Lo más importante para el desarrollador de Frontend es el módulo de visualización del navegador, que también es Rendering Engine (en lo sucesivo, RE).
En este artículo quiero tomar una página simple y seguir todos los pasos junto con RE desde recibir el primer byte hasta dibujar el contenido en la pantalla. Como siempre, usaré el navegador Chrome.
Primero, veamos en qué otros módulos consta el navegador, para comprender con qué interactúa RE.
Considere el esquema:
 Figura 1Interfaz de usuario, interfaz de usuario (en adelante IU)
Figura 1Interfaz de usuario, interfaz de usuario (en adelante IU) : una API de navegador externa para el usuario: barra de direcciones, navegación, menú, marcadores, botones 'actualizar' y 'inicio'.
El mecanismo del navegador, el motor del navegador (en adelante BE), es una capa entre la interfaz de usuario y el módulo de visualización.
Módulo de visualización del motor de renderizado . Lo analizaremos con más detalle más adelante.
Los componentes de red, Network son responsables de las solicitudes de red. RE recibe datos de la red. Los datos se reciben en porciones de 8Kb y RE no espera hasta que lleguen todos los datos, comienza a procesarlos a medida que llegan.
El módulo JS Interpreter es responsable de interpretar el guión y ejecutarlo.
La interfaz de usuario de la interfaz de usuario se utiliza para representar elementos gráficos y widgets básicos, como ventanas y cuadros combinados. Un ejemplo simple de una ventana de alerta o solicitud.
Un almacén de datos es una cookie, indexDB y otros almacenes de navegador.
Ahora que sabemos en un nivel básico en qué consiste el navegador, podemos pasar al componente que nos interesa: el motor de renderizado.
Es más fácil y rápido de entender con un ejemplo específico, así que tomemos una página html simple con un archivo css y js externo (el script está conectado con el atributo asíncrono, luego analizaremos por qué). Y veamos cómo RE los procesa y qué pasos se realizan antes de ver el contenido que necesitamos en la pantalla.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="./style.css"></link> <title>Document</title> </head> <body> <div>Hello Habr!</div> <div>I'am Rendering Engine</div> <script async src="./script.js"></script> </body> </html>
(function() { window.addEventListener('load', () => { console.log('all resources were loaded'); }); })();
* { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: Helvetica, sans-serif; line-height: 1.5; background-color: #9BD4F4; padding: 16px; }
Para hacer esto, vaya a Chrome DevTools, abra la pestaña de rendimiento e inicie el proceso. Después de volver a cargar la página y analizar lo que sucedió, observamos la siguiente imagen:
 Figura 2
Figura 2En la pestaña Red: la secuencia de descarga de datos a través de la red (cuadro azul - index.html).
En la pestaña Tiempos, hay marcas cuando ocurrieron eventos DCL (DOM Content Loaded, FP - primera pintura satisfactoria, FMP - primera pintura significativa, L - carga). Veamos cuáles son estos eventos.
DOMContentLoaded : el navegador cargó el HTML, lo analizó y creó un árbol DOM. Este evento se activa en el documento, puede suscribirse fácilmente y trabajar con el DOM a través de JavaScript (en nuestro script, no podremos suscribirnos al evento DOMContentLoaded, ya que sucedió antes de que se analizara el script, vea la
figura ).
Además, DOMContentLoaded tiene varios matices:
- Si el script está conectado sin etiquetas asíncronas / diferidas (sincrónicamente), bloqueará el análisis HTML. Sin embargo, los navegadores han utilizado recientemente el análisis especulativo y, en tales casos, aún descargan este script por adelantado y lo analizan. Esto no afecta la estructura del árbol DOM, pero le permite reducir el tiempo de trabajo de RE. La figura a continuación muestra cómo aumenta el tiempo de DCL y todos los demás eventos de representación con la conexión de secuencia de comandos síncrona
- El bloqueo de análisis (lo adivinó) se puede eludir con atributos asíncronos / diferidos, que le permiten continuar analizando HTML sin esperar a que el script se descargue y ejecute
- Además, el evento DCL puede retrasarse debido a los estilos de carga. Durante la ejecución del script, el navegador puede ver que queremos acceder al estilo del elemento a través de JavaScript. Y esta secuencia de comandos se bloqueará siempre que los estilos de este elemento se analicen o carguen actualmente
- También en Chrome, por ejemplo, en DCL, los formularios se completan automáticamente.
 Figura 3Primera pintura
Figura 3Primera pintura : el navegador representa el primer píxel de la página.
Primera pintura de contenido : el navegador muestra el primer contenido de la página.
Primera pintura significativa : el evento se dispara después de que el RE determina que el contenido procesado puede ser útil para el usuario.
Cargue toda la página y se cargan los recursos en ella, incluido el iframe.
Acerca de FP, FCP, FMP está bien escrito en la documentación oficial de
Google para desarrolladores .
Ahora que hemos descubierto qué eventos han ocurrido, podemos ir al árbol de Llamadas (ver
Figura 1 ) y analizar con más detalle cuándo y por qué ocurren estos eventos.
Analizar HTML: análisis HTML. Puedes escribir un artículo separado sobre esto. Mejor aún, lea las
especificaciones. Solo tenemos que entender que el navegador basado en HTML crea el modelo de objeto del documento: el DOM. Y, cuando está listo y ya no puede afectarlo, activa el evento DOMContentLoaded.
Las capas compuestas son una combinación de elementos visuales de fuentes separadas en imágenes individuales para crear la ilusión de que todos estos elementos son partes de la misma escena.
Recalcular estilo. Cualquier cambio en el DOM, ya sea agregando o eliminando elementos, cambiando atributos, clases o usando herramientas de animación, hace que el navegador recalcule los estilos de los elementos y, en muchos casos, el diseño de toda la página o partes de ella. Este proceso se llama cálculo de estilo.
Google para desarrolladoresHoja de estilo Parse. Si, después de analizar, RE ve que HTML está habilitado para CSS, comienza a descargarlo y analizarlo por adelantado. Después del análisis, RE construye el Modelo de objetos CSS, el modelo de objetos CSS.
Luego viene la etapa de archivo adjunto, en la que RE asigna CSS a OM y DOM, y obtenemos un árbol de renderizado.
Actualizar árbol de capas (Diseño): diseño de un árbol de capas o simplemente un diseño. Una vez que hayamos hecho coincidir CSS OM y DOM, podemos encontrar la ubicación de los elementos y sus tamaños.
Con mayor frecuencia, los elementos que van más abajo en la secuencia no pueden afectar el posicionamiento de los elementos anteriores, por lo que el diseño se realiza con mayor frecuencia secuencialmente, de arriba a abajo y de izquierda a derecha. Por lo tanto, el estándar HTML proporciona un modelo continuo de diseño de documentos.
Pintura: representación del contenido en la pantalla. Y solo después de todos estos pasos vemos el contenido del sitio en la pantalla: D
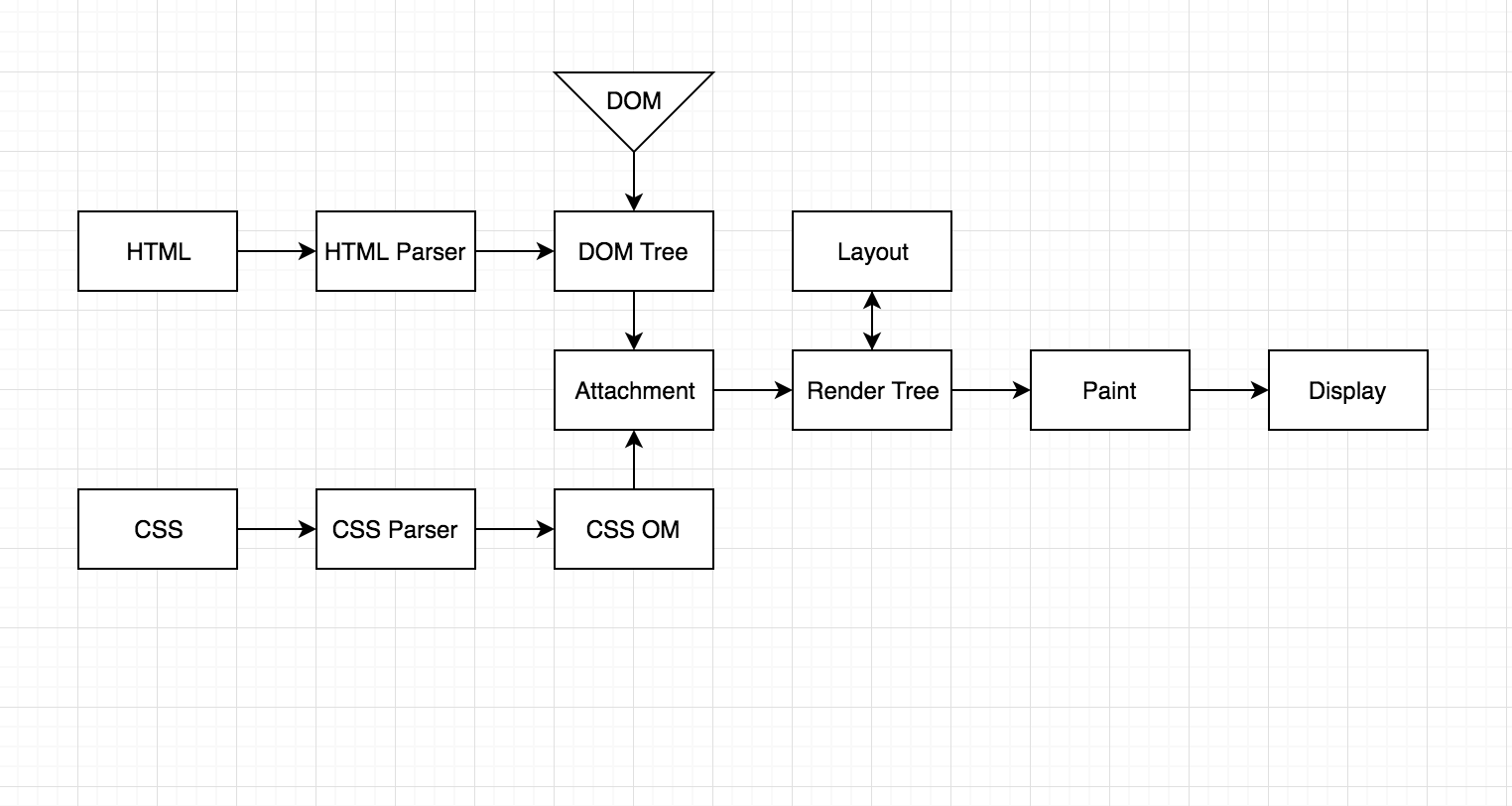
Aquí hay un breve resumen de todos los pasos en RE:
 Figura 4
Figura 4Resumimos:
Los datos en el RE provienen del módulo de red en lotes. Al recibir estos datos, RE comienza a trabajar con ellos, es decir, el análisis HTML.
Cuando RE ve que se encuentra un recurso externo en HTML, lo habla a la red, comienza a descargarlo y luego se lo devuelve a RE.
El cumplimiento de la etiqueta <script> de acuerdo con el estándar RE detiene el análisis y espera a que este script se descargue y ejecute, y solo entonces continúa analizando y creando el árbol DOM. Esto se resuelve mediante los atributos asíncronos / diferidos. Puede leer más sobre sus diferencias
aquí. Lo principal es comprender que hacen posible continuar analizando HTML sin esperar el procesamiento del script.
Además, los navegadores (en nuestro caso, Chrome) pueden bloquear la ejecución del script si intenta funcionar (a través de JavaScript) con el CSS del elemento cuyos estilos se están procesando actualmente.
Después de que RE comprende que todos los scripts síncronos se han descargado y funcionado, el HTML se analiza por completo y ya nada nos molesta, genera el evento DOMContentLoaded y obtenemos un objeto #document en el navegador con el que podemos trabajar.
Luego, después de completar el análisis CSS y la construcción del Modelo de Objetos CSS, se lleva a cabo la etapa de adjunto, donde se construye el Árbol de Renderización y el Diseño (diseño de los tamaños y posiciones de los bloques). Bueno, después de Layout hay un dibujo en la pantalla: Paint. El motor de renderizado recorre un largo camino para que usted y yo veamos esto:
 Figura 5
Figura 5Eso es todo!
Espero que este artículo te haya sido útil y ahora entiendas cómo funciona el motor de renderizado.
Bye :) Y hasta pronto. Si te gustó, dale me gusta y suscríbete a mi canal :)