En septiembre pasado, completé mi primer gran proyecto con textos frontales. Solía ayudar a otros diseñadores con la redacción, pero por lo general se trataba de cambios puntuales: encontrar un término o frase, acortar una oración, explicar algo en un lenguaje sencillo. Aquí edité textos en más de 100 pantallas. Creo que esta es una buena razón para el artículo.
Te avisaré de inmediato: no te diré qué textos son necesarios en los encabezados y botones, esto es suficiente en Internet.
Este artículo trata sobre la escritura UX, la organización del trabajo y los desafíos que he encontrado.

¿Qué fue este proyecto?
Rediseñamos completamente la cuenta personal del usuario en el sitio web de la empresa de telecomunicaciones Novosibirsk Electronic City. Este es un importante proveedor regional de servicios digitales, que sirve al 93% de la ciudad. La compañía casi no tiene competidores.
La ciudad electrónica conecta Internet, televisión digital y por cable, seguridad con un botón de alarma, monitoreo de video, intercomunicadores, sensores de paz, acceso a cámaras, control de puertas y barreras por teléfono inteligente. La lista es bastante impresionante.
En una sección de su cuenta personal puede conectar estos servicios, en otra, configurar. Además, estas ya son funciones e interfaces diferentes. En la tercera sección, puede administrar la cuenta: configurar pagos automáticos, aplazar pagos, detalles de pedidos, bloquear temporalmente la cuenta.
Había mucho trabajo
Así es como se veía el proyecto cuando me conecté a él. Se puede decir, estos son introductorios.
 Mi cuenta consta de seis secciones y más de 100 pantallas. Hay textos por todos lados
Mi cuenta consta de seis secciones y más de 100 pantallas. Hay textos por todos ladosY aquí está el catálogo de servicios. Hasta ahora sin mi intervención.
 El directorio 34 pantallas con diferentes estados. En esta sección solo puede conectar servicios. Y gestionar ya está en otro
El directorio 34 pantallas con diferentes estados. En esta sección solo puede conectar servicios. Y gestionar ya está en otroEspero que el alcance del trabajo sea claro.
¿Por qué necesitabas un escritor UX? ¿Y por qué se necesita en principio?
La respuesta obvia es hacer los textos más claros, cortos y amigables.
Pero hay una respuesta obvia: un escritor de UX puede usar los textos para mejorar el producto. A veces logré ayudar a los diseñadores a reducir la cantidad de pantallas, simplificar la interacción del usuario y mejorar el diseño de otras maneras.
El escritor UX con una oración puede mejorar el principio del servicio.
¿Puede un diseñador escribir textos él mismo?
Tal vez lo hace. El diseñador tiene que escribir algo mientras trabaja para no incrustar "pez" en las imágenes. Pero la redacción exacta no es su tarea, y probablemente no sea su caballo. No tiene sentido perder el tiempo con ellos: cambiar entre los modos de “escritura / dibujo” requiere mucha energía, y aún así debe reescribirlo.

Este texto nos lo envió el cliente. Él es bueno, pero no responde preguntas básicas. ¿Qué sucede si instalo videocámaras en casa y un extraño tiene acceso a ellas? Por ejemplo, un empleado de una empresa?
Cuándo conectar un escritor de UX a un proyecto
Depende de la complejidad del proyecto. No hay una respuesta correcta a la pregunta.
Estaba conectado al proyecto Electronic City cuando todas las pantallas ya estaban dibujadas. Pero esto no es un indicador: conozco bien los productos de la compañía, porque anteriormente reescribí completamente la sección "Preguntas y respuestas" en el sitio. Los escenarios principales del comportamiento del usuario no han cambiado, por lo que no necesité ayudar a mejorar el diseño.
En otros proyectos, me conectaron durante el diseño. Y luego la interfaz mejoró ante nuestros ojos.
Tarea 1

Dos diseñadores no saben cómo formular condiciones simples. Pruébalo
Así es como me explicaron la situación.
El servicio quiere recopilar más información sobre los usuarios y para ello pide a las personas que respondan tres preguntas. Para la respuesta a una pregunta, el usuario recibe tres días de bonificación, para la respuesta a la segunda pregunta, otros siete días y para la tercera, otros diez. En total, puede ganar 20 días de bonificación.
Puede omitir la primera pregunta, responder la segunda y la tercera, obtenga 10 días. Si omite la segunda o tercera pregunta, pero responde las otras dos, aún serán 10 días.
Suena muy confuso. Primero, traté de descubrir la lógica.
Solución
Si una persona responde dos preguntas, recibirá diez días. Y si responde tres preguntas, tendrá veinte días adicionales. No tres más siete más diez, que debes contar en tu mente, sino veinte a la vez. Este truco nos permite no explicar cómo se resumen los días.
Con la redacción, todo resultó ser aún más simple. Es suficiente cambiar las "preguntas" por las respuestas ", y la imagen se hará más clara.

A veces es necesario conectar un escritor UX en un momento en que es difícil para el diseñador formular algo, y esto puede arruinar la interfaz.
Pero puede ir hacia otro lado: primero escriba los textos y luego diseñe.
Cómo organizamos el proceso
Por lo general, hablamos de diseño en
Miro . Comentarios y textos corregidos que dejé allí. Pero esto resultó ser un inconveniente para el cliente y se requirió su participación para aclarar la información.

Entonces comencé a escribir textos en Google Docs, y el cliente los comentó allí.
Pero si en Miro el diseñador ve qué parte del texto corrigió, entonces en el documento de texto, no. Por lo tanto, para cada página del diseño, ingresé todos los textos, y no solo la parte corregida. Esto es importante para que el diseñador entienda cómo debe verse el texto final.
Por ejemplo, la página tiene tres párrafos de texto sobre el servicio. Si solo hay un tercer párrafo reescrito en el documento, el diseñador tendrá que leer el texto una vez más y pensar en lo que he cambiado.

Para dejar en claro a qué página se refiere el texto, copié un enlace a una página específica en el diseño debajo del encabezado. Esto es útil cuando una subsección con un servicio tiene varias páginas o estados diferentes.
Por ejemplo, en el catálogo hay una subsección "Antivirus". Tiene seis páginas que se distinguen por pequeños detalles. Tres de ellos en el proyecto se llaman casi lo mismo. Para no hacer que el diseñador piense para qué página es el texto, le di un enlace.

Más tarde resultó que volver a escribir textos de imágenes en un documento es inconveniente. Por lo tanto, el diseñador también subió todos los diseños a Zeplin. Allí puede copiar texto directamente desde el diseño.
Así que trabajamos con Sketch, Miro, Google Docs y Zeplin. Bueno, Telegram, para aclarar algo rápidamente con el cliente.
Por desgracia, no existe una herramienta única en la que pueda diseñar diseños, editar texto y comunicarse con el cliente.
Puedes trabajar en una frase por una hora. Y vale la pena
El escritor de UX no funciona a gran velocidad. A veces tienes que pensar en una sola frase durante una hora y reescribirla docenas de veces. Es mejor ordenar diez opciones y lograr el resultado deseado, que tener prisa por entregar texto sin formato.
Recuerde, miles de personas usarán la interfaz.
Tarea 2

El acertijo. Una persona que vive en la calle Deputatskaya tiene internet. Entró en el catálogo de servicios, hizo clic en "Conectar a Internet" y vio el texto "El servicio se agregará ...". ¿Qué significa eso? ¿Se conectará de nuevo a internet? ¿Tendrá que cambiar la tarifa? ¿Comenzarán a tomar dinero de él para un nuevo servicio?
Intenta adivinar y reescribir.
Esta formulación me hirió en el corazón y me tomó media hora de mi vida. Lo rehice cinco veces para que el texto sea comprensible y al mismo tiempo conciso.
Y aquí está la solución.
Realizaremos un cable de Internet adicional. Puede cambiar la tarifa en Mis servicios.Esta es una redacción muy simple. Pero antes de eso había cuatro difíciles. Que corté y reescribí.
A veces, para lograr una solución simple, primero debe clasificar las complejas.
Otra página de la misma subsección me llevó una hora y media.

El diseñador insertó "pez" en el diseño, y necesitaba preparar una descripción. Parece que aquí es complicado?
Si no conociera el producto, sugeriría dejar un párrafo sobre las oficinas de servicio y las tarifas. No distraigas a una persona con letras adicionales. O insertaría un texto de marketing sobre un funcionamiento sin problemas, recursos internos con películas gratuitas y enrutadores compartidos.
Pero conocía el producto.
Tarea 3
En nuestro proveedor, puede conectarse a Internet no solo para usted, sino también para otras personas. Por ejemplo, para padres. Es conveniente: le pedí a mi madre un cable y usted paga desde su cuenta personal para evitarle la molestia. Pero, como ya sabe, ¡puede conectar un segundo cable a su hogar! Por lo tanto, en un texto tuve que escribir sobre las tres opciones y al mismo tiempo no confundir a nadie y no tocar la tautología.
Intenta hacer una descripción.
Solución
Repasé una docena de formulaciones, pero cada vez resultó torpe y con gracia. La penúltima solución fue un texto confuso.
Puede conectar Internet a su apartamento, a otro apartamento, pero bajo su cuenta o realizar un cable adicional a un apartamento ya conectado.No lo entenderás de inmediato. Por lo tanto, dividí el texto en partes y enumeré las condiciones en una lista.
Puedes conectarte:
- Internet a su departamento;
- Internet a otro apartamento, pero bajo su propio acuerdo, por ejemplo, a los padres;
- Cable adicional de Internet a un apartamento ya conectado.
Entonces se encontró una solución simple y clara. Antes que él, había una docena de difíciles que tuvieron que ser abandonadas.
Hay hasta dos conclusiones.
Pasar una hora en una oración está bien. Porque en el proceso necesitas clasificar docenas de opciones inapropiadas.
Un escritor de UX debe pensar no solo en palabras y frases individuales, sino también en cómo el texto ayudará a la interfaz. Usando letras, puede resolver problemas personalizados que son difíciles de manejar con otros medios.
En resumen / todo está claro
Cuando diseña una interfaz, puede mejorarla de dos maneras.
La primera forma es acortar el texto. La regla simple "mejor interfaz - sin interfaz" se aplica a los textos.
La segunda forma es aclarar el texto. Por desgracia, a veces debido a esto, el texto se hace más largo. En el ejemplo anterior, reemplacé "Se agregará el servicio" por "Realizaremos un cable de Internet adicional". Era necesario, pero por dentro todavía se cae. De hecho, ahora en la interfaz el texto ocupará dos líneas en lugar de una.
Sucede Pero es mejor escribir un título comprensible en dos líneas que uno incomprensible.
Idealmente, cuando resulta y acorta el texto, y lo hace más claro.
A veces está prohibido mejorar
Si está mejorando una interfaz existente en lugar de desarrollar una nueva, el cliente puede prohibir el cambio de textos.
Por ejemplo, le gustaría simplificar un término ambiguo.

Electronic City cuenta con el servicio de sensor de calma: la compañía instala equipos que monitorean el departamento. Si hay fugas de agua o un ladrón entra por la ventana, el usuario recibirá inmediatamente una notificación por teléfono. Por el nombre "Sensor de calma" no está claro qué tipo de servicio es. Tal vez esta es una pulsera que rastrea su condición? ¿O un dispositivo que controla el pulso de tu abuela mayor? Podríamos encontrar un nombre diferente, pero los suscriptores del proveedor ya lo saben. No hay necesidad de cambiar, e incluso perjudicial.
A veces es imposible cambiar incluso frases individuales en las interfaces.

Sugerí escribir "Poner en una cuenta", pero la compañía usa "Recargar la cuenta con una cantidad". No puedes cambiar.
Otro caso son las restricciones legales. A veces no puede mejorar el texto o deshacerse de términos complejos, porque los usuarios descontentos pueden demandar a la empresa.

El concreto siempre es bueno. Pero la compañía no puede prometer que la cantidad de canales no cambiará. Porque corre el riesgo de violar los términos de la oferta pública.
El ejemplo más simple es un párrafo sobre el almacenamiento de datos personales. Si el sitio tiene un formulario en el que solicita el nombre y el número de teléfono, debe notificar al usuario que almacenará los datos ingresados. Y esto es un poco alarmante. Nunca se sabe, spam más tarde.
La redacción sobre el almacenamiento de datos da miedo, pero trate de explicárselo a los abogados.
UX Writer es la voz de la marca.
Los especialistas en marketing crean una imagen de una marca para que difiera de la competencia y se asocie con ciertas ventajas entre el público objetivo. Los textos son parte de la interacción con los consumidores, y las diferentes compañías tienen diferentes estilos de comunicación con las personas.
Esto también se aplica a los textos frontales, pero aquí el escritor de UX es responsable de la voz de la marca. Las impresiones del visitante del servicio o usuario de la aplicación dependen del tono de los microtextos.
Entre "Yo", vuela a la sección "Descuentos" y "Buenas tardes". Hemos recopilado las mejores ofertas para usted en la sección "Promociones", una gran diferencia.
El escritor de UX debe tener esto en cuenta. Y también, para poder hablar en diferentes "voces".
Cuando escribí textos para el proveedor, mantuve el tono de un asistente educado que explica solo lo más necesario. No rocía chistes, pero tampoco se comporta oficialmente subrayado. Por ejemplo, cuando se requiere que una persona realice alguna acción (siempre es microestrés), no se olvida de "Por favor".
Fue.

Se ha convertido.

Aquí le agradecemos su pago, y no solo informamos una transacción exitosa. Una palabra fue cambiada, y el robot se convirtió en una persona.
Fue.

Se ha convertido.

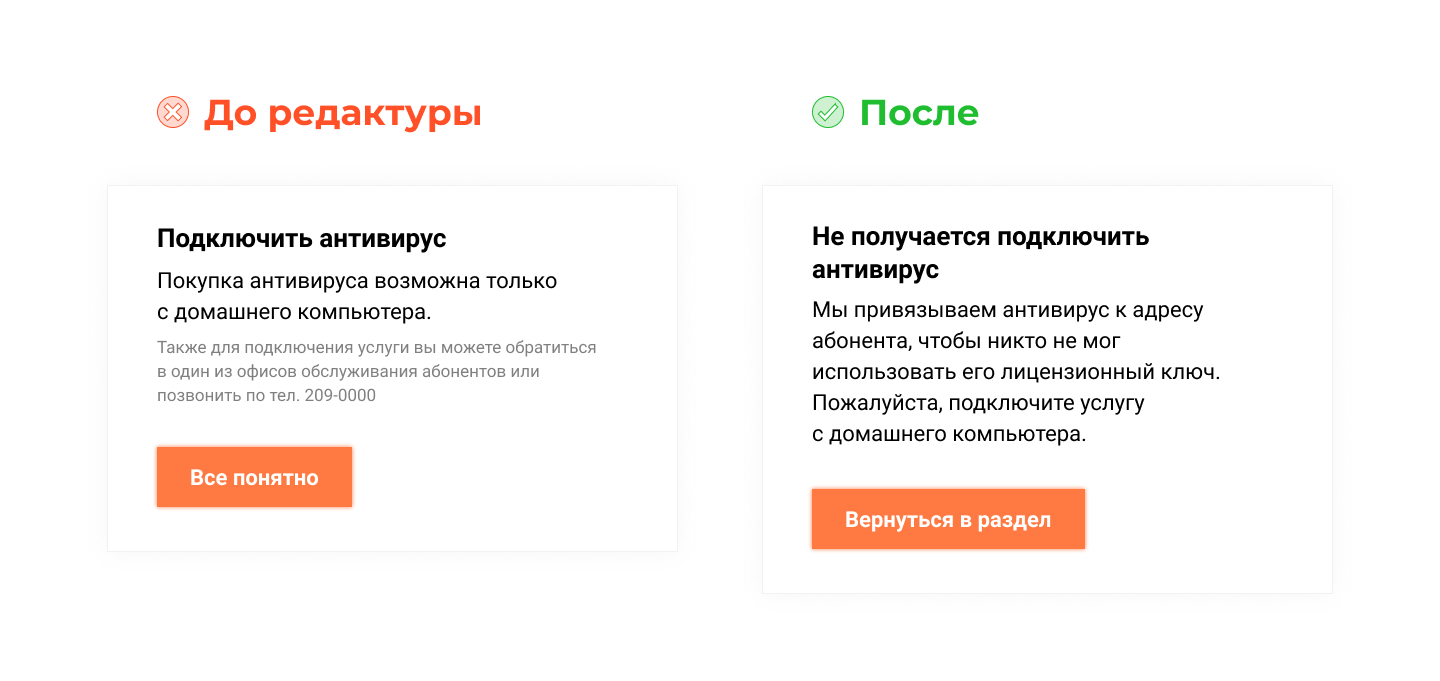
En el diseño original, el texto es ligeramente grosero para el usuario. Para evitar esto, debe explicar por qué la compañía requiere que conecte el antivirus solo desde la computadora de su hogar.
A veces es suficiente cambiar solo una palabra para que la interfaz comience a hablar con el usuario de manera amigable. Entonces, en los ejemplos anteriores, no sugerí cambios radicales. Pero el texto aún se volvió más cortés. El poder de las palabras reside en los matices.
Lo principal a recordar es tratar de no bromear sobre la interfaz. Incluso si crees que puedes crear una voz de marca única. El humor es diferente para todos, y casi todos los chistes pueden ofender a alguien. Creativo por el bien de la creatividad daña y distrae. Y los textos UX deberían ayudar al usuario.
El equilibrio entre brevedad y humanidad.
Cualquier texto puede reducirse al mínimo. Pero la brevedad no siempre es la mejor solución.
A veces, la interfaz tiene que "chatear" con el usuario, para crear la sensación de que su amigo está sentado al otro lado de la pantalla y explica cosas complejas en un lenguaje simple. En este caso, la jerga, los neologismos e incluso las palabras parásitas son apropiadas. Tal informalidad convierte a un robot en una persona.
Use el mensaje "¡Oh! Algo salió mal ”. No solo en la página 404.
No tengas miedo de un lenguaje vivo en los textos frontales. Entonces creas la voz de la marca, que recordará a la compañía.
Consigue un diccionario de proyecto
Cuanto más grande sea el proyecto, más términos y frases duplicadas tendrá. Es imposible escribir "Poner en la cuenta" en una forma y en la otra: "Recargue la cuenta con la cantidad". Una persona, por supuesto, comprenderá lo que quiere de él (quiere dinero, puede verlo de inmediato), pero se violará la consistencia del producto.
Pero si en diferentes páginas del sitio utilizará alternativamente uno u otro término para las mismas acciones o secciones ("Iniciar sesión en el sitio" / "Iniciar sesión", "Tarifas" / "Precios", "Artículos" / "Blog"), los usuarios te maldecirán. El texto es un elemento de interfaz. Y usar diferentes términos en paralelo es lo mismo que usar diferentes botones para la misma acción.
Para evitar que esto suceda, inicie un diccionario. En el curso del desarrollo del proyecto, lo repondrá con nuevas frases típicas. Los diseñadores recopilan todos los controles en una guía de interfaz de usuario, y sería útil para nosotros adoptar esta práctica. Si en el futuro el proyecto se transfiere a otra compañía, su diccionario ayudará a sus colegas: escritores de UX.
No teníamos ese diccionario. Por lo tanto, cuando el cliente comenzó a cambiar algunas de las palabras, tuve que buscar y corregir manualmente estos términos en otros textos.
Edición y revisión
Usted escribe textos, el cliente los comenta o los corrige. Luego traes todo a una vista común. ¿Es posible transferir textos al desarrollo? No
Incluso si tanto usted como el cliente están contentos con los textos, deben mostrarse al editor y al corrector.
El editor apreciará los textos con una nueva apariencia, el corrector ayudará con signos de puntuación y errores tipográficos complejos. Es importante que se verifique su trabajo. No importa lo bueno que seas. Todos están desatentos.
Después de editar y corregir, los textos pueden transferirse a producción.
Para resumir?
- El escritor UX simplifica el trabajo del diseñador y ayuda a mejorar el producto.
- Los textos para la interfaz se pueden escribir antes del inicio del diseño, en paralelo y en la etapa final del trabajo.
- Todavía no existe una herramienta única para la colaboración entre un escritor, diseñador y cliente de UX. O aún no sabemos sobre él :)
- Se puede escribir una frase por una hora. Y vale la pena.
- El escritor de UX no solo escribe textos, mejora la interfaz y ayuda al usuario.
- Es necesario escribir con claridad, y no brevemente.
- El cliente puede rechazar un buen texto por sus propios motivos.
- El escritor de UX es la voz de la marca, por lo que debe ser humano.
- Obtenga un diccionario de proyecto para usar términos e idiomas comunes.
- Asegúrese de realizar la edición y corrección de pruebas para no perder errores.