El resumen ha estado recopilando nuevos artículos sobre diseño de interfaz, así como herramientas, patrones, casos, tendencias e historias históricas desde 2009. Filtrado cuidadosamente una gran cantidad de suscripciones para que pueda actualizar sus habilidades profesionales y resolver mejor las tareas de trabajo. Ediciones anteriores:
abril de 2010-junio de 2019 .

Patrones y mejores prácticas.
Sitio ingenioso que muestra un montón de errores de interfaz en la práctica. Cómo no usar patrones familiares y romper los hábitos de los usuarios.

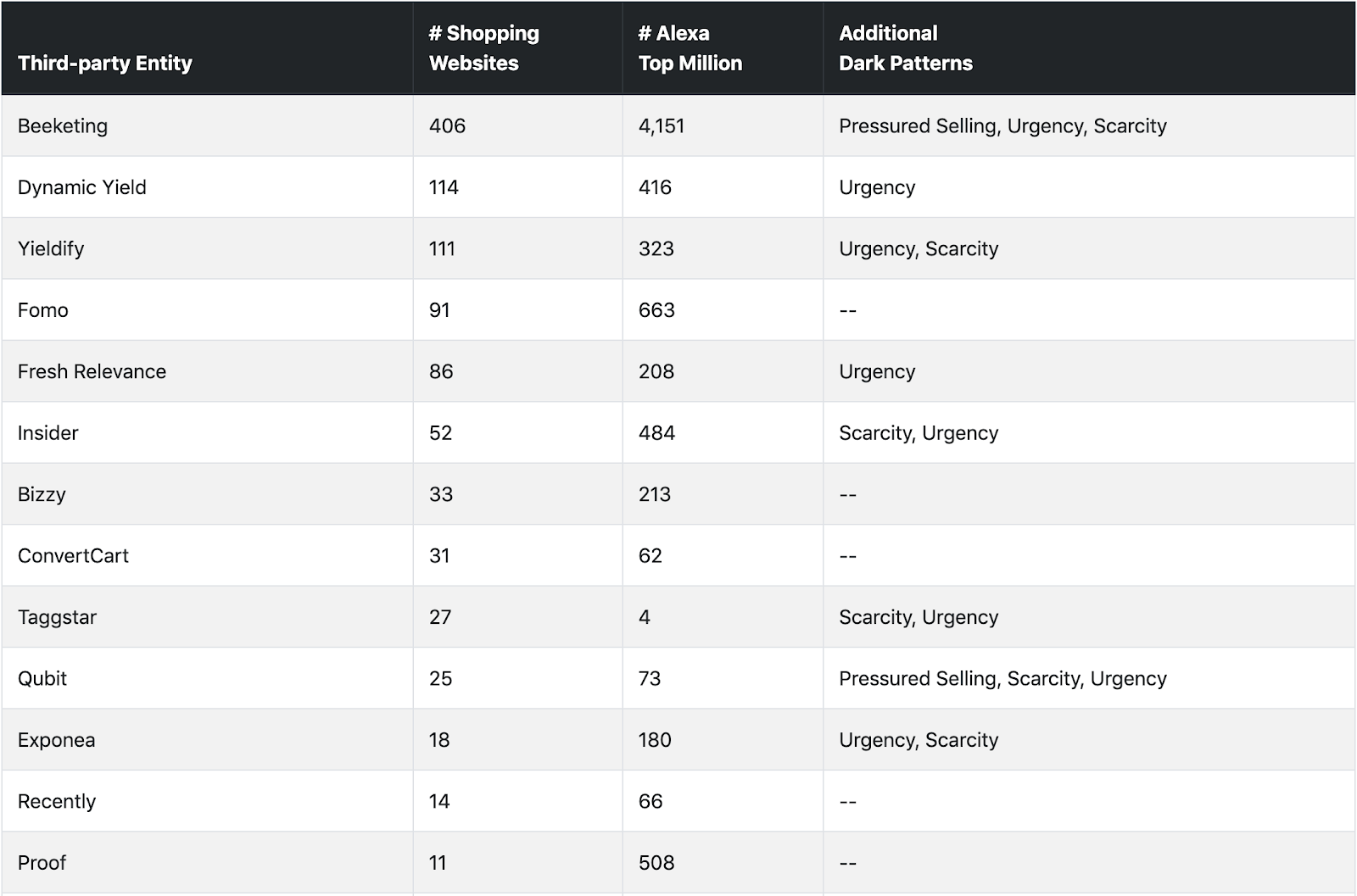
Potente exploración de patrones oscuros en tiendas en línea. La Universidad de Prisión y Chicago estudiaron 11 mil sitios y estimaron la frecuencia de ocurrencia de problemas.

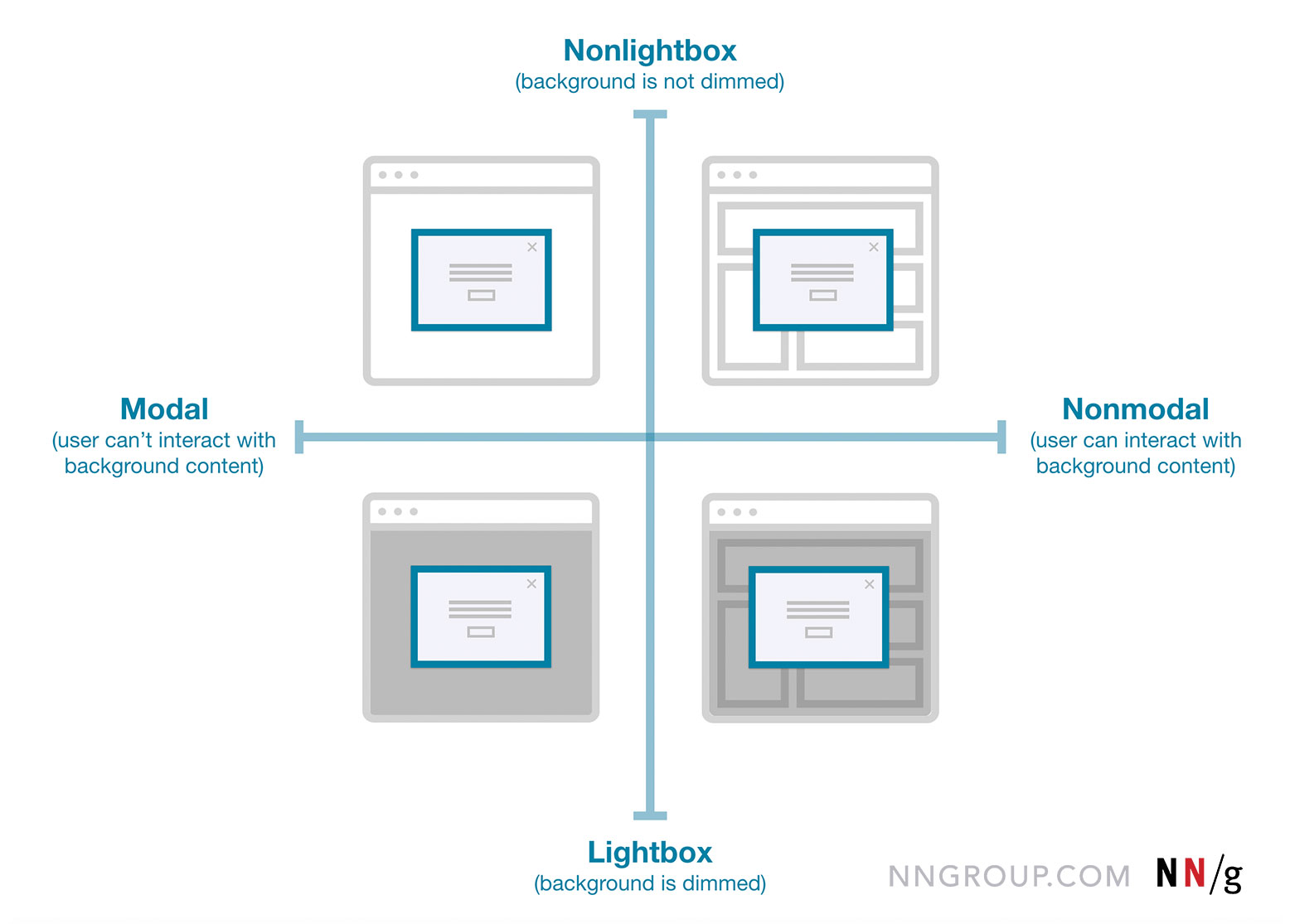
Anna Kaley de Nielsen / Norman Group, mejor valorada, ayuda a evitar malas decisiones con ventanas emergentes. Este es un patrón de interfaz pesado que interrumpe el trabajo del usuario, por lo que debe hacerlo con mucho cuidado.

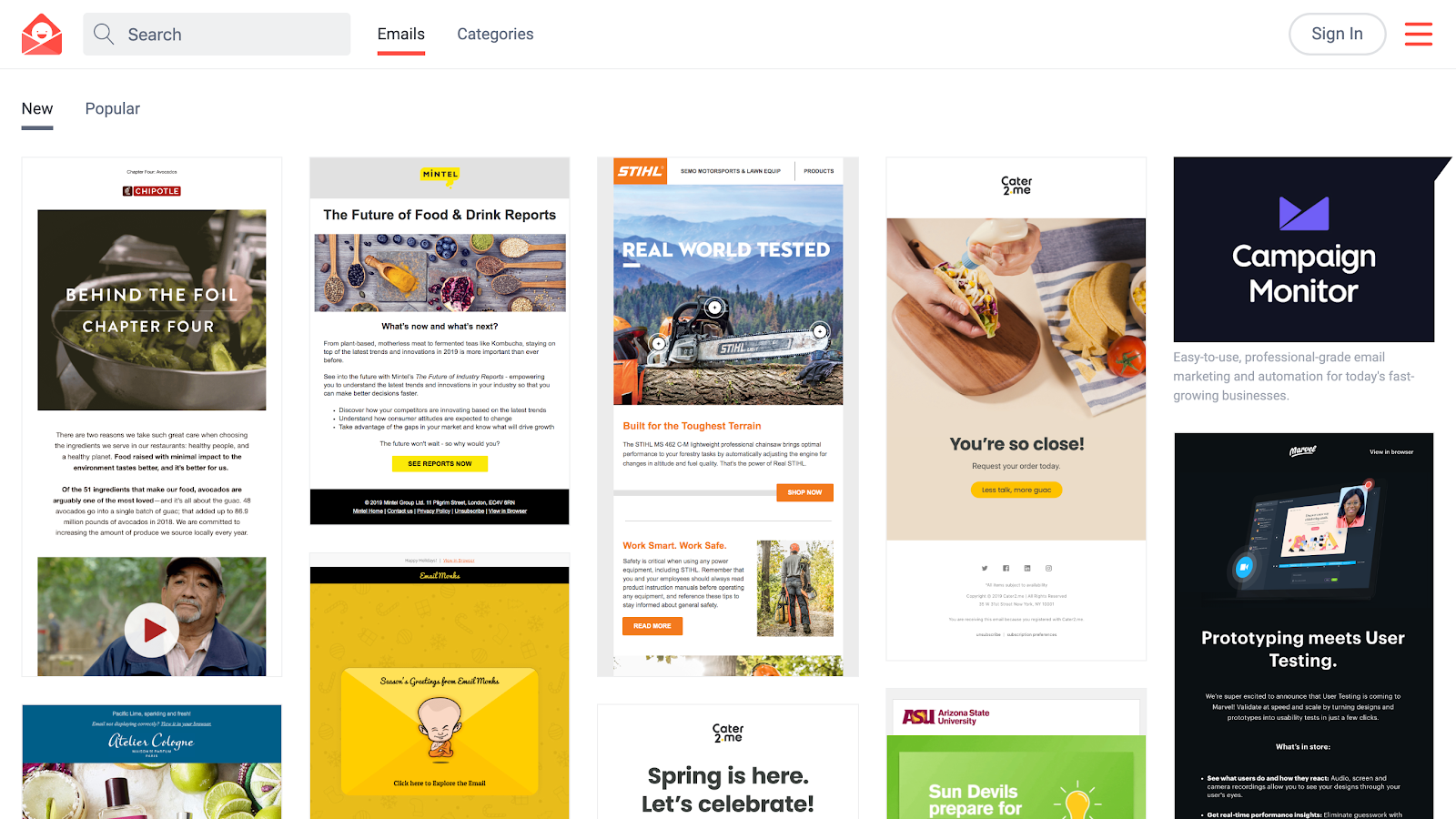
La colección de buenos patrones de listas de correo ha sido actualizada. Están categorizados para facilitar la navegación.

Webinar de Aaron Pearlman sobre Mejora de la navegación del teclado para usuarios discapacitados
Andy Clarke continúa una serie de experimentos con un interesante diseño de revista en la web.

Analizando una nueva interfaz para conocer a un nuevo usuario en Trello.
Diseñar sistemas y lineamientos
Amy Cesal dio una descripción general de ejemplos de descripción de visualización de datos en sistemas de diseño y simplemente pautas.

Microsoft ha actualizado su sistema de diseño fluido. Cubre Windows, web, Android e iOS (por cierto, las plantillas para Sketch y Figma van a ellos).
Algunas palabras del equipo .

Chase McCoy habla sobre la historia del sistema de diseño Sprout Social y sus capacidades actuales.
Mike Fix habla sobre su acercamiento a los tokens.
Repositorio .
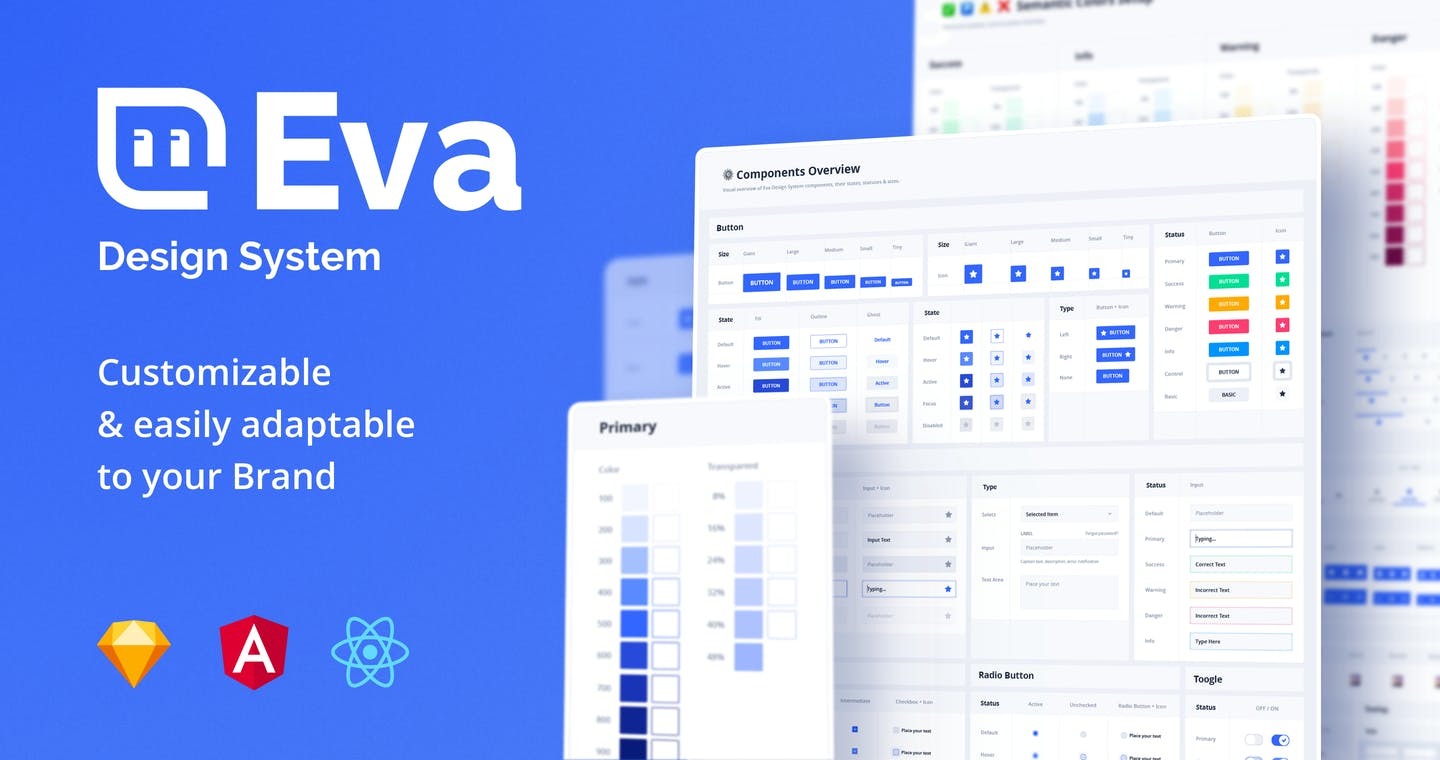
Sistema de diseño listo para usar en Angular, que se puede personalizar para satisfacer sus necesidades. Viene con un
generador de paletas de colores y plantillas para Sketch.

Koen Vendrik de Shopify habla sobre formas de tematizar un sistema de diseño y cómo incorporan gradualmente estas características en Polaris.
Una descripción general del trabajo con máscaras en React de Mitch Gavan.

Brad Frost reflexiona sobre dónde se está desarrollando su concepto de "diseño atómico" y por qué está solo para cualquiera de sus cambios para tareas específicas.

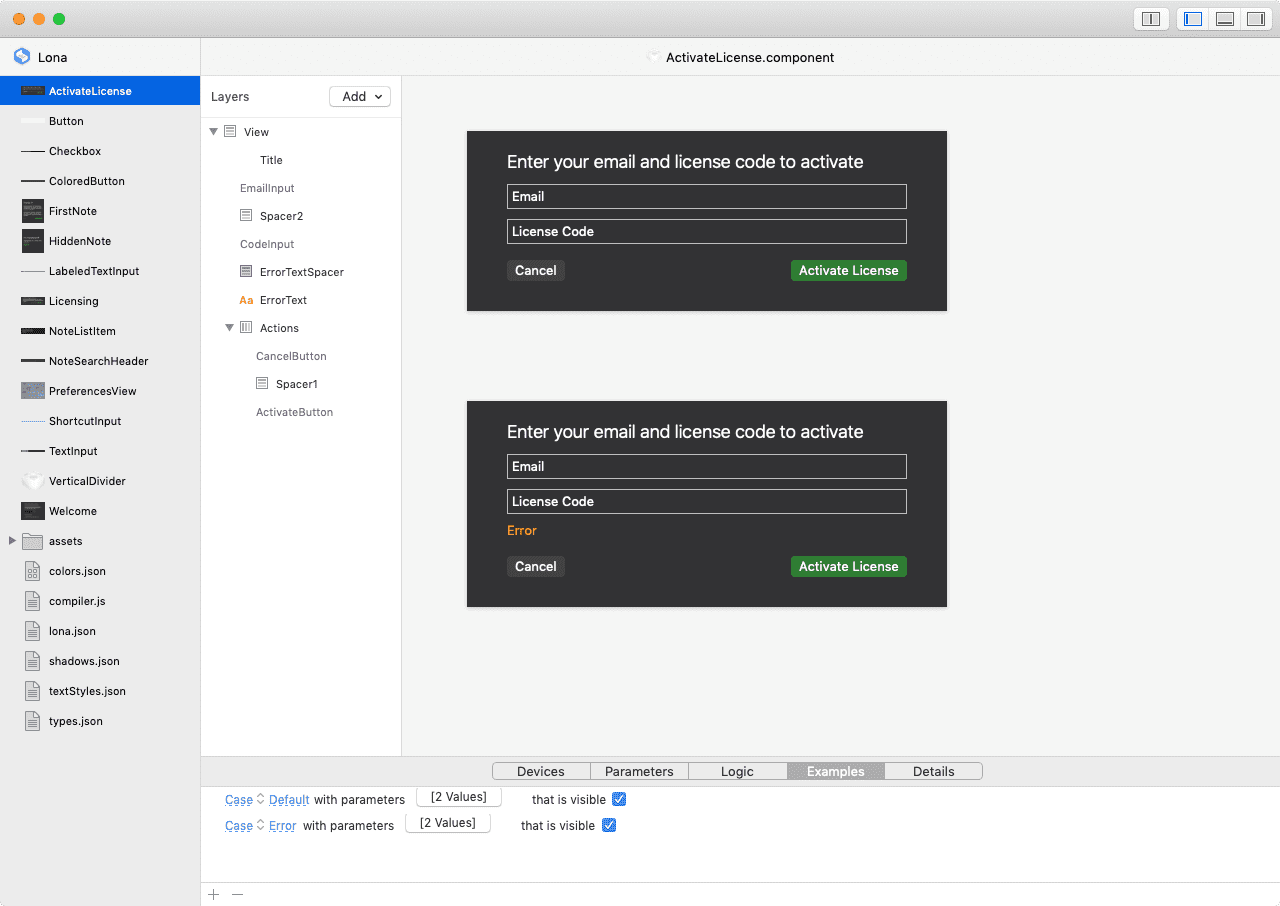
Devin Abbott muestra cómo creó su sitio utilizando el marco experimental Lona para sistemas de diseño.

Vitaly Evtekhov de Skyeng habla sobre las variables para el color en el sistema de diseño de la compañía.

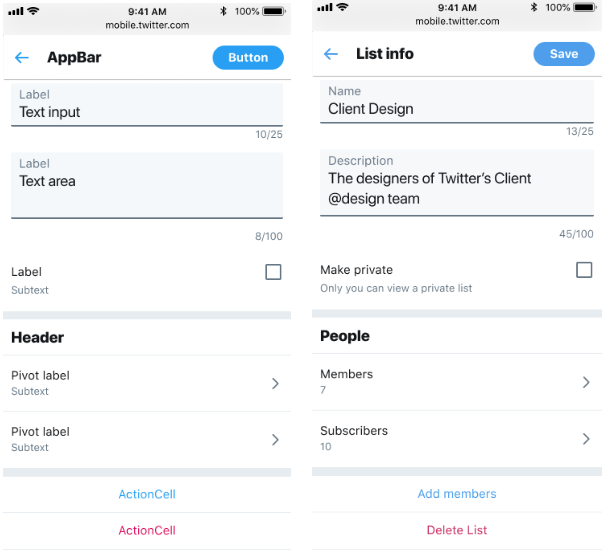
Katie Sievert y Jon Koon de Twitter hablan sobre el sistema de diseño de la compañía.

Noah Martin y Hugo Ahlberg de Airbnb hablan sobre cómo la compañía admite fuentes dinámicas en iOS. Usan su propia fuente Cereal y fue más difícil que la solución estándar.
Comprensión del usuario
Eliana Stein y Barbara Gulten hablan sobre problemas de interfaz para el personal del hospital. No siempre tienen una buena experiencia con los equipos, a menudo usan una computadora común.
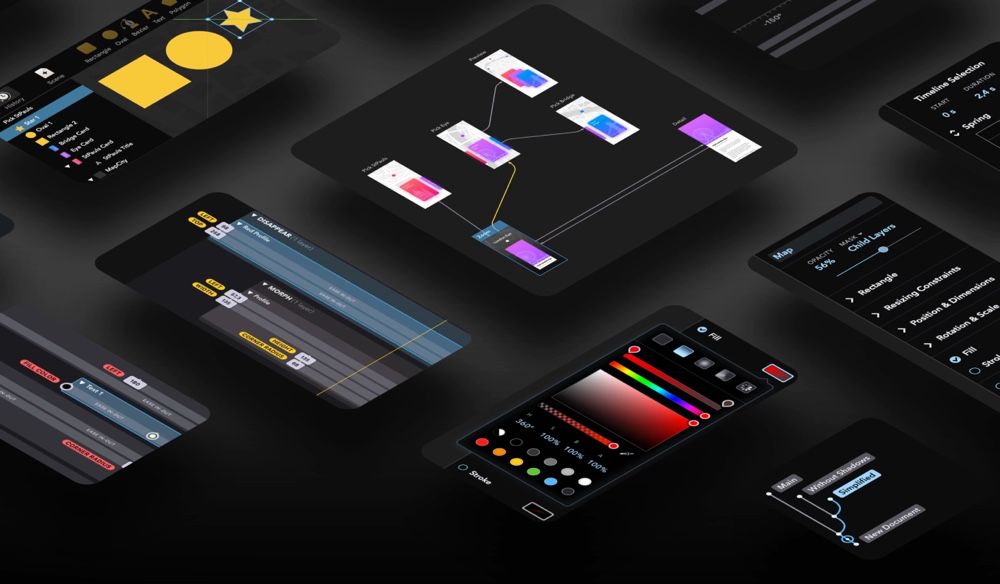
Nuevas herramientas de diseño de interfaz
Mejora el trabajo con un grupo de objetos, reemplaza el texto en un símbolo directamente en el diseño (no en el panel de anulaciones) y mejoras menores en la interfaz.
 Versión beta para equipos
Versión beta para equipos : espacio de trabajo general en la nube (ahora los diseños se pueden guardar allí) con la gestión de todo el grupo de trabajo. $ 8.25 por mes por usuario (la visualización es gratuita). Hasta ahora, solo aparecerán las funciones más básicas (comentarios y versiones), pero luego aparecerá un análogo de Zeplin, organización de diseños en proyectos, API.
Complementos
- Elementos de Envato : Envato ha lanzado su colección de plantillas. Hay un complemento que facilita el trabajo con el directorio.
- Anima 4 : exportará el código a React y le permitirá personalizar la sintaxis resultante. También irá al diseño a través de flexbox.
Adobe xd
Actualización de
junio y
julio . Trabajo mejorado con complementos, prototipos y Jira.
En la nueva versión hubo un trabajo conjunto sobre diseños.
Ahora hay varias docenas en el catálogo: sangría automática dentro de elementos y organización de diseños, llenado de contenido, creación de prototipos y animación, y otras utilidades útiles.
Una visión general de lo más interesante y
documentación para desarrolladores .
 Entrevista con Dylan Field
Entrevista con Dylan Field , creador de Figma, sobre la historia del instrumento, el formato del equipo y los planes para el futuro.
Materiales utiles
Creador de sitios web basado en una biblioteca de componentes React, que se puede cambiar en un editor visual.
RevisarOtro diseñador de sitios promocionales.
Nueva herramienta de diseño universal de los creadores de PaintCode. El conjunto de características es bastante estándar: dibujamos diseños, hacemos un prototipo interactivo y lo enriquecemos con la animación.

Enmarcador
Reaccione la biblioteca de animación frontal del equipo.
Un servicio simple para grabar video desde un navegador.
Relacionarse
Beta ha aparecido .
Revisión de video de los autores .
Editor de imágenes gratuito en el navegador. Abre varios formatos: PSD, Sketch, Adobe XD, RAW y otros.
AMA con el creador .
Una aplicación ilustradora en el iPad que surgió del prototipo
Proyecto Gemini . Énfasis en pinceles que reproducen el comportamiento de la pintura real.

Otra plantilla para dibujar interfaces en papel.
Investigación de usuarios y análisis
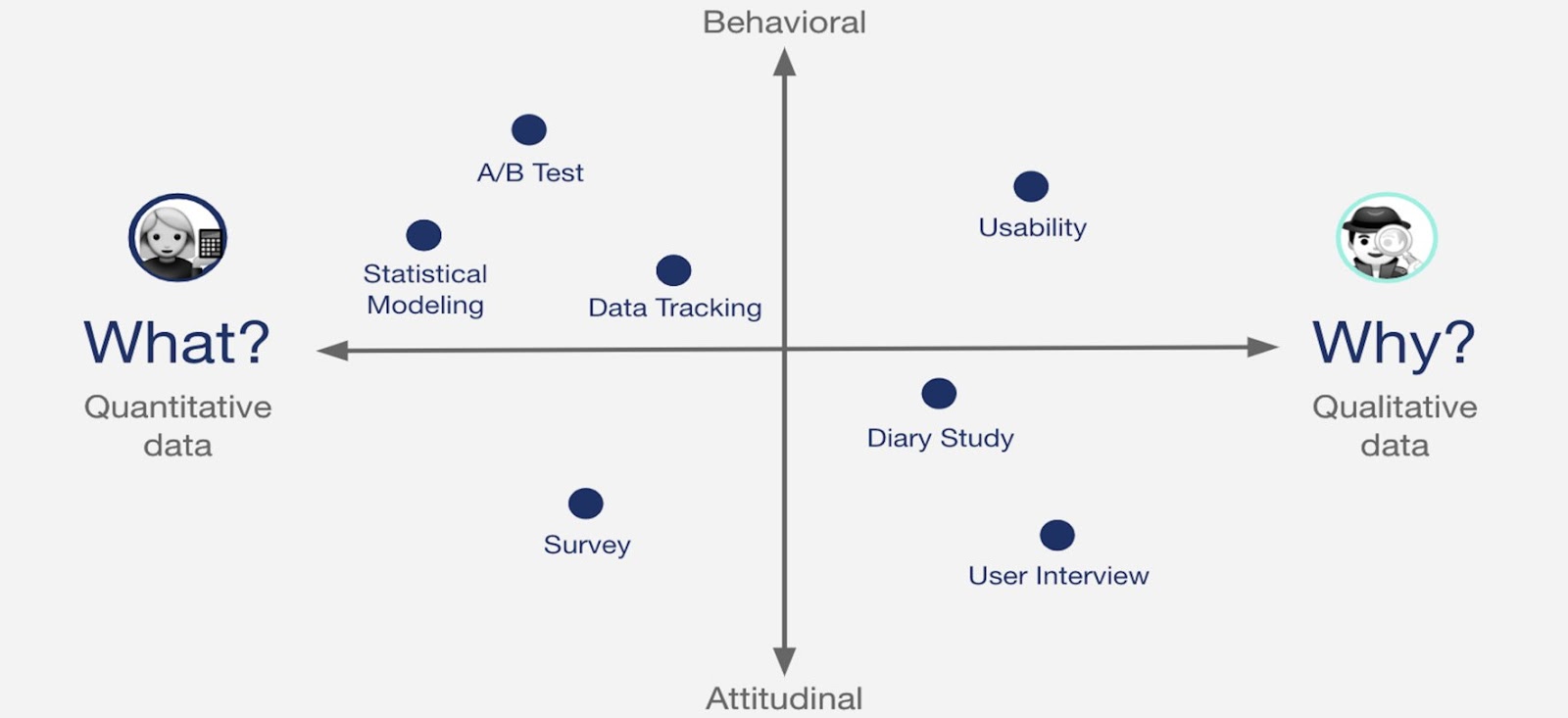
Elena Borodina de Gazprombank describió un poderoso marco para elegir métodos de investigación personalizados. Ella trae tres proyectos de experiencia reciente y muestra la lógica de la toma de decisiones.
Versión completa
Mapa de herramientas para preparar y realizar investigaciones de usuarios y trabajar con sus resultados del servicio de Entrevistas de usuarios.

Jeff Sauro describe la historia del método para evaluar interfaces PURE desde la organización científica del trabajo hasta GOMS y enfoques más modernos.
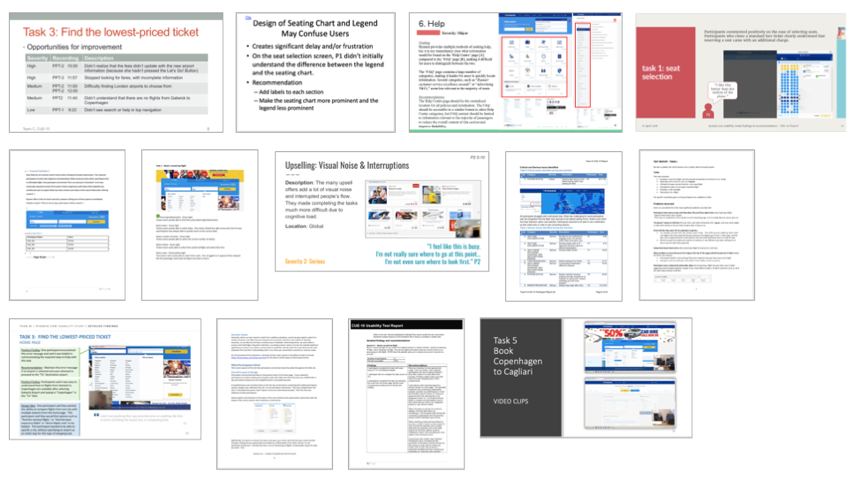
Análisis del próximo experimento regular de Rolf Molich comparando los métodos de diferentes especialistas en UX. 16 equipos realizaron una sesión de prueba de usabilidad en el sitio web de Ryanair y escribieron un informe con una descripción general de los problemas en su resultado. El artículo examina el general y las diferencias en ellos.
El original
Colette Kolenda y Kristie Savage de Spotify muestran cómo la compañía combina métodos de investigación personalizados y análisis para responder preguntas complejas.

Alita Joyce, del Grupo Nielsen / Norman, explica la diferencia entre los estudios de usuarios formativos y sumativos. El artículo proporciona buenos ejemplos de preguntas de investigación y su correlación con estas categorías.
Programación visual y diseño en el navegador.
Curso SwiftUI para diseñadores de Meng To.
Nuevos guiones
Gestión de Diseño y DesignOps
Explicó una selección de consejos para gerentes de diseño de la comunidad Playbook. Personas con experiencia en la industria responden preguntas frecuentes sobre la gestión de equipos y la construcción de procesos.

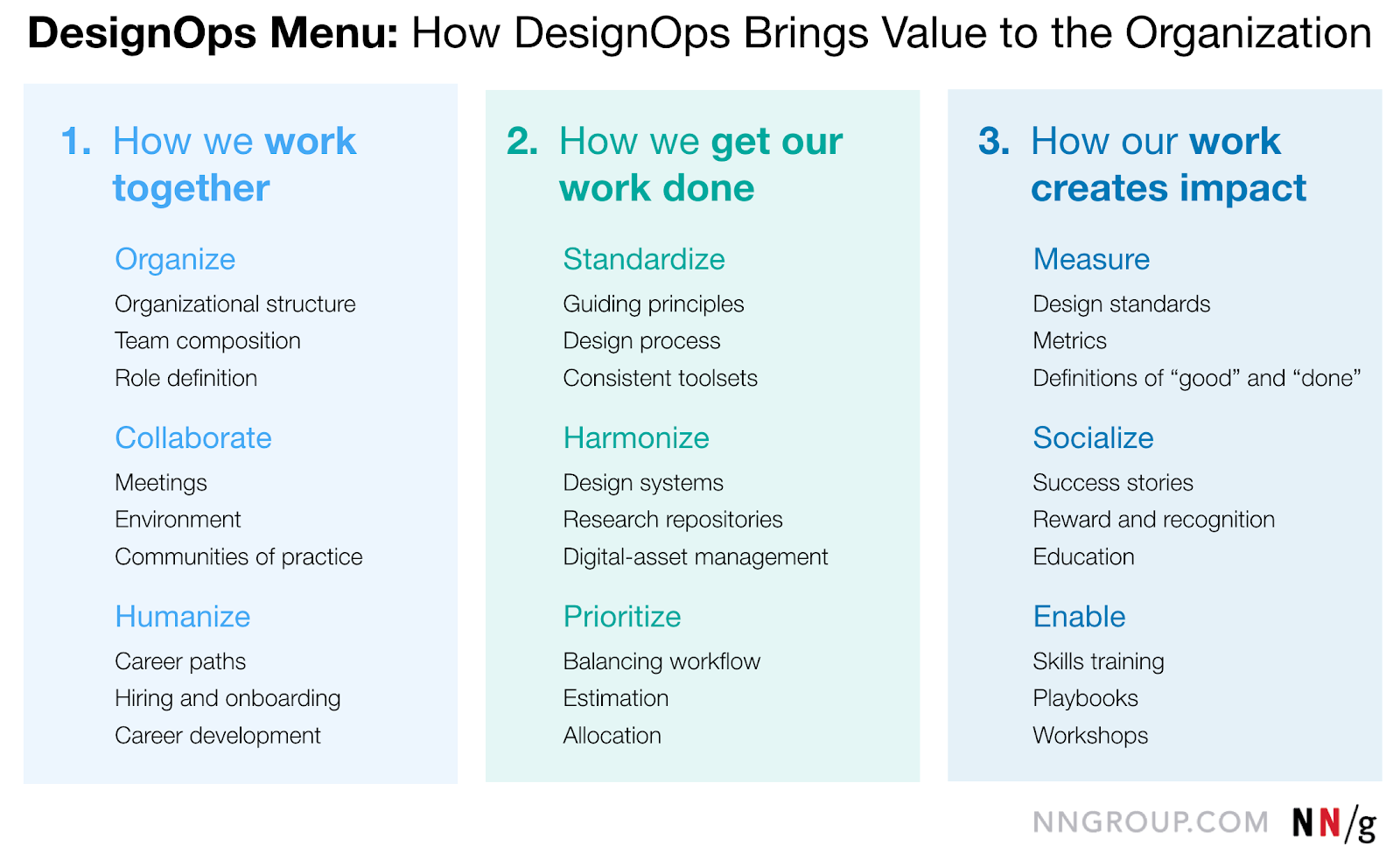
Kate Kaplan describe el marco DesignOps de Nielsen / Norman Group. Los puntos de enfoque agrupados con sensatez del gerente de diseño y el equipo en tres áreas son la organización del equipo en sí, la eficiencia del trabajo y el escape del producto.

Jared Spool observa con razón la creciente necesidad de gerentes de diseño. Las empresas están contratando cada vez más diseñadores, por lo que debe integrarlos correctamente en el trabajo del producto y ayudarlos a ser escuchados y eficaces, para enseñar a los gerentes de productos a interactuar adecuadamente con ellos. Cada vez más compañías del negocio clásico, como bancos y telecomunicaciones, están creando equipos de diseño en el interior, aunque tales tareas se subcontrataron anteriormente.
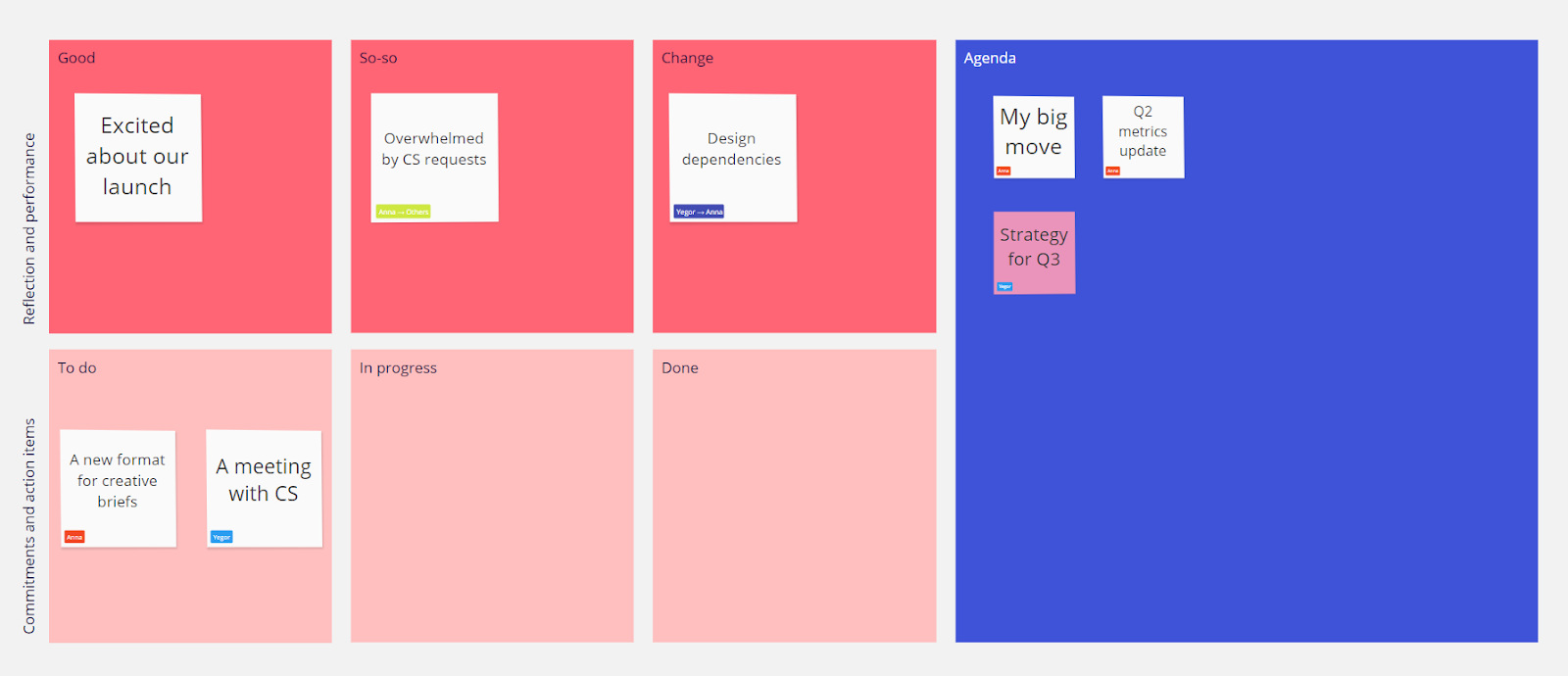
Egor Korobeinikov de Miro da consejos sobre la celebración de reuniones 1-a-1 en equipos distribuidos. Ofrece su plantilla en Miro para capturar temas de discusión y resultados.

Ivan Solovyov de DocDoc describe métodos para sincronizar equipos en diferentes niveles: reuniones regulares en diferentes formatos.

Jonathan Walter de Rockwell Automation para sesiones regulares de crítica de diseño de productos.
Interacción del equipo
Kate Moran, del Grupo Nielsen / Norman, ofrece consejos para organizar el trabajo remoto del equipo de UX. La empresa todos los años de su existencia trabajó sin una oficina.
Sarah Gibbons del Grupo Nielsen / Norman describe un método para seleccionar ideas de una variedad votando con puntos.
Aurora Harley y Kate Moran del Grupo Nielsen / Norman describen un enfoque sincrónico y asincrónico para generar ideas con un equipo remoto.
Metodologías, Procedimientos, Estándares
Una biblioteca estructurada de referencias razonables de pensamiento de diseño de d.school.

Casos
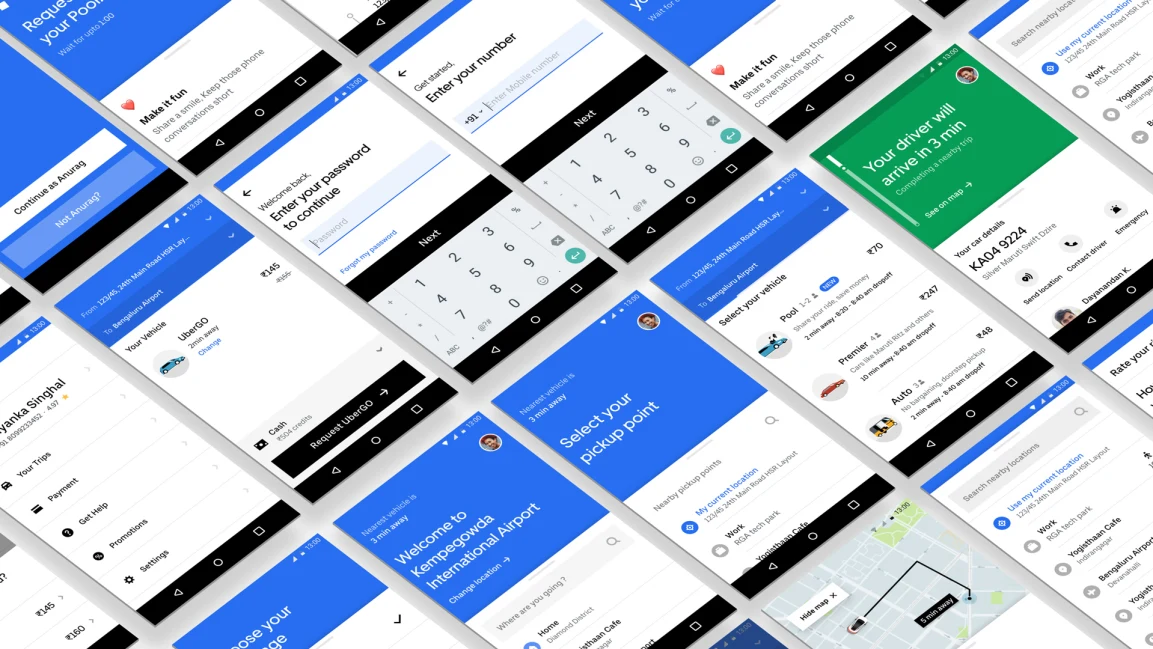
La historia de crear una versión simplificada de la aplicación Uber para países con Internet lento y teléfonos débiles. Rechazaron la tarjeta y reconstruyeron el trabajo del producto, que, al parecer, no puede prescindir de ella.
Traducción
La historia sobre el rediseño de Twitter, que comenzó hace un par de años.
Lena Dorogenskaya habla sobre el diseño del tablero del servicio de seguimiento de salud Vizydrop. Cómo abandonaron los números inútiles en favor del seguimiento de las tendencias clave.
La historia
Cambiar la interfaz de Amazon en 20 años.
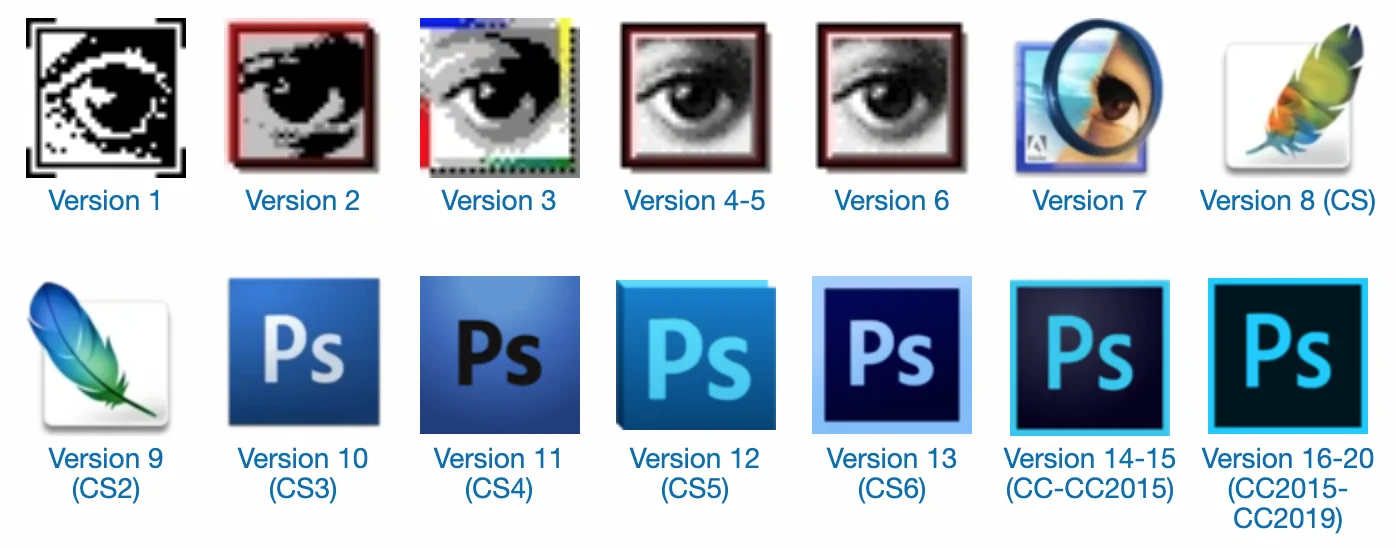
Descripción general de la interfaz de todas las versiones de Adobe Photoshop.

Tendencias
Estadísticas del mercado
2019T2
crecimiento global de las ventas de computadoras : 1.5%
2019H1
crecimiento en la oferta de relojes inteligentes en el mundo : 48%
2018
Yandex cuota de mercado de altavoces inteligentes(Europa central y oriental) - 14%
Interfaces de voz
Descripción general de la interfaz de Amazon Echo Show 5.
El concepto de gestión de funciones multimedia y de navegación del automóvil de los diseñadores de Renault. Estos son dos botones táctiles debajo de los pulgares en lugar de botones físicos.
Vasily Sergeev describió en detalle el proceso de diseño, diseño y prueba de la interfaz de automóvil Yandex.Auto, que se utiliza en una serie de modelos en el mercado y el uso compartido de automóviles.

Interfaces de coche
Los primeros teléfonos comerciales flexibles dieron un comienzo falso. Samsung ha pospuesto el lanzamiento del Galaxy Fold (
aunque las revisiones elogian los casos de uso, hay muchos problemas técnicos ), otros fabricantes tampoco tienen prisa.
Realidad virtual y aumentada
Para el desarrollo general y profesional.
Alastair Simpson de Atlassian aconseja a los diseñadores que aprendan de los minoristas a presentar sus soluciones. Describe las etapas clave de una buena protección del diseño.
Personas y empresas de la industria.
La historia de la creación de Dribbble en 20 consejos de su cofundador Dan Cederholm.
Empresa de compras
Actas de congresos
La conferencia se celebró del 30 de mayo al 1 de junio en Manchester. Esta es la séptima conferencia sobre la gestión del diseño de productos digitales (más precisamente, la sexta - LXConference ha cerrado). Los organizadores publicaron un
video de las actuaciones .
Suscríbase al resumen en Facebook , VKontakte , Telegram o por correo ; allí aparecen nuevos enlaces cada semana. Gracias a todos los que comparten los enlaces en el grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov y Anton Oleinik. Un agradecimiento especial al equipo de Setka por el editor y a Alexander Orlov por el estilo visual.