otros han dominado varias herramientas:
- Docker y Docker Compose. Aprendimos a instalar, configurar y ejecutar contenedores de forma básica.
Git La práctica de analizar, crear e inyectar solicitudes de grupo se consolidó. Reconoció la importancia de este proceso.
- Biblioteca Moongose, panel de administración mongo-express.
- Yandex.Cloud.
- Swagger.
- BitBucket.
5. Obtuve un gran salto en el desarrollo gracias al desarrollo del equipo.
- Aprendí a trabajar en un equipo scrum.
- Trabajamos en el rastreador de tareas, nos familiarizamos con el tablero kanban, los sprints. En condiciones reales, se dieron cuenta de cuánto más productivo es llevar a cabo el desarrollo en ciclos cortos con una retroalimentación constante.
- Configurar CI a través de TeamCity.
- Vieron que la revisión del código es útil para todos los participantes. A veces, leer el código de otra persona es más útil que escribir.
- Trabajamos con el gerente del proyecto, esto acercó el desarrollo a las condiciones del "campo".
- Debido a demostraciones regulares, obtuvimos las habilidades de hablar en público.
Completamos el servicio, realizamos pruebas exhaustivas y elaboramos documentación. Paralelamente, debe prepararse para nuestras propias entrevistas en Yandex, ¡algunas de ellas se realizarán al día siguiente después de la finalización del proyecto! Estas son malas noticias (porque la preparación distrae un poco del proyecto) y buenas (porque los pasos adicionales no se dejan de lado).
23 de diciembre . El último día de SRI, llegamos a un proyecto terminado. Vanya dice que los otros tres se unen para responder preguntas. Resumen: creamos un panel de administración que permite a un empleado crear URL de resultados de búsqueda que coinciden con errores antes de la entrevista inicial. Estos errores se arreglan automáticamente en unos segundos, simplemente márquelos. Además, el entrevistado puede ver el historial de enlaces y establecer la vida útil de su URL. Y en la entrevista misma, como ya se mencionó, el candidato recibe un enlace y debe encontrar y corregir todos los errores. Agregamos al panel de administración la capacidad de preparar una página con errores no solo en función de la interfaz de búsqueda, sino también de cualquier otro servicio, si es necesario para una entrevista.
En el lado del servidor, NodeJS y el marco Express se utilizan para alojar la interfaz y procesar solicitudes de API REST. El lado del cliente es Reaccionar. El informe técnico completo sobre el proyecto fue
publicado en el disco .

Los autores de esta publicación :)
24 de diciembre . No estamos en desacuerdo de inmediato: vivimos en un albergue durante aproximadamente una semana y hacemos entrevistas. Escribimos solo más cerca del Año Nuevo.
21 de mayo de 2019 . Ahora, cada uno de nosotros trabaja en Yandex, ya no en una pasantía, sino en un contrato perpetuo. Somos desarrolladores de interfaces Evgeny Goncharenko, Ivan Kolobaev, Sergey Makhlonov y Evgeny Starostin. El sistema que hicimos como proyecto de graduación en ShRI se usa constantemente en las entrevistas.
9 de julio . Publica esta publicación.