¿Hay personas entre los lectores que al menos hayan escuchado de sus oídos que hay un cierto motor 3D para desarrollar aplicaciones WebGL con un editor similar a Unity solo en el navegador? El tema es extremadamente impopular, pero me convertí en una de esas personas hace casi 2 años. Y ahora quería compartir mi experiencia, más bien incluso mis decepciones. El artículo discutirá los problemas que encontrará si comienza a usar este editor. Haré una reserva de inmediato para no compararla con otros motores 3D existentes como Three.js o Babylon.js, tocaré solo el editor y la API de script.
Todo en línea
Cuando escuchas que varias personas pueden trabajar en el escenario y todos los cambios en tiempo real son visibles para el resto de los participantes del proyecto, el primer pensamiento que viene a la mente: "¡guau, genial!".
De hecho, resulta que diferentes personas trabajan en diferentes tareas y todos necesitan su propia cámara para la depuración. Tu perspectiva desde la que quieres probar la escena. Y es super inconveniente. En el foro, alguien sugirió hacer un modo fuera de línea, pero los desarrolladores creen que esta es la piedra angular del editor, y que cualquier cambio se guarda instantáneamente en el servidor, para que pueda volver al proyecto en cualquier momento desde cualquier dispositivo. Sí, es conveniente Cuando trabajas solo en un proyecto. Bueno, sin Internet tampoco puede funcionar.
En general, el editor no es apto para el trabajo en equipo.
Todavía no veo una solución a este problema.
Cambiar el historial
Hasta hace poco, sufrí mucho por el hecho de que no puedes conectar el proyecto a ningún git. Una vez que esto se pudo hacer (solo para scripts), pero ahora esta función se considera heredada, porque los chicos reescribieron la API de secuencias de comandos en algún momento.
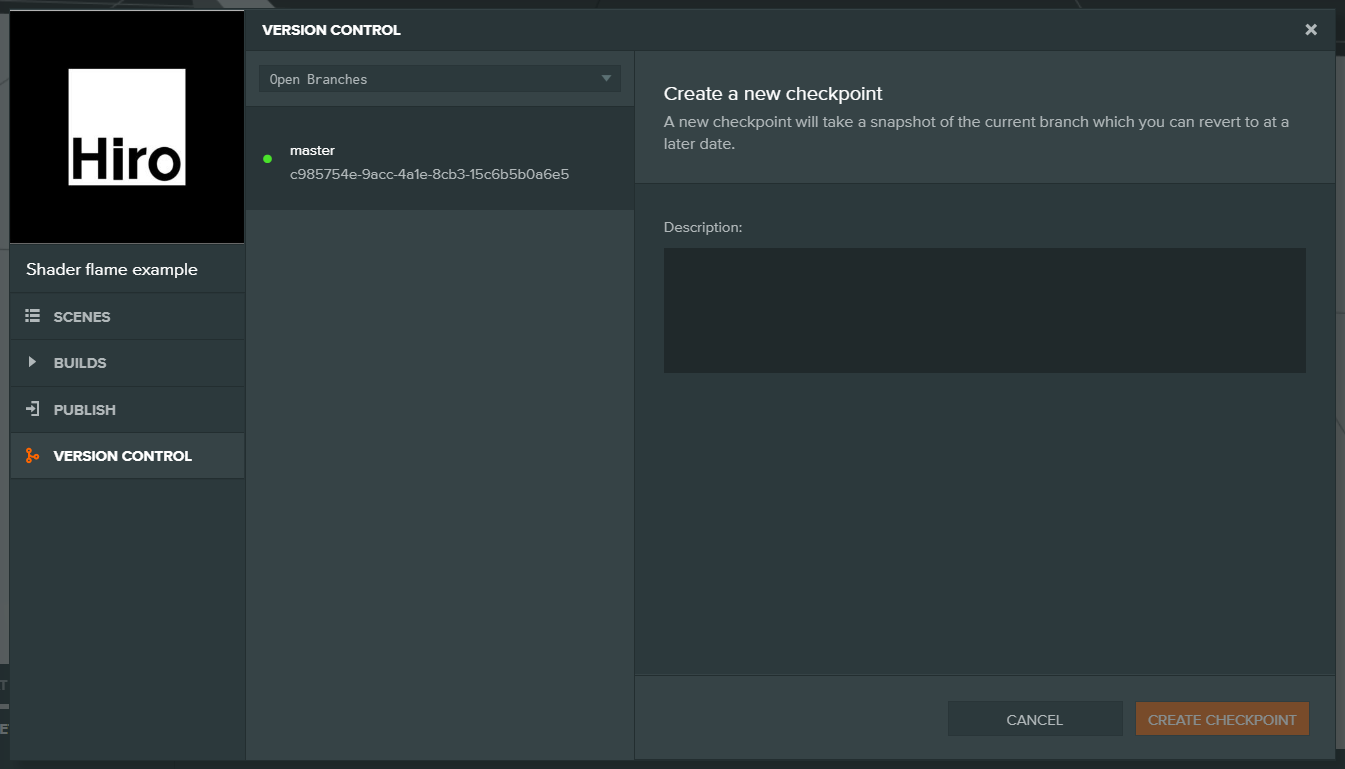
Sin embargo! Una vez más, presionando Ctrl-S en el editor, vi esta imagen:

Wow, ¿son los modales en sí mismo?
De acuerdo, un problema parece estar resuelto. Todavía funciona de manera regular, pero al menos puedes retroceder, lo cual es importante. E incluso crear almuerzos. Tendré que acostumbrarme, en general.
Sombreadores
No hay editor de sombreadores en Playcanvas. Sin texto, sin nodo - no. Pero la única mención de los sombreadores en el tutorial es un script regular donde los archivos de sombreadores se transfieren a través de los atributos. Bueno, aun asi. Pero es super inconveniente. Sin embargo, preparé una demostración de cómo se ve realmente.
En primer lugar, debe asegurarse de compilar el sombreador de antemano, de lo contrario, la primera vez que el material aparezca en la escena, se producirá un friso desagradable.
En segundo lugar, extraer parámetros en el editor es una historia completa. Debe declararlos en al menos 3 lugares y suscribirse a los cambios de cada uno de ellos para transferirlos al sombreador.
En tercer lugar, los sombreadores no son visibles en el editor.
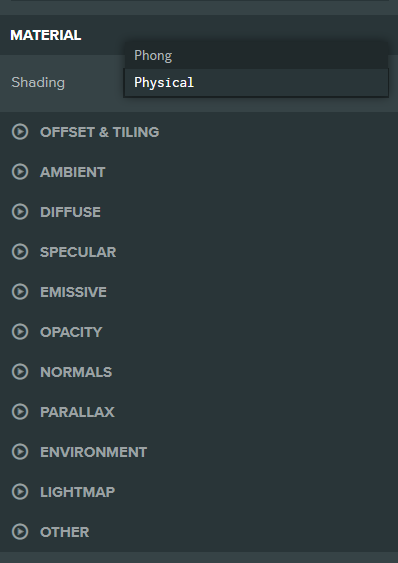
En general, solo hay 2 materiales en el editor: PBR estándar y Phong. De lo agradable: puede elegir el resplandor de la tubería entre metalicidad y especular.
Así es como veo la solución al problema:

aquí puede agregar la tercera opción Personalizada, donde puede cargar archivos con código de sombreador, que simplemente puede analizar y extraer todas las variables uniformes y transferirlas automáticamente al sombreador al cambiar. ¡Es así de simple! Lo único en lo que debe pensar es que vec3 / vec4 no es solo un vector, sino también un color.
Es posible que los desarrolladores estén preparando su propio editor de nodos, en el que puede recopilar su propio material, por lo que hasta ahora no se ha trabajado en este tema. Sin embargo, no encontré un solo hito.
Guiones
Entiendo por qué el editor tiene un escaso conjunto de características. Pero esto podría resolverse mediante scripts ejecutables en el editor. Es suficiente agregar una marca de verificación, que incluirá el uso del script dentro del editor. También está escrito en el motor playcanvas, ¿por qué no?
Un ejemplo de la vida.
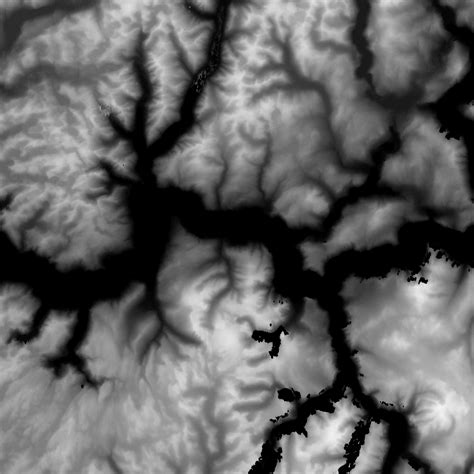
De alguna manera necesitaba generar un terreno a partir de un mapa de altura como este

De acuerdo, no todos necesitan esa función en el editor, descubrí cómo manipular los vértices de una placa normal a nivel de CPU (es decir, usando JS, no el sombreador de vértices) y escribí un script que acepta un mapa y produce un terreno válido. Pero en el editor, ¡no es visible! ¿Cómo ponerle casas y árboles? Este es el primer ejemplo que viene a la mente.
Editor de código
Al momento de escribir, solo puede editar código en línea, y CodeMirror versión 5.19.0 está seleccionada como editor. No sé qué versión tenía hace 2 años, pero existe la sensación de que nunca se ha actualizado. Después de todo, esta es la versión de septiembre de 2016.
No esperes nada sobrenatural de ella. Tenemos que abandonar el Sublime-Atom-VSCode habitual. Hay un par de teclas de acceso rápido y soporte para múltiples cursores, pero eso es todo. Incluso en archivos de sombreado, no puede comentar una línea usando Ctrl- /. En general, no hay absolutamente ningún servicio para GLSL. Tristeza
Modelos
El editor solo admite 3 tipos de modelos, a juzgar por la documentación:
Modelos, por ejemplo, FBX, COLLADA, obj
Pero! Por alguna razón, glTF no se puede cargar en el editor, aunque durante mucho tiempo ha habido un cargador listo , además, de los propios desarrolladores del editor. Y sí, puedes usarlo con el motor si masoquista amor Three.js.
OOP
Malas noticias
Bueno, en orden:
ES6
Para evitar que el editor maldiga, debe agregar lo siguiente al comienzo del archivo:
Pero el editor aún jura
¿Por qué demonios?
En el foro, los desarrolladores dejan en claro que el soporte de clase ni siquiera está planeado . Aunque este es el año 16-17, realmente fue relevante. Espero que algo cambie en la mente de los desarrolladores.
Archivos
... analizando uno a la vez. Esto significa que al definir la clase base en un archivo y heredar de ella en otro, obtiene un error:

Al mismo tiempo, la escena en sí funciona bien. No es sorprendente, porque el navegador tiene en cuenta todos los archivos, a diferencia del analizador de scripts ...
Bien, soporté la idea de almacenar toda la cadena de clases en un archivo. Pero el editor sigue descontento:

Traté de anular el ScriptType base para crear scripts que hereden de él. Me rindo, es completamente inútil. Si profundiza y ve cómo se organiza el analizador de scripts en el editor, puede encontrar un método falso para determinar los atributos:
Spoiler
y cosas por el estilo
Mi proyecto de demostración presenta ejemplos de código con herencia y un sombreador de fuego personalizado un poco más complicado que en el tutorial. Quien entienda esto puede ver por sí mismo cuán mal debe escribirse el código.
Resumen
En general, el editor tiene suficientes problemas y son bastante serios. Lo recomiendo para el desarrollo comercial. Pero aún así, lo amaré, porque no hay alternativas.
Incluso intenté escribir mi editor fuera de línea basado en Electron y los playcanvas / engine abiertos, pero el entusiasmo solo fue suficiente para un mes de trabajo. Quizás algún día continúe, porque cada vez que vuelvo a este motor quiero tomarlo y hacerlo a mi manera.
PD: ¿Cómo es interesante el tema? ¿Necesita algún tutorial sobre el motor, los sombreadores, los scripts ...? ¿Quizás algo que contar sobre VR / AR en este motor?