
Los elementos en las páginas web se ubican principalmente uno al lado del otro o uno debajo del otro. Pero a veces el diseño requiere elementos superpuestos. Por ejemplo, un menú de navegación desplegable, paneles de vista previa flotante, pancartas de cookies inútiles y, por supuesto, innumerables ventanas emergentes que requieren su atención inmediata.
En estas situaciones, el navegador debe decidir de alguna manera qué elementos mostrar "desde arriba" y qué elementos mantener en segundo plano, total o parcialmente cerrados. Un conjunto relativamente complejo de reglas en el estándar CSS define el
orden de fusión predeterminado para cada elemento de la página (probablemente todo en el mundo se puede llamar "relativamente complejo", pero es inmediatamente preocupante que el estándar venga con una aplicación especial titulada
"Descripción detallada de los contextos de fusión" ).
Si el orden predeterminado no es adecuado, los desarrolladores recurren a la propiedad del
z-index : le da control sobre el eje z virtual (profundidad), que conceptualmente pasa a través de la página. Por lo tanto, un elemento con un
z-index más alto
z-index muestra "más cerca" del usuario, es decir, se dibuja sobre elementos con índices más bajos.
Una propiedad interesante del eje
z es que no tiene límites naturales. Los ejes horizontal y vertical generalmente están limitados por el tamaño esperado de la pantalla. No esperamos que ningún elemento sea empujado a "1,000,000px a la izquierda" o "-3000em en la parte superior": se volverán invisibles o causarán un desplazamiento desagradable. (A menos que esté leyendo este artículo en un momento en que las pantallas tienen millones de píxeles de ancho. Si es así, le insto a que deje de leer y comience un proyecto de página web de un billón de dólares).
Pero los valores del
z-index no tienen dimensión y solo importan en términos relativos: una página con dos elementos tendrá el mismo aspecto si los índices
z son
1 y
2 o
−10 y
999 . Combinado con el hecho de que las páginas a menudo se ensamblan a partir de componentes diseñados de forma aislada, esto lleva al curioso arte de seleccionar los índices z apropiados.
¿Cómo asegurarse de que su molesta ventana emergente aparezca exactamente encima de todos los elementos de la página si no sabe cuántos hay, quién los escribió y cuánto querían estar en la parte superior? Ahí es cuando pones tu índice z en 100, o quizás 999, o tal vez por si acaso, en 99999 para asegurarte de que el tuyo definitivamente gane.
Al menos así es como escribo mi CSS. En el resto de esta publicación, veremos millones de índices z y veremos qué están haciendo otros desarrolladores web.
Recuperación de datos
El primer paso fue recopilar un gran conjunto de valores de índice z de páginas web existentes. Para hacer esto, recurrí a
Common Crawl , un repositorio público, muy grande y maravilloso de páginas de Internet. Los datos están alojados en S3, por lo que puede solicitarlos de manera bastante eficiente desde un clúster de AWS. Afortunadamente, hay varios tutoriales en Internet que muestran cómo hacer esto.
Mi sofisticado extractor de índice z implica buscar en cada página todas las coincidencias de la siguiente expresión regular:
re.compile(b'z-index *: *(-?[0-9]+|auto|inherit|initial|unset)')
Una vez que se determinan los valores, la tarea estándar de reducción de mapas permanece para el número de ocurrencias. Afortunadamente, no soy el primero que quiso contar las ocurrencias de todo tipo de cosas en la muestra, y esto fue suficiente para adaptar
uno de los muchos ejemplos . (Casi todo mi código personal es una expresión regular en la parte superior).
Gracias a un
artículo de blog muy detallado, pude implementar el código en el clúster
Elastic Map Reduce y comencé a escanear el
archivo de la
página para marzo de 2019 . Este archivo en particular se divide en 56,000 partes, de las cuales seleccioné al azar 2,500, o aproximadamente 4.4%. Este número no es nada especial, excepto que se traduce aproximadamente en el precio que estaba listo para invertir en este experimento. Después de una noche terrible con la esperanza de no hacer los pronósticos correctamente, obtuve resultados extraídos de 112.7 millones de páginas. (Tengo que señalar que todas estas son páginas HTML. No he profundizado demasiado en esta pregunta, pero Common Crawl no parece indexar hojas de estilo externas, y como resultado solo extraigo valores de CSS en línea. Lo dejaré como un ejercicio para que el lector determine si la distribución resultante coincide con lo que obtienes de las hojas de estilo externas).
Los valores mas comunes
Mi escaneo arrojó un total de aproximadamente 176.5 millones de valores de índice z, de los cuales 36.2 mil son únicos.
Entonces, ¿cuáles son los más comunes?
La figura muestra los 50 mejores. Tenga en cuenta que el eje
y es logarítmico y muestra frecuencias relativas. Por ejemplo, el valor más común de 1 es el 14,6% de todas las ocurrencias encontradas en la muestra. En general, los 50 principales representan aproximadamente el 80% de los valores recopilados.

La primera observación es que dominan los valores positivos. El único elemento negativo en los primeros 50 es
−1 (el segundo más común
−2 ocupa el lugar 70). Quizás esto nos dice que la gente generalmente está más interesada en llevar las cosas arriba que esconderlas en el fondo.
Normalmente, la mayoría de los valores superiores tienen una de las siguientes propiedades:
- Son pequeños: por ejemplo, todos los números del 0 al 12 se encuentran entre los primeros 50.
- Estos son grados de diez o múltiples números: 10, 100, 1000, 2000, ...
- Están "cerca" del poder de diez: 1001, 999, 10001, ...
Estos patrones son consistentes con el hecho de que las personas eligen grandes valores "familiares" (grados de diez), y luego, tal vez, para ajustar la profundidad relativa dentro del componente: los valores son ligeramente más altos o más bajos.
También es interesante observar los valores más comunes que no se ajustan a ninguno de estos patrones:
En el lugar 36, vemos 2147483647. Muchos programadores reconocen inmediatamente este número como
INT_MAX , es decir 2
31 −1. La gente probablemente discute así: dado que este es el mayor valor para un entero (con signo), ningún índice z será mayor, por lo que mi elemento con el índice INT_MAX siempre estará en la parte superior. Sin embargo, MDN dice lo
siguiente sobre enteros en CSS:
No existe un rango oficial de valores de tipo <integer> . Opera 12.1 admite valores de hasta 2 15 -1, IE: hasta 2 20 -1, y otros navegadores son incluso más altos. A lo largo de la existencia de valores CSS3, se han mantenido varias discusiones sobre el establecimiento de un rango mínimo admitido: la última decisión se tomó en abril de 2012 durante la fase LC, luego se adoptó el rango [-2 27 -1; 2 27 -1], pero se han sugerido otros valores, como 2 24 -1 y 2 30 -1. Sin embargo, la última especificación en este momento ya no indica el alcance de este tipo de datos.
Por lo tanto, no solo no hay un valor máximo acordado, sino que
INT_MAX realmente fuera de rango en cada especificación documentada o cláusula estándar.
En el puesto 39 tenemos 8675309, en el que personalmente no vi nada notable. Pero para más de medio millón de desarrolladores, obviamente, tiene sentido. Sospecho que reconoces instantáneamente este número o no entiendes su significado, dependiendo de dónde y cuándo creciste. No daré spoilers, la respuesta está oculta detrás de una
sola búsqueda .
Los dos últimos números, que parecían un poco inapropiados, son 1030 y 1050, en los lugares 42 y 45, respectivamente. Otro vistazo rápido reveló que estos
son los valores predeterminados del índice z para las
navbar-fixed y
modal en Bootstrap.
Distribución de valores.
Aunque la gran mayoría de todos
z-index valores del
z-index provienen de una pequeña cantidad de opciones, puede ser interesante observar la distribución más amplia del conjunto compilado. Por ejemplo, la Figura 2 muestra la frecuencia de todos los valores entre -120 y 260.

Además del dominio de los números redondos, vemos una calidad casi fractal de patrones en varios niveles. Por ejemplo, el punto medio entre dos máximos locales es a menudo un máximo local (más pequeño): es 5 entre 1 y 10, 15 entre 10 y 20, 50 entre 1 y 100, etc.
Podemos confirmar este efecto en un rango más amplio: la siguiente figura muestra las frecuencias de todos los valores de -1200 a 2600, con redondeo a un módulo más pequeño a diez, es decir, números como 356 y 359 se contaron como 350. El gráfico es muy similar al anterior. Como puede ver, la estructura se conserva principalmente al considerar los valores en un orden de magnitud mayor.

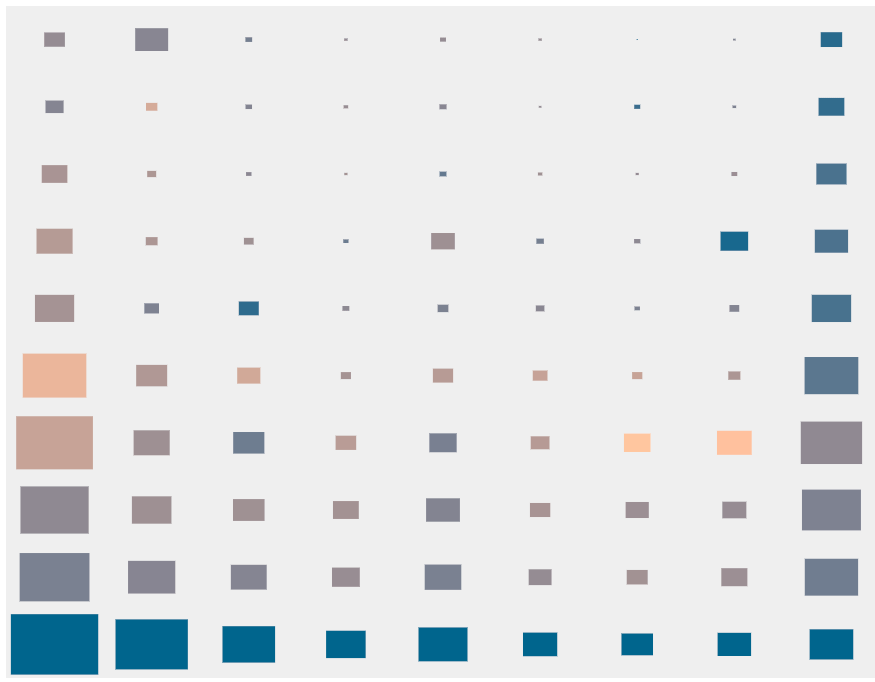
Finalmente, en la última ilustración, todos los valores positivos
z-index del 1 al 9999999999 se agrupan por el primer dígito (eje horizontal) y el número de dígitos (eje vertical).
 Valores positivos
Valores positivos z-index agrupados por primer dígito y número de dígitos. Las dimensiones son proporcionales a la frecuencia general del grupo. Haga clic en un grupo para más información.Podemos presentar intuitivamente cada grupo como una plantilla de valores, por ejemplo,
3xxx para todos los valores de cuatro dígitos que comienzan con 3. Cada grupo se muestra como un rectángulo, cuyo tamaño es proporcional a la frecuencia del patrón. La figura muestra, por ejemplo, que para cada orden de magnitud, es decir, un número de grupos, las frecuencias siguen una tendencia similar, y los valores a partir de 1 son los más comunes, luego 9 y luego 5.
El tono de cada grupo se establece en función de su entropía. Los grupos amarillos tienen la entropía más alta, mientras que los grupos azules tienen la más baja. Esto ayuda a resaltar patrones en los que los desarrolladores, por regla general, eligen los mismos valores o aquellos en los que los valores se distribuyen de manera más uniforme (tenga en cuenta que la entropía de todo nuestro conjunto de datos es de 6.51 bits).
Conclusión
Aunque definitivamente fue interesante recopilar y explorar este conjunto de datos, estoy seguro de que hay mejores estadísticas, visualizaciones y explicaciones en espera de producción y presentación. Si desea probar, no dude en descargar y distribuir el
archivo z-index-data.csv .
Quizás tenga éxito donde fallé y encuentre una manera de incluir en el gráfico el valor de
z-index más alto que encontré, a saber, 10
1242 -1.
Sí, el número 9 se repite 1242 veces. Realmente espero que finalmente hayan podido mostrar su <div> en la parte superior.