
Hola Habr Recientemente,
presumí en los comentarios y prometí responder en detalle a la pregunta de cómo el sistema de diseño simplifica la relación y neutraliza los conflictos entre diseñadores y diseñadores de diseño (desarrolladores). Además, hable sobre algunas opciones para estandarizar el nombre de capa. Entonces contesto.
En detalle . Sobre la cuadrícula. Sobre los componentes. Sobre los íconos. Sobre el idioma Sobre BEM. Sobre la barra "figmin" y sus complementos. Sobre mesas de trabajo y ventanas gráficas. Sobre tipografía Sobre estilos y paletas. Sobre los efectos. Acerca de exportar un ráster. Sobre el "multijugador". Sobre la distribución de deberes. Bueno, un poco "sobre la vida, el universo y en general". Precaución, tráfico: hay muchas imágenes adentro, hay animaciones gif. Y mucho,
realmente mucho texto aburrido. Le advertí
Descargo de responsabilidad, para ahorrarle tiempo:El autor no tiene nombre y no tiene experiencia en organizaciones grandes y pretenciosas. Todo lo descrito es una opinión puramente personal, no respaldada por ninguna investigación científica. Toda mi experiencia subjetiva la obtuve mientras trabajaba en proyectos relativamente pequeños con un recurso humanoide de hasta 10 personas, además de ser voluntario en un par de proyectos extranjeros de aquellos que son impulsados por la comunidad. No estoy preparado para asumir la responsabilidad de su tiempo perdido, posibles pérdidas o pérdida de ganancias. Y no te devolveré tus mejores años si los gastas en mí :) Lo que tengo, lo estoy compartiendo. Vamos
Sistema de diseño como medio de resolución de conflictos.
Algunos diseñadores piensan que un
sistema de diseño es una biblioteca de estilos. El acuerdo de que "hacemos los botones rojos, los dados azules, y escribimos el texto con Helvetica". Algunas personas piensan que este es un conjunto de espacios en blanco a partir del cual se ensamblan los modelos. Como, esto debería verse como una ventana modal, y así: una tarjeta de producto. Las licitaciones iniciales van más allá e incluyen la implementación técnica en el concepto. Diga una biblioteca de componentes en React. Todo esto es cierto a su manera. Pero esto es particular. Si lo cava, la función principal del sistema de diseño es desarrollar estándares para la interacción de las personas que trabajan en el proyecto. Por lo tanto, originalmente estaba destinado a eliminar conflictos. Al menos creo en ello y quiero justificarlo, habiendo caminado por los principales callos enfermos.
El primer conflicto. Distancias, tamaños y muescas
El resultado final. El diseñador esculpe los tamaños de forma inexacta; el diseñador de diseño tropieza constantemente con valores heterogéneos y fraccionarios. No está claro cuáles de ellos son correctos y cuáles están equivocados. "Figma" no permite medir la distancia con una regla.Típica "solución". Todos patean al diseñador, tratando de hacerlo más atento y enfocarse en los píxeles. Resultado: un tiz malvado retorcido pasa horas tratando de mover cientos de bloques en cien mesas de trabajo de 1 a 2 píxeles. El resultado aún no es perfecto, el diseñador de diseño todavía no está satisfecho, los plazos se van, el cliente pierde dinero, todos se pelean y se dispersan quejándose unos de otros en los foros de perfil.
La verdadera solución. Cree un sistema de diseño y acéptelo. Para pensar o desarrollar gradualmente cuadrículas convenientes, unificar diseños (en un sentido técnico) y usar correctamente bibliotecas de estilos y componentes. Resultado: el diseñador Akela todavía falla regularmente, pero el diseñador de diseño puede determinar la mayoría de las distancias incluso a simple vista sin mirar las propiedades del bloque. Además, cuanto más lejos, más ambos acumulan componentes y estilos / mixins listos para usar que simplemente se copian de un proyecto a otro.
Si tiene
cuadrículas bien diseñadas y utiliza el enfoque de componentes, todos los números se unifican o se calculan mediante la aritmética elemental. Para no ser infundado, para un ejemplo a continuación, mostraré uno de los sistemas de cuadrícula en el que se recopila la mayor parte de mis proyectos. Esta es una bicicleta personal, pero con principios similares, puede inventar la mayor cantidad posible para todos los gustos.
4px. Multiplicidad - Hermana del talento
La primera capa de malla es siempre la misma:
cuadrícula de 4px. De hecho, trabajo con "píxeles de escala", que consisten en 4x4 regulares. Como resultado, cualquier elemento del diseño, excepto las líneas (trazos, bordes, líneas fuera de línea, hora, etc.) siempre tiene un tamaño que es múltiplo de cuatro.

Esto elimina automáticamente todas las preguntas sobre compensaciones aleatorias, píxeles fraccionarios, etc. Si el diseñador de diseño ve algo completamente diferente de cuatro en el diseño y sin comentarios adicionales, entonces con una probabilidad del 99% esto es solo una jamba: puede reemplazar fácilmente la figura con el múltiplo más cercano, sin siquiera entrar en detalles.
Esto no significa que pueda relajarse y esculpir los modelos con el talón izquierdo más allá de la red. Los accidentes son inevitables, pero la presencia de un sistema permite al diseñador de diseño distinguir entre jambas y cambios intencionales.
¿Por qué exactamente 4?
Porque En principio, puede ser cualquier número: al menos 5, al menos 3, al menos 10. El único criterio: facilidad de uso. Los números pares son más convenientes, ya que los tamaños de las ventanas gráficas y los portadores casi siempre se expresan en números pares (y a menudo múltiplos de cuatro). Además, todavía hay interpolación al escalar el ráster, pero esto no es tan importante.
Lo principal es que el número 4 es lo suficientemente pequeño como para ser universal y lo suficientemente grande como para reducir significativamente la dispersión de todo tipo de valores en el diseño. Si toma más, será difícil inventar elementos pequeños. Por ejemplo, con una base de 10px, el relleno dentro de los campos de entrada sería bastante descuidado, y la elección del encabezado para el texto sería escasa. Este es un paso innecesariamente grande, lo quiero más pequeño. Empíricamente, todos han intentado durante mucho tiempo 4px, y es poco probable que inventes algo más universal. Pero tú decides.
Ritmo vertical
Liderazgo Básico
Ahora debe determinar la guía básica: la
altura de la línea , lo que creará un ritmo vertical y posteriormente afectará la altura de la mayoría de los elementos. Como resultado, "alineamos" los diseños verticalmente.
(Si no está familiarizado con los conceptos de ritmo vertical, fuente básica y módulo, nuevamente, mire el artículo sobre cuadrículas : dice aún más aburrido que aquí, pero allí lo tiene).El liderazgo puede variar en diferentes proyectos. Pero con mayor frecuencia uso
16px o 24px . Puede crear algo propio, teniendo en cuenta que los números deben ser múltiplos de su cuadrícula de píxeles base.


Tenga en cuenta que a 16px el texto en realidad no ocupa una línea, sino dos. Así que formalmente usamos 32px de plomo. Pero en términos de ritmo, este es uno y el mismo. Simplemente divida cada línea por la mitad para que sea más fácil trabajar con elementos pequeños.
Alturas estándar
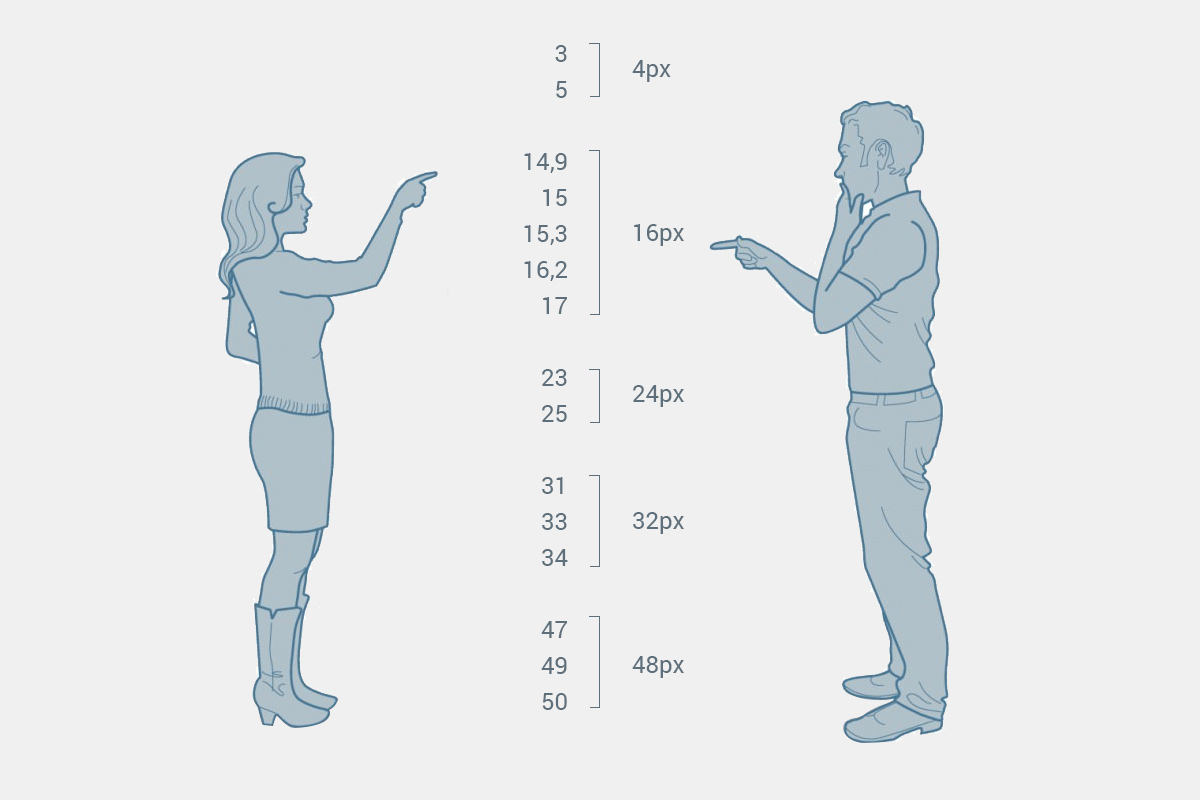
Como resultado de la resolución, se obtienen varios
números "mágicos" , que se considerarán los tamaños de bloque vertical estándar. No nos olvidamos de la posibilidad de utilizar intervalos de medio y uno y medio para casos intermedios, como rellenos o texto pequeño. Esta es una práctica común desde la composición tipográfica del papel.

En caso de problemas con la carga de imágenes y aritmética:
Otra razón para amar a estos dos gobernantes es que son proporcionales entre sí: tres líneas de 16 píxeles son iguales a dos líneas de 24 píxeles (16 * 3 = 24 * 2). Esto le permite arrastrar algunos componentes entre ellos sin perder el ritmo general. Por ejemplo, los iconos de 48x48 se ajustan perfectamente en ambas cuadrículas. Como puede suponer, todos los múltiplos de 48: 96, 144, 192, etc. serán universales.
No hay que tener miedo a la oscuridad de los números inusuales. En la práctica, después de 2-3 proyectos, esclavizan su cerebro y se imprimen firmemente en la subcorteza.
Módulo y altura del gatter
Observo que la estandarización no significa uniformidad total. Ajustamos la línea de base, sí. Pero nadie se molesta en variar las
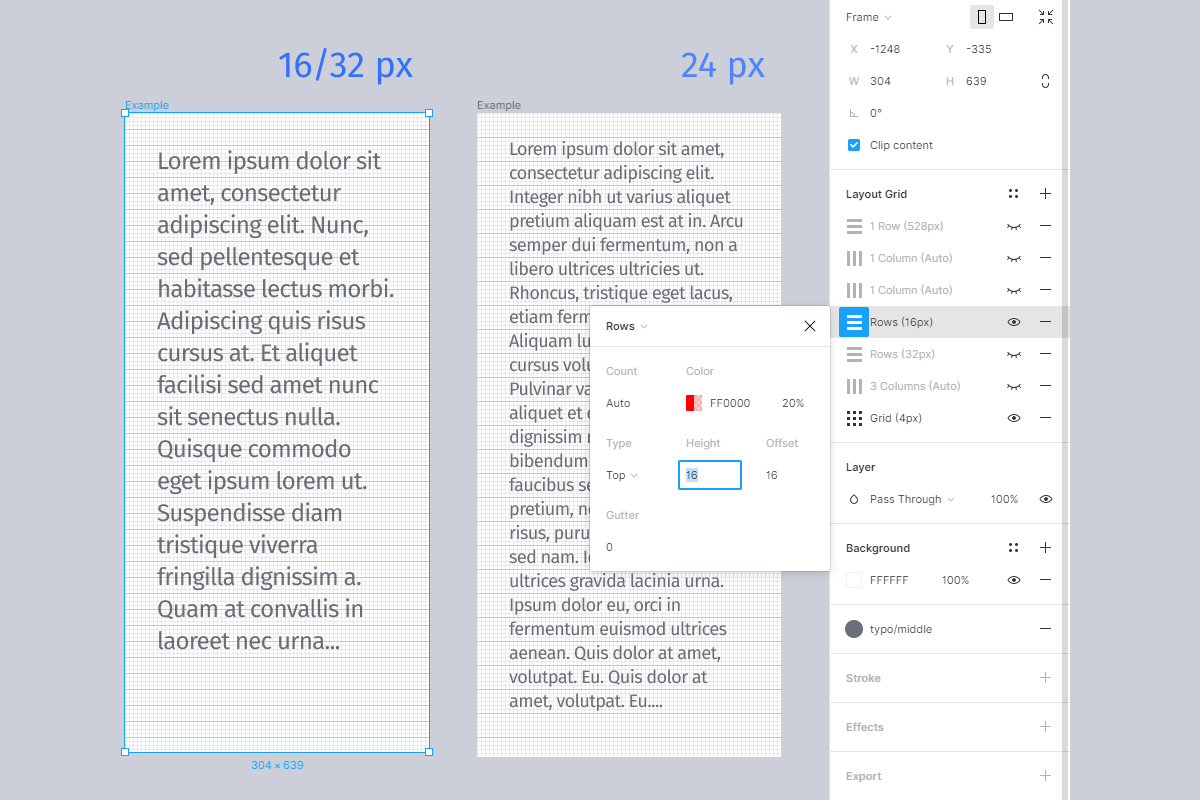
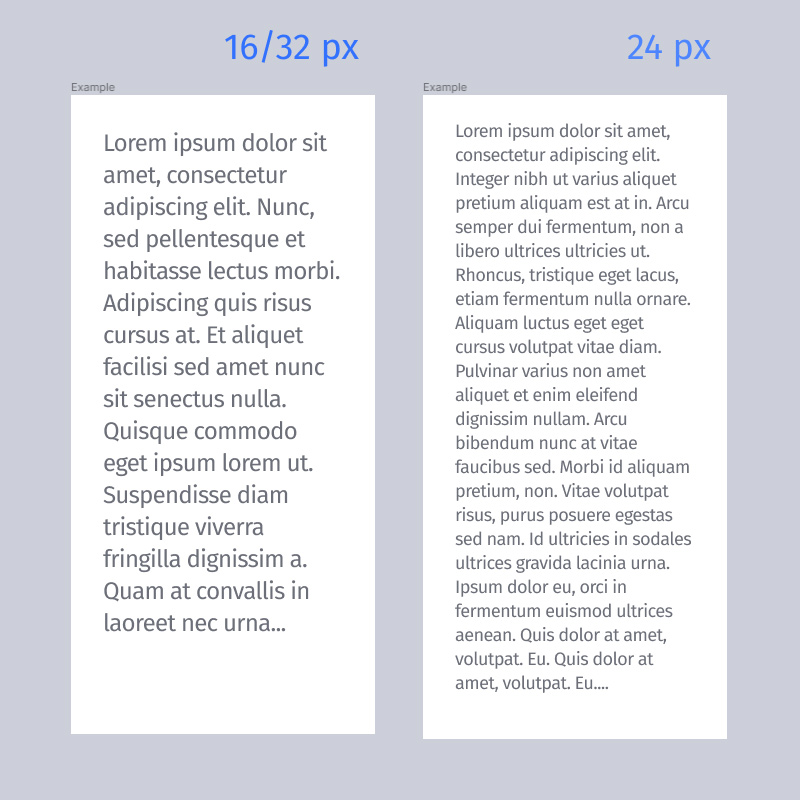
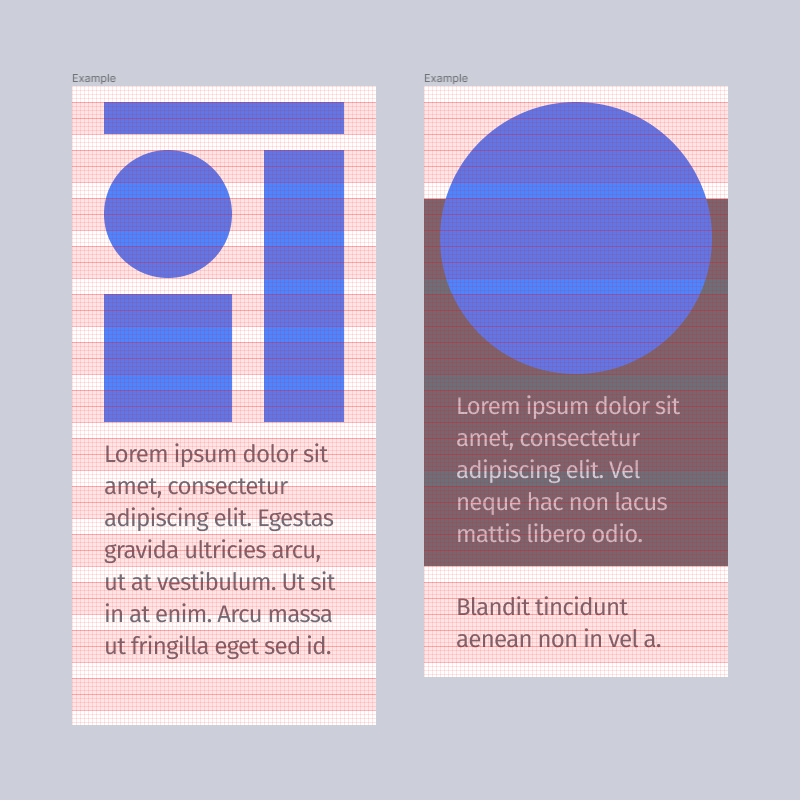
proporciones del módulo como lo desee. Aquí hay dos ejemplos de comparación:

A la izquierda, hicimos la altura del módulo igual a dos líneas y obtuvimos una cuadrícula muy "plana", que es conveniente para la composición tipográfica de formularios, tablas, interfaces de lista y otras cosas similares. Y a la derecha, el módulo es más alto, 5 líneas. Adecuado en aquellos diseños donde hay muchas galerías, tarjetas horizontales, bloques de pancartas, imágenes.
Canalón Canalón - "canalón", "surco"] - esto es lo que comúnmente se llama
distancia intermodular . Su altura también se realiza siempre como un múltiplo del cable base. Muy a menudo será 1 línea. Pero si, por ejemplo, el diseño es patético y se compone principalmente de imágenes enormes, puede separarlas con un recolector alto en varias líneas.
Como puede ver, todavía estamos creando una gran variedad de cuadrículas, pero todas se combinan entre sí y las bibliotecas de componentes, porque tienen una
base rítmica común
.Es importante que desde el punto de vista del diseño prácticamente no haya diferencia. Todos los números siguen siendo múltiplos de la base líder (16px) y son parte de nuestro estándar "mágico". Por lo tanto, el módulo es solo una proporción visual, lo que ayuda a dibujar rápidamente elementos en el diseño y calcular sus dimensiones a simple vista.
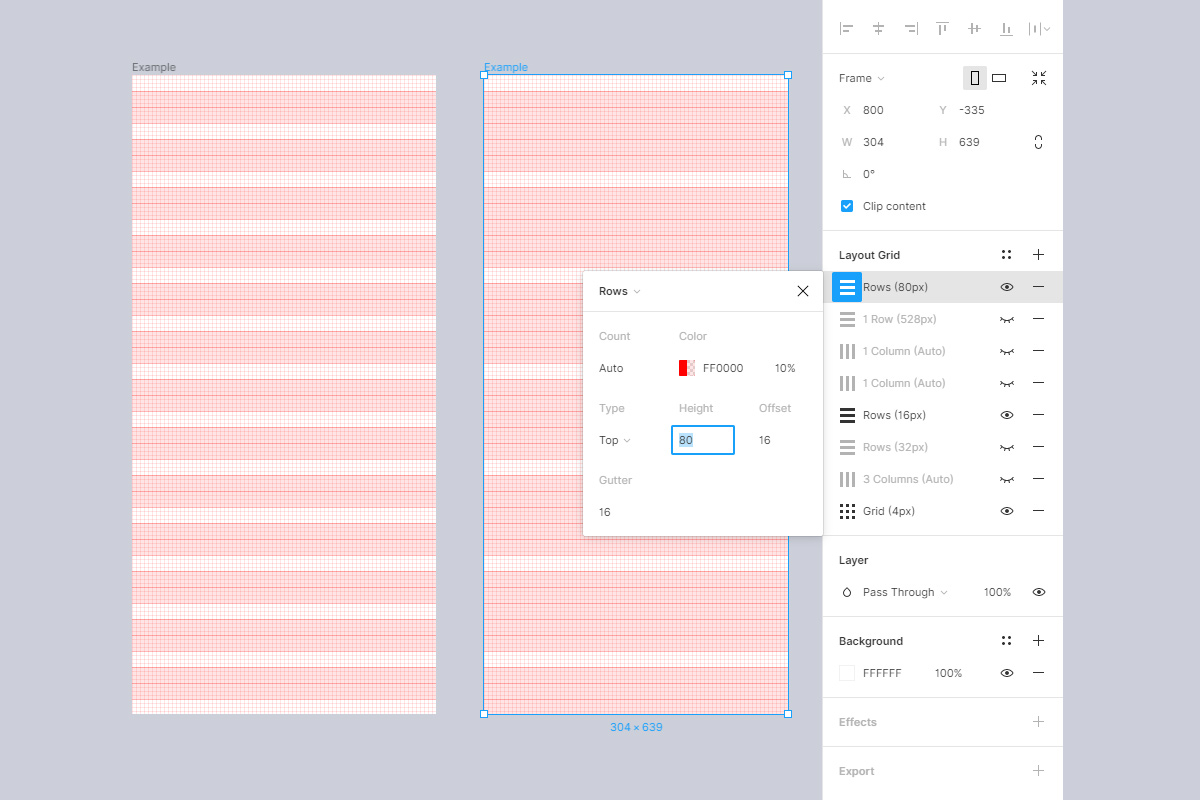
Probemos con un pequeño ejemplo. Por lo tanto, hay 2 mallas estándar con 16px iniciales. Altura del gatillo: 1 línea (16px). La altura del módulo en el diseño izquierdo es de 2 líneas, en el derecho - 5 líneas. ¿Podemos ahora determinar los tamaños / sangrías
verticales correctas de los elementos sin mirar sus propiedades?

Creo que podemos No hay nada particularmente complicado: estimar el número de líneas y multiplicar por el líder básico. Eso es todo. Además, se garantiza que estos números se incluirán en la serie "estándar". Es decir, a medida que la práctica aritmética se lleva rápidamente al automatismo. ¿Se requiere la línea Photoshop aquí? Yo tampoco creo. Incluso si algo es difícil de contar en la mente, mirar las propiedades no es un problema.
Ahora imaginemos que el diseñador se equivoca en algún lugar en un píxel o incluso dos. ¿Esto afecta al diseñador de diseño? No, no lo hace. El diseñador de diseño ve la cuadrícula, el diseñador de diseño recopila el proyecto en ella. El punto Y que Dios lo bendiga con el temblor del diseñador.
No hay problema , no hay conflicto)
Ritmo horizontal: gatter, altavoces, campos.
Gatter
Del mismo modo, seleccione el múltiplo del tamaño del gatillo horizontal de 4px. Muy a menudo hago que el gatter sea
cuadrado (16x16). Pero si necesita una sangría más amplia entre las columnas, puede tomar cualquier otro valor: 20px, 24px, 28px, 32px ... etc.
En este caso, el gatter se convierte en la base de distancias horizontales por analogía con el líder. Si hace que su ancho sea igual a 20 px, entonces todo el "estándar mágico" para las líneas de contorno cambiará a "10, 20, 30, 40 ...". Pero, francamente, estos son números inconvenientes, pequeños rellenos y todo lo que se echará mucho de menos. En general, recomendaría no ser inteligente y hacer que el gatter sea cuadrado o múltiple. Es más fácil trabajar con un conjunto de números estándar que con dos.
Columnas y su capacidad de respuesta.
Una vez decidido el "estándar mágico", ajustamos las columnas de acuerdo con el tamaño del lienzo o los puntos de interrupción, de los que hablaremos más adelante.
La cuadrícula se puede hacer completamente receptiva, luego las columnas serán de goma: el ancho es "estirado", el número es arbitrario, por ejemplo, 12.

O bien, puede establecer manualmente el ancho de columna para obtener un número diferente de columnas en diferentes ventanas gráficas (clásico: 4 en dispositivos móviles, 8 en "tabletas", 12 en computadoras de escritorio, 16 en pantallas anchas). En la configuración de la cuadrícula, se ve así: el número de "automático", el ancho es un número arbitrario, que se selecciona en función del tamaño de la mesa de trabajo y el recolector.

Al mismo tiempo, en el nivel de diseño, las columnas pueden ser tanto de goma como totalmente fijas. En el último caso, los "oídos" aparecen en el diseño, campos que no son utilizados por el contenido, pero que, por regla general, se superponen con el fondo general de la página. Si lo desea, esto se puede mostrar ajustando el "margen" con la alineación central de las columnas.

¿Quién decide cómo se comporta la cuadrícula?
Idealmente, un diseñador. Si él es UI / UX. Por lo tanto, el diseño a menudo es
adaptable , y no solo de goma, y es deseable que haya un comportamiento uniforme de todo el diseño. Pero es importante que el diseñador del diseño reciba información por adelantado sobre cuáles de los esquemas decidió aplicar en un proyecto en particular, y podría expresar su opinión si es necesario.
En la práctica, hay situaciones en las que es mejor tomar una decisión para el diseñador del diseño. Por ejemplo, si se acuerda de antemano el uso de algún marco, como bootstrap u otra cosa. Cualquier cosa puede suceder: la demanda del cliente, el legado, un límite de tiempo o incluso la capacidad del propio diseñador de diseño. Esto debe tomarse con calma. No todos somos dioses, todos tienen un límite a lo posible. En tales casos, el diseñador ya está repelido por los requisitos del diseñador de diseño, asegurando que el diseño coincida. No hay nada criminal, porque estamos comprometidos en tareas aplicadas, no puro arte.
Entonces, teniendo una idea del tamaño del recolector + el principio de dividir las columnas + el "estándar mágico", nuevamente podemos determinar los tamaños horizontales de los elementos con aritmética pura. Los conflictos especiales ya no deberían surgir aquí.
Puntos de corte y tamaños de cuadros principales
Otro posible escollo: qué tamaño deberían ser los diseños, cómo elegir los puntos de interrupción, qué ventanas gráficas dibujar y dónde "todo está claro".
En la era de Photoshop, e incluso hace solo un año, esto era un problema para muchos:

Con Figma, se ha vuelto un orden de magnitud más fácil porque el lienzo responde. En lengua vernácula, se estira el "caucho". Pero algunas de las preguntas aún permanecían.
Alguien toma las resoluciones de pantalla estándar directamente de la "Figma". Alguien ajusta las mesas de trabajo a los valores predeterminados de "Bootstrap", alguien se aleja del contenido. Soy un pequeño ciclista en este asunto. Ajuste los tamaños de los lienzos para que encajen claramente en la cuadrícula y siempre funcionen con los mismos números "mágicos".
¿Por qué las mesas de trabajo de tamaños arbitrarios?
En primer lugar, no creo que sea correcto dibujar un diseño de goma exactamente debajo de la ventana gráfica. Hace un par de años leí el excelente artículo "
La forma 100% correcta de hacer puntos de interrupción CSS ". Mastiqué durante mucho tiempo, pero al final acepté el punto de vista del autor. En resumen: con el enfoque habitual, en los puntos de punto de interrupción, todos los elementos de diseño están en estados extremos (ancho mínimo o ancho máximo), mientras que para las vistas populares me gustaría obtener valores promedio "normales", más naturales. Por lo tanto, los puntos de interrupción se ubican mejor
entre los anchos de pantalla populares, y no exactamente en ellos. En consecuencia, el ancho mínimo del diseño se toma un poco menos que la ventana gráfica, y se extiende un poco más. Suena confuso, pero tiene sentido.
En segundo lugar, casi no encuentro bootstraps y no hay problemas con el diseño manual, por lo que no tengo que centrarme estrictamente en ningún estándar externo.
En tercer lugar, a diferencia de los estereotipos, las máquinas de escribir con las que trabajo más a menudo piden explicaciones para pantallas anchas que para pantallas estrechas. Es decir, ellos mismos pueden adaptar los diseños a la ventana gráfica. Les preocupa más cómo y cómo llenaremos el área "extra".
Por lo tanto, es más conveniente colocar la mesa de trabajo exactamente en la cuadrícula, lo que demuestra claramente los
principios de escala y todas las distancias, que remachar estrictamente el tamaño de las ventanas gráficas y luego jugar con números fraccionales torpes de columnas y anchos de elementos. Esta es la solución al conflicto.
Cálculo del ancho óptimo del diseño.
- Determine el ancho aproximado deseado para la ventana gráfica más cercana. Por ejemplo, como pantalla mínima, cualquier ancho en el rango de 290-320 px me conviene, y para el escritorio, digamos 1100-1300px. Interesado principalmente en la barra inferior, porque Estirar columnas en más o agregar "oídos" no es un problema.
- Estimamos el número deseado de columnas. Para dispositivos móviles, generalmente tomo 3 o 4 (del contenido, que está allí: par o impar), y para el escritorio: 12. (En el artículo sobre cuadrículas, ya hablé de una versión interesante de 24 columnas, pero es específica, por simplicidad no la incluimos cálculo).
- Reste todos los recolectores y campos del ancho deseado (hay 1 recolectores menos que las columnas, y dos campos - Nota de Cap).
- El número restante se divide por el número de columnas, obtenemos el ancho de columna requerido aproximado.
- Redondee el ancho aproximado de la columna al número estándar "mágico" más cercano. Obtenemos un ancho de columna conveniente .
- Consideramos el ancho de diseño óptimo: todas las columnas convenientes + todos los recolectores + campos.
Como resultado, la amplitud del diseño siempre es un múltiplo de la base, todas las columnas y sangrías se encuentran exactamente en las guías, todo es conveniente y comprensible.
Muy a menudo, para la web uso columnas de
80px de ancho
. Y una caja cuadrada de 16px. Como resultado, el ancho típico de las mesas de trabajo será:
304 px,
592 px,
1168 px,
1552 px. Naturalmente, cada diseño se extiende fácilmente hacia arriba. Las imágenes de mapa de bits de fondo se preparan con un margen. Muy convenientemente, generalmente no hay quejas sobre esto.
Capas de cuadrícula adicionales
A veces, se superponen guías adicionales en la parte superior de la cuadrícula habitual, que ayudan a controlar las distancias de manera más flexible o muestran algún tipo de restricciones. Por ejemplo, una de mis mesas de trabajo móviles estándar (304px) incluye "rieles" de sangría de 16px y 48px para que los iconos y el texto sean más cómodos. Un área relativamente segura de la "primera pantalla" está marcada por una línea horizontal verde.

El principio es el mismo: diseñar patrones y cuadrículas para que en todas las situaciones, soluciones y componentes típicos haya un lugar listo.
Íconos
Los iconos se almacenan en una cuadrícula separada y se recopilan a través de un componente contenedor intermedio. Los íconos están escalados. A veces es necesario usar algunos de ellos como ilustración, viñeta, etc. Pero el contenedor siempre captura su tamaño y proporciona márgenes de seguridad.
Cuando el componente del icono (envoltorio) se estira, el icono en sí permanece normal, porque dentro del contenedor, todo está alineado con el "centro", no con la "escala". Las envolturas pueden ser de varios tamaños. Este enfoque le permite ajustar las dimensiones ópticas de los iconos sin romper los componentes, además es fácil cambiar los iconos dentro de cualquier componente simplemente seleccionándolos de la lista.
Este enfoque le permite ajustar las dimensiones ópticas de los iconos sin romper los componentes, además es fácil cambiar los iconos dentro de cualquier componente simplemente seleccionándolos de la lista. (Cómo agrupar: consulte la sección sobre nomenclatura de capas).
(Cómo agrupar: consulte la sección sobre nomenclatura de capas).No hay necesidad de poner algo en la red.
Obviamente, hay excepciones a todas las "bellezas". Por ejemplo, no hay ninguna razón para medir el relleno entre los elementos del menú en línea si su longitud en sí misma varía ("crece horizontalmente"). Estas distancias se calculan automáticamente tanto en el nivel de "Figuras" (cuando usa "Organizar -> Separación horizontal de distribución") como en el nivel de diseño (flex, por ejemplo). Es decir, nadie necesita sus valores exactos en absoluto. Lo único que se requiere es aclarar de alguna manera al diseñador del diseño qué tipo de comportamiento espera de estos puntos. Hay comentarios para esto. (O etiquetas en los nombres de las capas, o cartas de presentación, o simplemente acuerdos preliminares; lo principal es que el canal de comunicación sea aceptado por todos). Como Figma no es perfecta, algunas cosas son más fáciles de hacer a nivel de diseño, sin molestarse en dibujarlas. Por lo tanto, los comentarios tienen prioridad sobre lo que se dibuja. Por ejemplo, en el diseño, el menú parece espacio intermedio, pero escribo espacio alrededor. En un mundo ideal, el diseñador de diseño tendrá esto en cuenta. En imperfecto, puede que no se note, pero luego se solucionará más tarde a petición mía, porque uso el feed de comentarios como una lista de verificación. De nuevo, no hay conflictos.
Como Figma no es perfecta, algunas cosas son más fáciles de hacer a nivel de diseño, sin molestarse en dibujarlas. Por lo tanto, los comentarios tienen prioridad sobre lo que se dibuja. Por ejemplo, en el diseño, el menú parece espacio intermedio, pero escribo espacio alrededor. En un mundo ideal, el diseñador de diseño tendrá esto en cuenta. En imperfecto, puede que no se note, pero luego se solucionará más tarde a petición mía, porque uso el feed de comentarios como una lista de verificación. De nuevo, no hay conflictos.Cómo usar componentes para que todos estén contentos
- Es necesario asignar el comportamiento correcto a cada capa (método de alineación y escala). Verifique el comportamiento tirando hacia adelante y hacia atrás no solo del componente en sí, sino de toda la mesa de trabajo (hay matices con grupos). Esto elimina la mayoría de las preguntas sobre la capacidad de respuesta del diseño, además de ayudar a encontrar áreas problemáticas tanto en el diseño en sí como en la arquitectura de los componentes.
- . , — , .
- - () — , . -, .
- -. ( , ). , -, .
- , -. - (, , ).
El sentido general es que las imperfecciones aleatorias y las muletas visuales no entran en el diseño. Puedo, por ejemplo, experimentar con una fuente componente en un diseño separado, y luego simplemente olvidar devolver todo. Si el tipógrafo estudiará cada copia por separado, seguramente recopilará 3-5 versiones de cualquier componente de un centenar de pantallas) Por lo tanto, es más fácil adherirse al principio inverso: lo que no está conscientemente listado en la lista de componentes no existe en la naturaleza y es una alucinación) O, por ejemplo, "Hacer trampa": un estuche idealizado para el diseño de presentación, que no tiene nada que ver con la composición tipográfica de combate.El segundo conflicto. Nombramiento (capas, mesas de trabajo, estilos, archivos)
El resultado final. El diseñador no se molesta en nombrar las capas o las nombra desde la excavadora. Es difícil para el diseñador de diseño encontrar las capas necesarias en las listas de la forma "Rectángulo1, Rectángulo2, ...". Los proyectos no están estructurados o mal estructurados. No está claro dónde buscar una pantalla o componente en particular.Solución Acuerde los principios más generales (idioma, estructura de la página). Elija uno de los sistemas de nombres existentes (por ejemplo, BEM). Use las capacidades de "Higos" y complementos para agrupar, buscar y renombrar. Ensamblar diseño en componentes.Inglés, latín
Si tiene un equipo de habla inglesa más o menos, le recomiendo que nombre todo en inglés y evite el cirílico. Incluso si actualmente trabaja solo en el mercado interno.En primer lugar, le permite acercar los diseños al diseño: sincronizar nombres de componentes con clases y estilos con mixins.En segundo lugar, será de gran ayuda si algún día en el futuro desea compartir su experiencia con un público más amplio o, por ejemplo, se hace necesario mostrar algún tipo de caso en un recurso internacional.Entiendo los argumentos en contra, pero llegué a esto en la práctica. Es como esa broma: "Nadie piensa que un papel higiénico es un regalo perfecto hasta que lo necesitan".Naming Notación BEM
Convención de nomenclatura BEM.¿Por qué exactamente eso?
- (CSS), «» , , CSS- GUI.
- . , , . ( , ; , . — , . , , - ).
- «» ( ., . ).
- «» ( , , ..).
- : , , .
Lo importante es que no estamos buscando un sistema ideal , sino universal . Tal nomenclatura de capa no tiene sentido en términos de exportación de CSS: todavía no podemos convertirlos en marcado listo. Pero no logramos esto.Necesitamos que los diseñadores y los diseñadores de diseño simplemente se comprendan y trabajen en la misma longitud de onda. Que el menú no caiga en 10 capas o componentes con el mismo nombre. De modo que, al ver en la correspondencia "nav-menu-item_active", el tipógrafo entendió de inmediato qué componente en particular estaba en cuestión. Para que las personas no tengan que reprimirse el cerebro, inventando sus nombres para las mismas cosas. Para que los componentes en la biblioteca de Figma coincidan con la biblioteca de componentes en las fuentes de ensamblaje, al menos para las posiciones clave. En resumen, estándar, no ideal.Puedes intentar inventar algo más, más "simple". Pero lo más probable es que al final sigas llegando a algo similar. Aunque tú decides, por supuesto. Si usted tiene una rotura en una solución alternativa, los comentarios están a su disposición :)¿Qué tan aproximado se ve en la práctica?

 No se confunda con las barras y otros íconos extraños. No es tan difícil como parece.Tomé prestados símbolos (&) de la sintaxis de Stylus (sass / less), donde son equivalentes al selector principal. Bundle "__ &" significa que la capa es " E lementom" (en términos de B E M). Esto no es un prefijo, es más conveniente y familiar para mí porque en Stylus la estructura del bloque se ve similar:
No se confunda con las barras y otros íconos extraños. No es tan difícil como parece.Tomé prestados símbolos (&) de la sintaxis de Stylus (sass / less), donde son equivalentes al selector principal. Bundle "__ &" significa que la capa es " E lementom" (en términos de B E M). Esto no es un prefijo, es más conveniente y familiar para mí porque en Stylus la estructura del bloque se ve similar:.widget-heading &__title … &__icon-menu …
Cada componente en términos de
B EM se considera un bloqueo
B. Por lo tanto, solo se usan guiones y latín en el título si usa la sintaxis clásica.
Se utiliza un solo guión bajo ("_") en la misma sintaxis clásica de BE
M para denotar el odificador
M. Por ejemplo, "block_hover" es el componente "block" en el estado: hover, y "widget_collapsed" es el componente del widget en el estado minimizado.
Por supuesto, la estructura de las capas en Figma no coincide exactamente con el diseño. Por lo tanto, algunas cosas son bastante arbitrarias. Por ejemplo, un componente con modificadores tiene que estar envuelto en un nuevo componente: aparece un anidamiento adicional, mientras que en el diseño estas clases se asignan juntas al bloque, están en el mismo nivel. Pero, de nuevo, no hay ningún propósito para emular con precisión el diseño.
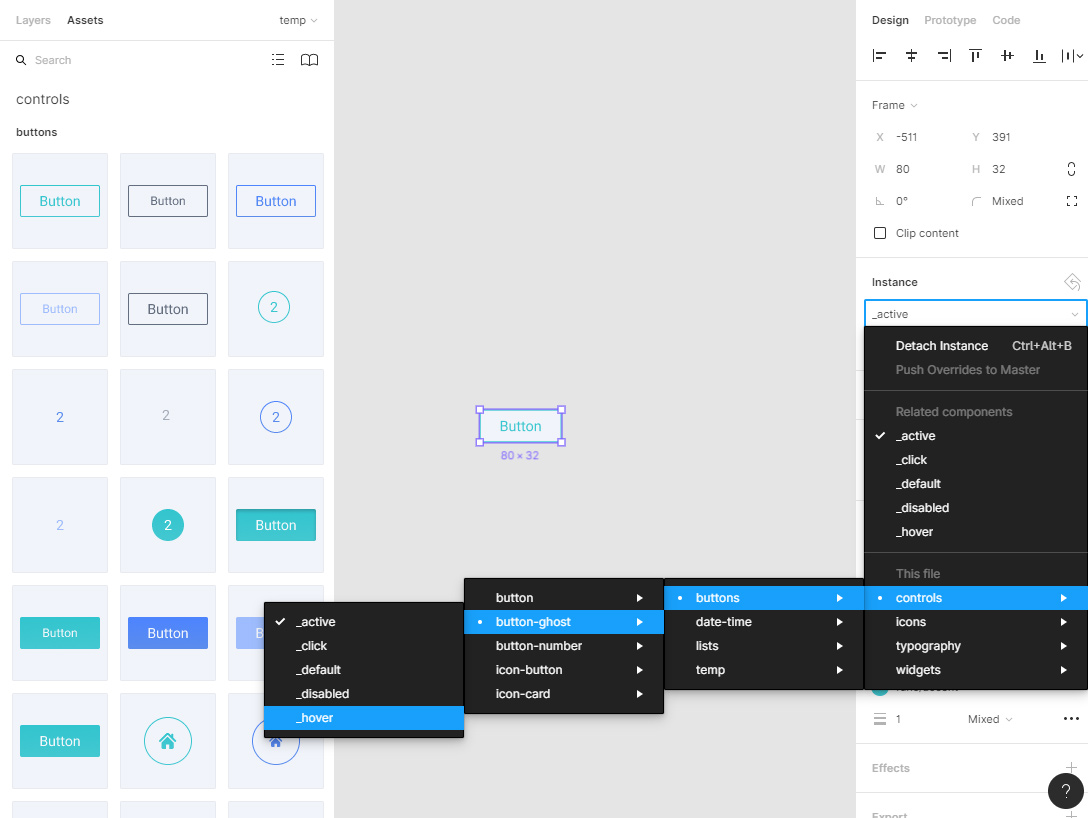
Las barras son símbolos reservados por las formas que le permiten agrupar componentes. Ver abajo. Los inserto para que sea conveniente cambiar los estados de los elementos (desplazamiento, enfoque, etc.).
Bueno, los corchetes son solo una marca técnica, que dice que esta capa es una muleta visual (como redondear esquinas en el fondo) y que no es necesario agregarla al marcado.
Qué y cuándo nombrar y qué calificar
Los teóricos recomiendan nombrar cada capa en la creación. En realidad, este sería un trabajo sin sentido. Las capas en los proyectos se agregan y desaparecen constantemente, se pegan y transfieren de un lado a otro. Por lo tanto, mis principios son más simples.
Estrictamente referido:- Artboards (marcos del nivel raíz).
- Componentes maestros.
- Todas las capas que forman parte del componente maestro. (Hack de vida: esto no se hace en la etapa de búsqueda creativa, sino en el momento de la creación de componentes, cuando ya has jugado lo suficiente y más o menos finalmente decidiste sobre la estructura).
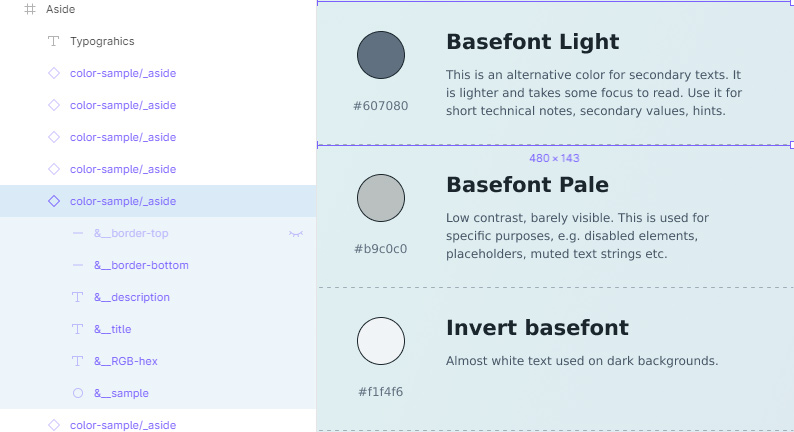
- Estilos de texto, efectos, colores con nombre: aquello que está estructurado por la "Figura" o utilizado en preprocesadores como variables o mixins.
- Esas capas cuyo significado es importante, pero no está claro por el contexto. Por ejemplo, si desea poner una letra gigante en el fondo o usar "x" como icono (como usted), es mejor nombrar esta capa de manera significativa, porque Es un elemento de marcado especial, no solo un texto de una sola letra.
- Capas que contienen contenido que se utilizan directamente para la exportación y el diseño: imágenes de mapa de bits, SVG, etc.
- Marcos que deben incluirse en el marcado durante el diseño (envoltorios flexibles, partes lógicas de diseños, como barras laterales, a un lado, sección, etc.).
Generalmente no se nombra:- Muletas visuales que no están incluidas en los componentes y que se implementan mediante estilos y propiedades CSS sin más. marcas (todo tipo de tapones de erosión, matrices).
- Capas de texto que no son parte de los componentes maestros.
- "Pescado" y capas decorativas que no necesitan ser exportadas. Escriba fotos de archivo en simulaciones de la página de contenido.
- Todo tipo de envoltorios y mesas de trabajo que se necesitan solo para la organización conveniente del espacio o la demostración de algunas notas técnicas.
- Capas internas de gráficos SVG, formas en trazados y marcos de unión, partes componentes de iconos, etc. No se consideran capas independientes, por lo tanto, solo se nombran los objetos principales. (Si planea implementar en línea y, por ejemplo, animar, entonces es mejor preparar dichos gráficos en mesas de trabajo separadas).
- Copias del componente en conjuntos grandes (como elementos en la lista): heredan el nombre común del componente maestro y no tiene sentido individualizarlos.
"No puedo, tengo patas"
A veces, los diseñadores son demasiado vagos para profundizar en la parte técnica.
En mi opinión personal, un diseñador de UX debería, si no es capaz de diseñar, al menos comprender los principios y procesos básicos. BEM, entre otras cosas, lo ayuda a aprender a pensar en componentes,
sistémicamente . Por lo tanto, tiene sentido pasar tiempo estudiando, incluso no por el bien de algunas capas, sino solo para poder hacer un diseño tecnológicamente robusto que sea fácil de transferir de un proyecto a otro y "revenderlo" una y otra vez.
Pero noto que yo mismo soy un diseñador bastante mediocre: anidado cuadrado y lejos del arte. Quizás mi posición se deba a la falta de talento. Entonces, si eres un gran creador y un creador gratuito que está lejos de los detalles técnicos, pero que te tolera al mismo tiempo, tal vez no necesites todo esto. Aunque me atrevo a sugerir que incluso en este caso, todavía tienes a mano un poco de tecno leal que pacientemente alinea tus ideas progresivas con una pila de codificadores mortales comunes. En este caso, simplemente puede darle este artículo y continuar elevándose en el imperio.
Fichas y complementos
Se supone que está familiarizado con las "
Mejores prácticas: componentes, estilos y bibliotecas compartidas ". Y que ya eres un niño / niña adulto lo suficiente como para anotar y andar en bicicleta en muchas de ellas.
Agrupando componentes, estilos y efectos
En cualquier caso, siempre tomamos barras de "Figma". Las barras son nuestro todo:
Para facilitar la búsqueda y selección de estilos, también puede organizar sus estilos en grupos nombrándolos con una convención de nomenclatura diagonal. En el menú Estilos, verá sus Estilos locales y cualquier Estilo compartido a través de la Biblioteca del equipo. Los estilos se ordenarán alfabéticamente por nombre de equipo, luego por nombre de archivo. ( Fuente )
Entonces, la barra separa el "grupo" y el "nombre" real.
[La excepción es Slash Hudson, que divide Gun's & Roses en un grupo y su propio nombre, pero luego cambia de opinión].Por ejemplo, las capas "botones / fantasma" y "botones / cta" declaran los "botones" del grupo nombrado, y "móvil / párrafo" y "móvil / h1" declaran el grupo "móvil". En principio, si eres muy inteligente, este sistema puede llamarse taxonomía y grupos - taxa. Entonces no confundirá todo esto con la agrupación habitual de capas, que se simplifica mediante "Ctrl / Cmd + G".
Los grupos creados por los nombres se incorporan automáticamente a la interfaz, convirtiéndose en listas desplegables (para componentes) o secciones en ventanas emergentes de capas (para estilos y efectos).


Nombrar complementos
Con la llegada de los complementos, ha habido una cierta tendencia cuando los nombres de capa también se utilizan como datos de muestra para todo tipo de filtros.
Un ejemplo sorprendente es el complemento
Google Sheets Sync , que tiene una apariencia poderosa y le permite extraer datos de las tablas abiertas de Google en diferentes capas de componentes (!). Es decir, tomamos una docena de instancias del componente con una docena de capas, nombramos todo de acuerdo con los requisitos del complemento y extrae los valores de la tabla en forma secuencial: textos, números e incluso imágenes. La sintaxis es simple: la red (está bien, octotorp) + el nombre de la capa. Todavía no he usado este complemento, pero se ve muy bueno y prometedor. Inmediatamente resuelve muchos problemas con el llenado manual de tarjetas de productos, perfiles de usuario y otros "peces" repetitivos. En principio, él no rompe mi sistema, porque agregar una cuadrícula al comienzo de una línea es fácil.
Hay complementos para trabajar con (re) nomenclatura de capas:
cámbiele el nombre , los
nombres de capa se transforman , varias numeraciones y otros. No puedo manejarlos aquí, y todavía no los he usado todos. Pero es obvio que con la API abierta pronto obtendremos muchas herramientas de automatización. Diré más, todo lo que he escrito sobre las cuadrículas y el resto, en principio, se puede incorporar en forma de un solo complemento que generará los marcos y estilos correspondientes basados en una docena de configuraciones.
Los complementos han aparecido recientemente, por la fuerza de un par de meses, pero ya hay muchas cosas que a veces hacen la vida más fácil. Al mismo tiempo, la API abierta ciertamente dará lugar a la aparición de nuevos aspectos de nomenclatura, etc. Por lo tanto, le recomiendo que consulte esta sección de vez en cuando.
Páginas y marcos
Jerarquía de componentes
Los nombres de páginas y marcos, entre otras cosas, se incluyen en la jerarquía de componentes. En algunas de las capturas de pantalla tomadas del prototipo de mi sistema de diseño (que probablemente nunca terminaré, porque en su lugar estoy escribiendo este artículo sin fin), se puede ver que los componentes allí están organizados en páginas.

El primer nivel de anidamiento en esta cadena se toma de la página, el segundo del marco raíz, el tercero del nombre del componente antes de la barra y el cuarto después de la barra. Por lo tanto, se obtiene una jerarquía local dentro de un solo archivo, incluso sin conectar bibliotecas externas. Todo esto puede tenerse en cuenta al desarrollar un sistema de nombres.
Prefijos de página
Como ya se mencionó, uso corchetes como etiquetas, donde necesito mostrar que algo no se relaciona directamente con el contexto principal y es un punto técnico. Esto también se aplica a los prefijos de página. Son diferentes: [figma], [borrador], [componentes], [prototipo], etc. Cada uno de ellos significa algo para el diseñador del diseño.
Por ejemplo, “[borrador]” (borrador) significa que la página no está terminada; todo puede cambiar en cualquier momento, lo que significa que su contenido debe ignorarse por ahora. "[Prototipo]" generalmente contiene un conjunto de marcos del mismo tipo que demuestran la lógica de un solo nodo (cesta, cuenta de usuario, sistema de registro, etc.) utilizando las herramientas integradas "Figuras" para la creación de prototipos.
Y "[Figma]" significa que esta página es necesaria únicamente para la compatibilidad con algunas piezas de la "Figma" en sí. Por lo general, en primer lugar, tengo la "portada" del proyecto: una página llamada "[figma] cover". A partir de ahí, se toma una miniatura del archivo en la lista general + a veces se hace algo pretencioso para presentarlo al cliente.
Los nombres sin prefijos corresponden a las páginas (o plantillas) del sitio. Para rediseños, los tomo directamente de la estructura de enlaces de la fuente. Si la estructura es compleja o torpe, a veces duplico toda la cadena en el nombre, separando los niveles con algo comprensible y raramente usado, como una flecha:

Marcos de raíz
La misma historia es con marcos. ¿Qué pasa con los componentes? Los nombres usan "bloque" + "modificador". Por ejemplo, en la captura de pantalla anterior "cart", "cart_empty", "cart_thanks", etc., porque lógicamente la cesta en mi caso es un bloque, y el resto de las pantallas son sus estados modificados. Los marcos de ventana gráfica se llaman sin problemas: móvil, tableta, escritorio, escritorio + y generalmente se almacenan en la misma página. Hay excepciones, pero estos ya son detalles demasiado profundos.
Tipografía (estilos de texto)
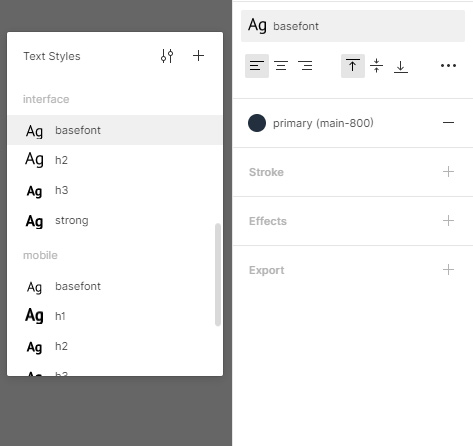
De nuevo, tala. Agrupo en tres conjuntos principales:
- escritorio: tipografía adecuada para contenido de escritorio normal;
- móvil - adivinar;
- ui son estilos de texto que se usan en elementos de interfaz específicos y no dependen de la ventana gráfica (bueno, por ejemplo, dígitos del cronómetro o fuente de entrada).
En consecuencia, los nombres se ven como "escritorio / párrafo", "móvil / h2", "ui / timer", "ui / basefont", "ui / widget-header_active", etc.
Selector de color, estilos de efectos

Tengo las siguientes paletas:
- tema - colores formadores de estilo, la gamma principal;
- neutral: sombras grises condicionales que se usan para texto, dados, bordes;
- funcional: colores que tienen un significado funcional ("error", "éxito", estado de enlaces y botones);
- adicional: un conjunto de diferentes tonos posibles, más o menos combinados con la gama principal, que se utiliza en las interfaces para marcar estados, indicadores, resaltar los elementos de la lista, pancartas, etc.
- gradientes: a veces los gradientes y los fondos se asignan en un grupo separado, solo para no confundirlos con el relleno habitual y es más conveniente colocarlos en variables CSS.
La denominación es la misma: grupo + barra + nombre + modificador. Por ejemplo, "theme / primary", "theme / page-background", "func / link_visited", "func / warning_light".
Los efectos se agrupan por tipo. No uso tanto, en su mayor parte, las sombras de dos o tres tipos de profundidades "shadow / _depth_deep" (ventanas emergentes), "shadow / _depth_minimal" (pequeñas sombras de botones, etc.), "shadow / _depth_mid" (medio listas desplegables, paneles). Se agrega un modificador de inserción para sombras internas.
Por cierto, el segundo modificador siempre está separado por un signo más ("block / _mod1 + _mod2 + _mod3"), para no confundirse con la construcción estándar "_modifier_value". Pero, en general, es mejor evitar esa pornografía. Si el proyecto tiene muchas de esas cosas, entonces puede reemplazar un grupo de modificadores con un nombre significativo común. A la "sombra / _active-button".
Cosas a evitar con cuidado
- Se recomienda no vincular los nombres (identificadores) de los colores a valores de color específicos ("rojo", "carnal", "azul", etc.). El nombre debe reflejar la función o el alcance, no el tono real. El valor del color puede cambiar en cualquier momento: rediseño, cambio de marca, un nuevo administrador en el cliente. Por lo tanto, nombres como "botón / rojo" o "bg / amarillo" no aparecen en la mayoría de los casos.
- No es necesario usar colores de una paleta para otra. Por ejemplo, si tiene blanco en la marca y el mismo blanco en la gama neutra, técnicamente debería ser de dos colores diferentes (dos variables). Ahora coinciden, sí. ¿Y en un año? ¿Y en un tema oscuro?
- También es aconsejable no permitir que los colores de la marca coincidan con los funcionales. No es necesario "marcar" los enlaces: déjelos con el clásico azul y azul, ajuste solo el tono. Si la gama de la marca aún coincide con algo (la marca roja y el mensaje de error rojo), es aconsejable maximizar sus sombras al menos en términos de saturación y brillo.
El tercer conflicto. Estilos y efectos inestables
El resultado final. El diseñador crea colores y degradados aplicando efectos o cambiando la transparencia. Como resultado, el diseñador de diseño se confunde, se ve obligado a verificar todo por sí mismo, tomar los colores con una pipeta, etc.Solución Solo los valores que se envían a la biblioteca "oficial" de estilos y efectos entran en el diseño. Si hay alguna mordaza en el diseño sin comentarios claros, debe notificar al diseñador. Si no hay reacción, el diseñador de diseño usa el estilo más cercano entre los estándares. Además, la responsabilidad de esto recae en el diseñador. El principio general es el siguiente: si el diseñador no trabajó, entonces se lo entregó al diseñador del diseño. Y el diseñador de diseño tiene el derecho de usar cualquier herramienta del estándar aceptado.
Cómo ayuda el sistema de diseño aquí
En general, esto le sucede a todos, ya que la transparencia es la forma más conveniente de "diluir" un color o degradado. Y dado que rara vez se las arregla para elegir la sombra la primera vez, esboza las opciones y luego retrocede unos pasos hacia adelante y hacia atrás: se pierden algunos lugares y las "consecuencias de los experimentos" permanecen.
Pero Cuando sabe con certeza que solo los estilos fijos entrarán en el diseño, involuntariamente se volverá más atento. El número de variaciones en tonos se reduce a adecuado. Sí, los defectos pueden permanecer en algún lugar de las copias, en algunas mesas de trabajo separadas, pero el estilo exportado en sí mismo generalmente se presenta en una forma aceptable. Si es necesario, el cheque simplemente se puede incluir en la lista de verificación. Luego, antes de poner el diseño en diseño, el diseñador revisa toda la lista de estilos y corrige la aspereza.
El diseñador de diseño, nuevamente, trabaja con la paleta terminada. No le preocupan las anomalías particulares, a menos que se acuerden específicamente (pero en este caso, la probabilidad de error es mínima).
Los estilos "Figuras" son las larvas de variables para ensamblar
Las paletas y los efectos se pueden usar como variables en el ensamblaje. En este caso, se transfieren a algún archivo de configuración apropiado y se incorporan a los estilos de los componentes de alguna manera, según la estructura del proyecto. Es decir, idealmente no debería haber colores / degradados / efectos además de los "estándar" en las reglas CSS. Resulta que algo aproximadamente similar a esto:
// named colors $clr-aqua = #057f99 $clr-aqua-light = #3ebca6 $clr-aqua-dark = #006B81 $clr-violet = #89288f $clr-violet-deep = #361946 $clr-white = #fff $clr-white-alt = #f1f4f6 $clr-gray-lightest = #e0f1f1 $clr-gray-light = #dde9f0 $clr-indigo = #5f2d7b $clr-purple-pink = #a93897 $clr-purple = #89288f // default theme palette $clr-primary = $clr-aqua $clr-primary_light = $clr-aqua-light $clr-primary_dark = $clr-aqua-dark $clr-secondary = $clr-violet $clr-secondary_dark = $clr-violet-deep $clr-bg-primary = $clr-white $clr-bg-primary_interlaced = $clr-white-alt // typography $clr-basefont = #1b262d $clr-basefont_mid = #465666 $clr-basefont_light = #607080 $clr-basefont_pale = #b9c0c0 $clr-basefont_invert = #f1f4f6 $clr-link = #1383B4 $clr-headings = $clr-violet-deep // gradients $grad-primary = linear-gradient( -45deg, $clr-primary-light 0%, $clr-primary 50%, $clr-primary-dark 100% ) // Transparent main gradient is used as an overlay $grad-primary_overlay = linear-gradient( -45deg, rgba($clr-primary-light,.5) 0%, rgba($clr-primary,.5) 50%, rgba($clr-primary-dark,.5) 100% ) // shadows $shadow-glow_mid = 0px 8px 16px rgba($clr-primary-dark, 0.3) //...
Como puede ver, el sistema de prefijos es ligeramente diferente, para no alargar aún más selectores, etc. Pero los identificadores de color siguen apareciendo, por lo que el sistema se guarda.
Otro punto: hay "colores con nombre" que toman un valor hexadecimal y luego se asignan a colores "estándar". Esto se hace solo por claridad, para "ver" el esquema de color actual del proyecto / tema en el contexto del archivo. Esos colores nombrados, en principio, se pueden usar de forma segura en algún lugar y directamente para algunos fines específicos, porque sus valores hexadecimales nunca cambian. Pero por la misma razón, es mejor no producirlos.
Sobre la imperfección y el perfeccionismo
En general, mis paletas todavía están mal peinadas, por razones históricas: no vine inmediatamente al sistema actual, hay muchos proyectos de transición. Si alguien de repente lee esto cuidadosamente, puede notar que en las capturas de pantalla hay diferencias en los nombres y las palabras que no coinciden con el texto. Ce la vie. Básicamente, no lamo, para que nadie tenga ilusiones innecesarias. El sistema de diseño no siempre será perfecto. Resuelve muchos problemas, pero el hecho de que lo uses no significa que los unicornios y las mariposas revoloteen en las maquetas. Todavía hay legado, presión de tiempo, el factor humano y más. Pero los programadores con diseñadores, como mínimo, dejan de perseguir por nada.
En general, en mi opinión, si todo es muy cómodo en el trabajo, correcto, simple y lógico, entonces el script debería hacerlo. Una persona es buena porque puede manejar excepciones imprevistas sin caerse de la pantalla azul.
Además, la proporción de sana indiferencia evita que el perfeccionista práctico se vuelva patológico.El cuarto conflicto. Exportación de gráficos
El resultado final. El diseñador proporciona el diseño, pero el diseñador de diseño no puede seleccionar los materiales gráficos necesarios desde allí (ilustraciones de mapa de bits, fondos, iconos). Figma no le permite recoger la fuente, solo la exportación procesada, que a veces no es suficiente.Solución El diseñador abre la carpeta con las fuentes y carga las imágenes originales de tamaño completo (sin compresión) en el directorio del proyecto en el servidor de trabajo (o en la nube) del equipo. El tipógrafo abre un padre, encuentra los materiales necesarios por nombre y genera a partir de ellos todo lo que necesita: variaciones dimensionales, sprites, etc.Llegué a esto relativamente recientemente, cuando resultó que la figura no proporciona la fuente de los archivos jpeg / png, que cargué allí desde el tornillo. A veces son necesarios.¿De dónde saca el diseñador al "papá con fuente"?
El diseñador lo toma del lugar en el que preparó los gráficos. Imágenes ráster del editor de ráster. Stock vector - de stock vector. No importa cuál, el negocio del diseñador Otra cosa es importante: los archivos de tamaño completo deberían serlo. Incluso si se hace algo en la misma "Figma" utilizando el ajuste de imagen, debe exportar desde allí y guardarlo como un archivo. Vector también, por si acaso, déjalo en la nube. No es dificil.
¿Y por qué el diseñador de repente se dedica a la exportación?
Debido a que es su competencia, él es más fuerte en ello (hablaremos de esto a continuación). En primer lugar, tiene acceso a la fuente. En segundo lugar, conoce mejor su diseño y comprende de dónde proviene (versiones, existencias, licencias de derechos de autor, etc.). En tercer lugar, si en algún lugar en algún lugar algo fue cortado incorrectamente, superpuesto, borroso, aplanado, el diseñador lo sabe todo. La parte visual en ella.¿Y por qué un diseñador de diseño tiene que comprimir imágenes él mismo?
Debido a que es su competencia, él es más fuerte en ella. Bueno, sí, ahora esta es más una pregunta retórica, para la simetría. A quién tenemos en la asamblea, Ale. ¿Quién, si no es un diseñador de maquetación, conoce los requisitos de todas las plataformas y puede automatizar todo en el mundo con su poderoso "Gulp"? Por supuesto, estas son sus preguntas. El diseñador no necesita ir allí innecesariamente.Cómo simplificar un poco tu vida y aquí
- Es bueno diseñar la estructura de proyectos en la nube para que todos lo entiendan.
- Configurar sincronización. El diseñador guarda todo para su papi para exportarlo, vuela automáticamente a la nube y desde allí el diseñador de diseño lo coloca en sus activos o en otro lugar allí. Esto se implementa si se desea, incluso en Google.Drive.
- [] — semver . , — , — , — . .. .
. «»: ,
. . «» («»). , - .
.Aísle los componentes maestros (póngalos en una página separada que Dios olvidó y olvidó y ciérrelos con "bloqueos"), y prepare "copias de referencia" en lugar de ellas para el diseñador del diseño: copias comprobadas por listas de verificación que puede diseccionar fácilmente. Bueno, ya sea "como siempre": proporcione el enlace para que el diseñador de diseño copie el archivo a sus propios borradores utilizando el botón "Duplicar a borradores", que es gratuito y elimina las preguntas sobre agregar un "editor". Un diseñador tímido, por el mismo principio, trabaja silenciosamente en sus archivos locales y, cuando está listo, descarga los cambios en un archivo público. Los propietarios del equipo pro-cuentas de "Figma" (por lo que escuché acerca de estos oligarcas :) tienen la oportunidad de usar las bibliotecas de componentes para todos los proyectos y configurar el acceso a cada uno, por lo que el problema se elimina allí.Naturalmente, todos estos enfoques no están exentos de inconvenientes, pero si utiliza un sistema de cuadrícula y el otro descrito anteriormente, el trabajo del diseñador de diseño en "Figma" se vuelve mucho más fácil. Y a pesar de todo lo que se habla sobre los tiempos pasados y las quejas sobre los tiempos y las costumbres, crear un diseño ensamblado en componentes utilizando un sistema de diseño es, en cualquier caso, más conveniente que el 99% del caos que se produjo antes en .psd-shahs.Sí, por cierto, hay otro momento para los diseñadores de diseño que están migrando de Photoshop que no han probado el Figma y están experimentando problemas con la productividad laboral. Recomiendo encarecidamente: estudiar sus teclas de acceso rápido, especialmente aquellas que están diseñadas para navegar a través de capas y componentes. Esto no es un capricho en este caso. Recuerdo muy bien que en los primeros días de conocer a Figma, era muy molesto que necesitaba "empujar profundamente" en los componentes para resaltar una capa incrustada específica. Se subió a la pared. Pero más tarde, cuando me acostumbré a "Ctrl / Cmd + Click", "Enter", "Shift + Enter" y más, todo se volvió mucho más cómodo y conveniente. Aquí las teclas de acceso rápido son imprescindibles.El conflicto es el sexto. ¿Quién debería hacer esto o aquello?
El resultado final. El diseñador intenta culpar al trabajo del diseño, con la esperanza de que limpie las colas y elimine los defectos. Y el diseñador de maquetación impone sus necesidades y vive con la esperanza de que el diseñador se "capacite" y comience a vivir y pensar como un técnico.Solución (Además de todo lo anterior). Separa las responsabilidades, pero combina intereses.Inicialmente, todo es a menudo lo contrario: las personas cruzan sus esferas de responsabilidad, pero destacan sus intereses personales. Es decir, ambos se esfuerzan constantemente por involucrarse mutuamente en los procesos y tareas de fútbol, pero al mismo tiempo no asumir la responsabilidad de estos mismos procesos, porque "este no es mi trabajo". Esto se puede cambiar si cumple con un par de principios y comprende que:La amistad del diseñador y el diseñador del diseño es inevitable.
Porque en última instancia, son muy dependientes el uno del otro. No importa de dónde vino la tarea "controvertida". Es importante que cuelgue sobre ambos y ralentice los procesos de ambos. Y cuanto más rápido se cierra, mejor para ambos . El diseñador y el diseñador de diseño siempre están en el mismo equipo, su interés es del 80%: términos, cambios, ingresos (si hay un% de la transacción) e incluso la cartera: todo es interdependiente.Lo único que puede evitar que estas personas trabajen juntas (además de las jambas organizativas del liderazgo) es un malentendido o una comprensión fragmentaria de los detalles del trabajo de los demás.Es significativo que si el diseñador de diseño tiene una experiencia de diseño aplicada más o menos notable, y el diseñador tiene la composición tipográfica, casi no hay conflicto entre ellos. Comprenden mejor las oportunidades y los problemas de cada uno, por lo tanto, buscan la solución óptima y no requieren lo condicionalmente imposible.La tarea la realiza no quien "debe" o "culpar", sino quien se siente más cómodo y más fácil de lograr el resultado deseado.
Si necesita volver a enrollar visualmente la estructura del documento, mueva los bloques de un lado a otro, intercambiándolos, etc. - Esto lo hace el diseñador en su editor, porque es más fácil que invertir el diseño. Si necesita chamanizar con valores numéricos, comprimir un gran paquete de jpegs o, por ejemplo, experimentar con el tiempo de animación, esto lo hace el tipografista, porque usar CSS / JS es más conveniente.El clásico problema descabellado de la serie "quién debería exportar los íconos" de especialistas de pleno derecho se convierte en "Entonces, permítanme exportar todo rápidamente ahora, pero han terminado con esa basura para que podamos pasar todo el fin de semana". Este es un diseño típico. Ya olvidé la última vez que estaba maldiciendo con los diseñadores de diseño, aunque grito regularmente a los clientes (una broma con una fracción de broma :)La competencia es proactiva
A nadie le gusta cuando alguien interviene en sus asuntos. Eso en sí mismo es una gran motivación. Si no desea que el diseñador de diseño "estropee" su ingenioso diseño, haga que tenga que interactuar con él lo menos posible. Y viceversa, si realmente eres un tipografista precario, no engañes al diseñador con tus problemas: harás dulces con cualquier trozo de turba más rápido de lo que los diz entenderán lo que querías de él) Entonces, ¿cuál es la razón de los conflictos?¿Cómo funciona esta lógica?
Ejemplo No. 1Suponga que "Figma" es mi herramienta. Decidí hacer un proyecto en él. Si el programador no se une a ella, tiene derecho a preguntarme cómo salir de la situación. Y soy precisamente yo quien tendrá que encontrar una solución para él. Si es necesario, hojeando los manuales apropiados, buscando en Google e incluso probando. Por qué Sí, porque esta es mi "diócesis". Se supone que de nosotros dos, soy yo en su rey de Dios. Y eso significa que la responsabilidad de este lado de la comunicación recae sobre mí.Y la otra cara de la moneda: al diseñador de diseño ni siquiera debería importarle cómo dibujo los diseños: en la Figma, en el Candelabro, en la Pintura o la caca en las paredes. Este es mi proceso creativo. Pero al mismo tiempo, debo garantizar el cumplimiento entre mi proceso y algún estándar universal que se adapte a él.Las esferas están divididas, los intereses son comunes, no hay conflicto.Ejemplo No. 2Historia verdadera. Una vez que decidí convertirme en un pionero ejemplar y me dirigí a una buena tipografía con una pregunta: ¿cómo puedo estructurar mejor los diseños para él? Como, ¿qué necesitas, mayor? Pregunta lo que quieras. Cito textualmente la respuesta (lo siento): “Sí, joder. Al menos me estoy inventando el paengashka. Usted, lo más importante, dibuja ". Y luego admiré la sabiduría del anciano sagrado y me fui, iluminado.Las esferas están divididas, los intereses son comunes, no hay conflicto.Creo que los ejemplos explicarán por qué es una locura para mí escuchar las quejas de los diseñadores de diseños de que su diseñador en algún lugar no midió un par de píxeles con un micrómetro. O viceversa: la molestia de los diseñadores de que el malvado banco de trabajo les hizo cambiar el nombre de "Rectángulo 1" a "Botón".Total
Los principios de un sistema de diseño para resolver conflictos:(Sí, lo puse en varias decenas de pantallas. Pero no funcionó de otra manera).Gracias a todos los que dominaron al menos una parte. Espero que pueda obtener algún beneficio de esto para usted.No tengo nada que anunciar, pero si absolutamente desea seguir el enlace en la descripción, diríjase, por ejemplo, a estas personas:kamushken - artículos sobre el sistema de diseño y "Figmu";mkoloskov - artículos sobre BEM;vasyay - artículos sobre gestión de estudios.PD: Si el artículo fue útil para usted, no dude en decirlo en los comentarios; ayudarán a comprender si tiene sentido escribir tales Talmuds para Habr.Buena suerte