Durante WWDC 2019, uno de los momentos más grandes y emocionantes fue el anuncio de lanzamiento de SwiftUI.
SwiftUI es un marco completamente nuevo que le permite diseñar y desarrollar interfaces de usuario escribiendo menos código de manera declarativa.
A diferencia de UIKit, que se usaba comúnmente junto con los
guiones gráficos , SwiftUI está completamente basado en software. Sin embargo, la sintaxis es muy fácil de entender y el proyecto se puede ver rápidamente con la Vista previa automática.
Debido a que SwiftUI usa el lenguaje Swift, le permite crear aplicaciones de la misma complejidad con mucho menos código. Además, el uso de SwiftUI permite automáticamente que la aplicación use funciones como
Tipo dinámico ,
Modo oscuro ,
Localización y
Accesibilidad . Además, está disponible en todas las plataformas, incluidas
macOS ,
iOS ,
iPadOS ,
watchOS y
tvOS . Entonces, ahora su código de interfaz de usuario se puede sincronizar en todas las plataformas, lo que le da más tiempo para concentrarse en un código secundario específico de la plataforma.
Sobre este articulo
Es importante que los desarrolladores aprendan a usar SwiftUI en una etapa anterior, ya que Apple finalmente centrará la mayor parte de su atención en este marco. En este artículo, veremos los conceptos básicos de SwiftUI y aprenderemos cómo crear una navegación mínima, mostrar imágenes, texto y listas creando una lista de contactos simple que muestre a todos los miembros de nuestro equipo. Al elegir un miembro del equipo, la aplicación muestra información detallada que contiene la imagen del usuario con su breve biografía. ¡Empecemos!
Inicie
Xcode 11 . En el momento de escribir este artículo, Xcode 11 todavía está en versión beta, por lo que algunas características pueden no funcionar como se esperaba. En este artículo usaremos
Swift 5 . Aunque no se requiere un conocimiento avanzado de Swift para este artículo, aún se recomienda comprender los conceptos básicos del lenguaje.
Nota del editor: para obtener una vista previa e interactuar con las imágenes de Canvas en Xcode, asegúrese de que esté instalado Mac OS 10.15 beta.
Crear un nuevo proyecto usando SwiftUI
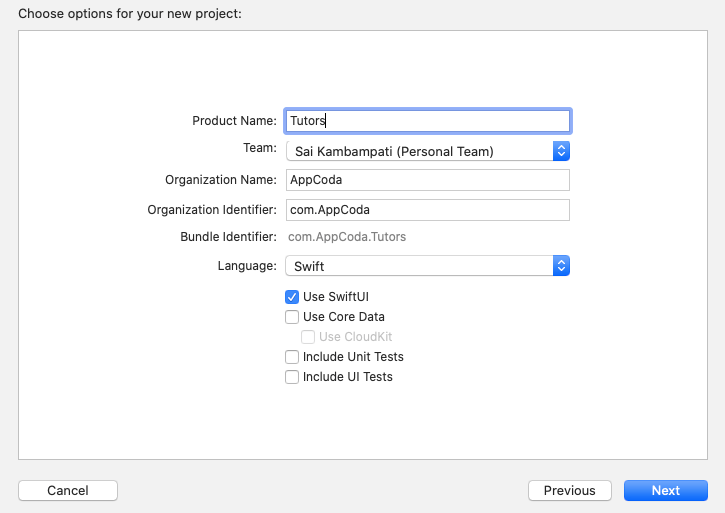
Comencemos de nuevo para que pueda ver de inmediato cómo iniciar la aplicación SwiftUI. Primero abra Xcode y seleccione "Crear nuevo proyecto Xcode". Para la plataforma iOS, seleccione la aplicación Single View. Ingrese un nombre para la aplicación y complete los campos de texto. Sin embargo, asegúrese de que Usar SwiftUI esté marcado en la parte inferior. Si no selecciona esta opción, Xcode creará un archivo de guión gráfico para usted.

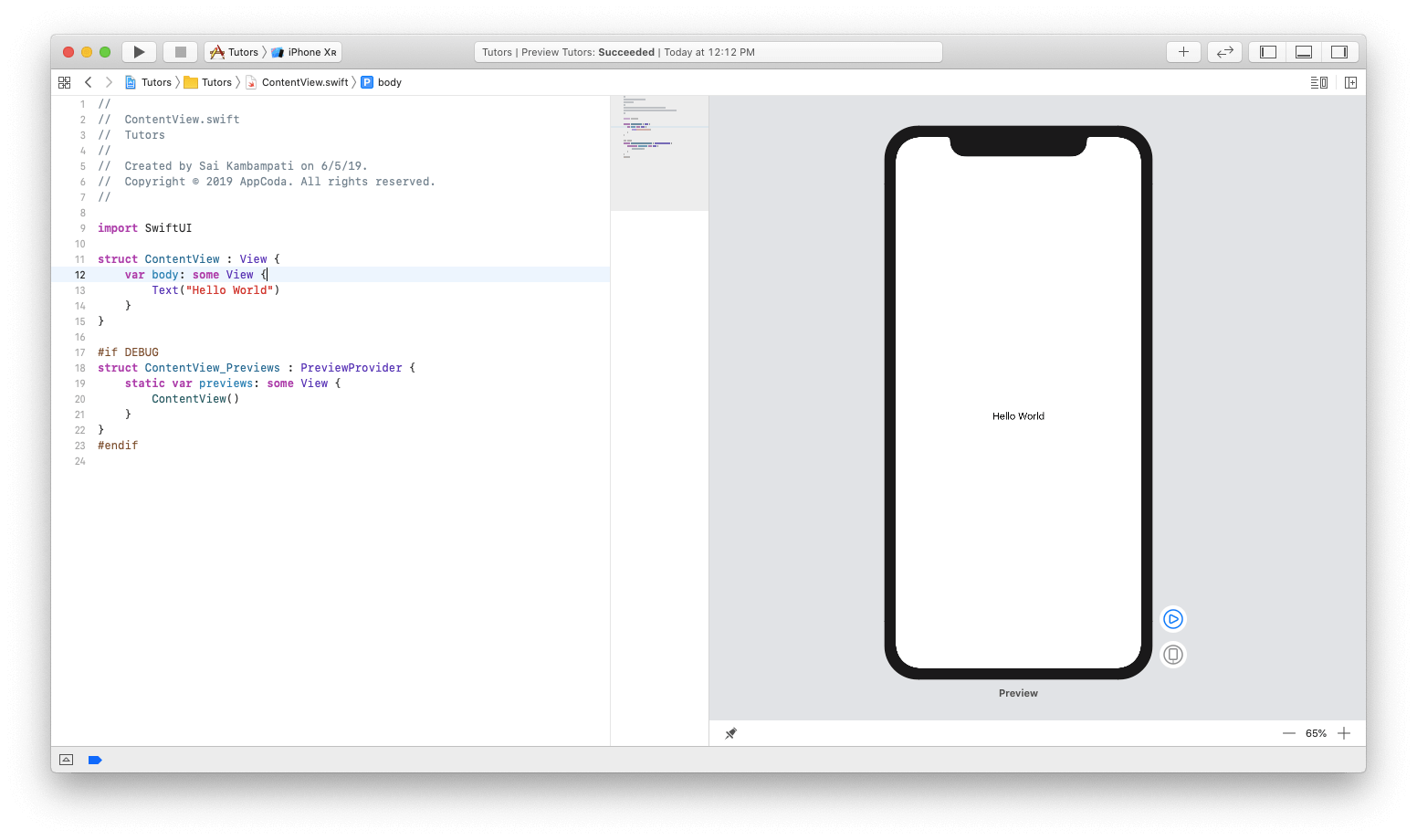
Xcode creará automáticamente un archivo para usted llamado ContentView.swift, y será sorprendente que se muestre una vista previa de su código en el lado derecho, como se muestra a continuación.

Si no ve la vista previa, debe hacer clic en el botón Reanudar en el área de vista previa. La compilación del proyecto llevará algún tiempo. Sé paciente y espera a que se complete la compilación.
Ahora veamos cómo puede modificar estos archivos para crear una aplicación.
Crear una vista de lista
La creación de una vista de lista se lleva a cabo en tres etapas. El primero es crear líneas en una lista. Quizás el diseño sea similar a un UITableView. Para hacer esto, cree una ContactRow. La segunda etapa es la transferencia de los datos necesarios a la lista. Tengo datos que ya están codificados, y solo se necesitan algunos cambios para asociar la lista con los datos. El paso final es simplemente agregar la barra de navegación e incrustar la lista en la vista de navegación. Es bastante simple Ahora veamos cómo se implementó todo esto en SwiftUI.
Crea una lista de profesores
Primero, debe crear una vista para mostrar una lista de todos los miembros del equipo, incluidas las fotos de su perfil y su descripción. Veamos cómo se puede hacer esto.
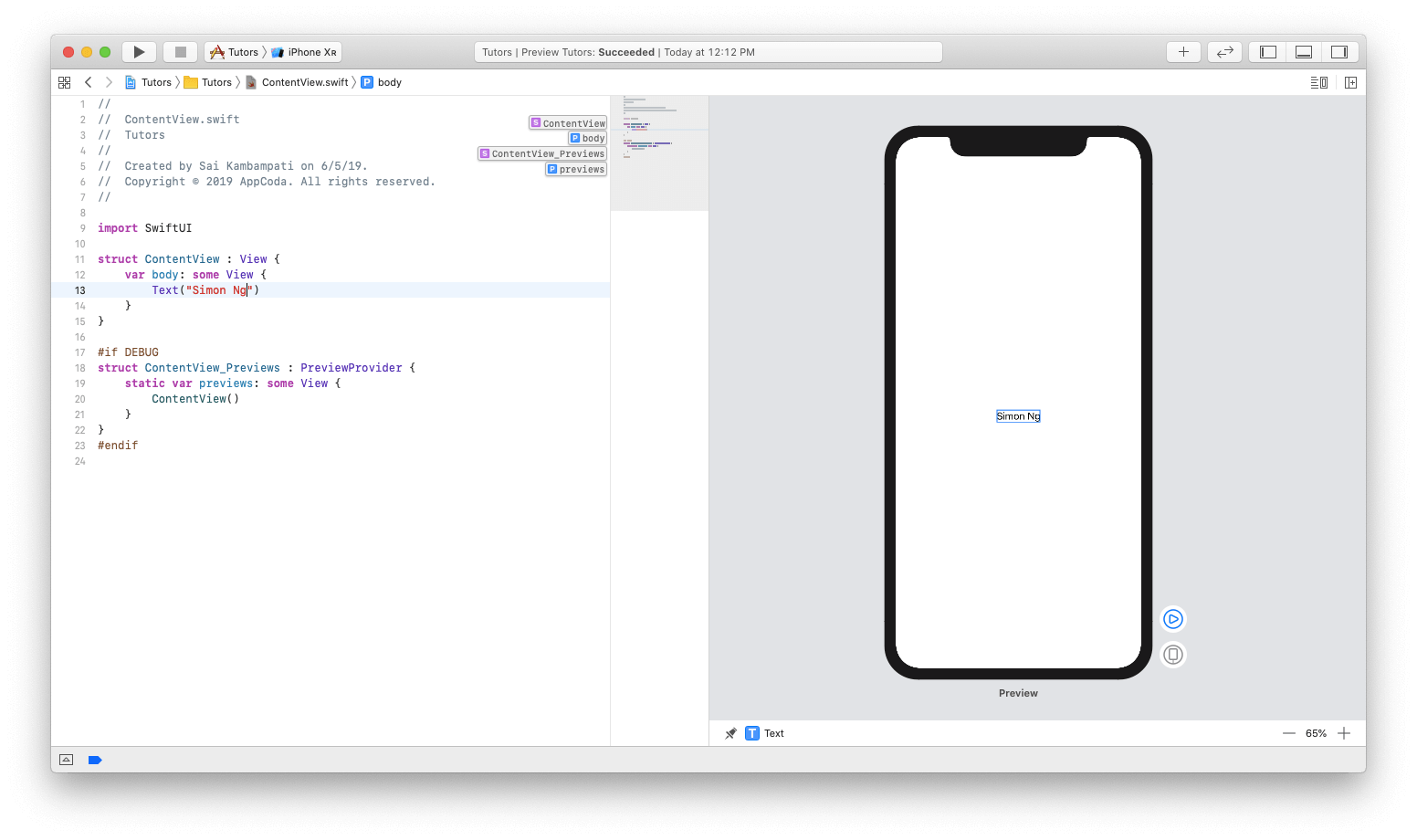
Como podemos ver, el código generado tiene un componente de texto con el valor "Hello World". En el editor de código, cambie el valor del código a "Simon Ng".
struct ContentView: View { var body: some View { Text("Simon Ng") } }
Si todo funciona correctamente, a la derecha debería ver una actualización automática. Este es el efecto de la visualización instantánea, como esperábamos.

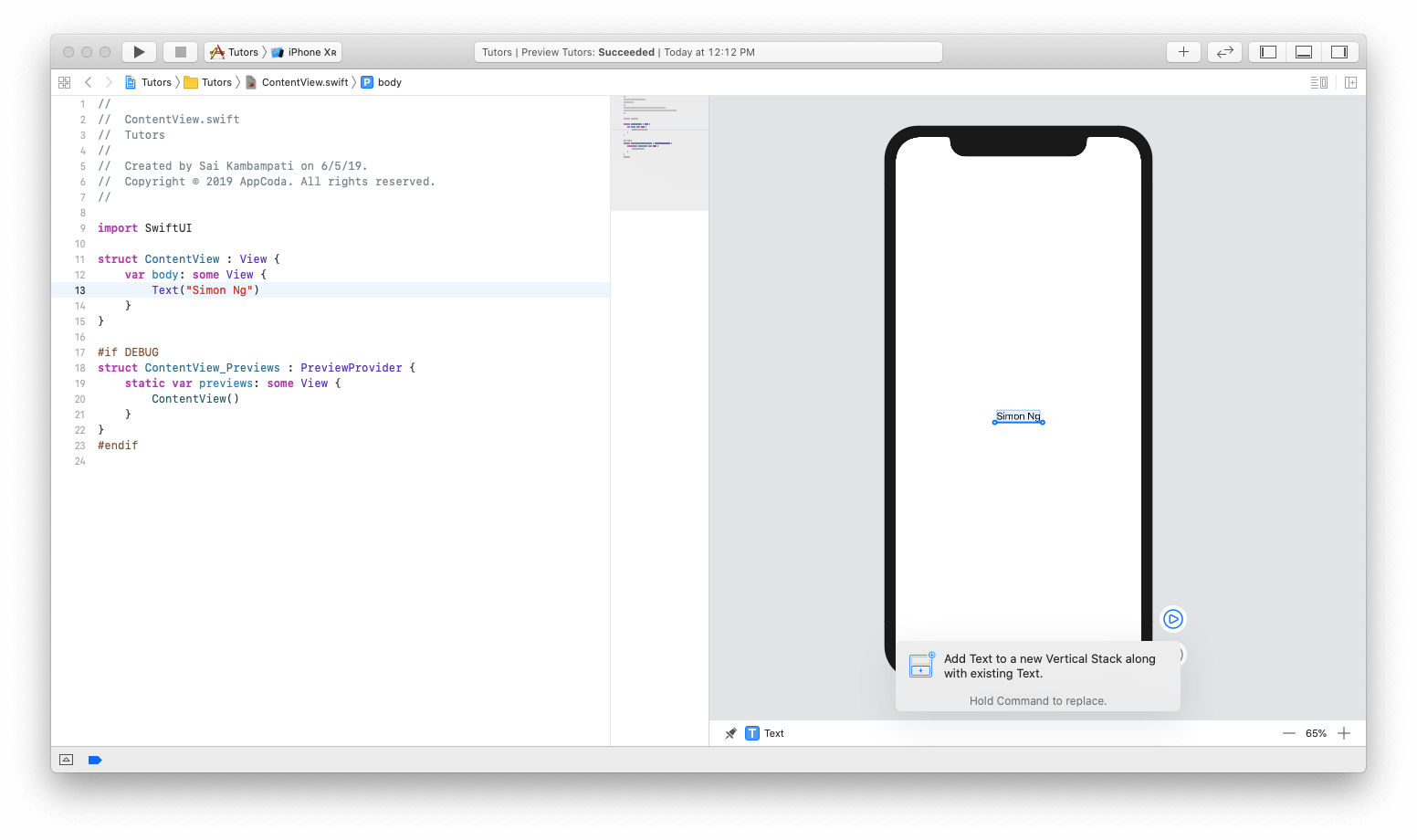
Agreguemos un nuevo elemento de
texto en la aplicación. Esta será una breve descripción del participante. Para agregar un nuevo elemento de interfaz en la aplicación, debe hacer clic en el botón + en la esquina superior derecha. Aparece una nueva ventana con una lista de diferentes vistas. Mueva la vista con el nombre Texto y colóquela debajo del elemento
Texto original, como se muestra a continuación.

Presta atención al código de la izquierda:
struct ContentView: View { var body: some View { VStack { Text("Simon Ng") Text("Placeholder") } } }
Puede observar que se agregó un nuevo elemento de texto en Vista de texto con un valor de Simon Ng. La diferencia es que ahora esta vista parece haber envuelto la vista en algo llamado VStack. VStack se usa para la pila vertical, y es un reemplazo para el diseño automático en SwiftUI. Si tiene experiencia en el desarrollo de software para watchOS, probablemente sepa que no hay restricciones, además, todos los elementos se colocan en grupos. Con una pila vertical, todas las vistas se organizarán verticalmente.
Ahora cambie el texto de "Marcador de posición" a "Fundador de AppCoda"
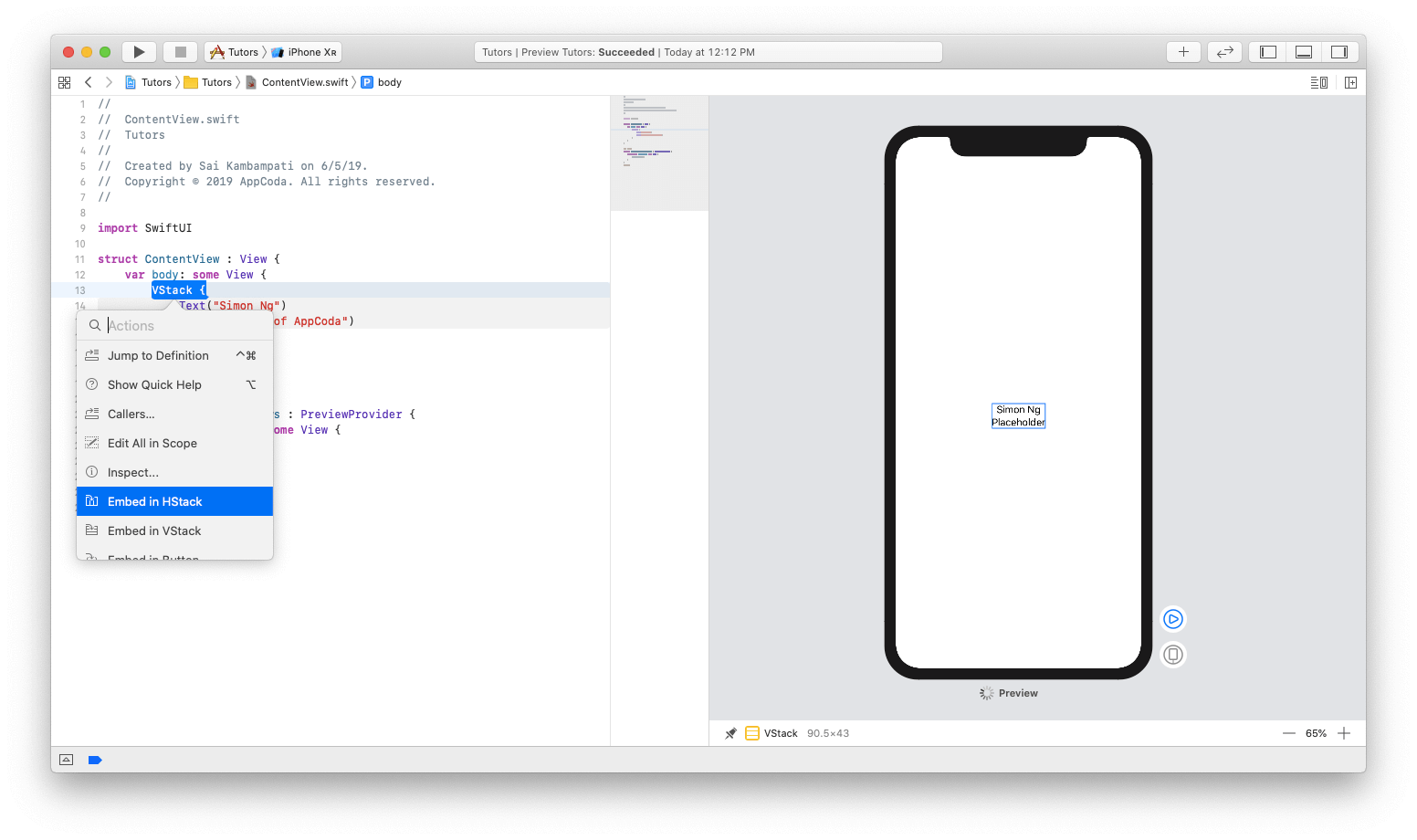
A continuación, agreguemos una imagen a la izquierda de este texto. Como queremos posicionar la vista horizontalmente con las vistas existentes, es necesario ajustar VStack en HStack. Para hacer esto, haga ⌘ + Haga clic en VStack, y luego seleccione Incrustar en HStack. Echa un vistazo a esto a continuación:

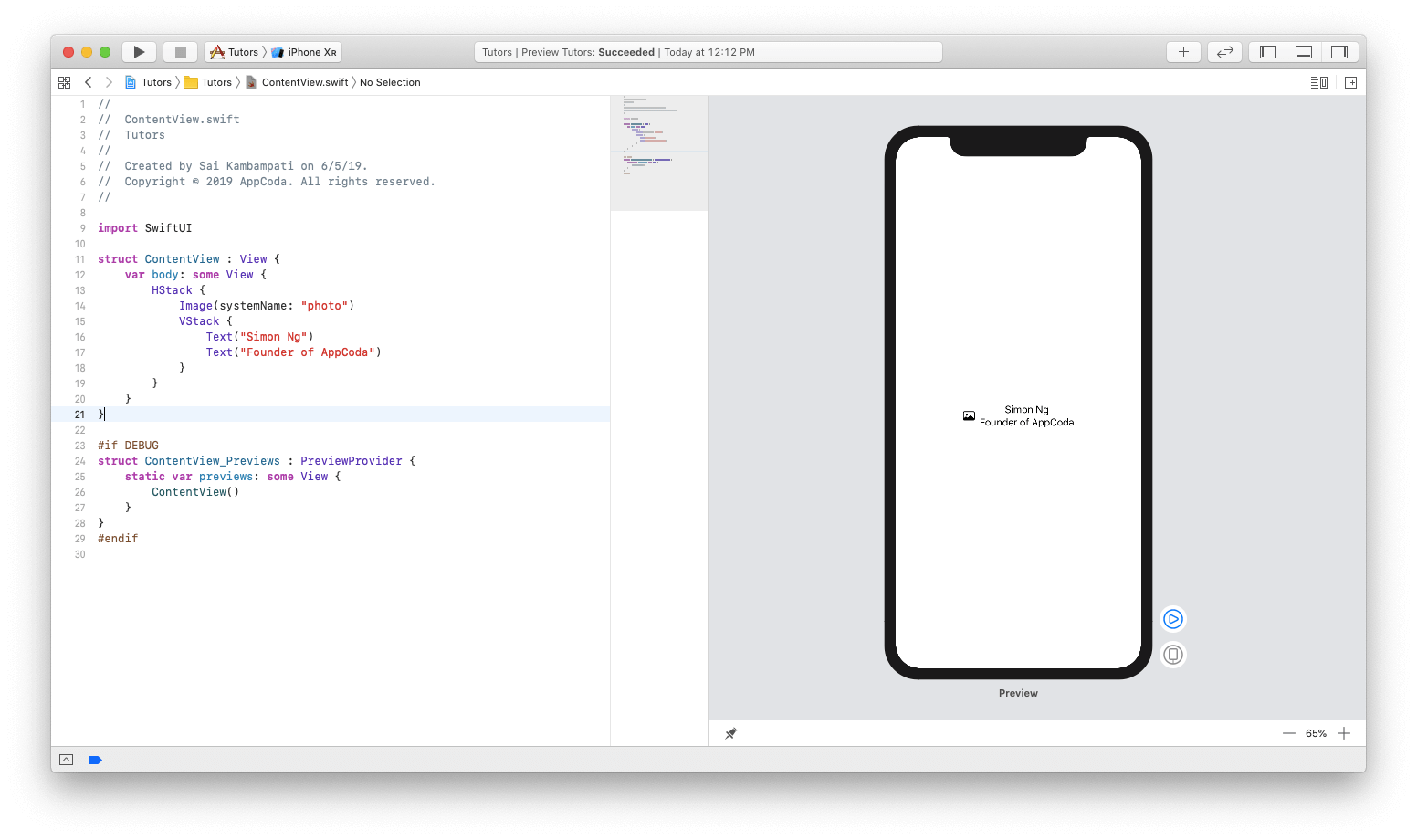
Este código debería verse así:
struct ContentView: View { var body: some View { HStack { VStack { Text("Simon Ng") Text("Founder of AppCoda") } } } }
Todavía no hay cambios significativos, pero ahora agregaremos una imagen. Cambia el código para que se vea así:
struct ContentView: View { var body: some View { HStack { Image(systemName: "photo") VStack { Text("Simon Ng") Text("Founder of AppCoda") } } } }
A partir de iOS 13, Apple presenta una nueva característica llamada SFSymbols. SF Symbols, desarrollado por Apple, es una colección de más de 1,500 caracteres que se pueden usar en aplicaciones. Debido a que pueden integrarse fácilmente con la fuente del sistema San Francisco, los caracteres proporcionan automáticamente una alineación vertical óptica con texto de cualquier tamaño. Como todavía no tenemos imágenes de nuestros maestros, utilizaremos el llamado marcador de posición.

Ahora centrémonos en algunos problemas menores de diseño. Como es necesario emular la apariencia de
UITableRow ,
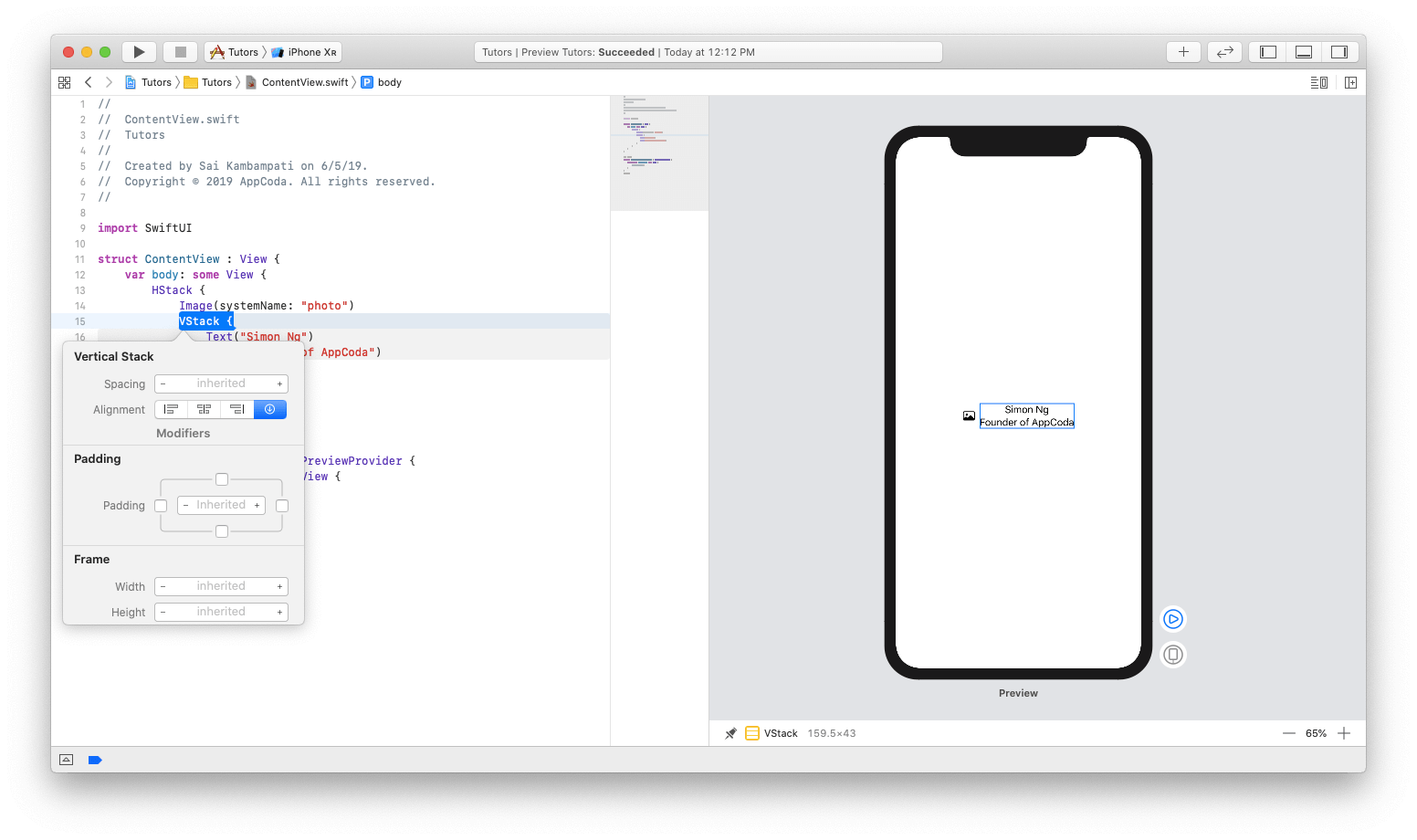
alineemos el texto a la izquierda (es decir, hagámoslo como el principal). Para hacer esto, haga
⌘ + Haga clic en VStack y haga clic en
Inspeccionar . Seleccione el icono de alineación izquierdo como se muestra a continuación:

A continuación, veremos un cambio en el código. Además, el código se cambiará en tiempo real para mostrar nuevos cambios.
VStack(alignment: .leading) { ... }
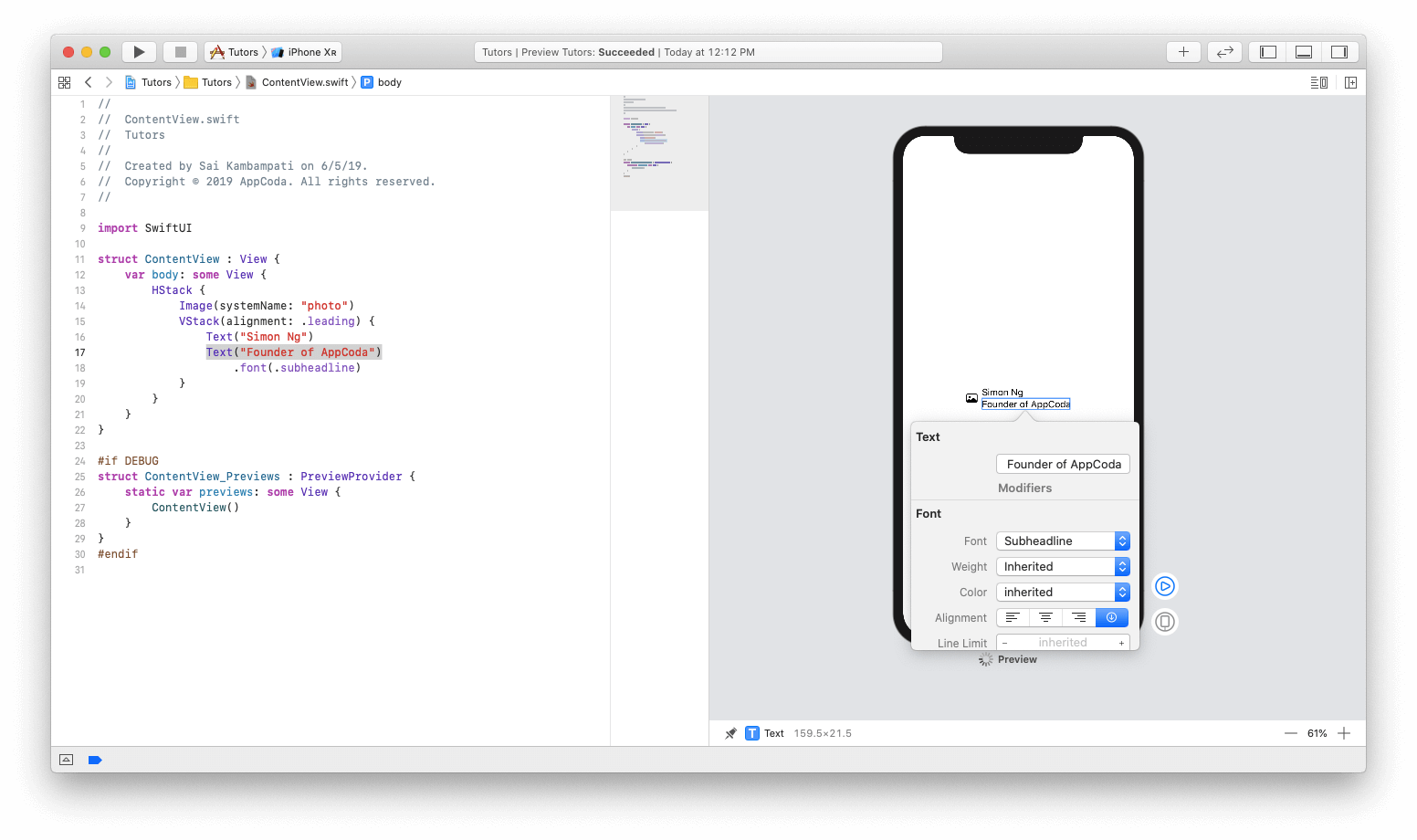
Ahora que la segunda vista de texto es el título, cambiemos la fuente. Como antes, ⌘ + Haga clic en la representación de texto de "Fundador de AppCoda" en modo de vista previa y seleccione Inspeccionar. Cambie la fuente a "Subtítulo" y muestre una vista previa y un cambio de código en tiempo real.

Cambiemos también el color y configúrelo en "Gris". Este código debería verse así:
struct ContentView: View { var body: some View { HStack { Image(systemName: "photo") VStack(alignment: .leading) { Text("Simon Ng") Text("Founder of AppCoda") .font(.subheadline) .color(.gray) } } } }
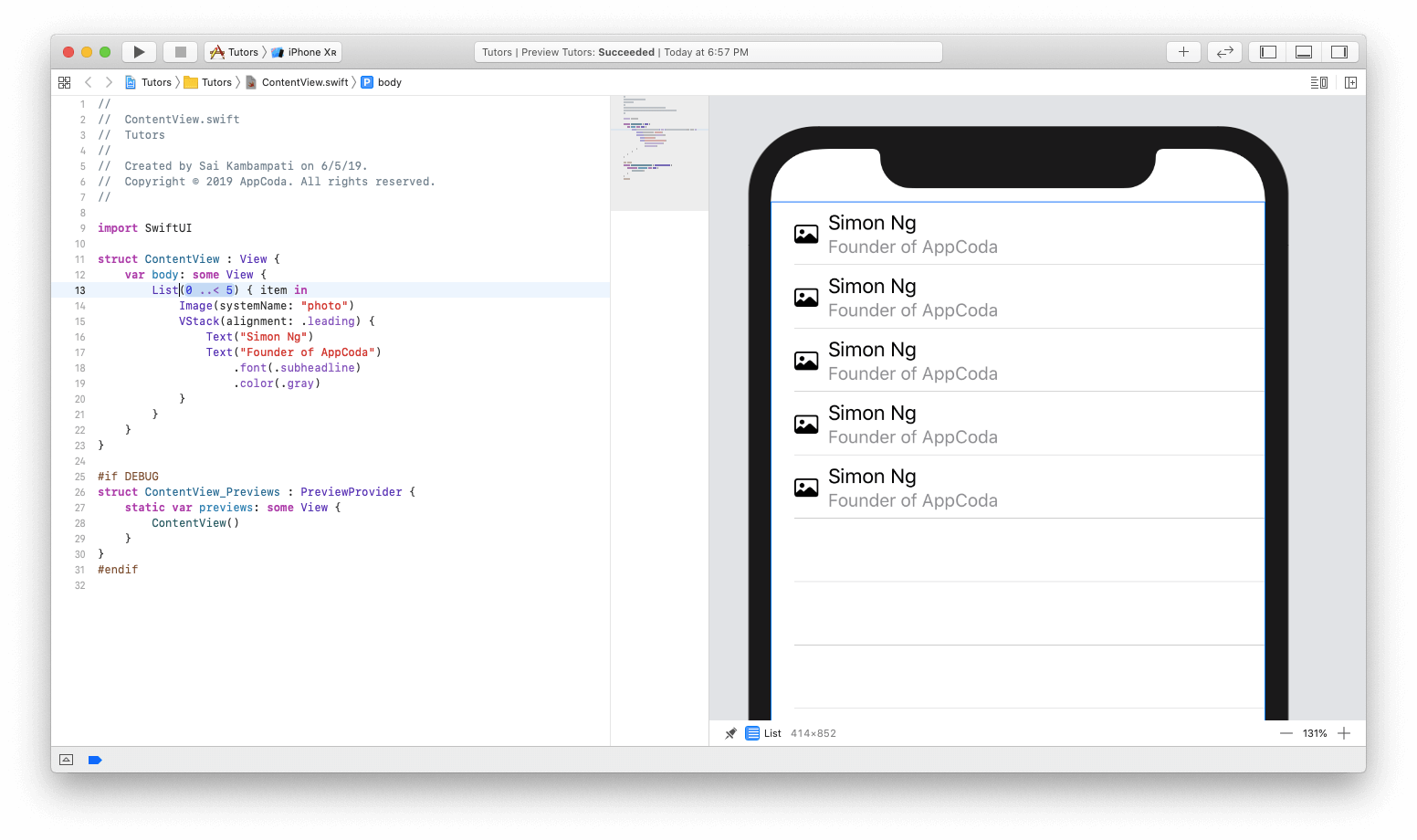
Ahora, después de terminar el diseño de varias muestras, llegamos a la parte mágica. Vea lo fácil que es crear una lista. Ejecute ⌘ + Haga clic en HStack y haga clic en Incrustar en la lista. Voila! Vea cómo el código cambiará automáticamente y el área vacía mostrará 5 nuevas líneas hermosas, cada una de las cuales muestra a Simon Ng como miembro del equipo.

Además, asegúrese de observar cómo se creó la Lista en el código. Al eliminar HStack y reemplazarlo con una Lista duplicada, se creó una vista de tabla. Ahora piense en cuánto tiempo ahorró y cuánto menos código escribió, evitando todos estos UITableViewDataSource, UITableViewDelegate, Auto Layout, implementaciones para Dark Mode, etc. Todo esto en sí mismo muestra el poder y la fuerza de SwiftUI. Sin embargo, estamos lejos de estar completos. Agreguemos algunos datos reales a la nueva lista.
Conectar datos a una lista
Los datos que necesitamos son una lista de los miembros del equipo y su biografía junto con una carpeta con todas sus imágenes. Puede descargar los archivos necesarios
aquí . Debería encontrar 2 archivos con los nombres
Tutor.swif ty
Tutor.xcasset s.
Después de la descarga, importe el archivo con la extensión Swift y la carpeta de recursos en el proyecto Xcode. Para importarlos, simplemente arrástrelos al navegador del proyecto.
En el archivo
Tutor.swif t, declaramos la estructura del Tutor y la
ajustamos al protocolo Identificable. Comprenderá por qué esto es importante más adelante. También definimos las variables id, name, headline, bio e imageName. Finalmente, agregue algunos datos de prueba que se utilizarán en nuestra aplicación. Tutor.xcassets tiene imágenes de todos los miembros del equipo.
Regrese a
ContentView.swift y cambie el código de la siguiente manera:
struct ContentView: View {
Todo es bastante simple:
- Defina una nueva variable llamada tutores, que es una matriz vacía de estructuras Tutor.
- Como estamos definiendo una nueva variable para la estructura ContentView, por lo tanto, también debe modificar ContentView_Previews para mostrar este cambio. Establezca el parámetro tutores en testData.
No habrá cambios en la vista previa, porque todavía no estamos utilizando datos de prueba. Para mostrar los datos de prueba, cambie el código de la siguiente manera:
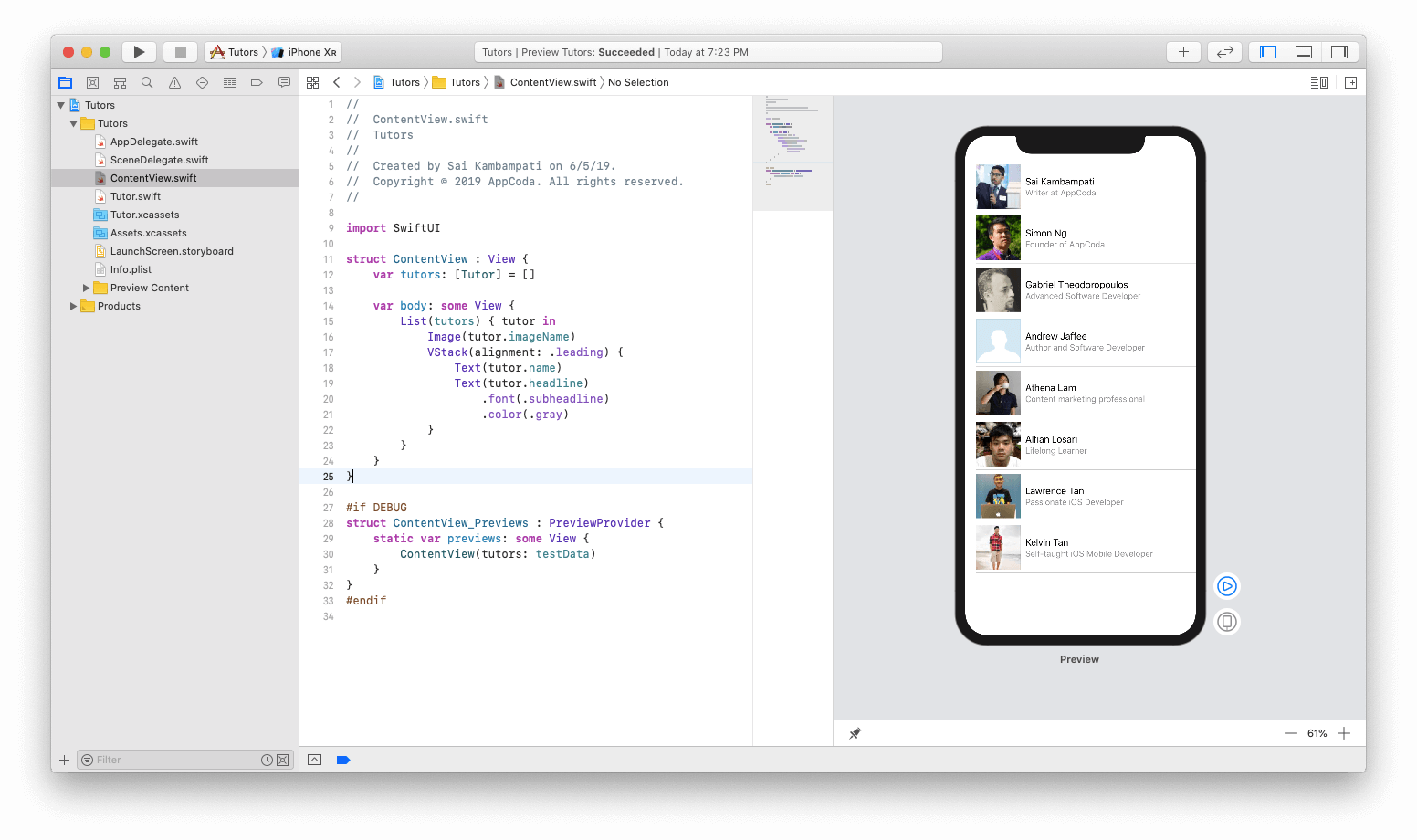
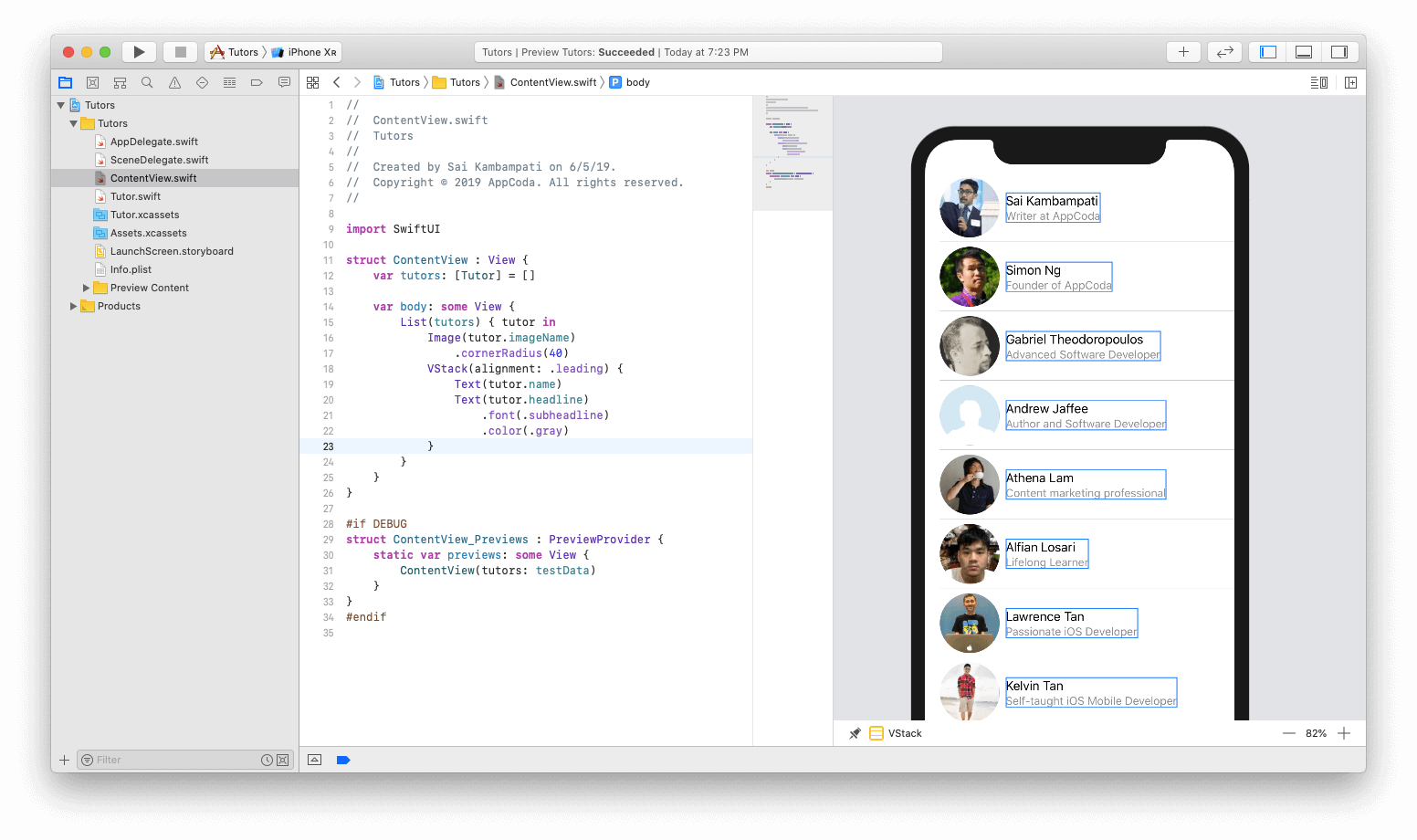
struct ContentView: View { var tutors: [Tutor] = [] var body: some View { List(tutors) { tutor in Image(tutor.imageName) VStack(alignment: .leading) { Text(tutor.name) Text(tutor.headline) .font(.subheadline) .color(.gray) } } } }
Asegúrese de que ContentView use tutores para mostrar datos en la pantalla.
Ahí tienes! Vea cómo ha cambiado la vista.

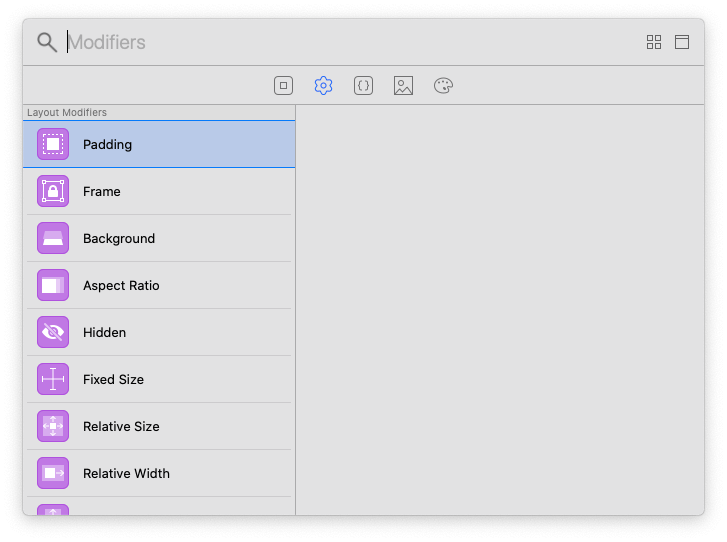
Las imágenes se muestran como un cuadrado. Me gustaría que se vean más redondeados. Veamos cómo podemos hacer una imagen con esquinas redondeadas. En la esquina superior derecha, haga clic en el botón + y vaya a la segunda pestaña. Esto mostrará una lista de modificadores de diseño que puede agregar a las imágenes.

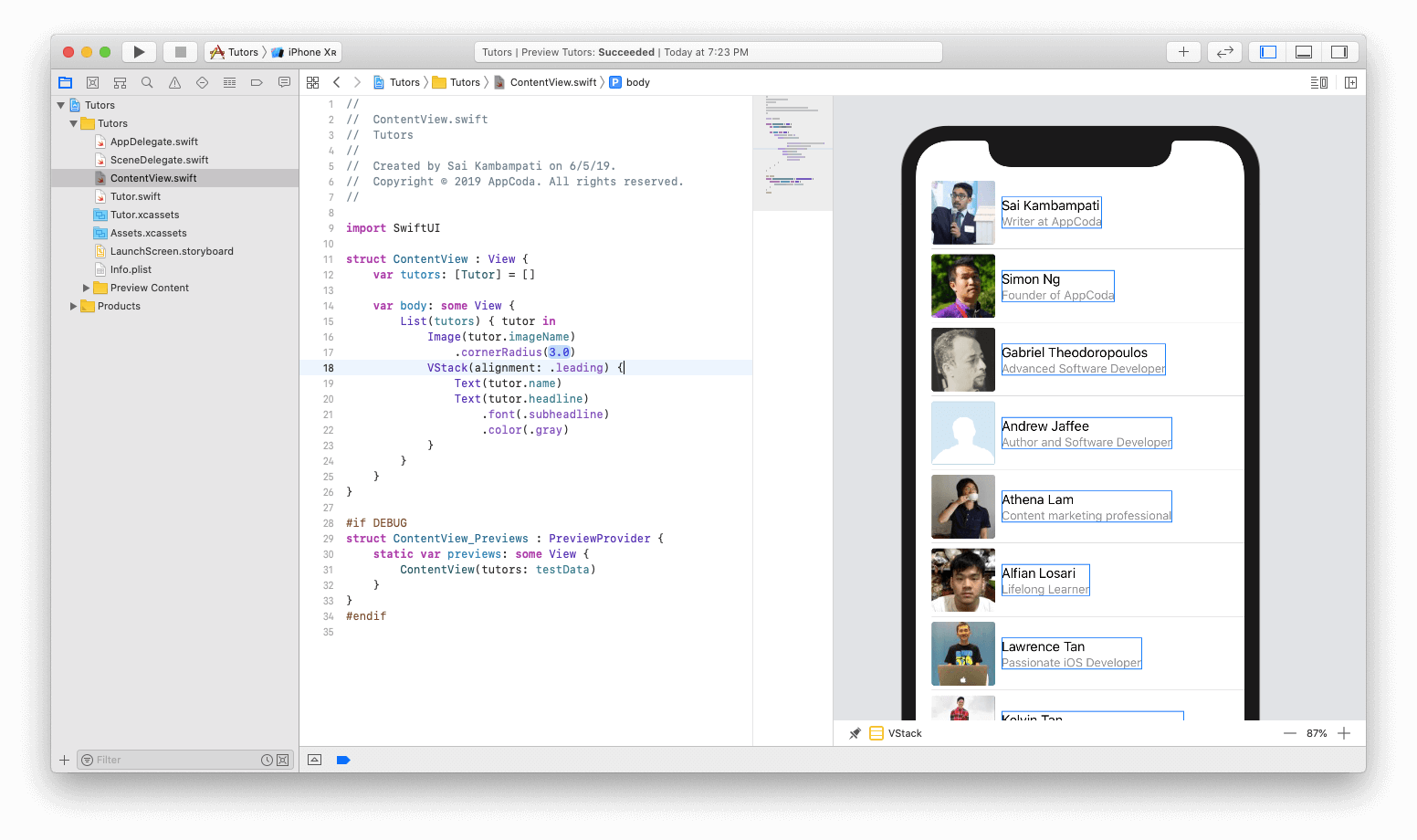
Busque Radio de esquina, arrástrelo desde la ventana de vista previa y colóquelo en la imagen. Debería ver el código modificado, y la imagen de vista previa se cambiará a lo siguiente.

Sin embargo, un radio de curva de 3 es demasiado pequeño. Entonces, cámbielo a 40. Por lo tanto, obtenemos bellas imágenes redondeadas.

¡La celda y la lista están listas! A continuación, debe mostrar información detallada cuando el usuario hace clic en la celda. Comencemos con la creación de navegación.
Crear navegación
La vista de navegación envuelve la vista existente en la barra de navegación y el controlador de navegación. Presumiblemente, ya está familiarizado con el Storyboard, y sabe que es bastante simple incrustar la vista en la interfaz de navegación. Todo lo que necesitas hacer es solo unos pocos clics.
En SwiftUI, ajustar una vista de Lista en una NavigationView también es muy simple. Todo lo que tiene que hacer es cambiar el código de la siguiente manera:
... var body : some View { NavigationView { List(tutors) { tutor in ... } } } ...
Debe ajustar el código de la Lista en una NavigationView. Por defecto, la barra de navegación no tiene título. La vista previa debería mover la lista hacia abajo, dejando un espacio muy grande en el medio. Esto se debe a que no establecimos un título para la barra de navegación. Para solucionar esto, debe establecer el encabezado agregando la siguiente línea de código (es decir .navigationBarTitle):
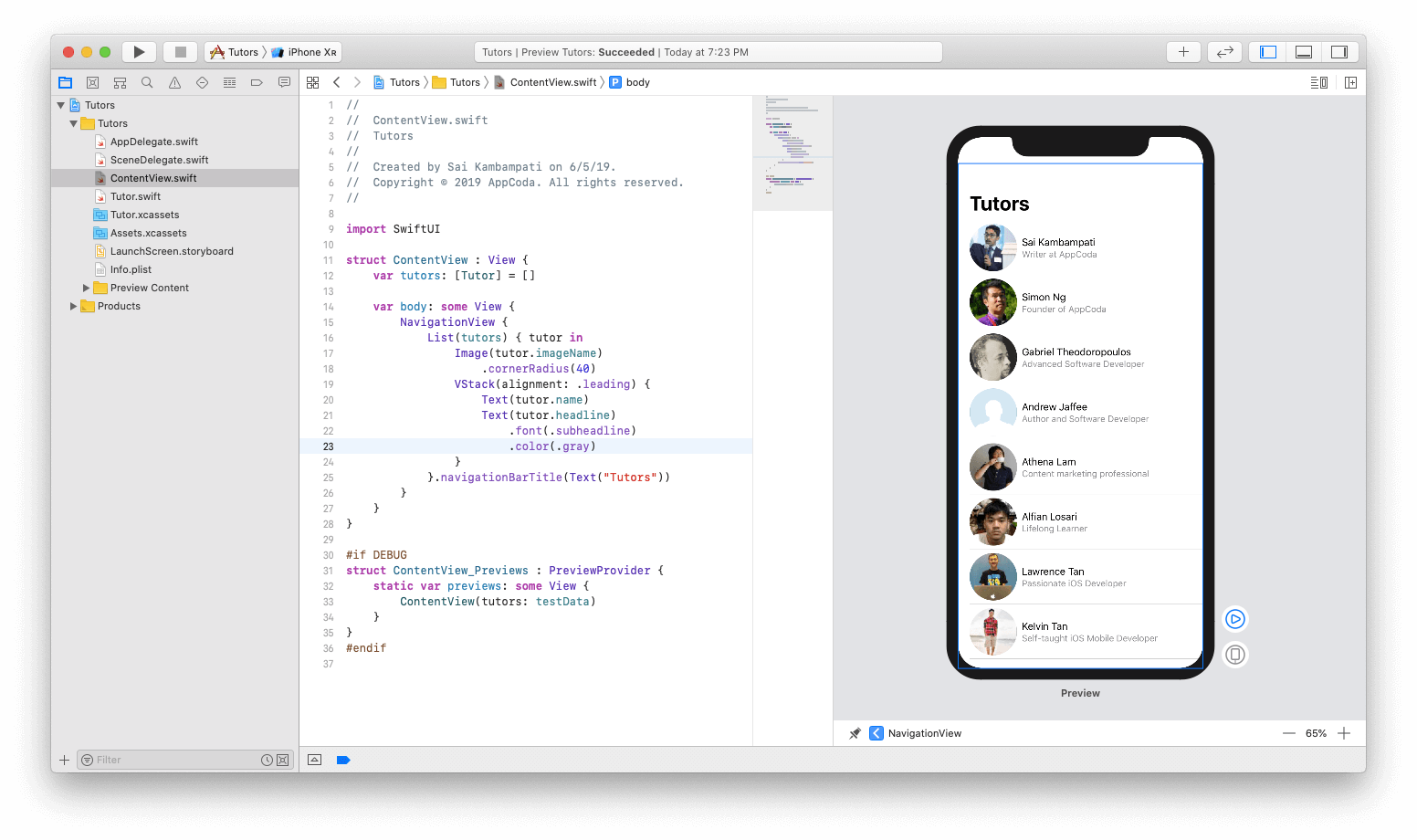
... var body : some View { NavigationView { List(tutors) { tutor in ... } .navigationBarTitle(Text("Tutors")) } } ...
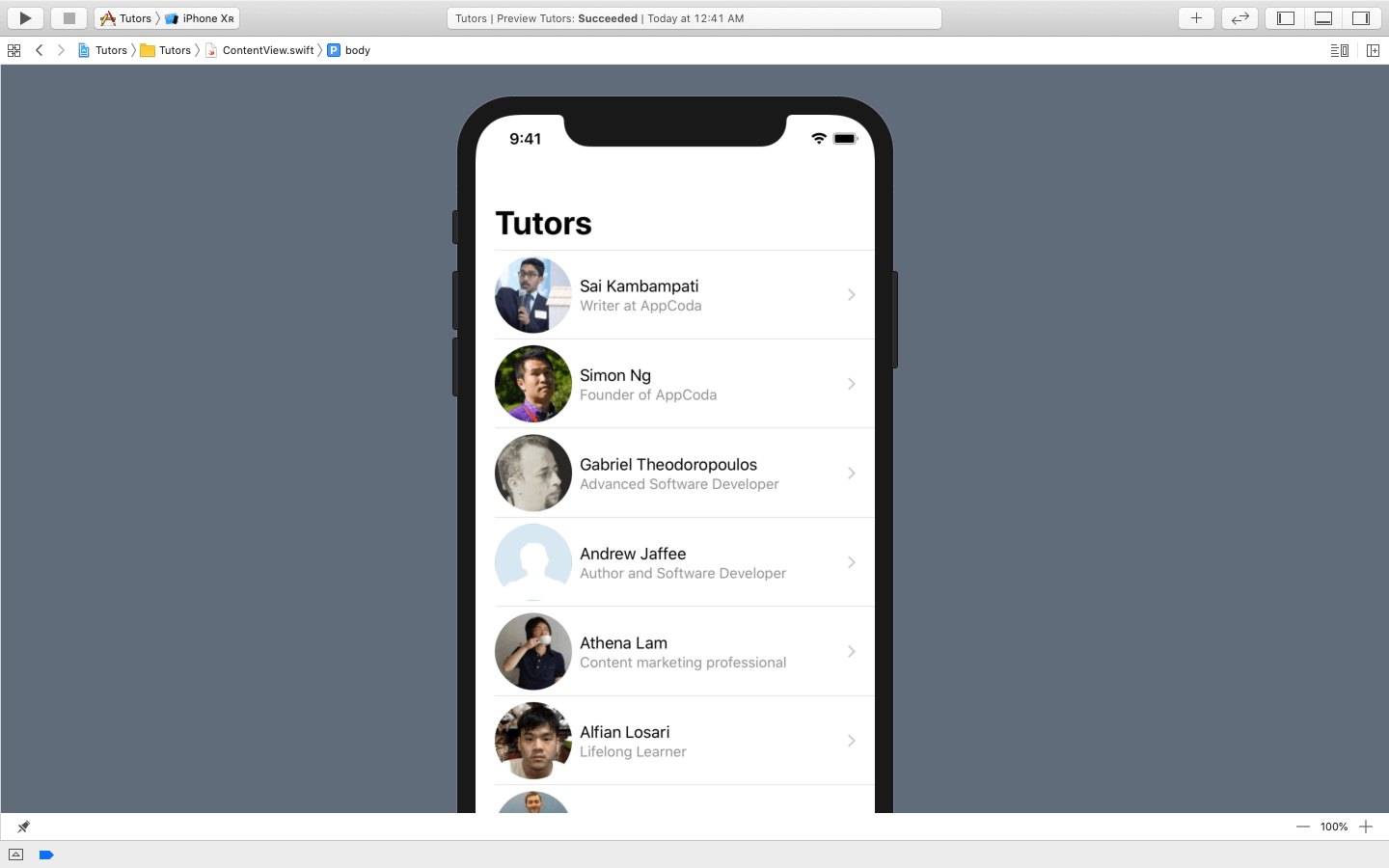
Ahora la pantalla debería verse así:

A continuación, configure el botón de navegación. NavigationButton lleva a una nueva pantalla, que está en la pila de navegación. Del mismo modo que ajustamos la Lista en una Vista de navegación, necesitamos ajustar el contenido de la Lista con el Botón de navegación, como se muestra a continuación:
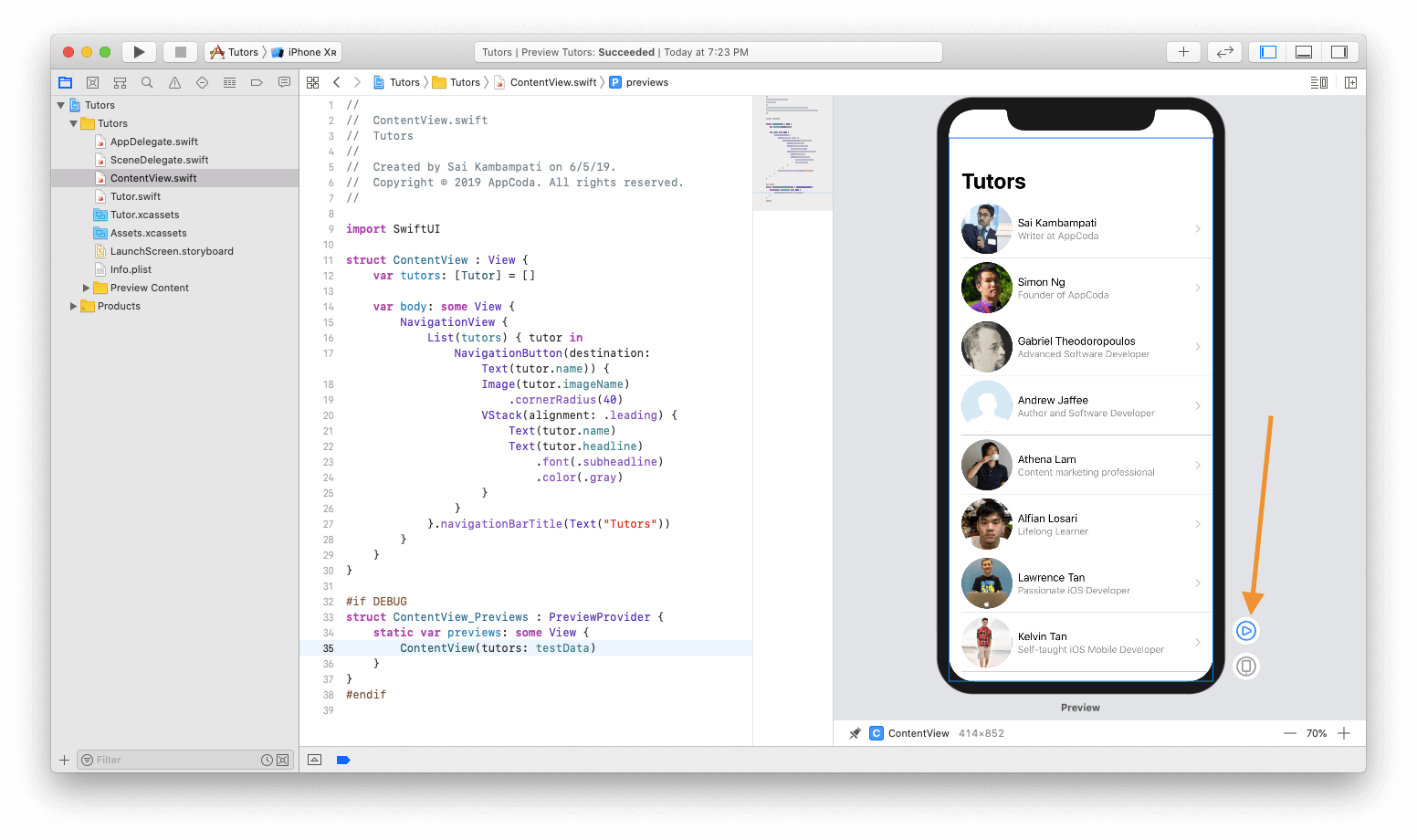
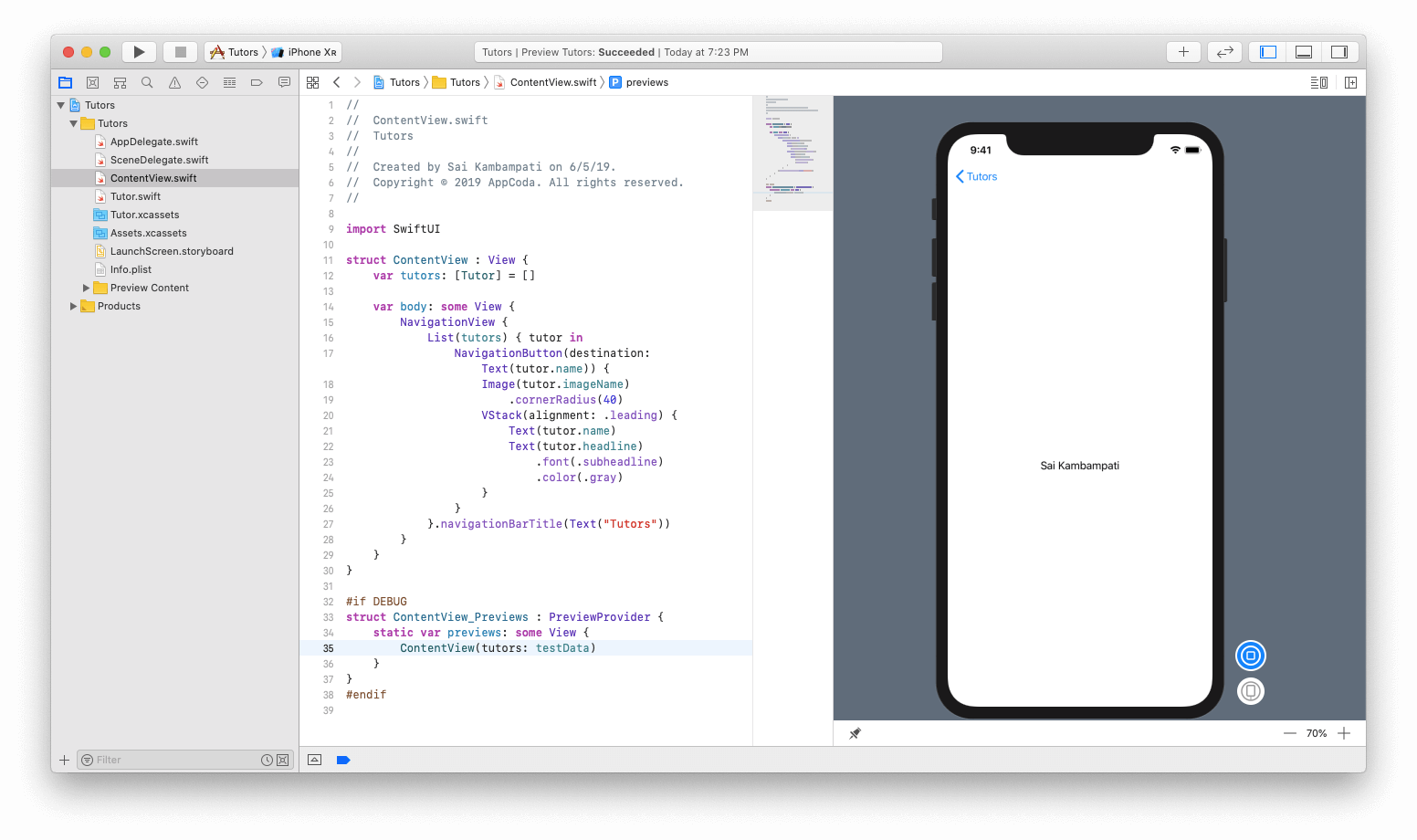
... var body : some View { NavigationView { List(tutors) { tutor in NavigationButton(destination: Text(tutor.name)) { Image(tutor.imageName) VStack(alignment: .leading) { Text(tutor.name) Text(tutor.headline) .font(.subheadline) .color(.gray) } } } .navigationBarTitle(Text("Tutors")) } } ...
El nombre del miembro del equipo ahora se muestra en una vista detallada. Ahora es el momento de echarle un vistazo.
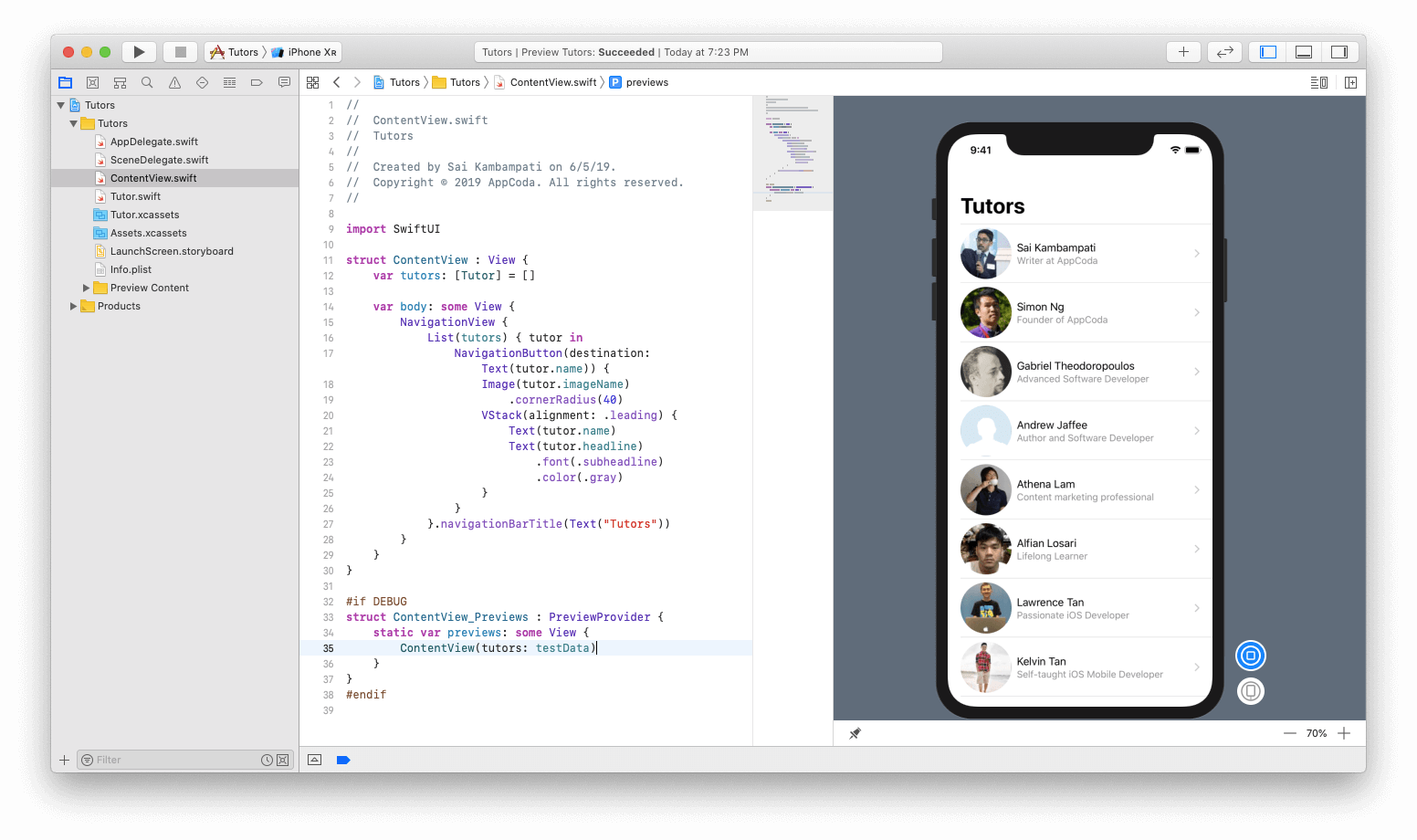
En el modo de vista previa actual, no puede interactuar con la vista. Por lo general, cuando hace clic en una vista previa, se produce una simple selección de código. Para ejecutar la prueba y verificar la interacción con la interfaz de usuario, debe hacer clic en el botón de reproducción en la esquina inferior derecha.

La vista se oscurecerá y es posible que tenga que esperar un par de segundos hasta que se cargue todo el simulador antes de que sea posible interactuar realmente con las vistas.

Cuando finalice la descarga, puede hacer clic en la celda e irá a una nueva vista en la pila, en la que se mostrará el nombre de la celda seleccionada.

Antes de pasar a implementar una vista detallada, permítame mostrarle una técnica complicada que ayudará a que su código sea más legible. ⌘ + Haga clic en el botón de navegación y seleccione "Extraer subvista".
Boom! Puede ver que todo el código en NavigationButton se creó en una estructura completamente nueva, lo que lo hace muy legible. Cambie el nombre de ExtractedView a TutorCell.
Ahora puede obtener el error en TutorCell. Esto se debe a que no tenemos el parámetro del tutor para pasar a esta estructura. Corregir el error es muy simple. Agregue una nueva constante a la estructura TutorCell de la siguiente manera:
struct TutorCell: View { let tutor: Tutor var body: some View { ... } }
Y, en ContentView, agregue el parámetro faltante cambiando la línea a:
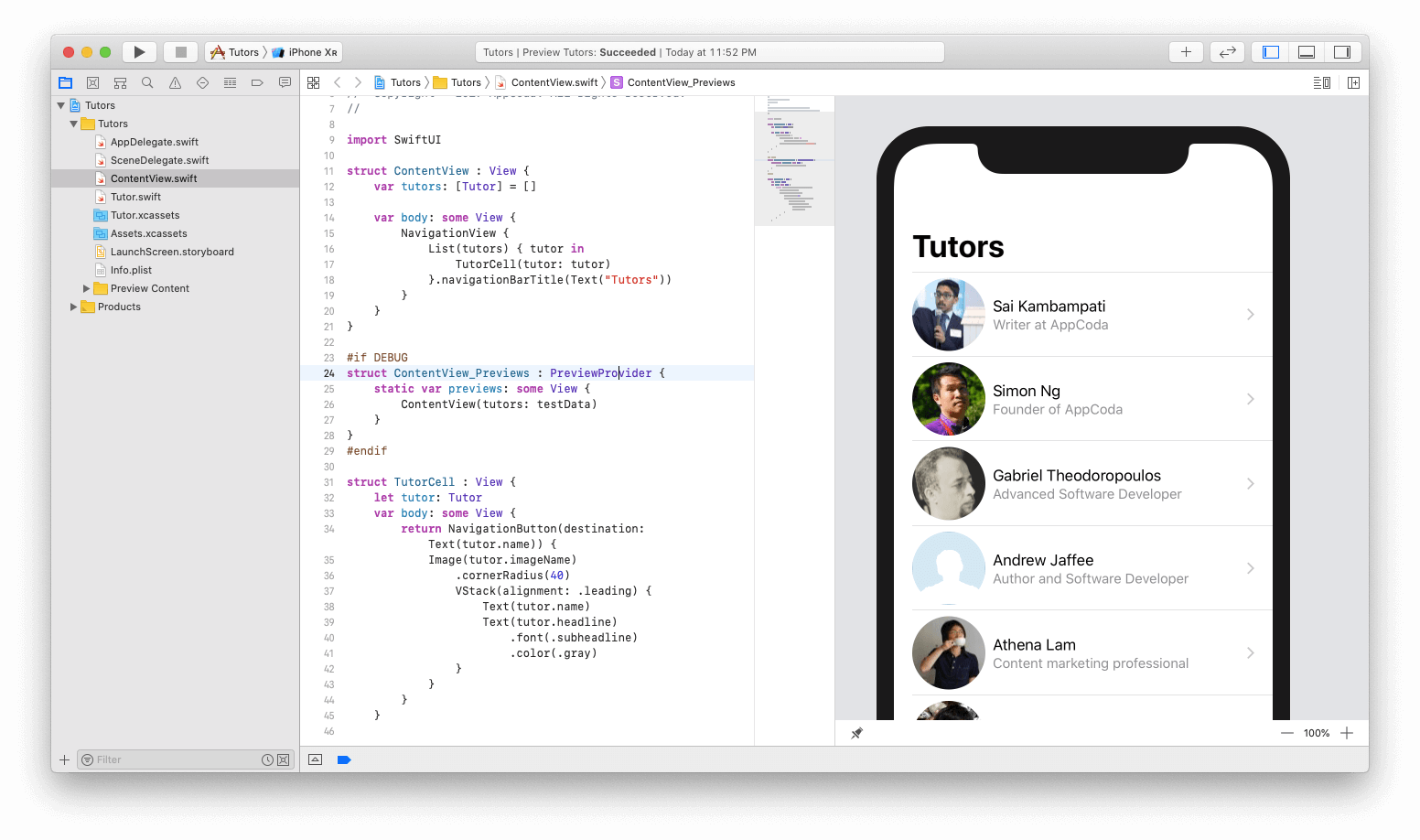
... List(tutors) { tutor in TutorCell(tutor: tutor) }.navigationBarTitle(Text("Tutors")) ...
Eso es todo! Hay una lista y celdas, ¡todas están bien pensadas y ordenadas en el orden requerido! A continuación, crearemos una vista detallada que mostrará toda la información sobre el profesor.

Crear una vista para mostrar información detallada.
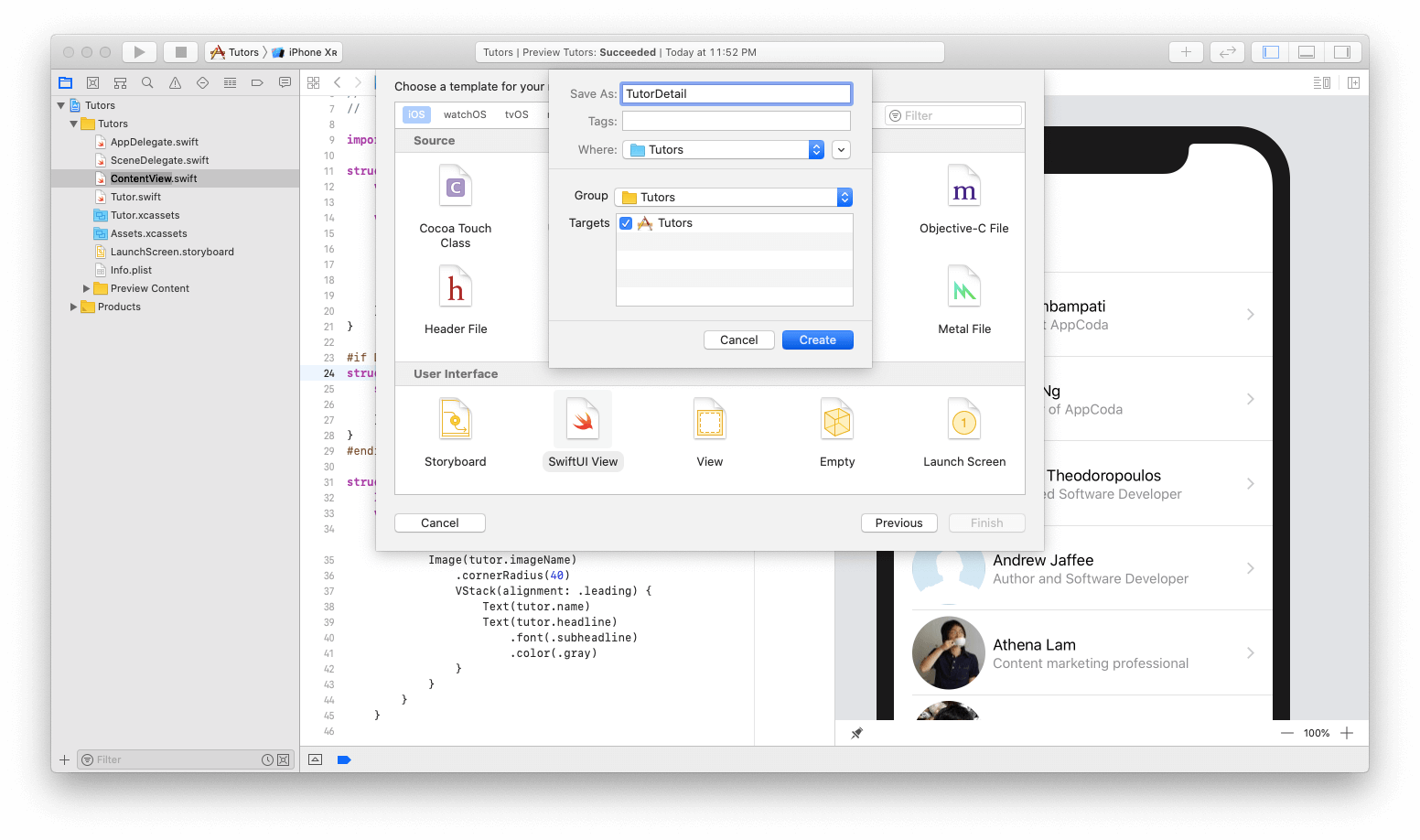
Creemos un nuevo archivo yendo a Archivo> Nuevo> Archivo. En iOS, seleccione SwiftUI View y asigne un nombre a este archivo
TutorDetail .

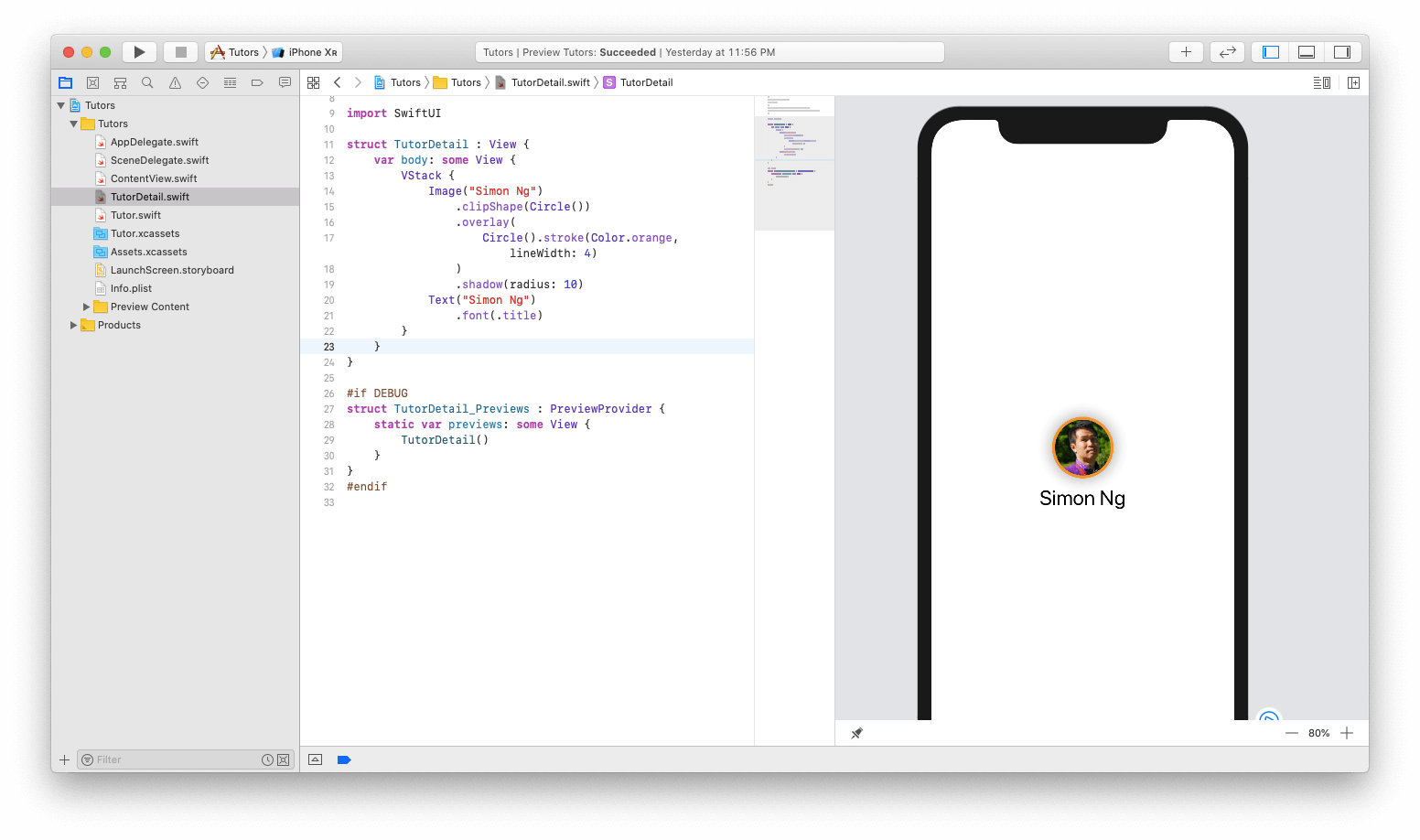
En la vista previa, la vista base principal ya se ha creado. Trabajemos con el. Primero, haga clic en el botón + y coloque la imagen sobre la vista de texto ya incorporada. Establezca el nombre de la imagen en "Simon Ng". Una imagen de Simon debería aparecer. Ahora cambie el código como se muestra a continuación:
struct TutorDetail: View { var body: some View {
En general, este código es lo suficientemente claro, pero si necesita aclaraciones, no se preocupe. Esto es lo que pasa:
- Primero, empaquetamos todas nuestras vistas en una pila vertical. Esto es crítico para el diseño del diseño que adoptaremos.
- Luego tomamos la imagen de Simon y la animamos. Primero, configure los clips de imagen en forma de círculo. En lugar de configurar el cornerRadius, es mucho más efectivo porque el círculo se puede adaptar a diferentes tamaños de imagen. Agregamos una superposición circular con un marco blanco que proporciona un hermoso marco naranja. Finalmente, agregaremos una ligera sombra para proporcionar algo de profundidad de imagen.
- Nuestra última línea de código establece la fuente del nombre del maestro en la fuente del título.

También debe agregar dos vistas de texto más: título y biografía. Arrastre las dos vistas de texto debajo de la vista de texto con el nombre del profesor y edítelas:
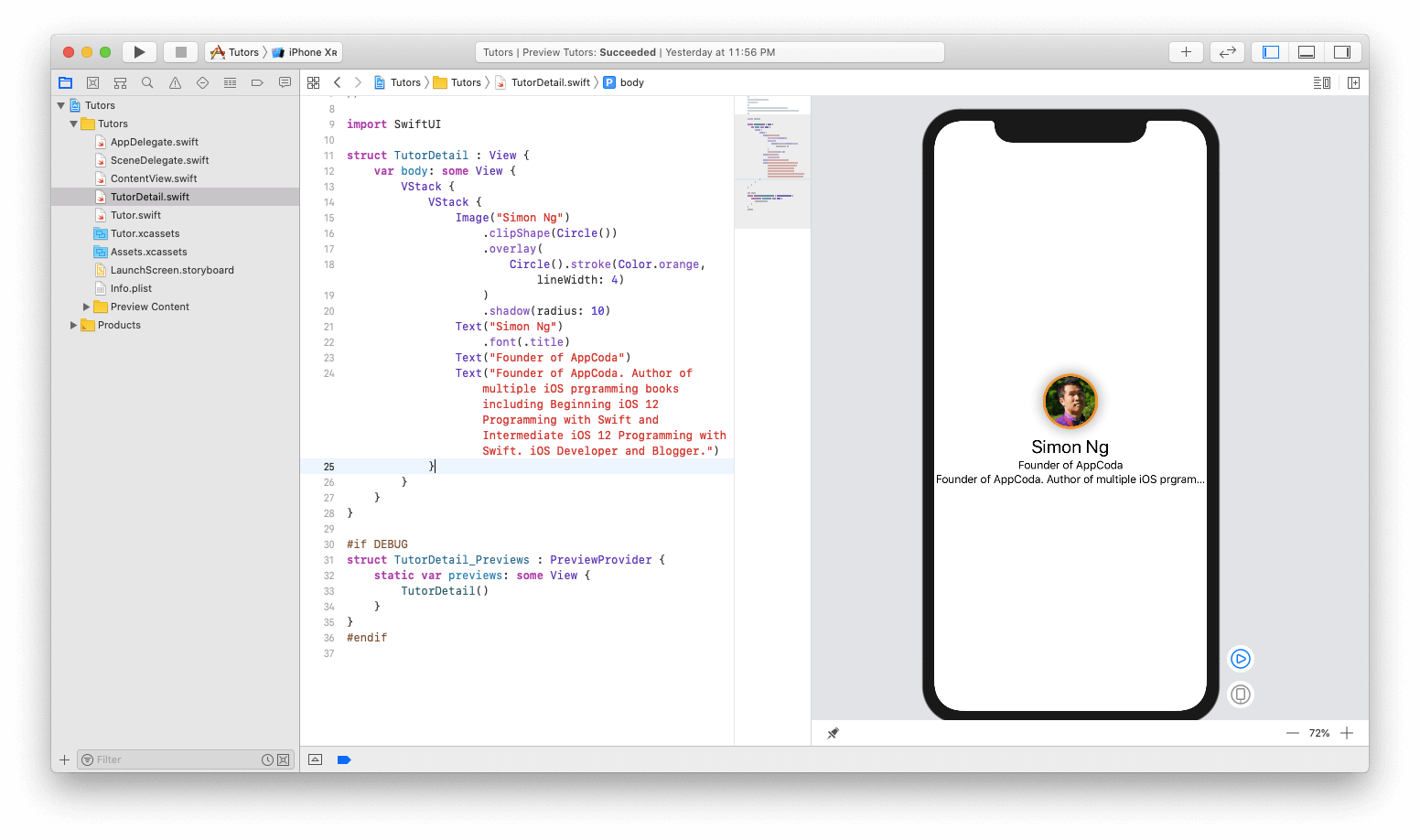
struct TutorDetail: View { var body: some View { VStack { Image("Simon Ng") .clipShape(Circle()) .overlay( Circle().stroke(Color.orange, lineWidth: 4) ) .shadow(radius: 10) Text("Simon Ng") .font(.title) Text("Founder of AppCoda") Text("Founder of AppCoda. Author of multiple iOS programming books including Beginning iOS 12 Programming with Swift and Intermediate iOS 12 Programming with Swift. iOS Developer and Blogger.") } } }

La buena noticia es que tenemos vista de texto. La mala noticia es que se ven mal y no muestran la diferencia entre el título y la descripción detallada. Además, la vista de texto de la biografía no muestra todo el texto. Vamos a arreglarlo
Actualice el código de la siguiente manera:
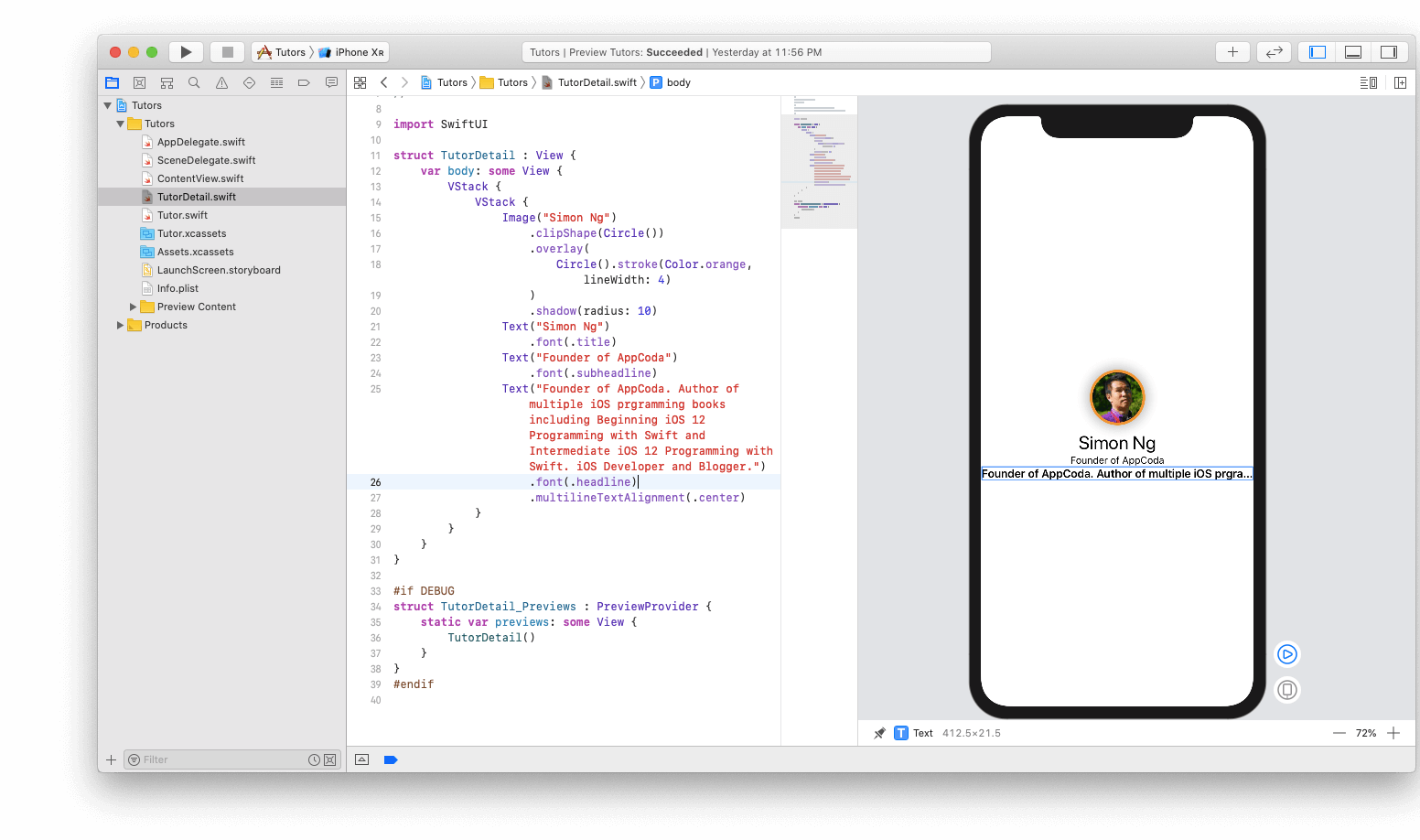
struct TutorDetail: View { var body: some View { VStack { Image("Simon Ng") .clipShape(Circle()) .overlay( Circle().stroke(Color.orange, lineWidth: 4) ) .shadow(radius: 10) Text("Simon Ng") .font(.title)
- Primero instalamos el "Fundador de AppCoda" con la fuente del subtítulo.
- Del mismo modo, establecemos la representación de texto de la biografía utilizando la fuente del título. También alinearemos el texto con la línea .multilineTextAlignment (.center)

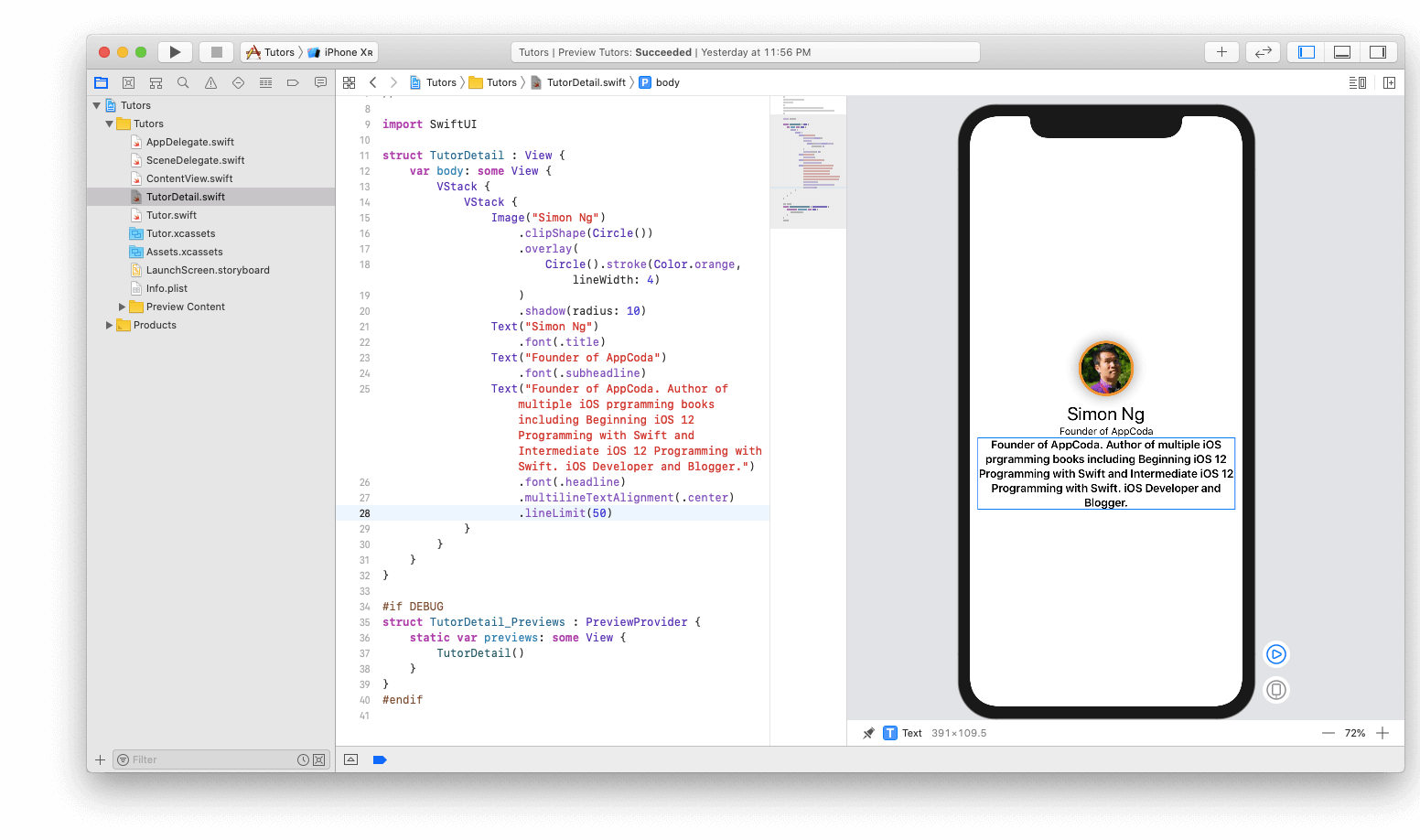
Reparemos el siguiente error. Necesitamos mostrar el texto completo de la representación textual de la biografía. Esto se puede hacer fácilmente agregando una nueva línea de código:
... Text("Founder of AppCoda. Author of multiple iOS programming books including Beginning iOS 12 Programming with Swift and Intermediate iOS 12 Programming with Swift. iOS Developer and Blogger.") .font(.headline) .multilineTextAlignment(.center) .lineLimit(50) ...

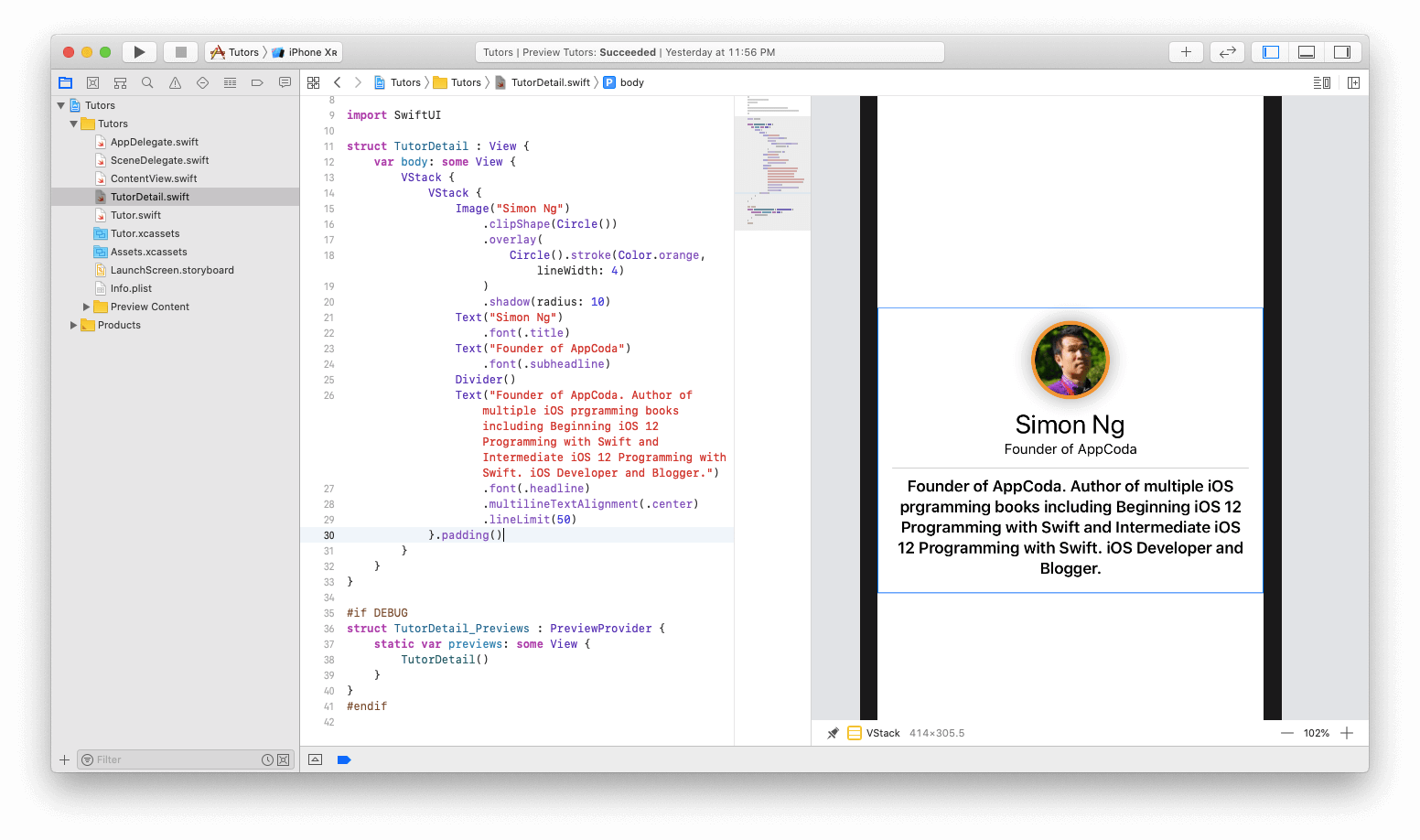
Todo se ve bien. Hay un último cambio de diseño que quiero hacer. El título y las representaciones textuales de la biografía están demasiado cerca el uno del otro. Me gustaría tener algo de espacio entre estas dos vistas. Además, me gustaría agregar algo de sangría a todos los giros para que no toquen los bordes del dispositivo. Asegúrese de cambiar el código de la siguiente manera:
struct TutorDetail: View { var body: some View { VStack { Image("Simon Ng") .clipShape(Circle()) .overlay( Circle().stroke(Color.orange, lineWidth: 4) ) .shadow(radius: 10) Text("Simon Ng") .font(.title) Text("Founder of AppCoda") .font(.subheadline)
Aquí hacemos algunos cambios:
- Agregar un separador es tan fácil como llamar a Divider ()
- Para agregar relleno a toda la pila vertical, debe llamar a .padding () al final de la declaración VStack.

Eso es todo! Felicidades La pantalla de vista detallada está lista. Solo queda conectar nuestra lista de maestros y su descripción detallada. Es bastante simple
Transferencia de datos
Para transferir datos, debe declarar algunos parámetros en la estructura
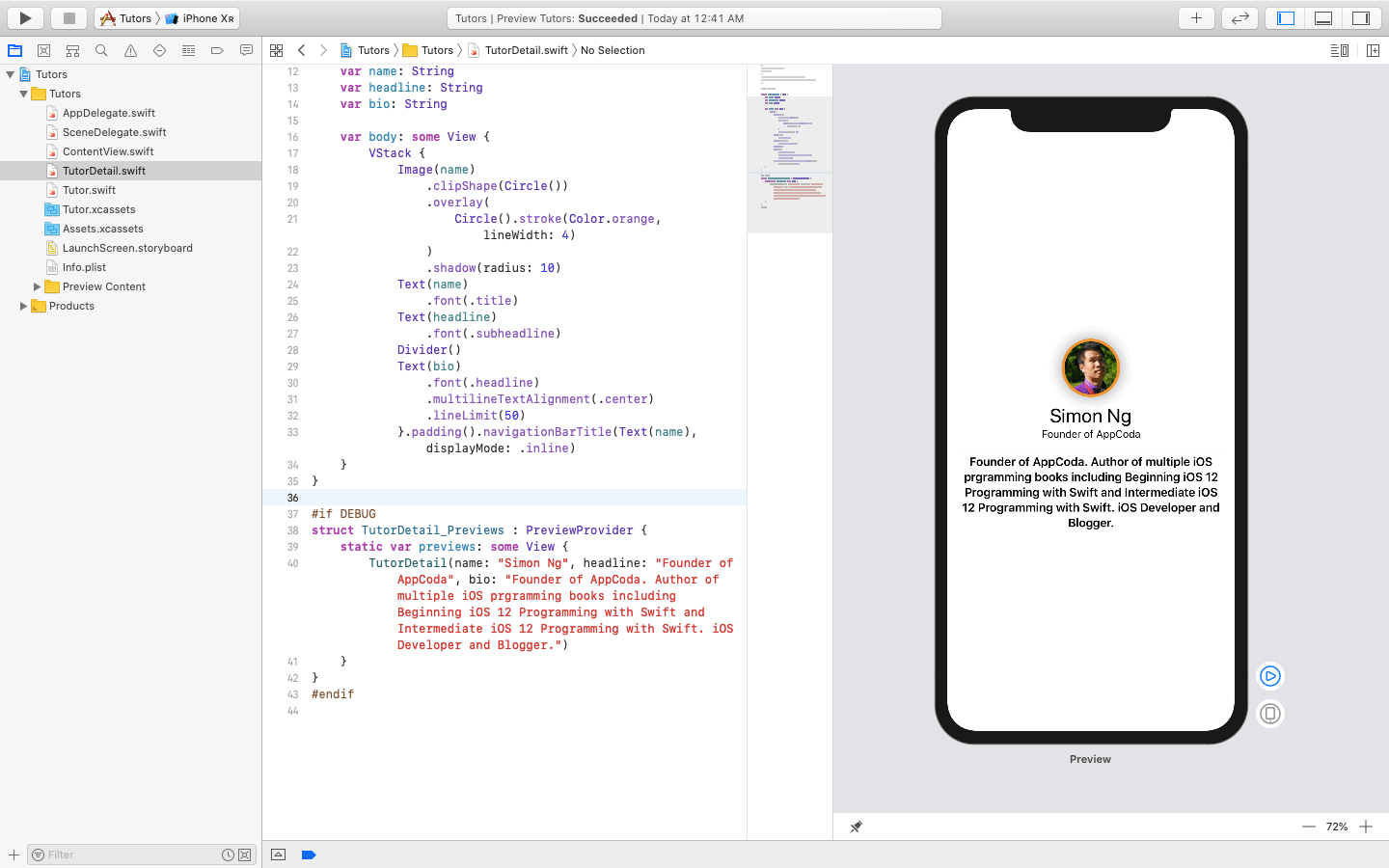
TutorDetail . Antes de declarar una variable de cuerpo, agregue las siguientes variables:
var name: String var headline: String var bio: String var body: some View { ... }
Estos son los parámetros que pasaremos de ContentView. Realice los siguientes cambios:
... var body: some View { VStack {
- Reemplace el nombre del maestro para la imagen con el nombre de la variable
- Reemplace el texto del título con la variable del título
- Finalmente, reemplace el largo párrafo del texto con la variable bio
- También se ha agregado una línea de código que establece el título de la barra de navegación con el nombre del maestro.
Por último, pero no menos importante, debemos agregar los parámetros que faltan a la estructura TutorDetail_Previews.
#if DEBUG struct TutorDetail_Previews : PreviewProvider { static var previews: some View { TutorDetail(name: "Simon Ng", headline: "Founder of AppCoda", bio: "Founder of AppCoda. Author of multiple iOS programming books including Beginning iOS 12 Programming with Swift and Intermediate iOS 12 Programming with Swift. iOS Developer and Blogger.") } } #endif
En el código anterior, agregamos los parámetros que faltan y completamos la información con la que teníamos antes.
Quizás se pregunte qué pasó con las
instrucciones #if DEBUG / # endif . Esto significa que cualquier código incluido en estos comandos solo se ejecutará cuando se obtenga una vista previa para fines de depuración. En su última aplicación, esto no será.
Nada debería cambiar, ya que la información tampoco cambia.

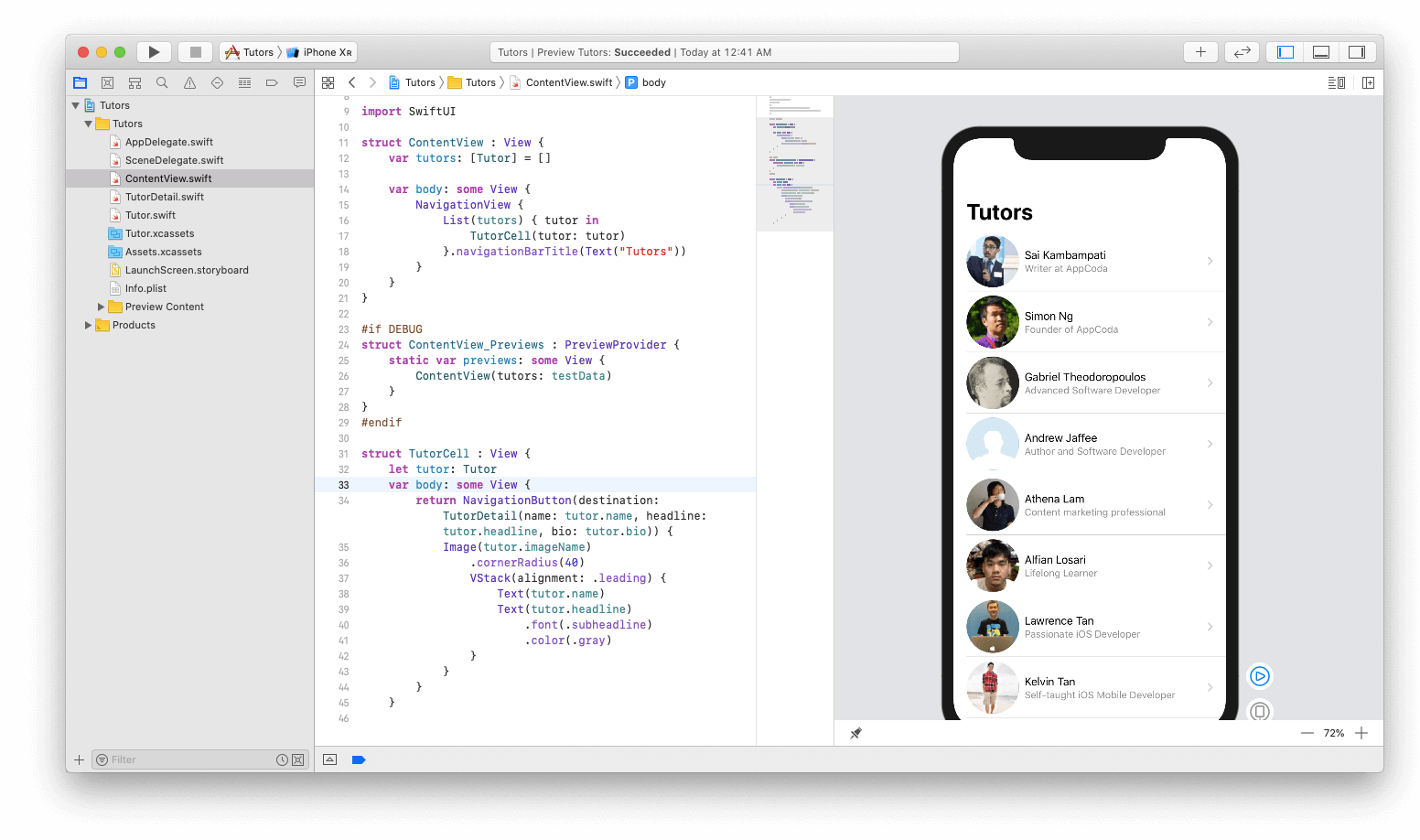
Y así, el último paso es asociar esta vista con la lista. Cambie al archivo ContentView.swift. Todo lo que necesita hacer es cambiar una línea de código en la estructura TutorCell. Cambie el código de NavigationButton a continuación:
... var body: some View { return NavigationButton(destination: TutorDetail(name: tutor.name, headline: tutor.headline, bio: tutor.bio)) { ... } } ...
En lugar de mostrar la vista con el nombre del profesor, debe cambiar el destino a TutorDetail al completar los datos relevantes. Este código debería verse así:

Haga clic en el botón de reproducción e interactúe con la vista. Si todo funciona bien, la aplicación también funcionará bien.
Simplemente seleccione una de las entradas de miembros:

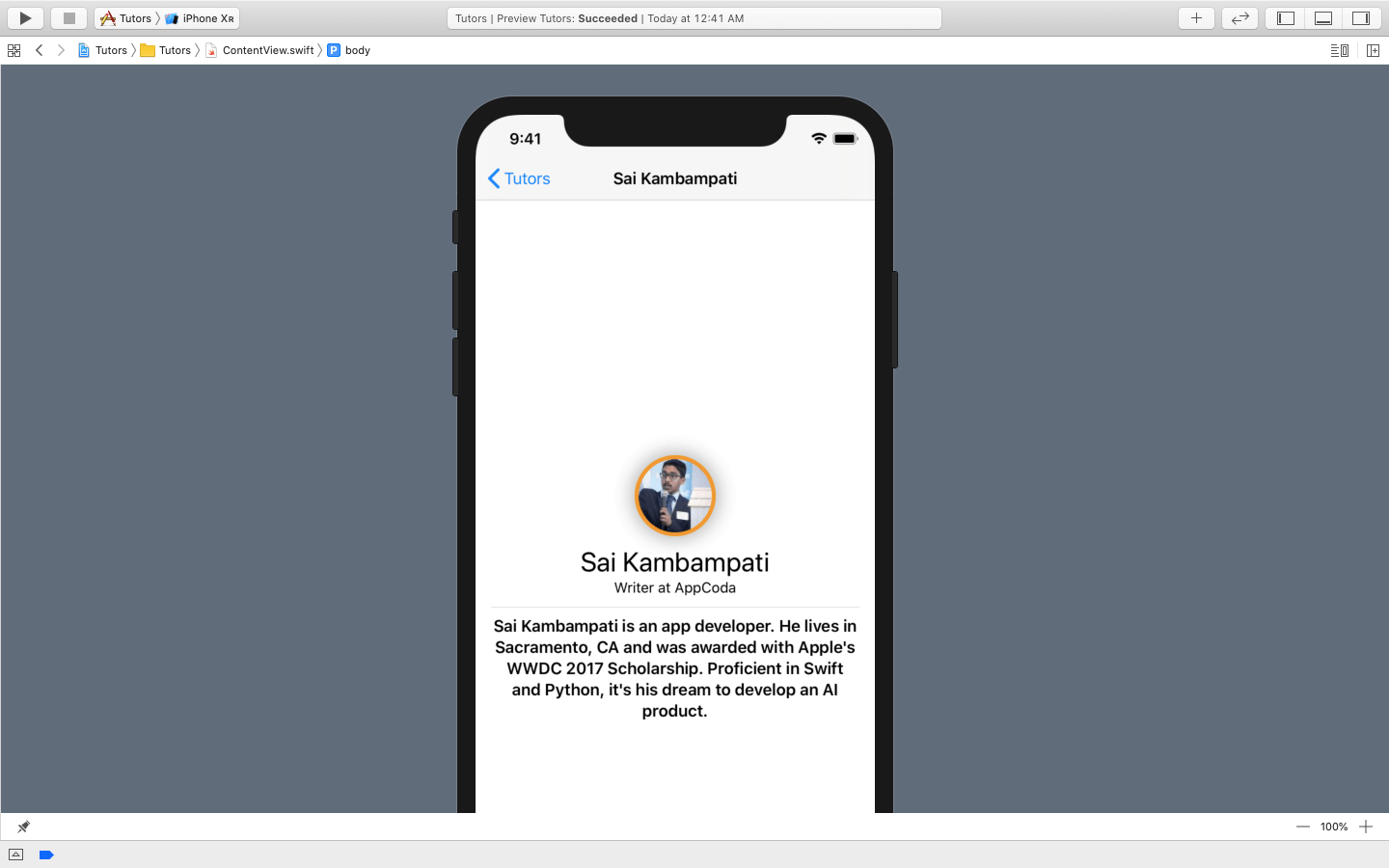
Y luego los detalles del participante se mostrarán en la pantalla detallada.

Conclusión
Este artículo presenta los conceptos básicos de SwiftUI. Ahora será conveniente crear aplicaciones simples, como un programador de tareas, etc. Sugiero echar un vistazo a algunos de los recursos a continuación, como la documentación de Apple y las sesiones WWDC 2019 sobre este marco.
Documentación de SwiftUITutoriales de SwiftUIPresentamos SwiftUI: construyendo su primera aplicaciónSwiftUI EssentialsEste marco es el futuro de Apple, por lo que es genial si comienzas con él. Recuerde que si no está seguro del código, intente trabajar con vistas previas automáticas y vea si puede realizar cambios en la interfaz de usuario directamente para ver cómo se genera el código. Si tiene alguna pregunta, no dude en hacerla en los comentarios a continuación.
Como referencia, puede descargar el proyecto terminado
aquí .