Escribir una API para componentes React, parte 1: no cree accesorios conflictivos
Escribir una API para React Components, Parte 2: Dar nombres al comportamiento, no a la interacción
Escribir una API para componentes React, parte 3: el orden de los accesorios es importante
Escribir una API para React Components, Parte 4: ¡Cuidado con el Apropacalypse!
Escribir una API para React Components, Parte 5: solo use la composición
Escribimos API para componentes React, parte 6: creamos comunicación entre componentes
Tenemos un componente de icono:

<Badge count={12} />
Los viste en varias aplicaciones, muestran la cantidad de objetos como un número.

La insignia del cosmos (icono) tiene varios colores para cada contexto específico (información, peligro, etc.)

<Badge count={12} appearance="information" /> <Badge count={12} appearance="success" /> <Badge count={12} appearance="default" /> <Badge count={12} appearance="warning" /> <Badge count={12} appearance="danger" />
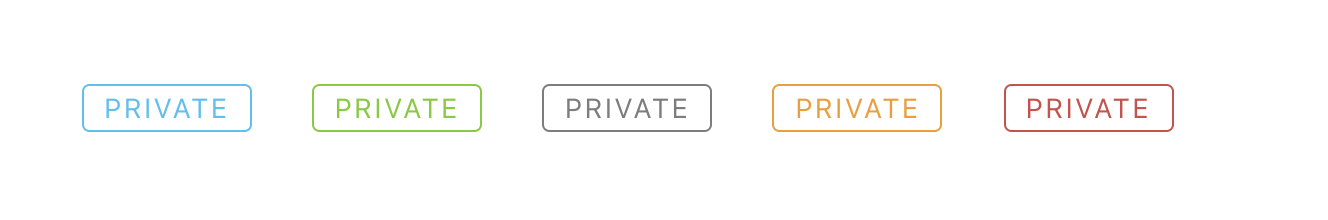
Esta interfaz de usuario tiene otro componente similar: Label .

También tiene varios colores para cada contexto:

<Label text="private" appearance="information" /> <Label text="private" appearance="success" /> <Label text="private" appearance="default" /> <Label text="private" appearance="warning" /> <Label text="private" appearance="danger" />
Mire estos dos componentes y diga una cosa buena y otra mala sobre su API (sobre sus accesorios)

<Badge count={12} appearance="information" /> <Label text="private" appearance="information" />
Que bueno
Ambos componentes tienen el mismo accesorio para la apariencia: appearance , eso es genial. Además, ¡tienen las mismas opciones para este accesorio! Si sabe cómo usar la appearance en Badge , entonces ya sabe cómo usar la appearance en Label
Esforzarse por apoyos consistentes entre componentes
Consejo # 2 de Escribir una API para Reaccionar Componentes, Parte 2: Dar nombres al comportamiento, no a la interacción
Lo que es malo
La forma en que toman sus significados es diferente. Ambos tienen su propia opción.
Contar, count tiene sentido dentro del marco del componente Badge , pero teniendo en cuenta el resto de sus componentes, esta es una API adicional que su equipo y los usuarios (desarrolladores) tendrán que recordar.
Mejoremos esta API
Para ser coherente, llamaré a este content utilería, este es el nombre más común que se me ocurrió, más general que solo la etiqueta, el texto o el valor.

<Badge content="12" appearance="information" /> <Label content="private" appearance="information" />
Perdimos algunos detalles, pero obtuvimos mucha consistencia. Todavía podemos establecer el tipo de valor con prop-types , así que creo que este es un buen compromiso.
Pero espera, en React ya hay un accesorio de content multipropósito, se llama children , un niño.
No reinvente los props.children.
Si ha definido accesorios que aceptan datos arbitrarios que no se basan en una estructura de datos, probablemente sea mejor usar composición - Brent Jackson
Aquí está el consejo de este artículo: al elegir entre una composición y accesorios, elija una composición .
Refactoricemos esta API con children , hijos:

<Badge appearance="information">12 </Badge> <Label appearance="information">Private </Label>
Se ve genial
Bonificación: cuando usa children lugar de utilería, el desarrollador que usa este componente obtiene más flexibilidad sin tener que cambiar el componente.
Por ejemplo, aquí

Utilizando children puedo agregar un icono a este
// - <Alert type="warning" icon="warning" text="This is an important message!" /> // <Alert type="warning"> <Icon name="warning" /> This is an important message! </Alert>
Casualmente, cuando escribí este texto, vi un tweet de Brad Frost :
Hola, reacciona amigos, necesito un poco de ayuda. Continúo encontrándome con este patrón donde ciertos componentes (especialmente listas) pueden dividirse en componentes más pequeños o controlarse al pasar un objeto. ¿Qué opción es mejor?

¿Te resulta familiar?
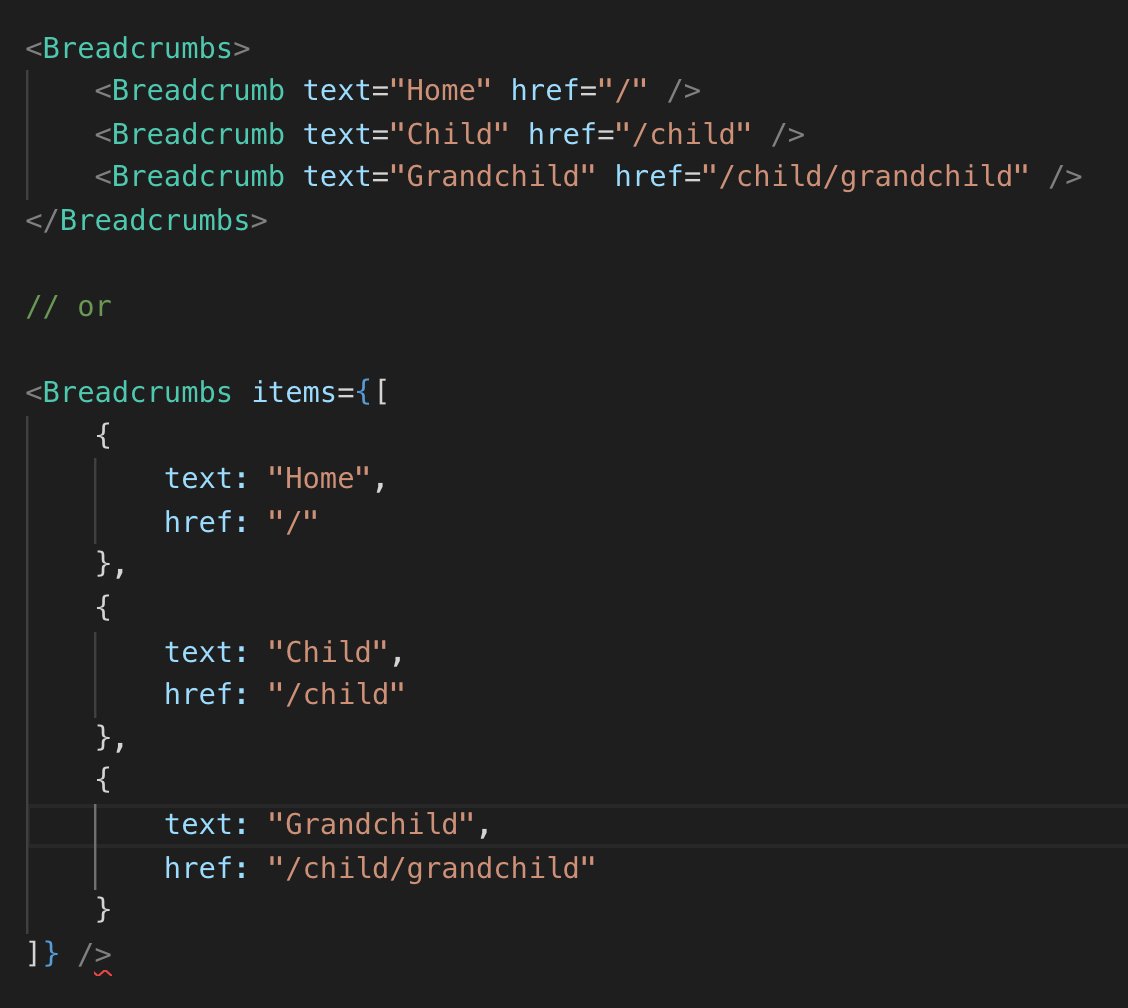
En primer lugar, no usemos text apoyo y usemos children lugar.
// : <Breadcrumb text="Home" href="/child" /> // : <Breadcrumb href="/child">Home</Breadcrumb>
Ahora que hemos resuelto esto, hablemos de estas dos opciones de API.
Como no es difícil de adivinar, me gusta el primero.
- No necesita pensar en cómo se llama el
text apoyo? label ? Estos son solo children . - Puede agregar su
className u target si es necesario. Para la segunda opción, debe asegurarse de que admite estas propiedades o simplemente las pasa al elemento base. - Esto le permite ajustar el elemento secundario en un contexto o en un componente de nivel superior.
Excepción a la regla:
¿Qué sucede si Brad quiere evitar que el desarrollador realice las configuraciones que mencioné anteriormente? ¡Entonces dar al desarrollador más flexibilidad, en su caso, sería un error!
Aquí está mi respuesta a Brad .
Más ejemplos
Aquí hay algunos ejemplos más de cómo este consejo puede mejorar su código, mi último favorito.
Los formularios son un gran ejemplo de uso, queremos controlar el diseño del formulario, mostrar errores, etc. Pero al mismo tiempo, no queremos perder oportunidades de expansión.
// #1 <FormTextInput type="text" label="Name" id="name-input" /> // id, // label input? // #2 <FormField> <Label>Field label</Label> <TextInput id="name-input" type="text" placeholder="What's your name?" /> </FormField> // #3 <FormField label="Field label"> <TextInput id="name-input" type="text" placeholder="What's your name?" /> </FormField>
El último ejemplo es particularmente interesante.
A veces necesita un componente que se utilizará en situaciones muy diferentes. No es fácil crear un componente que sea flexible y que aún tenga una API simple.
Aquí es donde la inversión de control viene al rescate: deje que el usuario del componente decida qué renderizar. En el mundo React, este patrón se llama render prop pattern .
El componente render prop toma una función que devuelve un elemento React y lo llama en lugar de implementar su propio render.
de la documentación de React Render-props
Uno de los ejemplos más populares de accesorios de renderizado es la API de contexto oficial.
En el siguiente ejemplo, el componente App controla los datos, pero no controla su representación; pasa este control al componente Counter .
¿Has notado algo interesante en esta API del Consumer ?
¡En lugar de crear una nueva API, usa children para aceptar una función que le dice cómo renderizar!
// <Consumer render={value => ( <div className="counter">the count is: {value}</div> )} /> // <Consumer> {value => ( <div className="counter">the count is: {value}</div> )} </Consumer>
Regrese a su código y busque el componente que acepte cualquier accesorio cuando pueda usar children fácilmente.