Introducción a ES6
Tabla de contenidos1. Literales de plantilla2. dejar y const3. Expresiones de funciones de flecha4. Para ... de5. Nombres de propiedad calculados6. Object.assign ()7. Parámetros de descanso8. Parámetros predeterminados9. Asignación de desestructuración10. Mapa11. Establecer12. Clases13. promesa14. Iteradores15. generadores16. SumbolLiterales de plantilla (cadenas de plantilla)
Los literales de plantilla son literales de cadena que permiten el uso de expresiones dentro. Con ellos puedes usar literales multilínea e interpolación de cadenas.
Los literales de plantilla se incluyen entre comillas (``) en lugar de dobles o simples. Pueden contener comodines indicados por un signo de dólar y llaves ($ {expresión}). Las expresiones de sustitución y el texto entre ellas se pasan a la función. Por defecto, la función simplemente concatena todas las partes en una cadena. Si hay una expresión antes de la línea (aquí es etiqueta), la línea de plantilla se llama "plantilla de etiqueta". En este caso, la expresión de etiqueta (generalmente una función) se llama con el literal de plantilla procesado, que puede modificar antes de la salida. Para escapar de la comilla en literales de plantilla, especifique la barra invertida \.
Literales multilíneaLos caracteres de nueva línea son parte de los literales comodín. Usando cadenas regulares, la inserción de envoltura requeriría la siguiente sintaxis:
console.log('string text line 1\n' + 'string text line 2');
Lo mismo con el uso de literales de plantilla:
console.log(`string text line 1 string text line 2`);
Interpolación de ExpresiónPara insertar expresiones en cadenas regulares, debería usar la siguiente sintaxis:
var a = 5; var b = 10; console.log('Fifteen is ' + (a + b) + ' and not ' + (2 * a + b) + '.');
Ahora, con la ayuda de los literales de plantilla, puede usar 'azúcar sintáctico', lo que hace que las sustituciones sean más legibles:
var a = 5; var b = 10; console.log(`Fifteen is ${a + b} and not ${2 * a + b}.`);
Plantillas anidadasA veces, anidar un patrón es la forma más corta y quizás más legible de hacer una cadena. Simplemente coloque otro dentro de la plantilla entre comillas, envolviéndolos en la sustitución $ {}. Por ejemplo, si la expresión es verdadera, puede devolver una plantilla literal.
En ES5:
var classes = 'header' classes += (isLargeScreen() ? '' : item.isCollapsed ? ' icon-expander' : ' icon-collapser');
En ES2015 con literales de plantilla sin anidar:
const classes = `header ${ isLargeScreen() ? '' : (item.isCollapsed ? 'icon-expander' : 'icon-collapser') }`;
En ES2015 con literales de plantilla anidadas:
const classes = `header ${ isLargeScreen() ? '' : `icon-${item.isCollapsed ? 'expander' : 'collapser'}` }`;
Plantillas de etiquetasUna forma extendida de literales de plantilla es plantillas etiquetadas. Le permiten analizar literales de plantilla usando una función. El primer argumento de dicha función contiene una matriz de valores de cadena, y el resto contiene expresiones de sustituciones. Como resultado, la función debería devolver la cadena ensamblada (o algo completamente diferente, como se mostrará más adelante). El nombre de la función puede ser cualquier cosa.
var person = 'Mike'; var age = 28; function myTag(strings, personExp, ageExp) { var str0 = strings[0];
La función de etiqueta no es necesaria para devolver una cadena.
Líneas sin procesarLa propiedad sin formato especial, disponible para el primer argumento de la plantilla de etiqueta, le permite obtener la cadena en la forma en que se ingresó, sin interpretación.
function tag(strings) { return strings.raw[0]; } tag`string text line 1 \\n string text line 2`;
Además, hay un método String.raw () que devuelve exactamente la misma cadena de origen que la función de plantilla predeterminada y la concatenación de cadenas volvería juntas.
En ECMAScript 2016, las plantillas etiquetadas siguen las reglas para escapar de los siguientes caracteres:
- Caracteres Unicode que comienzan con "\ u", por ejemplo, \ u00A9
- Puntos de código Unicode que comienzan con "\ u {}", por ejemplo, \ u {2F804}
- representaciones de caracteres hexadecimales que comienzan con "\ x", por ejemplo, \ xA9
- representaciones octales de caracteres que comienzan con "\", por ejemplo, \ 251
dejar y const
El alcance de las variables declaradas por las palabras clave let y const es el bloque en el que se declaran, y todo ello debajo de los bloques. En esto, la operación de la directiva let es similar a la de la directiva var. La principal diferencia es que el alcance de la variable declarada por la directiva var es la función completa en la que se declara. Además de las variables, el valor de las constantes no se puede cambiar mediante una nueva asignación, ni se puede redefinir. Al declarar una variable con la palabra clave const, debe usar el operador de asignación para establecer el valor de la constante.
Las constantes globales no se convierten en propiedades del objeto de ventana, a diferencia de las variables var.
Se requiere la inicialización de una constante.
Debe especificar un valor al mismo tiempo que la declaración (el punto es que este valor ya no se puede cambiar).
La declaración de variables con la palabra clave const crea una constante (una nueva referencia con nombre a una región de memoria) que es de solo lectura.
Esto no significa que el valor indicado no cambie, pero sí significa que el identificador no puede reasignarse. Por ejemplo, si una constante apunta a un objeto, entonces el objeto en sí puede modificarse.
Los nombres de las constantes no pueden coincidir con los nombres de funciones o variables del mismo alcance.
Un ejemplo de la diferencia entre el alcance global y el de bloque:
function myFunction() { if (true) let a = 5; console.log(a);
Expresiones de función de flecha
Las expresiones de función de flecha tienen una sintaxis más corta que las expresiones funcionales y están vinculadas léxicamente al valor de esto (pero no a sus propios esto, argumentos, super o new.target). La expresión de las funciones de flecha no le permite especificar un nombre, por lo tanto, las funciones de flecha son anónimas a menos que estén asignadas a algo.
Sintaxis básica (param1, param2, …, paramN) => { statements } (param1, param2, …, paramN) => expression
Sintaxis Extendida
Puede encontrar más información sobre las funciones de flecha
aquí .
Para ... de
La instrucción for ... of ejecuta un bucle a través de objetos iterables (incluidos Array, Map, Set, un objeto de argumentos y similares), invocando en cada paso de iteración los operadores para cada valor de varias propiedades del objeto.
¿Por qué NO DEBE usar un for ... in loop para iterar? Porque dependiendo del motor, JavaScript puede iterar en orden aleatorio, lo que puede conducir a resultados impredecibles. Si una propiedad cambia en una iteración y luego cambia nuevamente, su valor en el bucle es su último valor. Una propiedad eliminada antes de que llegue el ciclo no participará en ella. Las propiedades agregadas a los objetos en el bucle pueden omitirse. En general, es mejor no agregar, modificar o eliminar una propiedad del objeto durante la iteración si aún no la ha pasado. No hay garantía de que la propiedad agregada sea visitada por el ciclo, modificada después de que se realicen los cambios y eliminada después de la eliminación. Además, la variable iterativa es una cadena, no un número, lo que significa que si va a hacer algún cálculo con la variable, deberá concatenar las cadenas en lugar de agregarlas. Entonces, para evitar errores lógicos, ¡no debe usarlo!
A diferencia del bucle for ... of, el bucle for ... in devuelve todas las propiedades enumeradas, incluidas aquellas con nombres no enteros y heredados.
Para ... de sintaxis de bucle for (var i of arr)
Ejemplos:
Object.prototype.objCustom = function() {}; Array.prototype.arrCustom = function() {}; let iterable = [3, 5, 7]; iterable.foo = 'hello'; for (let i in iterable) console.log(i);
Cada objeto heredará el método objCustom y cada Array heredará el método arrCustom al crearlos en Object.prototype y Array.prototype. El objeto iterable heredará los métodos objCustom y arrCustom debido a la herencia del prototipo.
El bucle muestra solo las propiedades enumeradas del objeto iterable, en el orden en que se crearon. No imprime los valores 3, 5, 7 y hola ya que no son enumerables. Se muestran los nombres de propiedades y métodos, por ejemplo, arrCustom y objCustom.
El bucle es similar al anterior, pero usa hasOwnProperty () para verificar si esta propiedad del objeto es propia o heredada. Solo se muestran las propiedades propias. Los nombres 0, 1, 2 y foo pertenecen solo a la instancia del objeto (no heredado). Los métodos arrCustom y objCustom no se generan porque se heredan.
Este bucle omite iterable y muestra los valores del objeto iterable que se definen en el método de iteración, es decir, no las propiedades del objeto, sino los valores de la matriz 3, 5, 7.
Nombres de propiedad calculados
La sintaxis para declarar objetos y sus elementos admite nombres de propiedades calculados. Esto le permite agregar una expresión a los corchetes [] que se evaluarán como el nombre de la propiedad. Se asemeja a los literales de plantilla.
Ejemplo de nombres calculados: var a = () => "world"; var a = { ["a" + (10 - 6)]: { ["some" + "string"]: true, [10 + 20]: 10, [`hello ${a()}`]: a() } }
Object.assign ()
El método Object.assign () se usa para copiar los valores de todas sus propiedades enumeradas de uno o más objetos de origen al objeto de destino. Después de copiar, devuelve el objeto de destino.
El método Object.assign () copia solo las propiedades enumeradas y nativas de los objetos de origen al objeto de destino. Utiliza el método interno [[Get]] en los objetos de origen y el método interno [[Set]] en el objeto de destino, por lo que también llama a getters y setters. Es por eso que asigna propiedades en lugar de simplemente copiar o definir nuevas propiedades. Este comportamiento puede hacer que el método sea inadecuado para inyectar nuevas propiedades en el prototipo si los objetos fuente inyectados contienen captadores. En cambio, para copiar prototipos de definiciones de propiedades, incluido un signo de su enumeración, se deben usar los métodos Object.getOwnPropertyDescriptor () y Object.defineProperty ().
Se copian las propiedades de los tipos de Cadena y Símbolo.
En el caso de un error, por ejemplo, cuando la propiedad no se puede escribir, se genera una excepción TypeError y el objeto de destino permanece sin cambios.
Tenga en cuenta que el método Object.assign () no produce una excepción si los valores iniciales son nulos o indefinidos.
Ejemplo: clonación de un objeto var obj = { a: 1 }; var copy = Object.assign({}, obj); console.log(copy);
Ejemplo: fusionar objetos var o1 = { a: 1 }; var o2 = { b: 2 }; var o3 = { c: 3 }; var obj = Object.assign(o1, o2, o3); console.log(obj);
Parámetros de descanso
La sintaxis de los parámetros restantes de la función le permite representar un conjunto ilimitado de argumentos en forma de matriz.
Si el último argumento de la función nombrada tiene un prefijo ..., se convierte automáticamente en una matriz con elementos del 0 al Args.length de acuerdo con el número real de argumentos pasados a la función.
Sintaxis function(a, b, ...theArgs) {
Un ejemplo del uso de la sintaxis de los parámetros restantes: function name (a, b, ...c) {} name (0, 1, 2, 3,)
En este ejemplo, a = 0 b = 1 c [0] = 2 c [1] = 3
Si no se pasa el parámetro restante, será una matriz vacía (a diferencia de los parámetros normales, nunca será indefinido).
Esta sintaxis se puede usar no solo en argumentos de función, sino también en otros lugares, por ejemplo, para copiar y combinar matrices:
var a = [ 0, 1, 2 ]; var b = [ 3, 4, 5 ]; var c = [ ...a, ...b ];
Parámetros por defecto
Los parámetros predeterminados le permiten establecer los parámetros formales de la función a los valores predeterminados si la función se llama sin argumentos, o si el parámetro se pasa explícitamente indefinido.
En JavaScript, los parámetros de una función que no son valores pasados cuando se llama toman el valor predeterminado indefinido. Sin embargo, en algunos casos puede ser útil establecer un valor predeterminado diferente. Para tales casos, se pretende la configuración predeterminada.
El valor predeterminado se asigna a un parámetro formal solo si, durante una llamada a la función, el valor de este parámetro no se pasó o se pasó explícitamente.
Un ejemplo de uso de parámetros predeterminados: function myFun(a=5) { return a*a; } console.log(myFun());
Asignación de desestructuración
La sintaxis de asignación de desestructuración en las expresiones de JavaScript le permite recuperar datos de matrices u objetos utilizando una sintaxis similar a la declaración de una matriz o literales en un objeto.
Las expresiones de declaración de objeto o matriz proporcionan una manera fácil de crear un paquete de datos homogéneo. Al crear dicho paquete, tiene la oportunidad de utilizarlo de cualquier manera posible. También puede devolverlo en funciones.
Una de las formas clave de utilizar la asignación destructiva es leer la estructura de datos con un operador, aunque puede encontrar muchos otros usos además de esto.
Ejemplo de asignación destructiva: var a, b, rest; [a, b] = [1, 2]; console.log(a);
Puedes ver más ejemplos
aquí .
Mapa
Mapa: un objeto que contiene pares clave-valor y preserva el orden de inserción. Cualquier valor (tanto objetos como primitivos) se puede utilizar como claves.
Un ejemplo: var myMap = new Map(); var keyObj = {}, keyFunc = function () {}, keyString = "a string";
Diferencia del mapa del objeto:- Las teclas de objeto son líneas y símbolos, mientras que cualquier valor puede ser una tecla de mapa, incluidas funciones, objetos y primitivas.
- A diferencia de los objetos, las teclas en el mapa están ordenadas. Por lo tanto, durante la iteración del mapa, las claves se devuelven en orden de inserción.
- Puede obtener fácilmente el número de elementos en un Mapa utilizando la propiedad de tamaño, mientras que el número de elementos en un Objeto solo puede determinarse manualmente.
- El mapa es un objeto iterable y puede iterarse directamente, mientras que el objeto requiere la recepción manual de la lista de claves y su iteración.
- El objeto tiene un prototipo y, por lo tanto, tiene un conjunto estándar de teclas que, si no se toman en cuenta, pueden cruzarse con las teclas. Desde el lanzamiento de ES5, esto se puede cambiar usando map = Object.create (nulo).
- El mapa puede tener un mejor rendimiento en casos de agregar o quitar claves con frecuencia.
Propiedades y métodos:- Map.prototype.size: devuelve el número de pares clave \ valor en un mapa
- Map.prototype.set (clave, valor): agrega el par clave / valor pasado al mapa. Si la clave especificada ya existe, se sobrescribirá con el nuevo valor.
- Map.prototype.get (key): devuelve el valor de la clave pasada. Si no hay clave, entonces indefinido volverá
- Map.prototype.has (key): devuelve verdadero si la clave pasada existe y falso si no
- Map.prototype.delete (clave): elimina el par clave \ valor especificado y devuelve verdadero. Devuelve falso si la clave no existe.
- Map.prototype.clear () - Elimina todos los pares clave \ valor del Mapa
- Map.prototype.keys (): devuelve un iterador de claves en un mapa para cada elemento
- Map.prototype.values (): devuelve un iterador de valores en el mapa para cada elemento
- Map.prototype.entries (): devuelve un iterador de la matriz [clave, valor] en el mapa para cada elemento
Set
Le permite guardar valores únicos de cualquier tipo, tanto primitivos como otros tipos de objetos.
Los objetos de conjunto representan colecciones de valores que puede recorrer en el orden en que se insertan los elementos. El valor de un elemento en Set puede estar presente en una sola instancia, lo que garantiza su unicidad en la colección Set.
Conjunto de propiedades y métodos de instancia
- size: devuelve el número de elementos en el objeto Set.
- add (value): agrega un nuevo elemento con el valor dado al objeto Set. Devuelve un objeto Set.
- clear (): elimina todos los elementos del objeto Set.
- delete (value): elimina el elemento asociado con el valor y devuelve el valor que tenía (value) anteriormente. has (valor) devolverá falso más tarde.
- Entradas () - Devuelve un nuevo objeto Iterator que contiene una matriz de [valor, valor] para cada elemento en el objeto Set en orden de inserción. Esto se almacena de manera similar al objeto Map, por lo que cada entrada tiene el mismo valor para su clave y valor aquí.
- forEach (callbackFn [, thisArg]) - Llama a callbackFn una vez por cada valor presente en el objeto Set, en orden de inserción. Si se especifica thisArg para thisEach, se usará como este valor para cada devolución de llamada.
- has (value): devuelve un valor booleano que confirma si el elemento con el valor dado está presente en el objeto Set o no.
- values () - Devuelve un nuevo objeto Iterator que contiene los valores para cada elemento en el objeto Set en orden de inserción.
Usando el objeto Set var mySet = new Set(); mySet.add(1);
Conjunto de derivación
Clases
Las clases en JavaScript se introdujeron en ECMAScript 2015 y son azúcar sintáctica sobre herencia prototipo en JavaScript. La sintaxis de clase no introduce un nuevo modelo orientado a objetos, pero proporciona una forma más simple e intuitiva de crear objetos y organizar la herencia.
Las clases son en realidad "funciones especiales", así que al igual que define funciones (expresiones de función y declaraciones de función), puede definir clases con: declaraciones de clase y expresiones de clase.
La diferencia entre una declaración de función y una declaración de clase es que una declaración de función se iza, mientras que una declaración de clase no. Por lo tanto, primero debe declarar su clase y solo luego trabajar con ella; de lo contrario, se generará una excepción del tipo ReferenceError.
Declaración de clase
La primera forma de definir una clase es con una declaración de clase.
Para hacer esto, use la palabra clave class y especifique el nombre de la clase (en el ejemplo, "myClass"). class myClass{ constructor(height, width) { this.height = height; this.width = width; } }
La segunda forma de definir una clase es la expresión de clase. Puede crear expresiones con nombre y sin nombre. En el primer caso, el nombre de la expresión de clase está en el ámbito local de la clase y se puede obtener a través de las propiedades de la clase en sí, y no de su instancia.
¡Las expresiones de clase están sujetas a los mismos problemas de elevación que las declaraciones de clase! Los cuerpos de declaración de clase y las expresiones de clase se ejecutan en modo estricto.El modo estricto cambia la sintaxis y el comportamiento del tiempo de ejecución.Para ser más precisos, el modo estricto se caracteriza por lo siguiente:- Convierta errores en excepciones
- cambios que simplifican el cálculo de una variable en ciertos casos de usar su nombre;
- , eval arguments;
- , «» JavaScript;
- .
- .
- , , .
- ( ).
- , , . , .
- . .
- La sintaxis del sistema de números octales está prohibida.
- Se prohíbe establecer propiedades con valores primitivos.
Simplificación del trabajo con variables Elmodo estricto simplifica la comparación del nombre de la variable con el lugar de su definición en el código.- Usar con está prohibido. El problema con with es que en tiempo de ejecución, cualquier nombre dentro del bloque puede referirse a una propiedad del objeto que se está procesando o a una variable en el contexto circundante (o incluso global); es imposible saber esto de antemano. Ya existe una alternativa simple con: asignar el objeto a una variable con un nombre corto y luego acceder a la propiedad deseada como una propiedad de esta variable.
- eval () en modo estricto no agrega nuevas variables al contexto circundante.
- Está prohibido eliminar nombres simples.
Simplificación de eval y argumentos Elmodo estricto reduce el número de rarezas en el comportamiento de los argumentos y eval, los cuales mezclan una cierta cantidad de magia en el código regular. Entonces eval agrega o elimina variables y cambia sus valores, y la variable de argumentos puede sorprender con sus propiedades indexadas, que son referencias (sinónimos) para argumentos de funciones con nombre.- Las palabras clave eval y los argumentos no pueden anularse ni modificarse.
- Los campos del objeto de argumentos no están asociados con los argumentos de la función nombrada, sino que son sus copias duplicadas de los valores.
- La propiedad argumentos.callee no es compatible. En el código regular, la propiedad argumentos.callee se refiere a la función en sí, para la invocación de la cual se creó el objeto de argumentos.
JavaScript "seguro"Algunos sitios web ofrecen a los usuarios la capacidad de escribir JavaScript que se ejecutará en el sitio en nombre de otros usuarios. En los navegadores, JavaScript puede tener acceso a información privada, que es un agujero de seguridad en JavaScript.- El valor pasado a la función ya que esto no se convierte al objeto en modo estricto.
- No es posible "ejecutar" la pila de JavaScript a través de las extensiones básicas de ECMAScript.
- En funciones, la propiedad de argumentos ya no proporciona acceso a las variables creadas dentro de la función.
Puede consultar la especificación ECMAScript 5.1 para obtener más información sobre el modo estricto.Y también documentación de Mozilla.Constructores
El constructor es un método especial usado para crear e inicializar objetos creados usando la clase. class Student { constructor(name) { this.name = name; } } var robert = new Student('Robert'); console.log(robert.name);
Al crear nuevos objetos desde la clase, se iniciará constructor (), que es necesario para inicializar los objetos.Solo puede haber un método en una clase llamada constructor. Si la clase contiene más de un constructor, se generará una excepción SyntaxError.La palabra clave super se puede usar en el constructor para invocar al constructor de la clase padre.Si no definió un método de constructor, se utilizará el constructor predeterminado.Para las clases base, el constructor predeterminado es: constructor() {}
Para las clases derivadas, el constructor predeterminado es: constructor(...args) { super(...args); }
Métodos
Método de sintaxis de declaración: var obj = { property([parameters]) {}, get property() {}, set property(value) {}, * generator() {} };
Abreviatura de métodos generadores var obj = { * g() { var index = 0; while(true) yield index++; } }; var it = obj.g(); console.log(it.next().value);
Todas las definiciones de métodos, excepto los métodos de generador, no pueden ser constructores y arrojarán un TypeError si intentas instanciarlos.Nombres de propiedades calculadas var obj = { ["foo" + 2](){ return 2; } console.log(obj.foo2());
La palabra clave static define métodos estáticos para una clase. Los métodos estáticos se invocan sin crear instancias de su clase, y no se pueden invocar en instancias de la clase.Sintaxis de getters y setters class Student { constructor(name) { this.name = name; } get Name() { return this.name; } set Name(newName) { if(typeof(newName) != "string") throw new Error("Name is not a string!"); else this.name = newName;
- setter: necesario para la validación de parámetros escritos (como en el ejemplo anterior)
- getter: necesario para obtener propiedades (aunque se pueden obtener directamente). No puede tener argumentos
No hay una encapsulación integrada en ES6, pero puede organizarla usted mismo. Por ejemplo, así:
var Student = (function () { let privateProps = new WeakMap(); class Person { constructor(name, Age) { this.name = name;
Herencia
La palabra clave extendidos se utiliza en declaraciones de clase y expresiones de clase para crear una clase que es hija de otra clase. class Person { constructor (age) { this.age = age; } sayAge () { return this.age; } } class Student extends Person { constructor (name, age) { super(age); this.name = name; } sayFull () { return `Hello my name is ${this.name} and I'm ${super.sayAge()} years old`; } } var robert = new Student("Robert", 19); console.log(robert.sayFull());
En el constructor, la palabra clave super () se usa como una función que llama al constructor padre. Debe llamarse antes de la primera llamada a la palabra clave this en el cuerpo del constructor. La palabra clave super también se puede utilizar para llamar a funciones del objeto padre.Cuando anula los métodos de la clase principal en la clase secundaria, los métodos de la clase secundaria se invocarán de manera predeterminada, pero puede llamar explícitamente a los métodos de la clase primaria mediante la función super (). class obj { constructor(name){ this.name = name; } displayName(){ return this.name.length; } } undefined class obj_2 extends obj { constructor(name) { super(name); } displayName() {
Extender objetos en línea con extend.Este ejemplo extiende un objeto Date en línea. class myDate extends Date { constructor() { super(); } getFormattedDate() { var months = [ 'Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec' ]; return this.getDate() + '-' + months[this.getMonth()] + '-' + this.getFullYear(); } }
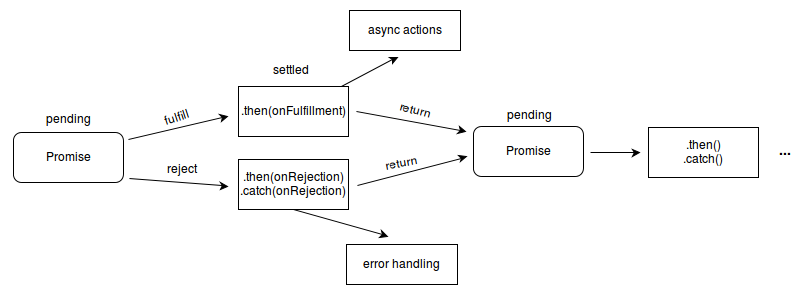
Promesa
El objeto Promise se usa para cálculos diferidos y asincrónicos.La promesa puede ser en tres estados:- pendiente: estado inicial, no completado y no rechazado.
- (fulfilled): .
- (rejected): .
(pending), (fulfilled), (), (rejected), . , then. ( , , .. « », , , DOM.)
Promise.prototype.then() Promise.prototype.catch() , , .
 (promise)Se crea un objeto Promise utilizando la nueva palabra clave y su constructor. El constructor Promise toma un argumento llamado función ejecutora como argumento. Esta función debe aceptar dos funciones de devolución de llamada como parámetros. El primero (resolver) se llama cuando la operación asincrónica se completa con éxito y devuelve el resultado de su ejecución como un valor. La segunda devolución de llamada (rechazo) se llama cuando falla la operación y devuelve un valor que indica el motivo del error, a menudo un objeto de error.
(promise)Se crea un objeto Promise utilizando la nueva palabra clave y su constructor. El constructor Promise toma un argumento llamado función ejecutora como argumento. Esta función debe aceptar dos funciones de devolución de llamada como parámetros. El primero (resolver) se llama cuando la operación asincrónica se completa con éxito y devuelve el resultado de su ejecución como un valor. La segunda devolución de llamada (rechazo) se llama cuando falla la operación y devuelve un valor que indica el motivo del error, a menudo un objeto de error. const myPromise = new Promise((resolve, reject) => {
Un objeto de función con dos argumentos, resolver y rechazar, hace que la promesa tenga éxito; el segundo la rechaza.Para proporcionar la función con la funcionalidad de promesa, solo necesita devolver el objeto Promesa en ella. function myAsyncFunction(url) { return new Promise((resolve, reject) => { const xhr = new XMLHttpRequest(); xhr.open("GET", url); xhr.onload = () => resolve(xhr.responseText); xhr.onerror = () => reject(xhr.statusText); xhr.send(); }); }
Utilizando. luego se adjuntan controladores de ejecución y rechazo.Métodos- Promise.all (iterable): espera a que se ejecuten o rechacen todas las promesas para cualquiera de ellas. Devuelve una promesa que se ejecutará después de que todas las promesas se ejecuten en iterable. En el caso de que alguna de las promesas sea rechazada, Promise.all también será rechazada.
- Promise.allSettled (iterable): espera la finalización de todas las promesas recibidas (ejecución y rechazo). Devuelve una promesa que se ejecuta cuando se completan todas las promesas recibidas (ejecutadas o rechazadas), que contiene una matriz de los resultados de la ejecución de las promesas recibidas.
- Promise.race (iterable): espera la ejecución o el rechazo de cualquiera de las promesas recibidas. Devuelve una promesa que se ejecutará o rechazará con el resultado de la ejecución de la primera promesa ejecutada o rechazada de .iterable.
- Promise.reject (reason): devuelve una promesa rechazada debido a la razón.
- Promise.resolve (value): devuelve la promesa ejecutada con el valor del resultado.
Prototipo de promesa- catch (onRejected): agrega una función de devolución de llamada para manejar el rechazo de una promesa, que devuelve una nueva promesa hecha con el valor pasado si se llama, o el valor de resolución original si se hizo la promesa.
- luego (onFulfilled, onRejected): agrega un cumplimiento de promesa y un controlador de rechazo, y devuelve una nueva promesa ejecutada con el valor del controlador llamado o el valor original si la promesa no se procesó (es decir, si el controlador onFulfilled o onRejected correspondiente no es una función).
Crear una solicitud http asíncrona: const URL = "https://getfestivo.com/v1/holidays?api_key=f8f42551-eb66-49d2-bcba-b8e42727ddfb&country=US&year=2019";
Puede obtener más ejemplos e información sobre promesas en la documentación oficial , así como en la documentación de Mozilla .Iteradores
Procesar cada elemento de una colección es una operación muy común. JavaScript proporciona varias formas de iterar sobre una colección, desde un simple bucle for hasta map (), filter () y comprensiones de matriz. Los iteradores y generadores implementan el concepto de enumeración directamente en el núcleo del lenguaje y proporcionan un mecanismo para establecer el comportamiento para ... de los bucles.Un objeto es un iterador si puede acceder a los elementos de la colección de uno en uno, mientras rastrea su posición actual dentro de esta secuencia. En JavaScript, un iterador es un objeto que proporciona un método next () que devuelve el siguiente elemento de una secuencia. Este método devuelve un objeto con dos propiedades: hecho y valor.Una vez creado, el objeto iterador se puede usar explícitamente llamando al método next ().Iterable: este es un objeto cuyo contenido se puede iterar.El objeto iterable difiere del no iterable en que tiene un método especial que devuelve un objeto para acceder al cual se usa un símbolo especial: Symbol.iterator Iterable { [Symbol.iterator]() }
El objeto que devuelve el método se llama formalmente un iterador.El iterador solo tiene un método next () Iterator { next(); }
Que devuelve un objeto (llamémoslo itreratorResult) con dos propiedades hechas y valor IteratorResult { done, value }
hecho indica si todavía hay un valor en la secuencia que se está buscando, y el valor contiene el siguiente elemento de la secuencia.Después de la inicialización, se puede llamar al método next () para acceder a los pares clave-valor en el objeto uno por uno.Un objeto es iterable si define un método para enumerar valores, es decir, por ejemplo, cómo se enumeran los valores en la construcción for..of. Algunos tipos integrados, como Array o Map, son iterables de forma predeterminada, mientras que otros tipos, como Object, no lo son.Para ser iterable, un objeto debe implementar el método iterador, lo que significa que (o uno de los objetos en la cadena del prototipo) debe tener una propiedad llamada Symbol.iterator.Así es como se ve el iterador estándar: function makeIterator(array){ var nextIndex = 0; return { next: function(){ return nextIndex < array.length ? { value: array[nextIndex++], done: false } : { done: true }; } } }
Generadores
Los generadores son un tipo especial de función que funciona como una fábrica de iteradores. Una función se convierte en un generador si contiene una o más declaraciones de rendimiento y utiliza la sintaxis de la función *.Los generadores son un nuevo tipo de función que puede pausar su ejecución y devolver un resultado intermedio y reanudar la ejecución más tarde.Veamos una función regular que hace algunas matemáticas y devuelve un resultado: function myFunction (a) { a = a*2; a = a - 1; return a; } console.log(myFunction(5));
Ahora eche un vistazo a una función generadora similar: function* generator(a) { a = a*2; yield a; a = a - 1; yield a; } var it = generator(5); console.log(it.next().value);
Como se indicó anteriormente, los generadores pueden pausar su ejecución y devolver un resultado intermedio. Este ejemplo muestra que en el momento de la primera llamada, la función como si suspende su ejecución en el primer punto de corte produce y devuelve el resultado de la primera expresión. En la segunda llamada, la función continúa desde el punto de interrupción anterior y se mueve a la siguiente, devolviendo el resultado de la siguiente expresión.Los generadores de funciones proporcionan una herramienta poderosa para escribir funciones secuenciales complejas.Los generadores calculan los resultados de sus expresiones de rendimiento bajo demanda, lo que les permite trabajar eficientemente con secuencias con alta complejidad computacional, o incluso secuencias infinitas.El método next () también toma un valor que puede usarse para cambiar el estado interno del generador. El valor pasado a next () se considerará como el resultado de la última expresión de rendimiento que detuvo el generador.Puede forzar al generador a lanzar una excepción llamando a su método throw () y pasando el valor de la excepción que debe lanzarse como parámetro. Esta excepción se lanzará desde el contexto de pausa actual del generador como si la declaración de rendimiento en pausa actual fuera una declaración de lanzamiento.Si la declaración de rendimiento no se produce durante el manejo de la excepción lanzada, la excepción se pasa arriba a través de la llamada throw (), y el resultado de las llamadas posteriores a next () será la propiedad done igual a true.Los generadores tienen un método de retorno (valor) que devuelve el valor dado y detiene el generador.Símbolo
Symbol es un tipo de datos primitivo cuyas instancias son únicas e inmutables.En el tiempo de ejecución de JavaScript, se crea un valor de "símbolo" llamando a la función Symbol (), que crea dinámicamente un valor anónimo y único. El único uso razonable es guardar el carácter y luego usar el valor almacenado para crear la propiedad del objeto.Cuando se utiliza un carácter como identificador en una asignación de propiedad, la propiedad (por ejemplo, un carácter) es anónima; y tampoco contable. Como la propiedad no es computable, no se mostrará en el bucle "for (... in ...)", y dado que la propiedad es anónima, no se mostrará en la matriz de resultados "Object.getOwnPropertyNames ()". El acceso a esta propiedad se puede obtener utilizando el valor inicial del símbolo que lo creó o iterando a través de la matriz de resultados "Object.getOwnPropertySymbols ()".Para que pueda crear una propiedad de personaje: var user = { name: "Alex", [Symbol("password")]: "12hsK3I" }
Para obtener una matriz de objetos de caracteres, use la propiedad Object.getOwnPropertySymbols (obj);Para acceder a cualquier parte de su código, use los métodos Symbol.for () y Symbol.keyFor ().Para obtener más información sobre el tipo de datos Sumbol, consulte la documentación oficial y también la documentación de Mozilla.