
El material en este artículo es una consecuencia de mis experimentos de diseño y conclusiones durante el último año y medio de diseño de molienda continua. Recogí incansablemente los kits de interfaz de usuario, experimenté con contenido en marcadores de posición, estilos, sombras, textos y estados para comprender si esto afecta la conversión. En otras palabras, ¿puedo aumentar las ventas de productos de diseño para Figma si agrego un poco de dinámica visual a los diseños de diseño estático para hacer que las plantillas sean más interesantes y más funcionales.
A continuación, demostraré algunos trucos simples para agregar algunos efectos útiles a los prototipos estáticos comunes. La calidad no se verá afectada, aparecerá una variedad visual en los elementos que se repiten. Quizás esto ayude a hacer su mejor tiro en
Dribbble o gane algunos puntos a los ojos de un cliente o líder de equipo, como El uso de estos trucos demuestra que eres un intérprete de detalles de la interfaz de usuario.
Si inserto algún tipo de característica en el diseño y veo cómo crecen las métricas en mi recurso
Setproduct , es difícil para mí estar seguro de qué acción causó estos cambios. Sin embargo, a medida que mi sitio se desarrolló, comencé a notar un aumento en el número de visitantes regulares que por alguna razón regresaron. Si la gente no compraba comida, aparecía una y otra vez para mirar algo. Pero para que?
Por desgracia, todavía no he encontrado una manera de determinar las métricas de ciertas técnicas visuales con las que experimento regularmente. Intenté analizar todas mis prácticas de IU y sistematizar desde un subconsciente en una lista conveniente y comprensible de trucos simples para hacer que el diseño sea un poco más divertido. Tal vez es divertido y llama la atención, tal vez los suscriptores están creciendo, tal vez sea algo del futuro cercano y tal vez no tenga sentido. Como dije anteriormente, no puedo estar seguro de que el tráfico y las tasas de páginas vistas de mi sitio estén creciendo precisamente gracias a estas técnicas de agregar "dinámica visual" a los diseños estáticos. Pero me gusta pensar que los efectos de UI que describiré a continuación influyeron directa o indirectamente en mi progreso general.
Por cierto, si usa Figma , le recomiendo que preste atención a nuestros sistemas de diseño listos para usar . Ayudan a los trabajadores independientes a completar más pedidos por mes, a los programadores se les permite crear hermosas aplicaciones por su cuenta, y el equipo lidera los "sprints" más rápidos utilizando sistemas de diseño listos para el trabajo en equipo.
Y si tiene un proyecto serio, nuestro equipo está listo para implementar un sistema de diseño dentro de la organización basado en nuestras mejores prácticas y adaptarlo a tareas específicas utilizando Figma. Web / escritorio y cualquier dispositivo móvil. También estamos familiarizados con React / React Native. Escribe a T: @kamushken
Entonces, hablaré sobre cómo agregar estados a un prototipo estático le agrega cierta dinámica, mostrando algún evento. Vamos!
Un poco elevado
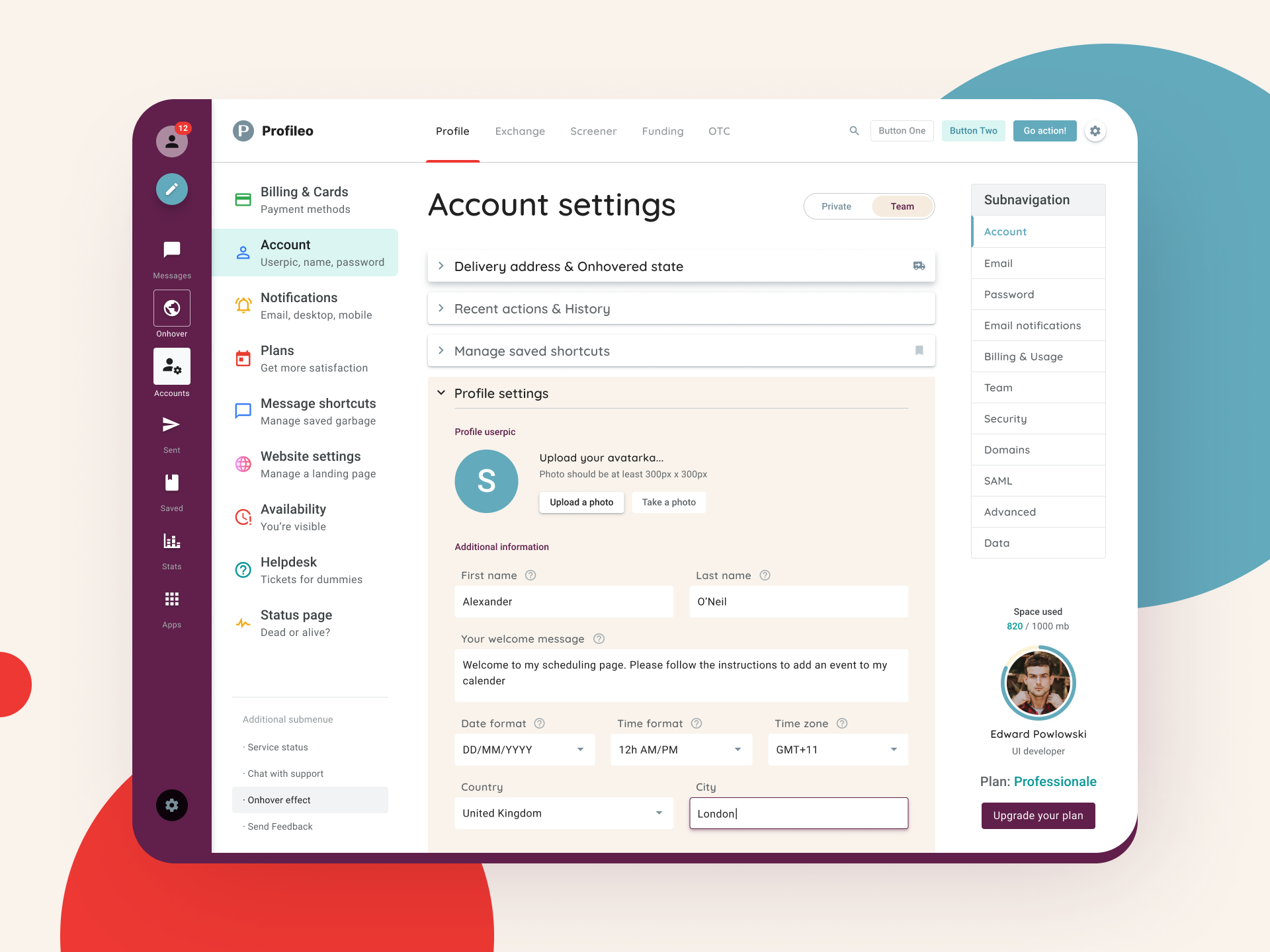
Si su mesa de trabajo utiliza muchas tarjetas, bloques y otros elementos del mismo tipo, una de las selecciones puede ser "elevada" por sombra. Esta técnica es apropiada para elementos grandes, como tarjetas, y para pequeños componentes de la interfaz de usuario, por ejemplo, secciones de menú en navegación lateral. Parece que se cernía sobre la tarjeta y puede hacer clic en:

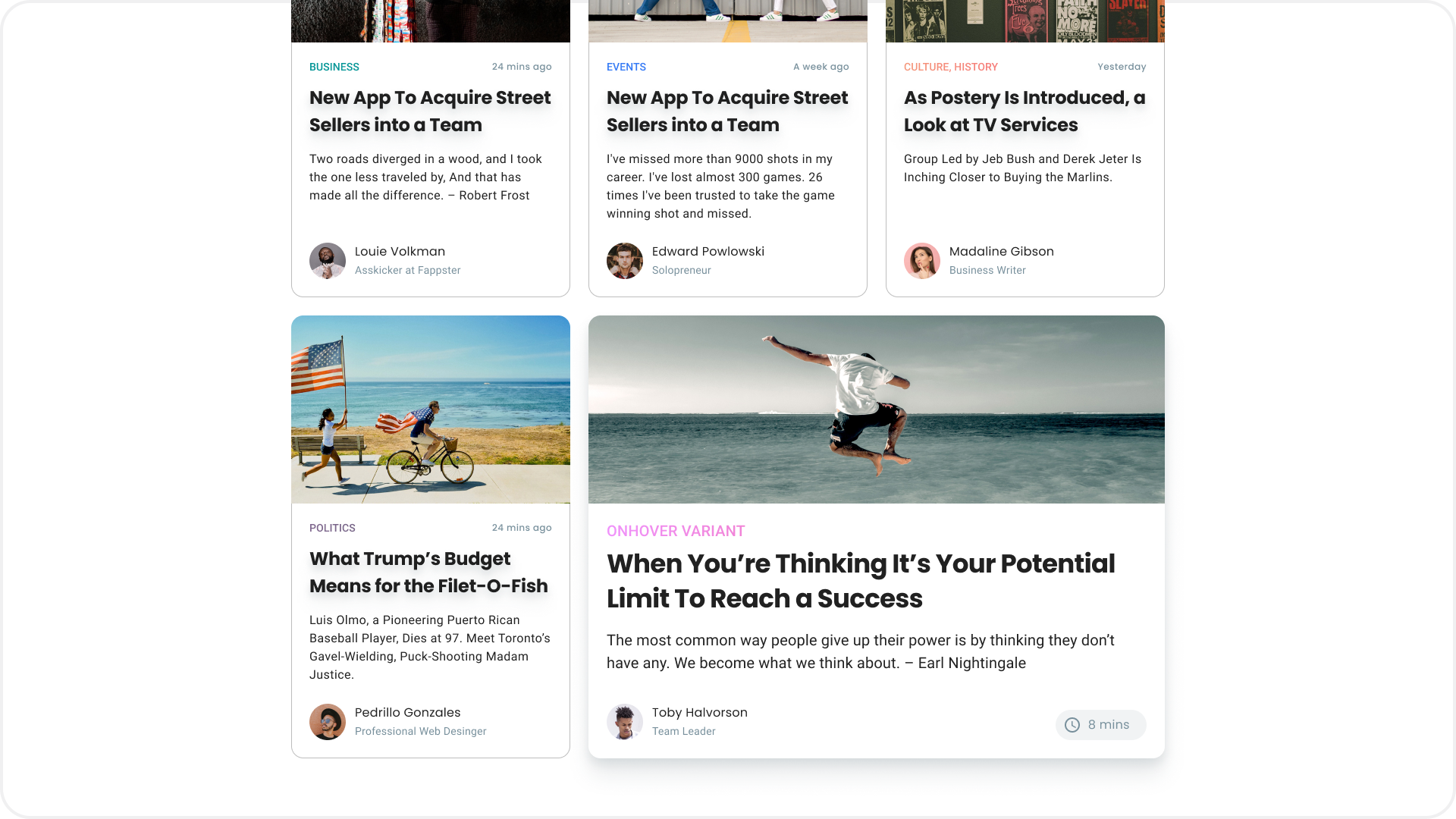
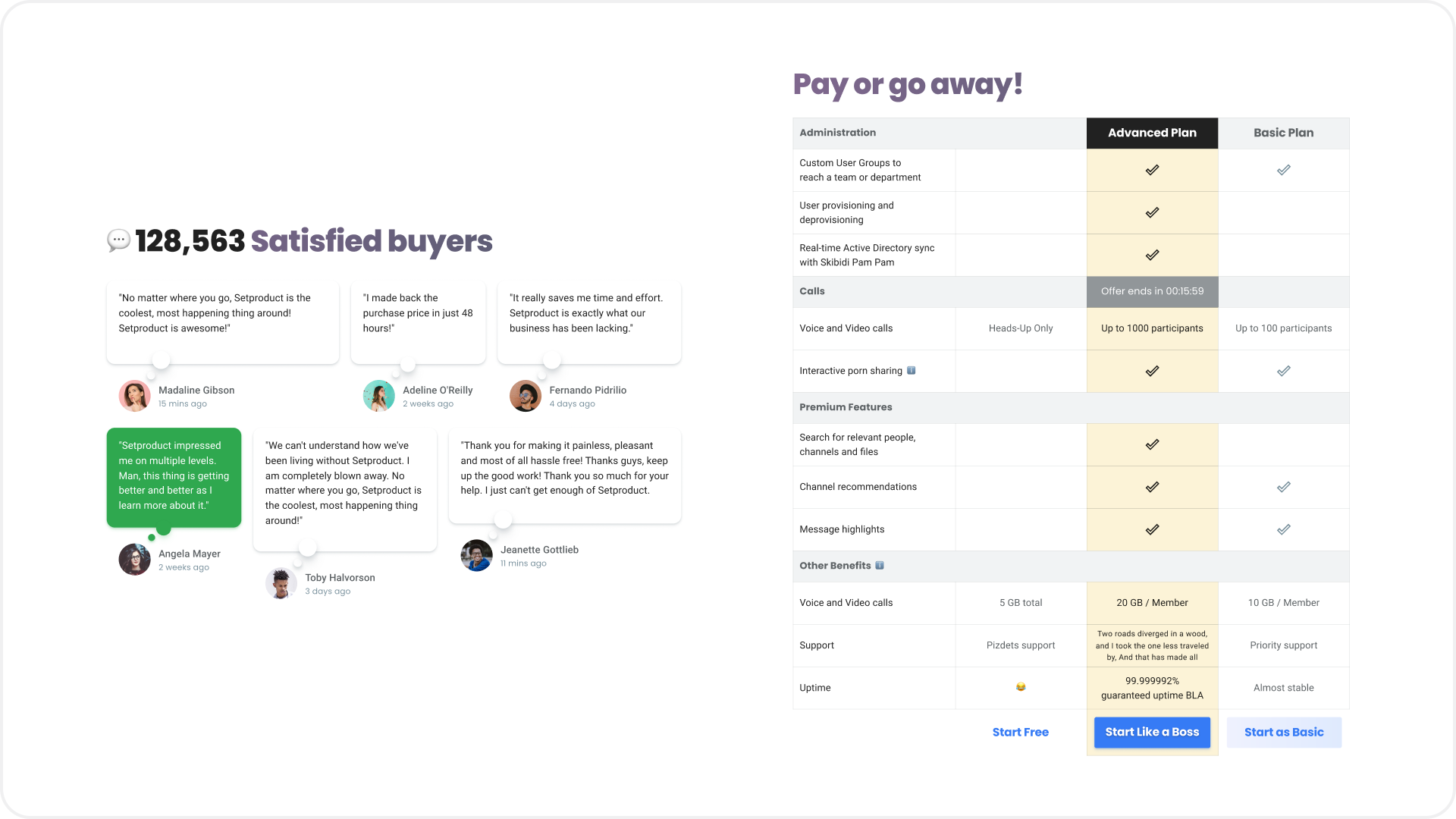
 En este ejemplo, quizás hacer clic en una reseña no tiene ningún sentido, pero la recepción con el levantamiento de la tarjeta es aplicable aquí. Quién sabe, si trabajas para un cliente y le muestras este bloque, probablemente dirá "Wow, este es un efecto genial con una sombra, multiplíquelo POR TODAS PARTES y acepto este trabajo". Le ha dado al cliente una opción. Esto es una ganancia!
En este ejemplo, quizás hacer clic en una reseña no tiene ningún sentido, pero la recepción con el levantamiento de la tarjeta es aplicable aquí. Quién sabe, si trabajas para un cliente y le muestras este bloque, probablemente dirá "Wow, este es un efecto genial con una sombra, multiplíquelo POR TODAS PARTES y acepto este trabajo". Le ha dado al cliente una opción. Esto es una ganancia!Inducido o activo
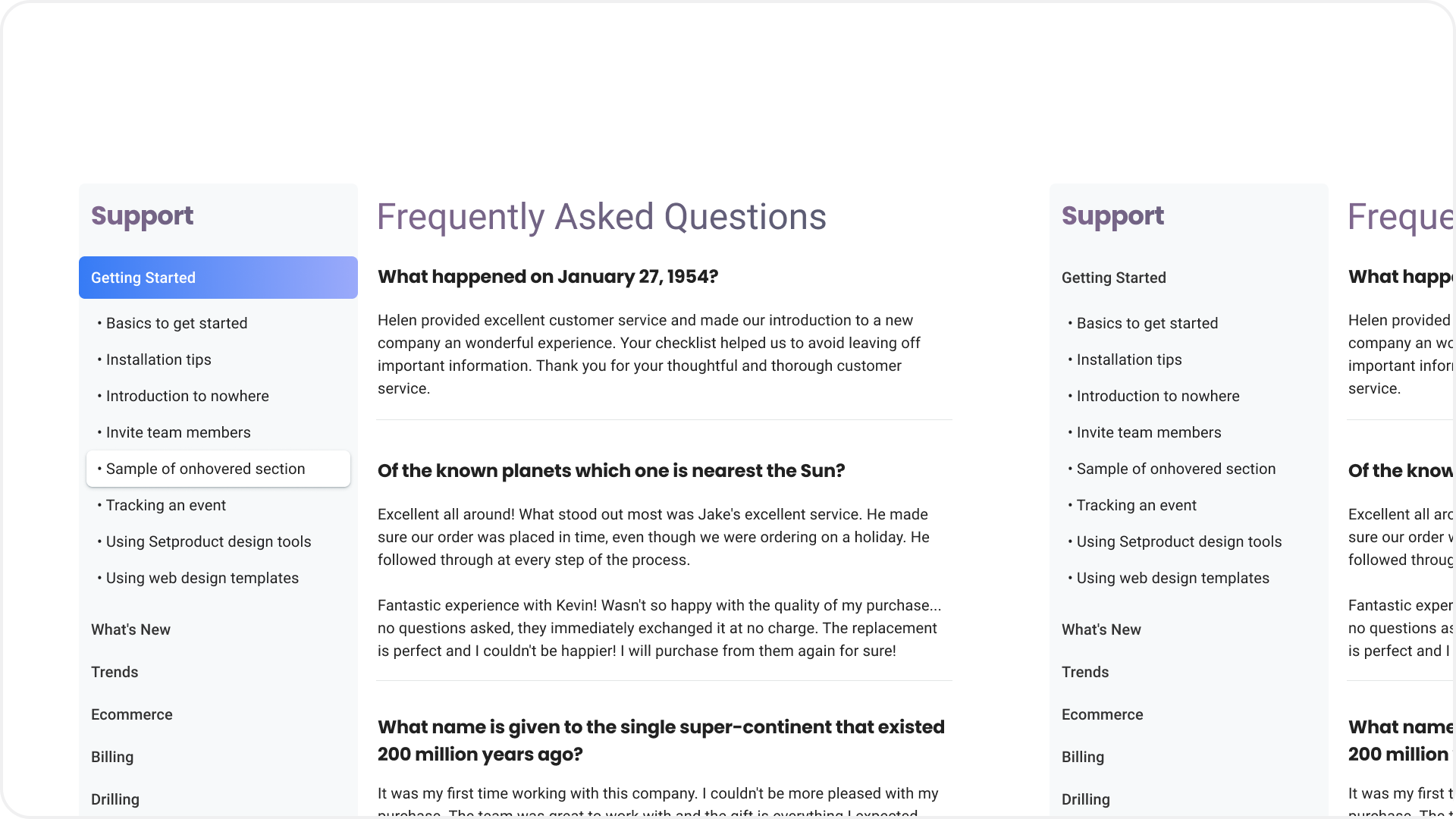
Por ejemplo, cuando se crean prototipos de paneles, a menudo se utiliza la navegación en varios niveles de profundidad. Para dar dinámica, activé el primer nivel de Getting Started, y en uno de los elementos del submenú expandido agregué el estilo onHover. Además, esto ayudará a los desarrolladores a obtener todos los estados de menú necesarios y observar cómo se ve de manera integral y en el contexto de la navegación:
 Dejé específicamente la opción "vacía" a la derecha para que pueda comparar y decidir cuál es la más atractiva
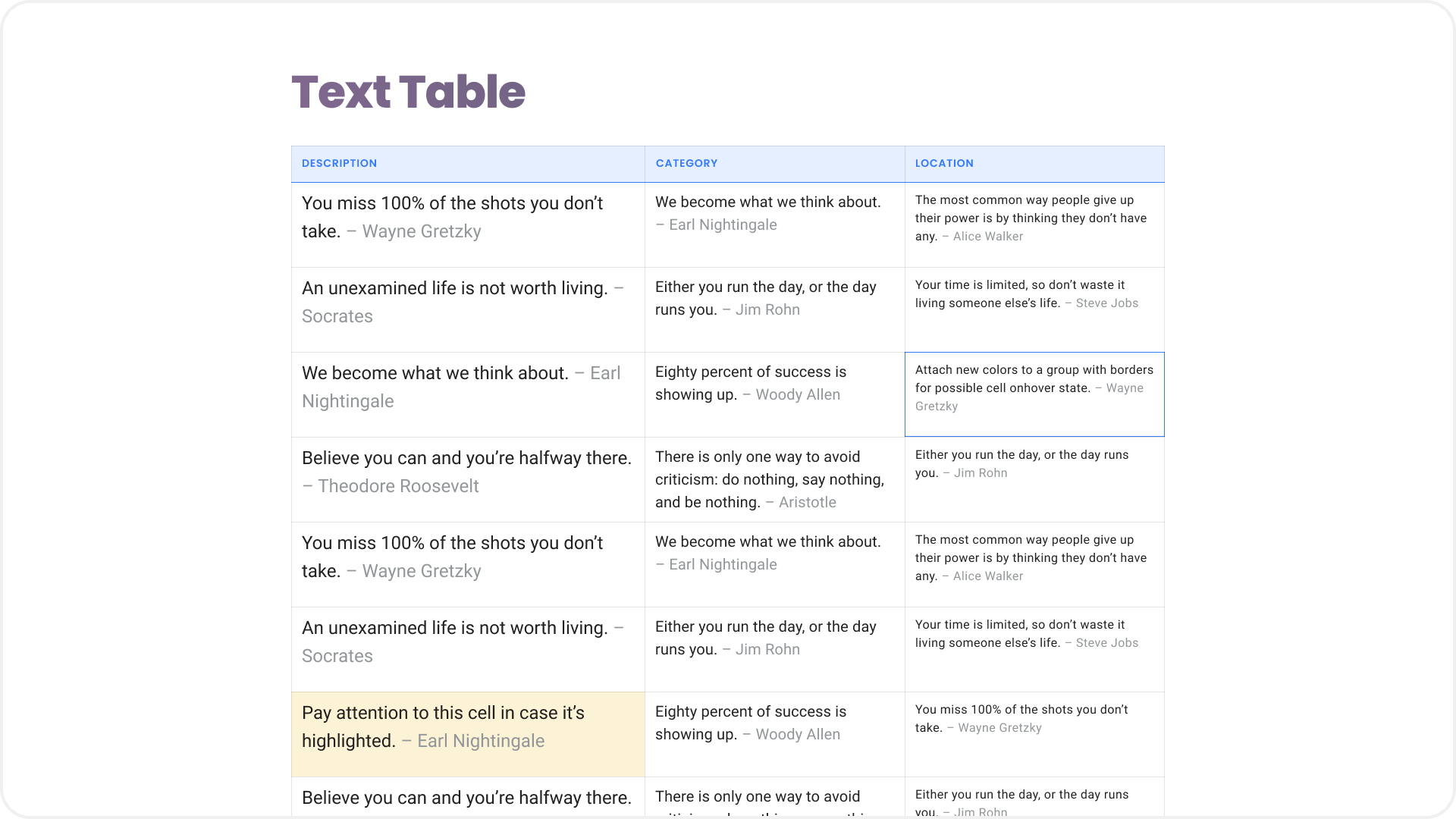
Dejé específicamente la opción "vacía" a la derecha para que pueda comparar y decidir cuál es la más atractiva Una tabla simple se puede hacer más dinámica si una de las celdas simula el estado del cursor de desplazamiento y la otra, por ejemplo, teñida de amarillo claro, mostrando algo condicionalmente importante en ella. Ojo enganchado: objetivo alcanzado
Una tabla simple se puede hacer más dinámica si una de las celdas simula el estado del cursor de desplazamiento y la otra, por ejemplo, teñida de amarillo claro, mostrando algo condicionalmente importante en ella. Ojo enganchado: objetivo alcanzadoBasura útil
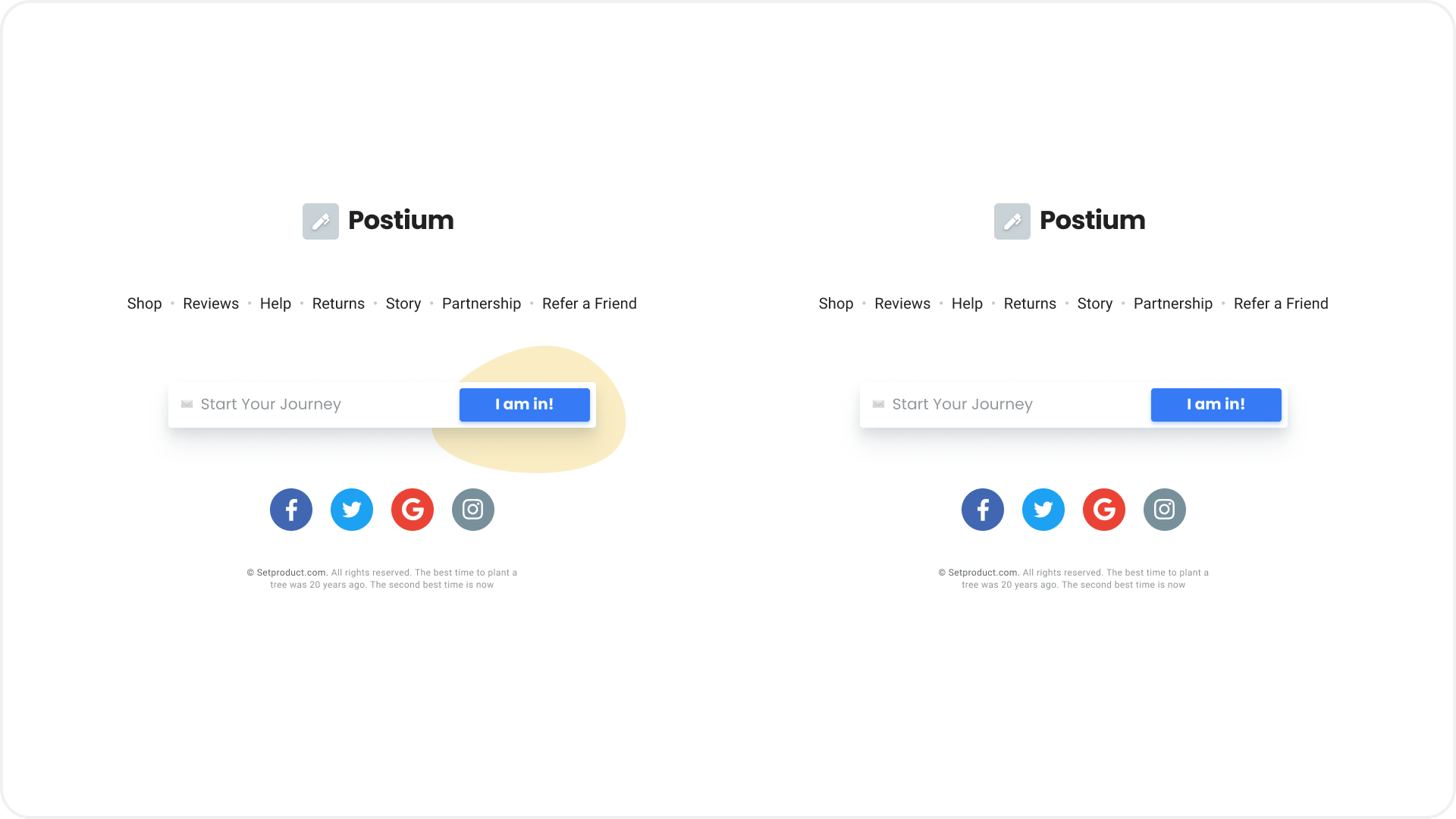
Las tazas, cuadrados, cruces, manchas y otra basura visual que vuela en el fondo son una parte integral de la artesanía de diseño, especialmente si desea promover su perfil en Dribbble. Solo la geometría y la forma de este oropel cambian cíclicamente. Comencé a pensar cómo darle más significado y usarlo en beneficio de la experiencia del usuario:
 ¿Parece que la gota debajo del botón azul lo hace visualmente más grande y más atractivo en el sentido literal de la palabra?
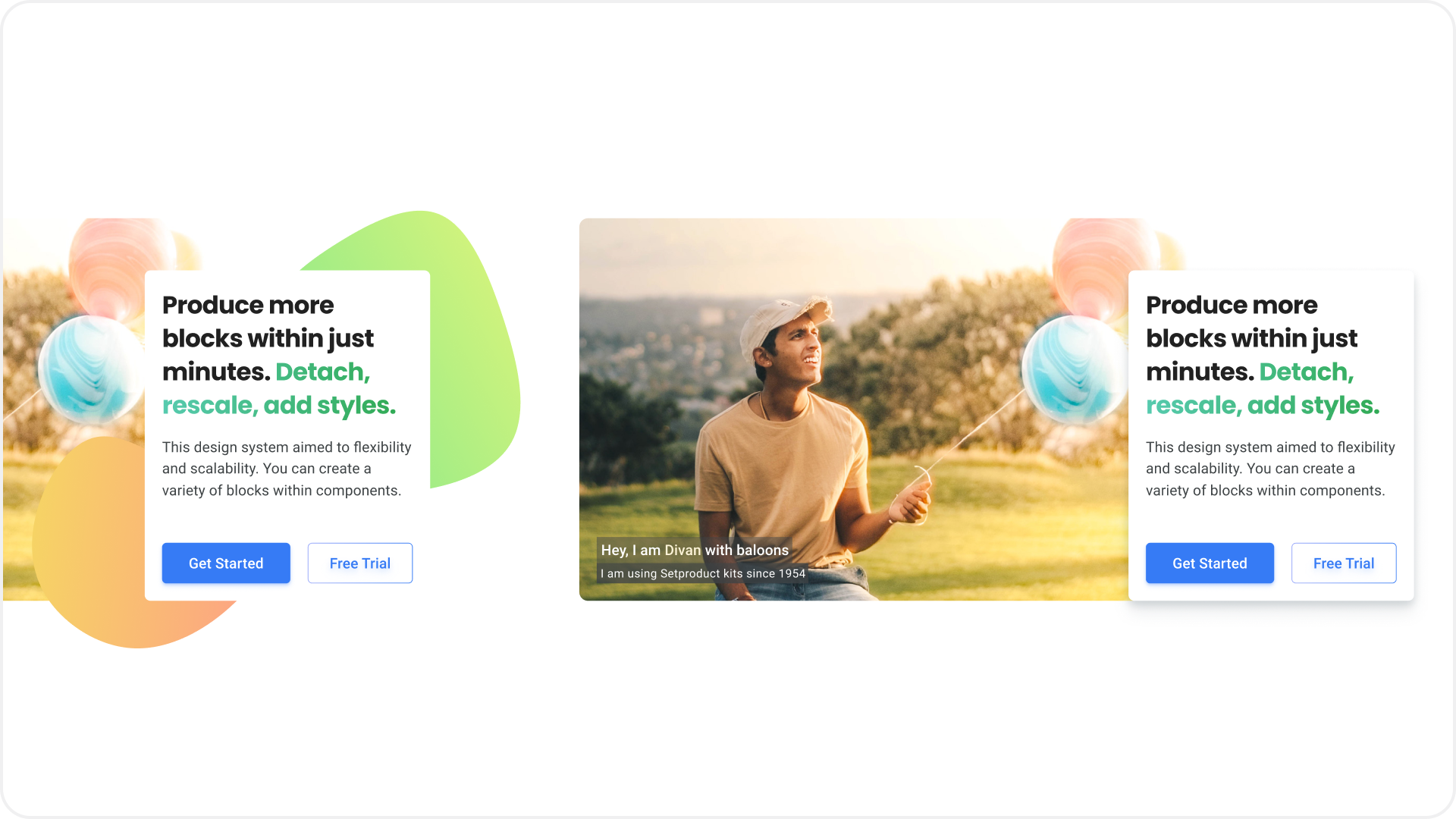
¿Parece que la gota debajo del botón azul lo hace visualmente más grande y más atractivo en el sentido literal de la palabra?Y a veces, ejecutándose en segundo plano, algún elemento inútil se vuelve útil si ayuda a distinguir entre objetos:
 Como puede ver en la variante de la izquierda, la mancha verde agrega forma y dinámica a la tarjeta, aunque también es apropiado usar un trazo o una sombra como opciones aquí
Como puede ver en la variante de la izquierda, la mancha verde agrega forma y dinámica a la tarjeta, aunque también es apropiado usar un trazo o una sombra como opciones aquíSeleccionado o marcado
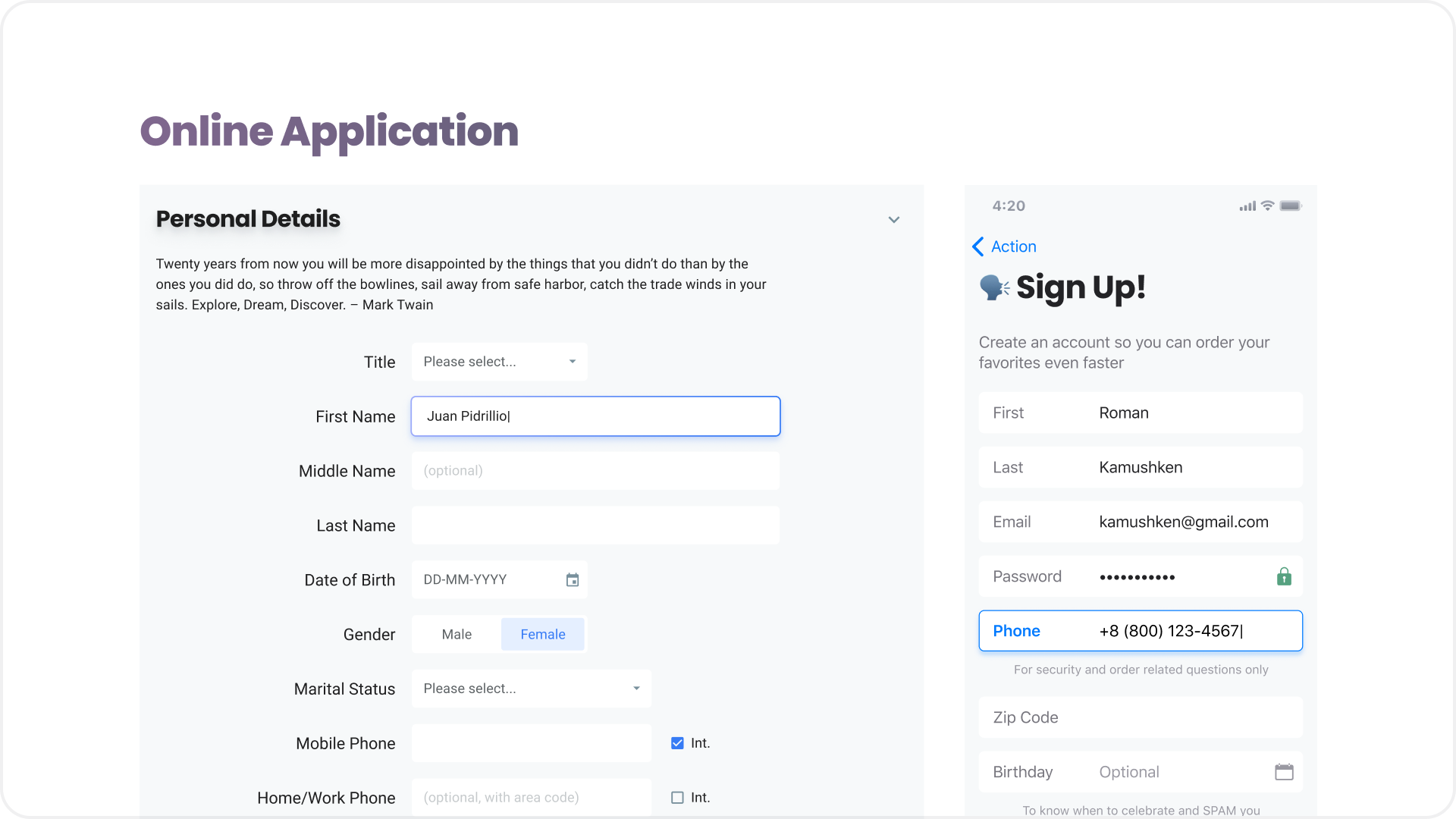
Imitar la capacidad de hacer una selección o resaltar un elemento activo es una excelente manera de agregar variedad a un prototipo. Incluso si al final no hay lógica en esta elección, dicha técnica al menos te mostrará competente para comprender los estados de los elementos de la interfaz de usuario después de una interacción ficticia con ellos:
 No sucede nada en la pantalla izquierda, mientras que las pantallas derecha y central supuestamente eligen y el elemento cambia de estado.
No sucede nada en la pantalla izquierda, mientras que las pantallas derecha y central supuestamente eligen y el elemento cambia de estado.Fuerza emoji
De vez en cuando, los emoji se encuentran en las aplicaciones como una forma de amplificar un mensaje a un usuario o como parte de un lenguaje de diseño. Al crear prototipos, puede ensamblar rápidamente el logotipo, tomando como base cualquier ícono o fortalecer el mensaje Estado vacío de la pantalla. Por cierto, a veces pegar un símbolo de emoji es más rápido que elegir un icono de la biblioteca por separado. La figura los representa perfectamente, pero si se excede con la altura del texto, aparecen píxeles. En cualquier caso, los emoji ayudarán a agregar algo de personalización y positivo, o incluso sentido, a su diseño:

Énfasis de importancia
Todos los días nos enfrentamos a situaciones en las que el diseño nos anima a tomar una decisión que sea beneficiosa para el negocio. Esto se realiza principalmente resaltando o priorizando el área, el bloque, el botón o cualquier otro detalle deseado. De acuerdo con estos principios, de alguna manera se puede resaltar o resaltar en contraste uno de los objetos que se repiten en el grupo. Una columna en la tabla, o una burbuja de diálogo con una revisión del producto, específicamente llamando la atención sobre ella:

Entrada activa
Cuando diseña un prototipo que utiliza muchos campos de texto, se ve muy bien si una de las entradas está resaltada activa. Puede ser un truco, un error o un estado de validación cuando ya ha ingresado algo. Usa tu imaginación, reproduciendo situaciones reales que son posibles al completar entradas, y esto ayudará a producir la imagen más realista:

Juego de tronos de sombras
La física del espacio debe ser entendida por cada diseñador. Ahora las sombras de los objetos de la interfaz de usuario han vuelto a nuestro armamento, pero han vuelto a repensarse después de varios años de olvido, siendo suplantadas por la tendencia plana. Ahora son más realistas y se usan más orgánicamente en el diseño para crear el efecto deseado. Por lo tanto, debe representar los objetos en el lienzo en el espacio y subordinar a la lógica el desenfoque y la transparencia de cada sombra, según el efecto que desee recibir:
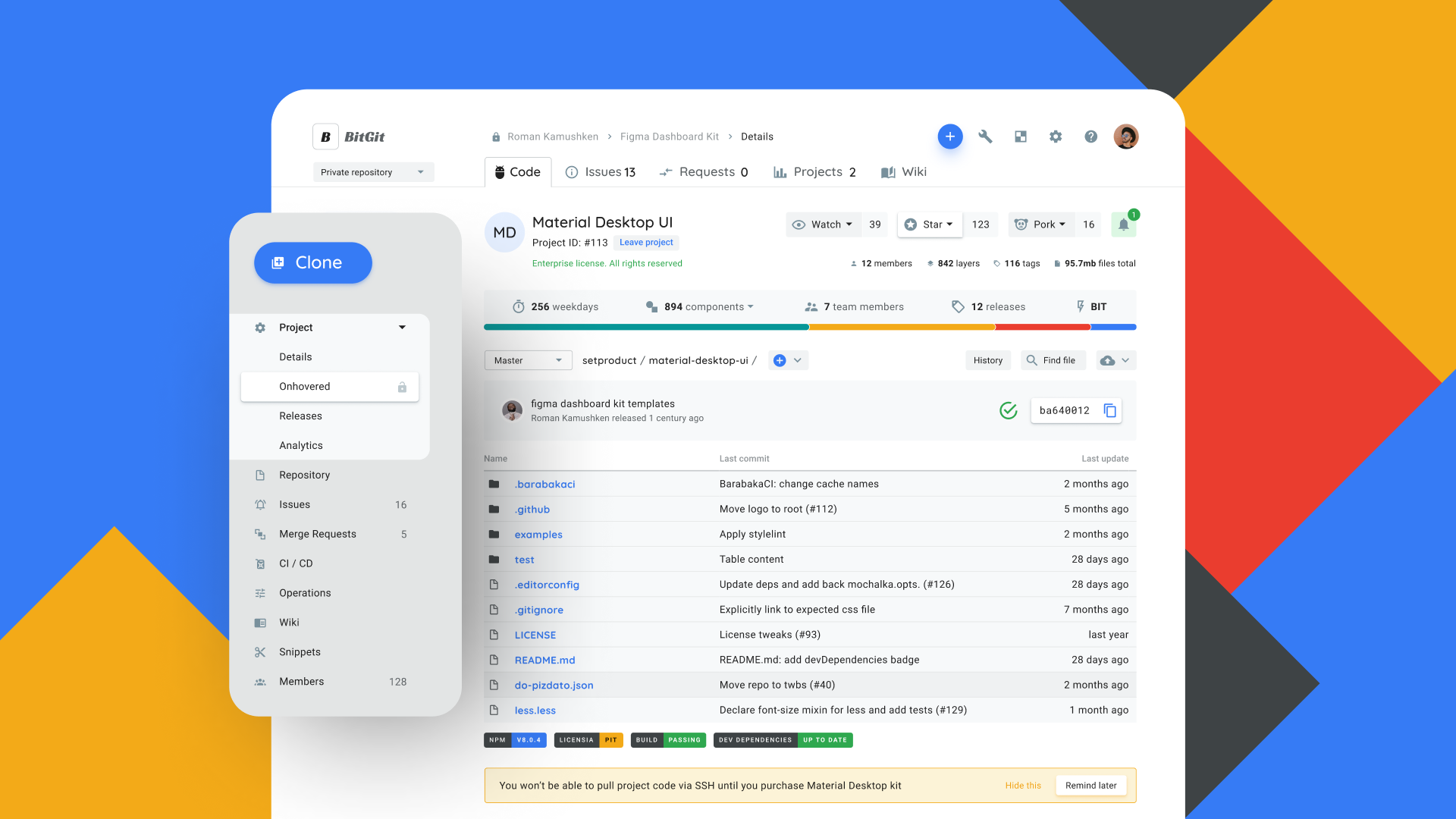
 Tuve que "driblar" un poco del prototipo de tablero de git más común para recopilar algunos me gusta y suscriptores
Tuve que "driblar" un poco del prototipo de tablero de git más común para recopilar algunos me gusta y suscriptoresTodo es simple: cuanto más "alto" esté el objeto desde el plano cero (fondo), mayor será la transparencia, el desenfoque y el desplazamiento en la sombra. Por cierto, en Figma a menudo es más conveniente crear sombras realistas con el Rectángulo habitual, a lo que en este ejemplo redondeé las esquinas y apliqué un desenfoque> 200. Además, con un cambio de tamaño simple, lo traje a la forma más realista, creando el efecto de navegación "flotante" sobre el tablero. Afortunadamente, en producción no encontrarás tales tonterías. Tienes que recurrir a tales trucos para entender a qué publicaciones de Dribbble responde mejor el público. Pero este es un tema separado de la promoción de un producto de diseño, sobre él en otro momento.
Conclusión
El diseño de hoy es muy interesante. Durante el último año de constantes experimentos de IU, me pareció que el diseño es como un producto de código abierto: todos en la comunidad pueden aportar algo propio, y si estas ideas resultan prometedoras, el resto recogerá su ola y la llevará a costas distantes. Por eso es importante decirle al mundo lo que está haciendo.
Ahora, mirando hacia atrás, honestamente puedo confesarme a mí mismo: todos mis muchos años anteriores de experiencia en diseño no valían ni un centavo. Al cambiar a mis propios productos y crear un kit de interfaz de usuario tras otro, logré dar un gran salto en la práctica, al mismo tiempo que pulía la experiencia de la organización y mejoraba la arquitectura de los sistemas de diseño en Figma. Pero ahora un repositorio gigante de componentes y sus posibles estados ha aparecido en mi cabeza. Y si me despiertas por la noche y preguntas, por ejemplo, sobre Tabs, instantáneamente
te dejaré literalmente todo sobre ellos .
Si está considerando armar
su kit de interfaz de usuario e intentar vender, le responderé que ciertamente vale la pena. Resultó ser mucho más interesante inventar tareas de diseño para usted que empantanarse en muchas ediciones estúpidas del próximo cliente. En el peor de los casos, ganará más experiencia. Con un conjunto exitoso de circunstancias, recibirá las primeras ventas, lo que ciertamente lo estimulará y motivará aún más.
¡A por ello! Diviértete creando prototipos
También puede suscribirse a mi canal Útil para el diseñador , allí digo que pienso en el diseño y los productos en la escena del diseño.
Por cierto, si comprende las tendencias de diseño occidentales, está atento a la cuadrícula, la tipografía, el ritmo horizontal y, en general, a cada píxel, entonces tiene una gran oportunidad de unirse al pequeño equipo de Setproduct para llenar conjuntamente el mercado digital con plantillas de diseño de alta calidad que salvan a otros equipos meses enteros de desarrollo. Envíame un correo electrónico en Telegram .