No es ningún secreto que el desarrollador de aplicaciones móviles debe tener en cuenta la variedad de pantallas que se utilizan en teléfonos inteligentes y tabletas. Existen diferentes enfoques para resolver este problema para la visualización correcta de las interfaces de aplicaciones móviles en pantallas de diferentes resoluciones y proporciones.
Quiero llamar su atención sobre mi viaje, que utilizo al desarrollar aplicaciones de juegos en orientación horizontal.
Si observa la tendencia de los últimos años, los fabricantes de teléfonos inteligentes eligen pantallas para sus modelos, entonces es fácil notar el deseo de aumentar la altura de las pantallas. Esto tiene su propio núcleo racional. Se vuelve mucho más cómodo para los usuarios trabajar con muchas aplicaciones en orientación vertical, es más conveniente navegar por los sitios. Gracias a la pantalla alargada, se coloca mucha más información en ella y se reduce la necesidad de desplazamiento frecuente de contenido hacia arriba o hacia abajo.
Pero hay una categoría bastante grande de aplicaciones que requieren orientación horizontal de la pantalla, por ejemplo, muchas aplicaciones de juegos. En este caso, se deben hacer esfuerzos adicionales para que el juego se vea correcto en pantallas con diferentes proporciones.
En la actualidad, el formato de visualización 16: 9 es probablemente el más común, pero no es el único. Hay muchos modelos en el mercado que usan pantallas con una relación de aspecto de 18: 9, los nuevos productos de Apple están equipados con pantallas de 19.5: 9. Pero este no es el límite, a principios de año, Sony presentó un teléfono inteligente con una pantalla de 21: 9. Y recientemente, la compañía china Xaiomi anunció un nuevo producto con una pantalla de 22.5: 9. Al mismo tiempo, no puede descartar la presencia de una gran cantidad de modelos de tabletas con pantallas 4: 3. Si el último formato se presenta como 12: 9, entonces es fácil notar una característica interesante: en orientación horizontal, la altura de las pantallas de diferentes proporciones es un múltiplo de 9, y su relación horizontal puede diferir casi a la mitad.

En busca de una solución óptima para este problema, me encontré con una propuesta para colocar los elementos principales del juego en el área correspondiente a la pantalla del ancho relativo más pequeño en orientación horizontal. Está claro que con este enfoque, debe centrarse en el formato 4: 3. Al iniciar el juego en teléfonos inteligentes con otros formatos de pantalla, se propuso llenar un espacio adicional con una imagen de fondo.
Este enfoque es bastante razonable, pero solo con una pequeña diferencia en las proporciones de las pantallas. Por ejemplo, si el juego fue creado para la pantalla 16: 9, entonces para la pantalla 18: 9 esto funcionará. Pero ya en los casos de, digamos, 22.5: 9 y 4: 3 apenas.
También me encontré con una propuesta para usar un diseño "de goma", en el que los tamaños de los elementos del juego se adaptan a los tamaños de las pantallas. Pero esto tampoco es una opción, en muchos casos la forma de dichos elementos se distorsionará.
Mi acercamiento al diseño
Después de una serie de experimentos, encontré un enfoque que funciona muy bien en la práctica. Es posible que yo haya inventado la "bicicleta", pero no pude encontrarla.
Repito, la solución que propongo se desarrolló para tareas específicas y no por el hecho de que es universal.
El juego
Leaping Dodgem , que hice usando el
marco LibGDX , usa la proyección ortogonal de la cámara hacia el centro de la pantalla. Por lo tanto, se decidió utilizar este punto como un único punto de referencia al colocar todos los elementos del juego. Pero esto no es un dogma, algunos elementos estaban vinculados a los bordes de las pantallas, por lo que resultó ser más conveniente y dio mejores resultados visuales.
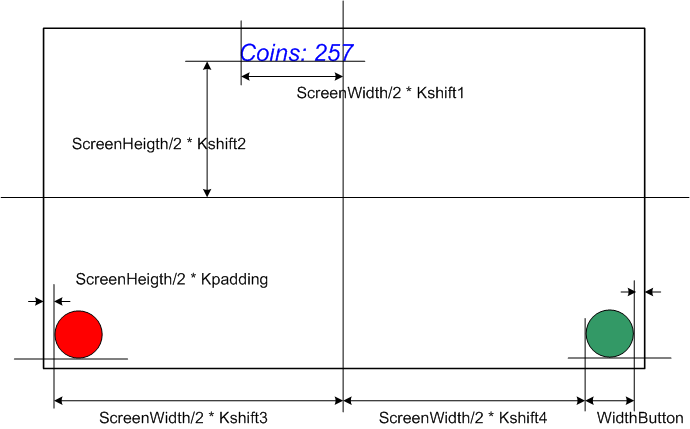
Durante el desarrollo, se eligió el formato 16: 9 ampliamente utilizado con una resolución de 1920 × 1080 como el tamaño base de la pantalla del juego. La mayoría de los elementos del juego se encuentran desde el centro de la pantalla en sangrías relativas con signos más y menos.
La figura representa esquemáticamente el principio de dicha ubicación en el ejemplo de dos botones para el control del juego y las etiquetas con una posición fija.

Pero el método propuesto es solo un principio; en la práctica, este enfoque no siempre está justificado. Alternativamente, puede unificar la selección de coeficientes de sangría relativa estableciendo constantes predefinidas. Digamos que queremos que los bordes de los botones no lleguen a los bordes de la pantalla a una distancia del 5% del ancho y la altura. Si la fórmula permanece sin cambios para la mitad izquierda de la pantalla, entonces para la mitad derecha, el tamaño del botón deberá tenerse en cuenta.
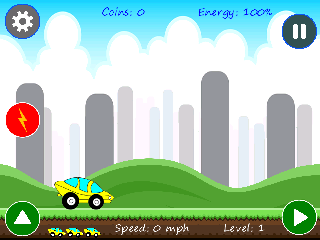
Este enfoque permitió colocar correctamente los elementos del juego en pantallas con diferentes proporciones. Por ejemplo, capturas de pantalla de mi juego en diferentes pantallas. Para mayor claridad, se tomó una captura de pantalla 4: 3 de un emulador de un modelo antiguo con una pantalla de 320x240.

En la primera captura de pantalla 4: 3, el artefacto en el lado derecho de la pantalla se deja especialmente. Los botones superior e inferior derecho se colocaron en función de los coeficientes de desplazamiento relativo desde el centro de la pantalla. Como puede ver, el botón superior "falló". Esto se debe al nuevo cálculo del tamaño de la imagen del botón original, teniendo en cuenta la resolución de la pantalla. Si no ingresa este coeficiente, entonces el borde derecho de los botones en esta parte de la pantalla se arrastrará fuera de él. Pero dado que el tamaño del botón disminuyó y el origen de su salida permaneció sin cambios, por lo que fue visualmente "fallido".

En esta captura de pantalla, el problema se resuelve utilizando los coeficientes de la sangría relativa de los bordes de la pantalla.
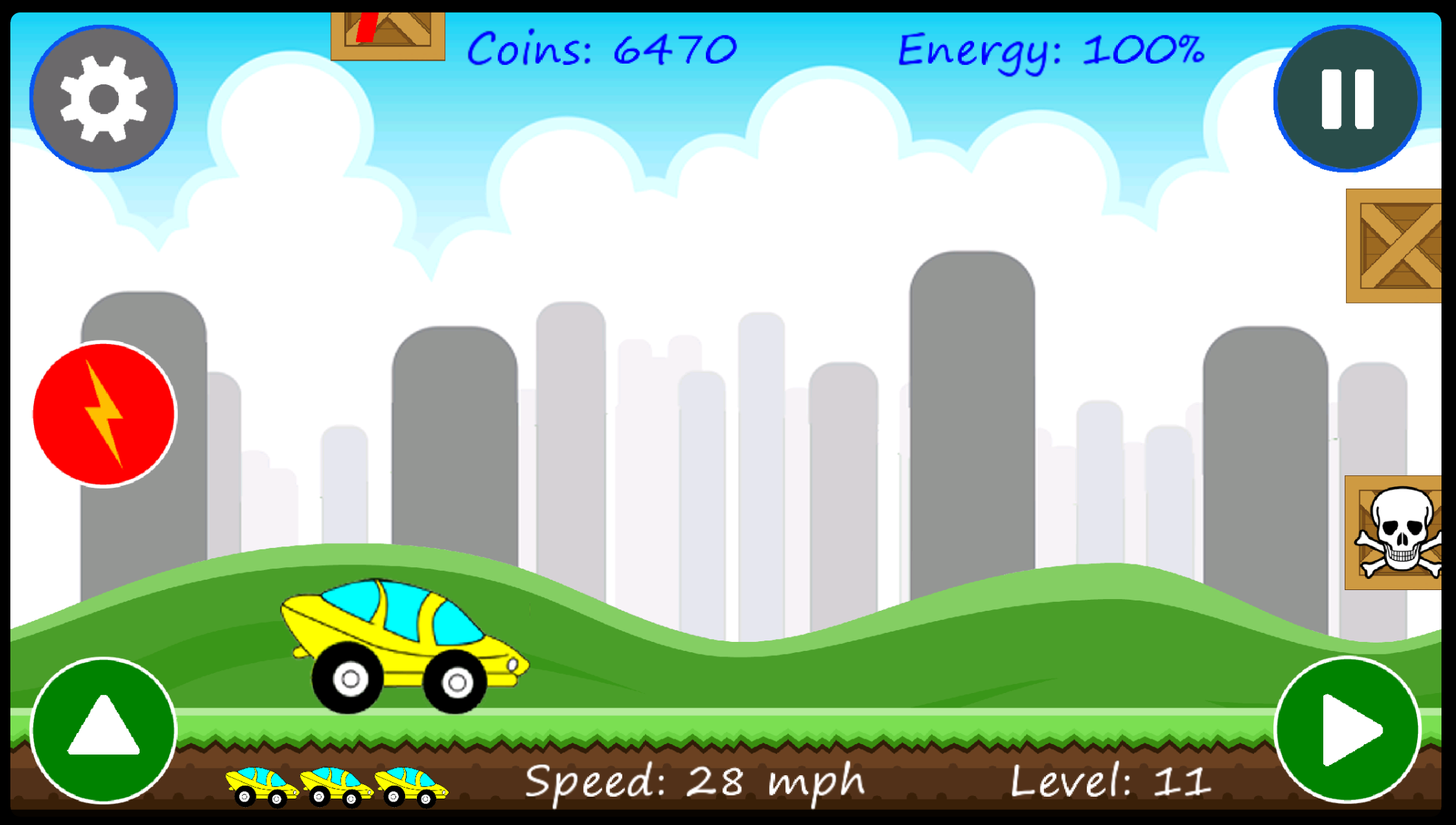
Ahora algunas capturas de pantalla para pantallas de diferentes proporciones
 Relación 16: 9, pantalla 1920x1080
Relación 16: 9, pantalla 1920x1080 Relación 18: 9, pantalla de 2880x1440
Relación 18: 9, pantalla de 2880x1440 Pantalla 19.5: 9 relación 2688x1242
Pantalla 19.5: 9 relación 2688x1242El desplazamiento del comienzo del punto de salida de la mayoría de los elementos del juego en las capturas de pantalla presentadas se realizó como se describió anteriormente, a través de sangrías relativas desde el centro de la pantalla. Pero los cinco botones de control tenían que funcionar de manera un poco diferente, de modo que siempre estuvieran en sus posiciones. Para ellos, se configuró el relleno relativo Kpadding a lo largo de los ejes X e Y desde los bordes de la pantalla. Dado que el juego fue creado para una resolución básica de 1920x1080, para la visualización correcta en pantallas con una resolución diferente, se calculó un factor de escala especial basado en el tamaño real de la pantalla y la resolución básica. Este coeficiente se tuvo en cuenta al calcular los desplazamientos absolutos de los elementos del juego y sus tamaños mostrados.
Espero que este artículo ayude a los desarrolladores de juegos para principiantes y les ahorre mucho tiempo.