Todo el año pasado trabajé con mi marco favorito, Vue.js, describiéndolo y representándolo. Y me di cuenta de que aún no he descubierto el manejo de errores en Vue. Me gustaría explicar esto diciendo que estoy escribiendo un código perfecto, pero todos sabemos cómo son realmente las cosas. En los últimos días, experimenté con los diversos métodos de manejo de errores que proporciona Vue, y decidí compartir mis descubrimientos. Obviamente, esta revisión no cubrirá todos los escenarios posibles, ¡pero espero que te ayude!
Errores
Para probar diferentes métodos de procesamiento, decidí tomar tres tipos diferentes de errores (al menos para comenzar). En el primer caso, era solo una llamada a una variable inexistente:
<div id="app" v-cloak> Hello, {{name}} </div>
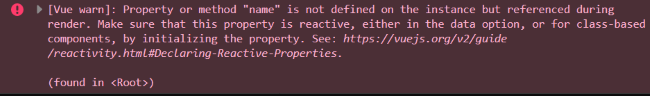
En este ejemplo, el usuario no recibe un mensaje de error, pero se muestra una advertencia [Vue warn] en la consola.

Así es como se ve la ejecución de este ejemplo:
En el segundo ejemplo, traté de vincular una variable a una propiedad calculada que debería generar un error:
<div id="app" v-cloak> Hello, {{name2}} </div>
const app = new Vue({ el:'#app', computed:{ name2() { return x; } } })
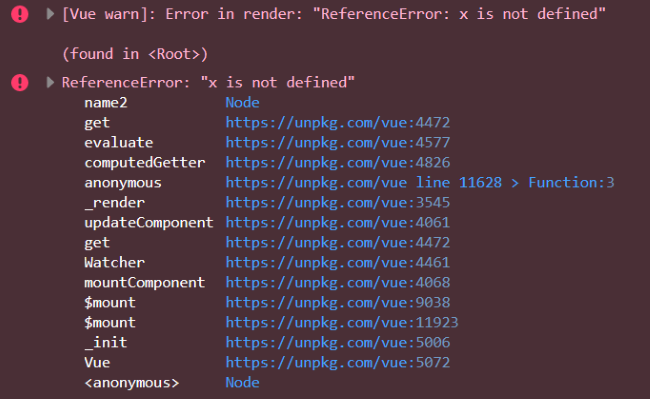
En este caso, tanto la advertencia [Vue warn] como el mensaje de error habitual se muestran en la consola, pero no se emite nada al usuario.

Así es como se ejecuta el código para este ejemplo:
En el tercer ejemplo, utilicé un método que debería arrojar un error.
<div id="app" v-cloak> <button @click="doIt">Do It</button> </div>
const app = new Vue({ el:'#app', methods:{ doIt() { return x; } } })
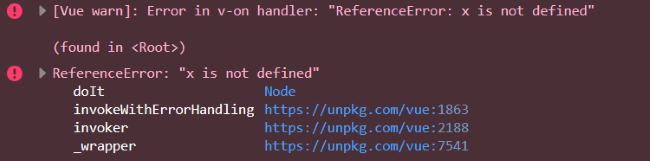
Como en el caso anterior, se mostrará un mensaje sobre este error en la consola dos veces: una advertencia y un mensaje sobre este error. Pero, a diferencia de él, solo se produce un error cuando se presiona el botón.

Y aquí hay una demostración para este ejemplo:
Antes de continuar, quiero dejar en claro que estos ejemplos no muestran todos los tipos de errores que puede cometer. Estos son solo algunos de los principales, que, en mi opinión, a menudo se pueden encontrar en aplicaciones basadas en Vue.js.
Entonces, ¿cómo puede manejar los errores en las aplicaciones Vue? Debo decir que me sorprendió un poco que en la
guía principal
del marco Vue no haya una sección sobre manejo de errores.

Sí, hay una sección similar en el manual, pero es muy breve y su significado completo se ajusta a la siguiente cita:
“Si se produce un error de tiempo de ejecución durante la representación del componente, se pasará a la función de configuración global Vue.config.errorHandler, si se especificó uno. Probablemente sería útil usar este enlace junto con un servicio de seguimiento de errores como Sentry, especialmente porque su integración con Vue es oficialmente compatible ".En mi opinión, este tema debería tratarse un poco más en la documentación (y creo que podría ayudar a complementarlo). En general, el manejo de errores en Vue se reduce a los siguientes medios:
- errorHandler;
- warnHandler;
- renderError;
- errorCaptured;
- window.onerror (esta herramienta no es específica de Vue).
Echemos un vistazo más de cerca a estos trucos.
Controlador de errores número uno: errorHandler
El primer remedio es
errorHandler . Como probablemente haya adivinado, este es el controlador de errores estándar para las aplicaciones Vue.js. Puede asignarlo de la siguiente manera:
Vue.config.errorHandler = function(err, vm, info) { }
En la declaración de función anterior, err es la descripción del error actual, info es la cadena de información de error específica de Vue y vm es la aplicación Vue actual. Recuerde que varias aplicaciones Vue pueden ejecutarse en la misma página web al mismo tiempo. Este controlador de errores se aplicará a todos ellos. Considere el siguiente ejemplo simple:
Vue.config.errorHandler = function(err, vm, info) { console.log(`Error: ${err.toString()}\nInfo: ${info}`); }
En el caso del primer error, este código no realiza ninguna acción. Si recuerda, esto genera una
advertencia , no un mensaje de error.
En el segundo caso, se procesa el error y se muestra el siguiente texto:
Error: ReferenceError: x is not defined Info: render
Finalmente, el tercer ejemplo da el siguiente resultado:
Error: ReferenceError: x is not defined Info: v-on handler
Observe cuán "útil" es la información bajo el encabezado Información en los dos ejemplos anteriores. Ahora veamos cómo funciona la siguiente herramienta.
Controlador de errores número dos: warnHandler
warnHandler maneja: ¿qué pensarías? - Advertencias vue. Tenga en cuenta que en producción este controlador se ignora. El controlador para este método también es ligeramente diferente del anterior:
Vue.config.warnHandler = function(msg, vm, trace) { }
Los primeros dos argumentos, msg y vm, no requieren más explicaciones, y el argumento de rastreo debe ser un árbol de componentes. Considere un ejemplo:
Vue.config.warnHandler = function(msg, vm, trace) { console.log(`Warn: ${msg}\nTrace: ${trace}`); }
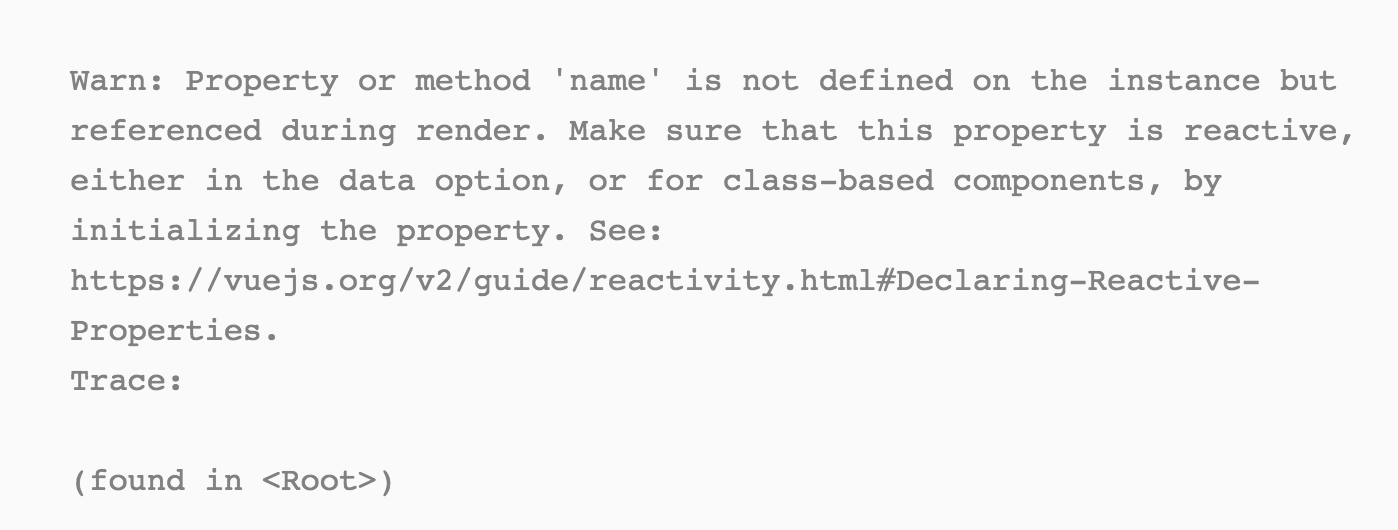
El primer ejemplo ahora tiene un controlador para la advertencia que genera y devuelve lo siguiente:

El segundo y tercer ejemplos no se modifican. A continuación se presentan ejemplos en vivo para los tres casos.
Controlador de errores número tres: renderError
Ahora demostraré un tercer método de manejo de errores: renderError. A diferencia de los dos anteriores, esta herramienta depende del componente y no es universal. Al igual que con warnHandler, este controlador de producción está deshabilitado.
Para usarlo, insértelo en su componente / aplicación. El siguiente es un ejemplo modificado de la documentación.
const app = new Vue({ el:'#app', renderError (h, err) { return h('pre', { style: { color: 'red' }}, err.stack) } })
Si se utiliza este controlador de errores en el primer ejemplo, entonces no hace nada, lo que, si lo piensa,
parece lógico, ya que el primer ejemplo da una advertencia, no un error. Si marca este controlador en el segundo ejemplo, donde la propiedad calculada da un error, verá que su resultado se muestra en la pantalla. Puede ver esto en la demostración de codePen a continuación.
Honestamente, no entiendo por qué usar esta herramienta cuando la consola es mucho más conveniente, pero si el departamento de control de calidad u otros probadores no están familiarizados con la consola del navegador, un mensaje de error más simple en la pantalla puede ayudarlos.
Controlador de errores número cuatro: errorCaptured
Finalmente, existe la herramienta
errorCaptured (específica de Vue) que me ha confundido y, francamente, sigue siendo un poco confusa. La documentación dice lo siguiente:
"Se llama si se comete un error en algún componente secundario. Este gancho recibe tres argumentos: un error, una instancia del componente que causó el error y una cadena que contiene información sobre dónde se registró el error. El enlace puede devolver falso para evitar una mayor propagación del error ".De acuerdo con mi investigación (nuevamente, lo dudo mucho), este controlador de errores solo debe ser usado por el componente principal que maneja el error del componente secundario. Hasta donde yo sé, no se puede usar en la instancia principal de Vue, pero solo se puede usar en un componente que tenga hijos.
Para verificar esto, creé este conjunto de componentes primarios y secundarios:
Vue.component('cat', { template:` <div><h1>Cat: </h1> <slot></slot> </div>`, props:{ name:{ required:true, type:String } }, errorCaptured(err,vm,info) { console.log(`cat EC: ${err.toString()}\ninfo: ${info}`); return false; } }); Vue.component('kitten', { template:'<div><h1>Kitten: {{ dontexist() }}</h1></div>', props:{ name:{ required:true, type:String } } });
Tenga en cuenta que el componente de gatito contiene un error. Ahora, si trato de usar este componente de la siguiente manera,
<div id="app" v-cloak> <cat name="my cat"> <kitten></kitten> </cat> </div>
Recibiré un mensaje del manejador:
cat EC: TypeError: dontexist is not a function info: render
Puedes ver esto en el siguiente ejemplo.
Entonces sí, una herramienta interesante. Creo que será utilizado principalmente por aquellos que crean bibliotecas de componentes con relaciones padre / hijo. Esta herramienta es más adecuada para el desarrollador de la biblioteca que para el desarrollador ordinario, si tal división tiene sentido. Pero nuevamente, esta es solo mi primera impresión de esta herramienta.
Una herramienta única para administrar todo en el mundo: window.onerror
La última opción (y la más poderosa) es usar
window.onerror , un controlador de errores global para
todo lo que puede suceder cuando se ejecuta su código JavaScript. Este controlador tiene el siguiente formato:
window.onerror = function(message, source, line, column, error) { }
Probablemente, lo único que no puede adivinar en el código anterior es el significado del argumento fuente, que es la URL del script.
Aquí es donde comienza la diversión. Si define esta función, pero
no utiliza Vue.config.errorHandler, no lo ayudará. Vue espera que defina Vue.config.errorHandler, y si no lo hace, no propagará el error más allá de sus límites. Probablemente, esto tiene algún sentido ... Ni siquiera sé, para mí no tiene mucho sentido en esto. Una cosa aún más extraña: digamos que hay un error en su controlador de errores Vue. Tampoco llega al controlador window.onerror.
Aquí hay una demostración en CodePen con un ejemplo correspondiente. Comenté el error en errorHandler, pero si elimina el comentario, verá que el controlador de error global no funcionará. Funcionará solo en un caso: si presiona el segundo botón.
Conclusión
Espero que el material de este artículo sea útil para los lectores. Como ya se escribió al principio, comencé a tratar este tema, así que, por supuesto, estoy esperando comentarios, comentarios y sugerencias. ¡Me complace leer cómo otros desarrolladores usan estas herramientas en sus aplicaciones!
Foto al comienzo del artículo: autor - David Kovalenko , sitio web Unsplash