Anteriormente, hicieron una xib separada para admitir el iPad. Para unificar el diseño, en 2014 Apple presentó el diseño automático y las clases de tamaño, y para la navegación adaptativa UISplitViewController .

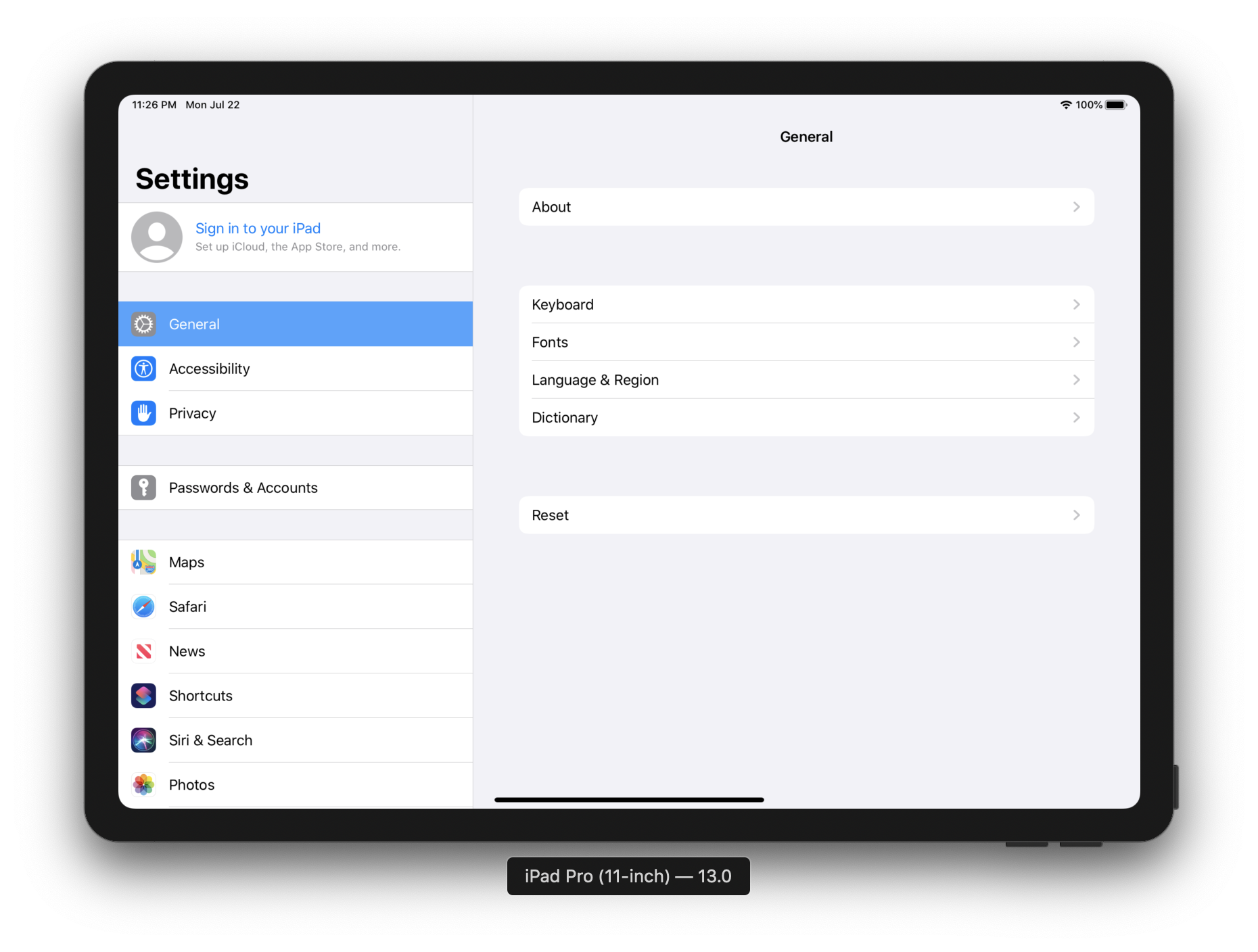
Un controlador dividido es un contenedor que coloca dos controladores uno al lado del otro. A la izquierda habrá un controlador de navegación (no se trata del Controlador de navegación), a la derecha correspondiente a la elección en la navegación. En resumen, como en Configuración.
Veamos cómo configurar UISplitViewController y su comportamiento en las pantallas.
Definiendo controladores
Denote los controladores izquierdo (navegación) y derecho. Para ambos, configure el encabezado:
class MasterController: UITableViewController { override func viewDidLoad() { super.viewDidLoad() self.navigationItem.title = "Master" self.navigationController?.navigationBar.prefersLargeTitles = true } } class DetailController: UIViewController { override func viewDidLoad() { super.viewDidLoad() self.navigationItem.title = "Detail" self.navigationController?.navigationBar.prefersLargeTitles = true } }
Un controlador dividido es un contenedor para dos controladores. Como escribí antes del kat, a la izquierda está el controlador principal de navegación, a la derecha correspondiente a la elección en la navegación, o detallado (controlador detallado). Recuerde Maestro y Detalle, las palabras se encontrarán en la documentación y protocolos.
Agregar división
Vayamos a AppDelegate, en el método didFinishLaunchingWithOptions cree una nueva ventana, inicialice el controlador Split y otros dos, configúrelo en Split:
let masterController = MasterController() let masterNavigationController = UINavigationController(rootViewController: masterController) let detailController = DetailController() let detailNavigationController = UINavigationController(rootViewController: detailController) let splitViewController = UISplitViewController() splitViewController.viewControllers = [masterNavigationController, detailNavigationController] self.window = UIWindow(frame: UIScreen.main.bounds) self.window!.rootViewController = splitViewController self.window!.makeKeyAndVisible()
Ejecuta el simulador. Orientaciones de retrato y paisaje respectivamente:

En la orientación del puerto, el controlador maestro no está visible. Desliza hacia la izquierda para que aparezca. Se configura utilizando modos, los analizaremos más a fondo.
La navegación
Agregue celdas al controlador maestro. Permítame recordarle que un controlador Master es una tabla envuelta en un UINavigationController.
Sabes cómo agregar celdas, no necesitas mirar el código class MasterController: UITableViewController { override func viewDidLoad() { self.tableView = UITableView(frame: .zero, style: .insetGrouped) super.viewDidLoad() self.tableView.register(UITableViewCell.self, forCellReuseIdentifier: "id") self.navigationItem.title = "Master" self.navigationController?.navigationBar.prefersLargeTitles = true } override func numberOfSections(in tableView: UITableView) -> Int { return 2 } override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return 4 } override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCell(withIdentifier: "id")! cell.textLabel?.text = "\(indexPath)" return cell } }
Y si no sabes cómo, entonces aquí .
En iOS 13, apareció un nuevo estilo de tabla .insetGrouped , lo instalé. El estilo está disponible a partir de Xcode 11.
Ejecute el proyecto:

Al hacer clic en la celda, mostraremos un controlador detallado. Cómo los "controladores detallados" cortaron el rumor , espero que en los comentarios me digan mejor la traducción. El código se ve así:
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { let controller = DetailController() controller.navigationTitle = "\(indexPath)" self.showDetailViewController(UINavigationController(rootViewController: controller), sender: nil) }
¿Recuerda nombrar controladores maestros / detallados? Aquí hay un ejemplo del uso de Detail en el método showDetailViewController .
Atento notará que el controlador no tiene título de navegación . Actualice la clase del controlador Detail:
class DetailController: UIViewController { var navigationTitle: String = "Detail" override func viewDidLoad() { super.viewDidLoad() self.navigationItem.title = navigationTitle self.view.backgroundColor = .white } }
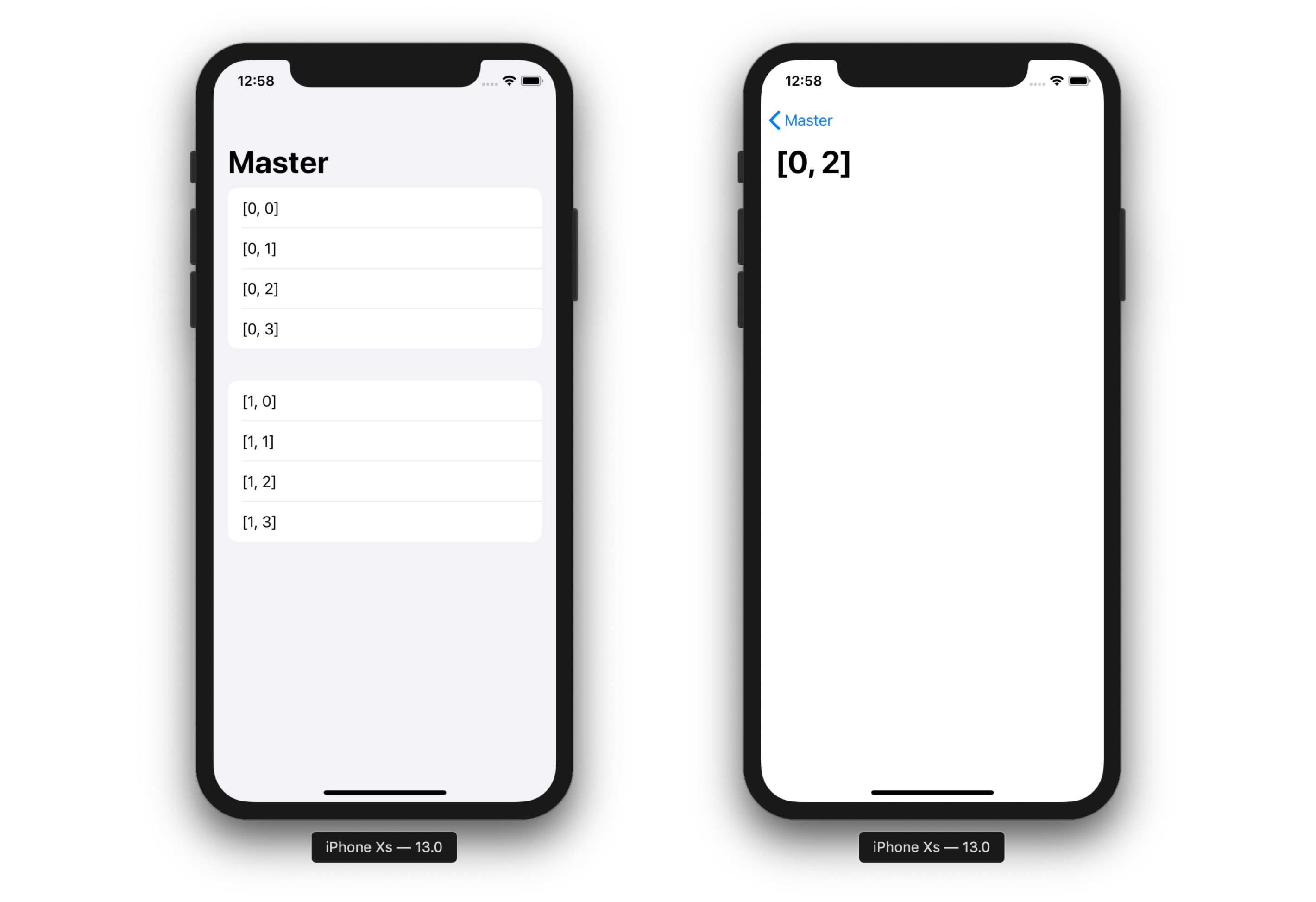
Ejecute el proyecto y haga clic en la celda:

IPhones
La navegación es adaptativa, lo que significa que todo está listo. Pues casi. Seleccione un iPhone y ejecute:

Funciona como un controlador de navegación normal. Es universalidad Adaptabilidad: según el espacio libre, el controlador Split coloca los controladores principales y detallados.
No es el controlador Master, pero Detail fue el primero en abrir en el iPhone. El delegado UISplitViewControllerDelegate configura la transición de mostrar dos controladores a una situación similar. El valor de retorno determina si se debe mostrar el controlador maestro o Detalle:
extension AppDelegate: UISplitViewControllerDelegate { func splitViewController(_ splitViewController: UISplitViewController, collapseSecondary secondaryViewController: UIViewController, onto primaryViewController: UIViewController) -> Bool { return true } }
Este método no siempre tiene que devolver verdadero. Ejemplo: al cambiar la orientación a un controlador Detail compacto y ya abierto, es posible que deba dejar Detail en la pantalla. Planifica este comportamiento.

Paisaje para iPhone
La orientación horizontal para iPhone funciona sin Split por defecto. Esto se corrige mediante el modo de visualización para el controlador Split:
splitViewController.preferredDisplayMode = UISplitViewController.DisplayMode.allVisible
Establecemos el modo de visualización preferido, es decir, mostrar el par Maestro-Detalle siempre que sea posible. La capacidad determina la API, es imposible de configurar.
En orientación vertical seguirá siendo la misma. Pero en el paisaje (solo para Xs Max y 8+):
Si las condiciones para el controlador Split cambian en el SDK, su proyecto las implementará por defecto.
Dimensiones
Se puede personalizar Esto se hace por la relación de aspecto:
splitViewController.preferredPrimaryColumnWidthFraction = 0.5 splitViewController.maximumPrimaryColumnWidth = 2000
Master y Detail serán del mismo tamaño. Asegúrese de establecer maximumPrimaryColumnWidth . Opcionalmente, puede establecer el ancho mínimo. No agregaré una captura de pantalla, y hay tantos ipads para el tutorial)
Maestro oculto
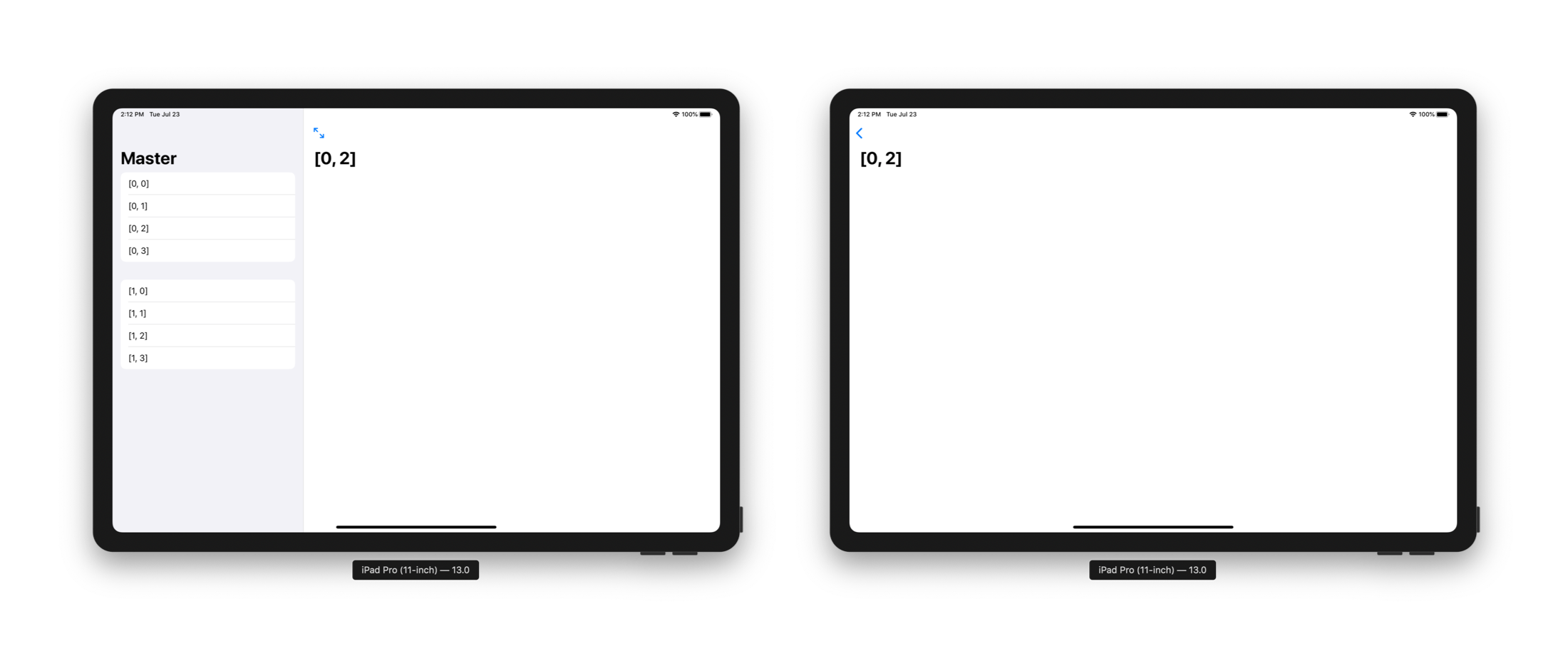
Agregue un botón que abra Detalles en pantalla completa. El controlador dividido debe estar en modo .todos visibles . Pegue el código para el controlador Detail en viewDidLoad :
if let splitController = self.splitViewController{ if let navController = splitController.viewControllers.last as? UINavigationController { navController.topViewController?.navigationItem.leftBarButtonItem = splitController.displayModeButtonItem } }
Es difícil describir el comportamiento, y el gif es del tamaño de un presupuesto de Moscú. Por lo tanto, una captura de pantalla:

O tengo un video en Twitter .
Pautas
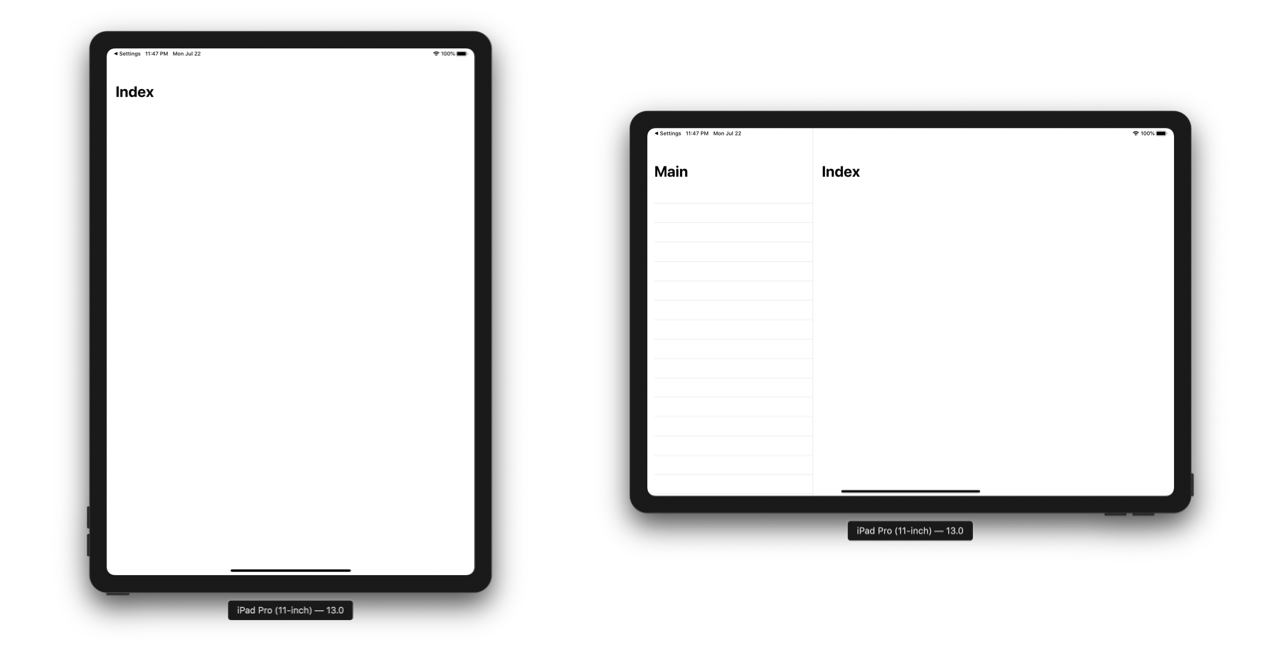
AutoLayout coloca los elementos, el controlador Split determina la navegación. Apple recomienda encarecidamente utilizar un controlador maestro estático . En aras del experimento, hice un controlador de navegación a la izquierda, al hacer clic en una celda empujé los controladores (en lugar de actualizar el controlador de detalles). Se ve raro
En general, restrinja la navegación a un lado de una vista dividida. Colocar la navegación en ambos paneles de una vista dividida hace que sea difícil para las personas mantenerse orientadas y discernir la relación entre los dos paneles.
Resalte la selección activa en el controlador maestro. Aunque el contenido del controlador Detail puede variar, siempre debe coincidir con la selección en el Master. Esto ayudará a las personas a controlar la relación entre los controladores. Para controlar a los controladores, un juego de palabras de algún tipo.
No es necesario usar Split en todas partes. Pero si su aplicación tiene una navegación sólida y el controlador raíz es Tab o Navigation, es muy probable que Split sea útil. Si tiene una aplicación de traducción de pantalla única, no necesita Split.
Para los buscadores
Enlace a la documentación , enlace a las pautas .
Si prefieres ver el video, mira el tutorial: