
En el pasado, el artículo "Orchid CMS - otro CMS en Laravel" se publicó en Habré, y ahora, después de dos años y más de 100 lanzamientos, intentaremos analizar los errores y problemas que se interponen en el camino del desarrollo.
1. Posicionamiento
En el título del artículo anterior y en muchos otros, se indicaba la abreviatura CMS, que en sueños húmedos debía atraer más interés en el desarrollo. Al mismo tiempo, el paquete no ofrecía soluciones listas para replicar sitios web, sino solo administración en la administración.
Al final, fue peor ... Esta combinación en sí misma empujó a los usuarios experimentados a instalar, y los recién llegados esperaban ver sus habilidades habituales, en lugar de cierta libertad.
Cuando se trata de paneles de administración, lo primero que importa es el formulario y cómo trabajar con ellos. Por ejemplo, consideraremos un formulario basado en plantillas de blade , que muestra y le permite editar los datos de algún objeto:
<form action="..."> <input type="text" name="title"> <input type="text" name="price"> <input type="submit" value=""> </form>
Los gerentes, editores y usuarios en su conjunto quieren ver lo más posible sobre el objeto de edición y no hay problema si toda la información se puede tomar de una tabla, pero ¿cuándo la información es muy extensa?
La solución más popular que vi fue simplemente dividir el formulario en varias clases y archivos de presentación. Se mostraban como pestañas en el formulario, información en la que se agruparían por relación:
<form action="..." id="main"> <input type="text" name="title"> <input type="text" name="price"> <input type="submit" value=""> </form> <form action="..." id="editors"> <input type="submit" value=""> </form> <form action="..." id="history"> <input type="submit" value=""> </form>
Esto es exactamente lo que se reprodujo ... Por supuesto, con pequeños cambios y características, pero el significado siguió siendo el mismo. Al crear una clase separada que agrupa todo el procesamiento en forma de otras formas:

Superponiendo los ejemplos anteriores, en el código cada formulario se veía aproximadamente de la siguiente manera:
class Example extends Form { public $name = 'General'; public function rules(): array { return [ 'title' => 'required|max:160' ]; } public function display(): View { return view('main'); } public function persist(Model $model) {
Y la formación en el controlador de todo el grupo:
class ExampleController extends Controller { public function index(Model $model) { $form = new FormGroup([ Example::class
Además de separar el formulario en sí y la pequeña organización del código, esto no arrojó ningún otro resultado. En resumen:
- Este método no ayudó de ninguna manera a resolver la duplicación de varios elementos, por ejemplo, el campo "Título" de un objeto podría aparecer muchas veces, pero nunca una copia completa del formulario.
- Con acciones diferentes a las "estándar", era necesario crear un método de controlador separado, que estropeaba completamente el punto de dividir el formulario.
- Tampoco existen ventajas para automatizar la construcción de una vista, aún debe especificarla manualmente.
3. CRUDO
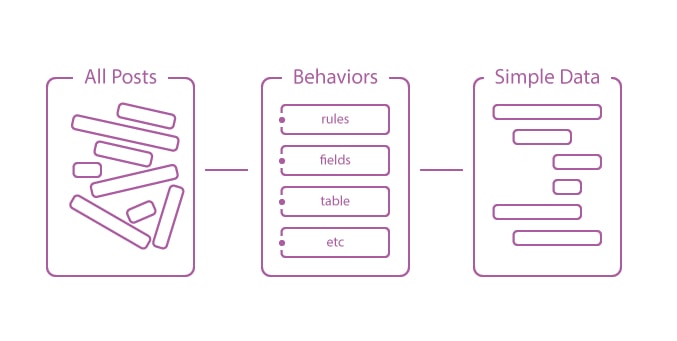
La opción más controvertida, que a menudo aparece en las noticias y los desarrolladores de blogs. Este enfoque es utilizado por casi todos los paquetes alternativos, y se realizó. Siguiendo el ejemplo de un sistema conocido en el que todo se almacena en una tabla, se creó un modelo con un campo JSON dinámico:

En una clase separada, se describieron los campos necesarios para crear y editar, así como las acciones básicas:
class Example extends Behavior { public $name = 'Main'; public function rules(): array { return [ 'title' => 'required|max:160' ]; } public function fields(): array { return [ Input::make('title') ->type('text') ->max(160) ->required(), ]; } }
Gracias a este enfoque, escribir el código más simple fue rápido debido a la completa falta de trabajo con la presentación, pero trajo bastantes problemas:
- Las operaciones personalizadas no están disponibles dentro de la instalación.
- Una vista dinámica, como ventanas modales con información de carga, no está disponible.
- A la menor desviación, por ejemplo, los gráficos, volvemos a escribir plantillas de
blade con estilos y scripts. - Incapacidad para utilizar datos de fuentes distintas de la base de datos.
- Trabajar solo dentro del marco de una tabla, esto podría arreglarse, pero en la primera y última implementación lo fue.
Corrección
La versión CRUD se basó en una presentación totalmente automatizada, que finalmente condujo a una nueva implementación. Esta vez, un producto Visual Studio LightSwitch se tomó como estándar, lo que permitió a las personas usarlo sin un profundo conocimiento del desarrollo.
Naturalmente, no necesitamos tal efecto y este ni siquiera es el objetivo, mientras que casi todas las capacidades técnicas estaban presentes en Laravel o en las implementaciones de los usuarios.
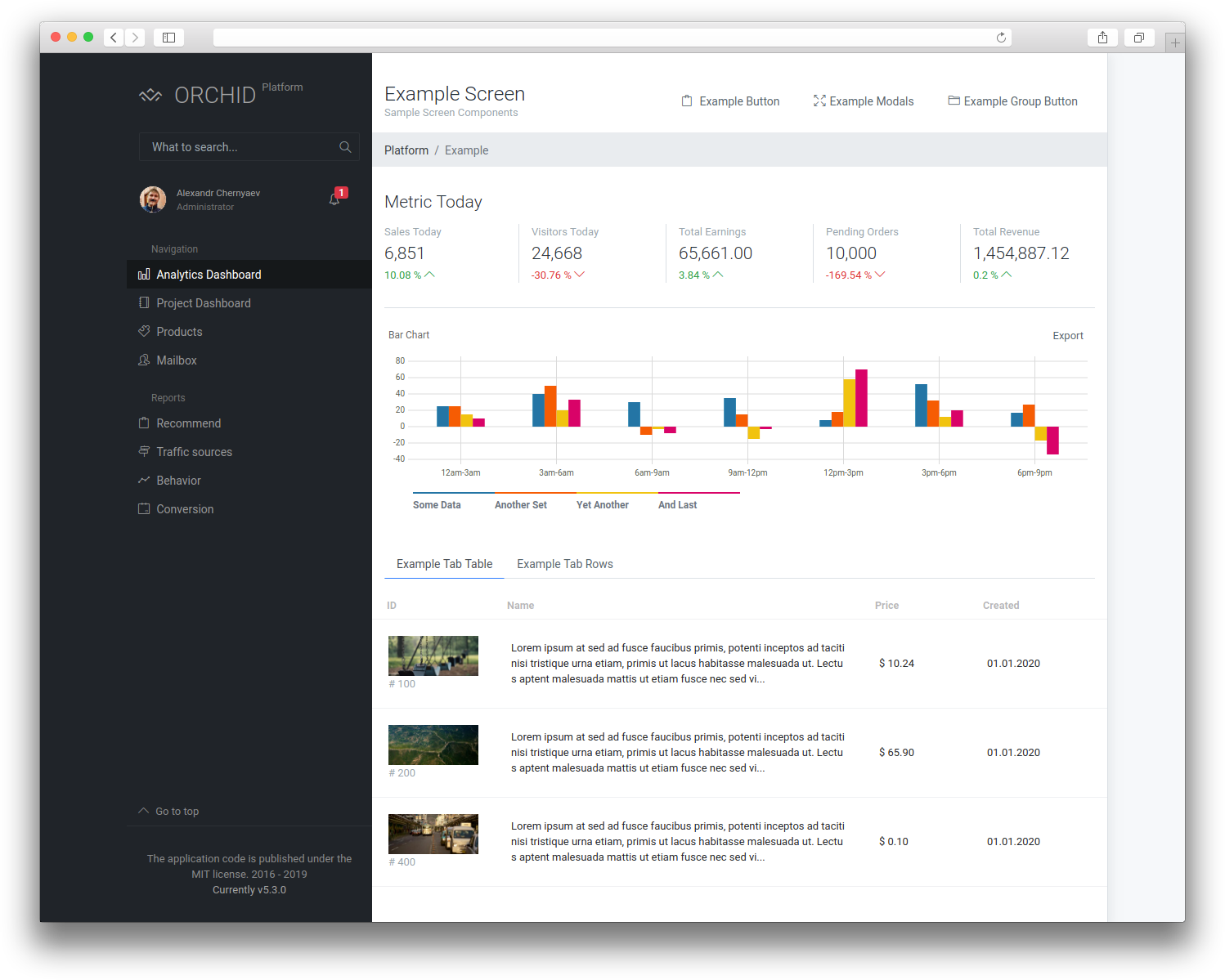
Se decidió centrarse en un solo aspecto: las pantallas.

La pantalla es todo lo que el usuario ve en la página y qué acciones puede realizar.
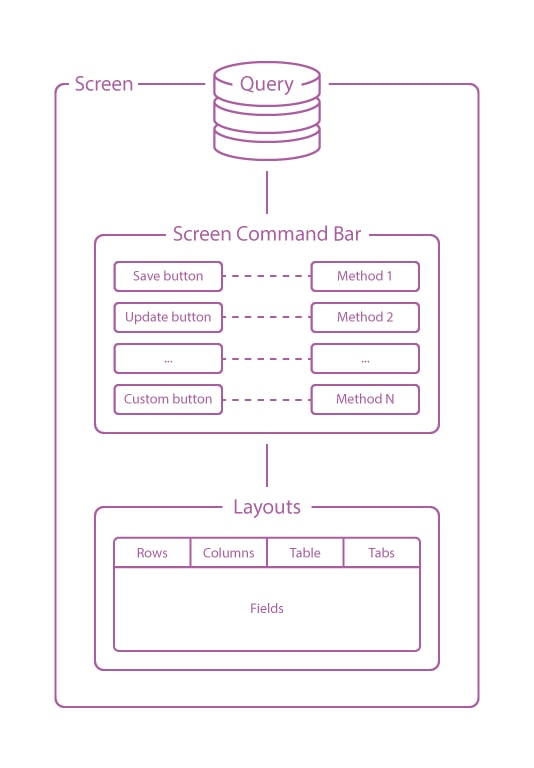
Todo esto se describe en una clase, él no sabe de dónde provienen los datos, puede ser: una base de datos, API o cualquier otra fuente externa. El diseño de apariencia se basa en capas y todo lo que se necesitaba era determinar qué datos se mostrarán en una plantilla en particular.
Una capa puede tener un diseño determinado, que puede ser una tabla, fila, gráfico, etc. Además, cada diseño puede incluir un diseño diferente, es decir, anidamiento. Por ejemplo, la pantalla se divide en dos columnas, en el campo izquierdo para completar, a la derecha hay una tabla de búsqueda y un gráfico, etc.
Para controlar los datos que se muestran en la pantalla, se proporcionan comandos que se encargan del procesamiento.
class ExampleScreen extends Screen { public $name = 'Example Screen'; public function query(Model $model): array { return [ 'model' => $model ]; } public function commandBar(): array { return [ Link::make('-') ->link('http://orchid.software/ru') ->icon('icon-globe-alt'), ]; } public function layout(): array { return [ Layout::rows([ Input::make('model.title') ->type('text') ->max(160) ->required(), ]) ]; } }
La detención se produjo en esta opción, ya que mantiene un equilibrio saludable entre la escritura completa y la generación automática, sin dejar de ser comprensible.