Todos los tipos de letra en sus proyectos usan div.container para centrar el contenido, y este método tiene algunas características de las que puede deshacerse. Después de leer este artículo, aprenderá sobre un método que abandonará completamente el contenedor. Trataré de hablar sobre las ventajas y desventajas de usar un contenedor y una forma alternativa de centrar el contenido usando solo CSS.
PD: Espero que la calidad del GIF te permita ver algo.
Navegación:
- Un poco sobre el contenedor estándar.
- Contras contenedor
- Trabaja con consultas de medios y contenedores.
- Reemplazar .container con una propiedad css
- Combinación con consultas de medios
- Ejemplo del mundo real, comparación de métodos
- Recomendaciones
- Conclusión

CSS:
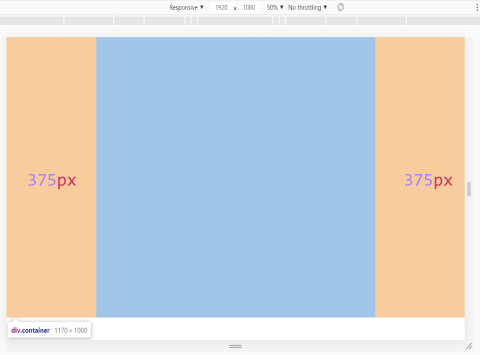
.container { max-width: 1170px; margin: auto; height: 1000px; }
Un poco sobre el contenedor estándar.
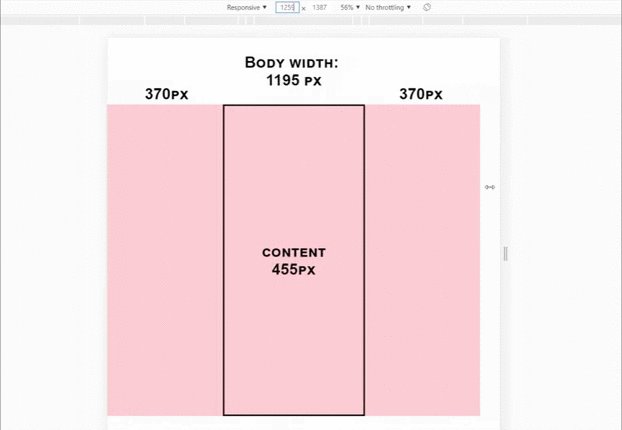
La imagen de arriba y el código muestran claramente cómo funciona el contenedor estándar en un diseño de sitio típico. Probablemente todos sepan que la etiqueta de sección generalmente se crea, que se coloca div.container y que ya se ha colocado contenido diferente. Ocupa todo el ancho de la pantalla, por ejemplo, hasta 1170 px, y cuando la pantalla se hace más grande, desempeña el papel de envoltorio y fija el contenido en el centro de la página, evitando que se "esparza" a los lados.
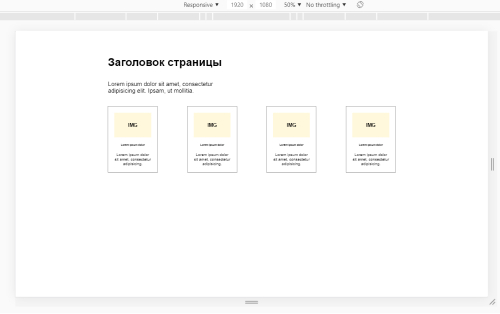
Entonces, ¿por qué no establecer inmediatamente estos estilos para el contenido? Si configura estos estilos para una sección sin contenedor, entonces todo parece verse normal.

HTML:
<section class="main-section"> <h1 class="main-title"> </h1> <p class="main-subtitle">Lorem ipsum dolor.</p> <div class="cards"> ... </div> </section>
Pero tan pronto como necesite establecer el fondo de la sección, la situación se descontrola de inmediato:

Si establece un fondo para la sección, coloca un contenedor con sus estilos dentro de la sección y el contenido ya está en él, entonces todo funcionará como debería:

HTML:
<section class="main-section"> <div class="container"> <h1 class="main-title"> </h1> <p class="main-subtitle">Lorem ipsum dolor.</p> <div class="cards"> ... </div> </div> </section>
Contras contenedor
El inconveniente más obvio del contenedor es la creación de bloques adicionales en el marcado, lo que conduce a un aumento en la cadena de anidamiento de elementos y una menor legibilidad del código.
Además, la creación de un contenedor puede causar dificultades en los nombres de clase (a veces es necesario encontrar una clase adicional para envolver dentro del contenedor). Todo esto solo aumenta el código.
Arriba examinamos el ejemplo más simple. Pero si el sitio tiene 15 secciones o más? Estos son 15 bloques extra. ¿Y si necesitamos dividir la sección en dos partes dentro del contenedor y hacer que sean elementos flexibles? Necesita crear un contenedor div, este es un bloque más por contenedor. ¡Y ya +2 bloques adicionales por sección! Como dije anteriormente, estos div anidan "basura" anidada en el marcado. Pero las posibilidades de css nos permiten prescindir de ellas.
Trabaja con consultas de medios y contenedores.
No hace mucho tiempo en el desarrollo web, pero ya encontré una manera de trabajar adecuadamente con el contenedor y, como resultado, lo eliminé por completo. Según tengo entendido, .container "nació" en
bootstrap y ahora se usa absolutamente en todas partes.
Utilizando la
cuadrícula bootstrap como base, puede simplificar enormemente su trabajo con consultas de medios css utilizando el siguiente código:
CSS:
.container { padding: 0 15px; } @media (min-width: 575.98px){ .container { max-width: 540px; margin: auto; padding: 0; } } @media (min-width: 767.98px){ .container { max-width: 720px; } } @media (min-width: 991.98px) { .container { max-width: 960px; } } @media (min-width: 1199.98px){ .container { max-width: 1140px; } }
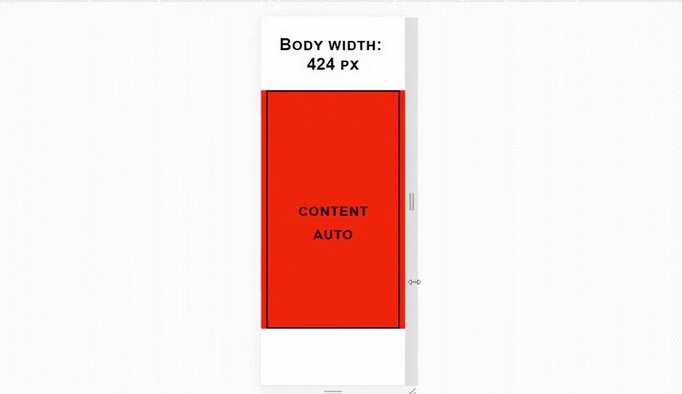
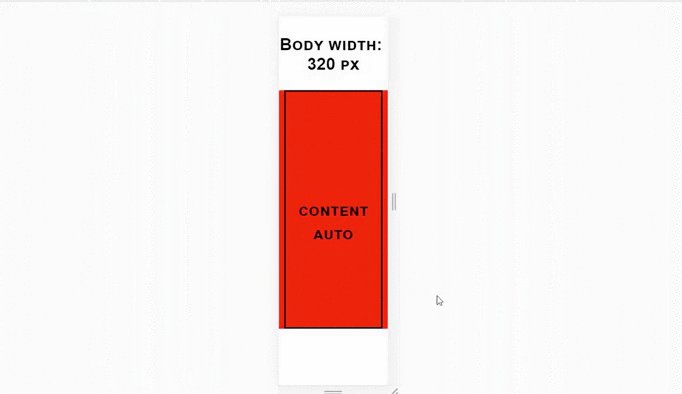
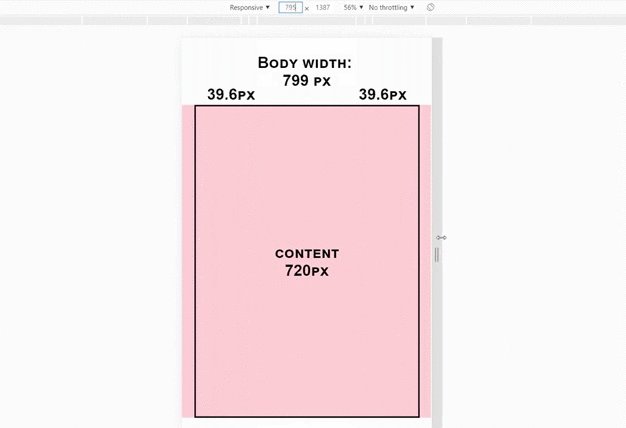
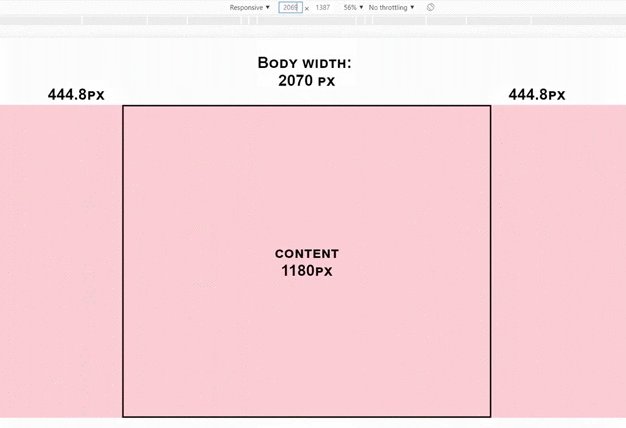
Que esta haciendo el En resumen, mantiene el contenido siempre en el centro y cambia su tamaño en diferentes pantallas:
- En pantallas de hasta 576 px, el contenido se estira, pero se conservan los márgenes laterales de 15 px.
- En pantallas de 576px a 768px, el contenido está en el centro y su ancho es de 540px.
- En pantallas de 768px a 992px, el contenido en el centro y su ancho es de 720px.
- En pantallas de 992px a 1200px, el contenido en el centro y su ancho son 960px.
- En pantallas de 1200px, el contenido en el centro con un ancho de 1140px.
Tal sistema de red proporciona claras ventajas:
- Tenemos 4 consultas claras de medios: para pantallas grandes, para pantallas medianas, para pantallas pequeñas, para tabletas.
- solo tenemos un pequeño espacio de 320px a 576px, que debe adaptar como si fuera "manualmente", reduciendo 1px el ancho del contenido.
Usar esta configuración de consultas de medios con un contenedor es muy conveniente. Si no lo está utilizando, intente y definitivamente estará de acuerdo. Al final, Twitter no es tonto, no es solo que se les ocurrió una grilla de tamaños de pantalla.
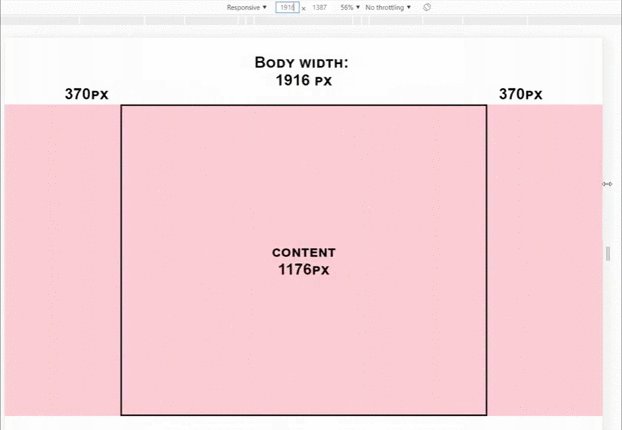
La siguiente figura muestra el funcionamiento de .container junto con las consultas de medios que vi en bootstrap.

Reemplazar .container con una propiedad css
Finalmente, llegamos a lo más interesante. Entonces, ¿cómo reemplazar .container? Primero, averigüemos qué necesitamos hacer. Necesitamos dos cosas:
- Para que el contenido tenga un ancho fijo, por ejemplo, 1180 px y no se disperse a los lados.
- Para que pueda establecer el color o el fondo de toda la sección.
¿Qué puede empujar el contenido al centro de la sección, mientras que el fondo permanece en todas partes dentro? La respuesta fue simple:
configuramos el relleno para la sección - relleno. Pero el relleno no es fácil. Pero, por ejemplo, primero intentemos configurar un relleno simple.
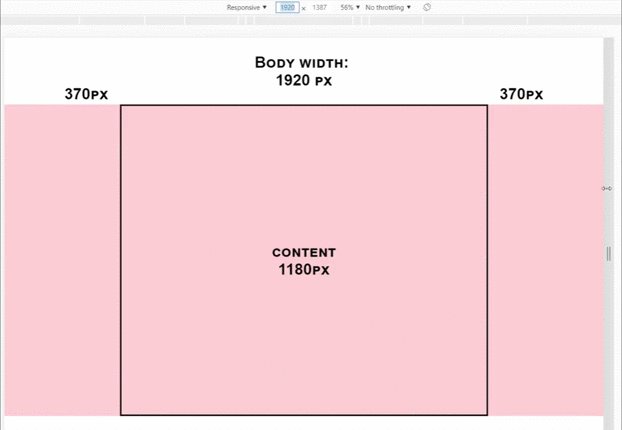
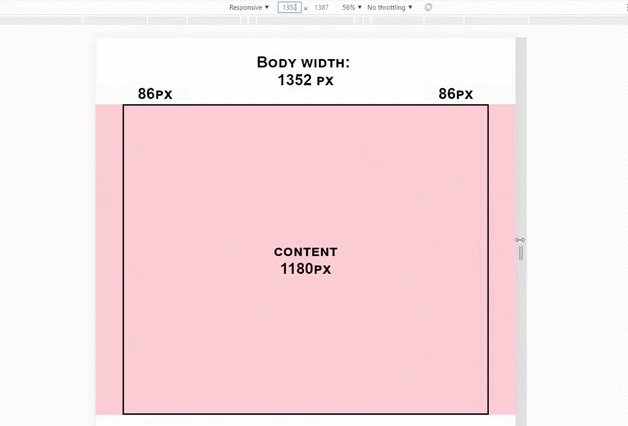
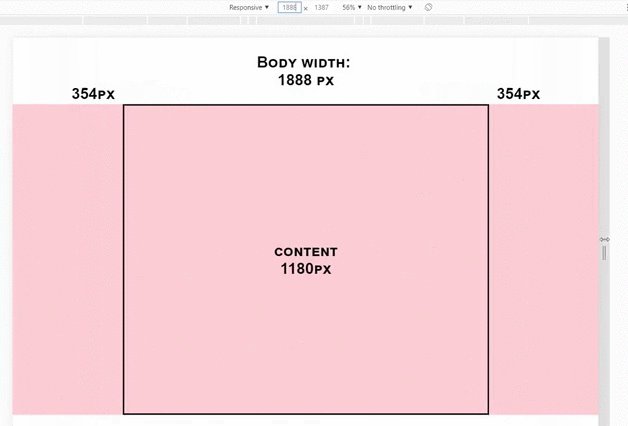
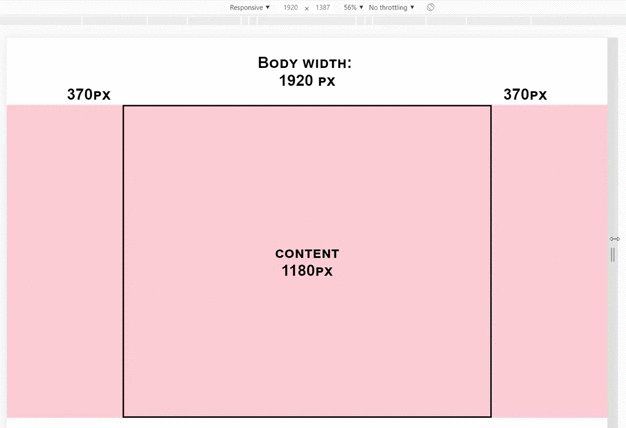
Supongamos que necesitamos un ancho de contenido de 1180 px, entonces
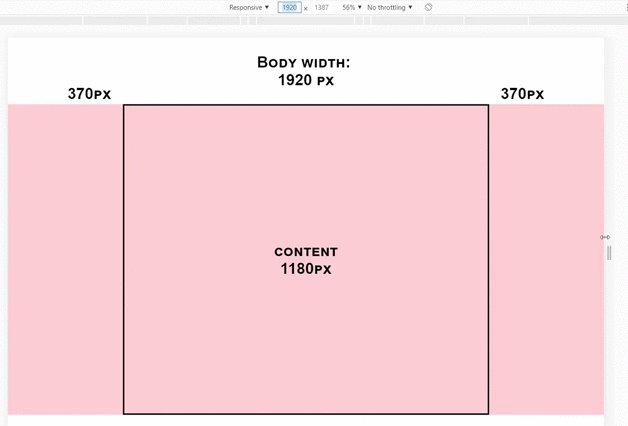
1920 - 1180 = 740/2 = 370 px - habrá márgenes laterales en nuestra sección. Buscamos:
HTML:
<section> <div class="content"> content </div> </section>
CSS:
section { background-color: pink; height: 1000px; padding: 0 370px; }

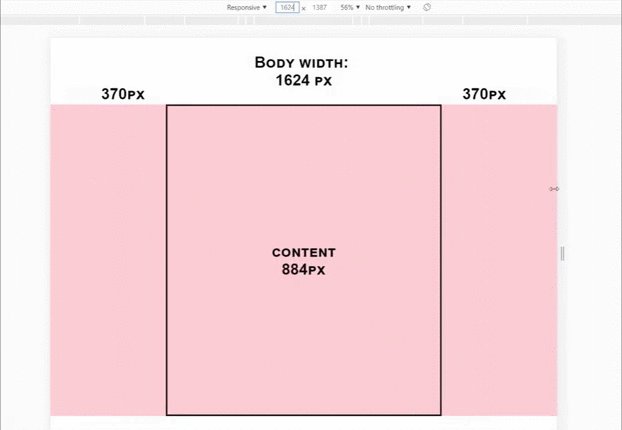
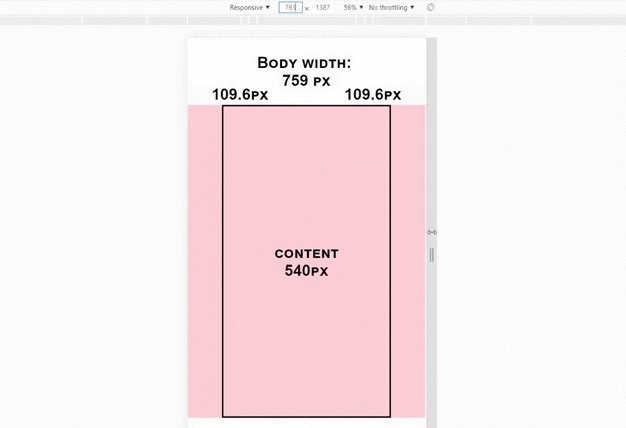
Si A medida que la pantalla se encoge, nuestra sangría comprime el contenido. No bueno ¿Podría ser posible sangrar dinámica? Tal vez! Y los recursos de solo css!
Para hacer esto, use la función
calc () . Por el momento, la función css calc () es
compatible con 96.5% , que es solo 1% menos que flexbox, lo que significa que se puede usar de manera segura. Para la sangría dinámica, debe realizar una operación matemática.
Veamos un ejemplo pronto:

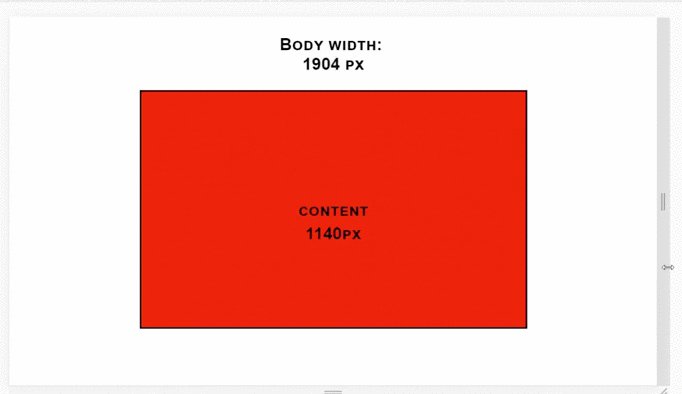
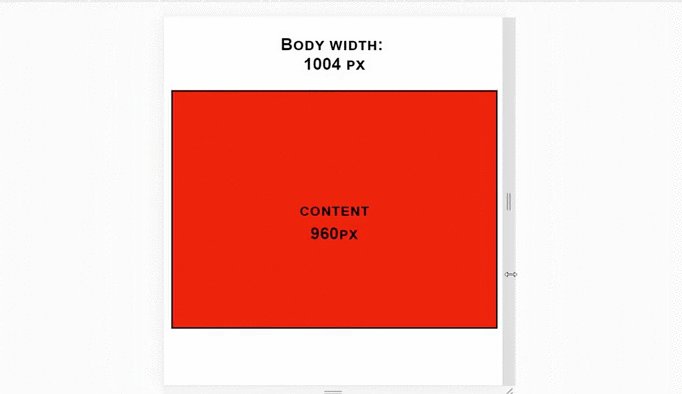
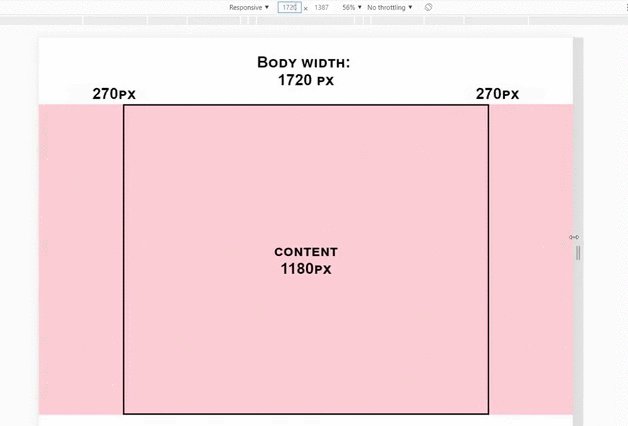
Me gusta Sin ningún bloque adicional, nuestra sección se comporta exactamente igual que con .container. A medida que la pantalla se encoge, el relleno disminuye y el contenido permanece fijo en ancho. Y esta es solo una propiedad css:
CSS:
section { padding: 0 calc(50% - 590px); }
UPD: simplifiqué la fórmula. Gracias
Metotron0 .
Por lo tanto, establecemos las sangrías laterales utilizando la función calc (), que en cualquier resolución de pantalla calcula estas sangrías para que el contenido sea de 1180 px. Solo inténtalo.
¡Puedes jugar con el valor correctivo de
590 px y hacer que el contenido sea de 1140 px o 1170 px, como quieras!
¡Vea una comparación de este método con un contenedor ahora mismo!Combinación con consultas de medios
Sería muy bueno insertar esto en la cuadrícula de arranque para facilitar la adaptación del sitio.
Probemos
CSS:
section{ padding: 0 15px; } @media (min-width: 575.98px){ section { padding: 0 calc(50% - 270px); } } @media (min-width: 767.98px){ section { padding: 0 calc(50% - 360px); } } @media (min-width: 991.98px) { section { padding: 0 calc(50% - 480px); } } @media (min-width: 1199.98px){ section { padding: 0 calc(50% - 590px); } }
Resultado:

Total en diferentes tamaños de pantalla que tenemos:
- Ancho de contenido automático de 320 px a 576 px y márgenes fijos de 15 px.
- 576 px a 768 px 540 px de ancho y sangría dinámica.
- de 768px a 992px 720px de ancho y sangría dinámica.
- 992 px a 1200 px 960 px de ancho y sangría dinámica.
- desde 1200 px de ancho hasta 1180 px y sangría dinámica.
¡Esto es absolutamente lo mismo que con div.container! Solo sin bloques extra.
Ejemplo del mundo real, comparación de métodos
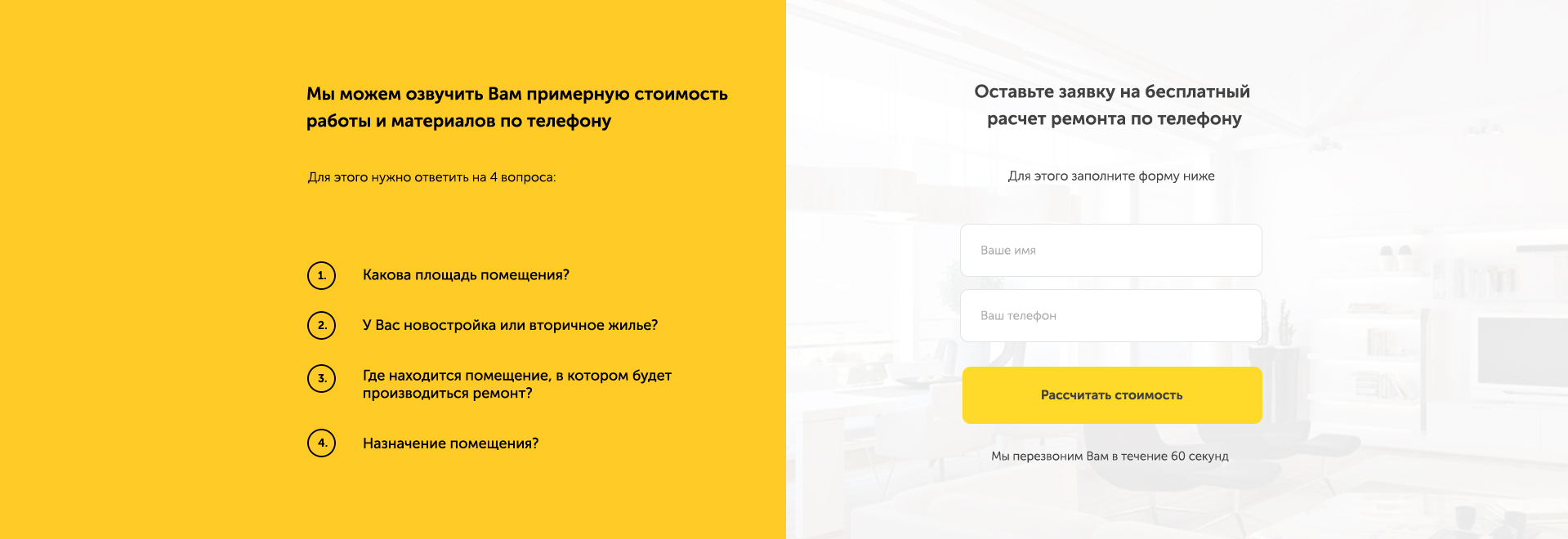
¿Aún no ve los beneficios de un método de sangría dinámico? Entonces echemos un vistazo a un ejemplo de la vida real. Use gafas de desarrollador: hay la siguiente sección (se puede hacer clic):

Que pensamientos Hay una sección, en ella dos bloques separados, para dispersarlos, sería bueno configurar la pantalla: secciones flex y jcsb. Pero si usa .container, entonces debe envolver estos dos bloques en uno más y configurar df para eso. ¿Es conveniente? Intentamos:
HTML:
<section class="brif-section"> <div class="container"> <div class="brif-wrapper"> <div class="brif-text-block"> .... </div> <form action="#" class="brif-form"> .... </form> </div> </div> </section>
CSS:
.brif-section { background: background; } .container { max-width: 1180px; margin: auto; } .brif-wrapper { display: flex; justify-content: space-between; }
Ahora mire cómo se ve si usa sangría dinámica:
HTML:
<section class="brif-section"> <div class="brif-text-block"> .... </div> <form action="#" class="brif-form"> .... </form> </section>
CSS:
.brif-section { display: flex; justify-content: space-between; padding: 0 calc(50% - 590px); background: background; }
Solo mire cómo disminuyó el código, se volvió más limpio, se volvió más fácil de leer. El resultado es una sección que contiene un bloque con texto y un formulario, ¡nada más! Y esta es solo una sección. Repito: ¿y si el sitio tiene 15 secciones?
Entonces, comenzamos a resumir:
Pros .container:
- El contenido se fija en el centro y tiene el ancho deseado.
- Puede establecer el fondo deseado para toda la sección.
Contenedor de
contras :
- Es un div adicional.
- A veces necesitas crear otro div adicional.
- El código está hinchado y es más difícil de leer.
- A veces necesita establecer el fondo para la sección y otros estilos para el bloque de envoltura.
- Necesitas encontrar alguna clase para el bloque de envoltura.
Ventajas del relleno (en relación con .container):
- El contenido se fija en el centro y tiene el ancho deseado.
- Puede establecer el fondo deseado para toda la sección.
- Sin bloques adicionales, envoltorios.
- El código es más limpio y más fácil de leer.
- Todos los estilos necesarios se establecen solo para la sección.
Contras de relleno:
- Es necesario que las secciones establezcan padding-top y padding-bottom como propiedades separadas.
Eso no es:
section { padding: 50px 0; }
Y entonces:
section { padding-top: 50px; padding-bottom: 50px; }
De lo contrario, sobrescribirán la sangría dinámica.
Recomendaciones
Me gusta el método con sangría dinámica. Pruébelo en lugar del diseño habitual de "contenedor" y notará rápidamente cómo ha aumentado la pureza de su código. Si hay dudas sobre este método, escríbalos en los comentarios, ¡lo discutiremos!
Recomiendo usar no%, pero vw. Para que el ancho no se considere desde el padre, sino desde el ancho del área del promotor del navegador. Tan solo más confiable. Soporte vw - 96%
aquí .
CSS:
section { padding: 0 calc(50vw - 590px); }
Cree su plantilla para estos estilos con consultas de medios, por ejemplo:
section, header, footer { padding: 0 15px; } @media (min-width: 575.98px){ section, header, footer { padding: 0 calc(50vw - 270px); } } @media (min-width: 767.98px){ section, header, footer { padding: 0 calc(50vw - 360px); } } @media (min-width: 991.98px) { section, header, footer { padding: 0 calc(50vw - 480px); } } @media (min-width: 1199.98px){ section, header, footer { padding: 0 calc(50vw - 590px); } }
Conclusión
Un método con sangría dinámica realiza la misma función que div.container, pero carece por completo de todas sus deficiencias. Quizás este método tiene algunos inconvenientes, pero aún no los he encontrado. Hasta ahora, todo funciona exactamente de la misma manera que con un contenedor.
No tengas miedo de algo nuevo. Simplemente comience a usar este método y pronto sentirá cierto alivio. ¡Usa CSS al máximo!
PD: Si durante el uso de este método surgen algunas dificultades, ¡descríbalas en los comentarios! Lo entenderemos