TDD no ha sido extravagante durante mucho tiempo: se pueden encontrar cientos de artículos sobre este enfoque, y cada principiante sabe qué libro necesita leer sobre programación extrema.
Muchos de mis colegas también usan TDD. Agregan una prueba, escriben código, refactorizan, repiten. El proceso parece ser el mismo, pero para algunos toma un minuto, mientras que para otros cinco. Y no es que este último piense más despacio. Solo los primeros tienen un conjunto de trucos para optimizar el trabajo con las pruebas.
Salta a las pruebas
Comencemos con lo más simple: necesita llegar a las pruebas.
Para esto uso
Open Spec FileEsta extensión ayuda a abrir el archivo de prueba del código en la siguiente pestaña.

Hay muchos, para todos los gustos:
-
UnitTest Switcher le permite cambiar el primer elemento del menú con el botón derecho del mouse
-
Cambiar a prueba ofrece personalización de la ruta al archivo con pruebas para proyectos con una estructura compleja
En mi experiencia, la opción más rápida es la tecla de acceso rápido. Seleccionar un archivo de prueba de la lista lleva 2 segundos, tecla de acceso rápido: medio segundo.
Ejecutar pruebas
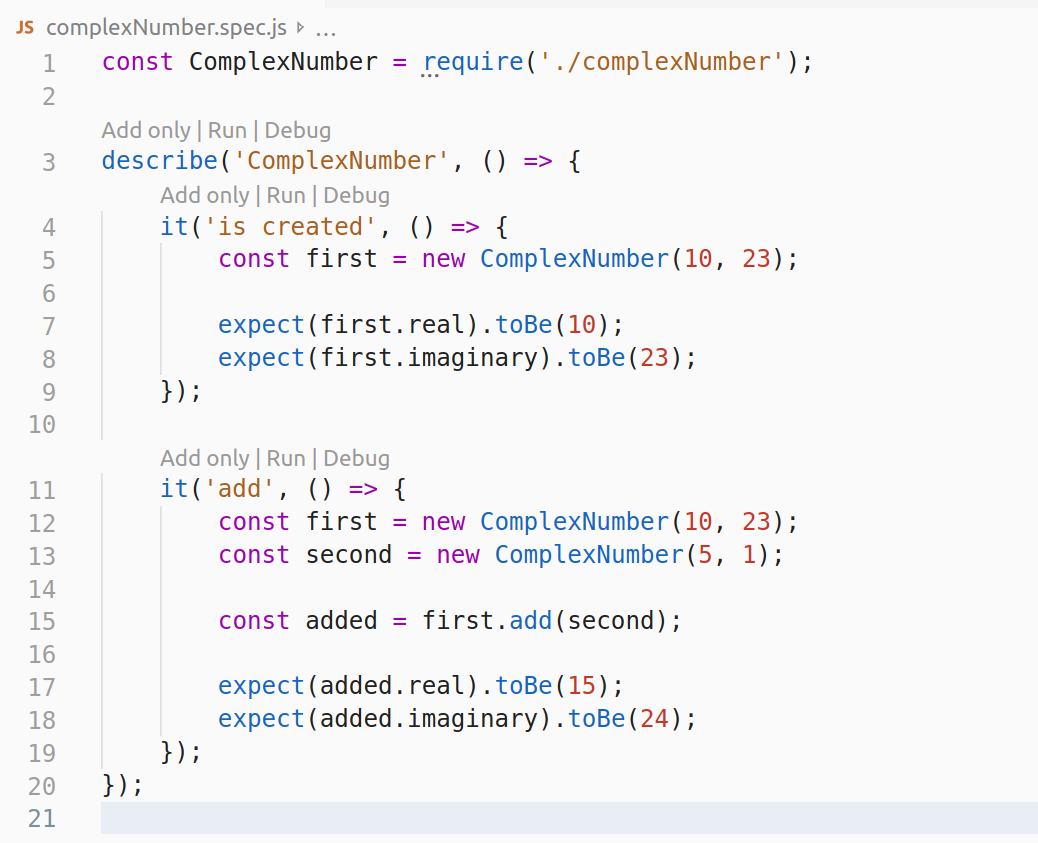
Entonces, llegamos al archivo de prueba. Aquí la extensión
Add Only nos ayudará mucho. Con él, podemos cubrir describirlo, probarlo, contexto con el único modificador con un solo clic y solo ejecutarlo. Simple y conveniente

Otra extensión de
JavaScript test runner agrega un par de botones más al lado para agregar solo: inicio y depuración. Es conveniente en los momentos en que necesita ejecutar un paquete de pruebas una vez.

Seguimos el recubrimiento
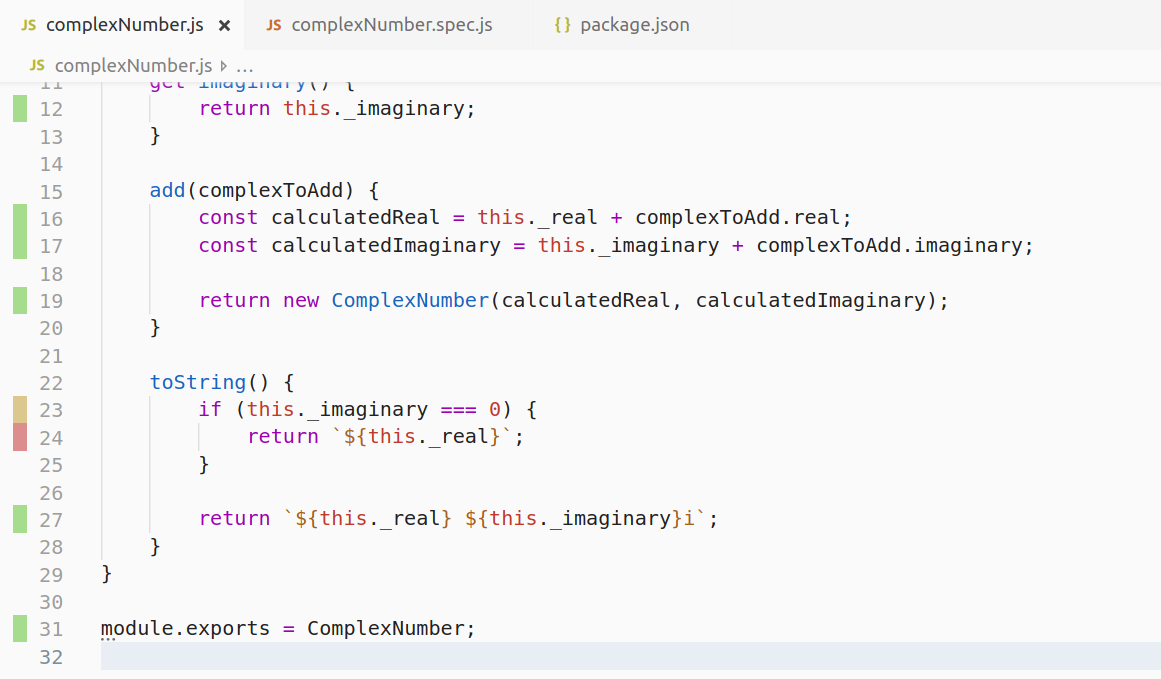
La
extensión Cobertura Gutters resalta la cobertura de su código con pruebas. Con él, no necesita dedicar tiempo a los procedimientos, qué parte del código no puede cubrir. Todas las ramas descubiertas serán visibles de inmediato.

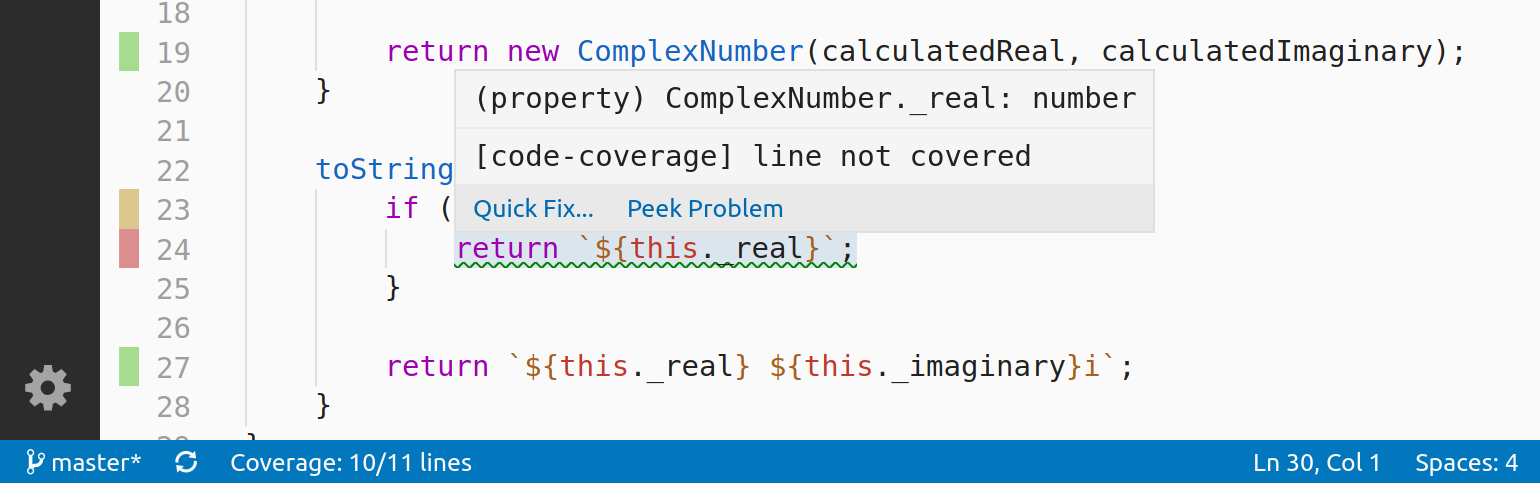
La extensión de
Cobertura de Código puede ser una alternativa o una adición a la anterior: enfatiza las líneas no cubiertas + puede mostrar el número de líneas cubiertas en un archivo abierto en la barra de estado.

La información se toma del archivo lcov.info en la carpeta de cobertura. Para que las extensiones indiquen problemas actuales, ejecute las pruebas con los indicadores de vigilancia y cobertura.
Todo a la vez
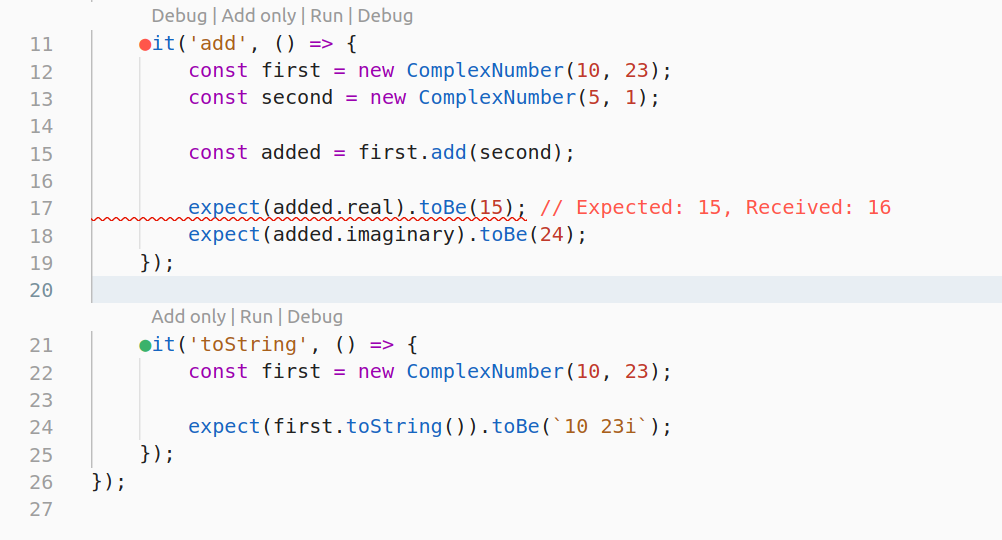
Si usa Jest, intente con
el complemento del mismo nombre . Captura instantáneamente los cambios en el código y ejecuta las pruebas afectadas. Agrega chips a la interfaz:
 Jest Test Tracking Console
Jest Test Tracking Console Muestra a los marcadores el estado de las pruebas y agrega una descripción de los errores.
Muestra a los marcadores el estado de las pruebas y agrega una descripción de los errores.Wallaby es un excelente complemento pagado. Está enfocado en TDD. En mi desarrollo, no lo uso, pero siento que tengo que contarlo. Wallaby ejecuta pruebas muy rápidamente después de cambiar el código, se actualiza y muestra cobertura sobre la marcha, también le permite saltar al archivo de prueba y mucho más. Puede leer más en el sitio web:
wallabyjs.com .
Resumen
Hablé sobre esos complementos que uso a diario en mi trabajo. Tal conjunto es conveniente para mí y definitivamente será útil para usted si ejecuta pruebas utilizando las herramientas listas para usar. Su instalación y configuración demorarán diez minutos, y después de eso le ahorrarán tiempo todos los días.
Hay muchas otras extensiones buenas en el código VS para un trabajo conveniente con las pruebas: escriba cuáles simplifican su vida.