
Siempre quiero crear algo nuevo y necesario en mi servicio. Especialmente si a los usuarios les gusta este servicio. ¿Pero de dónde sacas las ideas? ¿Cómo priorizar? ¿Y cómo llevar rápidamente una idea a un producto sin perder nada importante en el camino?
Mi nombre es Alexander, lidero uno de los grupos de desarrollo de interfaces en Yandex.Market. Hoy les contaré a los lectores de Habr sobre nuestra experiencia en la solución de estos problemas. También consideramos un ejemplo de entrega de características a producción.
El equipo
Yandex.Market es el mayor recurso de Rusia para seleccionar productos y comparar precios. Todos los días, 3,5 millones de personas lo usan: planean sus compras futuras aquí, discuten productos y ayudan a otras personas a tomar la decisión correcta.
Ahora Yandex.Market emplea a 40 desarrolladores front-end, y su número está creciendo. Sí, 40 personas, esta es solo la interfaz del mercado, y también hay frentes de nuestros otros dos proyectos: los mercados de Beru y Bringly. En 2005, solo había 5 desarrolladores en el mercado, ¿imagina?
Las ideas nacen en nuestros circuitos. Por eso llamamos equipos formados por diferentes especialistas. Por lo general, un circuito incluye: un proyecto (también conocido como ingeniero de producto), back-end, front-end, análisis, diseñadores y probadores. Dicho equipo puede desarrollar independientemente algo en el servicio y resolver problemas de cualquier complejidad. Además, cada circuito tiene un claro perímetro de responsabilidad: un cierto "circuito funcional" en el producto en el que trabaja.
Tenemos, por ejemplo:
- bucle de conversión: se ocupa de herramientas de UX, búsqueda, filtrado y clasificación;
- circuito de comunicaciones: trabaja en boletines y promociones para nuestros usuarios;
- contorno de beneficios: ofertas con descuentos, devolución de dinero, códigos promocionales;
- Circuito comunitario: responsable de revisiones, revisiones, discusiones, logros, mecánicas de juego y otros UGC.

Ideas
Cualquier miembro de un circuito puede ofrecer una idea. Damos la bienvenida a todas las opciones, incluso triviales o absolutamente locas. Por lo general, los chicos generan ideas en las reuniones generales; esto le cobra a todo el equipo el trabajo.
Para no perder nada, ponemos todos nuestros pensamientos en un giro separado en el Rastreador: nuestro banco de ideas. Las ideas recopiladas se evalúan de acuerdo con el marco GIST + ICE. Evaluamos el potencial de cada idea y los costos laborales de la implementación para decidir qué vale la pena tomar en primer lugar. Mi colega me
contó más detalles sobre este método.
Las ideas que obtuvieron más puntos se convierten en proyectos con el cliente y los artistas. Un gran conjunto de tareas de diseño aparece en el Rastreador. El líder del equipo distribuye las tareas para los sprints y entra al equipo.
El punto importante es que la idea es implementada por el circuito que la sugirió. Es decir, los autores de la idea son también sus artistas intérpretes o ejecutantes. Intente trabajar en su tarea, y no en una tarea lanzada desde arriba: la diferencia será fácil de sentir.
El proceso
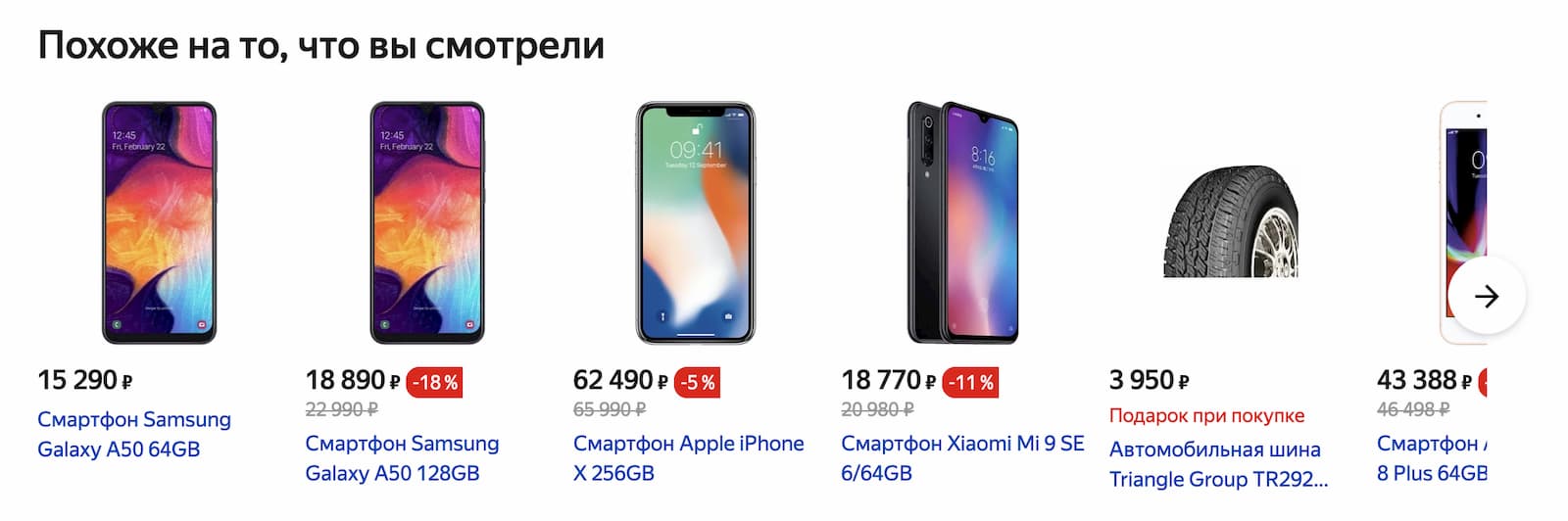
Supongamos que decidimos desarrollar un carrusel de bienes para el usuario, teniendo en cuenta sus intereses.
Supongamos que los backenders del bucle ya han hecho su trabajo, la red neuronal está capacitada, la API está lista, probada e implementada en un entorno de prueba. Los diseños del diseñador de contornos se reciben y se ven así:

Queda por hacer el trabajo en la parte frontal y entregar nuestro carrusel al usuario.
Frontend of the Market es un cliente web y un servidor NodeJS sin estado, detrás del cual hay docenas de otros backends: búsqueda, servicios de asesoramiento, análisis, contenido de UGC y más. El frontend vive en las nubes Yandex en varios DC. La aplicación NodeJS se ejecuta en contenedores y, debido a su naturaleza sin estado, se puede escalar horizontalmente según sea necesario:

Los desarrolladores front-end del mercado están desarrollando tanto el lado del servidor en NodeJS como el cliente en React + Redux. Desarrollar en un idioma y en un ecosistema es muy efectivo. Si todavía está pensando en unificar su pila de tecnología entre el servidor y el cliente, intente, eso tiene sentido.
Para finalizar el carrusel, necesitamos agregar el código para recibir productos en el servidor e implementar la parte del cliente. Puede hacer que el carrusel sea perezoso: cárguelo justo antes de que aparezca en la pantalla. Para hacer esto, deberá implementar adicionalmente un punto final en la API del cliente.
Cuando se hace esto, el desarrollador crea una solicitud de grupo y envía su código a la revisión de código. Nuestra revisión de código es imprescindible. Para que no se cuelgue, incluso tenemos un SLA recomendado para su implementación. Puede
leer sobre cómo aceleramos la revisión del código
aquí .
Estamos desarrollando el front-end en GitHub Enterprise, que solo está disponible en la red interna. Hay un bot en nuestro Github que ayuda a organizar revisiones de código. El bot mismo encuentra los revisores, los contacta en el messenger, los agrega a GitHub, controla el estado del ticket en el Rastreador y, si es necesario, llama al autor del código.
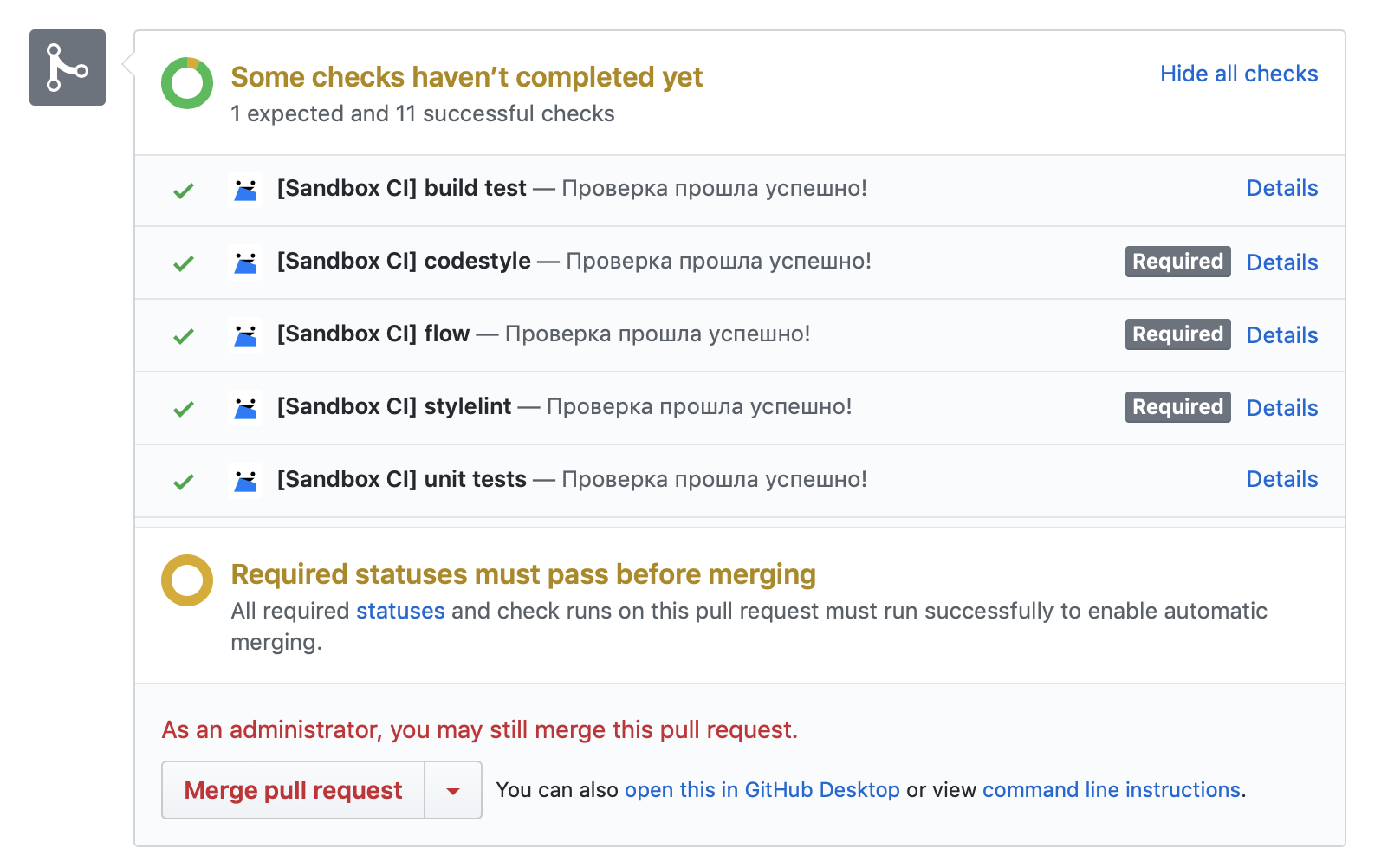
En el momento de crear la solicitud de grupo en GitHub, están sucediendo muchas cosas: en el entorno de prueba, se genera un stand de demostración con un Market actualizado, y los enlaces de acceso a este stand se entregan al ticket de la tarea. Se realizan muchas comprobaciones automáticas: linter, formateador, pruebas unitarias. Se ejecutan las pruebas E2E, las métricas de la aplicación cliente se analizan automáticamente. Si se detecta una degradación, se entrega inmediatamente un informe detallado al ticket de la tarea:

Si todas las verificaciones han pasado normalmente, el ticket se transfiere automáticamente al estado "Puede verificar" y la tarea aparece en el tablero del equipo de control de calidad.
Después de que el ingeniero de control de calidad llegó al boleto de la tarea y se aseguró de que la nueva funcionalidad esté lista para viajar más, el boleto se marca con una etiqueta de liberación. La próxima versión incluirá todos los tickets con esta etiqueta.
El mercado a menudo se lanza, 1-2 veces al día, y estamos trabajando para aumentar la frecuencia de nuestros lanzamientos. La persona en servicio del equipo de control de calidad participa en la preparación y liberación de la liberación, y el proceso de liberación está completamente automatizado. Anteriormente, el paquete de lanzamiento se ensamblaba a mano, tomaba mucho tiempo. Ahora los desarrolladores pueden pasar este tiempo desarrollando el producto. Esto acelera la entrega de nuevas funcionalidades a nuestros usuarios.
Por lo tanto, nuestro tiovivo de productos recomendados se lanzará. ¿Cómo va esto?
El ingeniero de control de calidad en servicio presiona el botón de liberación. La tubería de lanzamiento comienza a funcionar. La presentación del informe del proceso de lanzamiento se puede ver
aquí . Se crea un ticket de lanzamiento en el Rastreador y una rama de lanzamiento en GitHub. Todas las solicitudes de grupo que han pasado los controles se vierten automáticamente en él. En un entorno de prueba, se eleva un stand con una nueva versión del mercado. En este stand, pasan todos los controles automáticos anteriores, además de muchos más. Por ejemplo, prueba de carga con carga constante y en aumento hasta que se depure la aplicación de prueba. Todos los registros de auditoría se analizan sobre la marcha, se generan informes claros, que se entregan inmediatamente al ticket de lanzamiento:

El ingeniero de control de calidad ve todas las etapas, con una mirada puede evaluar los resultados de la gran cantidad de controles. En el entorno de prueba en el stand con la nueva versión, QA también se somete a pruebas manuales. A menudo realizamos pruebas A / B de nuevas funciones y no escribimos pruebas E2E en ellas.
Así es como se ve la tubería de lanzamiento (se puede hacer clic):

Cuando la versión ha pasado todas las comprobaciones en el entorno de prueba, se entrega a la predefinible. Prestable es otro entorno, pero con backends de combate, cerrado a los visitantes reales del mercado. Algunas compañías lo llaman puesta en escena. En este entorno, también se realizan una serie de comprobaciones específicas y pruebas funcionales manuales. Si no se encuentran problemas, la nueva versión de Market se envía a nuestros usuarios y comienza a desarrollarse en el clúster de producción.
En el momento del diseño de la batalla, el trabajo de los robots continúa. Analizan de forma independiente los registros de la aplicación, buscan anomalías y degradaciones en el trabajo del servicio y monitorean las métricas del cliente. La supervisión de registros continúa durante algún tiempo después del lanzamiento, y la próxima versión de Market ya se está sometiendo a pruebas en el entorno de prueba.
El control de calidad en servicio también controla la salud del mercado después del lanzamiento. Tiene una gran cantidad de gráficos a su disposición: utilizamos Graphit y Grafana. Los gráficos tienen todo: desde el fondo general de 500 k hasta los errores de la aplicación NodeJS cuando se comunica con varios backends desglosados por DC. También tenemos un grupo separado de personas: el grupo de salud Market. Ella monitorea las métricas del mercado 24/7.
Si se detecta un problema, la liberación se revierte automáticamente del grupo de combate. El problema se desmantela y el lanzamiento se devuelve a la batalla. Si no hay problemas, se completa el lanzamiento, el código se fusiona en maestro, se cierran los tickets que ingresaron al lanzamiento y se eliminan las ramas del proyecto. Todo esto también sucede automáticamente.
En este momento, nuestros usuarios ya ven los productos seleccionados para ellos, y el circuito está trabajando en una nueva idea.
Aquí está nuestro carrusel en el servicio:

En lugar de una conclusión
Haga que sus equipos sean flexibles e independientes, deje que generen ideas, cuide estas ideas, analícelas: definitivamente hay diamantes entre ellos. Recuerde que la idea expresada por alguien con una voz incierta y silenciosa durante una reunión puede ser clave para su producto y sus usuarios.
Deje que sus autores encarnen las ideas tanto como sea posible, para que el trabajo vaya más rápido y mejor. Automatiza la rutina. Tómese el tiempo para traducir las ideas en realidad, deje que los robots hagan el resto.
Si el lector está interesado en hablar sobre algo con más detalle, escriba los comentarios, le responderé con gusto, o tal vez lo describa en un nuevo artículo.