El resumen ha estado recopilando nuevos artículos sobre diseño de interfaz, así como herramientas, patrones, casos, tendencias e historias históricas desde 2009. Filtrado cuidadosamente una gran cantidad de suscripciones para que pueda actualizar sus habilidades profesionales y resolver mejor las tareas de trabajo. Ediciones anteriores:
abril de 2010-julio de 2019 .

Patrones y mejores prácticas.
Análisis de la nueva interfaz de reunión de usuarios en el servicio de correo electrónico Superhuman.

Virginia Start de Shopify separa la diferencia en los formularios de datos de direcciones en todo el mundo. Ella da opciones para los campos individuales y sus agrupaciones.

Andy Clarke continúa una serie de experimentos con un interesante diseño de revista en la web.
Tony Moreno de IBM escribe sobre un círculo vicioso de sistemas corporativos ineficientes. Son inconvenientes, por lo que lleva tiempo molerlos. Al mismo tiempo, el empleado gasta mucha energía luchando contra el sistema y no permanece en su lugar por mucho tiempo, por lo que debe buscar uno nuevo y dedicar tiempo nuevamente a su entrenamiento.

Anna Kaley, del Grupo Nielsen / Norman, analiza las reglas y ejemplos para crear una buena página de contacto en el sitio.
Page Laubheimer, del Grupo Nielsen / Norman, refuta el viejo mito de la disponibilidad de cualquier tarea en tres clics. Ofrece un conjunto de técnicas de arquitectura de la información que ayudarán a mejorar cualquier navegación.

Análisis de la nueva interfaz de reunión de usuarios en el servicio de reservas Hopper.
Análisis de la nueva interfaz de reunión de usuarios en el servicio de citas Tinder.
Investigación del Instituto Baymard
Diseñar sistemas y lineamientos
El alfabeto elegante de crear sistemas de diseño de Mike Dick de Survey Monkey. Consejos para la gestión del sistema como proyecto y producto.

Reaccionar el marco del sistema de diseño.
El equipo de Vox Media habla con suficiente detalle sobre la implementación gradual del soporte para usuarios con discapacidades. Por parte del diseño y desarrollo.

El equipo de diseño de VMWare Clarity habla sobre el proceso de implementación de soporte para usuarios con discapacidades.
Los creadores de Storybook crearon su propio sistema de diseño para trabajar en el marco.
Repositorio e
historia al respecto .
Marco Paglia de Uber habla sobre cómo el equipo de diseño usa el sistema de diseño Base.
Katarzyna Dziaduś de Netguru habla sobre la creación de un único estilo de ilustración y diseñador de tramas para él.
El servicio genera un conjunto de tokens para el sistema de diseño basado en el sitio o el diseño en Figma, Sketch o Adobe XD. Produce un archivo para preprocesadores. Es cierto que dicho código difícilmente se puede usar en un producto en vivo.
Acerca de Jay Freestone escribe que el término "diseño receptivo" está perdiendo gradualmente su significado. En la era de los sistemas de diseño, los componentes se ajustan al tamaño de la pantalla y habrá cada vez menos necesidad de establecer la lógica en el nivel superior. Él lo llama diseño intrínseco.

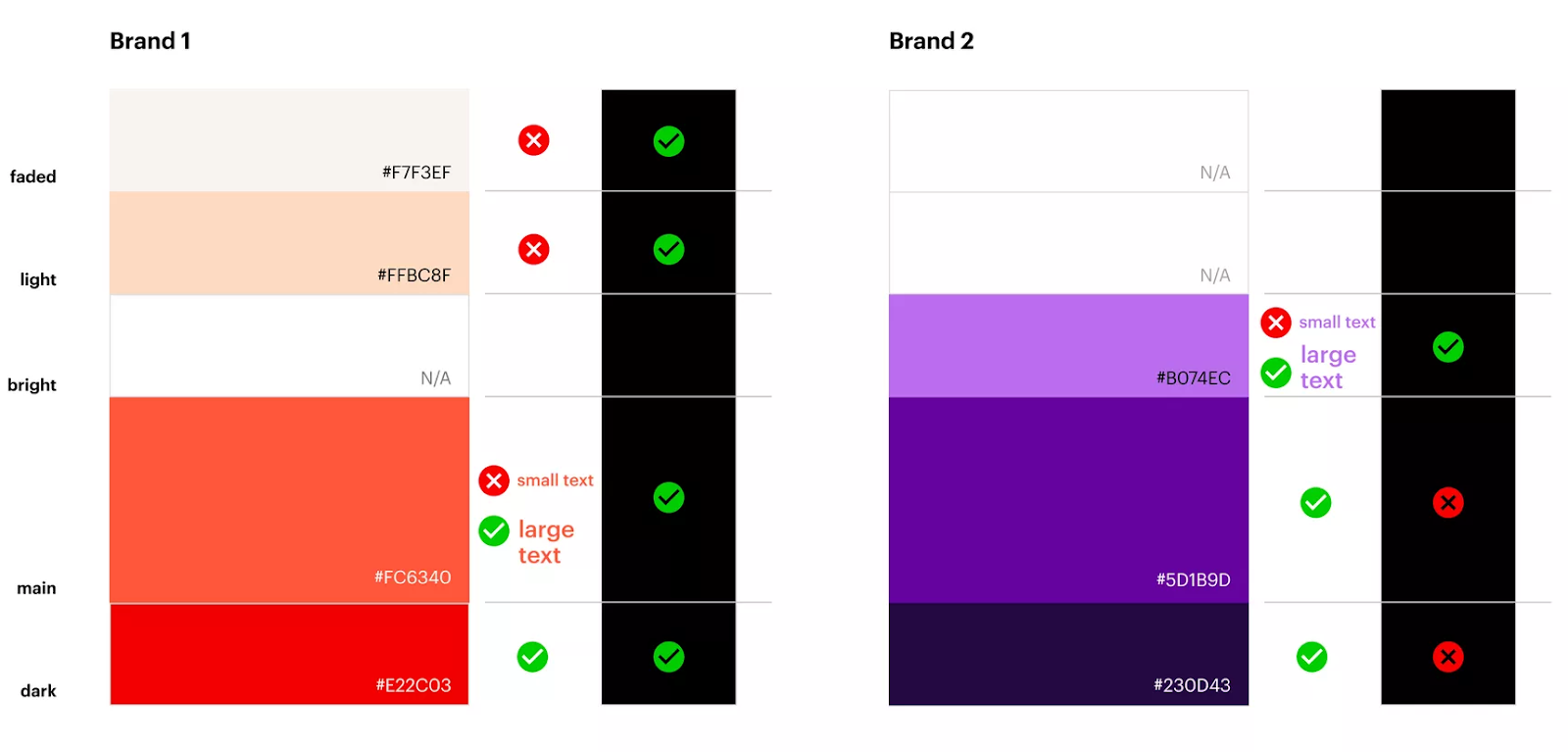
Ariana Escobar de Heroku habla sobre mejorar sistemáticamente el contraste de colores en su sistema de diseño.
Diseño de materiales
Allen Huang y Rohan Shah del equipo de Android hablan sobre la
investigación que ha hecho que el nuevo enfoque con la navegación por gestos sea el principal . La compensación parece controvertida (por ejemplo, será más difícil presionar el menú lateral), pero es un gadget.
Qué se puede hacer con los paneles superior e inferior .
Comprensión del usuario
Kara Pernice del Grupo Nielsen / Norman describe métodos de lectura de texto que los usuarios practican en diferentes situaciones. Sobre algunos de ellos, publicaron artículos detallados por separado.

Kara Pernice del Grupo Nielsen / Norman habla sobre el patrón de "pastel de capas" con el que los usuarios escanean información en la pantalla. Esta es una versión más avanzada del patrón F, porque se basa en una jerarquía de información competente.
Caroline Jarrett y Janice 'Ginny' Redish describen problemas en las fórmulas para evaluar la legibilidad del texto. A menudo se contradicen entre sí y resuelven el problema incorrecto: simplifican la entrega de palabras, no el significado del texto.
Un experimento divertido que muestra claramente la molestia de los retrasos en la respuesta de la computadora al imprimir texto.
Una pequeña confirmación de que es más conveniente para los usuarios resolver problemas complejos detrás de una computadora o computadora portátil de pantalla grande. Cálculos del estudio Nielsen / Norman Group de Kate Moran y Kim Flaherty.
Arquitectura de la información, diseño conceptual, estrategia de contenido.
Instrucción de Sarah Gibbons del Grupo Nielsen / Norman sobre la creación de mapas cognitivos con los usuarios. Le permiten comprender mejor su idea de un tema o área temática.
Nuevas herramientas de diseño de interfaz
Apareció la herramienta para trabajar con una cuadrícula de elementos repetidos, familiares de Figma y Adobe XD: puede cambiar la distancia entre columnas y filas. En beta, el tamaño de los caracteres como los botones finalmente cambia automáticamente al cambiar el texto y otro contenido.
Adobe xd
Actualización de agosto . Panel de complementos rediseñado, edición en Photoshop, exportación avanzada de código y otras mejoras en la interfaz.
Flinto
Hubo una
importación de Figma y un tema oscuro.
La nueva versión tiene componentes. Interfaz rediseñada y marca renovada.
Cursos
Una herramienta para ilustradores y animadores en realidad virtual de Facebook.
El servicio hace una hermosa captura de pantalla del código para cualquier red social.
Figma
Dropbox Adam Noffsinger habla sobre cómo el equipo configuró las plantillas .
Consejos de Philippe Hong : teclas de acceso rápido y características ligeramente menos obvias.
Complementos
Inclinación : realiza una versión del diseño en la proyección para promociones y envío a la cartera.
Los nuevos generadores de paleta de colores aparecen aproximadamente cada 10 minutos. Muzli recolectó el más útil de ellos (y esto es más de cincuenta).
Brendan Mahony ha reunido una docena de extensiones inteligentes de Chrome para diseñadores.
Investigación de usuarios y análisis
El mejor artículo sobre la implementación de la base de conocimiento y las ideas de Etienne Fang de Uber. Ella habla sobre los requisitos previos, los primeros pasos y errores, las características organizativas del rodamiento, hasta ahora nadie ha escrito más práctico.
 Prepare y realice pruebas de usabilidad usted mismo
Prepare y realice pruebas de usabilidad usted mismo . Una nota sobre las pruebas de usabilidad para principiantes de Emilia Gorodovyh de Contour.
UserFocus David Travis compara el nivel de automatización de los métodos de investigación de usuarios ahora y hace 16 años. Divide sus datos en "delgados" (datos cuantitativos) y "audaces" (observaciones e historias).
Buenos consejos de Jeff Sauro para elegir métricas dependientes para la investigación personalizada. En un artículo anterior, describió los
tipos de variables .
Configuración simple de UX Lab por Michael Margolis de Google Ventures.
Jeff Sauro revisó los métodos de revisión por pares de interfaz que han surgido en los últimos 30 años.
Los sensatos consejos de Dan Brown de EightShapes sobre preguntas complementarias en entrevistas con usuarios y clientes. Le permiten encontrar más ideas.
Stephanie Guaman de Facebook habla sobre técnicas de investigación de usuarios inusuales.
Programación visual y diseño en el navegador.
Eric Bailey habla sobre las limitaciones de los dispositivos y programas para usuarios con discapacidades que trabajan con Internet. Así como el diseño de áreas problemáticas para ellos.
Experimentos con la implementación de cuadrículas inusuales en la web y diseños en general de Jen Simmons.
Nuevos guiones
Actualizaciones del navegador
Métricas y ROI
Jeff Sauro está explorando cuánto influye el número de opciones de respuesta que la disposición a recomendar a escala de encuesta está influyendo. Una escala más pequeña significa peor calidad de datos, aunque hay un ligero aumento en la velocidad. A juzgar por su otro
análisis de la escala NPS simplificada , el aumento de la velocidad es ilusorio.
Jeff Sauro describe las características de la métrica NASA TLX (Índice de carga de tareas), que mide la carga en el usuario.
Gestión de Diseño y DesignOps
Jared Spool describe un enfoque interesante para mejorar la alfabetización general del diseño en una empresa. El diseñador realizó sesiones diarias de crítica de diseño para desarrolladores, quienes gradualmente mejoraron su comprensión de las técnicas básicas de diseño de interfaces.
¿Cómo funciona el equipo de diseño de Instacart?
Scott Strubberg de IBM habla sobre su lista de herramientas de diseño de interfaz, que ayuda a diferentes departamentos de la compañía a asignar correctamente un presupuesto para la compra y a justificarlo en general.
Jonathan Walter de Rockwell Automation para sesiones regulares de crítica de diseño de productos. La segunda parte con una descripción de los métodos.
Emmet Connolly de Intercom habla sobre el proceso de introducción de nuevos métodos y prácticas para el equipo de diseño. Una parte importante del artículo está dedicada a cuestiones filosóficas generales, pero en el último tercio es la más interesante.
Casos
Jon Friedman de Microsoft habla brevemente sobre un tema oscuro en MS Office. Un poco de contenido, pero el video es hermoso.
La historia
Descripción general de la interfaz del primer Kindle de Amazon.

Tendencias
Alen Faljić está tratando de justificar la profesión de "diseñador de negocios". Esta es un área muy específica, que imita a un gerente de producto moderno en empresas de consultoría. Podemos decir que este es otro intento de reempaquetar el pensamiento de diseño, solo que ahora con una entrada (bastante superficial) en la estrategia comercial. Hay
conferencias sobre el tema .

Estadísticas de mercado para 2019T2
12.3M -
suministros de relojes inteligentes en el mundo26.1M -
suministro de altavoces inteligentes en el mundo .
Diseño Algoritmico
Luban Robo Designer de Alibaba ayuda a hacer pancartas. El vendedor elige el estilo y los tamaños de destino, luego se generan todas las opciones necesarias. Escriben que casi todos los gráficos publicitarios en Tmall se han terminado.
Otra crítica
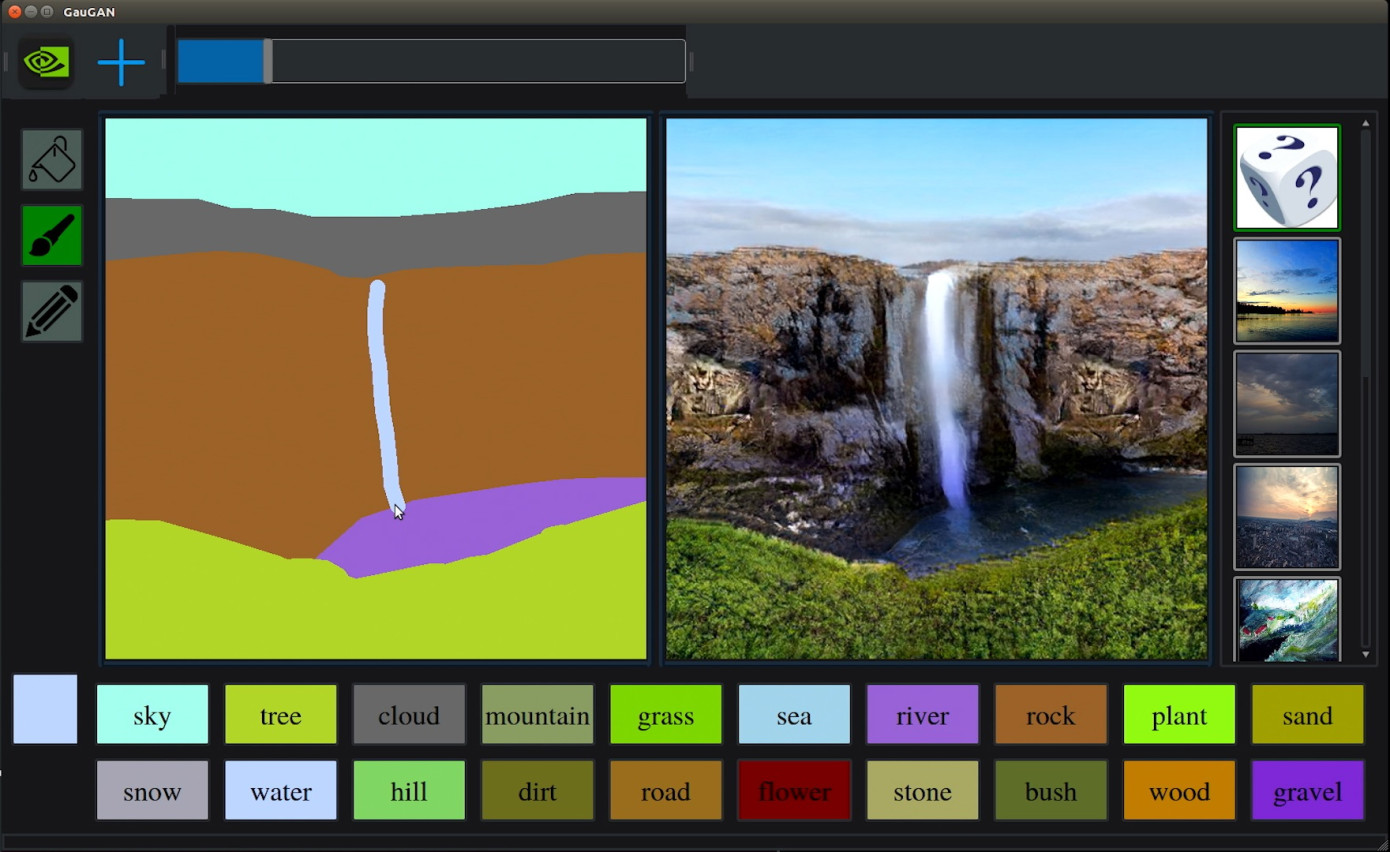
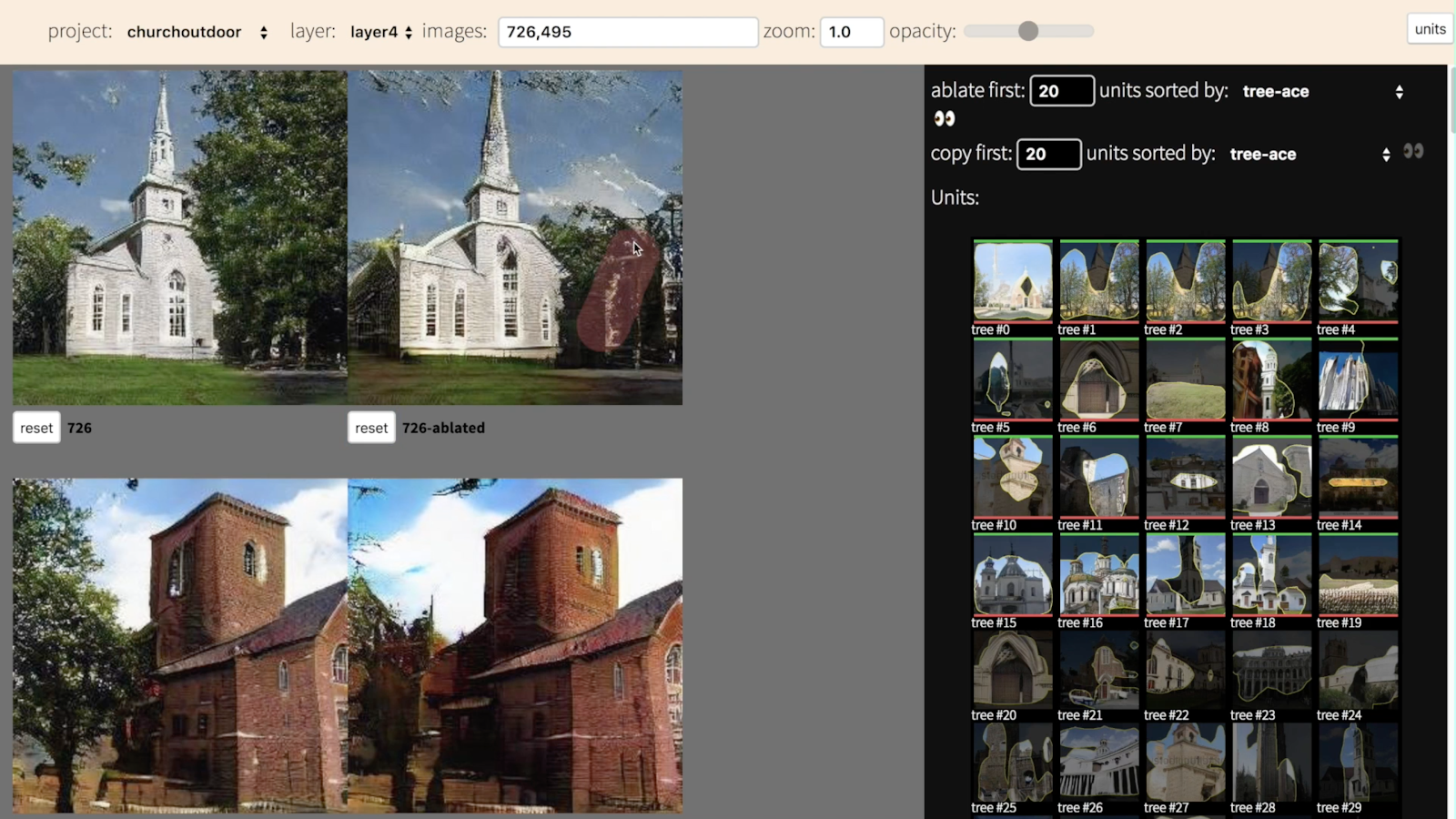
Otro ejemplo de magia viciosa: la solución experimental de Nvidia convierte el boceto en una fotografía del paisaje natural.

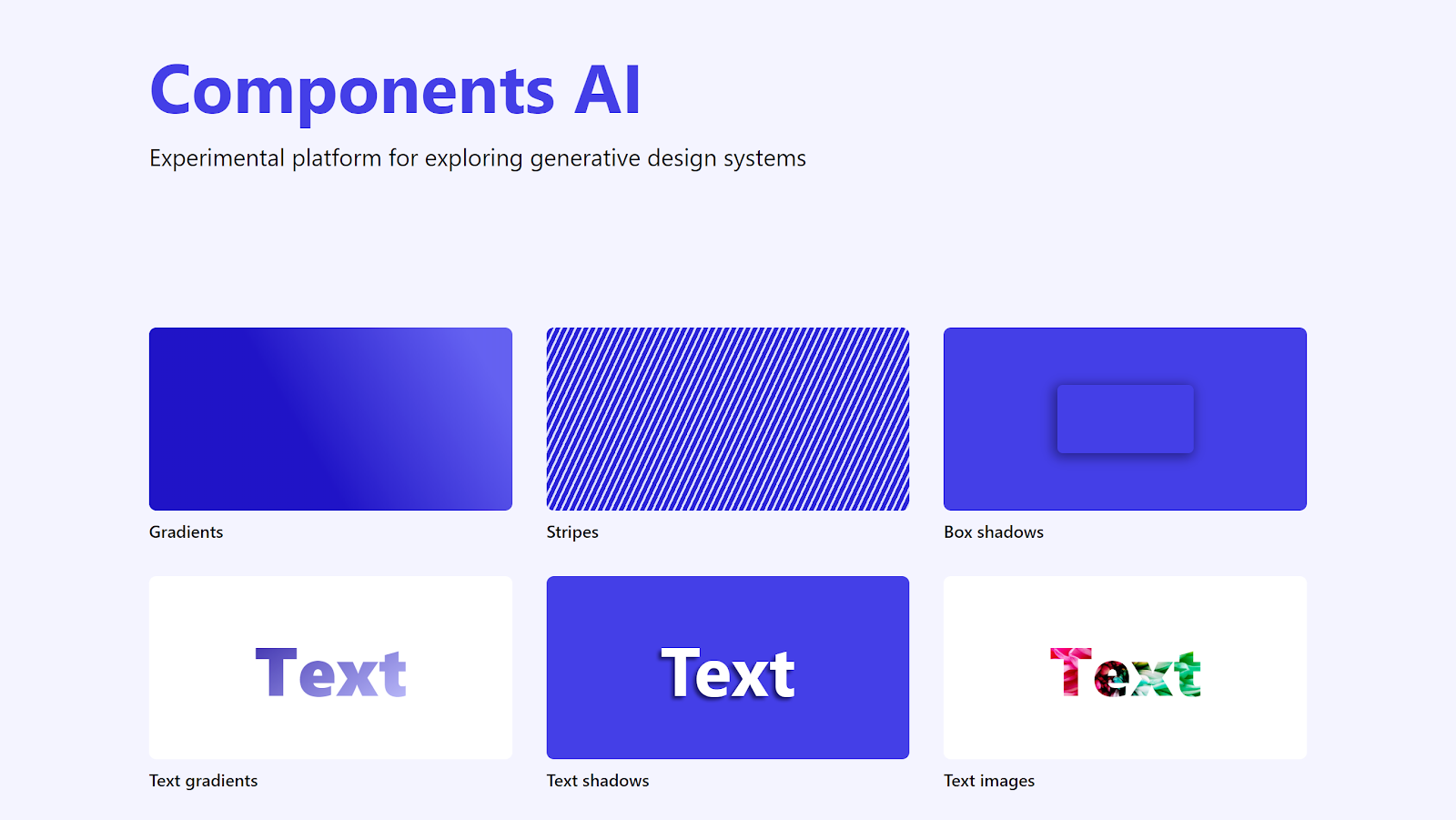
Otro ex empleado de Grid ha lanzado una herramienta experimental de diseño algorítmico. Genera tokens del sistema de diseño.
Su otro experimento sobre este tema .

Una herramienta de diseño experimental que le permite terminar de pintar una foto con objetos ya preparados, por ejemplo, agregar un árbol o una nube.

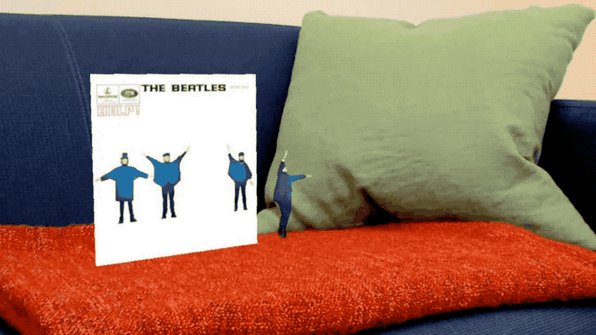
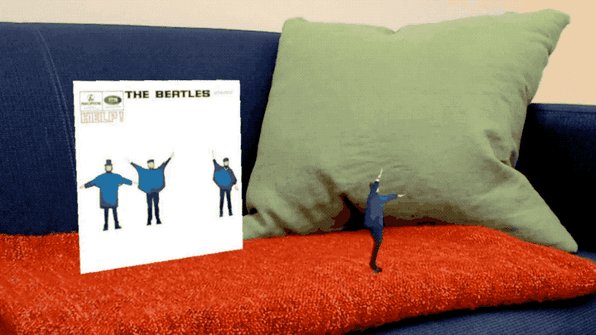
Un experimento de investigadores de la Universidad de Washington y Facebook le permite animar a un personaje a partir de una foto normal.

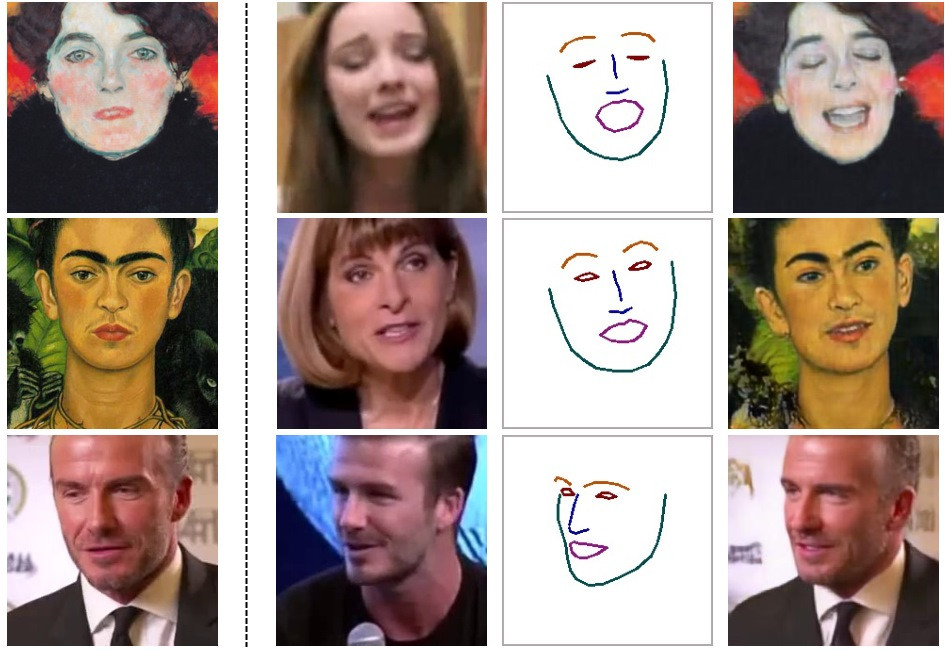
Los investigadores nacionales de Samsung experimentan creando un video de un personaje parlante basado en una foto o imagen.

El segundo proyecto de investigación de Adobe identifica fotografías procesadas.
Video historia
Hay tantos generadores faciales creíbles que incluso "Hot or Not" ha aparecido para ellos.

Un servicio experimental convierte una foto en un retrato clásico.
Unas pocas palabras sobre él .

Un servicio experimental convierte una foto en un retrato clásico.
Unas pocas palabras sobre él .

Una colección de fantásticas interfaces de anime.

Los buques de guerra estadounidenses reducirán la cantidad de pantallas táctiles después de una colisión reciente con un barco civil.
Para el desarrollo general y profesional.
Fabricio Teixeira y Caio Braga abordan los desafíos de la serie de artículos de género de productos. Hay innumerables y, a menudo, son estereotipados, no resuelven el problema principal: que el autor sea contratado. Dan ejemplos de casos exitosos y dan consejos a los diseñadores.

Libro explicativo / curso de diseño de interfaz por Christopher Murphy. Sirve como afilado para trabajar en Adobe XD, pero los primeros capítulos publicados se aplican a cualquier herramienta.
Para la alcancía es demasiado exaltada la reacción del usuario a cambios simples que no rompen los escenarios de usuario o el reconocimiento de ninguna manera. Snapchat cambió el grosor del trazo dentro del ícono de la aplicación y captó muchas cosas negativas. Las personas amenazan con desinstalar la aplicación.
Busca documentales y programas de TV para diseñadores y artistas en Netflix.
Personas y empresas de la industria.
Un buen análisis de cómo los creadores de herramientas de diseño construyen una comunidad a su alrededor. Las opiniones de sus creadores y ejemplos en cada una de las áreas de trabajo.

Sitio web del equipo de diseño de Intercom. Artículos y una visión general del proceso de trabajo. Por ejemplo,
posiciones y requisitos para ellos , el
proceso y los
principios del diseño , la
influencia del diseñador .

Blog de Team Typeform Interface Writers.
Actas de congresos
SmashingConf Toronto 2019 se celebró del 25 al 26 de junio en Toronto. Los organizadores publicaron un video de las actuaciones. Parte del desarrollo, pero hay historias sobre el sistema de diseño.
Suscríbase al resumen en Facebook , VKontakte , Telegram o por correo ; allí aparecen nuevos enlaces cada semana. Gracias a todos los que comparten los enlaces en el grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov y Anton Oleinik. Un agradecimiento especial al equipo de Setka por el editor y a Alexander Orlov por el estilo visual.