Los astrólogos han anunciado una semana de lanzamientos en JetBrains, ¡la cantidad de publicaciones en el blog se ha triplicado! De hecho, esta también es una publicación de lanzamiento, por lo que si participó en EAP, ya lo sabe todo.
Si no es así, asegúrese de revisar el corte, porque en esta versión no solo tenemos un análisis de la cobertura del código con pruebas y visualización del código desmontado, ¡sino también soporte DSL para Ruby y muchas otras cosas interesantes!

Veloz
Soporte de idiomas
Comenzó a admitir Swift 5.1:
Durante el proceso, el grado de preparación se puede ver aquí .
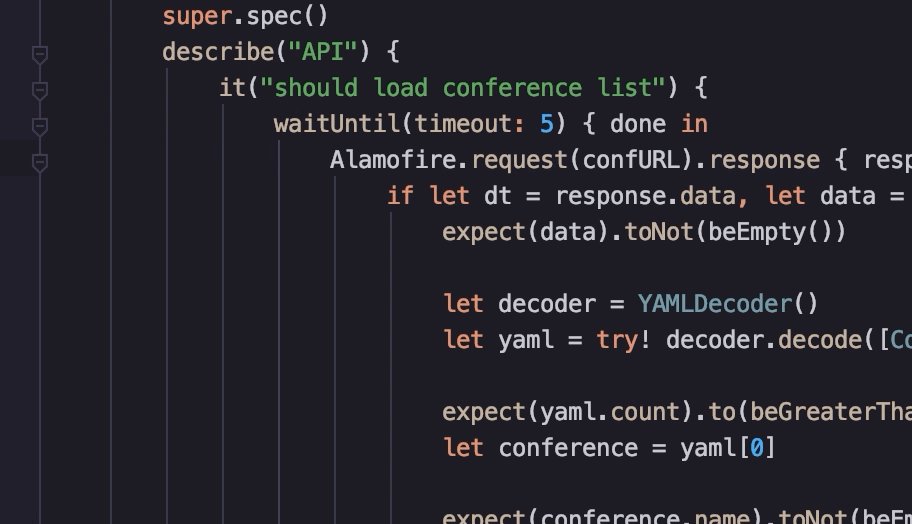
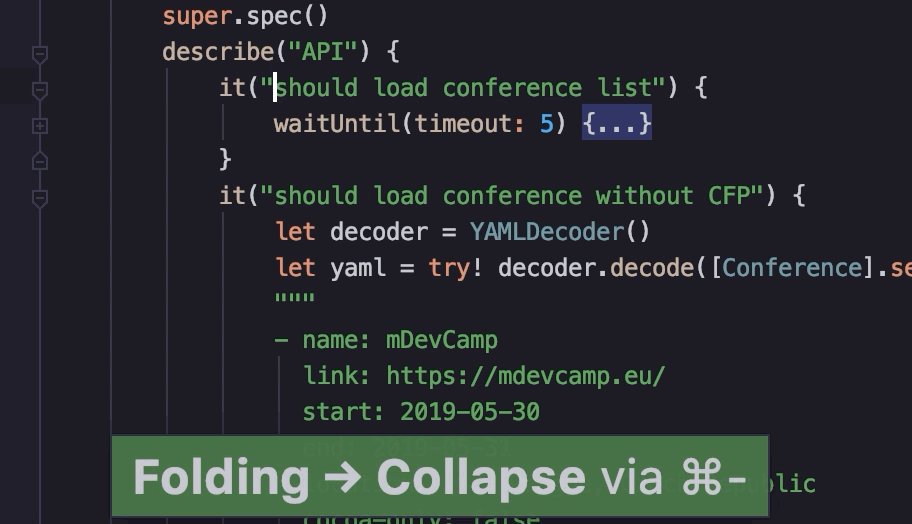
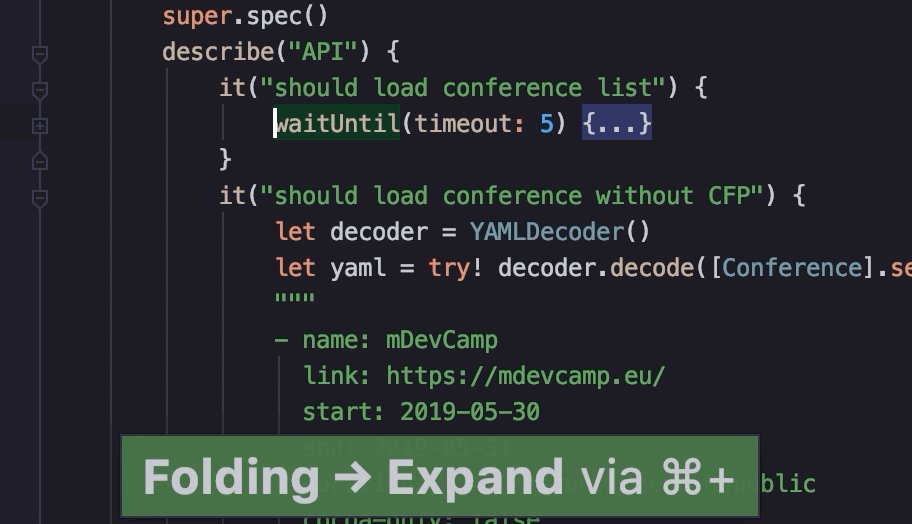
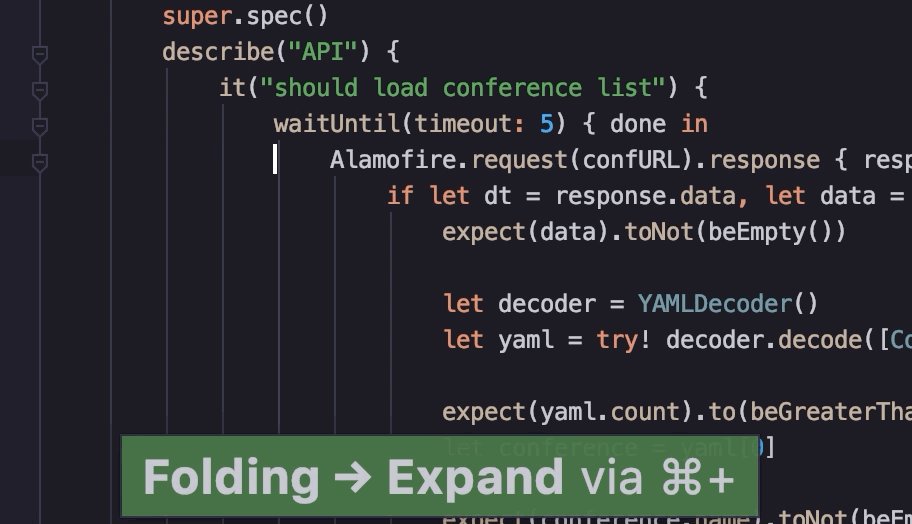
Código plegable
¿Cierres plegables:

Luz de fondo
No puede simplemente tomar y resaltar una línea de código sin saber con qué entidades específicas estamos tratando. Por lo tanto, el resaltado completo solo es posible después de la construcción completa de los cachés. Pero conocemos las palabras clave del idioma de antemano y podemos resaltarlas; ahora están resaltadas para Swift, incluso si la indexación con almacenamiento en caché aún no ha terminado:

Generación de elementos de enumeración
Continuamos expandiendo el alcance de Crear desde uso : ahora puede crear un elemento de enumeración a partir de su uso en el código, simplemente presionando ⌥⏎:

Búsqueda de uso
La búsqueda de usos en AppCode busca construcciones de código específicas (variables, clases, funciones, métodos de clase, etc.): esto le permite reducir en gran medida el área de búsqueda en comparación con el texto completo. Hasta hace poco, para Swift solo mostramos dónde se usa un diseño en particular. En 2019.2, implementamos una agrupación de usos por tipo, por lo que ahora podemos entender rápidamente también cómo usamos una variable, función o clase:

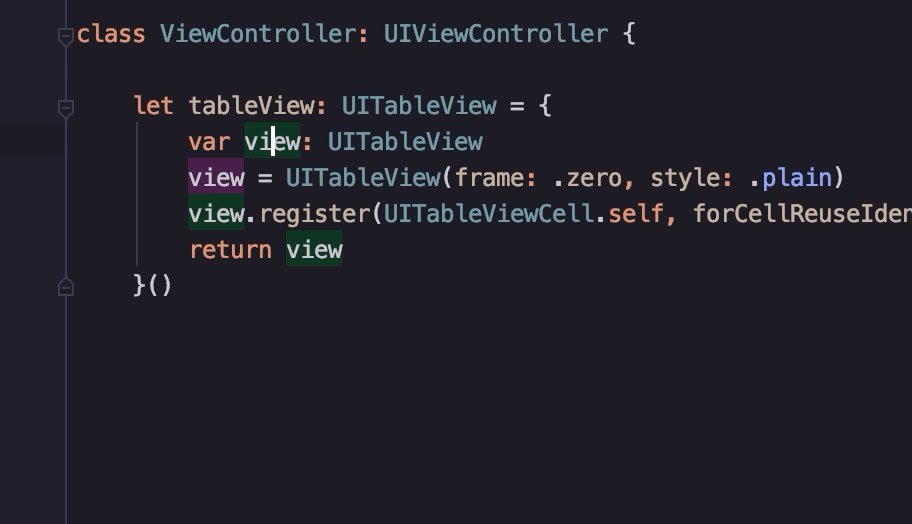
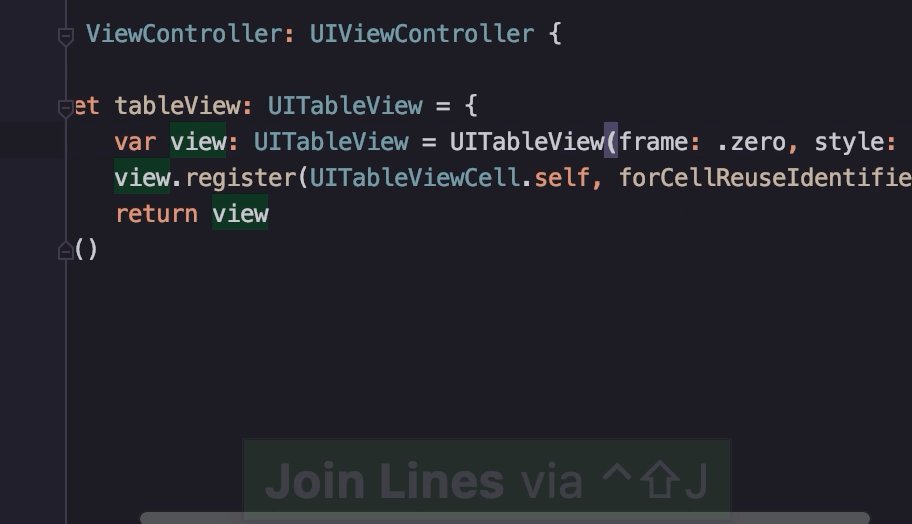
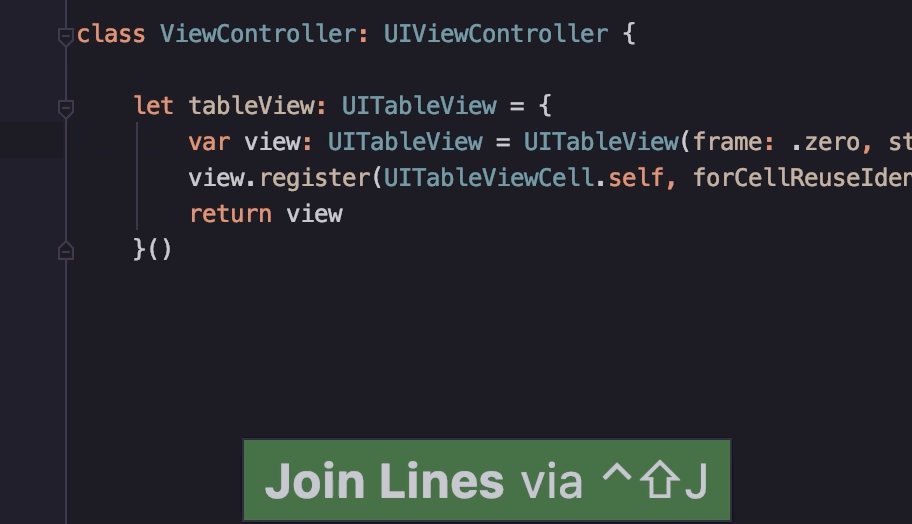
Fusionar líneas de código
Nada especial, ahora puede pegar la declaración e inicialización de la variable usando Unir líneas ( ⌃⇧J ):

Importaciones automotrices
Existe un sistema de construcción de este tipo: BUCK . El sistema de compilación BUCK utiliza de forma predeterminada mapas de encabezado, cuyo soporte agregamos hace un año, pero no tuvo tiempo de lanzarlo a las importaciones automáticas. Como resultado, después de presionar ⌥⏎, se insertó una ruta larga al encabezado, lo cual es absolutamente innecesario. Ahora esto no sucede, ahora todo está correcto.
Depuración
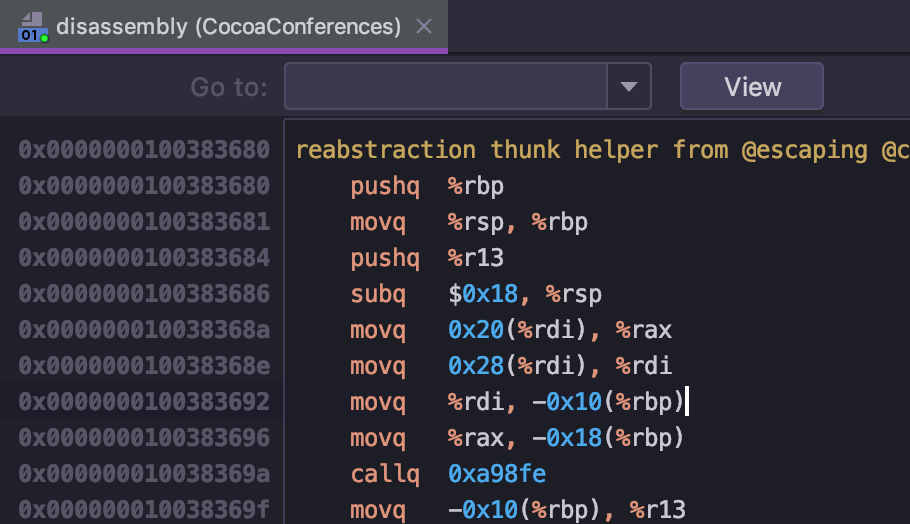
Visualización de código desmontado
Los colegas de CLion hicieron el mapeo del código desmontado para LLDB en la versión 2019.1, y lo reutilizamos creativamente en esta versión:

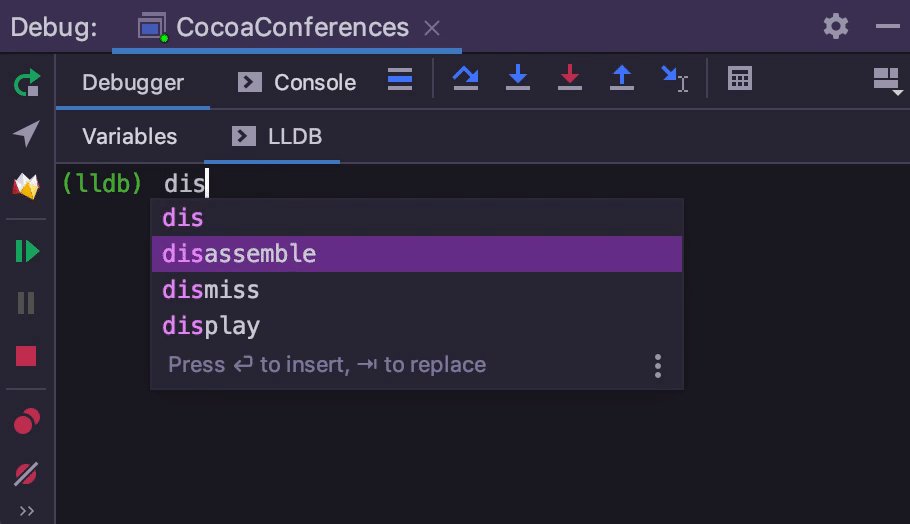
Autocompletar
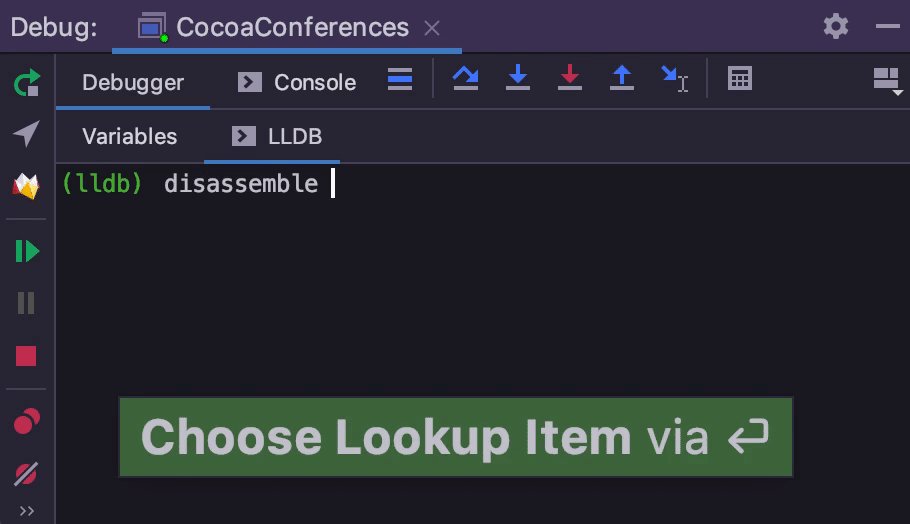
Otra cosa útil hecha originalmente en CLion es la autocompletación de los comandos del depurador en la consola LLDB presionando ⇥ (lo mismo que en una consola normal):

Prueba de código de análisis de cobertura
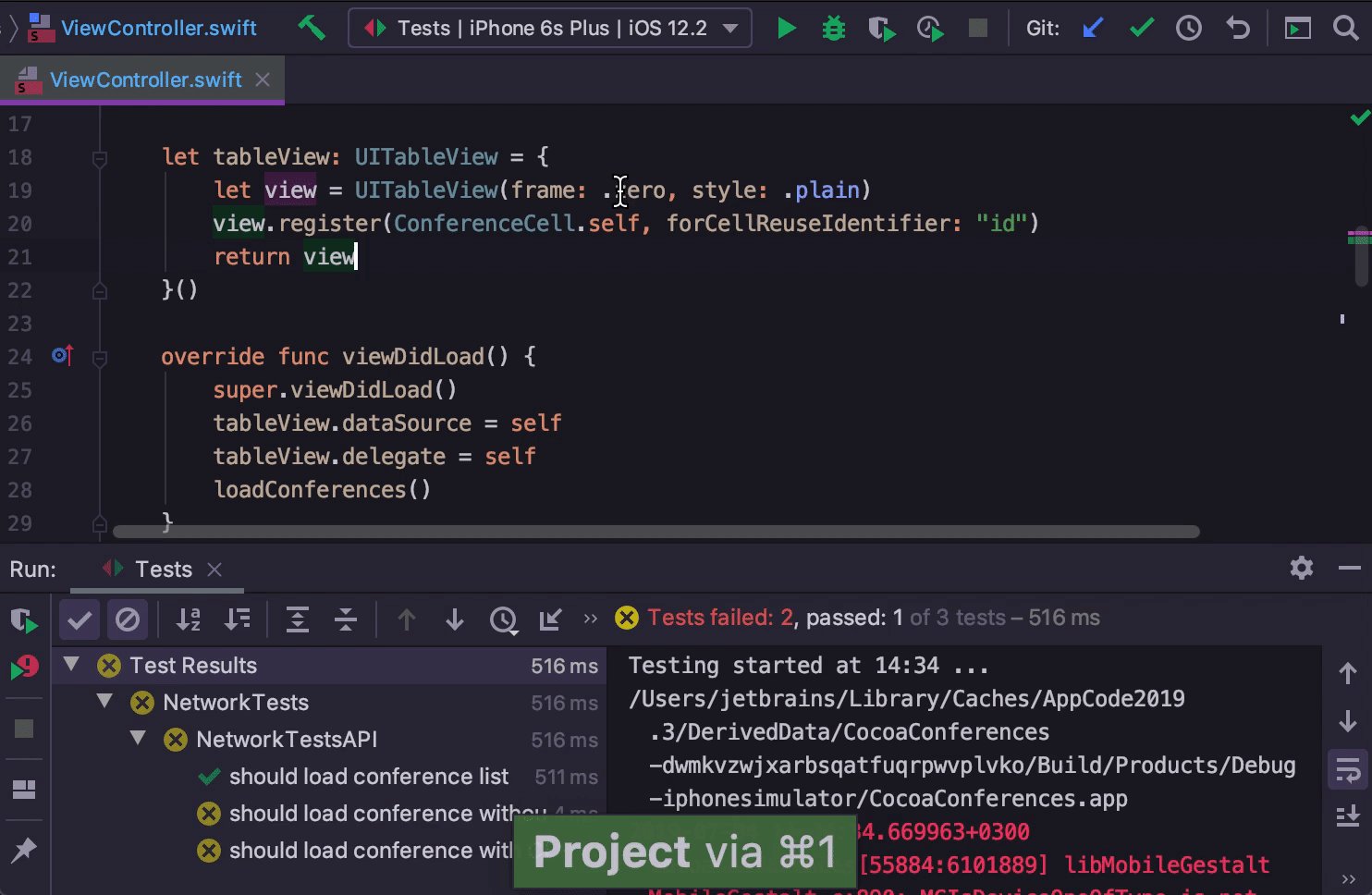
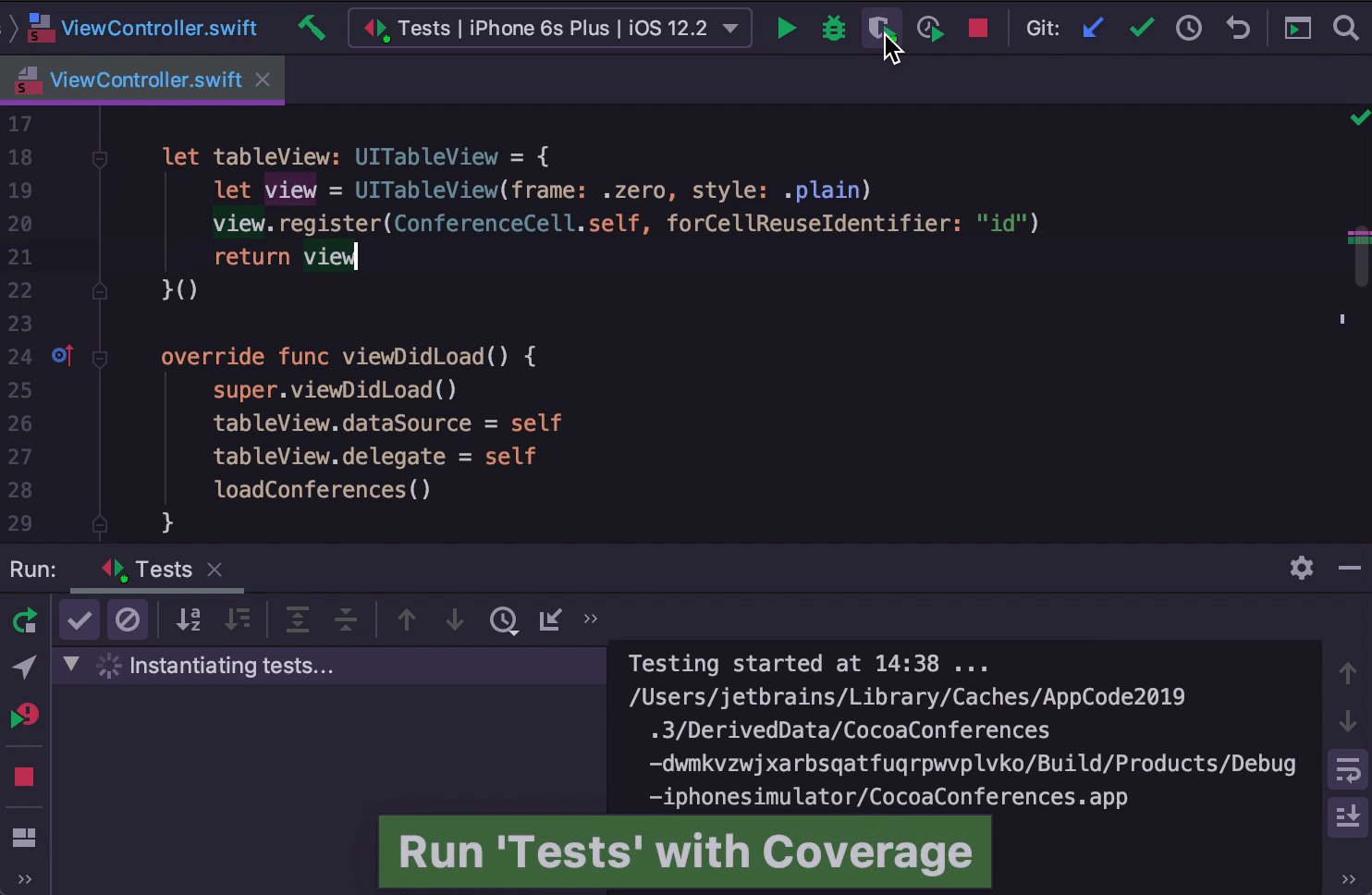
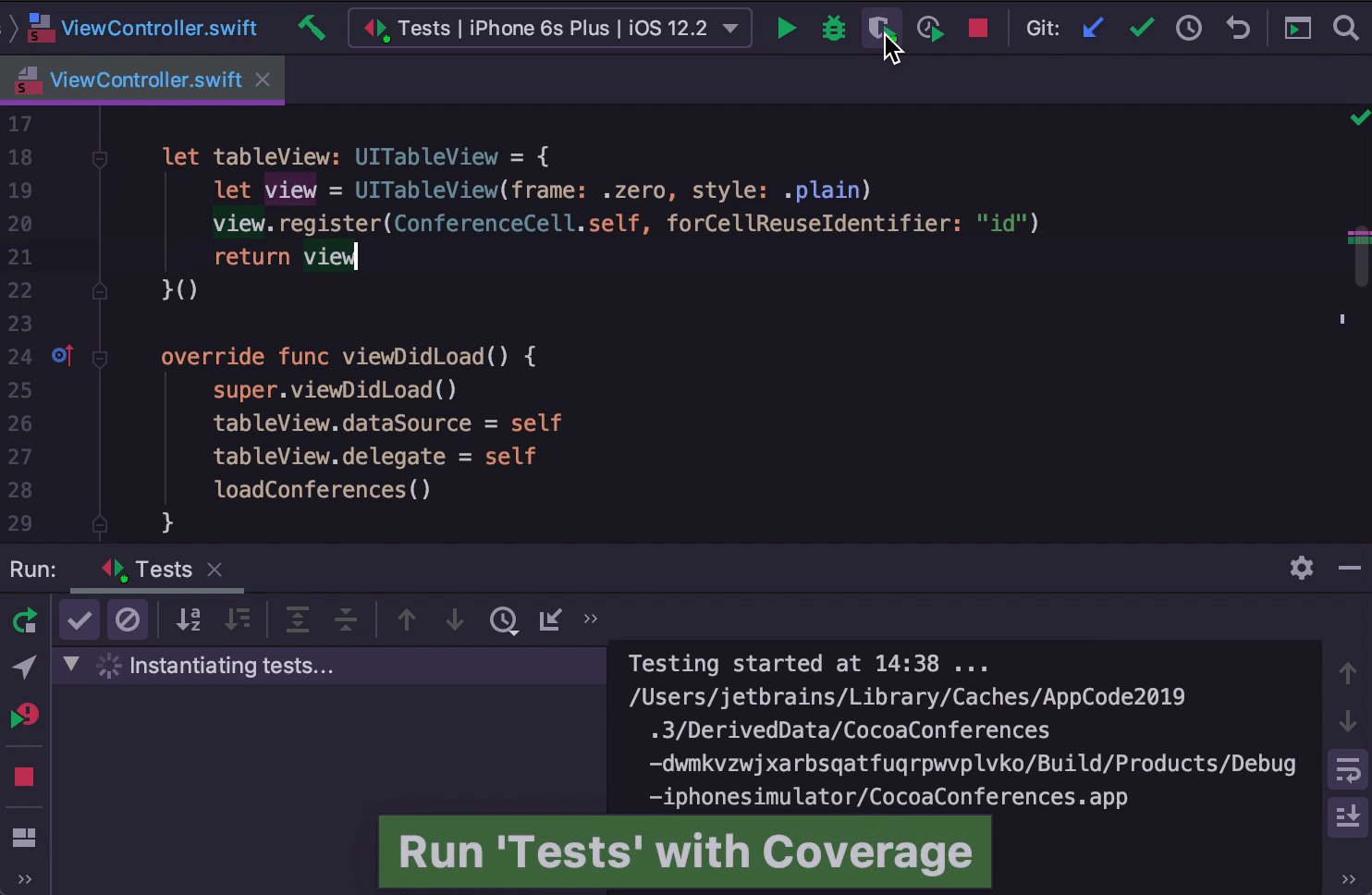
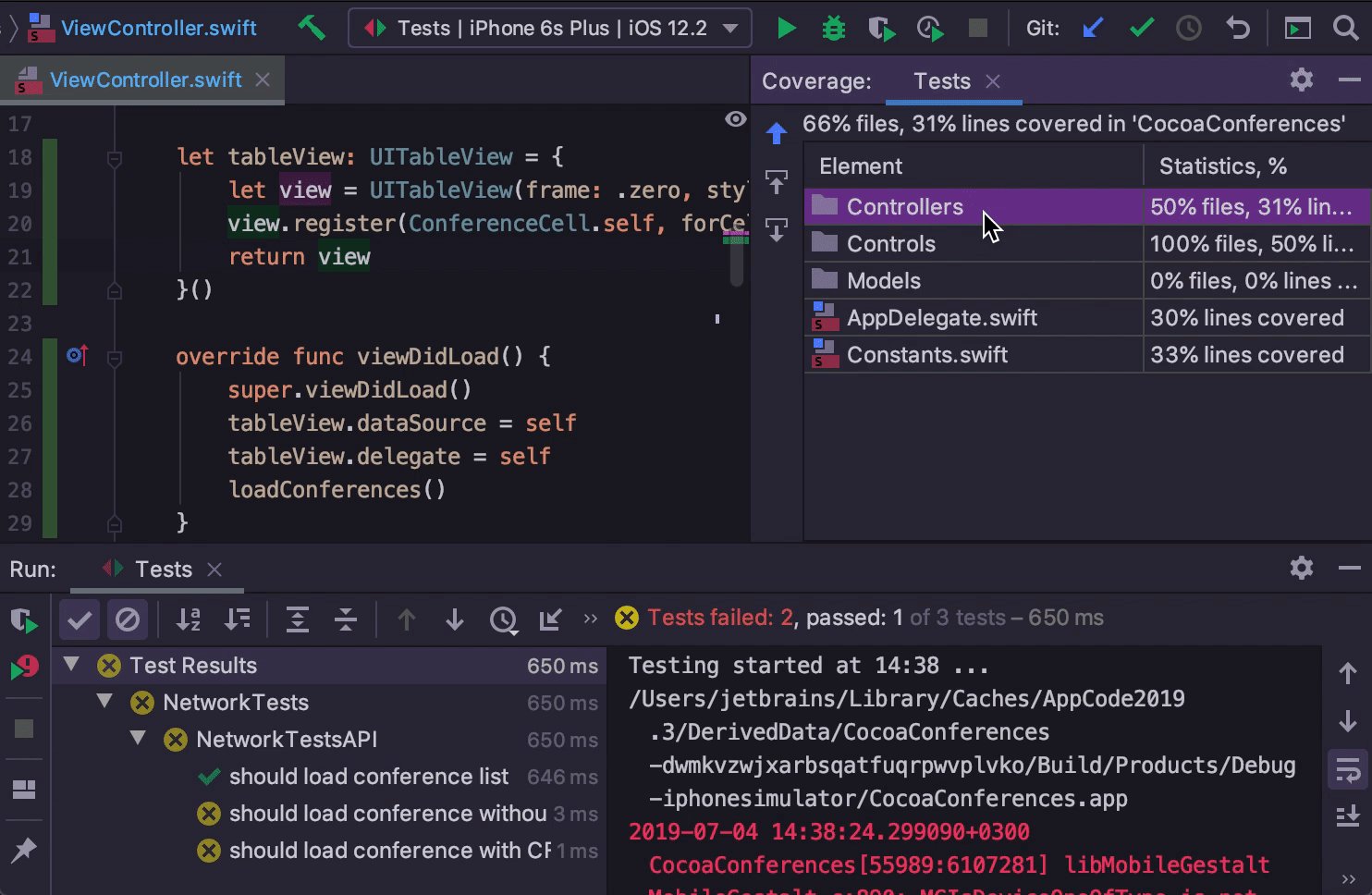
Finalmente hecho, y bien hecho. Seleccionamos la configuración de prueba, hacemos clic en Ejecutar con cobertura y salimos para finalizar las pruebas, estamos contentos con el resultado:

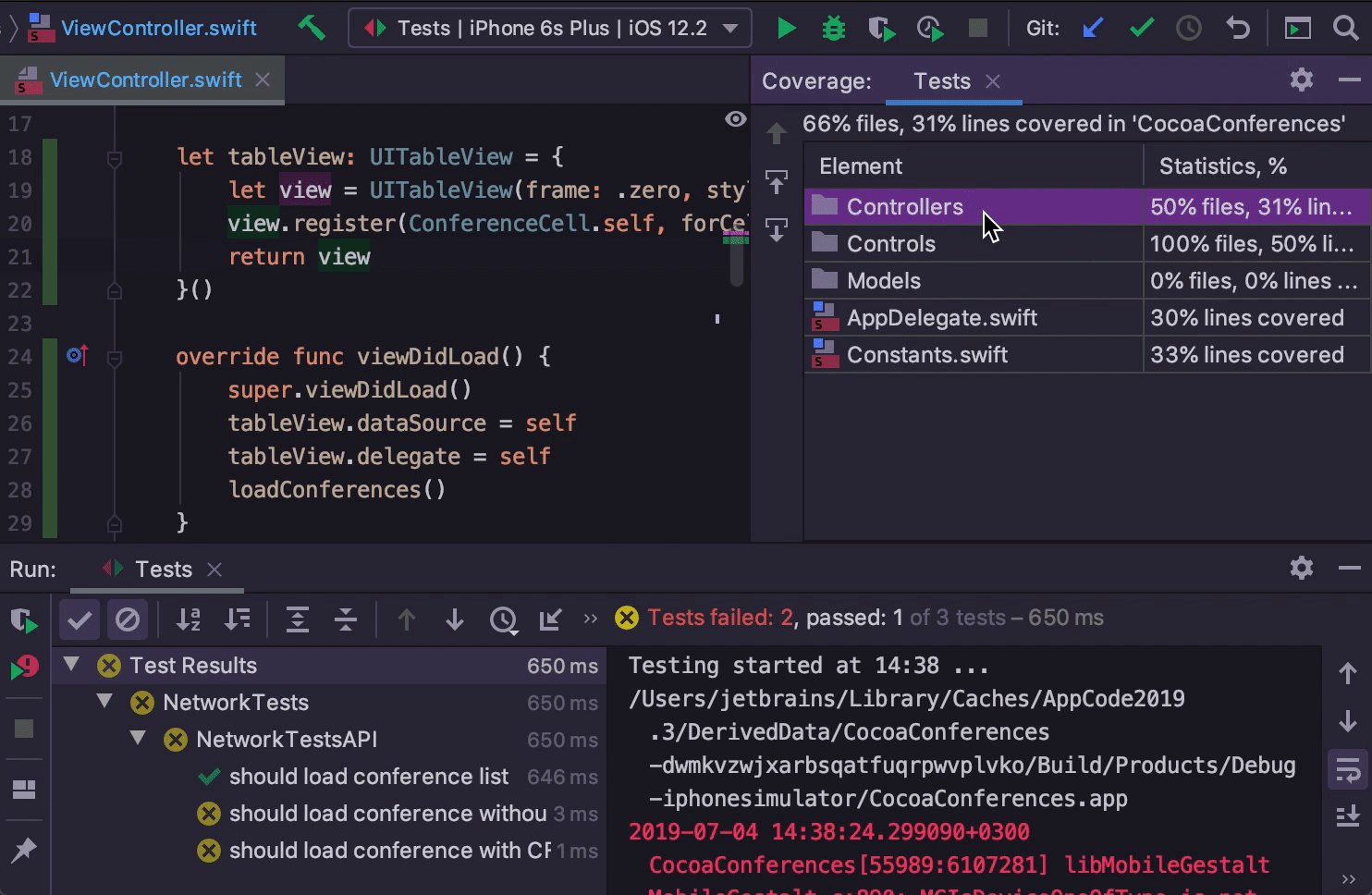
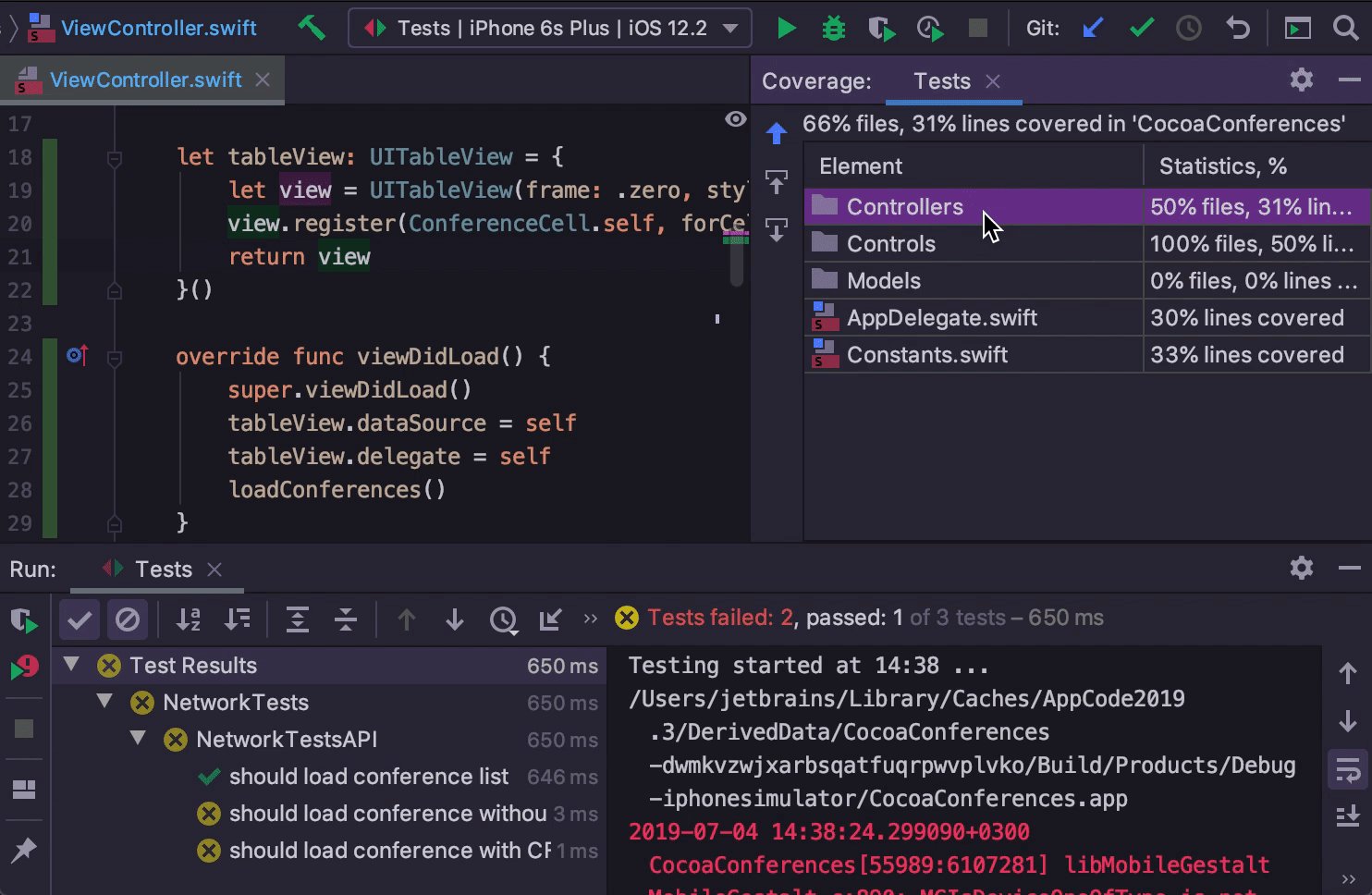
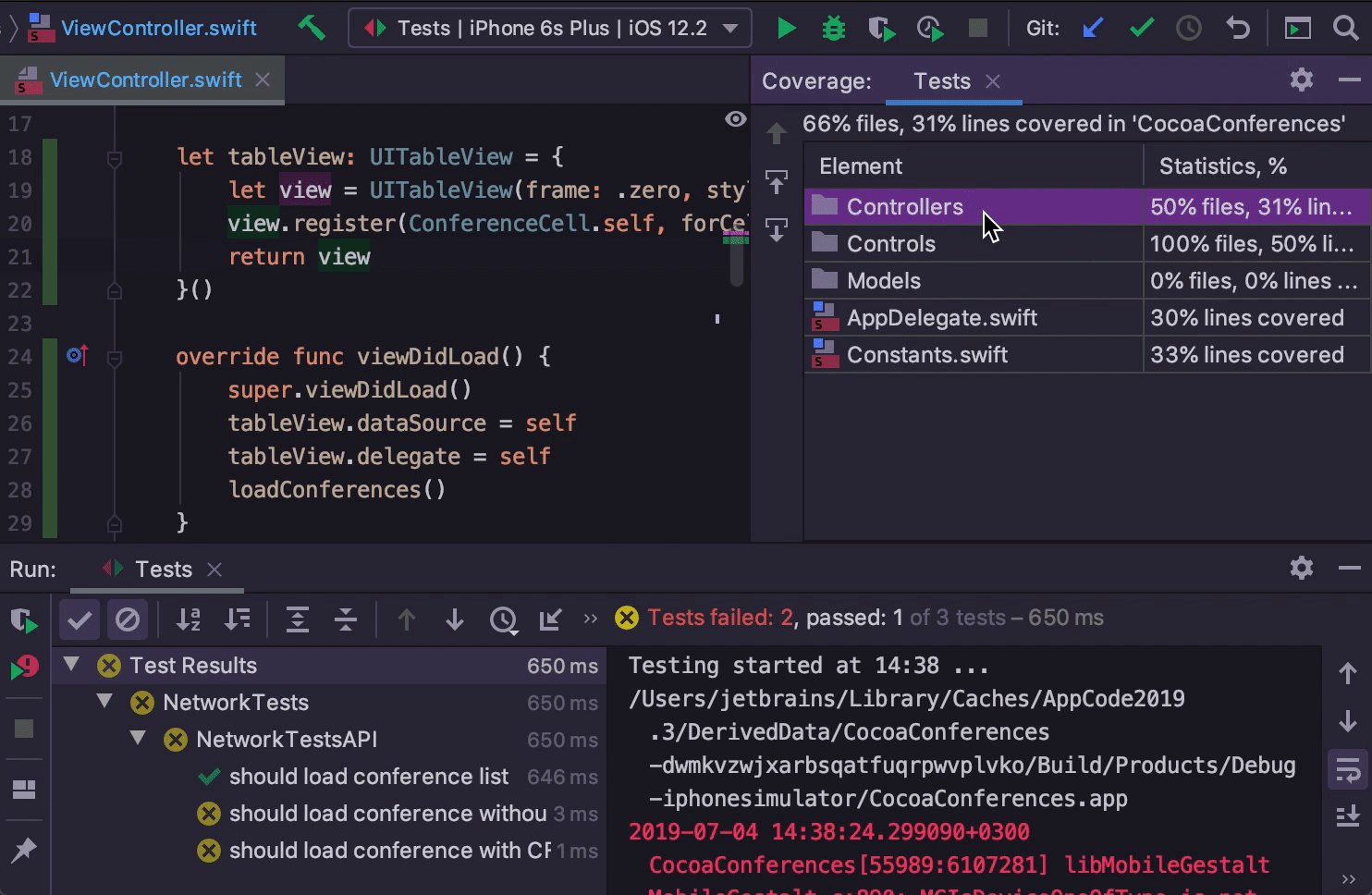
A la izquierda en el editor están los resultados de la cobertura:

Al hacer clic en el indicador de color, se muestra una placa con el número de llamadas en esta sección del código y acciones útiles:

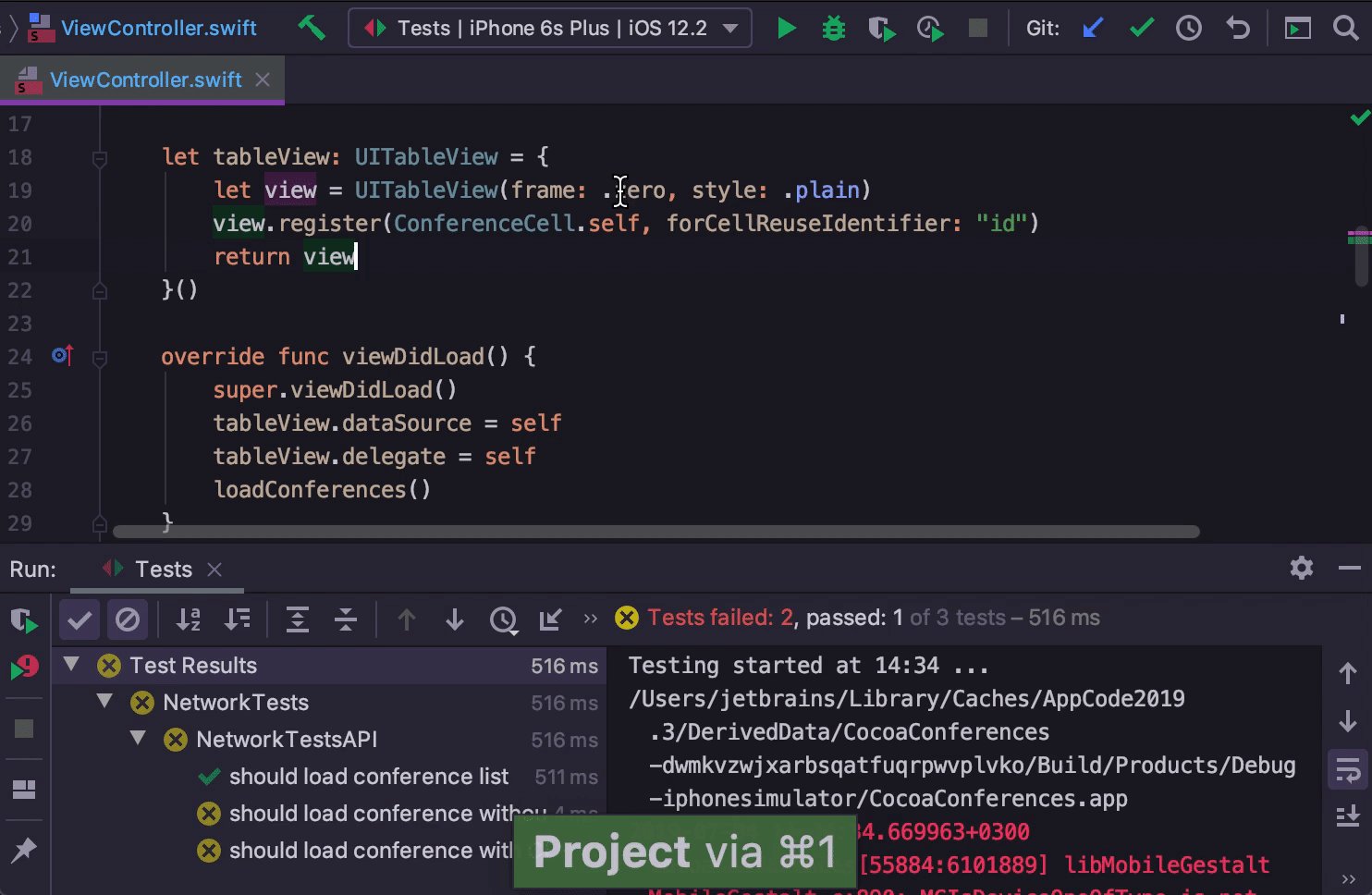
Las estadísticas de cobertura se muestran brevemente en la vista Proyecto , y con más detalle en una ventana separada:

Compilar, ejecutar, depurar y probar durante la indexación
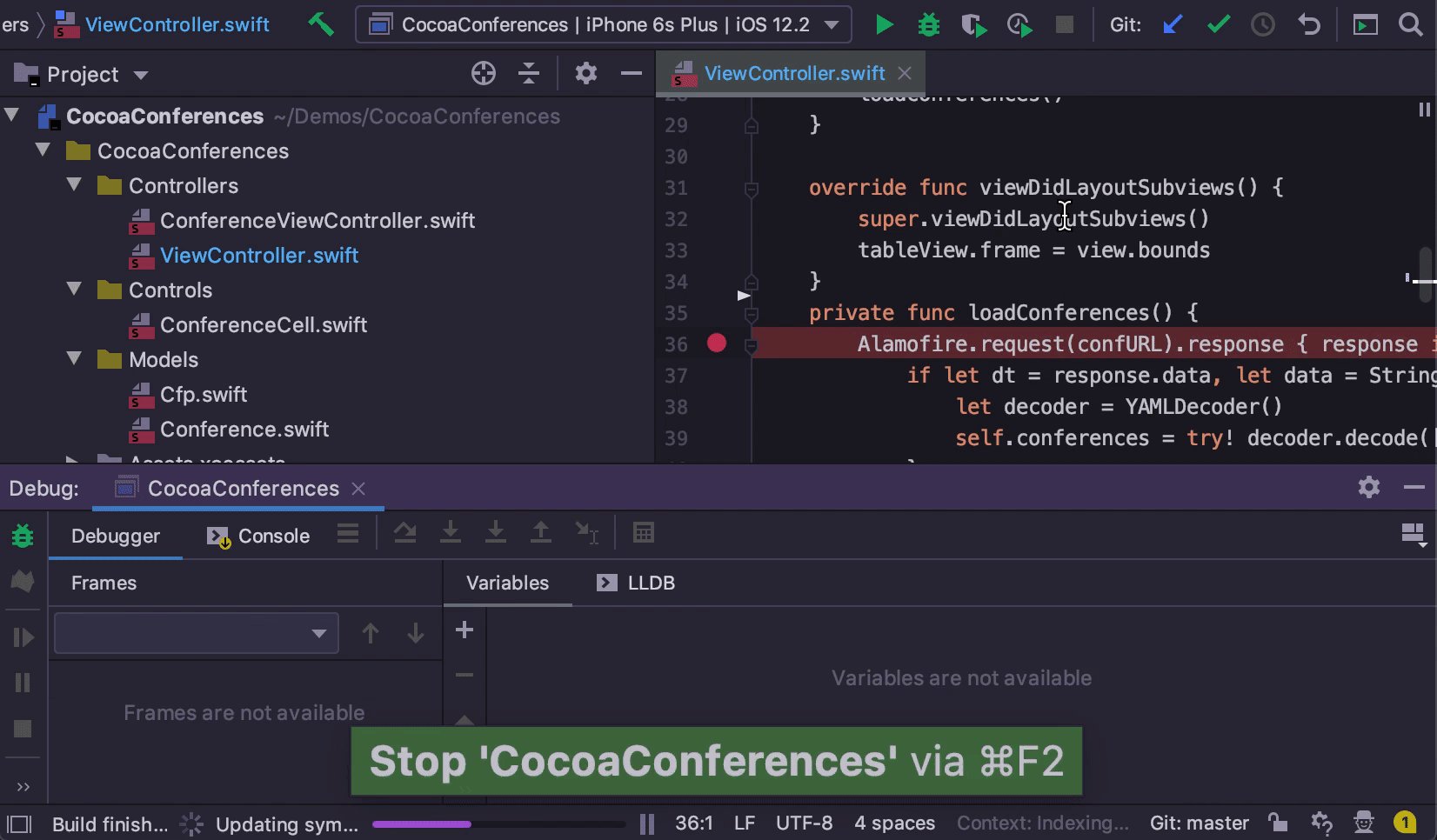
La indexación y la creación de cachés no es un proceso rápido, especialmente en proyectos grandes y especialmente en la primera indexación. Sin embargo, puede realizar algunas acciones con el proyecto mientras se está ejecutando, por ejemplo, compilar o ejecutar la aplicación.
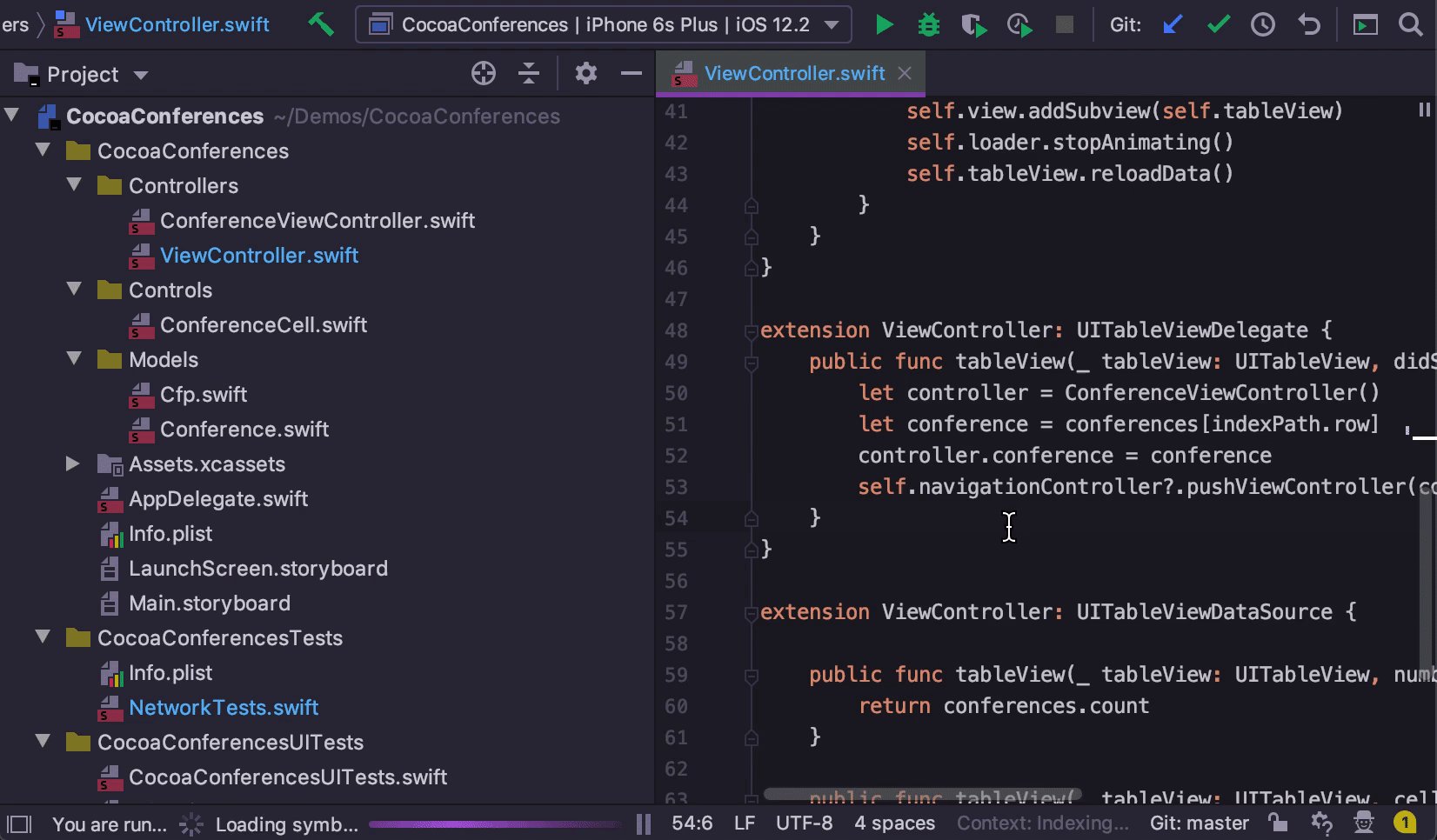
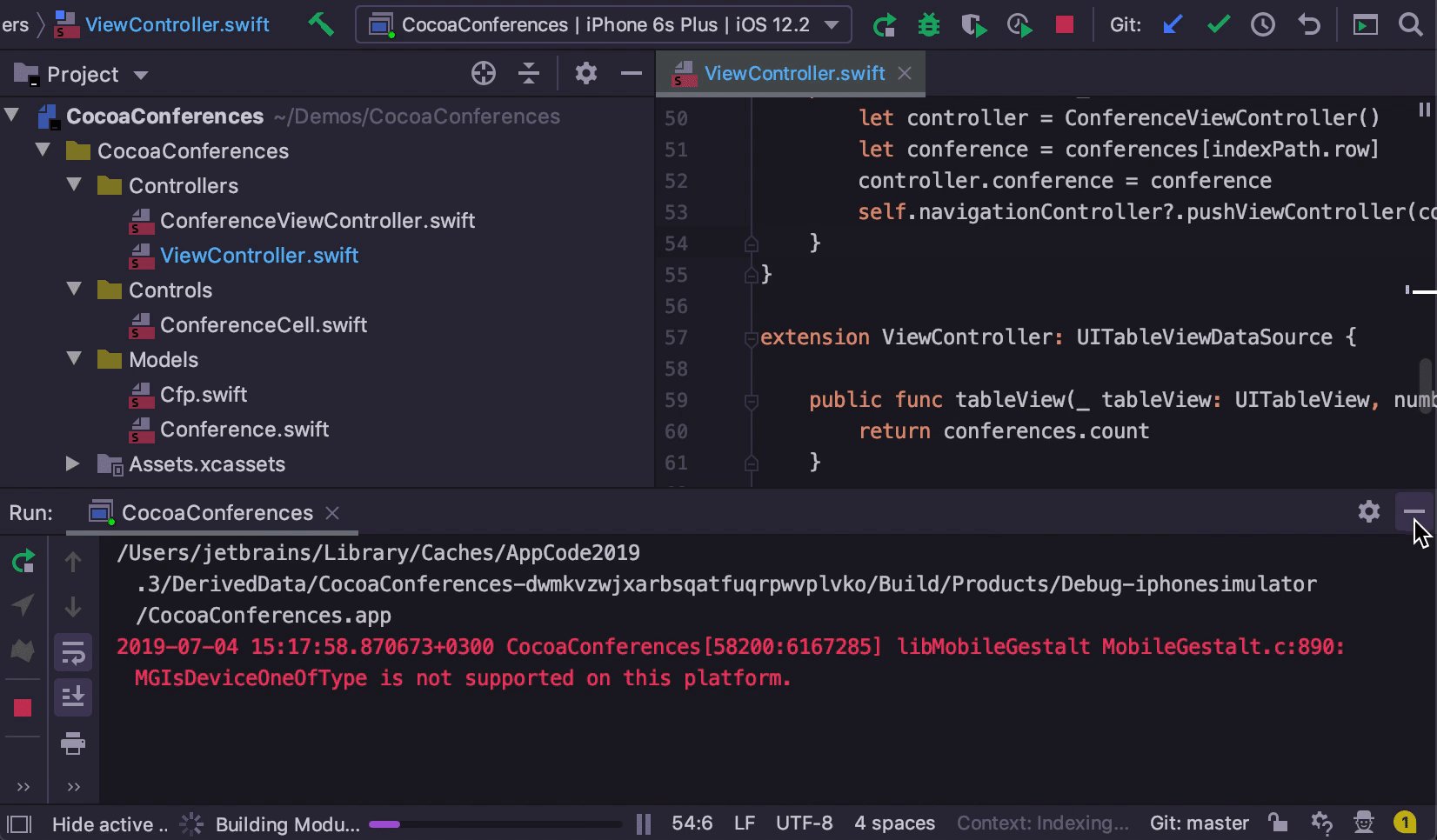
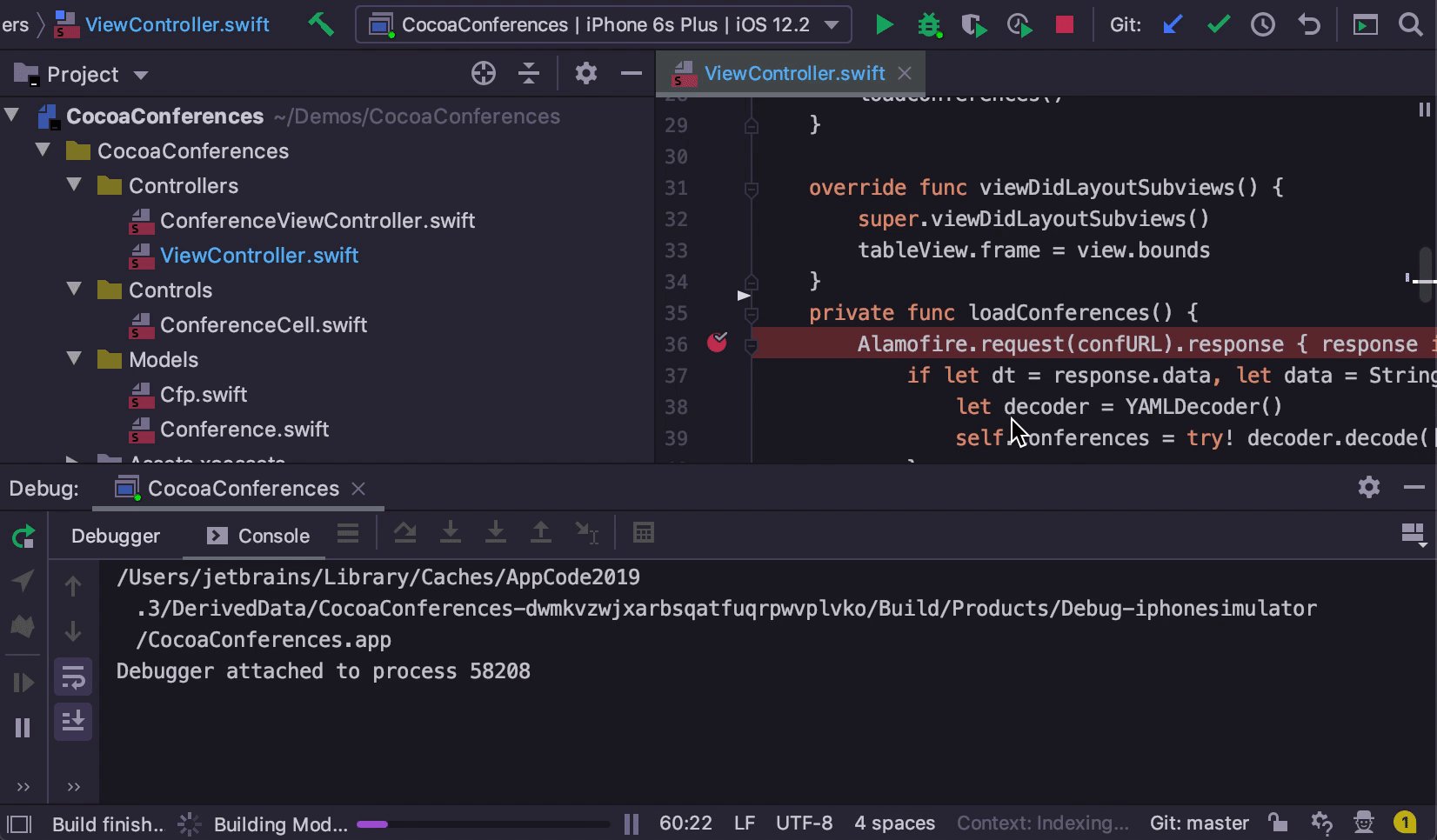
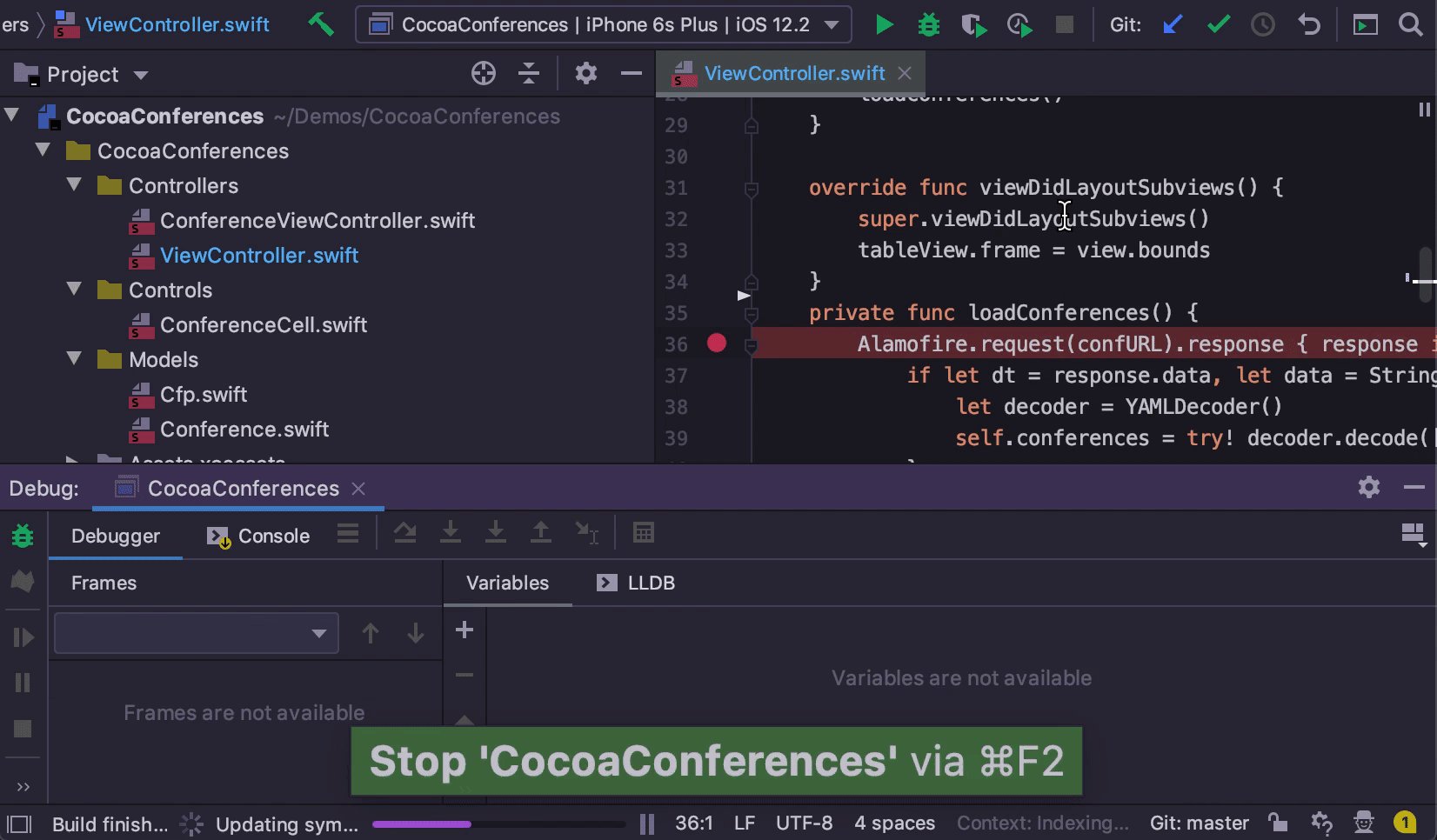
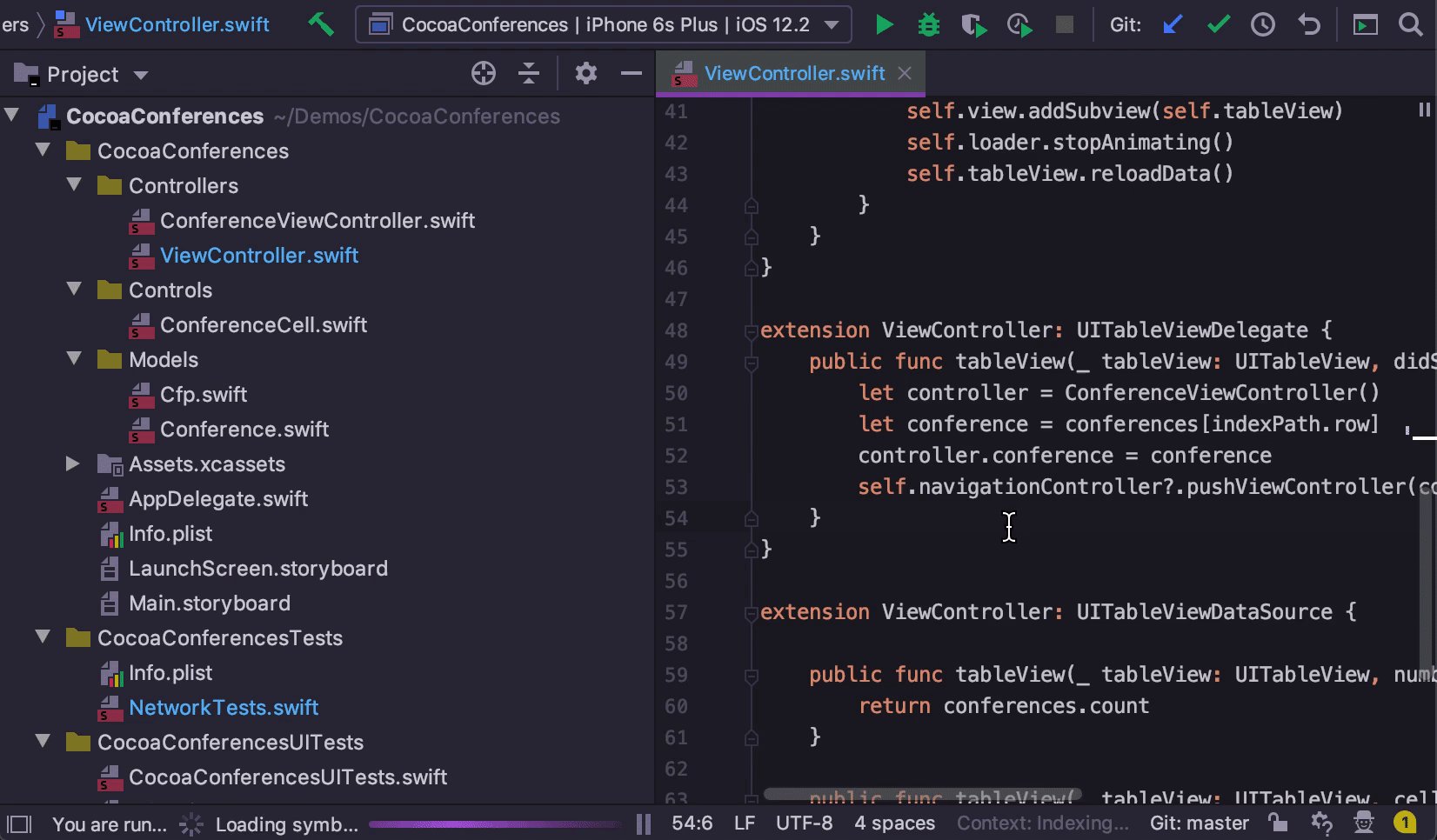
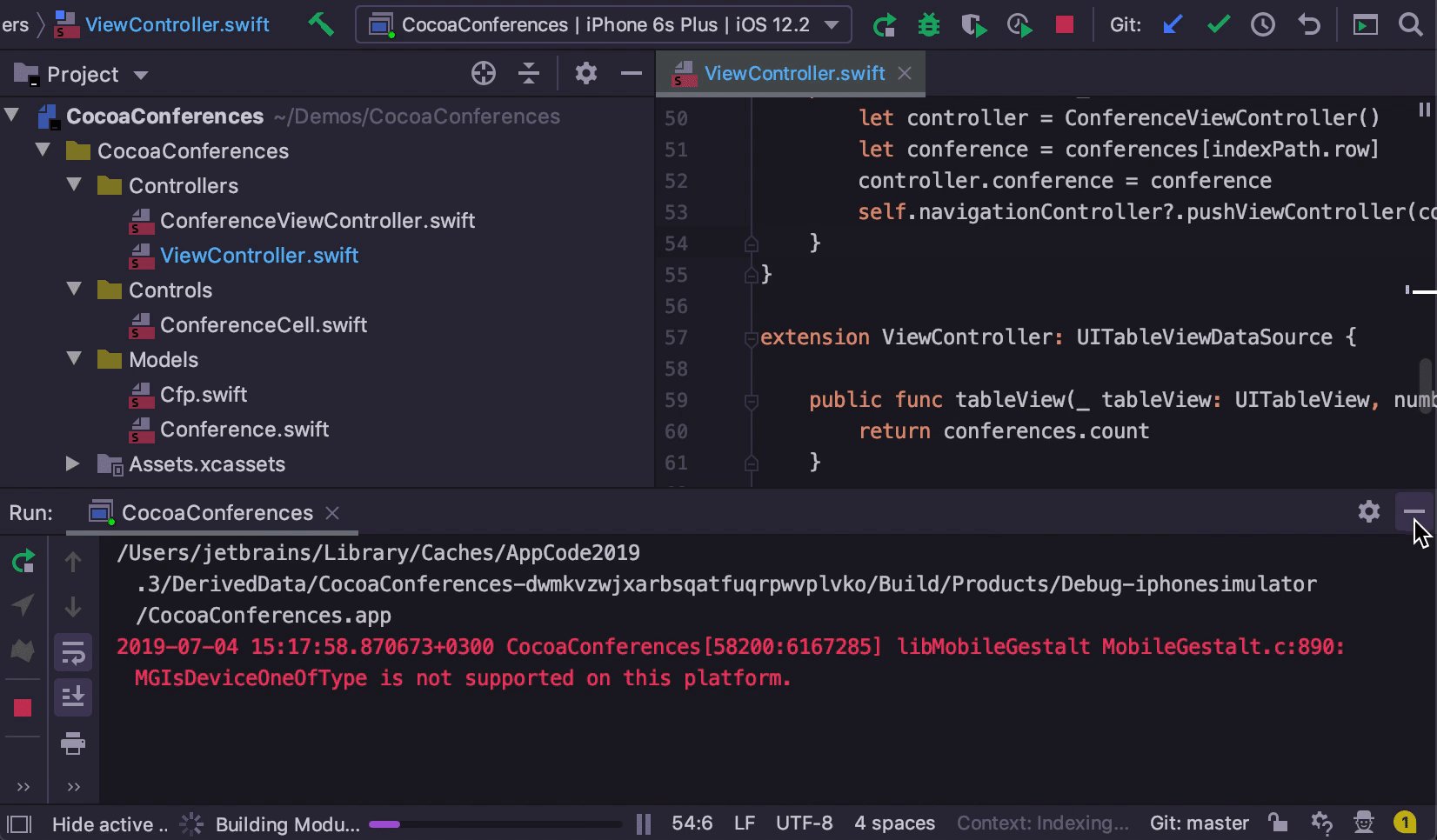
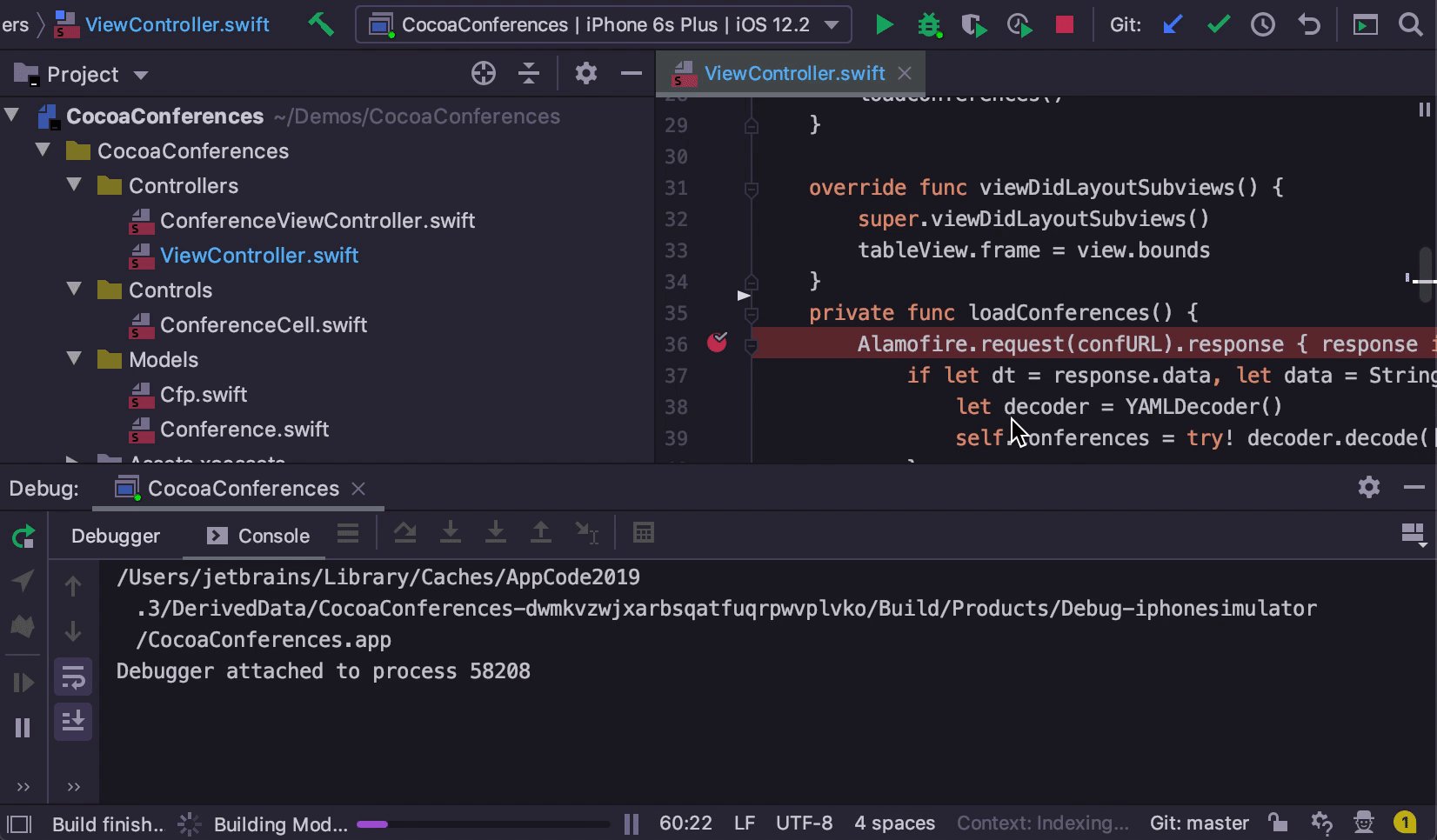
Durante mucho tiempo, estas acciones se bloquearon para nosotros, porque para el uso normal de la configuración de inicio era necesario construir primero cachés en el proyecto. En realidad, esto no es tan necesario, por lo tanto, en la versión 2019.2, desatamos decisivamente la creación de configuraciones de lanzamiento desde el almacenamiento en caché, y ahora puede ensamblar, iniciar, depurar o probar el proyecto inmediatamente después de su apertura:

Integración
Complemento TextMate
A menudo se les pide que agreguen soporte para algún idioma que no sea el principal para AppCode. A veces hacemos esto si entendemos que muchos usuarios realmente lo necesitan, por lo que en algún momento arrastramos una parte de WebStorm hacia nosotros, para que los desarrolladores de React Native y PhoneGap se sientan cómodos trabajando con HTML / CSS / JavaScript.
Luego vino el complemento para Markdown , porque cualquier README necesita poder editar de manera conveniente y rápida. También hay un complemento para AppleScript creado por uno de los colegas simplemente porque estaba interesado en escribir soporte de lenguaje.
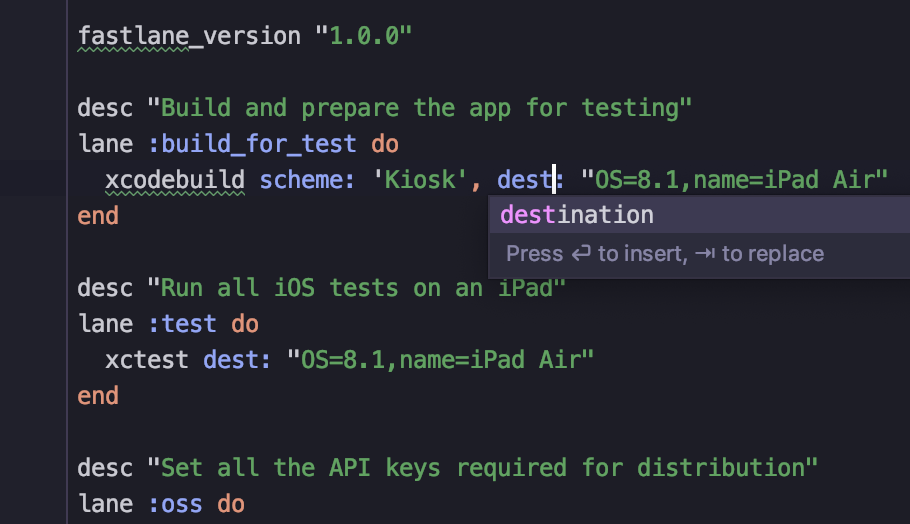
Pero no puede llenar la inmensidad, por lo tanto, no podemos implementar soporte para todos los idiomas. Por ejemplo, en el desarrollo de iOS, a menudo se encuentran DSL hechas en Ruby (configuraciones CocoaPods y Fastlane). Inicialmente, la solicitud sonaba como "activar todo el soporte de Ruby", pero en realidad estas configuraciones no suelen editarse, y extraer la mitad de RubyMine debido a ellas no parece razonable. Al mismo tiempo, no tener soporte tampoco es bueno.
En esta versión, los colegas de WebStorm incluyeron en la instalación predeterminada un complemento con soporte para paquetes TextMate, que le da a un montón de idiomas un simple resaltado y autocompletado. Seguimos su ejemplo, y ahora también tenemos esto:

Debido a algunas contradicciones en el soporte de Fastlane por parte de estos paquetes, el principio de configuración para Ruby DSL sigue siendo el mismo (sin embargo, puede ayudar a corregir esta situación).
Shell Script Plugin
Los scripts son comunes en los proyectos, por lo que hemos incluido soporte para editarlos:

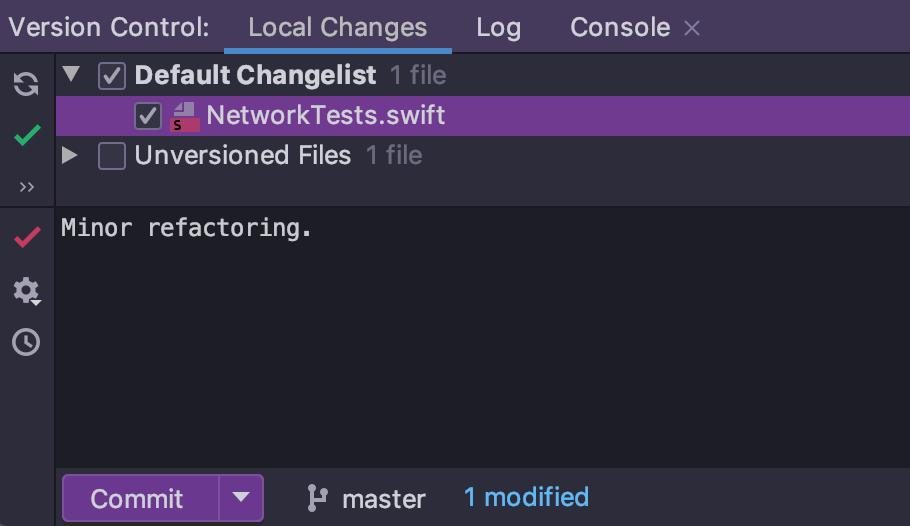
Ventana de confirmación
Más precisamente, ya no hay una ventana separada, ahora se ha convertido en parte de la pestaña Cambios locales:

Este es el final. Escriba todas las preguntas y sugerencias aquí mismo en los comentarios. Estaremos encantados de responder.
AppCode Team