Hoy quiero hablar sobre JsonDiscovery , una extensión del navegador para ver JSON. Quizás dirás: "¡tenemos tantas extensiones similares!" Sí, está completo, pero las características de JsonDiscovery lo distinguen de los demás y lo hacen realmente poderoso.
Echemos un vistazo más de cerca ...

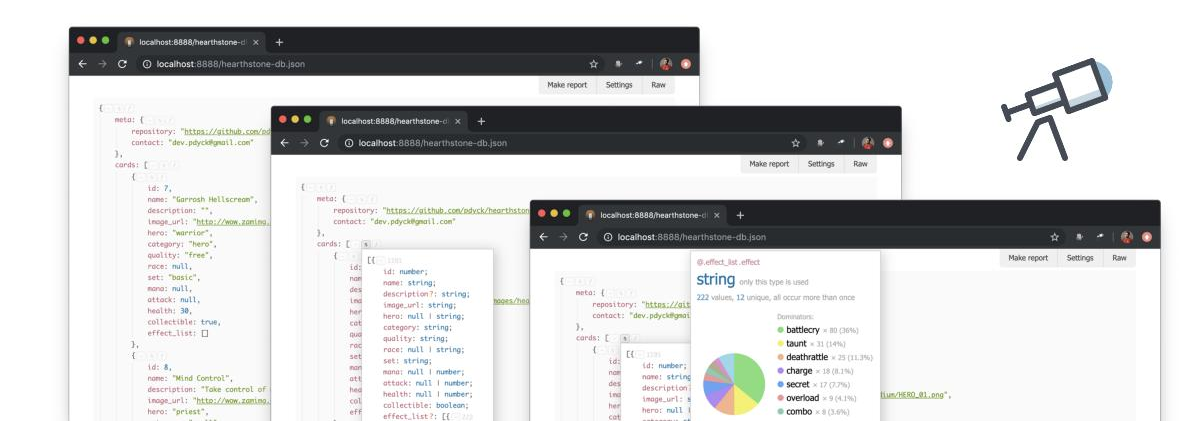
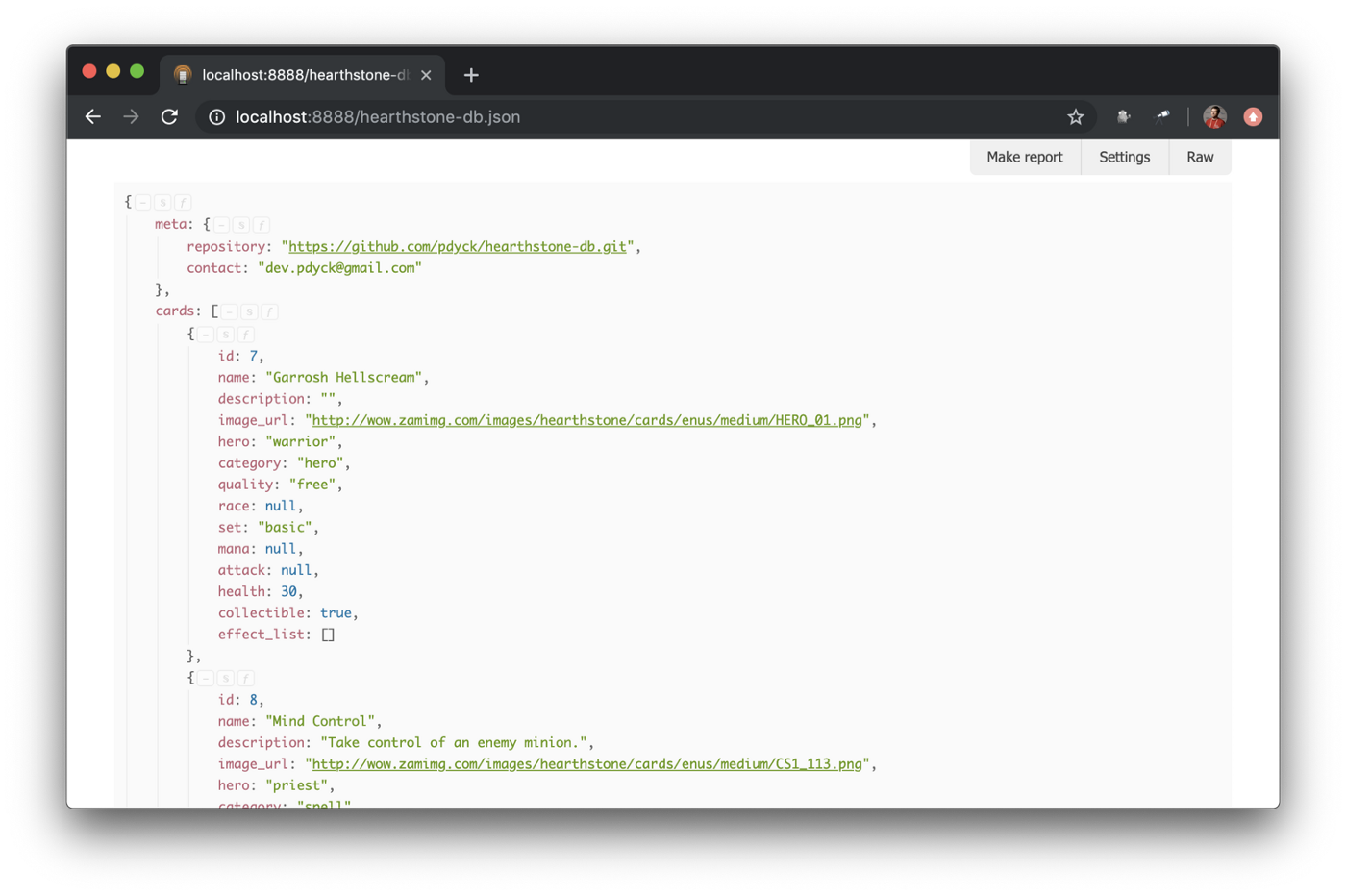
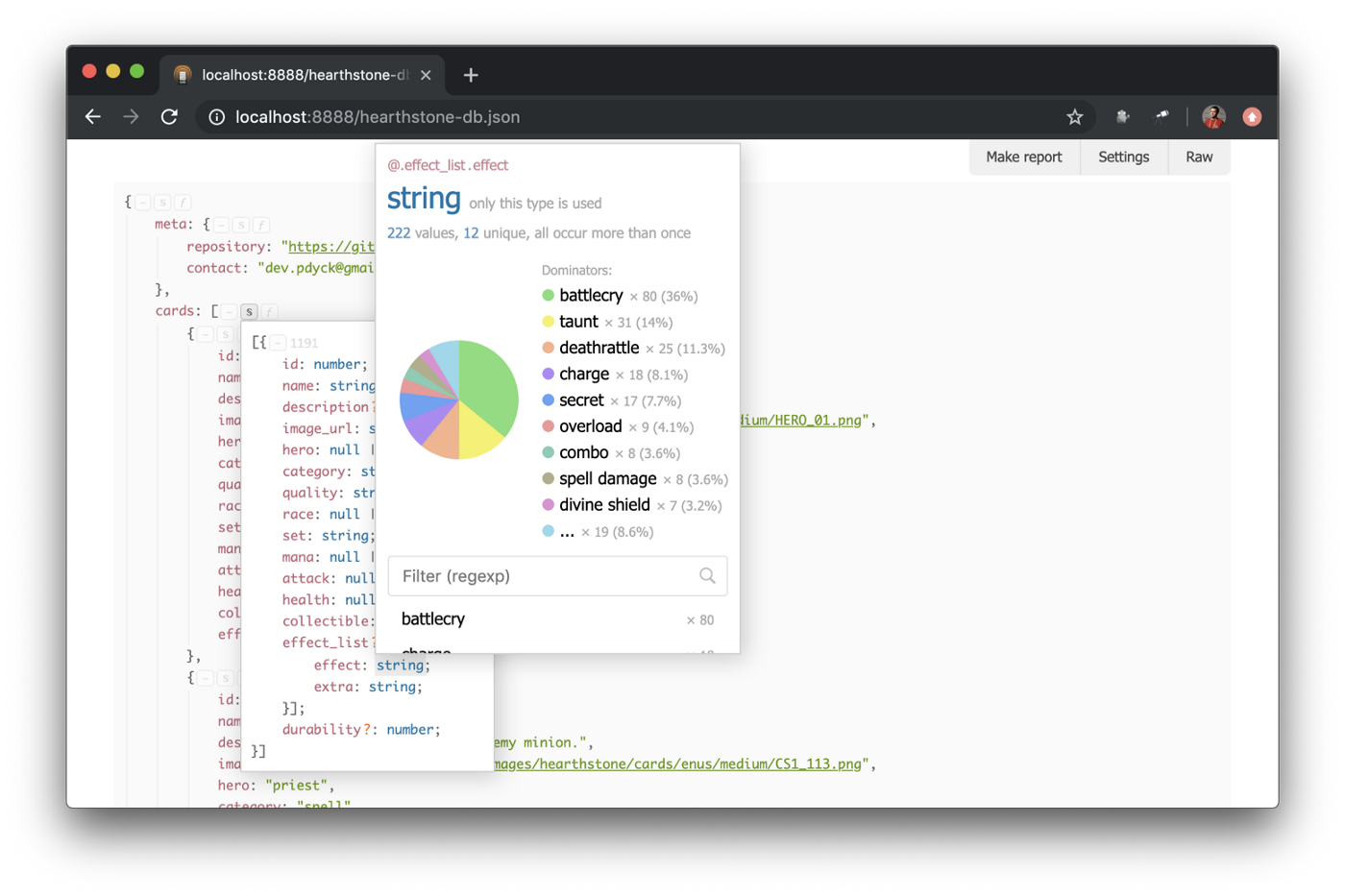
Para las demostraciones, utilicé el archivo JSON para la colección de todas las tarjetas del proyecto Hearthstone-DB (gracias a Olga Kobets por la idea). Y así es como se ve si lo abre en un navegador con JsonDiscovery instalado:

A primera vista, este es solo otro pincel JSON. Esto se debe a que la mayoría de las características no están en la superficie, para no distraerlo de su JSON. Vamos a revelarlos:
- Copie fácilmente fragmentos JSON al portapapeles
- Firma de estructura JSON
- Transformando JSON con una solicitud
- Consejos para escribir una solicitud JSON
- Configuración de visualización de datos desde JSON
- Compartir "informes" en el enlace
Consideramos cada artículo con más detalle.
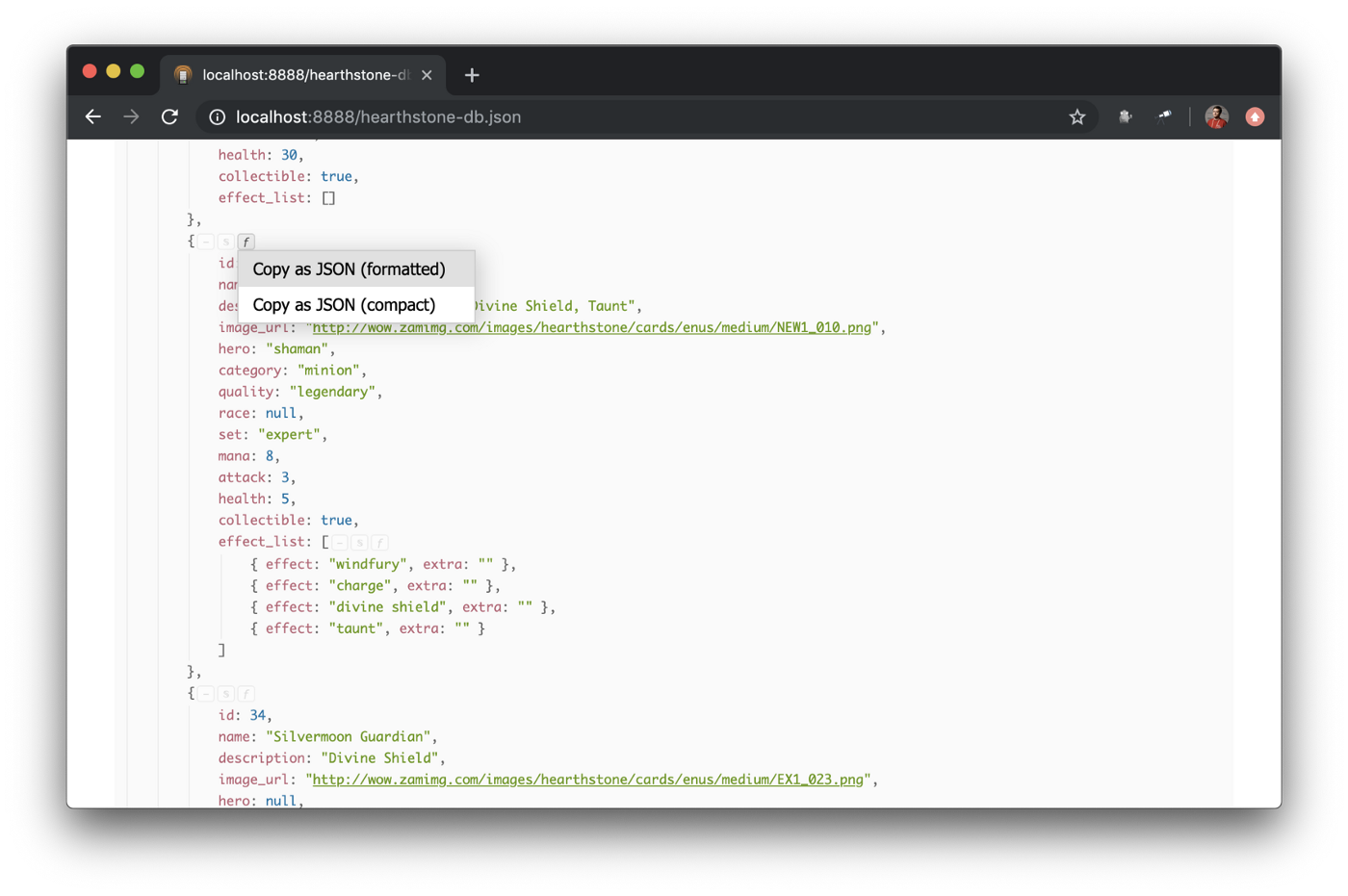
Copie fácilmente fragmentos JSON al portapapeles
Sucede que necesita copiar un fragmento de JSON, es decir, algún objeto anidado o matriz. Con JsonDiscovery, esta es una tarea simple, ya que cada objeto desplegado y matriz tiene botones de acción. Uno de ellos es el botón "ƒ", al hacer clic en el cual puede copiar JSON en forma compacta o formateada:

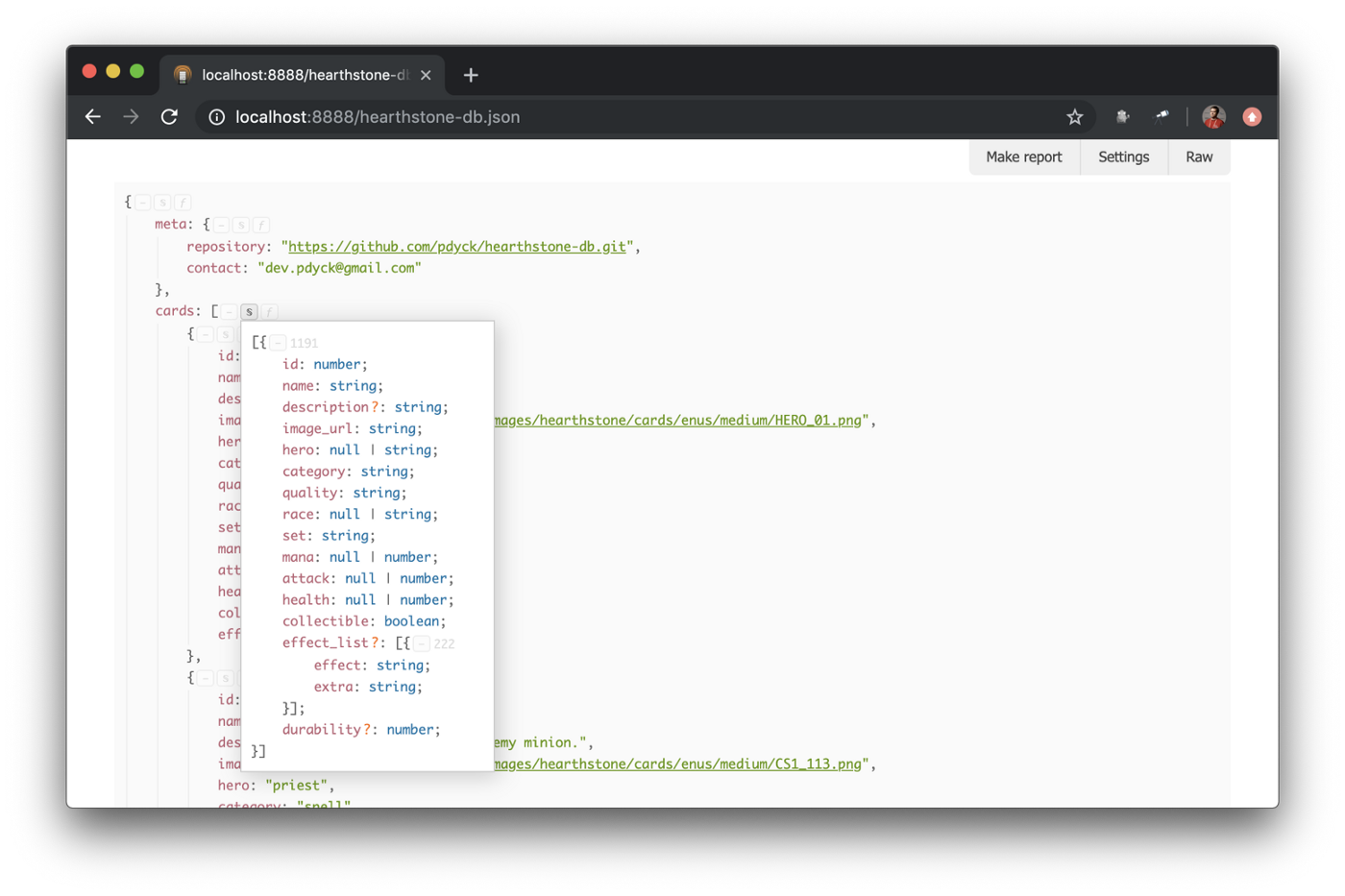
Firma de estructura JSON
Cuando estudia datos, es útil tener una idea de su estructura. Simplemente apunte al botón "S" en el panel de acción en el objeto expandido o matriz y verá la firma de la estructura del subárbol, algo así se ve en TypeScript:

También puede apuntar a una propiedad o tipo de valor en la firma de la estructura para obtener algunos detalles, por ejemplo, sobre qué valores se usaron para el campo:

Solicitudes JSON
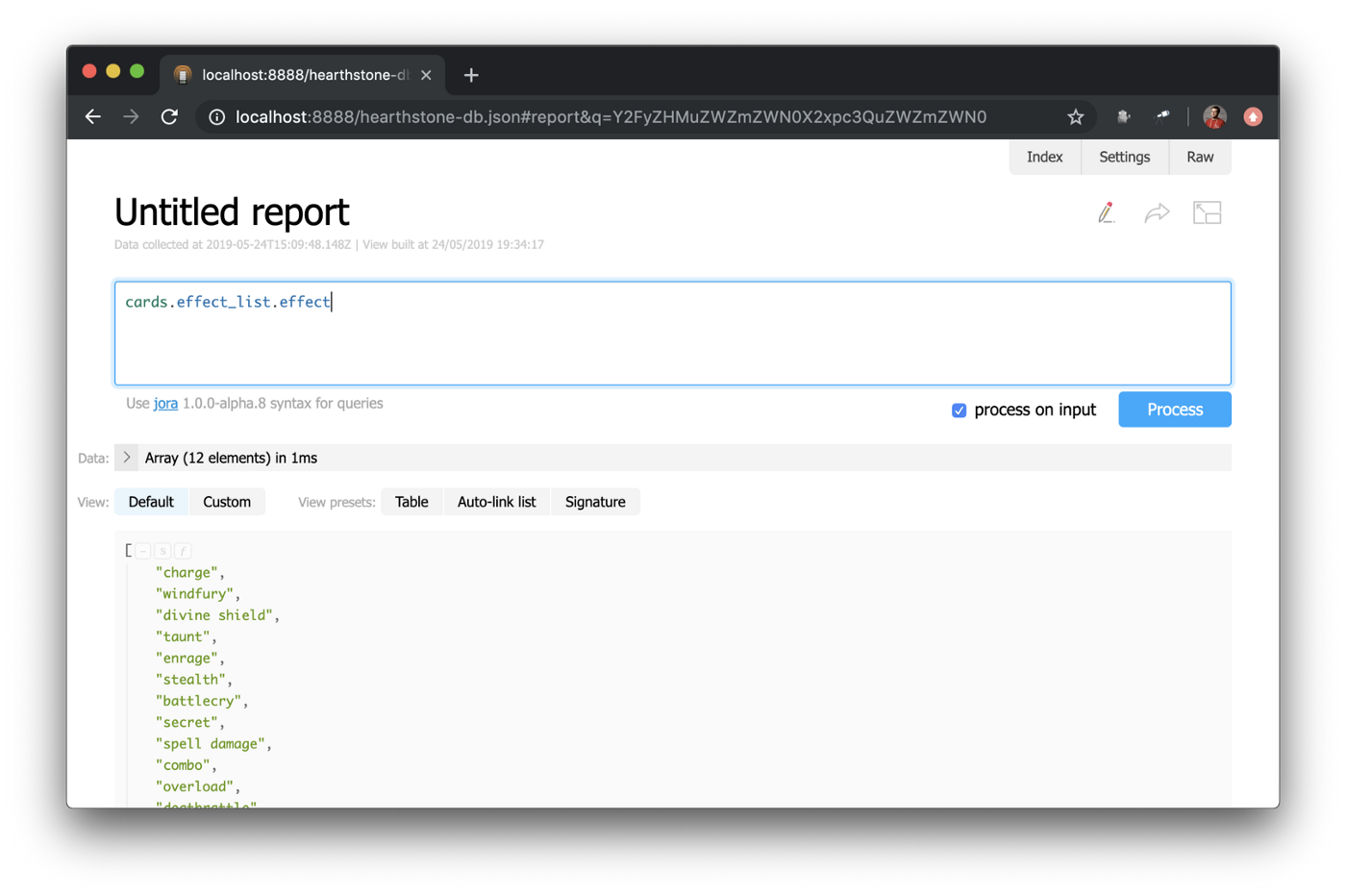
Al hacer clic en el botón "Hacer informe", se accede a una página donde puede realizar solicitudes a su JSON y / o configurar su visualización:

Para consultas, se utiliza el lenguaje Jora . Se basa en parte en la sintaxis de JavaScript 2015+, pero en mayor medida, pretende ser compacto y expresar más (como parte de la tarea de consultar datos).
Por lo general, solo necesita seleccionar un subconjunto de datos utilizando alguna ruta como foo.bar.baz . Si la clave tiene caracteres prohibidos, simplemente use [] (corchetes), es decir, foo['a key with whitespaces'] . Todo es igual que en JavaScript, excepto que no tiene que preocuparse si hay una forma o no:

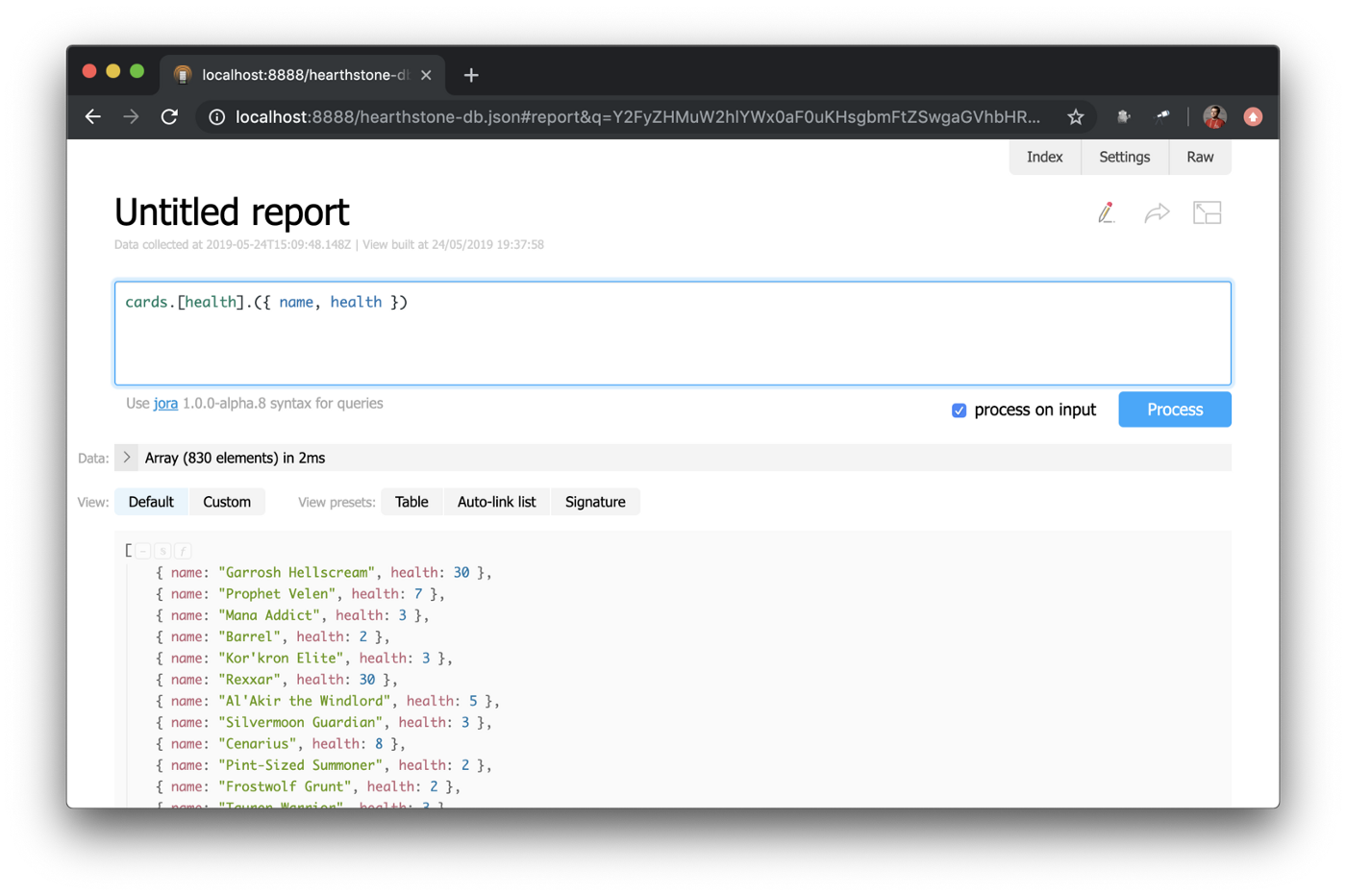
A menudo es necesario usar filtros o mapeos. Jora proporciona .[] Para el filtrado y .() Para el mapeo:

El ejemplo en la captura de pantalla anterior ( cards.[health].({ name, health }) ) se puede escribir en JavaScript de esta manera:
cards.filter($ => $.health).map($ => ({ name: $.name, health: $.health }))
Lo cual es mucho más detallado, ¿no?
Puede encontrar más información sobre Jora y su sintaxis en su repositorio github. (Por cierto, también tiene una CLI y un sandbox )
Consejos para escribir una solicitud JSON
Esta característica no se puede describir correctamente. Tienes que probarlo tú mismo. Al menos una vez:
Configuración de visualización de datos
Cuando haya seleccionado los datos necesarios de JSON, puede configurar su visualización. Por ejemplo, muéstrelos en una tabla o lista, así:
Desafortunadamente, por el momento no hay suficiente documentación sobre cómo describir la asignación (todo lo que se puede encontrar se puede encontrar en el repositorio discovery.js ). Pero creo que se solucionará en el futuro cercano.
Compartir "informes" en el enlace
Estas fueron las características más impresionantes de JsonDiscovery, pero hay muchas más pequeñas, porque la extensión y los proyectos subyacentes se crean con atención al detalle. ¡Y puedo decir con confianza que todo esto cambia la experiencia con JSON en el navegador!
JsonDiscovery está disponible como una extensión para Chrome y Firefox , y está siendo desarrollado por exdis como un proyecto de código abierto. La extensión se basa en el proyecto Discovery.js , que aún se encuentra en una etapa temprana de desarrollo, pero que ya es útil para proyectos como JsonDiscovery. Por lo tanto, se esperan más mejoras y características en el futuro. Sigue los anuncios!