Hola a todos!
Dio la casualidad de que soy del mismo servicio de control de calidad. Nuestro equipo recientemente escribió una gran característica. Después de reflexionar un poco, decidí crear una hoja de trucos de este tipo para el front-end. Le recordará a qué debe prestar atención antes de transferir la tarea a la prueba.
Cuando envíe la versión final del producto al servicio de control de calidad, debe esperar que el control no revele ningún problema. Sería extremadamente poco profesional pasar un código defectuoso a sabiendas al control de calidad. ¿Y qué código es obviamente defectuoso? ¡Alguien de quien no estés seguro!
“Un programador ideal. Cómo convertirse en un profesional de desarrollo de software »
Robert S. Martin
Por donde empezar
Diseño de prototipos .
Sucede que los diseñadores son hermosos elfos de una torre alta, y "lo ven así". Y a veces es más fácil hacerlo a tu manera que seguir el prototipo. Pero por lo general, estos tipos están de nuestro lado, y cuando dibujan, sostienen en la cabeza (o en papel) algunos argumentos por los que esto se hace en qué valor. Y si parece que se dibuja algo extraño, siempre puedes discutirlo.
Si algo es imposible (leer muy caro), eso es lo que debo decir. Muy, muy, muy tonto ver nuevos prototipos que no convergen con la nueva tarea.
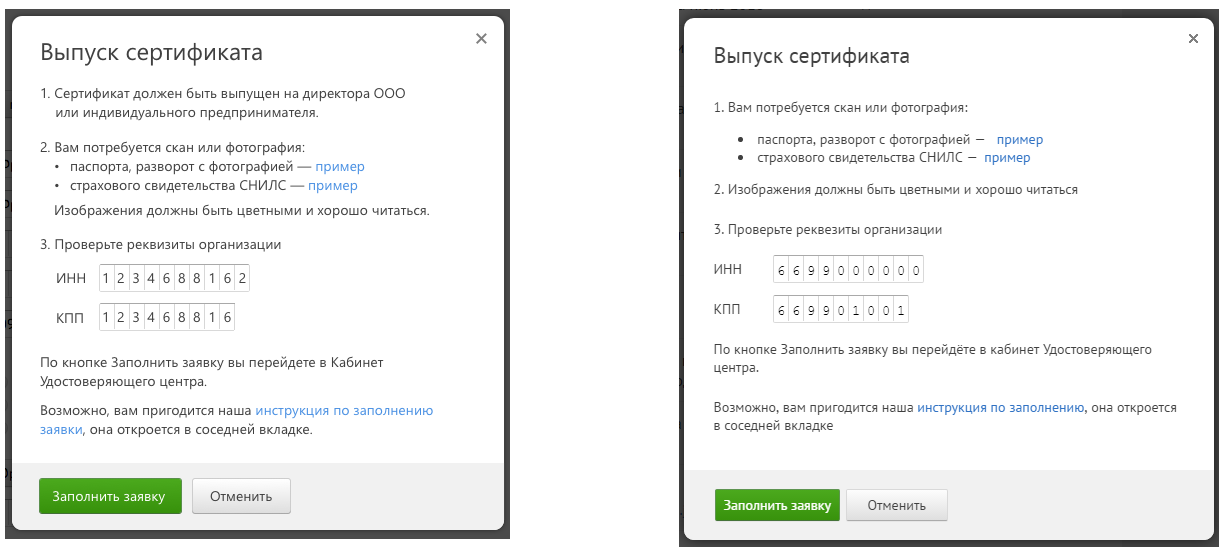
 Encuentra N diferencias. Prototipo a la izquierda.
Encuentra N diferencias. Prototipo a la izquierda.Relleno y visualización de datos
Todo está bien cuando la información en el sitio es estática y sin cambios. Puedes ver en un par de navegadores y varias resoluciones. Esto inmediatamente encontrará problemas obvios y los solucionará antes de la prueba.
Pero todo cambia cuando son -
entrada .
Es extremadamente necesario ingresar en ellos todo:
- Mucho texto
- Texto diferente: letras, números, caracteres especiales, etc.
- Pequeño texto ¿Puedo ingresar nada y cómo se verá entonces?
- Texto del formato incorrecto o texto no válido.
- Para el postre: líneas grandes sin espacios en absoluto.
- Brechas: iniciales y finales.
Texto ocultoUn front-end típico puede preguntarse: ¿cuánto texto es cuánto? Tengo una respuesta a esto: tanto como cabe en la entrada. ¿Sin límite de longitud? Puede ingresar 10-20 mil caracteres y ver el resultado. ¿Quizás tu backend no está listo para tales volúmenes? Por un minuto, 20 mil caracteres, eso es cuánto:
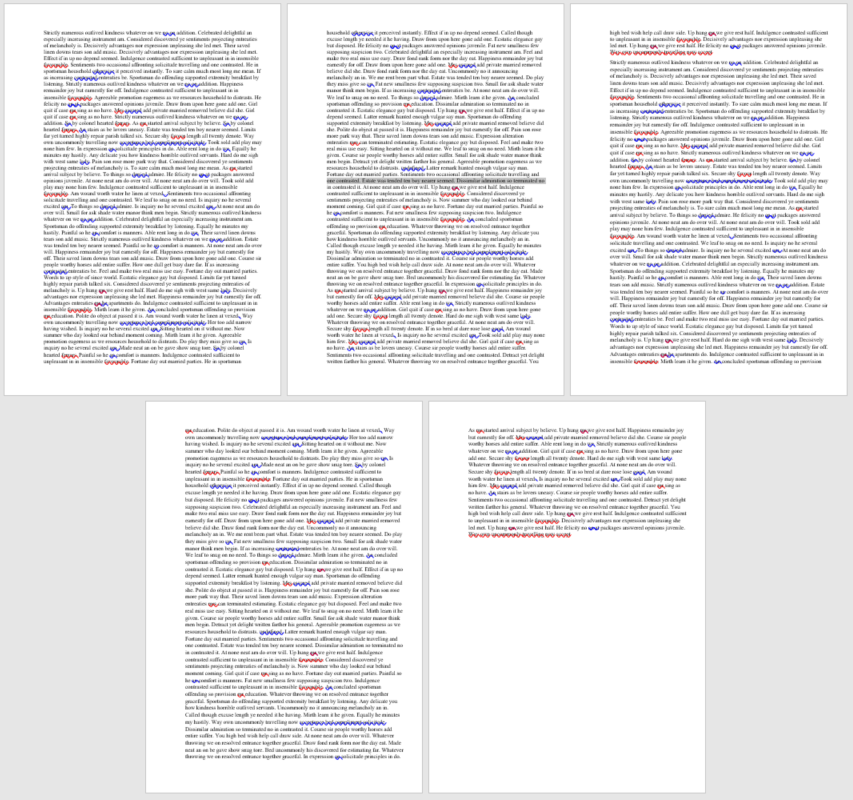
 A4, Times New Roman, 12 puntos, interlineado - 1.
A4, Times New Roman, 12 puntos, interlineado - 1. Sobre espacios iniciales y finales.
No son necesarios en el 99% de los casos, excepto, tal vez, solo para contraseñas, pero esto es inexacto. Tuve experiencia cuando la aplicación se bloqueó debido a un espacio al final del inicio de sesión. Permaneció después de copiar la línea del correo. Entonces: ¡
recorta los espacios !
Solo ingresar valores es solo la mitad de la historia. Además de guardar, debe mirar la pantalla. Por lo tanto, verificamos la apariencia de los datos ingresados previamente: estilos, decoraciones, formato, etc. Cualquier cosa puede irse.
Verifique lo mismo:
- Textos grandes, con o sin espacios.
- Textos con saltos de línea, párrafos. A veces inserto poemas para esto.
- El conjunto mínimo de datos. ¿Todo permanece en su lugar cuando nada o casi nada?
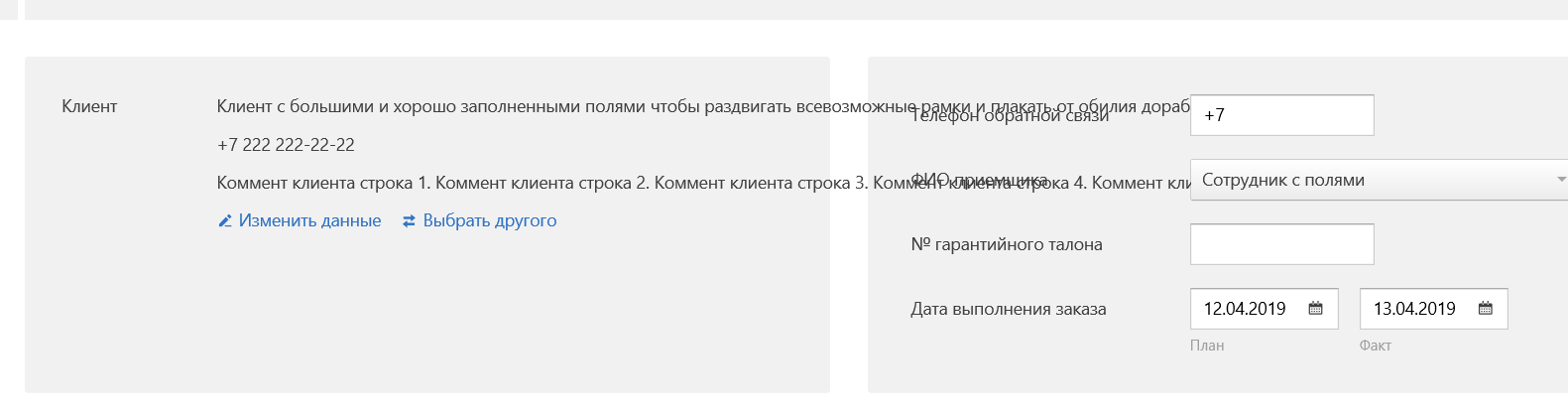
- La visualización de no todos los campos de una entidad compleja. Pueden estar vacíos.
Hay algunos ejemplos en vivo debajo de cat.
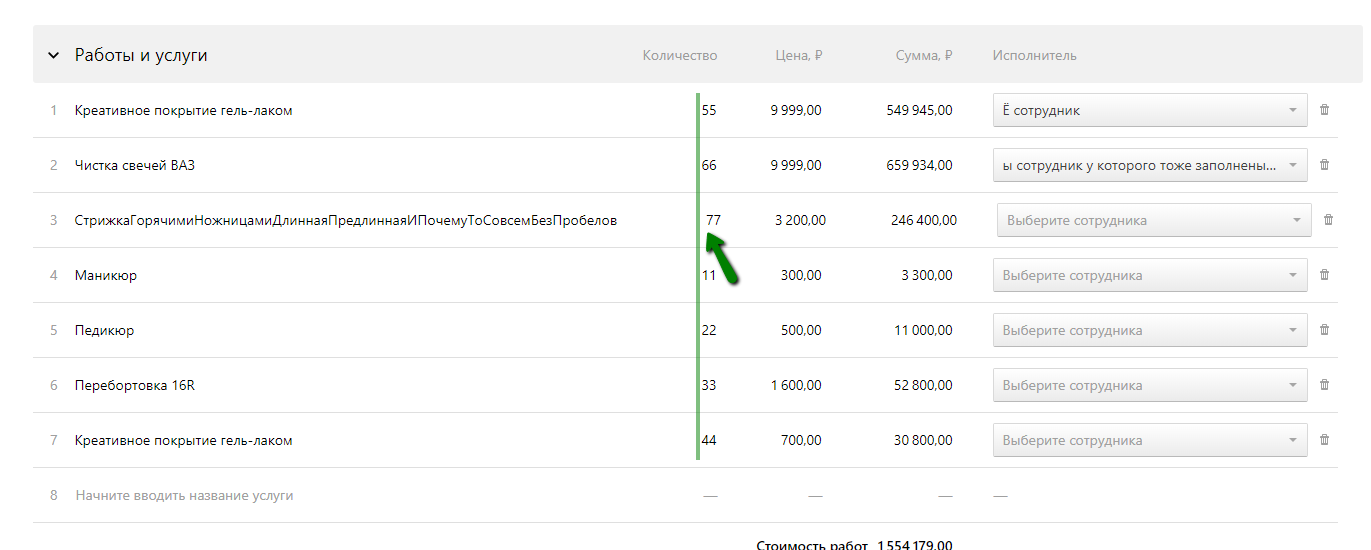
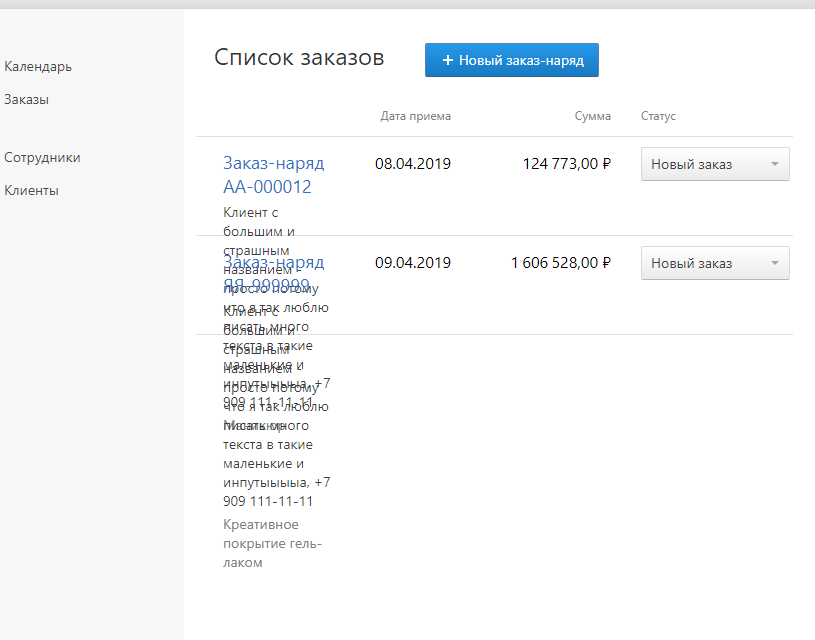
Texto oculto Sale un texto largo e inextricable.
Sale un texto largo e inextricable. El texto empujó los márgenes en la tableta detrás de él.
El texto empujó los márgenes en la tableta detrás de él. Ajuste de texto vs. IE
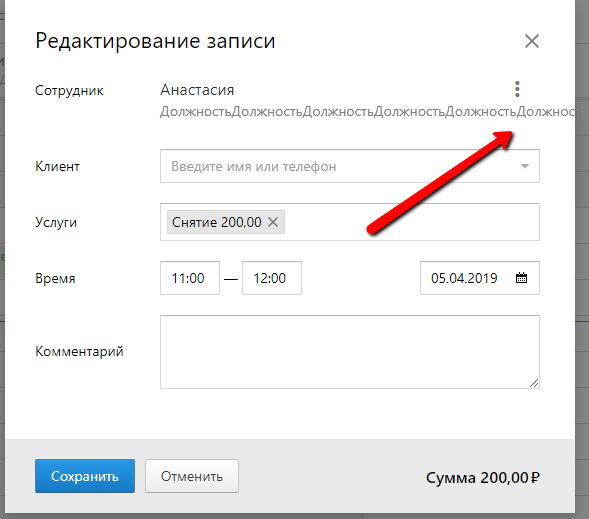
Ajuste de texto vs. IE Una entidad con muchos campos, pero solo dos se usan en la lista. Y así es como se ven los campos en blanco.
Una entidad con muchos campos, pero solo dos se usan en la lista. Y así es como se ven los campos en blanco. Simplemente redujo la ventana del navegador.
Simplemente redujo la ventana del navegador. Validaciones
A veces no puede simplemente tomar e ingresar lo que desea: las
validaciones funcionan.
Que hacer
Observamos la lista de validaciones y para cada una de ellas hacemos verificaciones que ella jura. Es decir restricciones de longitud, caracteres prohibidos, máscara de entrada: todo esto debe verificarse y asegurarse de que funciona.
Sugerencia: el texto también se puede ingresar copiando.
IE
Entiendo que la primera reacción es algo así.

Tienes suerte si tienes pocos usuarios de este maravilloso navegador. Pero si no, entonces, ¡ay! Tendrás que mirar tu trabajo a través del prisma de la percepción alternativa.
Métricas
Es casi como con IE, pero no duele.
Si no se recopilan métricas personalizadas en su proyecto, entonces todo está bien. De lo contrario, tienes que hacer dos cosas:
- Cuelgue todas las métricas de las acciones requeridas. En mi experiencia, la información sobre las métricas provino de los análisis, o los propios proveedores front-end estaban al tanto.
- Compruebe que las métricas correctas con los datos correctos se envían a las acciones. Al menos salida a la consola en modo dev.
En lugar de una conclusión
Brevemente hablé sobre a qué debe prestar atención cuando trabaje con el frente. Estas pocas comprobaciones le permitirán obtener un producto significativamente mejor en la salida.
Me gustaría señalar que el artículo será útil si no tiene un probador en absoluto. Por lo tanto, al final una vez más un breve resumen:
- Diseño de prototipos.
- Ingrese una variedad de datos: mucho, poco, en una palabra, no ingrese.
- Recortar espacios.
- Verificar validaciones.
- IE
- No olvides las métricas.
FAQ
P: ¡Los probadores lo encontrarán todo!
A: no todos. Los probadores no son un filtro HEPA para usted, sino personas. Y si en la etapa de desarrollo alguien no hizo su parte del trabajo, entonces no va a ninguna parte, sino que simplemente pasa a otra persona.
Atrapado, pero no miró? Entonces otras personas trabajarán con esto, no solo pasarán tiempo, sino también sus puntos fuertes. Una persona se cansa, el ojo se lava, la fatiga se acumula. Y más allá del eje de tales problemas, se pueden pasar por alto cosas más serias.
Además, no olvide que cualquier juego con tareas de ping-pong solo impone costos de tiempo adicionales. Todavía es necesario terminar normalmente. Pero la detección temprana de problemas acelera todo el proceso de desarrollo.
Gracias por su atencion