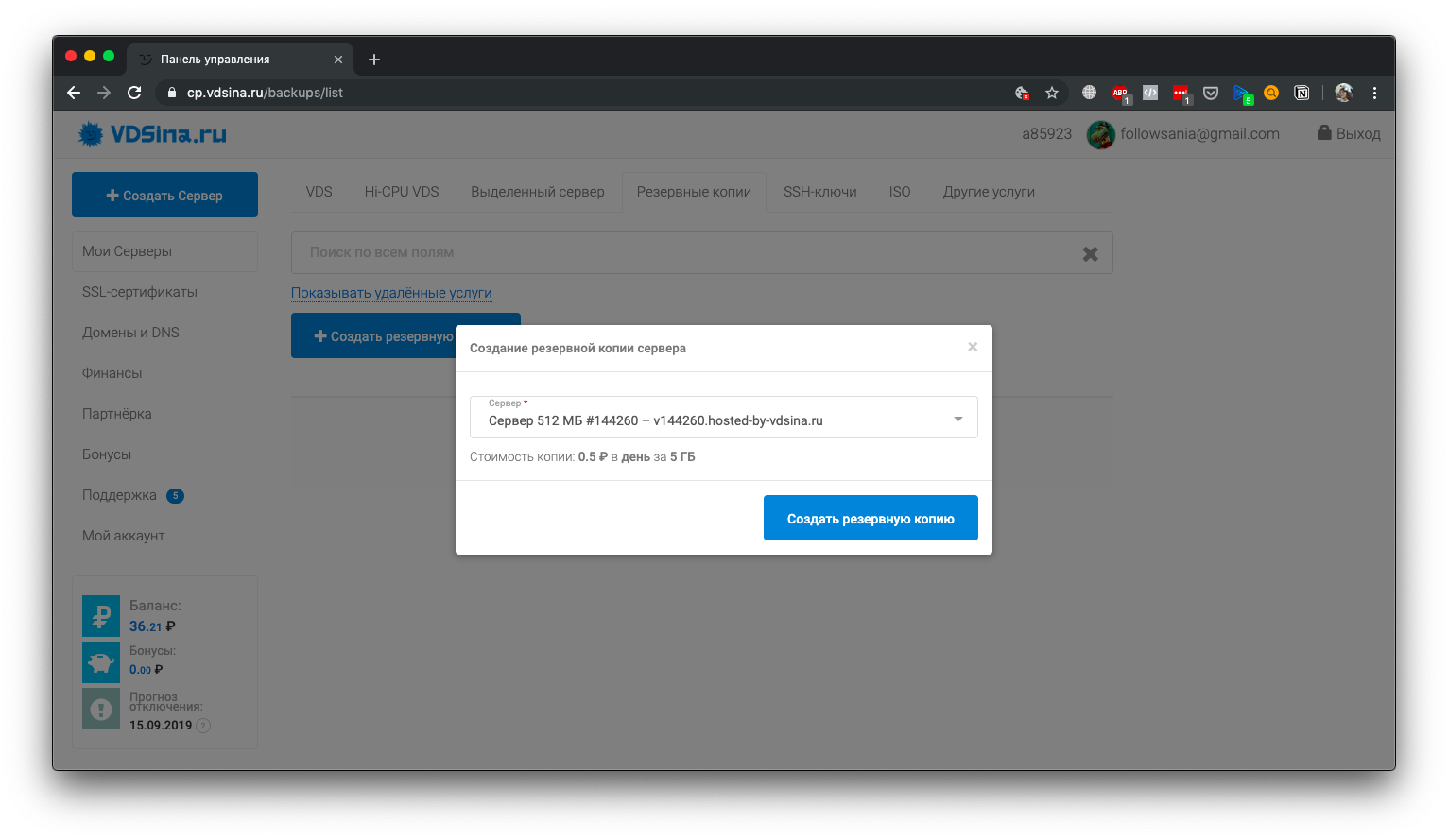
En el último artículo, hablamos sobre cómo se nos ocurrió la idea de escribir nuestro propio panel de control de hosting y sobre la estructura general del panel terminado.
Hoy, nuestro desarrollador front-end Artysh contará cómo escribió el front-end de este panel: qué marco se eligió, qué antipatrón se considera una buena forma y cómo defenderse de las puertas traseras si usa bibliotecas listas para usar.
Elección del marco: ¿por qué estabas buscando uno nuevo?
El panel anterior se implementó en su propio marco escrito en jQuery. Nos sentamos en VMManager, requería muchas mejoras: en términos de interfaz y funcionalidad, era difícil mantener ese código. Agregar nueva funcionalidad al panel desde el frente tomó mucho tiempo. Está claro que si lo desea, puede implementar un buen marco en jQuery (todavía me encanta jQuery) o incluso un CMS similar, pero esta no era la mejor opción: comenzar con poca documentación en un marco autoescrito y terminar con la arquitectura no completamente correcta de la aplicación en sí.
El antiguo panel se implementó como una aplicación de página única, y ahí fue donde terminaron sus buenas cualidades. Después de resolver otro rompecabezas para agregar un botón a la lista, me di cuenta de que necesitaba una alternativa. La elección recayó en Vue.
¿Por qué SPA?
La aplicación de página única es una opción ideal para un panel de control. El panel de control en términos de renderizado es bastante simple, este trabajo puede confiarse fácilmente al navegador del usuario. Además, la optimización SEO no es importante para el panel, para esto tenemos un sitio principal. Bueno, los usuarios del panel perciben el tiempo requerido para la carga inicial de todos los scripts necesarios debido a las características específicas de estos propios usuarios. Nuevamente, el backend que obtuvimos fue un servicio clásico RestAPI, para proporcionar una API abierta a nuestros clientes en el futuro.
La aplicación SPA resultó ser tan liviana que funciona bien con el navegador de teléfonos y tabletas: solo hicimos un diseño adaptativo y no tuvimos que crear una aplicación separada.
¿Por qué vue?
Hace 3 años, Vue era un marco relativamente joven, pero incluso entonces hablaron y escribieron mucho al respecto, y cuando se lanzó el lanzamiento de la versión 2.0, decidimos apostar por él, y teníamos razón. Al principio, planearon reemplazar gradualmente algunos componentes escritos en jQuery y Vue lo hizo más fácil. Pero luego, después de que se volvieron a escribir los componentes bastante voluminosos, decidieron que era mejor reescribir toda la aplicación en Vue.
Este sería un paso arriesgado y decidimos tomarlo por 4 razones:
- Vue es un marco declarativo simple, incluso los codificadores pueden entenderlo. En todo caso, es fácil encontrar un desarrollador para él o simplemente enseñarle a un amigo. Esto significa que no tendremos problemas para encontrar un nuevo desarrollador e ingresar al proyecto si un tranvía se cruza conmigo (alabado sea los dioses, no están en mi ciudad).
- Vue es objetivamente bueno para escribir aplicaciones SPA.
- Tuve la experiencia de desarrollar React ante mis ojos y sugerí que la popularidad de Vue también crecerá. Ahora el marco está incluido en el TOP-3 de los marcos JS populares (esto es fácil de verificar con una consulta de búsqueda), solo superado por Reaccionar y Angular. Tiene buen apoyo, un ecosistema desarrollado y una gran comunidad.
- Velocidad de desarrollo. Personalmente, inmediatamente comencé a percibir a Vue como un tipo de constructor y el desarrollo en él es bastante rápido: si necesito, por ejemplo, un selector de fecha, muy probablemente en Vue ya existe, es de uso gratuito y probado por la comunidad. Solo instalo el componente en el proyecto, escribo una etiqueta y todo funciona. De hecho, nuestro panel consta del 70-80% de las bibliotecas terminadas. Me refiero al uso del componente, no al tamaño de la base del código, que se puede verificar con un comando como: npx intrinsic / loc
Al implementar un proyecto, siempre tiene en cuenta sus perspectivas, especialmente las perspectivas de desarrollo. Y el hecho de que los ecosistemas de Vue ya tengan herramientas como Weex, Quasar Framework o Nuxt para mí expande significativamente los horizontes del desarrollo de nuestro panel.
En Habré hay un
maravilloso artículo sobre Vue de su creador, y contaré sobre algunas características de nuestra aplicación.
Vuex Sync con el servicio RestAPI
Parte de los datos de almacenamiento global de Vuex en nuestra aplicación se sincronizan con RestAPI mediante solicitudes ordinarias en las direcciones correspondientes. ¿Por qué hicimos esto? Bueno, al menos para que la configuración principal del usuario no esté vinculada a un navegador específico de un dispositivo en particular. Puede ingresar a nuestro panel desde la computadora de su esposa o desde un club de juegos y al mismo tiempo entrar en el mismo entorno familiar que tenía en su propio automóvil.
Además, cuando la sincronización fue solo con localStorage, algunos navegadores perdieron el contenido de localStorage durante las actualizaciones, se eliminó por completo. Sí, y recientemente ha habido una tendencia a endurecer la política de almacenamiento de datos de usuarios en cookies, por ejemplo, una función en
WebKit Intelligent Tracking Prevention : durante una hora llegarán a localStorage.
Bus de eventos
Sí, utilizamos el bus de eventos global. Como en cualquier otra aplicación grande con muchos componentes, tarde o temprano existe la necesidad de establecer una interacción entre componentes no relacionados. Incluso a través del almacenamiento global. Está claro que si hay una relación padre-hijo, su interacción se organiza de manera estándar a través de las propiedades de los accesorios en una dirección y el método $ emitir en la otra, o mediante el almacenamiento,
como se describe en las recomendaciones de Vue .
Pero la documentación también
describe la posibilidad de usar el bus de eventos global . Tenemos un montón de formularios en el proyecto con diferentes conjuntos de campos y, en algunos casos (hay pocos, pero todos son fundamentales), debe reaccionar de alguna manera especial para cambiar el valor del campo. No tiene sentido almacenar los valores de todos los campos de cada formulario en el almacenamiento global:
- En primer lugar, debido a la rara necesidad
- En segundo lugar, todos nuestros formularios se generan dinámicamente y el conjunto de campos para cualquier formulario puede cambiar drásticamente.
Así que decidí usar el mecanismo del bus de eventos. Al mismo tiempo, nada le impide usar su emisor de eventos; lo principal es usar este mecanismo con cuidado, solo para situaciones excepcionales y limpiar cuidadosamente todo por usted mismo.
RestAPI interacción con el panel
Para hacer que la interfaz sea más receptiva en el antiguo marco jQuery, la retroalimentación de RestAPI a la aplicación del cliente se emuló a través de un astuto sistema de temporizador: ejecutó encuestas de RestAPI en un cierto intervalo y redibujó los nodos DOM que afectaron los cambios.
Esta no era una solución ideal: en todos los navegadores modernos, los temporizadores se congelan casi por completo cuando la pestaña se desactiva y obtiene una prioridad baja. Como resultado, una solicitud al servicio RestAPI puede demorarse y recibir datos irrelevantes.
Para resolver este problema en un nuevo panel, decidí usar el paquete del
módulo Nchan para el servidor web Nginx y las nuevas características de las interfaces HTML5: EventSource y WebWorker.
El módulo Nchan admite el envío de mensajes a través de Websocket, EventSource y Long-Polling. Realicé varias pruebas y decidí usar EventSource: los mensajes solo pueden ser de texto y los mensajes fluyen solo en una dirección (desde el servidor). Esto resolvió completamente la tarea.
Ahora la interfaz EventSource opera en un hilo de fondo WebWorker separado, independientemente de la actividad de la pestaña. En el mismo hilo, se organiza una cola de mensajes primitiva para que no se pierda nada. La cola se envía al hilo principal de la aplicación, que a su vez produce los redibujos necesarios de la interfaz cuando es conveniente y permite el navegador.
Puertas traseras: cómo y por qué verifico la seguridad de los componentes
Antes de conectar la biblioteca, es obligatorio verificar su seguridad: hubo un caso en el que un componente introdujo específicamente una puerta trasera, lo que permitió acceder al sitio y descargar datos.
Pero con mayor frecuencia los agujeros de seguridad parecen más probables debido a la descuido de los desarrolladores. En los mercados de aplicaciones, hay un equipo que verifica la seguridad de los componentes, pero no es demasiado complicado y es mejor verificar las bibliotecas manualmente.
Siempre reviso los paquetes para preinstalar, instalar y enganchar postinstall en el campo "scripts" del archivo "package.json". Además, utilizo analizadores de paquetes estáticos como
retirar ,
snyk y el comando "auditoría" del administrador de paquetes npm.
Las advertencias de seguridad vienen en diferentes niveles, la mayoría de las veces, durante el análisis, no aparecen las críticas. A veces, para tratar una biblioteca, es suficiente actualizar: los desarrolladores de la biblioteca supervisan la seguridad.
Si una biblioteca alguna vez se comprometió, es mejor reemplazarla; esto es una señal de falta de confiabilidad, por lo que con las advertencias elijo buscar otra biblioteca.
Después de que el paquete haya pasado el análisis, definitivamente arreglaré su versión. Si necesita una versión diferente, el paquete pasa el análisis nuevamente. Sí, lleva tiempo, pero vale la pena.
Hasta ahora, las puertas traseras nunca han llegado a nuestra producción.
Muchos muchos comentarios
Como dije, Vue fue elegido por su simplicidad y declaración. Además de esto, escribo muchos comentarios, en casi todas las líneas: para que, en ese caso, un nuevo desarrollador pueda ingresar fácilmente al proyecto y para que yo mismo regrese fácilmente a los viejos fragmentos de código.
¿Por qué me enamoré de la nueva interfaz y del panel en general?
Se ha vuelto más fácil mantener el código
El desarrollo tomó medio año. Ahora es más probable que participe en el soporte del panel, mi código no presiona y no roza.
Los clientes pueden obtener rápidamente lo que solicitaron.

Se hizo rápido y conveniente agregar nuevas características que aparecieron en el backend: por ejemplo, agregué pagos para entidades legales en 2 días, instantáneas en 1 día.
Estoy abierto a preguntas
En este artículo, revelé algunos de los secretos relacionados con la interfaz de nuestro panel. Si tiene alguna pregunta, bienvenido a comentar, intentaré responder.
Y, por supuesto, los invito a expresar sugerencias para mejorar el panel.

Suscríbase a nuestro desarrollador de Instagram