
Traducción gratuita de
cómo React Hooks puede reemplazar a React Router .
Publicado por Peter Ekene Eze.
Desde el advenimiento de React Hooks, muchas cosas han cambiado. Las oportunidades proporcionadas por hooks nos permitieron reconsiderar nuestro enfoque de ciertos conceptos en React, incluido el enrutamiento.
Esta publicación no está destinada a ser cancelada o minimizada por React Router. Exploraremos otras posibilidades y veremos cómo podemos mejorar el enrutamiento con las aplicaciones React usando ganchos.
Con este fin, comparamos React Router y hooksrouter con ejemplos ilustrativos. Primero, echemos un vistazo más de cerca al React Router.
Reaccionar enrutador
React Router es una forma declarativa popular de administrar rutas en las aplicaciones React. Reduce la cantidad de trabajo involucrado en la configuración manual de rutas para todas las páginas y pantallas en la aplicación. React Router nos proporciona tres componentes principales que nos ayudan a realizar el enrutamiento: Route, Link y BrowserRouter.
Enrutamiento en React Router
Imagine que estamos creando una aplicación React de tres páginas. Usualmente usamos un React Router para enrutar y escribimos algo como esto:
import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; function App() { return ( <div> <Router> <div> <Route path="/about" component={About} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> </div> </Router> </div> ); }
El componente <Ruta /> importado del paquete React Router acepta dos parámetros: la ruta que sigue el usuario y el componente que se mostrará a lo largo de la ruta especificada.
Ganchos como enrutamiento alternativo
El módulo hookrouter exporta el gancho useRoutes (), que verifica el objeto de ruta predefinido y devuelve el resultado. En el objeto de rutas, define sus rutas como claves y sus valores como funciones que se llamarán cuando las rutas coincidan. Código de ejemplo en ganchos:
import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; const Routes = { "/": () => , "/about": () => , "/contact": () => }; export default Routes;
Esta forma de escribir rutas es más atractiva. Por qué Porque no necesitábamos hacer mucho trabajo. Con React Router, tuvimos que representar el componente <Ruta /> para todas las rutas individuales en nuestra aplicación. Sin mencionar todos los parámetros que le pasamos. Usando ganchos, podemos usar nuestras rutas simplemente pasándolas al gancho useRoutes ():
import {useRoutes} from 'hookrouter'; import Routes from './router' function App() { const routeResult = useRoutes(Routes) return routeResult }
Esto nos da exactamente el mismo resultado que obtendríamos con un React Router, pero con una implementación más limpia y fácil.
Reaccionar la navegación del enrutador
React Router incluye un componente <Link /> que nos ayuda a personalizar la navegación de la aplicación y administrar el enrutamiento interactivo. Tenemos una aplicación con tres páginas, vamos a mostrarlas en la pantalla y pasar a ellas cuando se presiona:
import { Route, Link, BrowserRouter as Router } from "react-router-dom"; import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; function App() { return ( <div className="App"> <Router> <div> <ul> <li> <Link to="/about">About</Link> </li> <li> <Link to="/users">Users</Link> </li> <li> <Link to="/contact">Contact</Link> </li> </ul> <Route path="/about" component={About} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> </div> </Router> </div> ); }
Creamos la navegación necesaria para pasar de una página de la aplicación a otra. Aquí hay un buen ejemplo de cómo funciona esto.

Usamos ganchos para la navegación.
El módulo hookrouter proporciona un contenedor <A/> sobre la etiqueta HTML <a/>. Está disponible como componente de reacción y es 100% compatible con la etiqueta nativa <a/>. La única diferencia es que mueve la navegación a la pila del historial en lugar de cargar una nueva página.
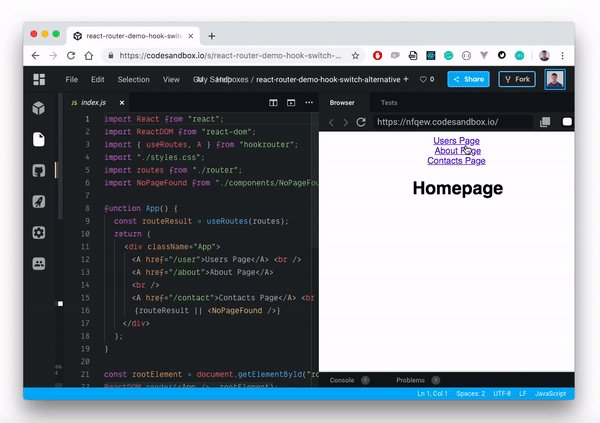
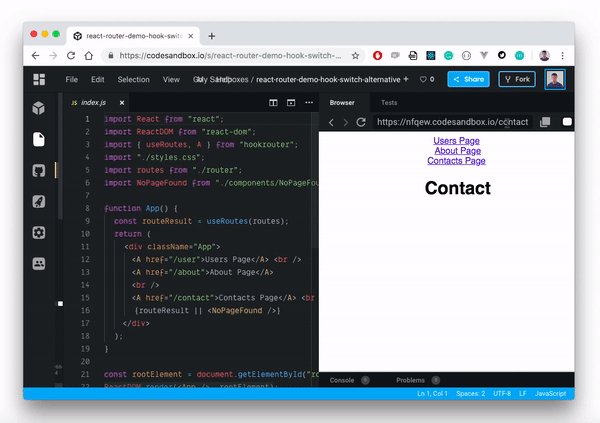
const routes = { "/user": () => <Users />, "/about": () => <About />, "/contact": () => <Contact /> }; function App() { const routeResult = useRoutes(routes); return ( <div className="App"> <A href="/user">Users Page</A> <A href="/about">About Page</A> <A href="/contact">Contacts Page</A> {routeResult} </div> ); }

Software de navegación
El módulo hookrouter nos da acceso al enlace de navegación (), al que podemos pasar la URL, y redirigirá al usuario a esta URL. Cada llamada a la función de navegación () representa una navegación hacia adelante, como resultado, los usuarios pueden hacer clic en el botón Atrás en el navegador para volver a la URL anterior. Esto sucede por defecto.
navigate('/user/');
Sin embargo, si necesita un comportamiento diferente, puede hacer un reemplazo en el historial de su navegador. El gancho de navegación () acepta tres parámetros: navegar (url, [reemplazar], [queryParams]), el segundo parámetro se utiliza para cambiar el comportamiento de reemplazo. Elimina la entrada del historial actual y la reemplaza por una nueva. Para lograr este efecto, simplemente establezca su argumento en verdadero.
navigate('/user', true);
Reaccione el interruptor del enrutador
React Router utiliza el componente <Switch /> para mostrar la página predeterminada cuando ciertas rutas no coinciden. Por lo general, muestra la página 404 para informar al usuario que la ruta seleccionada no está definida en la aplicación. Para hacer esto, envolvemos todas las rutas dentro del componente <Switch /> y dibujamos la página 404 sin definir la ruta del archivo:
import { Route, Link, BrowserRouter as Router, Switch } from "react-router-dom"; import Users from "./components/Users"; import Contact from "./components/Contact"; import Home from "./components/About"; import NoPageFound from "./components/NoPageFound.js"; function App() { return ( <div className="App"> <Router> <div> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/users">Users</Link> </li> <li> <Link to="/contact">Contact</Link> </li> </ul> <Switch> <Route exact path="/" component={Home} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> <Route component={NoPageFound} /> </Switch> </div> </Router> </div> ); }
Por lo tanto, al cambiar a una ruta indefinida, React Router muestra el componente NoPageFound. De esta manera, podemos informar a los usuarios sobre dónde están y qué sucede mientras navega por la aplicación.
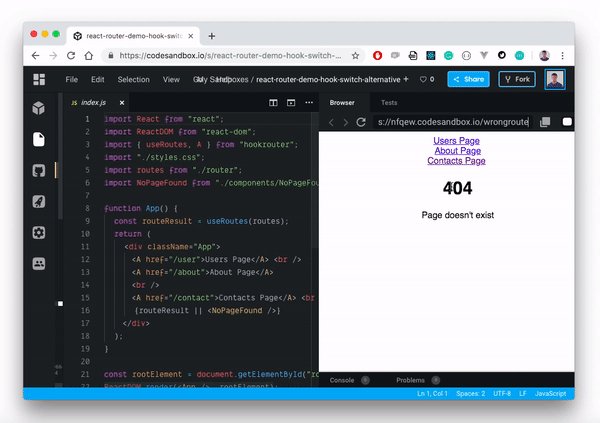
Interruptor alternativo en ganchos
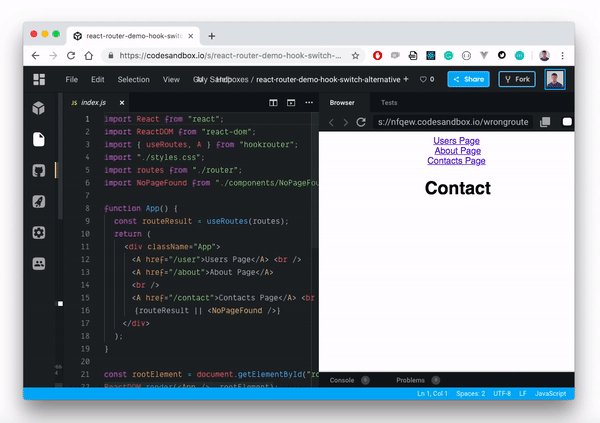
Como definimos un objeto de ruta que contiene todas nuestras rutas, y simplemente pasamos este objeto al gancho useRoutes (), resulta muy fácil mostrar rutas por condición. Si definimos el componente predeterminado NoPageFound para renderizar cuando la ruta seleccionada no está definida, solo necesitamos pasar este archivo para renderizar junto con nuestra función de resultado de la siguiente manera:
import { useRoutes, A } from "hookrouter"; import routes from "./router"; import NoPageFound from "./components/NoPageFound"; function App() { const routeResult = useRoutes(routes); return ( <div className="App"> <A href="/user">Users Page</A> <br /> <A href="/about">About Page</A> <br /> <A href="/contact">Contacts Page</A> <br /> {routeResult || <NoPageFound />} </div> ); }

En comparación con el uso del componente en React Router para renderizar páginas de forma predeterminada, se ve un poco más limpio y más legible.
Reaccionar redireccionamientos de enrutadores
Se produce una redirección cuando queremos dirigir dinámicamente a un usuario de una ruta a otra. Por ejemplo, durante la autorización, cuando un usuario inicia sesión con éxito, nos gustaría redirigirlo desde la ruta '/ login' a la ruta '/ dashboard'.
Con React Router, podemos hacer esto de varias maneras: usando el objeto de historial o el componente <Redirect />. Por ejemplo, si tenemos un formulario de inicio de sesión, podemos usar el objeto de historial del navegador para redirigir al usuario a la ruta '/ tablero' al iniciar sesión:
import React from 'react' class Login extends React.Component { loginUser = () => {
Gancho redirige
El módulo hookrouter nos proporciona un gancho useRedirect (), que puede tomar la ruta de origen y la ruta de destino como parámetros.
useRedirect('/user', '/dashboard');
Esto redirigirá automáticamente a los usuarios a la ruta '/ tablero' cuando se encuentre la ruta '/ usuario'. Por ejemplo, si no queremos mostrar ningún usuario, sino que lo redirigimos automáticamente a su / tablero, lo escribiremos así:
import {useRoutes, useRedirect} from 'hookrouter'; import dashboard from "./components/Dashboard"; const routes = { '/home': () => <Users />, '/dashboard': () => <Dashboard /> }; const Users = () => { useRedirect('/user', '/dashboard'); const routeResult = useRoutes(routes); return routeResult }

Vale la pena señalar que el gancho useRedirect () causa un reemplazo del historial de navegación. Como resultado, solo habrá una entrada en el historial de navegación. Esto significa que si la redirección ocurre de '/ usuario' a '/ tablero de instrumentos, como fue el caso en el último fragmento de código en consideración, la ruta' / usuario 'no se mostrará en el historial de navegación. Solo tendremos la ruta '/ dashboard'.
Manejo de parámetros de URL en React Router
Los parámetros de URL nos ayudan a mostrar componentes basados en sus URL dinámicas. Esto funciona de manera similar con rutas anidadas, pero en este caso, las rutas no cambian, sino que se actualizan.
Por ejemplo, si hubiera diferentes usuarios en nuestra aplicación, tendría sentido identificarlos por separado con sus rutas individuales, como 'usuario / usuario1 /' y 'usuarios / usuario2 /', etc. Para hacer esto, necesitamos usar los parámetros de URL. En React Router, simplemente pasamos un parámetro (por ejemplo, id) que comienza con dos puntos en la propiedad de ruta del componente <Ruta />:
<Route path="users/:id" component={Users} />
Usar ganchos para procesar parámetros de URL
Prácticamente no hay diferencias en el manejo de los parámetros de URL en el hookrouter y React Router. El diseño es el mismo (es decir, puede pasar parámetros de URL a rutas de destino utilizando dos puntos y un nombre de parámetro).
Sin embargo, hay una diferencia en cómo funciona el hookrouter. Lee todos los parámetros de URL y los coloca en el objeto. Esto se realiza utilizando las claves que definió en el objeto de rutas. Luego, todos los parámetros nombrados serán redirigidos a la función de resultado de su ruta como un objeto combinado.
const routes = { '/user/:id': ({id}) => <User userId={id} /> }
Usando la desestructuración del objeto, simplemente tomamos la propiedad id del objeto props y luego la aplicamos a nuestro componente. Por lo tanto, obtenemos exactamente el mismo resultado que con React Router.
Conclusión
Analizamos un método de enrutamiento alternativo en las aplicaciones React. React Router es una gran herramienta, sin embargo, con la llegada de los ganchos en React, muchas cosas han cambiado, incluido el funcionamiento del enrutamiento. Este módulo basado en ganchos ofrece una forma más flexible y limpia de manejar rutas en pequeños proyectos.
Además de la funcionalidad principal discutida en la publicación, hookrouter tiene una serie de características adicionales, como:
- Componentes de carga lenta
- Rutas anidadas
- Transferencia de datos adicionales a la ruta
- Intercepción de navegación
- Soporte de representación del servidor
El proyecto hookrouter tiene una excelente documentación en la que puede encontrar rápidamente una pregunta de interés.
El artículo utilizó materiales de la
documentación para hookrouter
y el artículo original sobre
cómo React Hooks puede reemplazar a React Router .
Enrutador de repositorio Git
UPD: al completar el artículo, no vi de inmediato que se puede elegir el tipo de publicación "Traducción", pido disculpas a los lectores, completé un enlace al original en el encabezado e indiqué al autor.