
En este artículo, consideraremos el mecanismo principal para localizar la interfaz de las aplicaciones Splunk (incluidos los elementos estándar de la aplicación de búsqueda): internacionalización y localización de gettext (i18n).
Oportunidades de traducción:
- Interfaz Splunk
- paneles de instrumentos (títulos de paneles y campos de entrada);
- selección de recursos estáticos (imágenes, CSS, etc.) en función de la configuración regional actual, por ejemplo: logo-ru_RU.gif o logo-en_GB.gif.
Para la localización, debe seguir algunos pasos:
- Cree un nuevo entorno local en Splunk (si es necesario).
- Generar archivos de diccionario de traducción.
- Usando JavaScript, cargue los campos traducidos.
Además, también traduciremos los resultados de búsqueda con el ejemplo de vulnerabilidades de OpenVAS, que, aunque no se aplica al sistema de traducción en sí, sin embargo, complementa bien el panorama general.
Todos los que estén interesados en temas actuales en Splunk, los invitamos a unirse a nuestro canal en
Telegram (@SplunkRU).
Entonces, pasemos a practicar.
Crear una nueva configuración regional en Splunk
Permítame recordarle que el valor predeterminado es usar la configuración regional en-US en Splunk, puede verificar esto en la línea del navegador: MYSERVER: 8000 / en-US / app / search (
pista: si cambia manualmente en-US a en-GB, la hora y la fecha serán aparecer en una forma más familiar).
Primero, crearemos una nueva ubicación para Rusia. Copie la configuración regional existente:
sudo cp /opt/splunk/lib/python2.7/site-packages/splunk/appserver/mrsparkle/locale/en_GB /opt/splunk/lib/python2.7/site-packages/splunk/appserver/mrsparkle/locale/ru_RU -ru
Reinicio de Splunk:
sudo /opt/splunk/bin/splunk restart
Y verifica:
MYSERVER:8000/ru-RU/app/launcher/home
Crea una nueva aplicación
Cree una nueva aplicación llamada testapp (Nombre \ Nombre de la carpeta: testapp):
MYSERVER:8000/ru-RU/manager/launcher/apps/local/_new?action=edit&ns=launcher
Crear archivos de traducción
Ahora procedemos directamente a la formación de archivos de traducción.
Podemos traducir la aplicación existente, haremos esto para la recién creada:
sudo /opt/splunk/bin/splunk extract i18n -app testapp
Después de eso, tenemos el archivo
/opt/splunk/etc/apps/testapp/locale/messages.pot , que contiene todos los campos que se utilizan en la aplicación, porque tenemos una nueva aplicación, solo habrá un elemento: un enlace al nombre de la aplicación.
Nos registramos en el sitio
poeditor.com .
Agregar idioma ruso (Agregar idioma):

Cree un nuevo proyecto e importe (términos de importación) nuestro archivo
/opt/splunk/etc/apps/testapp/locale/messages.pot :

Agregue algunos campos usando el botón Agregar término:

A la derecha de cada uno de ellos hay un botón para agregar una traducción:

Usaremos y traduciremos nuestros campos:

Vamos al proyecto, seleccionamos el idioma ruso y exportamos a DOS formatos: .po y .mo:

Cree una carpeta con la configuración regional adecuada y copie nuestros archivos allí, renombrándolos messages.po y messages.mo, respectivamente:
sudo mkdir /opt/splunk/etc/apps/testapp/locale/ru_RU/LC_MESSAGES suco cp messages.* /opt/splunk/etc/apps/testapp/locale/ru_RU/LC_MESSAGES
Reinicio de Splunk:
sudo /opt/splunk/bin/splunk restart.
Entramos en nuestra aplicación y nos aseguramos de que el nombre para mostrar de la aplicación esté traducido:
localhost : 8000 / es-es / app / testapp / search

Script js
El siguiente paso es escribir una secuencia de comandos JS que reemplazará los tokens con las configuraciones regionales de campo correspondientes. Inmediatamente ponga la posibilidad de traducción a varios idiomas: ruso y alemán.
Cree una carpeta desde donde se cargará el script:
sudo mkdir /opt/splunk/etc/apps/testapp/appserver sudo mkdir /opt/splunk/etc/apps/testapp/appserver/static
Escribimos el script en sí en /opt/splunk/etc/apps/testapp/appserver/static/dashTranslate.js:
require([ 'jquery', 'underscore', 'splunk.i18n', 'splunkjs/mvc', 'splunkjs/mvc/simplexml/ready!' ], function ($, _, i18n, mvc) { var defaultTokens = mvc.Components.get("default"); var envTokenModel = mvc.Components.getInstance("env"); if (envTokenModel.get("locale") != "ru-RU" || envTokenModel.get("locale") != "de-DE") { defaultTokens.set("form.t_locale", "ru-RU");
Hacer un tablero de instrumentos
Cree un nuevo tablero y agréguelo (fuentes del tablero para los perezosos al final):
- Texto de entrada - Nombre: cuenta, Token: t_count
- Texto de entrada - Nombre: openvasTitle, Token: t_openvasTitle
- Texto de entrada - Nombre: firma, Token: t_signature
- Texto de entrada - Nombre: descripción, Token: t_description
Form. * Los tokens no funcionarán sin entrada, lo que no permitirá transferir el estado completo del tablero a la URL. Para que no tengan ojos insensibles, agregue "depende =" $ nada $ "" a cada uno de ellos.
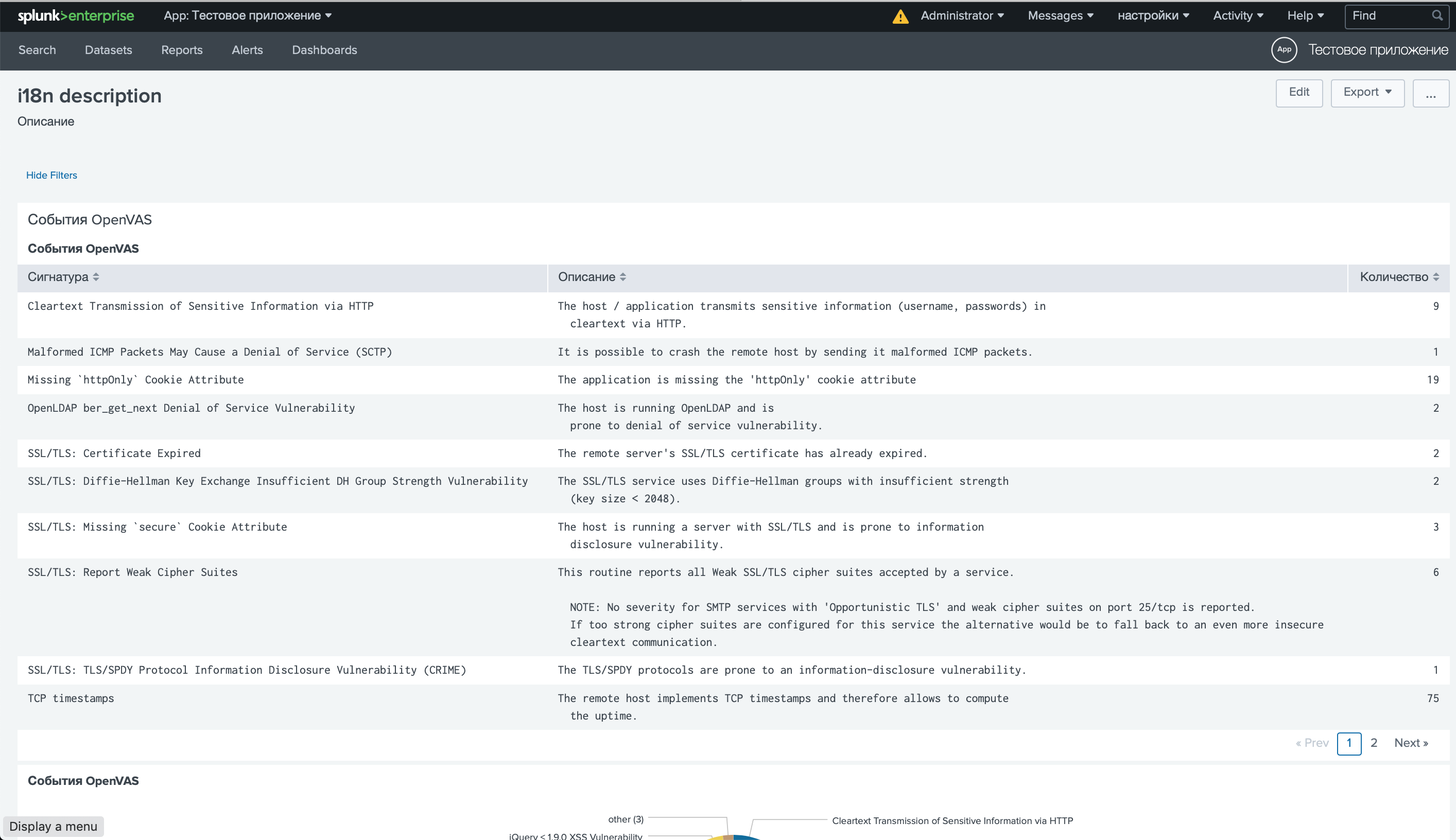
Panel, tabla estadística - Título: $ t_openvasTitle $
index=openvas | stats count by "NVT Name" Summary | rename "NVT Name" AS $form.t_signature$ Summary AS $form.t_description$ count AS $form.t_count$
Panel, gráfico circular - Título: $ t_openvasTitle $
index=openvas | stats count by "NVT Name" | rename "NVT Name" AS $form.t_signature$ count AS $form.t_count$
Agregue nuestro script de panel de control: cambie la primera línea a:
<form script="dashTranslate.js">
Aquí hay una pequeña característica: Splunk traduce los campos conocidos (recuento, firma en nuestro caso) en campos de texto de entrada o encabezados.
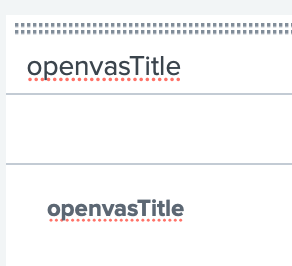
Modo de edición:


Modo normal:


Sin embargo, debe tenerse en cuenta que cuando el panel se vuelva a editar, se mostrará una traducción, y si por casualidad, por ejemplo, coloca un espacio, en las fuentes en lugar de la variable (openvasTitle o descripción en nuestro ejemplo), se guardará el texto ("OpenVAS_ Events" o "Descripción_") en nuestro ejemplo). Además, al editar, no está claro que esto sea, de hecho, una traducción, por lo tanto, es mejor usar tokens ($ form.t_openvasTitle $ y $ form.t_description $ en nuestro ejemplo).
En modo de edición repetida: el encabezado superior es el token $ form.t_openvasTitle $, el encabezado inferior es el texto openvasTitle.

Como resultado, tenemos un tablero

Limitaciones
Hay dos limitaciones a tener en cuenta:
- No puede traducir los encabezados del tablero.
- No puede establecer los valores iniciales de tokens en init \ set, porque se ejecutan después de la secuencia de comandos de traducción (puede llevar JS a una descarga posterior, pero luego debe convertir a HTML).
Traducción de resultados de búsqueda
Para mostrar datos de texto a los usuarios finales, se propone utilizar la búsqueda con traducción a cualquier número de idiomas. En este ejemplo, solo estamos usando el token global Splunk $ env :: local $. El identificador de vulnerabilidad es el hash por el cual conectamos la traducción. También noto que si la traducción está vacía, entonces se usará el valor inicial. Agregue una nueva tabla estática a nuestro panel de control:
index="openvas" | eval signature=replace(signature, "[\n\r]", " ") | eval description=replace(description, "[\n\r]", " ") | eval hash=md5(signature.description) | stats count by signature description hash | lookup OpenVAS_translate hash AS hash OUTPUT signature_$env:locale$ AS signature_$env:locale$ description_$env:locale$ AS description_$env:locale$ | eval signature=coalesce('signature_$env:locale$', signature) | eval description=coalesce('description_$env:locale$', description) | fields - signature_$env:locale$ description_$env:locale$ count hash | rename signature AS $form.t_signature$ description AS $form.t_description$
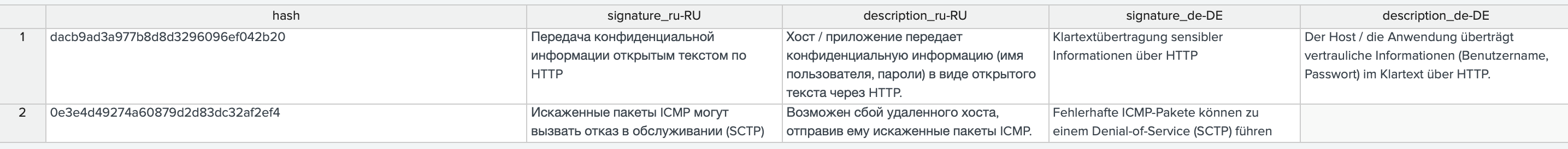
El archivo OpenVAS_translate.csv tiene el siguiente aspecto (le aconsejo que use la aplicación Editor de búsqueda para trabajar con búsquedas):

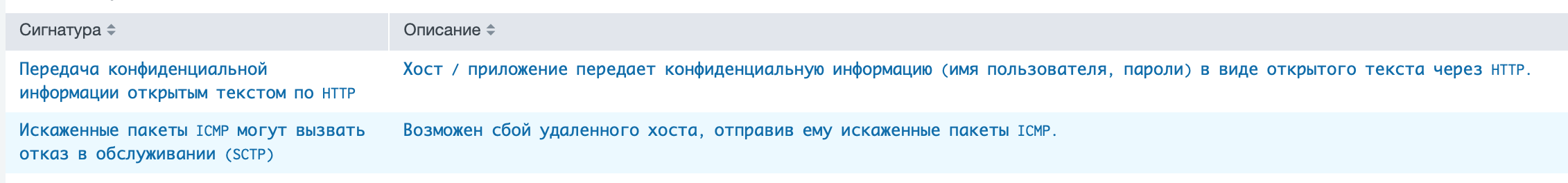
Por lo tanto, si hay una traducción, se realizará en función de la configuración regional actual.
ru-RU:

de-DE:

Traducción de la interfaz estándar de Splunk
La interfaz de Splunk se traduce de la misma manera: debe transferir el archivo $ SPLUNK_HOME / lib / python2.7 / site-packages / splunk / appserver / mrsparkle / locale / messages.pot al poeditor y copiar los dos archivos resultantes (messages.mo y messages.po) a la carpeta: $ SPLUNK_HOME / lib / python2.7 / site-packages / splunk / appserver / mrsparkle / locale / ru_RU / LC_MESSAGES /
Lista de fuentes utilizadas:docs.splunk.com/Documentation/Splunk/6.4.1/AdvancedDev/TranslateSplunkdocs.splunk.com/Documentation/Splunk/7.2.6/Viz/tokenssplunkonbigdata.com/2018/11/01/creating-a-splunk-localeanswers.splunk.compor: Dmitry Golovnya tg: @GolovnyaD
El código final del tablero: <form script="d.js"> <label>i18n description</label> <description>description</description> <fieldset submitButton="false" autoRun="false"> <input type="text" token="t_count" depends="$nothing$"> <label>count</label> </input> <input type="text" token="t_openvasTitle" depends="$nothing$"> <label>openvasTitle</label> </input> <input type="text" token="t_signature" depends="$nothing$"> <label>signature</label> </input> <input type="text" token="t_description" depends="$nothing$"> <label>description</label> </input> </fieldset> <row> <panel> <title>$form.t_openvasTitle$</title> <table> <title>openvasTitle</title> <search> <query>index=openvas | stats count by "NVT Name" Summary | rename "NVT Name" AS $form.t_signature$ Summary AS $form.t_description$ count AS $form.t_count$</query> <earliest>0</earliest> <latest></latest> </search> <option name="drilldown">none</option> <option name="refresh.display">progressbar</option> </table> </panel> </row> <row> <panel> <chart> <title>$form.t_openvasTitle$</title> <search> <query>index=openvas | stats count by "NVT Name" | rename "NVT Name" AS $form.t_signature$ count AS $form.t_count$</query> <earliest>0</earliest> <latest></latest> </search> <option name="charting.chart">pie</option> <option name="charting.drilldown">none</option> <option name="refresh.display">progressbar</option> </chart> </panel> </row> <row> <panel> <table> <search> <query>index="openvas" | eval signature=replace(signature, "[\n\r]", " ") | eval description=replace(description, "[\n\r]", " ") | eval hash=md5(signature.description) | stats count by signature description hash | lookup OpenVAS_translate hash AS hash OUTPUT signature_$env:locale$ AS signature_$env:locale$ description_$env:locale$ AS description_$env:locale$ | eval signature=coalesce('signature_$env:locale$', signature) | eval description=coalesce('description_$env:locale$', description) | fields - signature_$env:locale$ description_$env:locale$ count hash | rename signature AS $form.t_signature$ description AS $form.t_description$</query> <earliest>0</earliest> <latest></latest> </search> <option name="count">10</option> <option name="drilldown">none</option> <option name="refresh.display">progressbar</option> </table> </panel> </row> </form>