Hoy hablaremos sobre el segundo marco principal de automatización de la interfaz de usuario llamado Poco. Poco usa Python, y aquí no puede prescindir de escribir código, pero primero veamos para qué se usa, cuándo vale la pena acceder a él y cómo se ve todo.
Este artículo es el final de la serie AirTest IDE. El primer trabajo general se puede encontrar en este enlace , y el segundo, que habla sobre el marco de reconocimiento de imágenes, se puede encontrar aquí .
Poco es un marco de interfaz de usuario de automatización de juegos que utiliza Python como parte del IDE de AirTest con la capacidad de combinar la funcionalidad con su marco de reconocimiento de imágenes (AirTest). Vale la pena mencionar que AirTest IDE tiene soporte para otros idiomas (JS, Lua, C #, Java), pero habrá más ejemplos en Python, como Este lenguaje se considera el principal.
Los principales elementos de interacción son los siguientes:

Se entiende que Poco se usará en lugares donde AirTest no hace frente, pero, como lo notan los propios desarrolladores, puede escribir todas las pruebas usando solo Poco y su velocidad de ejecución será mucho mayor, pero luego necesita conocer Python al menos a un nivel básico.
Conocimiento y conexión de Poco-SDK a tu juego
Para comenzar a usar Poco, debe familiarizarse con la guía de integración de poco-sdk e instalar el controlador que necesita desde la página correspondiente . Actualmente se admiten los siguientes motores de juego: Unity3D , aplicaciones nativas de Android , aplicaciones OSX , aplicaciones de Windows , cocs2dx-lua , cocs2dx-js , Egret , motores internos NetEase . Los desarrolladores también brindan la oportunidad de crear su propio controlador y proporcionar documentación que describe esta característica: la Guía de implementación . Unreal Engine se menciona en la documentación oficial, pero la mayoría de ellos van de la mano con la frase "Próximamente ...", por lo que no puede decir con certeza cuándo aparecerá su soporte.
Después de familiarizarse con la información general y los pasos adicionales, debe descargar el controlador que necesita, luego de desempacarlo, colóquelo en la carpeta del proyecto y conecte el script Poco Manager. Por ejemplo, para Unity, se propone agregar Poco Manager como secuencia de comandos a uno de los objetos principales de la escena principal, en particular, la cámara principal. Después de eso, debe compilar el juego y ejecutarlo en un dispositivo y sistema operativo compatibles con AirTest IDE.
Conectando el juego a AirTest IDE y tus primeras pruebas
Para simplificar y aclarar las explicaciones adicionales, utilizaré el ejemplo con el juego de demostración oficial escrito en Unity, que es proporcionado por los desarrolladores de AirTest IDE. Hay 2 opciones: para Windows y para Android , pero me centraré en la versión para Windows. Por cierto, es mejor usar Windows 7, porque En Windows 10, detecté un comportamiento extraño del script, en particular la ubicación incorrecta de los elementos en la pantalla al usar algunos comandos. El mismo código no funcionó correctamente en Windows 10 y correctamente en 7. Esperaremos hasta que esta molesta supervisión se solucione en futuras actualizaciones.

Abra el juego de demostración y espere a que se cargue la pantalla de inicio. Abra AirTest IDE. En la ventana Dispositivos en el lado derecho del diseño de trabajo, seleccione la ventana del juego usando el botón Buscar ventana en la sección "Conexión de la aplicación de Windows". La ventana con el juego se "integrará" en el panel y se expandirá para adaptarse al tamaño de la ventana con el juego. Aquí nos enfrentamos con el primer problema: la incapacidad de cambiar el tamaño de la ventana para adaptarnos. Si se puede cambiar el tamaño del panel, es insignificante y depende del tamaño de la ventana con el juego. Por ejemplo, no encontré ese problema al usar dispositivos móviles en modo vertical.
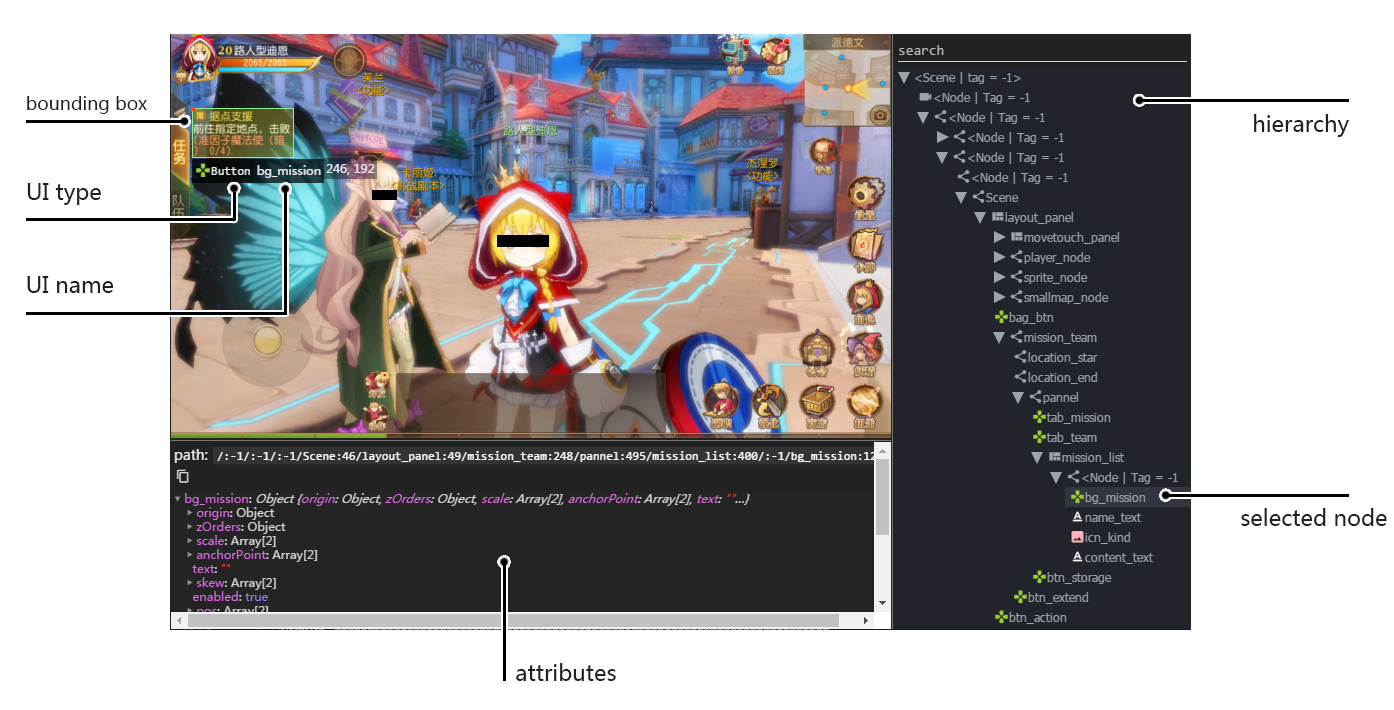
Después de conectar el juego, debe informar a AirTest IDE que usará Poco para trabajar con un motor de juego específico. Para hacer esto, use la ventana Poco Assistant en la esquina inferior izquierda de la pantalla (si no está allí, use Windows -> Diseño predeterminado para restaurar todos los paneles a los valores predeterminados) y seleccione el motor de juego deseado en la lista desplegable, por ejemplo, Unity. Bueno, el toque final es aceptar agregar todo el código necesario al Editor de secuencias de comandos haciendo clic en el botón "Sí" en la barra amarilla que aparece. Si todos los pasos anteriores fueron exitosos, en la ventana Poco Assistant aparecerá un árbol jerárquico de elementos de IU de la pantalla actual de su aplicación. Esta parte de Poco Assistant se llama visor de jerarquía (UI Unspector) y muestra una lista de solo aquellos elementos que están actualmente en la pantalla. Esta lista se actualiza automáticamente si hay algún cambio en la pantalla, por ejemplo, la aparición de nuevos elementos después de ciertos eventos (Eventos).
Un ejemplo de los pasos anteriores debajo del spoiler.
Ejemplo de conectar un juego en AirTest IDE Para interactuar con cualquier elemento en la pantalla, debe conocer su código de ruta de UI. Para hacer esto, simplemente haga doble clic en el objeto en Poco Assistant o haga clic en el botón derecho del mouse y seleccione el elemento apropiado. Aparecerá un código en la ventana del Editor de secuencias de comandos para acceder al elemento seleccionado y debe agregar solo la forma de interacción (función) a través del punto.
Un ejemplo de una lista poblada de elementos en Poco Assistant Por ejemplo, si necesita hacer clic en un botón designado como "btn_start" en la jerarquía, para un clic necesitará algo como este código.
poco("btn_start").click()
Es decir la prueba más simple basada en un juego de demostración que comprueba la presión de los botones en la pantalla principal de Inicio y Atrás (desde la sección GlobalControl) se verá así
Lo que sucede de hecho: el programa encuentra el elemento indicado en el código y, después de encontrar su ubicación en la pantalla, realiza la función deseada. Todas estas operaciones y los datos necesarios (por ejemplo, la ubicación del objeto, el número de clics en él, etc.) se pueden encontrar en el informe, y el informe en sí se puede crear utilizando el método abreviado de teclado Ctrl + L. Tenga en cuenta que los nombres / direcciones de los botones se toman del cálculo de su existencia en la pantalla actual.
En el spoiler se puede ver cómo se ve todo en la última versión de AirTest IDE (1.2.2).
Descubre y usa botones con Poco Tipos de elementos
No encontré documentación que describiera los tipos de elementos, por lo que compartiré mis observaciones y comentarios después de su uso. Después de eso, daré un ejemplo de cómo acceder a elementos específicos y dejar un enlace a la documentación , que contiene información muchas veces más detallada.
Se darán ejemplos de elementos basados en una de las pantallas del juego de demostración.

Este ejemplo contiene los siguientes elementos:
- Texto : esta pantalla contiene 3 variedades. Los ejemplos estarán ocultos debajo de los spoilers.
Ejemplo de marcador de posición El texto en el elemento (botón) - La imagen , en el ejemplo anterior, es una estrella.
- Campo de entrada: campo de entrada de texto en nuestro caso
- El botón es el botón Atrás en nuestro ejemplo, pero debajo del spoiler habrá un ejemplo de otro botón, porque La parte posterior no cabe completamente en la pantalla incorporada
- Nodo : no estoy seguro de cómo describirlo, pero, de hecho, es un contenedor de elementos.
El árbol expandido de todos los elementos del ejemplo anterior es el siguiente

Y un poco más sobre codificación
Actualmente, el IDE de AirTest proporciona 34 equipos para interactuar con elementos. Su lista se muestra automáticamente en una ventana emergente después de ingresar un punto después del elemento de interacción. Por alguna razón que no entiendo, todos los comandos se pueden invocar para cualquier tipo de elemento. ¿Significa esto que todos los comandos se pueden usar para todo tipo de elementos? Todavía no lo sé, no había forma de verificarlo. Para mayor comodidad, la lista actual se puede ver debajo del spoiler.
Lista de funciones para interactuar con elementos en Poco add_post_action_callback add_pre_action_callback agent click freeze get_screen_size long_click sleep_for_polling_interval snapshot wait_for_all swipe wait_for_any wait_stableattr child children click ( , ) drag_to exists focus get_bounds get_name get_position get_size get_text invalidate nodes offspring set_text setattr sibling swipe ( , ) wait wait_for_appearance wait_for_disappearance
El uso de variables aquí es muy recomendable e incluso salva algunos problemas. Posteriormente, será posible acceder a los elementos simplemente especificando el nombre de la variable. A continuación puede encontrar algunos ejemplos de cómo guardar un elemento en una variable y acceder a él:
Variable de imagen star = poco("star_single") if star.exists(): pos = star.get_position()
Variable de objeto de entrada input_field = poco("pos_input") time.sleep(1) input_field.set_text('x={:.02f}, y={:.02f}'.format(*pos)) time.sleep(3)
Botón variable title = poco('title').get_text() if title == "Basic test": back = poco('btn_back', type='Button') back.click() back.click()
Mencioné anteriormente que las variables pueden ahorrarle algunos problemas. En particular, encontré un problema en el módulo Arrastrar y soltar del juego de demostración. Contiene 5 estrellas (imágenes) y la tarea del jugador es transferirlas al caparazón, que se encuentra justo debajo de la fila de estrellas. Vale la pena mencionar de inmediato que el problema surge cuando accede directamente a la matriz de elementos "estrella": después de arrastrar el elemento a la posición deseada, desaparece. El IDE de AirTest solo considera elementos visibles y, por lo tanto, una vez que la estrella transferida se ha vuelto invisible, el código no puede acceder a ella directamente. Si accede directamente al conjunto de estrellas, se reinicializará, porque La cantidad de elementos que contiene ha cambiado. Es decir la siguiente entrada no transferirá los 5 elementos al shell
poco("playDragAndDrop").child("star")[0].drag_to(poco("shell")) poco("playDragAndDrop").child("star")[1].drag_to(poco("shell")) poco("playDragAndDrop").child("star")[2].drag_to(poco("shell")) poco("playDragAndDrop").child("star")[3].drag_to(poco("shell")) poco("playDragAndDrop").child("star")[4].drag_to(poco("shell"))
Almacenar la inicialización de la matriz en una variable lo ayudará a evitar reiniciar la matriz después de cada cambio en el número de sus elementos visibles. En este caso, el atractivo de sus elementos se verá así:
stars = poco("playDragAndDrop").child("star") stars[0].drag_to(poco("shell")) stars[1].drag_to(poco("shell"))
En consecuencia, también puede almacenar la posición del elemento de shell en una variable separada para no tener que acceder directamente a ella cada vez.
Cual es el resultado?
AirTest IDE es un conjunto de herramientas bastante potente para probar la interfaz de usuario en juegos y otros sistemas complejos en Windows y SO móvil. La detección de los elementos necesarios funciona correctamente en la mayoría de los casos, la capacidad de escribir pruebas desde cero, la compatibilidad con muchos lenguajes de programación, información bastante detallada sobre los resultados de la ejecución de la prueba en el informe, que se puede crear utilizando el propio IDE, así como el conjunto gratuito de herramientas (le recuerdo que AirTest IDE es una aplicación de código abierto): todo esto está en manos de AirTest IDE y es una buena razón para al menos intentar y, al menos, implementar esta herramienta en su sistema de automatización. Debe tenerse en cuenta que, aunque AirTest fue diseñado para probar juegos, no está destinado a automatizar el juego. Airtest IDE hace un excelente trabajo de cosas "estáticas", por ejemplo, encontrar ciertos elementos en la pantalla, trabajar con elementos de la interfaz de usuario, por ejemplo, comprar en tiendas de juegos, etc. ¡Este IDE hace frente a estas tareas perfectamente y puede aconsejarse para una automatización bastante simple y confiable de sus aplicaciones con un umbral de entrada bajo para principiantes en este negocio!
Puede encontrar más información sobre el uso, ejemplos basados en el juego de demostración y el juego en sí de NetEase en la página oficial de desarrolladores en la sección Ejemplos y tutoriales de Poco .
Si ya tiene experiencia con AirTest IDE, será genial si lo comparte en los comentarios, y si encuentra errores, ¡puede dejar su informe de errores en la página correspondiente !