Hola En el artículo, mostraré cómo escribir y ejecutar una dApp normal en el nodo Waves. Considere las herramientas necesarias, los métodos y el ejemplo de desarrollo. El esquema de desarrollo para dApps y aplicaciones regulares es casi el mismo:
El esquema de desarrollo para dApps y aplicaciones regulares es casi el mismo:
- Escribir un código
- Escritura de pruebas automatizadas
- Inicia la aplicación
- Prueba
Las herramientas
1.
docker para ejecutar nodos y Waves Explorer
Si no desea ejecutar el nodo, puede omitir este paso. Después de todo, hay una red experimental y de prueba. Pero sin implementar su nodo, el proceso de prueba puede retrasarse.
- Necesitarás constantemente nuevas cuentas con tokens de prueba. La grúa de red de prueba traduce 10 ONDAS cada 10 minutos.
- El tiempo promedio de los bloques en una red de prueba es de 1 minuto, en un nodo: 15 segundos. Esto es especialmente notable cuando una transacción requiere varias confirmaciones.
- En los nodos de prueba públicos, es posible el almacenamiento en caché agresivo.
- También pueden no estar disponibles temporalmente debido a mantenimiento.
Además, consideraré que está trabajando con su nodo.
2. Herramienta de línea de comando de tablas de surf
- Descargue e instale Node.js usando ppa, homebrew o exe aquí: https://nodejs.org/en/download/ .
- Instale Surfboard, una herramienta que le permite ejecutar pruebas en un nodo existente.
npm install -g @waves/surfboard
3. Plugin Visual Studio Code
Este paso es opcional si no eres un fanático de IDE y prefieres editores de texto. Todas las herramientas necesarias son utilidades de línea de comando. Si está utilizando vim, preste atención al complemento
vim-ride .
Descargue e instale Visual Studio Code:
https://code.visualstudio.com/Abra VS Code e instale el plugin wave-ride:

Extensión del navegador Waves Keeper:
https://wavesplatform.com/products-keeperHecho
Inicie el nodo y el Explorador de ondas
1. Ejecute el nodo:
docker run -d -p 6869:6869 wavesplatform/waves-private-node
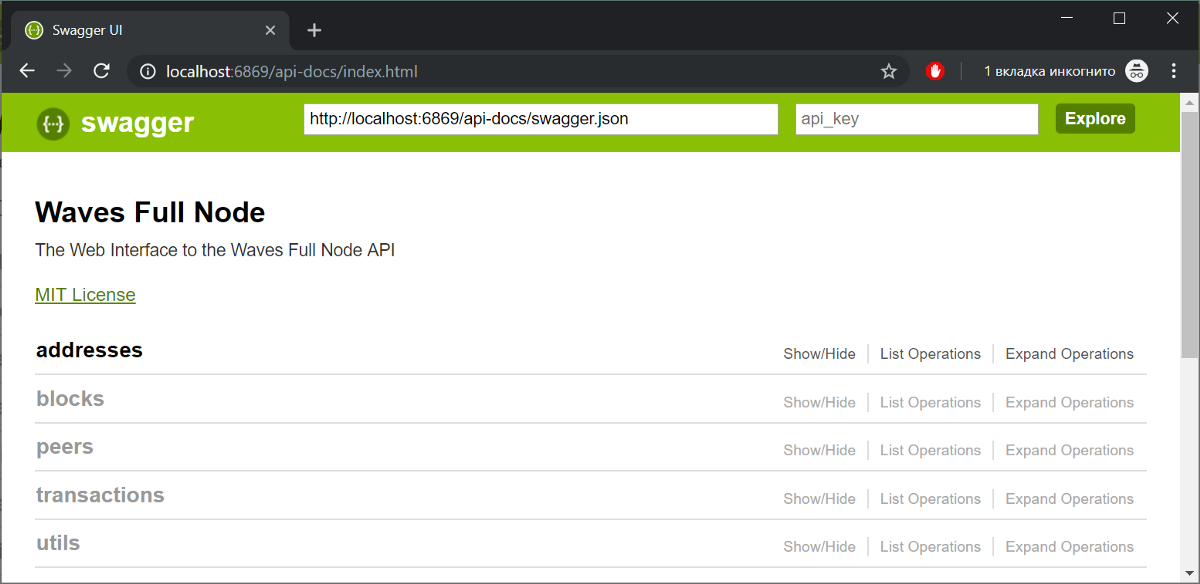
Asegúrese de que el nodo se ejecute a través de la API REST en
http: // localhost: 6869 :
 API REST Swagger para un nodo
API REST Swagger para un nodo2. Inicie la instancia de Waves Explorer:
docker run -d -e API_NODE_URL=http:
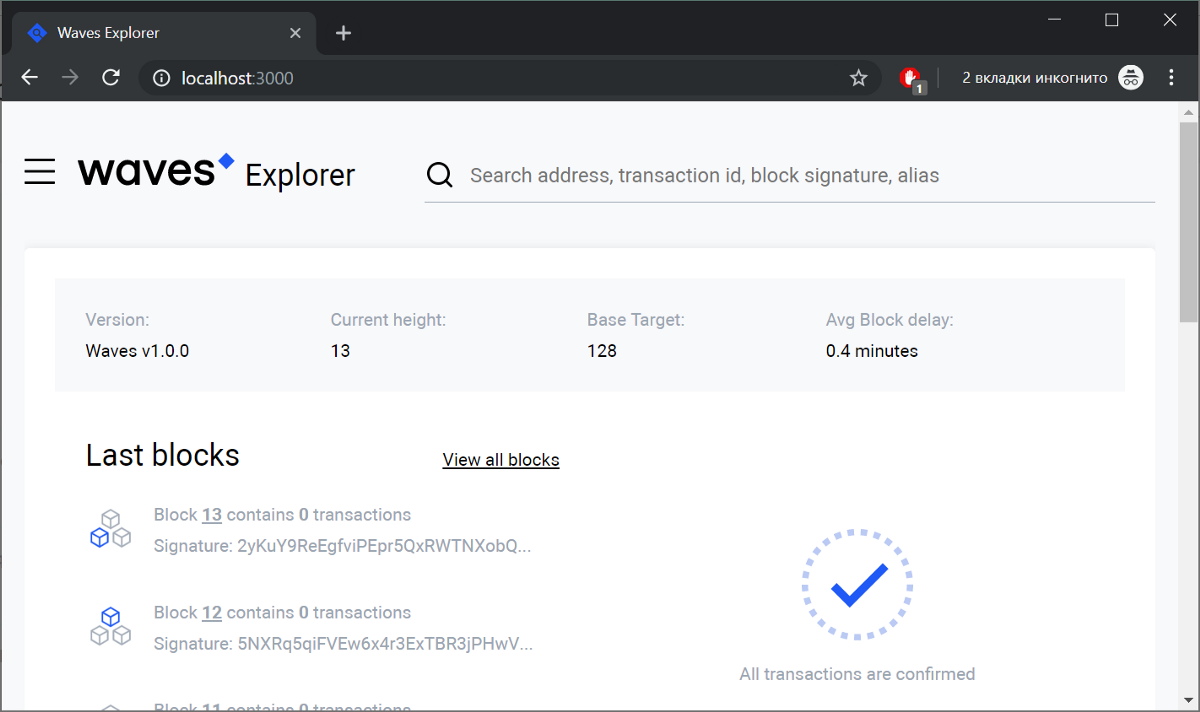
Abra un navegador y vaya a
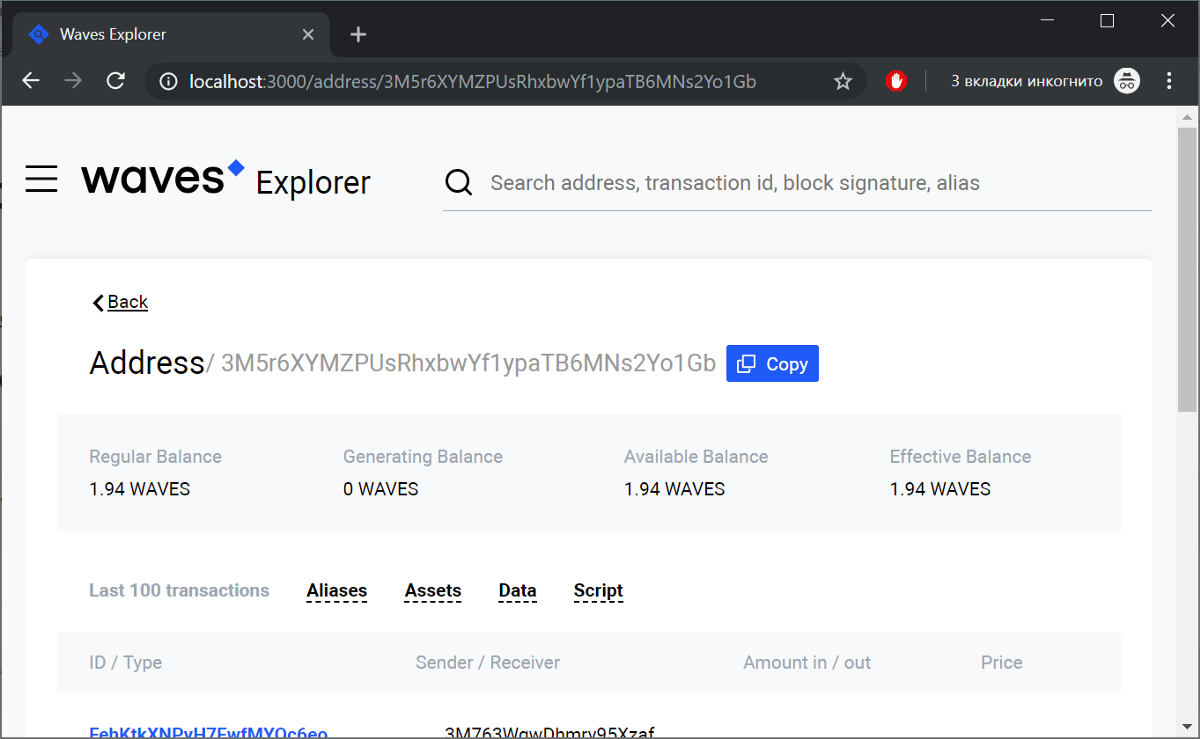
http: // localhost: 3000 . Vea qué tan rápido se construye una cadena de nodo local vacía.
 Waves Explorer muestra una instancia de un nodo local
Waves Explorer muestra una instancia de un nodo localEstructura RIDE y herramienta de tabla de surf
Cree un directorio vacío y ejecute el comando en él
surfboard init
El comando inicializa el directorio con la estructura del proyecto, aplicaciones como "hello world" y pruebas. Si abre esta carpeta con VS Code, verá:
 Surfboard.config.json
Surfboard.config.json
- Debajo de la carpeta ./ride/ encontrará un solo archivo wallet.ride, el directorio donde se encuentra el código dApp. Analizaremos brevemente dApp en el siguiente bloque.
- Debajo de la carpeta ./test/ encontrará el archivo * .js. Las pruebas se almacenan aquí.
- ./surfboard.config.json: archivo de configuración para ejecutar pruebas.
Envs es una sección importante. Cada entorno se configura de la siguiente manera:
- El punto final de la API REST del nodo que se usará para ejecutar las redes dApp y CHAIN_ID.
- La frase secreta para la cuenta con tokens que serán las fuentes de los tokens de su prueba.
Como puede ver, surfboard.config.json admite varios entornos de forma predeterminada. Por defecto, el entorno local está configurado (la clave defaultEnv es un parámetro mutable).
Aplicación de demostración de billetera
Esta sección no es una guía del lenguaje RIDE. Más bien, un vistazo a las aplicaciones que implementamos y probamos para comprender mejor lo que está sucediendo en la cadena de bloques.
Considere la sencilla aplicación Wallet-demo. Todos pueden enviar tokens a la dirección dApp. Solo puede retirar sus ONDAS. Dos funciones de @Callable están disponibles a través de InvokeScriptTransaction:
deposit() , que requiere un pago adjunto en WAVESwithdraw(amount: Int) , que devuelve tokens
A lo largo del ciclo de vida de dApp, se admitirá la estructura (dirección → cantidad):
Aquí está el código para comprender completamente la situación:
# In this example multiple accounts can deposit their funds and safely take them back. No one can interfere with this. # An inner state is maintained as mapping `address=>waves`. {-# STDLIB_VERSION 3 #-} {-# CONTENT_TYPE DAPP #-} {-# SCRIPT_TYPE ACCOUNT #-} @Callable(i) func deposit() = { let pmt = extract(i.payment) if (isDefined(pmt.assetId)) then throw("works with waves only") else { let currentKey = toBase58String(i.caller.bytes) let currentAmount = match getInteger(this, currentKey) { case a:Int => a case _ => 0 } let newAmount = currentAmount + pmt.amount WriteSet([DataEntry(currentKey, newAmount)]) } } @Callable(i) func withdraw(amount: Int) = { let currentKey = toBase58String(i.caller.bytes) let currentAmount = match getInteger(this, currentKey) { case a:Int => a case _ => 0 } let newAmount = currentAmount - amount if (amount < 0) then throw("Can't withdraw negative amount") else if (newAmount < 0) then throw("Not enough balance") else ScriptResult( WriteSet([DataEntry(currentKey, newAmount)]), TransferSet([ScriptTransfer(i.caller, amount, unit)]) ) } @Verifier(tx) func verify() = false
El código de muestra también se puede encontrar en
GitHub .
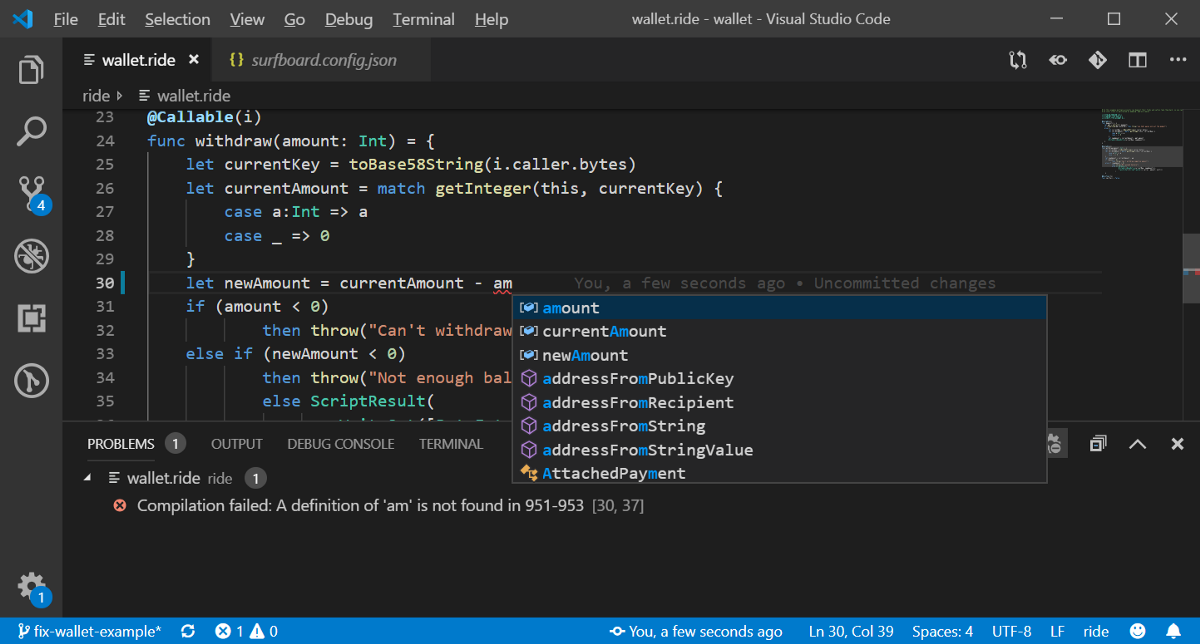
El complemento VSCode admite la compilación continua al editar un archivo. Por lo tanto, siempre puede rastrear errores en la pestaña PROBLEMAS.
 Si desea usar un editor de texto diferente al compilar el archivo, use
Si desea usar un editor de texto diferente al compilar el archivo, use surfboard compile ride/wallet.ride
Esto generará un rango de código RIDE compilado en base64.
Caso de prueba para 'wallet.ride'
Miremos el
archivo de prueba . Desarrollado por el marco Mocha de JavaScript. Hay una función "Antes" y tres pruebas:
- "Antes" financia varias cuentas a través de MassTransferTransaction, compila el script y lo implementa en la cadena de bloques.
- "Puede depositar" envía una InvokeScriptTransaction a la red, activando la función deposit () para cada una de las dos cuentas.
- Pruebas de "No se puede retirar más de lo depositado" que nadie puede robar las fichas de otras personas.
- El depósito puede verificar que los retiros se estén procesando correctamente.
Ejecutar pruebas con Surfboard y analizar los resultados en Waves Explorer
Para ejecutar la prueba, ejecuta
surfboard test
Si tiene varios scripts (por ejemplo, necesita un script de implementación por separado), puede ejecutar
surfboard test my-scenario.js
La tabla de surf recopilará los archivos de prueba en la carpeta ./test/ y ejecutará el script en el nodo configurado en surfboard.config.json. Después de unos segundos, observará algo como esto:
wallet test suite Generating accounts with nonce: ce8d86ee Account generated: foofoofoofoofoofoofoofoofoofoofoo#ce8d86ee - 3M763WgwDhmry95XzafZedf7WoBf5ixMwhX Account generated: barbarbarbarbarbarbarbarbarbar#ce8d86ee - 3MAi9KhwnaAk5HSHmYPjLRdpCAnsSFpoY2v Account generated: wallet#ce8d86ee - 3M5r6XYMZPUsRhxbwYf1ypaTB6MNs2Yo1Gb Accounts successfully funded Script has been set √ Can deposit (4385ms) √ Cannot withdraw more than was deposited √ Can withdraw (108ms) 3 passing (15s)
¡Hurra! Pruebas aprobadas. Ahora echemos un vistazo a lo que sucede cuando se usa Waves Explorer: observe los bloques o inserte una de las direcciones anteriores en la búsqueda (por ejemplo, el
wallet# correspondiente. Allí puede encontrar el historial de transacciones, el estado de dApp, el archivo binario descompilado).
 Explorador de olas. La aplicación que acabas de implementar.
Explorador de olas. La aplicación que acabas de implementar.Algunos consejos de tablas de surf:
1. Para probar en el entorno testnet, use:
surfboard test --env=testnet
Obtén tokens de prueba2. Si desea ver las versiones JSON de las transacciones y cómo son procesadas por un nodo, ejecute la prueba con -v (significa 'detallado'):
surfboard test -v
Uso de aplicaciones con Waves Keeper
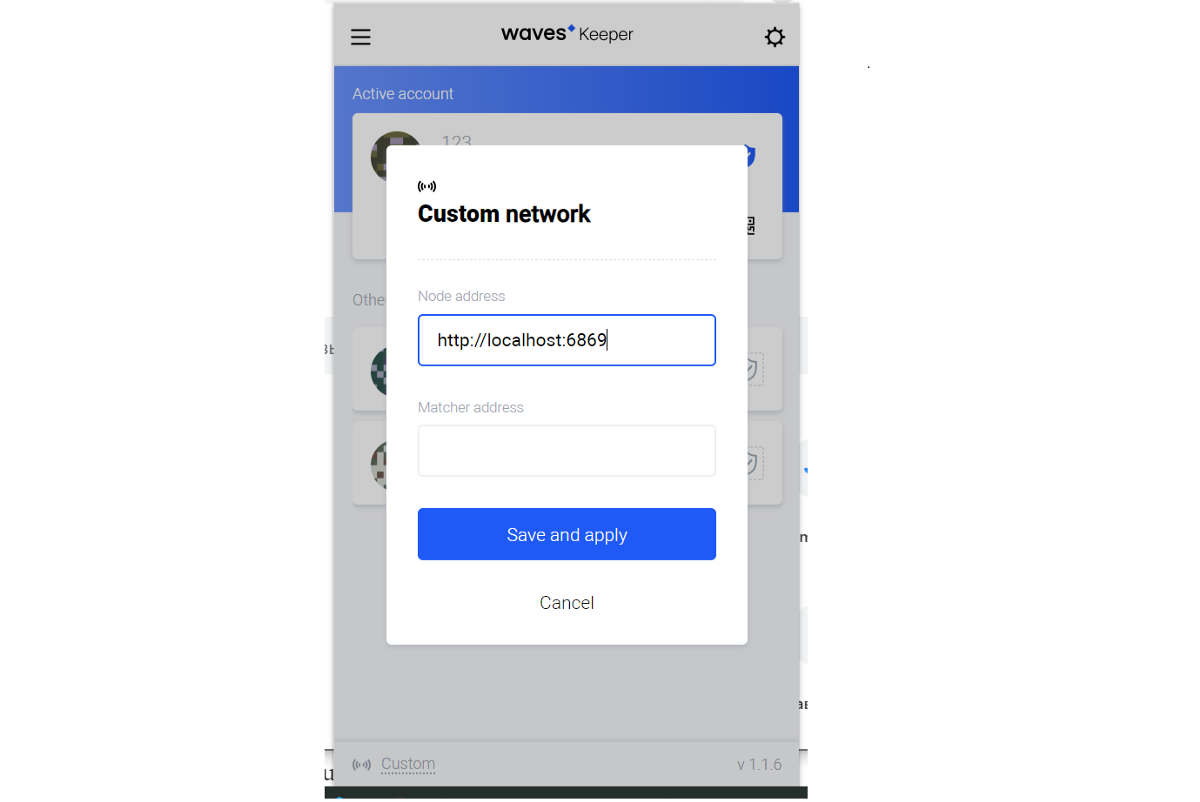
1. Configure Waves Keeper para que funcione:
http: // localhost: 6869 Configurar Waves Keeper para trabajar con un nodo local
Configurar Waves Keeper para trabajar con un nodo local2. ¿Importar una frase de contraseña con tokens para la red? Para simplificar, use la semilla inicial de su nodo:
waves private node seed with waves tokens . Dirección:
3M4qwDomRabJKLZxuXhwfqLApQkU592nWxF .
3. Puede ejecutar una aplicación sin servidor de una sola página usando npm. O busque el existente:
chrome-ext.wvservices.com/dapp-wallet.html4. Ingrese la dirección de la billetera de la ejecución de prueba (subrayada arriba) en el cuadro de texto de la dirección dApp
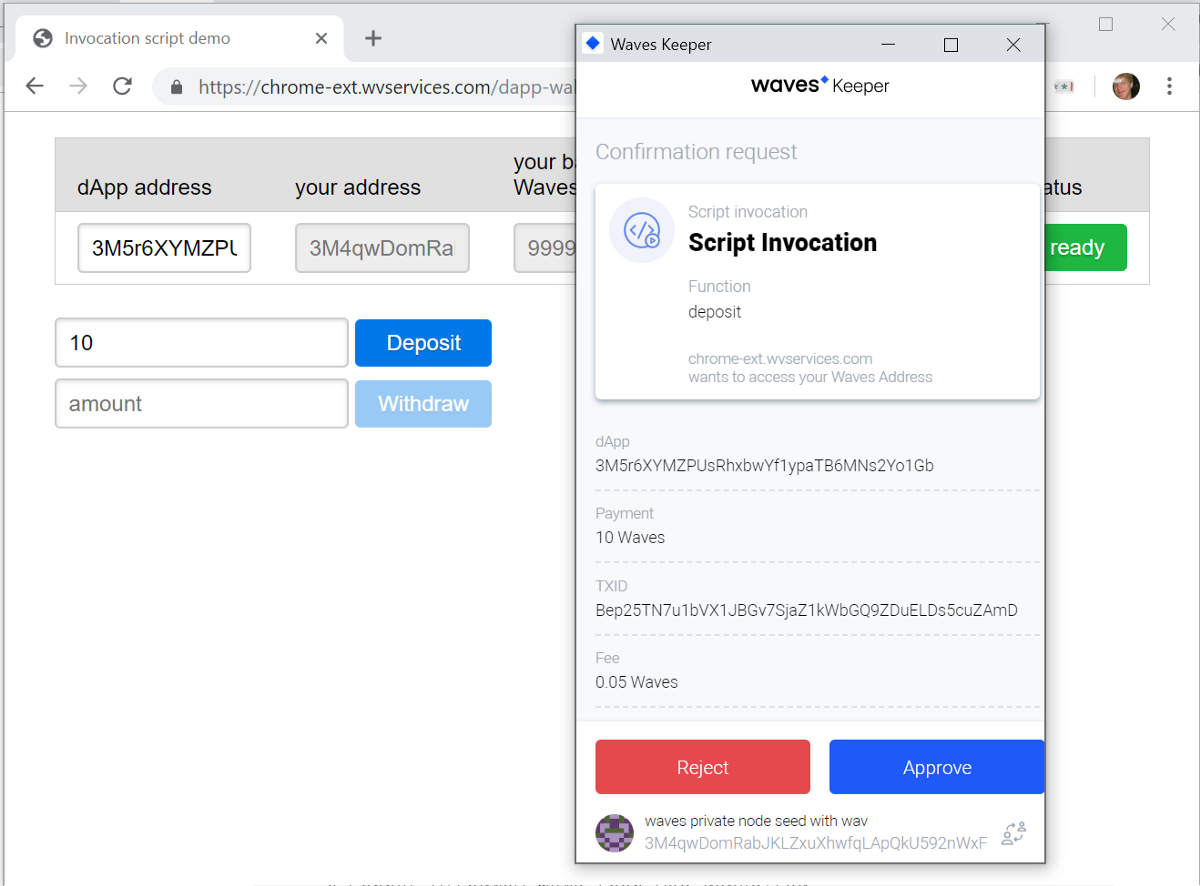
5. Ingrese una pequeña cantidad en el campo Depósito y haga clic en el botón:
 Waves Keeper solicita permiso para firmar una transacción InvokeScriptTransaction con un pago de 10 WAVES.
Waves Keeper solicita permiso para firmar una transacción InvokeScriptTransaction con un pago de 10 WAVES.
6. Confirme la transacción:
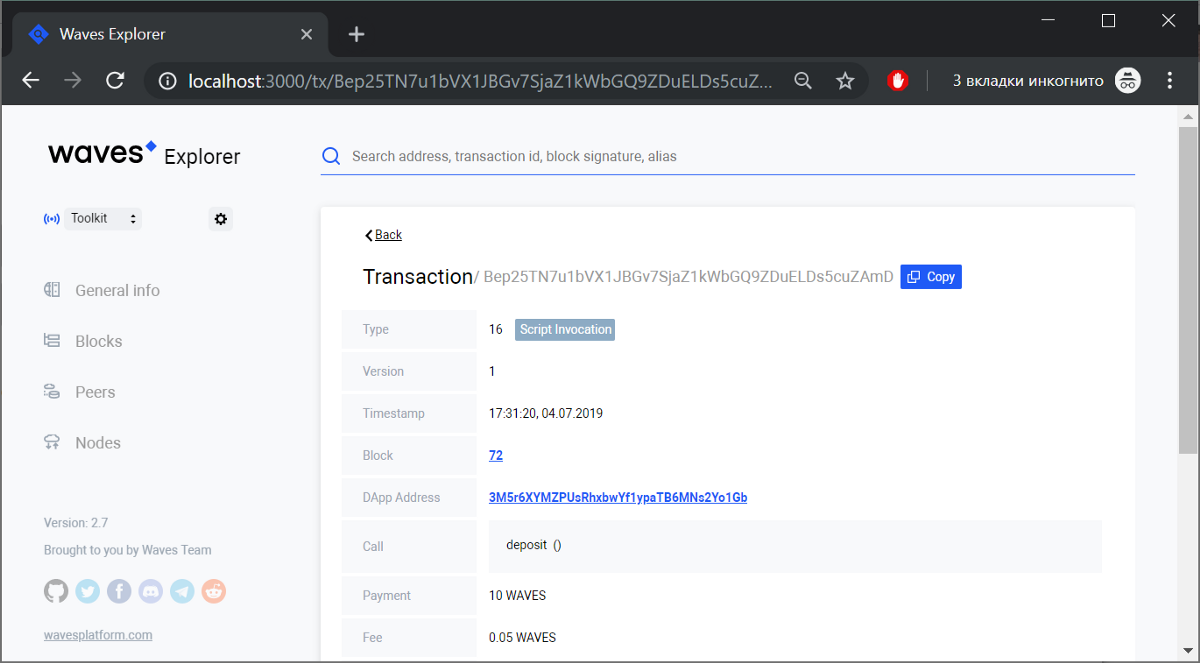
 La transacción se crea y se transmite a la red. Ahora puedes ver su identificación
La transacción se crea y se transmite a la red. Ahora puedes ver su identificación7. Observe la transacción usando Waves Explorer. Ingrese la ID en el campo de búsqueda

Conclusiones e información adicional.
Analizamos el desarrollo, las pruebas, la implementación y el uso de herramientas simples dApps en la plataforma Waves:
- Idioma de paseo
- VS Code Editor
- Explorador de olas
- Tabla de surf
- Encargado de las olas
Enlaces para aquellos que desean continuar estudiando RIDE:
Más ejemplosIDE en línea con ejemplosDocumentación de olasTelegram Developer ChatOlas y RIDE en stackoverflowNUEVO! Cursos en línea sobre la creación de dApps en la plataforma Waves¡Continúa profundizando en el tema RIDE y crea tu primera dApp!
TL; DR:
bit.ly/2YCFnwY