
Hoy nosotros:
- Creemos la aplicación (habilidad) Alice usando el nuevo servicio Yandex Cloud Functions (octubre de 2019).
- Configuraremos nuestra aplicación para que envíe los pedidos de los clientes (los llamados clientes potenciales) a Bitrix24 CRM.
Nuestro proyecto utilizará
Node.js (versión
10.xx) : debe instalarse en su máquina local con
npm (de manera predeterminada,
npm se instala junto con la instalación de
Node.js , por lo que lo más probable es que no tenga que instalarlo por separado).
Según el primer párrafo de nuestra lista, aprenderemos cómo trabajar con
Cloud Functions , y esto tiene sentido: a) las respuestas de nuestra aplicación llegarán a Alice más rápido (ella vive en algún lugar del vecindario, tal vez incluso fuera del muro); b) ayuda a ahorrar un poco (y tal vez mucho con una gran clientela): se anuncia oficialmente que cuando se usan las habilidades de Alice, las llamadas de código en
Cloud Functions no se cobran (aunque hay un pequeño inconveniente allí, hablaré un poco más adelante).
El segundo punto es sobre una de las pocas formas de ganar dinero con Alice. Basado en el conocimiento adquirido hoy, será posible: a) hacer aplicaciones a medida para clientes comerciales; b) abra su propio negocio por su cuenta (en este caso, estará entre los pioneros y, por lo tanto, se enriquecerá fabulosamente).
Pero si no ha desarrollado habilidades para Alice, o tiene poca experiencia, lo remito a mi primer artículo de esta serie:
"Alice obtiene una habilidad" , con su ayuda creará una aplicación simple que cita personas inteligentes y también tiene un botón para recopilar donaciones para estimular sus propios pensamientos inteligentes.
Hoy también haremos una aplicación bastante simple: aquí hay un escenario de su trabajo. Un
Super Vendedor vende su nombre y apellido al cliente, y cuando este último confiesa (o engaña), envía un pedido (lead) que contiene estos datos a Bitrix24. Todo es como se muestra en las imágenes a continuación.
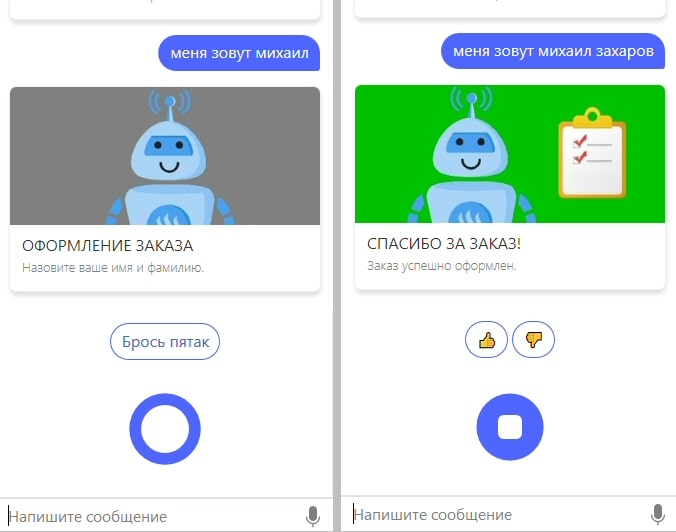
Aquí está la habilidad del
vendedor de Bitrix (no está en el catálogo de habilidades de Alice, pero está viva y puedes llamarla con la frase:
"Alice, inicia la habilidad del vendedor de Bitrix" - te invito a probarla). En la primera pantalla (izquierda), nuestro vendedor no estaba contento de que el usuario solo diera el nombre y volvió a preguntar. En la segunda pantalla (derecha): todo está bien y el pedido "voló" a Bitrix24:

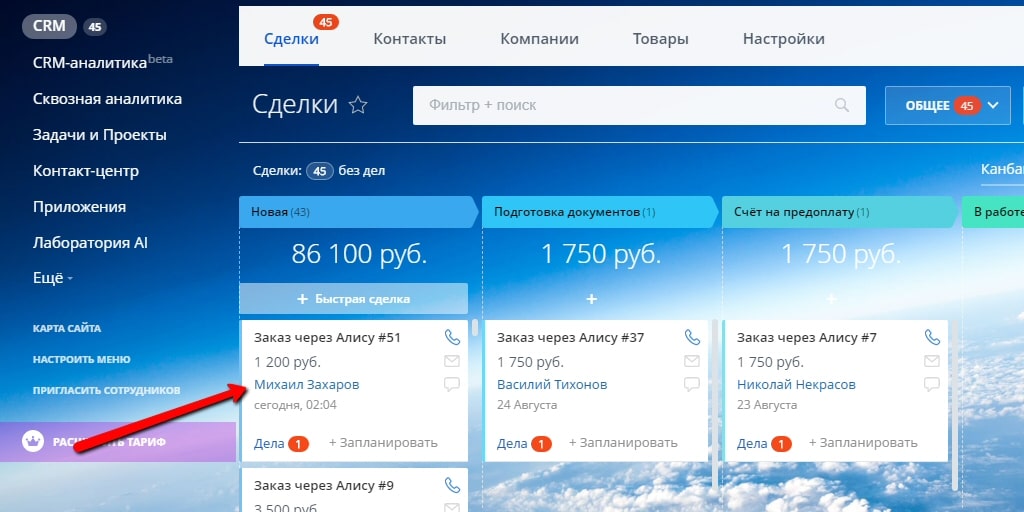
Pero el plomo ya ha sido recibido de nuestro vendedor, y se puede ver en la consola CRM de Bitrix24:

Ahora que el propósito de nuestro trabajo es claro, comencemos.
Yandex Cloud
Aunque entrenar para trabajar con la plataforma
Yandex.Cloud no es el propósito de este artículo (pero planeo tales artículos en el futuro), para que podamos avanzar, nos detendremos en el punto clave: crear una cuenta en Yandex.Cloud. Si ya pasó esta etapa, puede omitir esta sección sin ninguna consecuencia negativa para nuestra lección de hoy. De hecho, todo esto es muy simple.
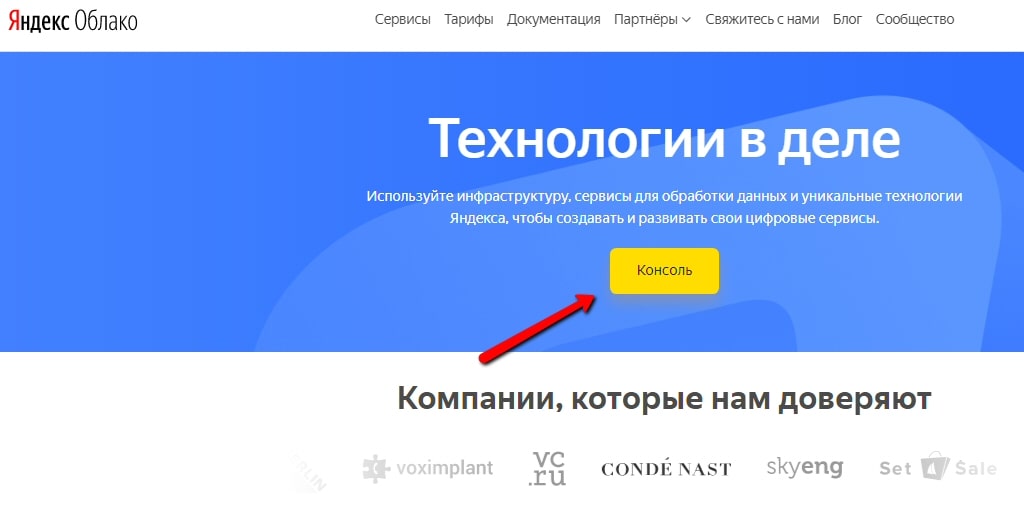
Debajo de su cuenta Yandex, vaya al sitio web Yandex.Cloud y haga clic en el botón "
Consola ".

El sistema creará un directorio de trabajo para usted en la nube llamado predeterminado (si está de acuerdo con este nombre):

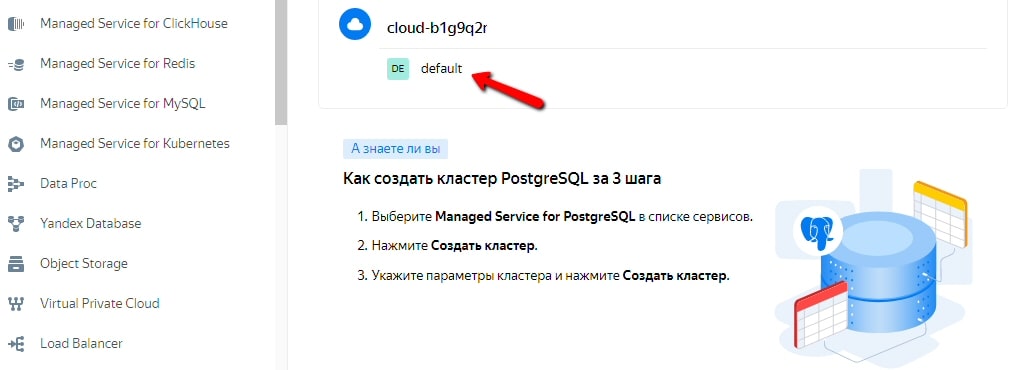
Ahora, yendo al directorio
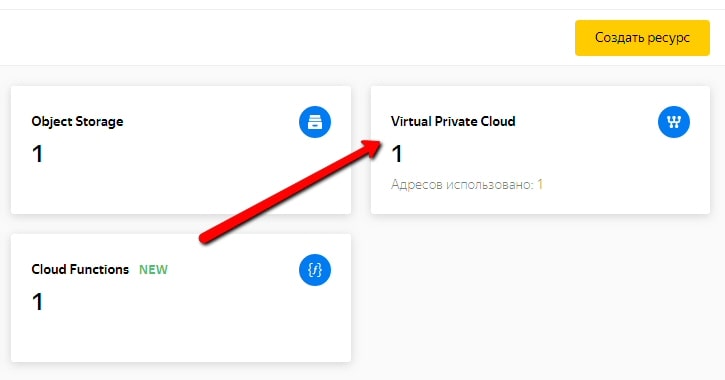
predeterminado (asumimos que acepta todos los nombres propuestos por el sistema), debería ver el mosaico
Virtual Private Cloud , como se muestra en la imagen (los otros dos mosaicos que también verá allí aparecerán más adelante):

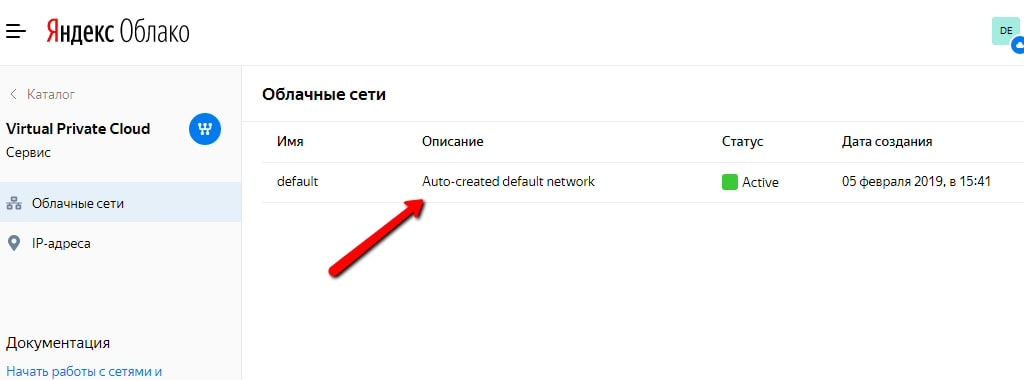
Al hacer clic en el mosaico, veremos que también se crea automáticamente una red en la nube para usted, por extraño que parezca, con el nombre
predeterminado (¡no confunda con el nombre del directorio de trabajo con el mismo nombre en el que está todo esto!):

Al hacer clic en el nombre de la red (
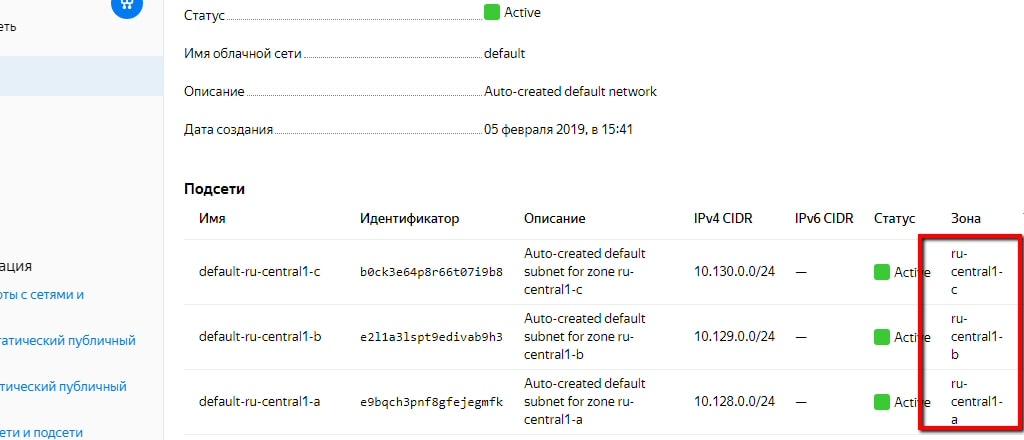
predeterminado ), veremos sus propiedades, incluido el hecho de que (en este momento) la red consta de tres subredes:
ru-central1-a ,
ru-central1-b y
ru-central1-c .

En esencia, las subredes se denominan así. centros de datos, es decir rampas físicas con servidores ubicados en diferentes ciudades de la Federación Rusa (las llamadas zonas) para garantizar el funcionamiento ininterrumpido de la plataforma y preservar la integridad (es decir, integridad y seguridad) de los datos del usuario. Para reducir el tiempo que lleva completar las operaciones, se recomienda que todos los recursos relacionados se almacenen en la misma subred (es decir, en el mismo centro de datos). En lo sucesivo, utilizaremos la subred
ru-central1-b , pero puede elegir cualquier otra cuando llegue el momento de elegir. Buenas noticias! Esto es todo lo que necesitamos saber sobre redes, subredes y zonas, ¡y hoy ya no volveremos aquí!
Ahora queda adjuntar la tarjeta bancaria a la cuenta
Yandex.Cloud para que todos sus servicios estén disponibles para nosotros. Aquí debo decir que
Yandex.Cloud ofrece a todos un período de prueba de 60 días y 4 mil rublos, es decir. para cuando algo de esto termine primero. Pero incluso después de que expire el período de prueba, sus fondos no serán debitados automáticamente de la tarjeta bancaria vinculada hasta que lo confirme explícitamente haciendo clic en el botón "
Cambiar a versión paga ".
Descargo de responsabilidadNo está en mis reglas dar garantías, especialmente las financieras. Por lo tanto, ha llegado el momento de declarar explícitamente que renuncio a cualquier responsabilidad, si de repente, en cualquier momento, resulta que los términos de la plataforma Yandex.Cloud con respecto a su uso gratuito o planes tarifarios no se corresponden con lo que está escrito aquí o sus otras expectativas .
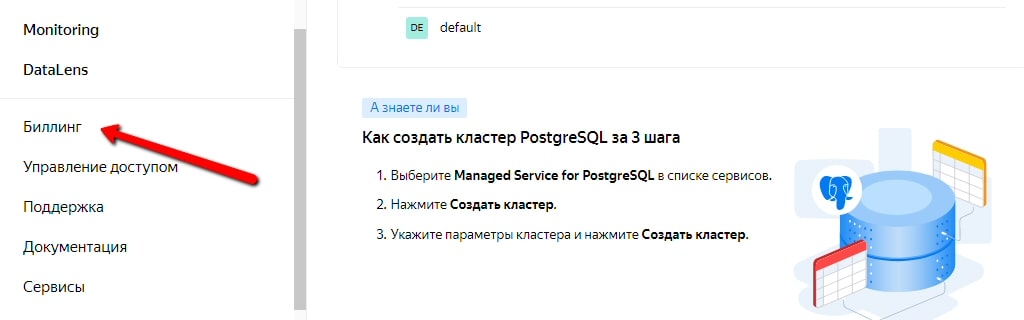
Por lo tanto, para adjuntar una tarjeta bancaria, debe seleccionar
Facturación en el menú de la izquierda:

Allí, haga clic en el botón
"Crear cuenta" y siga las instrucciones: acepte los términos de uso, ingrese los detalles de su tarjeta bancaria, confirme las acciones, etc. Cuando se crea la cuenta de pago, todos los servicios de
Yandex.Cloud estarán disponibles y podremos seguir adelante.
Bitrix24
Si aún no tiene una cuenta en
Bitrix24 , es hora de crear una. Aquí todo es simple y claro:
vaya al sitio web de Bitrix24 y cree una cuenta para usted allí. Tienen un nivel gratuito bastante generoso sin límites de tiempo, por lo que para nuestros propósitos, hay algo que pagar allí es completamente opcional (aunque es posible).
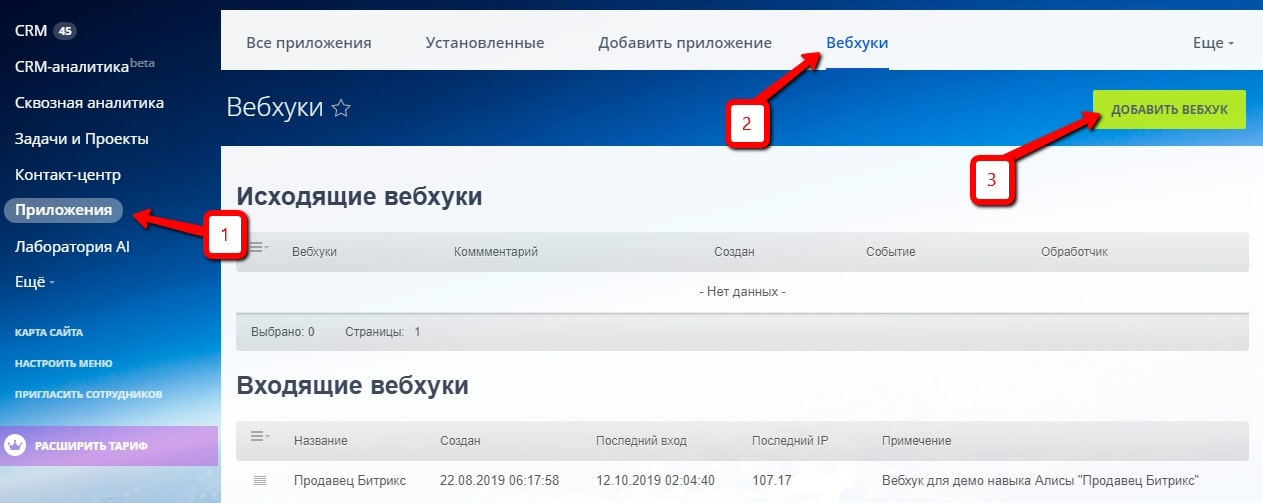
Luego, necesitamos crear un webhook entrante. Para hacer esto, seleccione en el menú de la izquierda:
Aplicaciones (quizás este elemento esté oculto en la lista "Más") -> la pestaña "Webhooks" -> el botón "Agregar webhook" , como se muestra en la captura de pantalla:

Cuando haga clic en el botón "
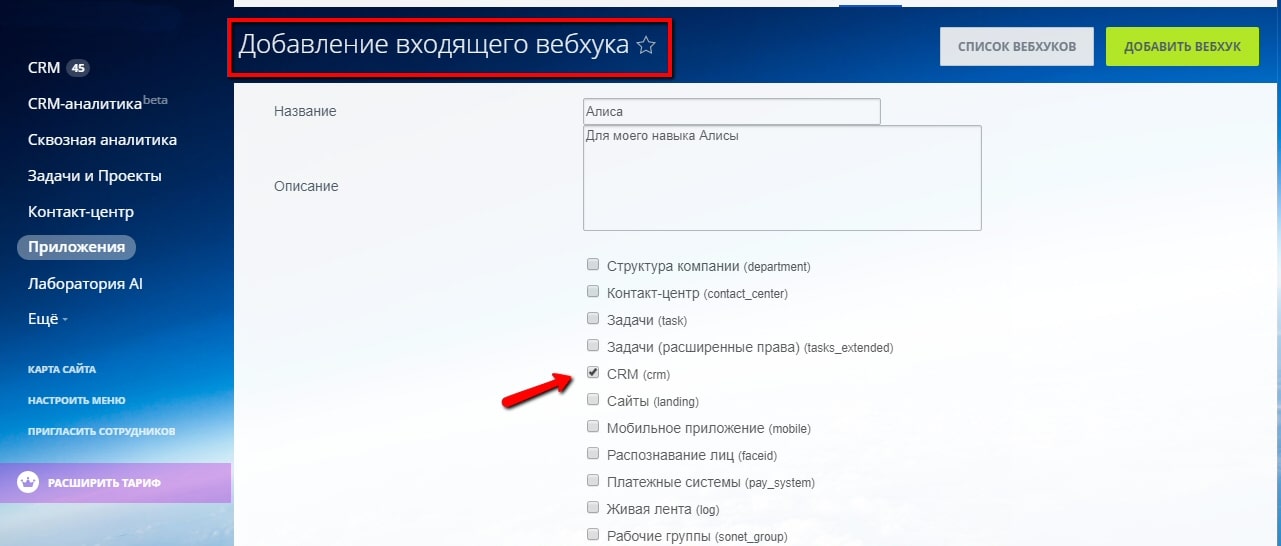
Agregar webhook ", seleccione: "
Webhook entrante " de la lista, luego en la página de creación, ingrese un nombre razonable y una descripción para el nuevo webhook entrante, y también seleccione la casilla de verificación
CRM (crm) :

Después de eso, en la parte inferior de la página, haga clic en el botón "
Guardar ". Como resultado, el sistema le dará una URL de muestra con su webhook, algo como esto:
URL REST: https:
Donde en lugar de
xxxxxxx será su webhook actual (y en lugar de
12345 - su subdominio real).
Recuerde que el webhook debe mantenerse en secreto, ya que puede usarse para realizar solicitudes a su cuenta de
Bitrix24 .
Pero necesitaremos cambiar ligeramente los parámetros de este webhook, hagámoslo de inmediato para no volver más y guardar (en un lugar seguro) la URL editada del webhook. Todo lo que tiene que hacer es reemplazar el
perfil en la ruta con
crm.lead.add.json , por lo que nuestra habilidad requerirá una URL como esta:
https:
Eso es todo. Pasamos al código de nuestra habilidad para Alice.
Trabajar con el proyecto
Ahora es el momento de comenzar a trabajar con nuestro proyecto: una habilidad para Alice,
cuyo nombre en código es "
Vendedor de Bitrix ". Clonamos (o descargamos el archivo zip) el repositorio de GitHub:
alice-tutorial-bitrix24 . El repositorio es una parte integral de este artículo. En la línea de comando o terminal, instale las dependencias necesarias:
cd alice-tutorial-bitrix24 npm install
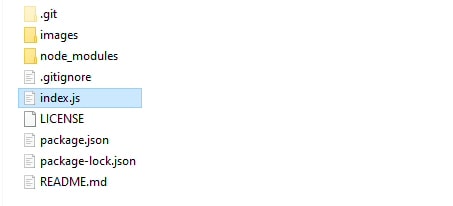
Ahora el contenido de esta carpeta debería verse así:

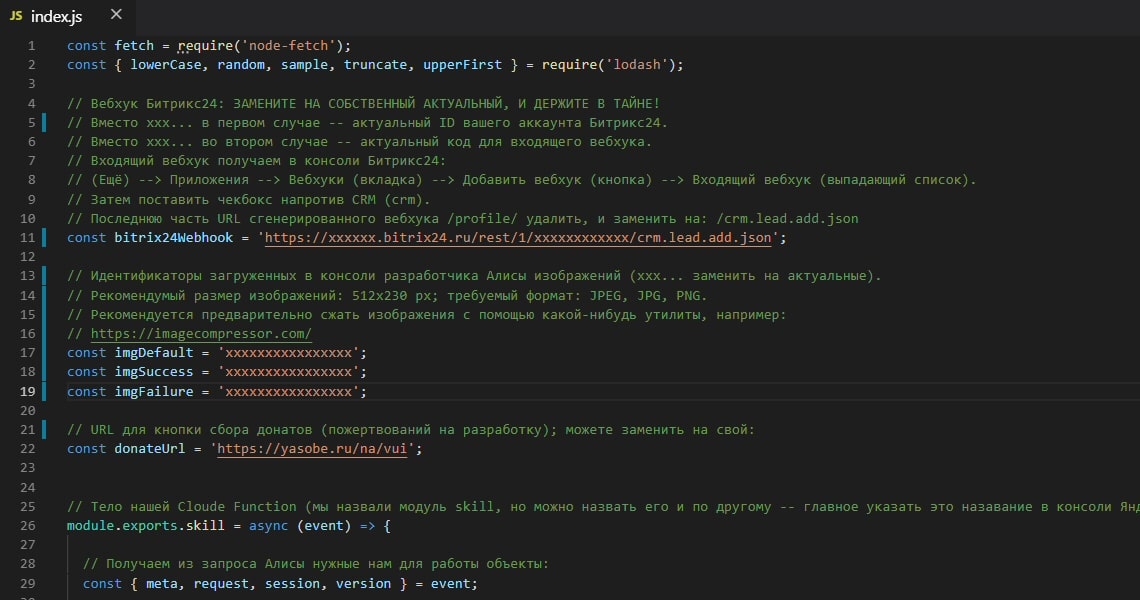
El archivo principal del proyecto,
index.js , contiene todo nuestro código. Desde el directorio de
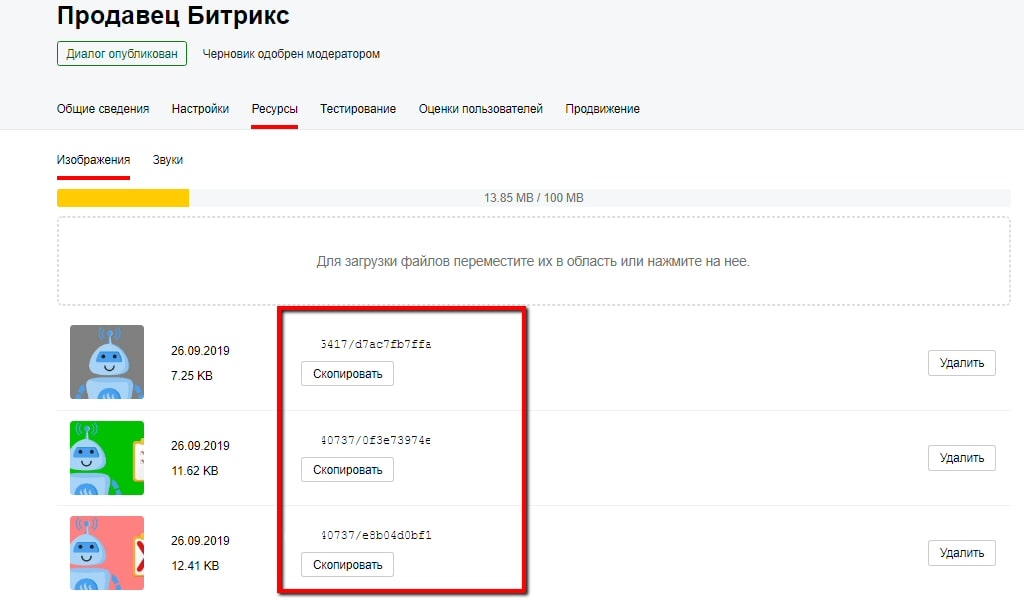
imágenes , suba tres imágenes a su habilidad en la consola de desarrollador de Alice - pestaña
Recursos ->
Imágenes . Así:

El marco rojo resalta los identificadores de las imágenes que necesitaremos insertar en nuestro código. Pero será aún mejor si prepara sus propias imágenes utilizando esta analogía. Recomiendo un tamaño de
512 x 230 píxeles. Formato de archivo requerido:
JPEG, JPG, PNG . También es útil minimizarlos primero usando alguna utilidad; por ejemplo, usé el compresor
Optimizilla en línea.
Ahora abra el archivo
index.js en algún editor (tengo
Visual Studio Code ):

En lugar de
xxx ... sustituya sus valores reales: el subdominio
Bitrix24 y el webhook que recibimos en el paso anterior, y los identificadores de imagen que acabamos de recibir. Como puede ver, el código está lleno de comentarios, ¡solo léalo como un director de partituras!
Funciones en la nube y almacenamiento de objetos
Ahora necesita colocar nuestra aplicación en
Cloud Functions , un servicio de
Yandex.Cloud . Para hacer esto, primero debe preparar un archivo zip que incluirá el directorio con los
paquetes de dependencia
node_modules y el archivo
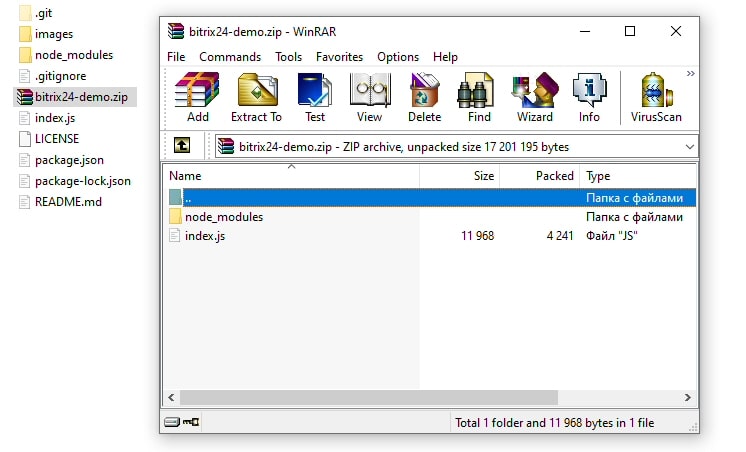
index.js que acaba de editar. Ahora la carpeta de nuestro proyecto (junto con el archivo zip abierto para mayor claridad) se verá así:

Pero si observa las propiedades de nuestro archivo zip, resulta que debido a la presencia en él de un directorio con dependencias
node_modules , el tamaño del
archivo alcanza casi 6
Mb . Mientras que de acuerdo con la documentación, directamente desde la máquina local en
Cloud Functions puede cargar archivos de un tamaño no mayor a 4
MB . Por lo tanto, primero tendremos que cargar este archivo en otro servicio
Yandex.Cloud -
Yandex Object Storage , y desde allí - importarlo a
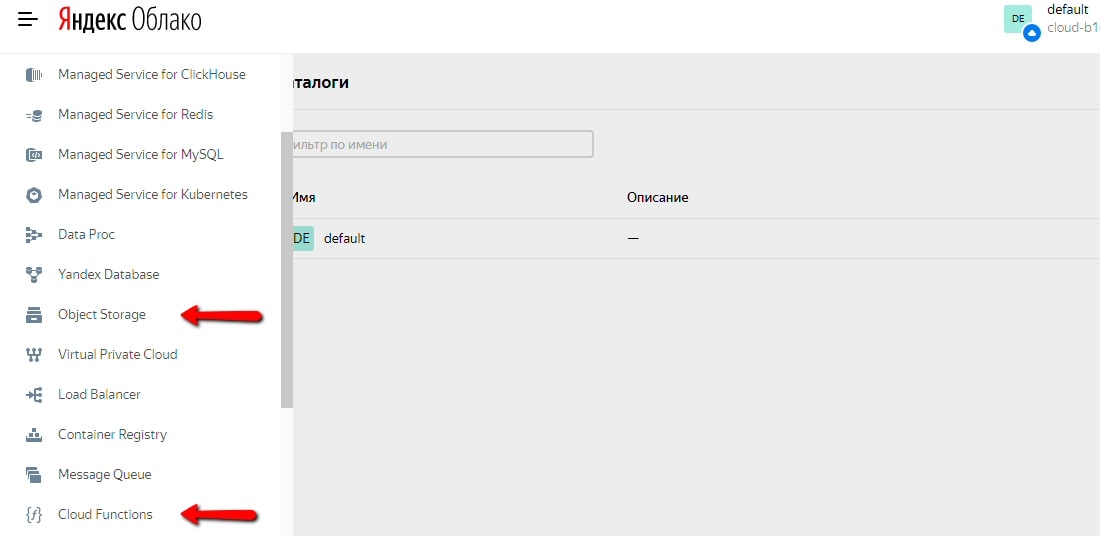
Cloud Functions . La siguiente captura de pantalla muestra la ubicación de estos dos servicios en el menú de navegación de la consola
Yandex.Cloud :

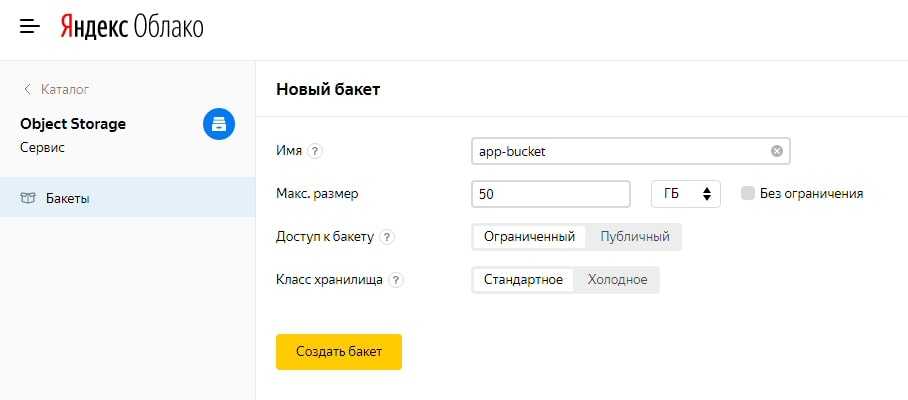
Entramos en
Object Storage y creamos un depósito allí (es decir, un depósito, si está en ruso) para almacenar archivos. Llamé a mi cubo de
aplicaciones , el suyo: puede nombrar lo que quiera. Deje otras configuraciones sin cambios:

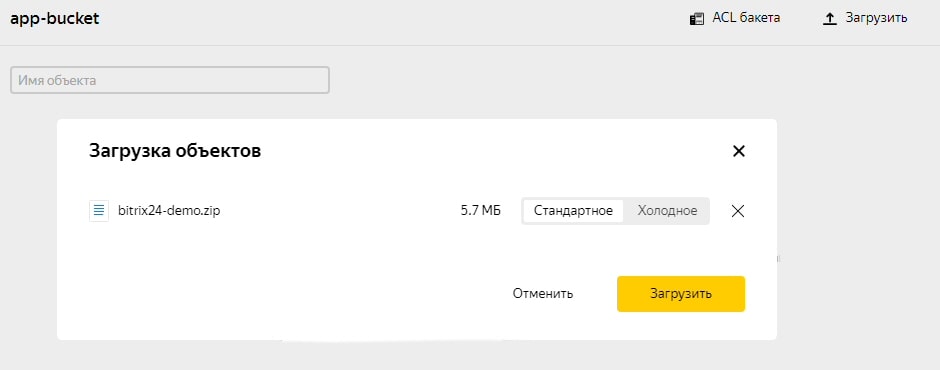
Cargamos nuestro archivo zip en el bucket recién creado:

Ahora, en el menú de navegación izquierdo, vaya al servicio de
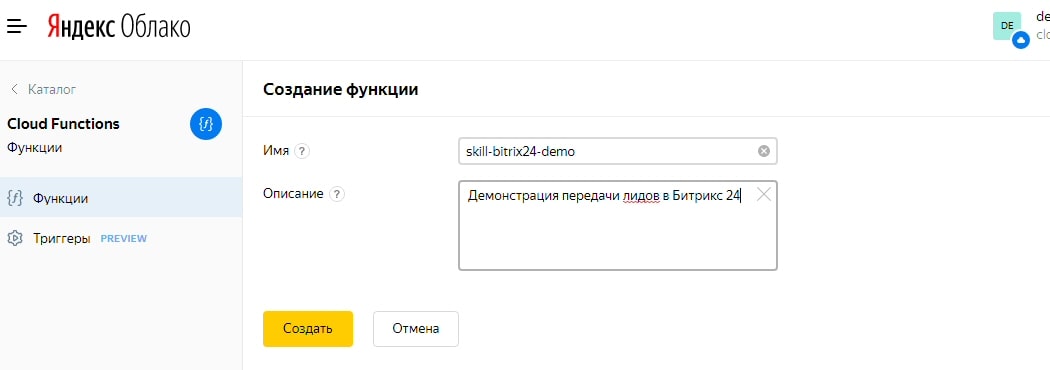
Funciones en la
nube y allí creamos una nueva función presionando el botón del mismo nombre. Le damos a la función cualquier nombre razonable, damos una breve descripción y hacemos clic en el botón "
Crear ":

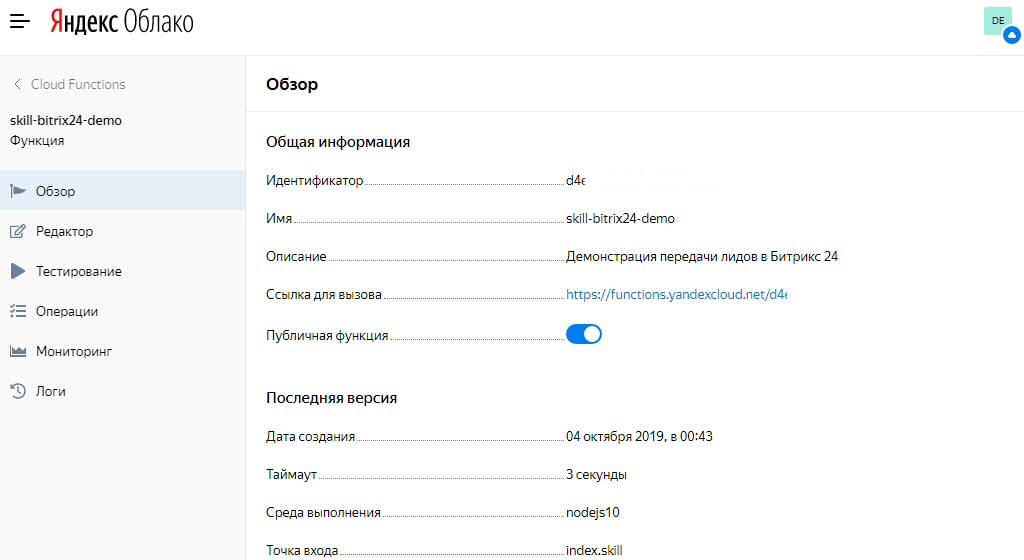
Después de crear una función, su nombre aparecerá en la lista de todas las funciones disponibles (pero es probable que la tenga hasta ahora). Haz clic en el nombre. En la página que se abre, en el menú de la izquierda, vaya a la sección "
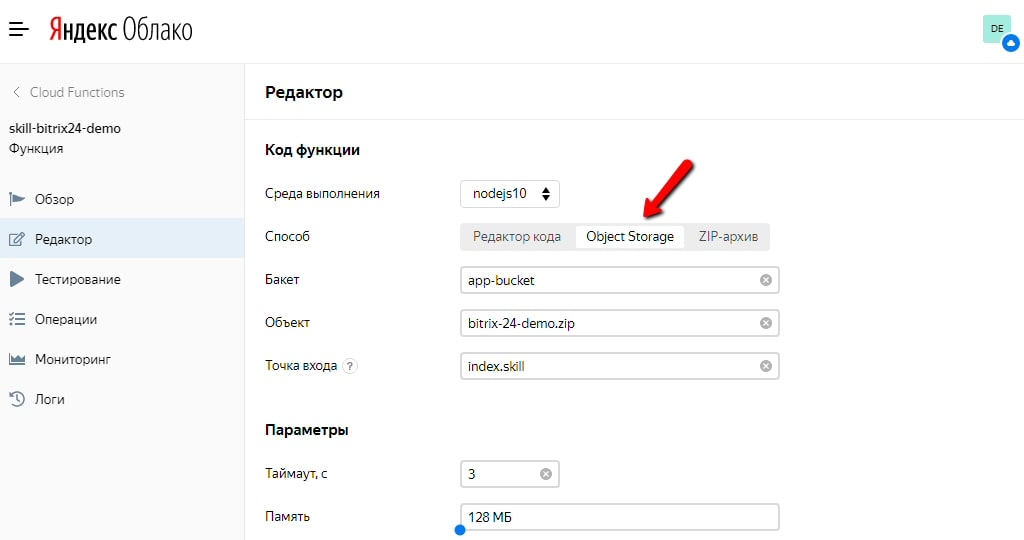
Editor " y complete los campos necesarios:

Tenga en cuenta que debemos cambiar a la pestaña
Almacenamiento de objetos y allí es puramente manual, por alguna razón sin ninguna lista desplegable ni información sobre herramientas (el inconveniente es que deberá escribir en apoyo de
Yandex.Cloud ), complete: "
Bucket " - el nombre de nuestro recientemente cubo creado; "
Objeto " - archivo zip de nuestro proyecto, que se encuentra en este cubo; "
Punto de entrada " - de acuerdo con el esquema:
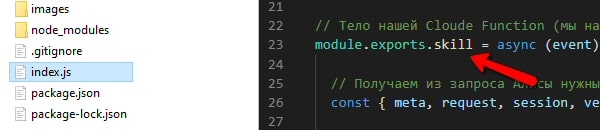
main_file_name (dot) module_name . Nuestro punto de entrada será
index.skill . Y por qué exactamente, adivina de esta imagen:

No cambie los valores en los campos restantes, sino que haga clic en el botón
Crear versión . En unos segundos, nuestro código de
Object Storage se importará aquí, y se creará la función (por cierto, ahora el archivo zip de
Object Storage se puede eliminar de forma segura, pero también puede dejarlo como una copia de seguridad del proyecto; el costo de almacenamiento es simbólico allí), y lo haremos automáticamente redirigido a la página de
navegación :

Aquí deberá habilitar el interruptor "
Función pública " (actualización: a partir de noviembre de 2019, no puede hacer públicas las funciones para las habilidades de Alice; la integración interna se implementa al llamarlas a través de un identificador, ver más abajo) y el valor de los campos "
Identificador " y "
Enlace "
llamar "guardar secreto (en la imagen casi borré estos campos), ya que todos los que conocen sus valores podrán llamar a su función. Y las llamadas a funciones por referencia (esta es la trampa que mencioné al principio del artículo) están cargadas. Pero en nuestra habilidad, llamaremos a la función de otra manera: a través de su identificador. ¡Estas llamadas serán gratis!
Yandex.Dialogs
Vamos a la
consola del desarrollador de Yandex.Dialogs , creamos una nueva habilidad (¡pero con un nombre diferente: "
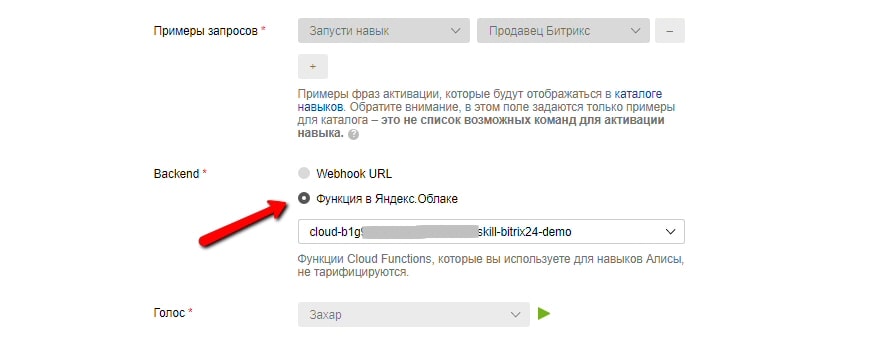
Vendedor de Bitrix " ya existe!), Y en la pestaña "
Configuración ", en la sección "
Backend ", seleccione "
Función en Yandex.Cloud ", y desde En la lista desplegable, seleccione el identificador de nuestra función:

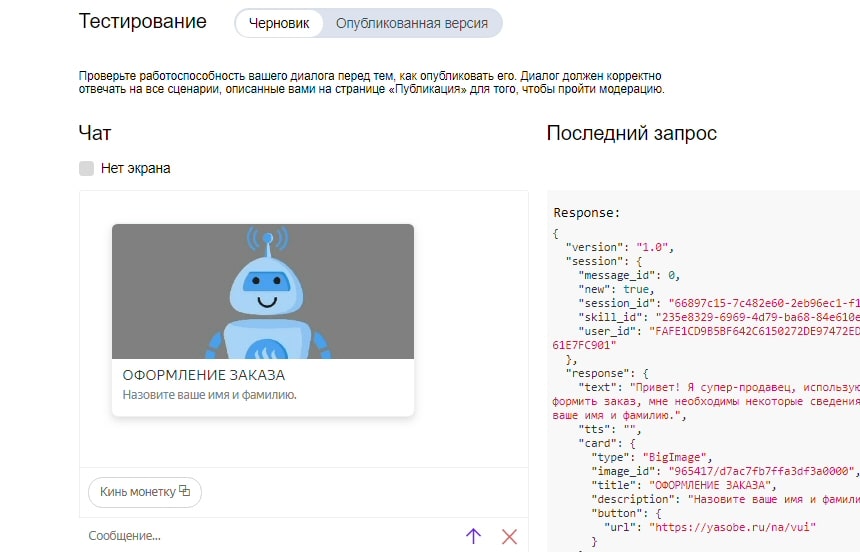
Completamos todos los demás campos, guardamos y vamos a la pestaña de prueba. Debería verse más o menos así:

Enviamos nuestra habilidad a la moderación, luego la publicamos y la usamos: se la mostramos a amigos y clientes potenciales, y lo más importante: desarrollamos el proyecto aún más en esta dirección.
Conclusión
Aunque nuestra habilidad se llama a sí misma un
superventas , de hecho, el vendedor es bastante estúpido. Déle un nombre; le preguntará su apellido (esto está bien). Le darás el apellido, ahora te preguntará el nombre (pero perdóname, querida, ¡acabo de llamarte!). Todo esto por el hecho de que no guarda la información intermedia recibida del usuario (es decir, antes de enviarla a
Bitrix24 ), así como el contexto de la conversación. Este será mi próximo artículo. Si está interesado, regístrese para que no se pierda nada. Puedes suscribirte aquí o en
Telegram . Y me despido de ella.
Actualización al 25 de diciembre de 2019: se publicó
el artículo "
Alice recuerda todo ", que aborda los problemas de preservación de la información y el contexto de la conversación.
Rosquillas
