Un estudio de Google tuvo dos hallazgos clave:
- El usuario necesita solo de 1/50 a 1/20 de segundo para evaluar si un sitio es hermoso o no.
- Los sitios "visualmente complejos" se consideran menos hermosos que sus contrapartes simples.
En otras palabras, la investigación ha demostrado que cuanto más simple sea el diseño, mejor.
Pero por que?En este artículo, veremos ejemplos del papel de la fluidez cognitiva y la teoría del procesamiento de información visual, que juegan un papel importante en la
simplificación de su diseño web y ayudarán a
aumentar la conversión .
¡Empecemos!
¿Qué es un "prototipo" del sitio?
Si digo "muebles", ¿qué imagen aparecerá en tu cabeza?
Si eres como el 95% de las personas, pensarás en una silla.
Si le pregunto qué color está asociado con "niño", usted piensa "azul" (y la niña es "rosa", etc.)
Un prototipo es la imagen mental básica que tu cerebro crea para clasificar todo con lo que interactúas. Desde muebles hasta sitios, su cerebro tiene un patrón de cómo debería verse y sentirse todo.
En la web, los prototipos se dividen en categorías más pequeñas. Tiene imágenes psicológicas diferentes pero específicas para redes sociales, sitios, comercio electrónico y blogs. Si en alguno de estos sitios falta algo en su imagen mental, cierre el sitio en un nivel consciente y subconsciente.
Si dijera "sitio web de moda femenina", podrías imaginar algo como esto:

Ahora echemos un vistazo a los sitios prototipos de la "tienda de ropa en línea", ¿notan que todos son muy similares y tienen una estructura de sitio similar? (incluso si este sitio es de otro país).

La similitud no significa en absoluto que los sitios carecen de originalidad o que se "robaron" unos a otros. Con tal estructura, cumplen con sus expectativas con respecto a cómo debe verse un sitio de comercio electrónico.
¿Qué es la fluidez cognitiva?
La idea básica detrás de
la fluidez cognitiva es que el cerebro prefiere pensar en cosas que son fáciles de pensar. Es por eso que prefiere visitar sitios cuyo diseño y estructura entienda instintivamente.
La fluidez cognitiva surge de otra área de comportamiento conocida como el "
Efecto de efecto simple "
, que establece que las personas prefieren cosas que saben.
Esta regla también se aplica en línea. Estamos acostumbrados al hecho de que la suscripción en el sitio se encuentra en la esquina derecha del sitio y el logotipo de la empresa en la esquina superior izquierda.
Si sus visitantes están determinados por el diseño específico de los sitios en su categoría, desviarse de ellos puede ponerlo inconscientemente en la categoría "menos bella".
Esto no significa que simplemente debas "hacer lo que todos los demás hacen". Necesita saber qué opciones de diseño de sitios web son los prototipos para su categoría. Asegúrese de verificar y encontrar evidencia de que este diseño en particular es el prototipo en su categoría.
Sin investigar, muchos diseñadores toman malas decisiones. Por ejemplo, muchos sitios de comercio electrónico utilizan un control deslizante de desplazamiento de imagen de producto automático, pero estudio por estudio muestra que el control deslizante automático
arruina la conversión .
¿Qué sucede cuando cumples con las expectativas?
Un sitio con un alto nivel de fluidez se sentirá lo suficientemente familiar, por lo que los visitantes no necesitan gastar esfuerzo mental para encontrar el producto o botón correctos, y en su lugar pueden concentrarse en por qué vinieron a su sitio.
Sin embargo, cuando la fluidez es baja, la sentirá de inmediato. Tome la tienda de
corbatas en línea
Skinny Ties , que antes del rediseño no parecía un sitio de comercio electrónico:
Para: Después:
Después:
Varios cambios clave han dado resultados tremendos:
- Diseño y estructura de sitio web simple y comprensible;
- Un diseño mucho más "abierto" con uso competente de espacios;
- Las imágenes contienen un producto de alta resolución con colores contrastantes.
Conozcamos las
estadísticas de este rediseño.
En solo dos semanas y media, los resultados fueron sorprendentes:

El rediseño en sí, aunque bonito, no es revolucionario. El sitio cumple exactamente con las expectativas de cómo debería ser una tienda de ropa moderna en línea. Es "abierto", receptivo y tiene un estilo único en todas las páginas.
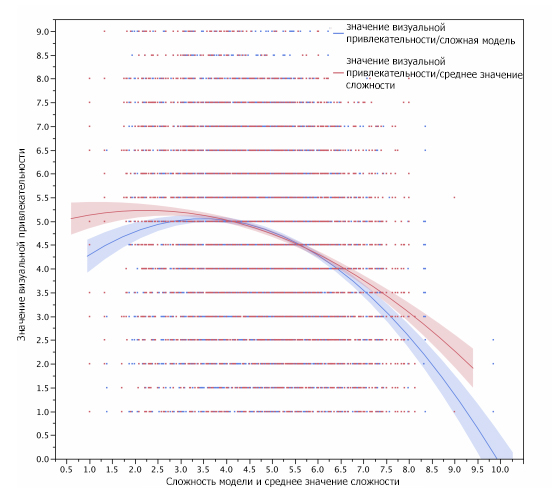
Procesamiento visual de la información y complejidad del sitio.
En este
estudio conjunto de la Universidad de Harvard, la Universidad de Maryland y la Universidad de Colorado, los investigadores encontraron una fuerte correlación de sitios "estéticamente atractivos" entre diferentes grupos demográficos.
Por ejemplo, a los estudiantes de doctorado no les gustaban los sitios web muy coloridos.
Como resultado del estudio, no se desarrollaron principios de diseño universal específicos. Lo único que era universal era que un sitio web visualmente complejo tenía menos atractivo visual.

¿Por qué el diseño simple es científicamente más fácil de manejar?
La razón por la cual los sitios web "visualmente ligeros" se consideran más hermosos se debe en parte al hecho de que con baja complejidad, nuestros ojos y cerebro no necesitan trabajar tanto para decodificar, almacenar y procesar información.
Mire este breve video sobre cómo el ojo envía información al cerebro para comprender lo que quiero decir:
Esencialmente, su retina convierte la información visual del mundo real en impulsos eléctricos. Estos pulsos se envían a través de las células fotorreceptoras correspondientes para transmitir información de color y luz al cerebro.
Cuantas más variaciones de color y luz haya en la página (es decir, cuanto mayor sea la complejidad visual), más trabajo tendrá que hacer el ojo para transmitir información al cerebro.
Cada elemento transmite información sutil.

Al desarrollar un sitio, tenga en cuenta que cada elemento (texto, logotipo y elección de color) transmite información sutil de la marca.
Cuando estos elementos no hacen su trabajo, el webmaster a menudo compensa esto agregando elementos o imágenes innecesarias, lo que aumenta la complejidad visual del sitio web y rompe la estética general.
La optimización de una página para procesar información visual, en particular, simplificar el flujo de información desde el ojo hasta el cerebro, es la transferencia de la mayor cantidad de información posible con un número mínimo de elementos.
Considere el
rediseño del logotipo de MailChimp como ejemplo.
Cuando querían que la marca "creciera", no agregaron el habitual "¡Hemos estado trabajando con el correo electrónico desde 2001! ¡Tres millones de personas confían en nosotros! ¡Por eso somos geniales! Bla, bla, bla ... "
Fue: Se convirtió en:
Se convirtió en:
En cambio, simplificaron la ortografía, simplificaron el sitio web (el encabezado superior solo dice "Enviar el mejor correo electrónico") y agregaron una animación aún más simple para el producto principal.
Mailchimp pasó por otro rediseño de logotipo en 2018:

¿Cuáles fueron las pautas para el segundo rediseño importante?
La simplicidad era primordial :
La insignia de Freddy ha sido durante mucho tiempo la marca principal de nuestra marca.
Lo simplificamos un poco, hicimos cambios en su forma y elaboramos pequeños detalles para que se viera genial en cualquier tamaño.
En el proceso de iteración y refinamiento, desarrollamos una fuente que armoniza con el icono de Freddy.
"Memoria de trabajo" y el Santo Grial de la conversión
Según un
estudio realizado por el psicólogo de Princeton George A. Miller, el cerebro de un adulto puede almacenar de cinco a nueve "piezas" de información en su memoria a corto plazo o "funcional".
La memoria de trabajo es la parte de su cerebro que almacena y procesa información temporalmente durante varios segundos. Esto es lo que le permite concentrarse, resistir las distracciones y, lo más importante, guiar el proceso de toma de decisiones.

En un "sitio web prototipo y de baja complejidad", de cinco a nueve "bits" de memoria de trabajo pueden manejar cosas como garantías, descripciones de productos, precios u ofertas, en lugar de perder tiempo en averiguar dónde hacer clic.
Cuando se desvía de sus expectativas: el precio es más alto de lo esperado, el esquema de color no es normal y no hay simetría, el
sitio se ha estado cargando durante mucho tiempo , las fotos eran de baja calidad: la memoria de trabajo procesa estas "piezas" innecesarias en lugar de hacer cosas importantes.

Esto se debe a que la memoria de trabajo activa la memoria a largo plazo para usar lo que ya sabe para completar la tarea. Cuando la memoria a largo plazo no puede ayudar con el procesamiento de la información, el
flujo se interrumpe y la memoria de trabajo se desconecta y continúa.
Es por eso que es muy importante conocer a tus visitantes si quieres "hackear" su memoria de trabajo usando el diseño.
Los blogs que leen, los sitios en los que compran, su navegador, edad, sexo y ubicación física, todo esto lo ayudará a hacer que el diseño sea "familiar" y crear la primera impresión correcta.
7 maneras de crear un sitio web simple
- Explore su audiencia y los sitios que más visitan.
Consulte estudios de casos sobre cambios de diseño en su categoría. - Cree un collage para su sitio con todos los componentes "en funcionamiento" que descubra.
- Sigue las reglas de fluidez cognitiva.
Coloque los artículos donde los visitantes esperan encontrarlos. - No agregue elementos innecesarios si no informan lo que entusiasma a su visitante.
- Menos es más. Una imagen grande suele ser mejor que varias imágenes pequeñas; una columna en lugar de tres; más espacios en lugar de más "elementos".
- Asegúrese de que su sitio cumpla con las expectativas de precios, estética, velocidad, etc.
- Mantén la originalidad. Un "prototipo" de un sitio no significa que todos los aspectos de su sitio deben cumplir con este formulario.
No pienses en tu sitio como una obra de arte única.
Hazlo simple y familiar para los usuarios.
Conclusión
Si un visitante, cuando interactúa con su sitio, no puede confiar en su experiencia previa, no piensa en cuán innovador es su sitio. Simplemente se pregunta por qué las cosas no están donde "deberían estar".
Al crear un diseño con fluidez cognitiva, permite que los visitantes procesen cosas más importantes con su memoria de trabajo para que les sea más fácil decir "sí".
Se pueden leer más artículos de este tipo en mi
canal de telegramas (proroas). Escribo sobre marketing y análisis web.
¡Tus altas conversiones!