Hola Somos "Hosting Technologies" y hace 5 años lanzamos
VDSina , el primer hosting vds creado específicamente para desarrolladores. Nos esforzamos para que sea conveniente, como DigitalOcean, pero con soporte ruso, métodos de pago y servidores en Rusia. Pero DigitalOcean no es solo fiabilidad y precio, también es un servicio.
El software de ISPsystem resultó ser una cuerda que nos ató las manos en el camino hacia un servicio genial. Hace tres años, utilizamos la facturación de Billmanager y el panel de control del servidor VMmanager y rápidamente nos dimos cuenta de que es casi imposible proporcionar un buen servicio sin nuestro propio panel.
Cómo el sistema ISP mató la usabilidad
BichosNo pudimos solucionar el error nosotros mismos, cada vez que teníamos que escribir en el soporte de otra persona y esperar. La solución a cualquier problema requería la respuesta de una empresa externa.
El soporte del sistema ISP respondió normalmente, pero las correcciones solo llegaron a través de algunas versiones, y no siempre y no todas. A veces se corrigieron errores críticos durante varias semanas. Tuvimos que tranquilizar a los clientes, disculparnos y esperar a que el sistema ISP solucione el error.
Amenaza de tiempo de inactividadLas actualizaciones podrían dar lugar a tiempos de inactividad impredecibles que provocaron nuevos errores.
Cada actualización era una lotería: era necesario cubrir la facturación y hacer sacrificios a los dioses de las actualizaciones; un par de veces la actualización causó un tiempo de inactividad de 10 a 15 minutos. En ese momento, nuestros administradores se estaban volviendo grises ante nuestros ojos: nunca supimos cuánto tiempo duraría el tiempo de inactividad y no podíamos predecir cuándo ISPsystem decidió lanzar una nueva actualización.
En la quinta generación, Billmanager mejoró, pero para obtener acceso a las funciones necesarias, tuve que instalar una versión beta, que ya se actualizaba cada semana. Si algo se rompía, tenía que dar acceso a desarrolladores extranjeros para que corrigieran algo.
Interfaz de panel inconvenienteTodo estaba dividido en diferentes paneles y controlado desde diferentes lugares. Por ejemplo, los clientes pagaron a través de Billmanager, y tuvieron que reiniciar o reinstalar VDS en VMManager. Nuestros empleados también tuvieron que cambiar entre ventanas para ayudar al cliente, verificar la carga en su servidor o ver qué sistema operativo usa.
Tal interfaz lleva tiempo, tanto la nuestra como la de los clientes. Sobre cualquier conveniencia, como DigitalOcean, no hay duda en tal situación.
Ciclos de vida cortos con actualizaciones frecuentes de APIEscribimos nuestros propios complementos, por ejemplo, un complemento con métodos de pago adicionales que no están en VMManager.
En los últimos años, VMManager tuvo un ciclo de vida relativamente corto, y en las nuevas versiones los nombres de variables o funciones en la API podrían cambiar arbitrariamente, esto rompió nuestros complementos. El soporte para versiones anteriores se minimizó rápidamente y tuvo que actualizarse.
No puedes modificarMás precisamente, pero extremadamente ineficiente. Las restricciones de licencia no le permiten realizar cambios en la fuente, solo puede escribir complementos. El máximo de complementos son algunos elementos del menú, un asistente paso a paso. El sistema ISP está afilado para mayor versatilidad, y necesitábamos soluciones especializadas.
Entonces la decisión de escribir su panel maduró. Fijamos metas:
- Responda rápidamente a errores, errores y pueda solucionarlos usted mismo, sin hacer que el cliente espere.
- Modifique libremente la interfaz para los procesos de trabajo y las necesidades del cliente.
- Mejore la usabilidad con un diseño limpio y comprensible.
Y comenzaron el desarrollo.
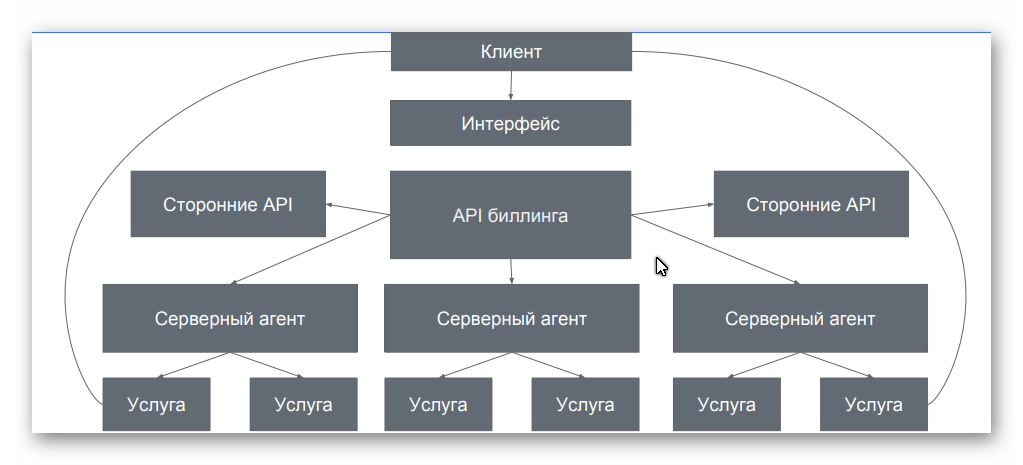
Nueva arquitectura de paneles
Tenemos un equipo de desarrollo autosuficiente, por lo que escribimos el panel nosotros mismos.
El trabajo principal fue realizado por tres ingenieros: el director técnico Sergey ideó la arquitectura y escribió al agente del servidor, Alexey hizo la facturación, y nuestra interfaz Artysh reunió la interfaz.
Paso 1. Agente del servidor
Un agente de servidor es un servidor web de Python que administra la biblioteca
libvirt , que a su vez administra el
hipervisor Qemu-kvm .
El agente gestiona todos los servicios en el servidor: crear, detener, desinstalar vds, instalar sistemas operativos, cambiar configuraciones, etc. a través de la biblioteca libvirt. En el momento de la publicación, se trata de más de cuarenta funciones diferentes, que complementamos según la tarea y las necesidades del cliente.
En principio, libvirt se podía administrar directamente desde la facturación, pero requería demasiado código adicional y decidimos distribuir estas funciones entre el agente y la facturación; la facturación simplemente hace solicitudes al agente a través de la API JSON.
Lo primero que hicimos fue el agente, porque no requería ninguna interfaz y podía probarse directamente desde la consola del servidor.
Lo que nos dio el agente del servidor: apareció una capa que simplifica la vida de todos: la facturación no necesita enviar un montón de comandos, sino solo hacer una solicitud. Y el agente hará todo lo que necesite: por ejemplo, asignar espacio en disco y RAM.
Paso 2. Facturación
Para nuestro desarrollador, Alex, este no fue el primer panel de control: Alex estuvo en hosting durante mucho tiempo, por lo que generalmente entendió lo que el cliente necesitaba y lo que necesitaba el proveedor de alojamiento.
Llamamos a la facturación entre nosotros un "panel de control": contiene no solo dinero y servicios, sino también su administración, atención al cliente y mucho más.
Para cambiar del software ISPSystem, era necesario retener completamente la funcionalidad anterior para los clientes, transferir todas las acciones de los usuarios financieros de la facturación anterior a la nueva, así como todos los servicios y comunicaciones entre ellos. Estudiamos lo que hay en el producto actual, luego las decisiones de los competidores, principalmente DO y Vultr. Analizamos las desventajas y ventajas, recopilamos comentarios de personas que trabajaban con productos antiguos de ISPsystem.
En la nueva facturación, se utilizaron dos pilas: PHP clásico, MySQL (y en el futuro se planea cambiar a PostgreSQL), Yii2 como marco en el back-end y VueJS en el frente. Las pilas funcionan independientemente entre sí, desarrolladas por diferentes personas, y se comunican utilizando la API JSON. Para el desarrollo, entonces y ahora usamos
PHPStorm y
WebStorm de JetBrains y los amamos mucho (chicos, ¡hola!)
El panel está diseñado de acuerdo con el principio modular: módulos del sistema de pago, módulo de registro de dominio o, por ejemplo, módulo de certificado SSL. Puede agregar fácilmente una nueva función o eliminar la anterior. La base para la expansión se colocó arquitectónicamente, incluso en la dirección opuesta, "al hierro".
 Lo que obtuvimos
Lo que obtuvimos : un panel de control sobre el cual tenemos control total. Ahora los errores se corrigen en horas, no en semanas, y se implementan nuevas funciones a petición de los clientes, y no a petición de ISPSystem.
Paso 3. Interfaz

La interfaz es una creación de nuestro equipo.
Primero, observamos lo que sucedería si hiciéramos un complemento sobre la API del sistema ISP sin cambiar nada dramáticamente en la interfaz. Resultó regular y decidimos hacer todo desde cero.
Creíamos que lo principal era hacer que la interfaz fuera lógica, con un diseño limpio y minimalista, y luego obtendríamos un panel hermoso. La disposición de los elementos se discutió en Megaplan, y la interfaz que los usuarios ven en el panel de control ahora nacerá gradualmente.
El primero apareció en el diseño de la página de facturación, porque ya realizamos complementos de pago para el sistema ISP.
FrontendDecidieron hacer del panel una aplicación de SPA, sin recursos y con una carga de datos rápida. Nuestro front-end Artysh decidió escribirlo en Vue, en ese momento Vue acababa de aparecer. Asumimos que el marco se desarrollará dinámicamente, como React, después de algún tiempo la comunidad Vue crecerá y aparecerá un mar de bibliotecas. Lo instalamos en Vue y no nos arrepentimos, ahora agregar al frente nuevas características que ya se han programado en el backend lleva poco tiempo. Le informaremos más sobre los paneles frontend en un artículo separado.
Comunicación del frontend con el backendEl frontend estaba atado al backend a través de pushies. Tuve que sudar y escribir mi propio controlador, pero ahora la información en la página se actualiza casi instantáneamente.
Lo que sucedió: la interfaz del panel se ha vuelto más fácil. Lo adaptamos, y la carga rápida permite que se use incluso desde teléfonos móviles en los últimos minutos antes del despegue, sin instalar una aplicación separada para trabajar con el panel.
Paso 4. Prueba y esquema de migración
Cuando todo comenzó y pasaron las primeras pruebas, surgió la cuestión de la migración. En primer lugar, configuramos la facturación y comenzamos a probar su trabajo con el agente del servidor.
Luego escribieron un script simple que transfiere la base de datos de la facturación anterior a la nueva.
Tuve que probar y verificar dos veces literalmente todo, ya que los datos se vertieron en una nueva base de datos de las tres antiguas: Billmanager, VMmanager y IPmanager manager. Quizás la migración de prueba es lo más difícil que encontramos en el proceso de desarrollo de un nuevo panel.
Después de volver a verificar, cubrimos la facturación anterior. La migración final de datos fue un momento muy preocupante, pero, gracias a Dios, se completó en unos minutos y sin problemas notables. Hubo errores menores que arreglamos en una semana. El tiempo principal se tomó probando lo que sucedió.
Luego enviamos cartas a los clientes con la dirección del nuevo panel y la facturación e hicimos una redirección.
En pocas palabras: ¡ESTÁ VIVO!Feliz
Desde las primeras horas de nuestro software, sentimos todas las delicias de la transición. El código era completamente nuestro y con una arquitectura conveniente, y la interfaz era limpia y lógica.
 La primera revisión después de lanzar un nuevo panel
La primera revisión después de lanzar un nuevo panelComenzamos el proceso de transición en diciembre, en la víspera del Año Nuevo de 2017, cuando hubo la menor carga para facilitar la transición a los clientes: casi nadie trabaja en la víspera de las vacaciones.
Lo principal que obtuvimos durante la transición a nuestro sistema (además de la confiabilidad y conveniencia generales) es la capacidad de agregar rápidamente funcionalidades para los clientes clave: ser su cara y no su trasero.
Que sigue
Estamos creciendo, la cantidad de datos, clientes, datos de clientes está creciendo. Un servidor memcached y dos gestores de colas con diferentes tareas tuvieron que agregarse al backend. Hay caché y colas en el front-end.
Por supuesto, todavía tuvimos aventuras a medida que desarrollamos y complicamos el producto, por ejemplo, cuando agregamos HighLoad.
En el próximo artículo, le diremos cómo se lanzó la tarifa Hi-CPU: sobre hardware, software, qué tareas resolvimos y qué hicimos.

Suscríbase a nuestro desarrollador de Instagram