Recientemente, he estado más involucrado en el desarrollo front-end que en los dispositivos móviles, y me encontré con algunos patrones de diseño muy interesantes que ya conocía, pero que realmente no profundicé en ellos ... hasta ahora.
Pero ahora todo esto tiene sentido, después de usar desde el desarrollo en React durante varias semanas, ahora no puedo volver a mis viejas formas de desarrollo para iOS. No cambiaré a javascript (AKA React Native) para desarrollar aplicaciones móviles, pero aquí hay algunas cosas que aprendí.
Volviendo al desarrollo de iOS, creé un nuevo proyecto y comencé a explorar
ReSwift , esta es una implementación del patrón
Flux y
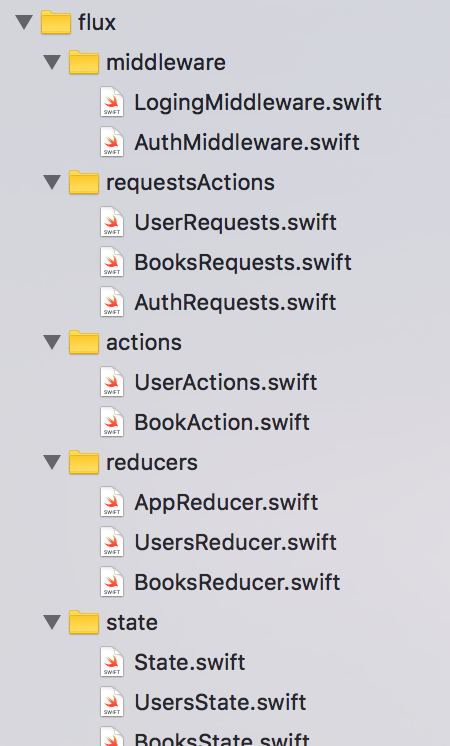
Redux en Swift. Y funciona de manera bastante simple, cloné la arquitectura de la aplicación JavaScript varias veces, ahora tengo un estado global y mis controladores solo escuchan este estado. Los controladores mismos están formados por varios componentes de presentación que encapsulan un comportamiento muy específico.

Todos
los cambios de
estado se realizan en un solo lugar, en
reductor . Uno para el subestado. Puedes ver todas las
acciones en un solo lugar. No más código de red o controladores de llamada, no más mutaciones de objetos en las vistas. No más código de espagueti. Solo hay un
estado , y es cierto, sus diversos componentes de presentación (e insisto en ello) se suscriben a diferentes partes del
estado y reaccionan en consecuencia. Esta es simplemente la mejor arquitectura para una aplicación de modelo fuerte.
Por un ejemplo. Anteriormente, los controladores de vista de inicio de sesión estaban llenos de muchas líneas de código, varios estados de control, manejo de errores, etc. Ahora se ve así: (Como ejemplo)
import UIKit import Base import ReSwift class LoginViewController: UIViewController { @IBOutlet var usernameField: UITextField! @IBOutlet var passwordField: UITextField! override func viewDidLoad() { super.viewDidLoad() store.subscribe(self) {state in state.usersState } } @IBAction func onLoginButton(_ sender: Any) { store.dispatch(AuthenticatePassword(username: usernameField.text!, password: passwordField.text!)) } @IBAction func onTwitterButton(_ sender: Any) { store.dispatch(AuthenticateTwitter()) } @IBAction func onFacebookButton(_ sender: Any) { store.dispatch(AuthenticateFacebook(from: self)) } }
Controladores y representaciones de acciones de
despacho en el estado global, estas acciones realmente funcionan con la red o lanzan las diversas partes que su aplicación necesitará convertir al nuevo estado.
Una acción puede desencadenar otra acción, así es como sucede para una solicitud de red, por ejemplo, tiene una acción
FetchUser (id: String) y una acción que intercepta en un reductor que se parece a SetUser (usuario: Usuario). En reductor, usted es responsable de fusionar / fusionar un nuevo objeto con su estado actual.
Primero necesita
estado , mi ejemplo se centrará en el objeto
Usuario , por lo que el
estado podría verse así:
struct UsersState { var users: [String: User] = [:] }
Debe tener un archivo que encapsule todas las actividades de red para el objeto de usuario.
struct FetchUser: Action { init(user: String) { GETRequest(path: "users/\(user)").run { (response: APIResponse<UserJSON>) in store.dispatch(SetUser(user: response.object)) } } }
Tan pronto como se completa la solicitud, se llama a otra
acción , esta acción está realmente vacía, debe mencionarse, por ejemplo, en UsersActions. Esta acción describe el resultado en el que el reductor debe confiar para cambiar de estado.
struct SetUser: Action { let user: UserJSON? }
Y, por último, el trabajo más importante se realiza en
UsersReducer , debe tomar la acción y hacer un trabajo de acuerdo con su contenido:
func usersReducer(state: UsersState?, action: Action) -> UsersState { var state = state ?? initialUsersState() switch action { case let action as SetUser: if let user = action.user { state.users[user.id] = User(json: user) } default: break } return state }
Ahora todo lo que se necesita es
suscribirse / suscribirse al estado en controladores o vistas, y cuando cambie, extraer la información necesaria y obtener nuevos valores.
class UserViewController: UIViewController { var userId: String? { didSet { if let id = userId { store.dispatch(FetchUser(user: id)) } } } var user: User? { didSet { if let user = user { setupViewUser(user: user) } } } override func viewDidLoad() { super.viewDidLoad() store.subscribe(self) {state in state.usersState } } func setupViewUser(user: User) {
Pero ahora debería echar un vistazo a los ejemplos de
ReSwift para una comprensión más profunda, planeo publicar una aplicación de código abierto (en realidad un juego) usando este patrón de diseño. Pero por ahora, el código muestra una idea muy cruda de cómo funciona todo esto en conjunto.
Esta es todavía una arquitectura muy temprana en los libros de Glose, pero no podemos esperar a que la aplicación se ponga en producción usando esta arquitectura.
Siento que desarrollar aplicaciones que usen este patrón ahorrará mucho tiempo y esfuerzo. Tomará un poco más de trabajo que un
cliente REST estúpidamente simple, porque habrá un poco más de lógica dentro del estado del cliente, pero al final le ahorrará un tiempo invaluable para la depuración. Podrá modificar muchos elementos localmente y ya no habrá cambios en cascada entre los controladores y las vistas. Reproduzca el estado en orden de copia de seguridad, archívelo, cree middleware, etc. El flujo de datos de la aplicación es claro, centralizado y simple.
El patrón
Redux agrega un poco de estructura a la aplicación. He estado haciendo MVC puro durante mucho tiempo, estoy seguro de que puedes crear una base de código limpia, pero tiendes a desarrollar hábitos que a menudo hacen más daño que bien. Incluso puede dar un paso más e implementar completamente Redux controlando su interfaz de usuario (como controladores de vista, visores de alertas, controladores de enrutamiento) en un estado separado, pero aún no he logrado todo esto).
Y pruebas ... Las pruebas unitarias ahora son fáciles de implementar, porque todo lo que necesita probar es comparar los datos que ingresa con los datos contenidos en el estado global, para que las pruebas puedan enviar acciones simuladas, y luego verificar si el estado coincide con lo que usted querer
En serio, este es el futuro. El futuro es para
Redux :)