
La localización de productos es muy importante para las empresas internacionales que exploran nuevos países y regiones. Del mismo modo, la localización es necesaria para aplicaciones móviles. Si un desarrollador comienza la expansión internacional, es importante dar a los usuarios de otro país la oportunidad de trabajar con la interfaz en su idioma nativo. En este artículo, crearemos una aplicación React Native usando el paquete
react-native-localize .
Skillbox recomienda: El curso educativo en línea "Profession Java-developer" .
Le recordamos: para todos los lectores de "Habr": un descuento de 10.000 rublos al registrarse en cualquier curso de Skillbox con el código de promoción "Habr".
Herramientas y habilidades
Para entender este artículo, necesitas habilidades básicas de React Native. Para familiarizarse con la configuración de la máquina de trabajo, puede
usar las instrucciones oficiales .
Necesitamos estas versiones de herramientas de software:
- Nodo v10.15.0
- npm 6.4.1
- hilo 1.16.0
- reaccionar nativo 0.59.9
- reaccionar-nativo-localizar 1.1.3
- i18n-js 3.3.0
Empezando
Crearemos una aplicación que admita inglés, francés y árabe. Primero, cree un nuevo proyecto usando react-native-cli. Para hacer esto, en la terminal necesitas escribir esto:
$ react-native init multiLanguage
$ cd multiIdiomaAgregar las bibliotecas necesariasEl primer paso es instalar react-native-localize escribiendo lo siguiente:
$ yarn add react-native-localize
Si surgen problemas durante el proceso de instalación,
debe estudiar el manual de instalación .
La biblioteca react-native-localize le da al desarrollador acceso a funciones multilingües. Pero ella necesita otra biblioteca, i18n.
Este artículo describe el uso de
I18n.js para proporcionar traducción de JavaScript.
$ hilo agregar i18n-jsBueno, dado que i18n-js no proporciona almacenamiento en caché o memoria, sugiero usar lodash.memoize para esto:
$ yarn add lodash.memoizeTrabaja con traduccionesPara que la aplicación funcione hábilmente con otros idiomas, primero debe crear el directorio de traducciones dentro de src, luego tres archivos JSON para cada uno de los idiomas.
1. en.json para inglés;
2. fr.json para francés;
3. ar.json para el árabe.
Estos archivos contienen objetos JSON con claves y valores. La clave será la misma para cada idioma. La aplicación lo utiliza para mostrar información de texto.
El valor es el texto que se mostrará al usuario.
Idioma ingles:
{"Hola": "¡Hola Mundo!"}Francés
{"Hola": "Salut le Monde!"}Árabe
{"Hola": "أهلاً بالعالم"}Se pueden agregar otros idiomas de la misma manera.
Código principal
En este punto, debe abrir el archivo App.js y agregarle la importación:
import React from "react"; import * as RNLocalize from "react-native-localize"; import i18n from "i18n-js"; import memoize from "lodash.memoize";
Después de eso, se agregan funciones auxiliares y constantes, que son útiles más adelante.
const translationGetters = {
Bueno, ahora creemos un componente de la clase App:
export default class App extends React.Component { constructor(props) { super(props); setI18nConfig();
El primer elemento, setI18nConfig (), establece la configuración inicial.
Luego debe agregar un detector de eventos a componentDidMount (), este elemento rastreará las actualizaciones y llamará a handleLocalizationChange () cuando sucedan.
El método handleLocalizationChange () activa setI18nConfig () y forceUpdate (). Esto es necesario para los dispositivos Android, ya que el componente debe representarse para que los cambios se noten.
Luego debe eliminar la escucha del método componentWillUnmount ().
Finalmente, hola se devuelve en render () usando translate () y agregando el parámetro clave. Después de estas acciones, la aplicación podrá "entender" qué idioma se necesita y mostrar mensajes en él.
Lanzamiento de la aplicación
Ahora es el momento de comprobar cómo funciona la traducción.
Primero, ejecute la aplicación en un simulador o emulador, escribiendo
$ react-native run-ios
$ react-native run-android
Se verá más o menos así:

Ahora puede intentar cambiar el idioma al francés y luego iniciar la aplicación.

Hacemos lo mismo con el idioma árabe, no hay diferencia.
Hasta ahora todo bien.
Pero, ¿qué sucede si selecciona un idioma aleatorio cuya traducción no está en la aplicación?
Resulta que la tarea de findBestLanguage es proporcionar la traducción óptima de todos los disponibles. Como resultado, se mostrará el idioma predeterminado.
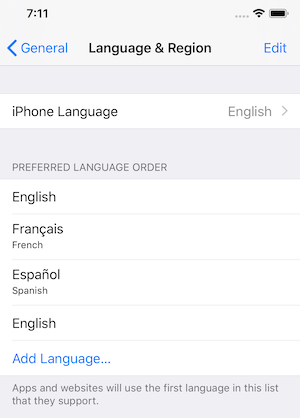
Se trata de la configuración del teléfono. Entonces, por ejemplo, en el emulador de iOS, puede ver el orden de los idiomas.

Si no se prefiere el idioma seleccionado, findBestAvailableLanguage devuelve undefined, de modo que se muestra el idioma predeterminado.
Bono
React-native-localize tiene una API que proporciona acceso a una gran cantidad de elementos del lenguaje. Antes de comenzar,
debe familiarizarse con la documentación .
Conclusiones
La aplicación se puede hacer multilingüe sin ningún problema. React-native-localize es una excelente opción que le permite expandir el círculo de usuarios de la aplicación.
El código fuente del proyecto
está aquí .
Skillbox recomienda: