He estado trabajando con React durante casi 3 años, utilicé tanto Redux como MobX, y tengo una pregunta por ahora. ¿Por qué la gran mayoría de los desarrolladores front-end continúan creyendo firmemente que Redux + Redux Saga + Reselect + 100500 otras bibliotecas que hacen la vida más fácil es la mejor solución hasta la fecha? Daré 4 argumentos a favor de usar MobX en lugar de Redux en el próximo proyecto.
MobX te permite escribir código más limpio y más limpio
Guardemos 2 piezas de código que hacen lo mismo. Así es como se ve un reductor en Redux:

Para cambiar el estado, debe llamar a una función llamada acción en la terminología del Editor:

Y en la mayoría de los casos (no siempre, pero estas son las "mejores prácticas" que se utilizan en muchos proyectos), deberá escribir esta plantilla:

Luego será necesario inicializar la tienda (esto deberá hacerse una vez, pero aún así):

Y arroje nuestro almacenamiento inicializado más lejos en la aplicación a través del proveedor (también una operación única):

Ahora puede realizar algunas operaciones con datos en sus componentes:

Resulta que en el caso de Redux, para cambiar los datos en su almacenamiento, debe llamar a algunas funciones que crearán un nuevo objeto de estado ... Personalmente, para mí, esto suena como un completo disparate. Echemos un vistazo a la misma funcionalidad realizada por MobX. Nuestro lado:

Y luego puedes usarlo en el componente:

Sí, es cierto, en lugar de algunas funciones que modifican objetos, puede usar el enfoque clásico de OOP, con clases, sus propiedades y métodos. No tenga miedo de los decoradores (@) en el interior, solo agregan la funcionalidad necesaria para rastrear los cambios de datos. Por cierto, un enfoque similar, con clases, para el almacenamiento de datos se utiliza en Angularjs (pantalla tomada desde aquí
angular.io/start/data ):

MobX te permite escribir menos código
Para ver esto, solo mira los ejemplos anteriores. Y ahora, en lugar de escribir una repetitiva interminable, finalmente puede concentrarse en escribir la lógica comercial de la aplicación, lo cual es una buena noticia.
En tercer lugar, la optimización del rendimiento.
Si observa los ejemplos anteriores, puede ver que en el caso de MobX no utilicé un componente puro y esto no es un error. Simplemente no necesita usar ninguna optimización en este caso, porque su componente solo se volverá a representar cuando cambien los datos que usa en él. Y sí, puede olvidarse de Pure Components, shouldComponentUpdate y qué más usa en estos casos. Idealmente, todos sus componentes que no son HOC y utilizan algunos datos del almacenamiento deberían ser observables y luego se olvidarán de los problemas de optimización para siempre.
Cuarto: menos dependencias
Cualquiera que use Redux debe saber de primera mano que muchas bibliotecas "maravillosas" vienen con él. Y es bueno si es solo un truco, o tal vez es así, los desarrolladores seguirán el camino de la
luz de la oscuridad y querrán usar Redux Saga, Reslect y un montón de bibliotecas extrañas que hacen que su código no solo sea más lento, sino también más difícil de entender. Y terminar algunas funcionalidades menores o encontrar un error en este trabajo será increíblemente difícil y largo. MobX es la solución definitiva == que no requiere bibliotecas adicionales, lo privará de todos estos encantos, por lo que con ella la lógica comercial de su aplicación estará limpia, como la lágrima de un bebé.
UPD Gracias
MaZaAaLa quinta razón: la capacidad de abandonar setState
setState tiene una serie de inconvenientes (una breve traducción del artículo
que se puede leer en el original aquí ):
1. Es asíncrono.
Esto puede conducir a un comportamiento inesperado:

En la pantalla de arriba, la alerta debería haber sido 2, pero dado que setState es asíncrono, llega más tarde.
2. setState conduce a renderizadores de componentes innecesarios:
a. Se representa incluso si el nuevo valor == el valor anterior
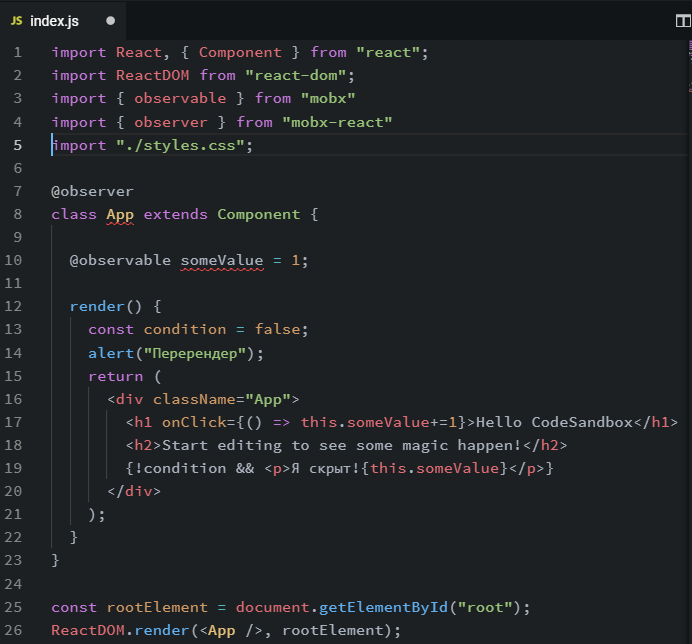
b. Hay situaciones en las que cambiar el estado no conduce a ningún cambio, por ejemplo, cuando tenemos condiciones para mostrar el estado en el que. En la captura de pantalla a continuación, se produjo un clic en el renderizador, aunque los datos no deben procesarse debido a la condición de fasle:

c. A veces, los datos que configuran las actualizaciones de State no desempeñan ningún papel en la representación DOM (por ejemplo, temporizadores). Y de todos modos, el componente se está representando.
3. setState no es adecuado para todos los casos.
Hay componentes que usan ganchos / métodos de ciclos de vida de los componentes y, en este caso, no solo se producirá un renderizador adicional, sino que estos eventos (ganchos) se llamarán cada vez al mismo tiempo, lo que puede conducir a un comportamiento extraño.
El uso de MobX lo protegerá de estas deficiencias, ya que puede abandonar completamente setState:

Si no está de acuerdo con algo o no entiendo algo, proporcione los argumentos en contra en los comentarios. Enlace al sandbox desde donde se toman las capturas de pantalla de MobX:
codesandbox.io/s/mobxreact-s7db5 , con Redux:
codesandbox.io/s/oj7px08qy9