En la web moderna, el tiempo de carga de la página del sitio es una de las métricas más importantes. Incluso milisegundos pueden tener un gran impacto en su balance final y la carga lenta de la página puede dañar fácilmente sus tasas de conversión. Existen muchas herramientas y técnicas que puede utilizar para acelerar su sitio web. En este artículo, veremos los mejores consejos de optimización de CSS que puede usar para mejorar el rendimiento de la interfaz.
 Nota del traductorUna gran solicitud es ser condescendiente con los errores observados e informarlos.
Nota del traductorUna gran solicitud es ser condescendiente con los errores observados e informarlos.
Gracias1. Encuentra cuellos de botella de rendimiento
Lo más importante con todos los tipos de optimización es comenzar con una auditoría exhaustiva. Afortunadamente, hay muchas herramientas de diagnóstico CSS que pueden ayudarlo a encontrar cuellos de botella en el rendimiento. En primer lugar, puede usar las "Herramientas para desarrolladores" en su navegador para verificar qué tan rápido se cargan los datos. En la mayoría de los navegadores, puede abrir Herramientas para desarrolladores presionando F12.
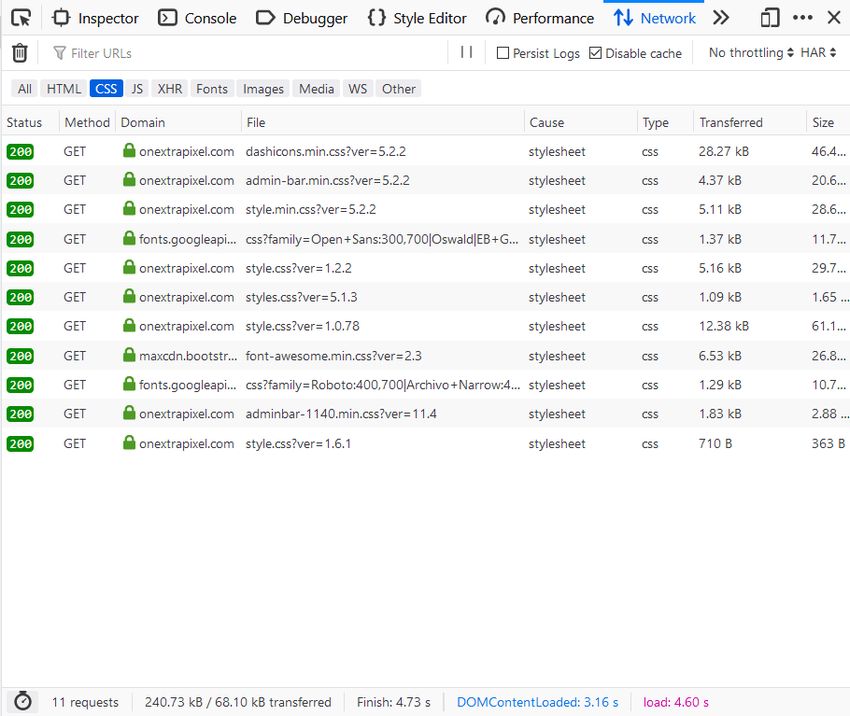
Por ejemplo, en las "Herramientas para desarrolladores" del navegador Firefox, puede averiguar el tamaño y el tiempo de carga de todos los archivos CSS cargados en su página utilizando la pestaña "Red". También puede verificar qué tan rápido se cargan sus archivos CSS con o sin almacenamiento en caché. Dado que muestra CSS externo, como archivos de fuentes de Google Fonts y archivos CSS descargados de servidores CDN de terceros, puede encontrar muchas fuentes que ni siquiera conocía antes
 Pingdom Tools
Pingdom Tools y
Lighthouse de Google son otras dos herramientas gratuitas que los desarrolladores suelen utilizar para analizar la velocidad del sitio y el rendimiento de la interfaz. Pingdom Tools, por ejemplo, le brinda algunos consejos útiles de optimización de CSS cuando ejecuta una simple prueba de velocidad del sitio web.

2. Minificar y comprimir archivos CSS
La mayoría de los sitios web usan múltiples archivos CSS. Aunque en la mayoría de los casos el uso de archivos CSS modulares se considera la mejor solución, cargar cada archivo individual puede llevar algún tiempo. Pero por esta misma razón, existen herramientas para minificar y comprimir CSS. Si los usa con prudencia, esto puede reducir significativamente el tiempo de carga de la página.
Existen servicios en línea como
CSS Minify que le permiten
minificar un archivo CSS simplemente copiándolo en un formulario simple. Este tipo de servicio puede funcionar bien con proyectos pequeños. Sin embargo, usarlos puede ser engorroso y llevar mucho tiempo en situaciones con proyectos grandes que incluyen muchos archivos CSS. En tales situaciones, es mejor dar preferencia a las soluciones automatizadas.
Hoy en día, la mayoría de las herramientas de compilación le permiten comprimir automáticamente. Por ejemplo, Webpack por defecto devuelve todos los archivos del proyecto como un paquete minimizado. PostCSS también tiene complementos inteligentes, como
CSS Nano , que no solo minimizan sus archivos, sino que también realizan muchas optimizaciones especiales en ellos.

3. Use Flexbox y CSS Grid
Si todavía confía únicamente en el modelo de bloque tradicional al escribir CSS y alinear elementos en la página usando margen, relleno y flotante, debería considerar cambiar a métodos más avanzados llamados
Flexbox y
CSS Grid . Le permiten implementar diseños complejos con mucho menos código.
Usando enfoques antiguos, tendrás que usar muchos trucos y trucos incluso para cosas tan simples como centrar elementos verticalmente. Sin embargo, esto no se aplica a Flexbox y CSS Grid. Aunque puede llevar algún tiempo aprender nuevos enfoques, vale la pena porque el tamaño de sus archivos CSS será mucho menor. Esto es especialmente cierto para Flexbox, que actualmente tiene muy buen soporte de navegador (98.3% a nivel mundial).

Aunque CSS Grid no es tan compatible con los navegadores (92.03% a nivel mundial), ya puede usar este enfoque si no necesita admitir navegadores más antiguos o está listo para implementar un respaldo.

4. Use la etiqueta <link> en lugar de la regla @import
Hay dos métodos principales para cargar archivos CSS en una página web:
- agregue páginas HTML a la sección <head> usando la etiqueta <link>
- importar desde otras hojas de estilo usando la declaración
@import CSS
@import agregar la
@import en la parte superior del archivo CSS principal. En la mayoría de los casos, este enfoque se utiliza para cargar recursos pequeños como fuentes y otros elementos de diseño. A primera vista, esto puede parecer una buena solución, sin embargo, el navegador necesita mucho más tiempo para cargar hojas de estilo adicionales que en una situación en la que la página HTML las carga directamente usando la etiqueta <link>.
Cuando agrega más de un archivo CSS a una página HTML, siempre tenga en cuenta la especificidad de CSS. Comience con una hoja de estilo común y luego especifique otras más específicas. Debe seguir este principio porque las hojas de estilo agregadas posteriormente anulan las reglas de los archivos CSS anteriores. Ejemplo cuando los archivos CSS se agregan en el orden correcto:
<link rel="stylesheet" href="main.css"> <link rel="stylesheet" href="page.css"> <link rel="stylesheet" href="component.css">
5. Use gradientes y SVG en lugar de imágenes
Cargar todas las imágenes en una página web puede llevar mucho tiempo. Para reducir este tiempo, los desarrolladores usan muchos métodos de optimización de imágenes, como cargar imágenes desde un CDN externo o usar herramientas de compresión de imágenes como
TinyJPG . Estas soluciones pueden ser de gran ayuda, pero en algunas situaciones el uso de imágenes JPG y PNG intensivas en recursos puede reemplazarse por efectos CSS.
Por ejemplo, puede usar degradados en lugar de grandes imágenes de fondo, lo que puede ralentizar ligeramente el navegador de su visitante de la página. Puede usar funciones de gradiente CSS para crear gradientes lineales, radiales y repetitivos. Con estas funciones CSS incorporadas, puede especificar no solo los colores, sino también el ángulo del gradiente.
La siguiente regla, por ejemplo, crea un hermoso fondo degradado que se carga mucho más rápido que cualquier imagen:
div { background: linear-gradient(45deg, lightgreen, royalblue); }
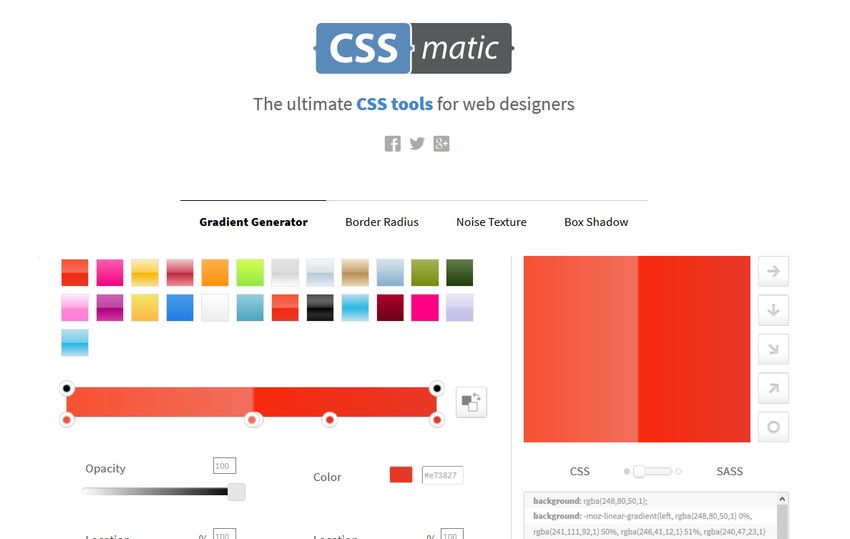
Para degradados y texturas más complejas, también puede usar generadores como
CSSmatic (en la imagen a continuación) y
ColorZilla
Además de los degradados, también puede reemplazar imágenes JPG y PNG tradicionales con gráficos vectoriales escalables (SVG). No solo se carga más rápido, sino que también necesita descargar solo una versión de la imagen. Esto se debe al hecho de que la imagen SVG se puede escalar a cualquier tamaño sin pérdida de calidad debido a su naturaleza vectorial. Además, también puede diseñar SVG con CSS, al igual que un archivo HTML normal.
6. ¡Evita la regla! Importante
Aunque la regla
! Importante puede ser un verdadero hallazgo en ciertas situaciones, solo debe usarse como último recurso. Esta regla arroja una excepción de la cascada. Es decir, cuando agrega! Importante a una declaración CSS, anula cualquier otra declaración, incluso aquellas que son más específicas. Aquí está su sintaxis:
h1 { margin-bottom: 20px !important; }
Si hay muchas reglas importantes en CSS, el navegador del usuario tendrá que realizar verificaciones adicionales en el código, lo que puede ralentizar aún más la página. ¡Es una buena práctica no usar nunca! Importante para todo el sitio o al crear un tema o complemento. Si es posible, use esta regla solo en situaciones en las que desee anular CSS de una biblioteca de terceros.
7. Refactorización CSS
Aunque refactorizar CSS rara vez es una tarea fácil, a menudo puede mejorar significativamente el rendimiento del sitio web. Por ejemplo, cuando sus archivos CSS son demasiado grandes, o obtiene una base de código desactualizada, o tiene un tiempo de carga de página muy pobre, lo que perjudica seriamente su conversión. El objetivo de la refactorización de CSS es hacer que su código sea más elegante, más fácil de mantener y más rápido de cargar.
La refactorización de CSS es un proceso de varios pasos en el que debe analizar cada aspecto de su código CSS. Debe verificar los siguientes puntos:
- ¿Hay reglas o recursos CSS no utilizados o duplicados?
- ¿Es posible utilizar técnicas más modernas, como Flexbox y CSS Grid?
- Se utiliza demasiada especificidad (esto se puede calcular usando la calculadora de especificidad visual )
- La estructura de los archivos CSS está organizada correctamente (por ejemplo, es más fácil mantener archivos más pequeños que los más grandes)
- ¿Vale la pena comenzar a usar herramientas de autocompilación?
- y mucho mas
Antes de comenzar a refactorizar, establezca objetivos medibles y seleccione los criterios por los cuales se le guiará, como la velocidad de carga de la página o el tiempo del primer contenido renderizado, para que pueda comparar sus valores antes y después.
También recuerde usar un sistema de control de versiones como Git. En este caso, si algo sale mal, puede volver a la versión anterior del código.
Para resumir
Hay muchos consejos de optimización CSS que puede usar para mejorar el rendimiento de su sitio web. La mayoría de ellos son fáciles de implementar, pero pueden afectar significativamente el tiempo de carga de su página. La carga más rápida de la página no solo mejora la usabilidad, sino que también ayuda a mejorar su posición en Google y otros motores de búsqueda.
Además de las mejores prácticas para optimizar CSS, puede utilizar otras técnicas de aceleración de carga como el almacenamiento en caché, Google AMP y el protocolo HTTPS. Si desea saber más sobre ellos, también puede consultar nuestra
guía de 10 pasos del artículo
para mejorar la velocidad de carga del sitio web .