Hola, me llamo Stas Makeev. En Yandex, lidero el desarrollo de tecnología para páginas Turbo, que proporciona una carga rápida de contenido incluso con una conexión lenta. Hoy les contaré un poco a los lectores de Habr sobre la arquitectura de nuestro proyecto.
La felicidad del usuario está influenciada en gran medida por la rapidez con que ve los contenidos de la página web. Speed preocupa a muchos: en la tienda de aplicaciones móviles, solo Speedtest tiene más de cien millones de instalaciones. Los proveedores, operadores móviles, desarrolladores de sitios web y aplicaciones se esfuerzan por proporcionar el acceso más rápido al contenido para que los clientes estén satisfechos.
La velocidad de descarga promedio en las redes móviles rusas es de
16.26 Mbit / s , este es un indicador bastante bueno. Pero la velocidad de conexión es desigual, todavía nos enfrentamos a una lenta conexión a Internet: 3G, 2G, EDGE. Seguramente se encontraba en una situación en la que en una cafetería o centro comercial, en la carretera o en una casa de campo, la alta velocidad habitual se reduce considerablemente: los sitios se cargan durante decenas de segundos o incluso más.
La tecnología de página turbo resuelve el problema del acceso al contenido, incluso a velocidades de conexión bajas o inestables. Esto es importante para los propietarios de sitios que tienen un porcentaje reducido de visitantes que "se caen" durante la transición de la búsqueda.

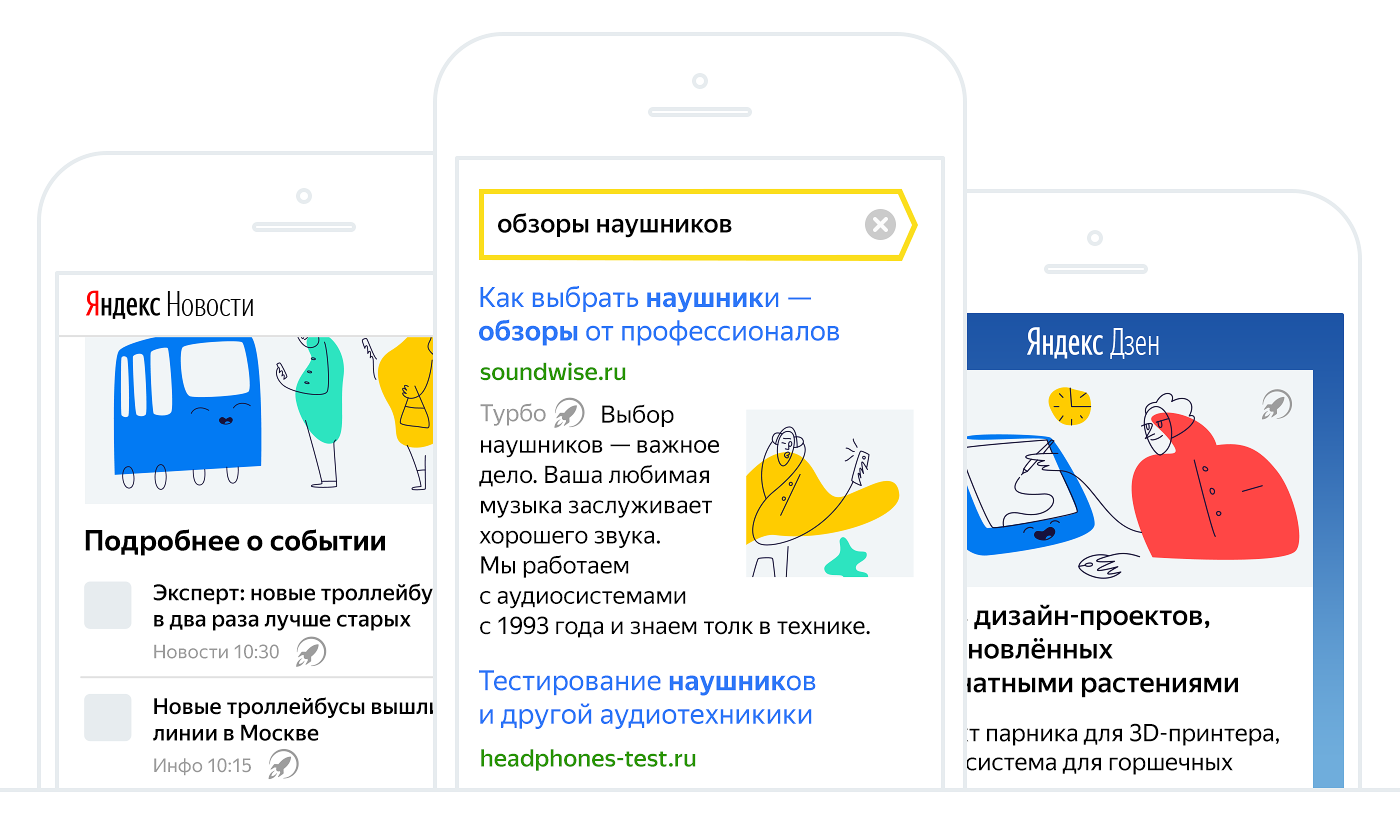
Cómo funcionan las páginas Turbo
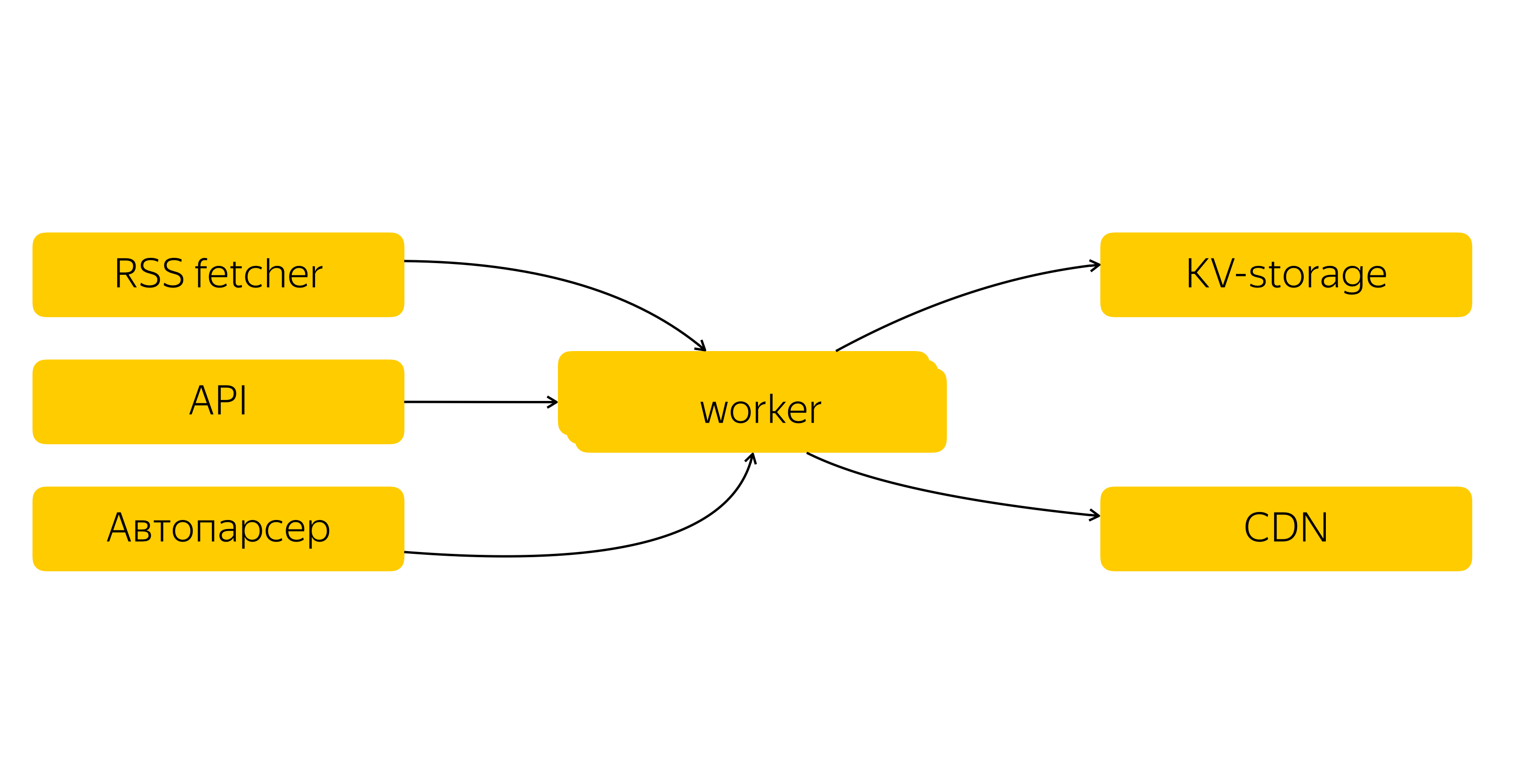
El propietario del sitio registra la fuente RSS en Yandex.Webmaster. El feed ingresa al sistema de contenido de Turbo Pages, que toma actualizaciones cada pocos minutos. Contenido pesado, principalmente imágenes y videos, almacenamos y almacenamos en un CDN. Además de RSS, el contenido se puede transmitir a través de la API y el autoparser.
El volumen de imágenes en caché de las páginas Turbo se acerca a las 100 Tb
La confiabilidad y la tolerancia a fallas del sistema son importantes para nosotros, por lo tanto, hacemos varias réplicas de los datos y los almacenamos en nuestros tres centros de datos. En cada centro de datos, cientos de servidores procesan miles de solicitudes por segundo, lo que le permite equilibrar la carga de manera flexible.
El sistema de contenido de Turbo Pages merece una publicación separada, y la escribiremos. Por ahora, nos restringimos a un esquema simplificado.

¿Qué sucede cuando abres una URL en un navegador?
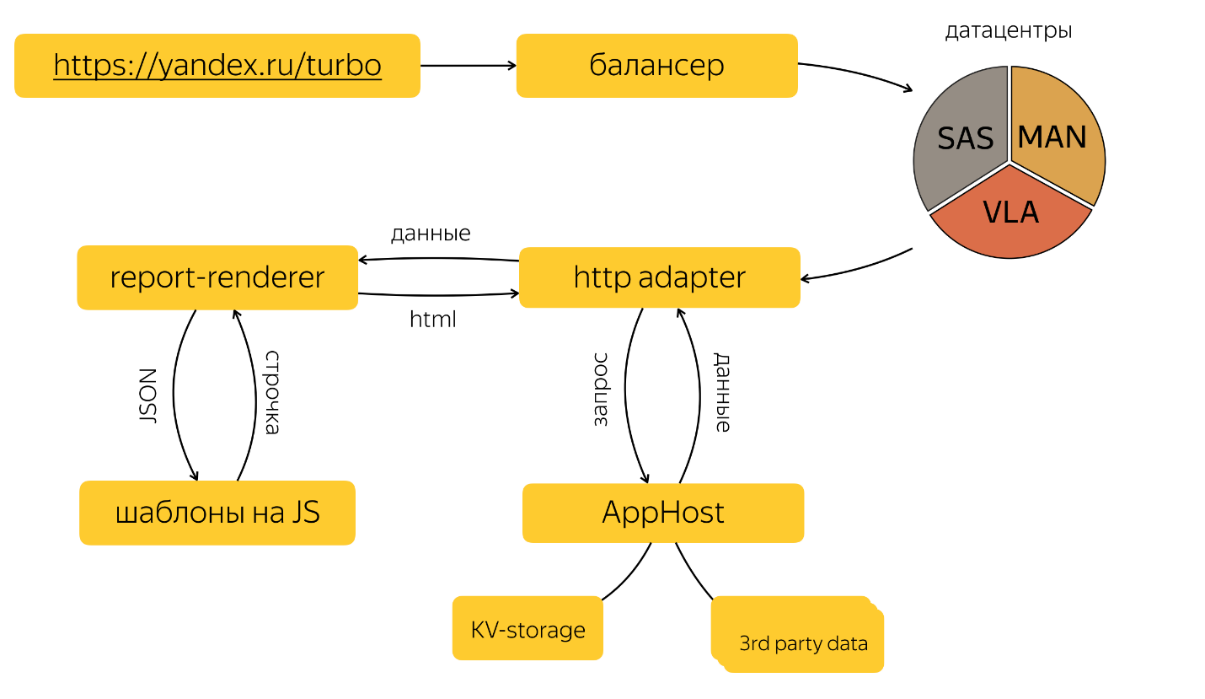
Cuando el usuario va a la página Turbo, sucede algo como lo siguiente "debajo del capó":
 El adaptador HTTP
El adaptador HTTP procesa la solicitud HTTP del usuario y realiza una solicitud al gráfico deseado en AppHost y el procesador de informes.
AppHost es un componente especial que encapsula la interacción de red de las fuentes, descrita como un gráfico de dependencia. Las fuentes se interrogan en el orden de clasificación topológica en este gráfico; toda la lógica empresarial se cose en ellas y en la configuración del gráfico. En particular, a nivel de gráfico, se sondea el almacenamiento KV y se envía una solicitud de datos a API de terceros.
Report-Renderer es una aplicación escrita en node.js que acepta entradas JSON, ejecuta plantillas escritas en JS y devuelve una cadena.
Todo esto sucede casi al instante.
¿Qué afecta la velocidad de descarga?
Estamos trabajando en todos los aspectos de la velocidad: desde la implementación de HTTP / 2 en el equilibrador y la optimización del protocolo de enlace TLS hasta la optimización manual de SVG. En este caso, debe comprender de qué está compuesta la velocidad del usuario final.
Dentro del equipo, distinguimos tres etapas de procesamiento de solicitudes: servidor, red y cliente.
ServidorEsto incluye todo lo que sucede en los centros de datos: desde el momento en que llega la solicitud HTTP a nuestro servidor hasta la generación de la página HTML, que se envía directamente al cliente.
El tiempo de procesamiento de la solicitud en el servidor debe ser mínimo. A pesar de los valores relativamente pequeños, afecta absolutamente a todas las consultas de los usuarios. Además, todos los procesos ocurren en nuestro entorno controlado; simplemente no puede haber excusas para grandes retrasos.
El tiempo del servidor consiste en interacciones de red entre los vértices del gráfico de dependencia de las fuentes y los tiempos de funcionamiento de cada uno de los vértices. Pero no nos centraremos en las características de la infraestructura de red de los centros de datos de Yandex: merecen una publicación por separado.
Me gustaría prestar más atención al segundo componente: el tiempo de ejecución de cada uno de los picos. Como ejemplo, echemos un vistazo a nuestros principios y herramientas para trabajar con el componente Representador de informes, que es responsable de generar HTML. Para otros componentes, son muy similares.
En nuestro proceso de CI, hay tareas que aceptan solicitudes de extracción en dev, que realizan comprobaciones básicas para cada confirmación en la rama de características. Si algún indicador excede los límites especificados, la influencia en dev se congela hasta que se aclaren los motivos.
Métricas clave en esta etapa:
- tiempo de plantilla;
- tamaño de página de resumen;
- Tamaño de los archivos estáticos.
Recopilamos estadísticas del cliente (CSS y JS) para cada página en función de los datos, pero los paquetes con bloques en sí son independientes de la solicitud, por lo que es suficiente para comparar el tamaño de los archivos en la rama con archivos similares en dev. Para diferentes tipos de archivos, hemos establecido diferentes valores de umbral, después de los cuales la tarea no se puede verter en dev sin "Aceptar" de los responsables de la velocidad.
Como regla general, hay un análisis conjunto del código y busca formas de optimizar.
Tenemos que actuar de manera diferente con las métricas de tamaño de página y el tiempo de la plantilla, ya que dependen en gran medida de una solicitud específica y se necesita algún tipo de certeza estadística. Además, no puede tomar consultas sintéticas, porque estas serán medidas deshonestas. Por lo tanto, recolectamos constantemente solicitudes aleatorias de los usuarios para los registros de acceso, les formamos "cartuchos" y los "disparamos" con patrones en la rama con cambios y con desarrollo. Esto le permite detectar cambios incluso en solicitudes no muy populares.
Tenemos varias "cestas de solicitud" que nos permiten cubrir la mayor parte del tráfico a las páginas de Turbo.
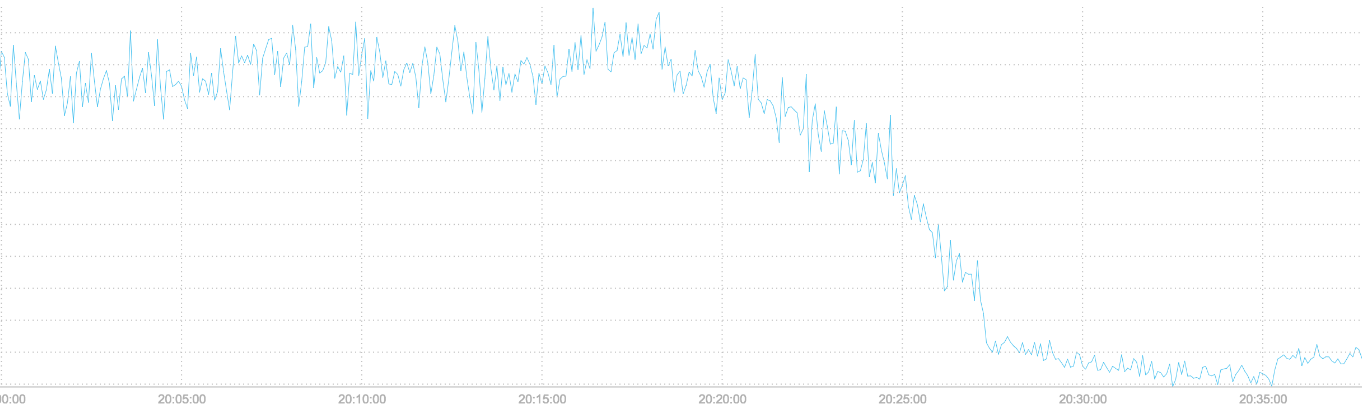
Además de optimizar nuestras plantillas, seguimos las optimizaciones que ocurren dentro de V8. Por ejemplo, cambiar a
TurboFan produjo excelentes resultados: el tiempo de
creación de plantillas del lado del servidor se redujo significativamente.

El tiempo de plantilla del servidor disminuyó después de cambiar a TurboFan
RedEn la parte de la red, incluimos todo lo que sucede entre el cliente y el servidor: tiempo de transferencia de datos, tamaño de página y estadísticas, así como el almacenamiento en caché de recursos. Esto ya es más interesante, porque desde nuestros acogedores centros de datos nos encontramos en el salvaje mundo exterior, donde no todo depende de nosotros. Las mediciones se vuelven un poco más complicadas, y lo más importante: puede obtener resultados realmente tangibles en cientos de milisegundos.
Aquí está lo que hacemos.
Hemos torcido los parámetros TCP y TLS, lo que le permite ganar varios RTT (tiempo de ida y vuelta), esto proporciona excelentes resultados en redes con alta latencia. Nuestros colegas ya han
escrito sobre esto, así que no voy a profundizar.
El tamaño de los datos transmitidos puede afectar en gran medida la velocidad de descarga, por lo que intentamos enviar solo lo que la página actual necesita de la manera más eficiente.
Las imágenes en nuestras interfaces se optimizan con ImageOptim. Para optimizar SVG, utilizamos no solo
SVGO , sino que no somos demasiado vagos para analizar el contenido y, si es posible, optimizarlo a mano.
Subimos imágenes de los propietarios del sitio a un CDN especial, optimizado para la representación de imágenes. Recortamos el perfil exif y de color de la imagen convirtiendo primero la imagen a sRGB. La velocidad de bits se reduce a 8 bits por canal, el nivel de compresión se establece en 85. El filtro lanczos se utiliza para cambiar el tamaño.
Creamos docenas de opciones para cada imagen para una combinación de diferentes tamaños de pantalla, teniendo en cuenta la densidad de píxeles (pantallas de retina). Y, por supuesto, codificamos automáticamente las imágenes en formato WebP, si el navegador lo admite.
Los formatos de texto (HTML, JavaScript, CSS) se comprimen usando gzip / zopfli y brotli, si el navegador lo admite.
Es importante no olvidarse de la lejanía de los usuarios de los servidores. Las páginas turbo se utilizan en muchas regiones, y el contenido puede ser cualquiera. Por lo tanto, no nos comprometemos y reducimos la latencia incluso en las regiones más remotas que usamos CDN, que se expande constantemente.
Y, por supuesto, la consulta más rápida es que no lo hacen en absoluto. Todas las estadísticas se proporcionan con almacenamiento en caché eterno desde un dominio separado sin cookies, y para aumentar el impacto de la memoria caché aún se puede calentar adicionalmente en la página principal y la página con resultados de búsqueda.
ClienteNo es suficiente formar una respuesta del servidor y entregarla al navegador a través de la red, aún debe mostrarse de manera efectiva. Optimizamos el tiempo de inicio para representar la página para que la persona comience a leer el contenido más rápido.
En el encabezado HTML, "calentamos" la conexión a nuestros servidores de distribución estática y, además, la precargamos. Estilos en línea en la página, lo que permite que el navegador comience a representar la página sin esperar a que los estilos se carguen en la red.
Las imágenes de contenido, las incrustaciones y los anuncios no se cargan de inmediato, sino a medida que leen la página, cuando se acercan al campo de visión del usuario.
JavaScript está parcialmente incrustado en HTML, y todos los demás scripts se cargan al final con solicitudes HTTP separadas. Las secuencias de comandos críticas para comenzar, la recopilación de errores y métricas, así como los componentes que no se encuentran a menudo en la página, están integrados en la página.
Recopilamos métricas de carga de página RUM. Lo más crítico: el tiempo hasta el primer byte, el primer dibujo y el inicio de la interactividad, cuando todos los scripts han completado la inicialización y el usuario puede usar la página.
La mayoría de los usuarios no acceden directamente a las páginas Turbo, sino a otros servicios de Yandex, y queríamos evaluar el tiempo de carga de la página en el contexto de la experiencia del usuario. No solo obtener el tiempo abstracto en el vacío, sino una métrica de cómo el usuario ve todo.
Entonces formulamos la métrica de velocidad integral:
max (firstContentfulPaint, firstImageLoadTime, timeToVisible) — timeToClickDonde:
- timeToClick: tiempo de clic absoluto que condujo a la visualización de la página Turbo. Puede ser un clic en un fragmento en la página de resultados de búsqueda o en una tarjeta en Yandex.Zen.
- firstImageLoadTime: tiempo de carga absoluto de la primera imagen de contenido en la primera pantalla.
- timeToVisible: el tiempo absoluto que la página pasa al estado visible. Esto es cierto para los casos en que la página se ha cargado en segundo plano.
Y obtuve una métrica de experiencia de usuario:
- si 2/3 de la pantalla está ocupada por una imagen que aún no se ha cargado, la integridad de la primera métrica de ContenidoPintura es bastante dudosa;
- Hay una gran cantidad de controladores de eventos en los enlaces, entre el clic y la hora de inicio real de la página que carga, podría pasar un tiempo distinto de cero, lo que me gustaría entender.

Estamos constantemente desarrollando tecnología para que los sitios atraigan más visitantes. Ahora, una página Turbo en promedio se carga 15 veces más rápido que una versión móvil normal. Decenas de miles de sitios usan Turbo, y el número total de visitas a ellos es de más de 12 mil millones.
Todo esto es el resultado del trabajo de desarrolladores, servicios de soporte, gerentes que trabajan con propietarios de sitios y muchos otros. Con el tiempo, el equipo, por supuesto, se expande. Por ejemplo, ahora estamos buscando
especialistas frontend y backend y estaremos encantados de ver nuevos colegas.
¿Qué componentes de la tecnología Turbo Page le gustaría leer en el futuro materiales técnicos más detallados? ¿Qué experiencia le interesaría? También agradeceremos sus comentarios e ideas. Gracias