Esta es una continuación del artículo anterior: ¿Por qué escribir su Cuadrícula de datos de reacción en 2019?
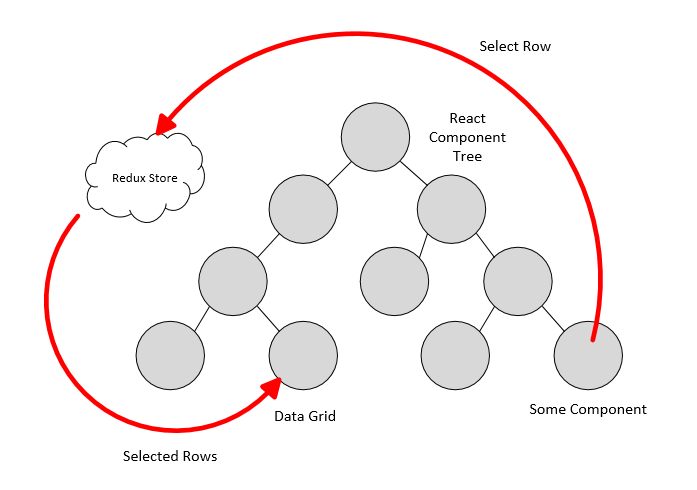
¿Para qué sirve Redux? Hay muchas respuestas Por ejemplo, para trabajar con datos compartidos en diferentes componentes de React. Pero puede tomar Redux como una forma de manipular un componente. El aspecto en sí es interesante: cualquier componente React puede controlar otro componente React a través de Redux.
Tome un componente Reaccionar que muestre datos en forma de filas y columnas (Cuadrícula de datos, cuadrícula). ¿Qué funcionalidad puede ella manejar? La composición de las columnas y filas. Asignación Sería bueno desplazar los datos.

Por ejemplo, un determinado componente React (Some Component) podría administrar la cuadrícula de esta manera:
- mostrar tales filas y columnas;
- resaltar la aparición de tal palabra;
- seleccione tal línea;
- desplazarse a una determinada línea.
Administrar columnas no es difícil. Es suficiente poner las configuraciones de columna en Redux: nombres, orden, anchos, mapeo de datos. La cuadrícula tomará esta configuración y se aplicará. El enfoque de datos es el mismo.
Pero vamos a complicar la tarea. Supongamos que hay muchas líneas. No se pueden descargar del servidor a la vez y no se pueden mostrar de una vez. Por lo tanto, se necesitan la carga de datos en porciones y el mapeo de datos en porciones.
Para la visualización de porciones, tomamos el desplazamiento virtual descrito en el artículo anterior . E intente cruzarlo con la carga y almacenamiento de porciones en Redux. También habilitaremos otros componentes para manipular los datos descargados y desplazar la posición a través de Redux.
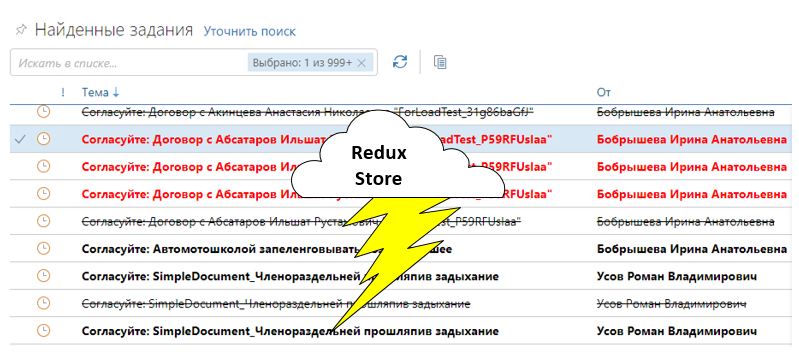
Esta no es una tarea abstracta, sino una tarea real del sistema ECM que estamos desarrollando:

Organizar los requisitos. Que quieres conseguir
- para que al desplazarse, se carguen nuevos datos;
- para que los datos cargados estén en Redux;
- para que las porciones cargadas puedan manipularse desde otros componentes. A través de Redux, agregar-eliminar-modificar filas, y la cuadrícula recogió estos cambios;
- para que la posición de desplazamiento se pueda controlar desde otros componentes. A través de Redux, desplácese hasta la línea deseada.
Consideraremos estas tareas.
Una pequeña digresión: el desplazamiento virtual del artículo anterior le permite desplazarse rápidamente a cualquier parte de la cuadrícula. Por ejemplo, al final. La cuadrícula debe cargar la última parte de los datos, excluyendo todos los intermedios, para no extraer miles de líneas del servidor. Por lo tanto, las porciones no siempre se cargan secuencialmente; se pueden descargar desde diferentes partes de la lista.
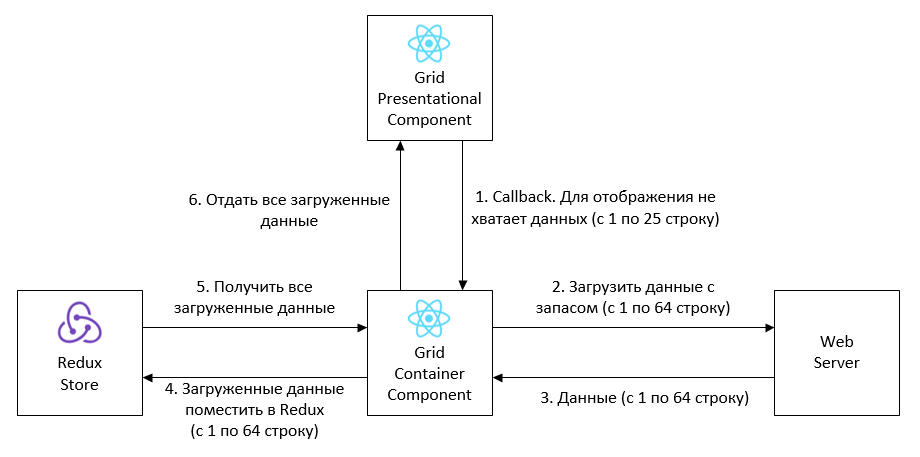
Elegimos el siguiente esquema para cargar y almacenar datos:

La cuadrícula en este esquema se divide en dos partes: componentes Presentacional y Contenedor. La presentación solo trata con la visualización de datos: esta es la vista. Los datos se muestran en páginas (esto se describió en un artículo anterior). Container es responsable de cargar datos e interactuar con Redux.
Veamos las flechas del diagrama:
- La presentación no carga datos, solo le dice a través de la devolución de llamada qué datos le faltan para mostrar. Presentational no conoce Redux, no realiza acciones de despacho y no se conecta al repositorio de Redux.
- El contenedor es responsable de cargar los datos. Este componente envía una solicitud al servidor cuando llama la devolución de llamada. Un contenedor puede solicitar más datos de los que necesita mostrar para minimizar el número de solicitudes al servidor.
- El servidor envía datos.
- El contenedor envía los datos recibidos a Redux. Redux almacena todas las porciones de datos cargadas, no solo la última porción cargada.
- Tan pronto como la siguiente pieza de datos ingrese a Redux, el Contenedor extraerá todas las piezas de Redux.
- Y darles presentación. No se requiere presentación para dibujar todos los datos recibidos, solo muestra lo que cae en la ventana gráfica. Al mismo tiempo, los datos cargados y las páginas renderizadas no son lo mismo. Se pueden cargar 1000 registros en un bloque y se muestran 50 registros en dos páginas.
Daré el pseudocódigo de este esquema:
class GridContainer extends React.Component<Props> { props: Props; render(): React.Element<any> { return <Grid // . dataSource={this.props.data} // Callback . loadData={this.props.loadData} />; } }
const mapStateToProps = (state) => { return { data: state.data }; }; const mapDispatchToProps = (dispatch) => { return { loadData: async (skip: number, take: number) => {
Tipos utilizados en pseudocódigo:
type Props = { data: DataSource, loadData: (skip: number, take: number) => void }; type DataSource = {
Enfrentaron la primera tarea: cargar y almacenar datos en porciones en Redux. Ahora pasemos a la manipulación. La tarea más común es agregar-eliminar-modificar filas. Queremos que todos los componentes de la aplicación web puedan hacer esto. El esquema es simple:

Algún componente es un componente de una aplicación web que desea administrar datos de cuadrícula.
Veamos el esquema:
- Todas las manipulaciones de datos se realizan a través de reductores Redux. Para agregar-eliminar-cambiar la línea, es suficiente para que coincida con la acción correspondiente (ADD_ROW, DELETE_ROW, UPDATE_ROW). Los reductores ajustarán los datos en el repositorio de Redux.
- Tan pronto como los datos cambien en Redux, Grid Container extraerá los datos actuales de Redux.
- Y darles presentación. Actualizaciones de presentación prestados páginas.
Desplazarse por Redux
Administrar el desplazamiento mediante programación es una característica necesaria. La situación más común es desplazarse a la entrada resaltada. Por ejemplo, el usuario crea una nueva entrada en la lista. Un registro con clasificación está en el medio de la lista. Debe seleccionarlo mediante programación y desplazarse hasta él. Y sería bueno hacerlo a través de Redux.

Administrar las selecciones a través de Redux no es difícil, pero ¿cómo controla el desplazamiento?
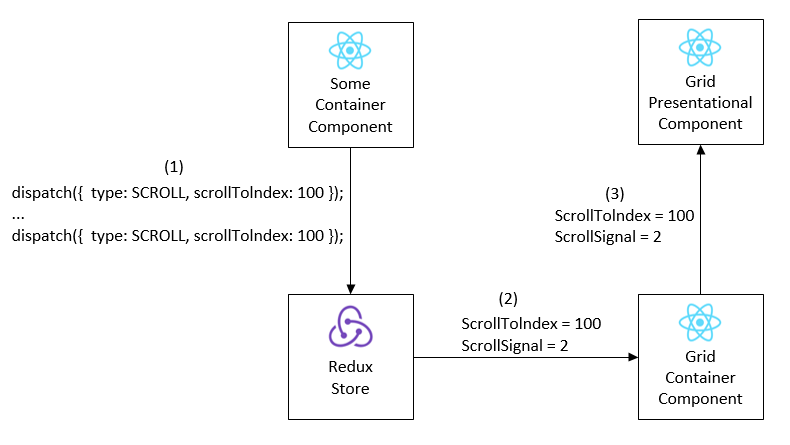
Para hacer esto, en la Tienda Redux pondremos dos campos:
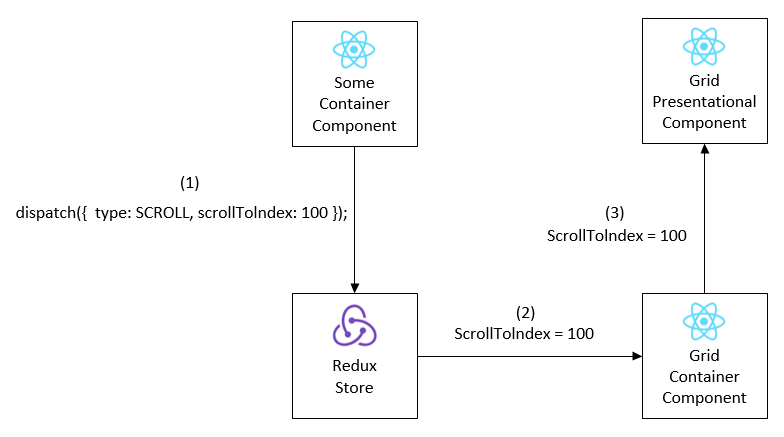
El campo scrollToIndex es comprensible. Si desea desplazarse, configure el número de la línea deseada en scrollToIndex. Este número se transferirá a la cuadrícula, y la cuadrícula se desplazará inmediatamente a él:

¿Para qué sirve el campo scrollSignal? Resuelve el problema de volver a desplazarse al mismo índice. Si ya hemos realizado el desplazamiento del software al índice 100, el desplazamiento al mismo índice no funcionará nuevamente. Por lo tanto, se utiliza el campo scrollSignal, cuando se cambia, la cuadrícula se desplazará de nuevo a scrollToIndex. ScrollSignal se incrementa automáticamente en el reductor al procesar una acción de DESPLAZAMIENTO:

Seudocódigo de control de desplazamiento:
class GridContainer extends React.Component<Props> { props: Props; render(): React.Element<any> { return <Grid // . dataSource={this.props.data} // , .. scrollToIndex={this.props.scrollToIndex} // , . scrollSignal={this.props.scrollSignal} />; } }
const mapStateToProps = (state) => { return { data: state.data, scrollToIndex: state.scrollToIndex, scrollSignal: state.scrollSignal }; }; export default connect(mapStateToProps)(GridContainer);
Tipos utilizados en pseudocódigo:
type Props = { data: DataSource, scrollToIndex: ?number, scrollSignal: number };
Conclusión (por Redux)
Los esquemas de interacción propuestos con Redux, por supuesto, no son universales. Son adecuados para la cuadrícula que desarrollamos, porque optimizamos la cuadrícula para estos esquemas, hicimos la API adecuada para ello. Estos esquemas no funcionarán para ninguna grilla de terceros, así que tome el artículo como un ejemplo de implementación de interacción con Redux.
Conclusión final (sobre los artículos 1 y 2)
Al desarrollar nuestra grilla, entendimos que la grilla, idealmente, no es parte de nuestra aplicación, sino un proyecto independiente, que vale la pena publicar en github y desarrollar. Por lo tanto, no utilizamos los términos del tema de nuestra aplicación en el código y no agregamos dependencias innecesarias. Pero con la expansión de la funcionalidad, es cada vez más difícil cumplir con esto, porque no lo hemos asignado a un proyecto separado, pero deberíamos haberlo hecho de inmediato. Github todavía está en los planes.
Escribir su propia cuadrícula fue la decisión correcta para nosotros. Tuvimos tiempo suficiente para implementar todo lo que queríamos (virtualización, trabajar con redux, cargar lotes, trabajar con el teclado, trabajar con columnas, buscar como con retroiluminación y mucho más). Inicialmente, invertimos mucho en una red de terceros, con la esperanza de que despegara en nuestras situaciones. Al usarlo, entendimos cómo funcionan las cuadrículas en general, qué problemas existen, cómo resolverlos y qué queremos obtener en última instancia. Y tomó su decisión.