Durante varios años, los equipos de productos de Google han llevado a cabo investigaciones para comprender cómo diseñar adecuadamente aplicaciones para usuarios de India, Asia del Sur, África, América Latina y otras regiones. En el curso de nuestro trabajo, establecimos varios patrones útiles relacionados con la compatibilidad: permiten que nuestros productos funcionen bien en teléfonos baratos con sistemas operativos obsoletos, diferentes tamaños de pantalla y niveles de contraste, descargando rápidamente baterías y grietas en la pantalla. Para ayudar a otros desarrolladores a crear aplicaciones que funcionen, y funcionen bien, en todo tipo de dispositivos, nos gustaría hablar sobre estos patrones.
Sistemas operativos
Las actualizaciones de software a menudo ocupan mucho espacio en el dispositivo y mucho tráfico móvil costoso. Por esta razón, no todos los usuarios tienen prisa por instalar la última versión más reciente del sistema operativo Android: esta actualización por sí sola puede "comerse" completamente su paquete completo de Internet móvil. Dichos usuarios pueden tener versiones anteriores: Ice Cream Sandwich, KitKat o Lollipop.
Estrategia:- Recopile información sobre las versiones del sistema operativo que tienen sus usuarios.
- Pruebe sus aplicaciones en teléfonos con versiones anteriores.
- Indique a los usuarios que una aplicación es compatible con las iteraciones anteriores del sistema operativo.
Recurso: Cómo proporcionar compatibilidad con versiones anteriores .
Diferencia de contraste

Las pantallas con bajo contraste o baja resolución son comunes. Si los dispositivos con características similares se usan al sol o con alta humedad, el texto y las imágenes en la pantalla se vuelven poco visibles. En algunos teléfonos, además del bajo contraste, el brillo también se reduce para que la batería dure más. Además, las interfaces contrastantes son útiles para aquellos usuarios que han llegado a Internet a una edad avanzada y sufren problemas de visión, o aquellos que trabajan con el dispositivo con luz brillante. Las aplicaciones deben permanecer funcionales y visualmente accesibles tanto en condiciones de luz ambiental baja como alta.
Estrategia: para mejorar la usabilidad, desarrolle una interfaz de alto contraste con fuentes y colores prominentes que se distingan claramente entre sí.
Resrus: color y contraste .
Diferentes tamaños de pantalla

No pienses demasiado grande. Algunos teléfonos tienen pantallas pequeñas con polaridad media baja o máxima. Haga que los controles y acciones de navegación sean más compactos y aumente el énfasis en el contenido. El rango de tamaño es muy amplio, hay dispositivos con una longitud de no más de nueve centímetros y con una resolución de pantalla de 320 por 480 dp.
Estrategia:- Para pantallas de baja y media densidad, haga que las imágenes y el texto sean claros y fáciles de leer.
- Evite la iconografía con contornos sutiles o en colores claros: a baja o media densidad será poco visible.
- No se olvide de las pantallas más pequeñas: al diseñar un diseño, concéntrese en un mínimo de nueve centímetros y 320 por 480 dp.
- Asegúrese de que la interfaz no se vea obstruida con información o ilegible.
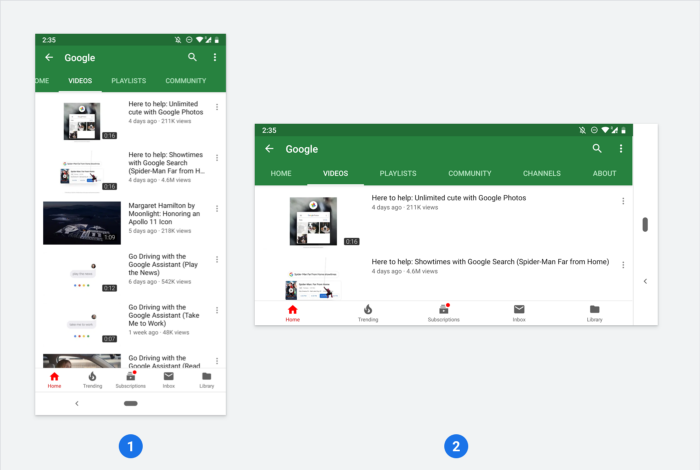
Ejemplos:Use el espacio limitado en la pantalla de la mejor manera, eligiendo la cantidad adecuada de sangría.

En la primera pantalla pequeña, el margen izquierdo se establece en 16dp, por lo que hay suficiente espacio para el texto; esta es una buena solución. En la segunda pantalla pequeña, la sangría es de 72dp y el texto parece estar comprimido; este enfoque requiere precaución.
Comprenda cómo los componentes se escalan en diferentes pantallas y se ven en diferentes versiones de la interfaz. Compruebe cómo cambia la imagen si aumenta el tamaño del texto. En el ejemplo a continuación, la imagen se reduce proporcionalmente si el texto debajo se agranda.
 Ejemplo 1: la ilustración se amplía para llenar una pantalla grande.
Ejemplo 1: la ilustración se amplía para llenar una pantalla grande.
Ejemplo 2: la misma ilustración se escala para una pantalla pequeña con letra grande.Flexibilidad para localización en pantallas pequeñas
Al traducir la interfaz a otro idioma, considere si vale la pena dividir algunos textos en dos líneas o cambiar el orden y la disposición de los elementos. En algunos idiomas, el texto fuente tomará más caracteres, lo que afecta la estructura general del diseño en pantallas grandes y pequeñas. Calcule qué será mejor: coloque una parte de los caracteres en la línea inferior o estire un elemento para que se ajuste al texto.
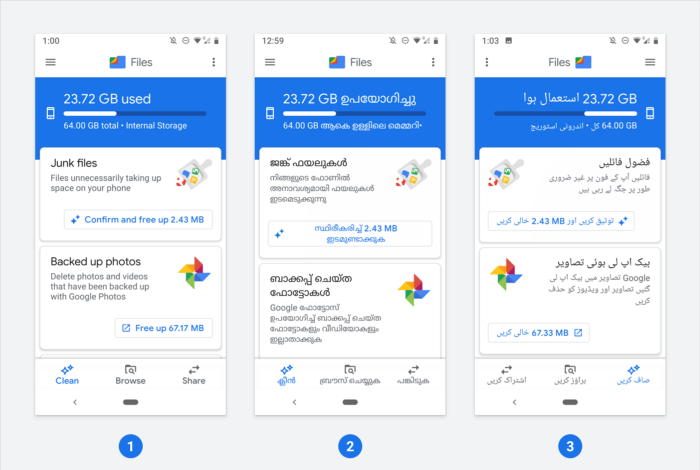
 Ejemplo 1: en inglés, la frase Confirmar y liberar 2,43 MB tiene una longitud adecuada al tamaño del botón y no necesita desglosarse.
Ejemplo 1: en inglés, la frase Confirmar y liberar 2,43 MB tiene una longitud adecuada al tamaño del botón y no necesita desglosarse.
Ejemplo 2: en malayalam, la traducción de este texto es larga, se divide en dos partes.
Ejemplo 3: para la versión árabe, los elementos de la interfaz están ubicados de derecha a izquierda, lo que afecta el orden general y sus posiciones específicas en la interfaz.Recursos:Emulador de Android : pruebe la aplicación en una variedad de dispositivos con pantallas de tamaño pequeño y mediano. El emulador le permite realizar cambios en el camino y verificar de inmediato el resultado.
Creamos productos para mil millones de dispositivos Android : una guía para soportar pantallas de varios tamaños, compatibilidad con versiones anteriores y uso eficiente de la memoria disponible.
Características de los dispositivos : un recurso muy informativo sobre el cual se recopila información sobre los tamaños, las resoluciones y otras características de muchos dispositivos.
Bidireccionalidad : interfaces para hablantes de idiomas con escritura de derecha a izquierda (por ejemplo, árabe o judío) y cómo reflejarlas para que el contenido sea accesible para la percepción.
Batería baja
Algunas baterías se agotan rápidamente. Si la batería es vieja, barata o de poca capacidad, los usuarios a menudo se ven obligados a reducir el brillo de la pantalla, cambiar al modo de vuelo y, en general, usar dispositivos al mínimo. Intente asegurarse de que la interacción con la aplicación esté estructurada de acuerdo con el estado de la batería y proporcione al usuario transparencia y la capacidad de controlar la situación.
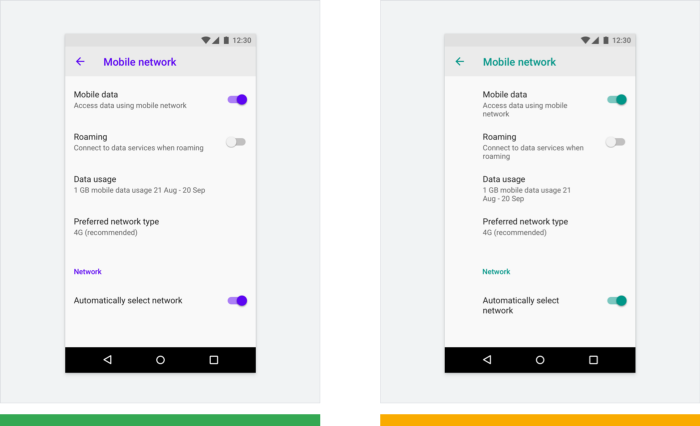
Estrategia: para compensar la pantalla opaca, intente utilizar colores contrastantes, así como aumentar la fuente y los iconos en las etapas más importantes del trabajo.
 Ejemplo 1: una aplicación de videollamada monitorea el estado de la batería e informa que el nivel de carga es lo suficientemente alto como para durar una llamada.
Ejemplo 1: una aplicación de videollamada monitorea el estado de la batería e informa que el nivel de carga es lo suficientemente alto como para durar una llamada.
Ejemplo 2: la pantalla Google Pay usa colores muy contrastantes (blanco y azul), una fuente grande e íconos grandes: todos los elementos se distinguen claramente incluso con poco brillo.Recursos: Creación de productos para mil millones de dispositivos Android : cómo reducir el consumo de batería
Dispositivos y pantallas dañados
Comprar o reemplazar dispositivos móviles cuesta mucho dinero, por lo que muchos continúan usando teléfonos que tienen algo fuera de servicio: los botones individuales no funcionan, la pantalla se agrieta u otra cosa. Para algunos, la batería extraíble descansa sobre una banda elástica. Alguien entrega los dispositivos dañados para que los "lleven" a otros familiares o amigos. Si el usuario no puede interactuar con algún elemento de la interfaz debido a dicho daño, puede moverse fuera de posición cambiando la orientación de la pantalla: cambie de vertical a horizontal o viceversa.
Estrategia: asegúrese de que todo se muestre en la aplicación según sea necesario, tanto en orientación horizontal como vertical.