En las partes anteriores hablé sobre el
diseño de tiendas en línea para SEO y sobre la
usabilidad de la cesta y el pago . En esta parte, te contaré sobre la parte más ambiciosa de la tienda en línea.
El catálogo es lo más importante en la tienda en línea. Todo depende de cómo esté diseñado. Facilidad de encontrar un producto por un comprador. Indexación por buscadores. Conversión Payback
El diseño del catálogo comienza mucho antes del inicio del trabajo técnico. El diseño comienza con una estructura de directorios.

(haga clic para abrir en tamaño grande)
Diseño de la estructura
El primer paso es determinar el surtido. Este no es el tema de este artículo, mi objetivo es solo señalar su importancia. Si ya tiene una tienda fuera de línea, entonces todo es obvio: tomamos su rango. Si la tienda en línea funciona como una unidad independiente, entonces necesita un buen comprador que comprenda qué productos tienen demanda, quién está más dispuesto a comprar y cuáles a menudo se devuelven bajo garantía. Un análisis de las consultas de búsqueda puede ayudar al comprador: además de la demanda de bienes, la demanda en línea es importante: si no está buscando algo en Internet, será mucho más difícil venderlo.
Es importante comprender qué productos se usan con cuáles (y cuáles no), qué categorías se necesitan en una industria en particular y cómo llenarlos específicamente.
Un error común es intercambiar todo en una fila. - Tengo 100 proveedores, tomaré una lista de precios de 10,000 productos de cada uno y recogeré una tienda por un millón de productos.
Desafortunadamente, tal razonamiento se escucha muy a menudo. Hacer esto no vale la pena, porque un hipermercado en línea de este tipo requerirá enormes recursos para que usted recopile datos para las tarjetas de productos, para mantener los precios y saldos actuales, para los consultores que están versados en el surtido, para precios y servicios competitivos. Sin todo esto, esta enorme masa de bienes no se venderá, y encontrar entre ellos algo adecuado será casi imposible.
Un pequeño caso personal.
Estaba buscando una bolsa de cuero con 2 compartimentos en arándanos silvestres y después de revisar 1000 tarjetas de productos, no pude encontrarla.
En una pequeña tienda especializada de 100 productos bien seleccionados, lo encontré en 5 minutos.
De lo general a lo particular
Una vez decidido el surtido, comenzamos a construir una jerarquía del catálogo de bienes. La apariencia del sitio depende directamente de él. Se pueden colocar hasta 8 secciones con nombres de 1-2 palabras en 1 línea en el menú horizontal. Para más, necesitas un menú vertical. No es tan conveniente y sobre la base es más difícil construir un buen diseño.
En general, el catálogo se basa en el principio de "de lo general a lo particular" (gracias, cap). Lo cual es mucho menos obvio: el mismo producto puede estar en diferentes categorías. Por ejemplo, una cama, es a la vez "muebles" y "productos para dormir". ¿El colchón está más cerca del primero o del segundo?
Un poco de investigación nos puede ayudar con problemas tan polémicos. El método de investigación se llama "clasificación de tarjetas". Al mismo tiempo, los encuestados distribuyen tarjetas según su correspondencia: por ejemplo, "¿dónde buscarías un colchón en primer lugar"?

De acuerdo con tales estudios, puedes
Coloque una sección en la categoría deseada
Cambie el nombre de una sección. Coloque una sección en dos categorías a la vez. Técnicamente, no es difícil, pero es mejor no abusar de este método para no inflar las categorías. Una pequeña prueba: ¿dónde crees que están las baterías?

Lógica de búsqueda
Se están diseñando retratos del público objetivo para el sitio. Los retratos de Asia Central son imágenes colectivas de personajes que le compran productos bajo ciertas condiciones para diversos fines.
Un ejemplo de un retrato de Asia Central.

Por ejemplo, en una tienda de productos para reparación, puede ser: una mujer en maternidad, eligiendo un papel tapiz, un hombre eligiendo un taladro para sí mismo, un reparador profesional, constantemente comprando una masilla. Una vez identificados los retratos principales del público objetivo, procedemos al diseño de sus rutas en el sitio. Cada personaje tiene su propio script de búsqueda. Sus criterios de selección, sus propias formas de elegir bienes. De acuerdo con ellos, determinamos qué características se requieren en el sitio. Para una mujer que elige el fondo de pantalla, obviamente, las fotos grandes en la lista de productos son importantes. Para un hombre que compra un taladro, las mini descripciones y las propiedades básicas son importantes.
Para un profesional, es importante buscar por nombre y la capacidad de agregar rápidamente varios productos diferentes en grandes cantidades a la cesta.
Un ejemplo de las necesidades y dolores de CA

Entendiendo quién y por qué usará nuestra tienda, qué productos vende, qué estructura de catálogo necesitamos y de qué está llena, podemos proceder a diseñar páginas.
Página de inicio
Comenzamos a diseñar desde la página principal del sitio. Se está trabajando en el concepto básico de estructura.
- Ubicación del menú
- Información de contacto
- Selección de ciudad
- Banners y anuncios
- Conclusión de los beneficios clave
Analizaremos la página en bloques para describir qué funciones están incrustadas en ellos.
Encabezado del sitio
- Lo que es importante en el sombrero
- Logotipo (en todas las páginas excepto la principal, es un enlace a la principal)
- Menú de información (sobre la empresa, pago y entrega, contactos)
- Teléfono / correo electrónico (si la estrategia de la empresa no implica su máximo oculto para el usuario)
- Aplicación (para tiendas B2B, donde se proporciona el procesamiento de solicitudes sin pedidos específicos)
- Carro de compras
- Favorito
- Cuenta personal (registro, autorización)
- Versiones de idiomas
Aquí hay un ejemplo de un sombrero diseñado por nosotros.

Catalogo
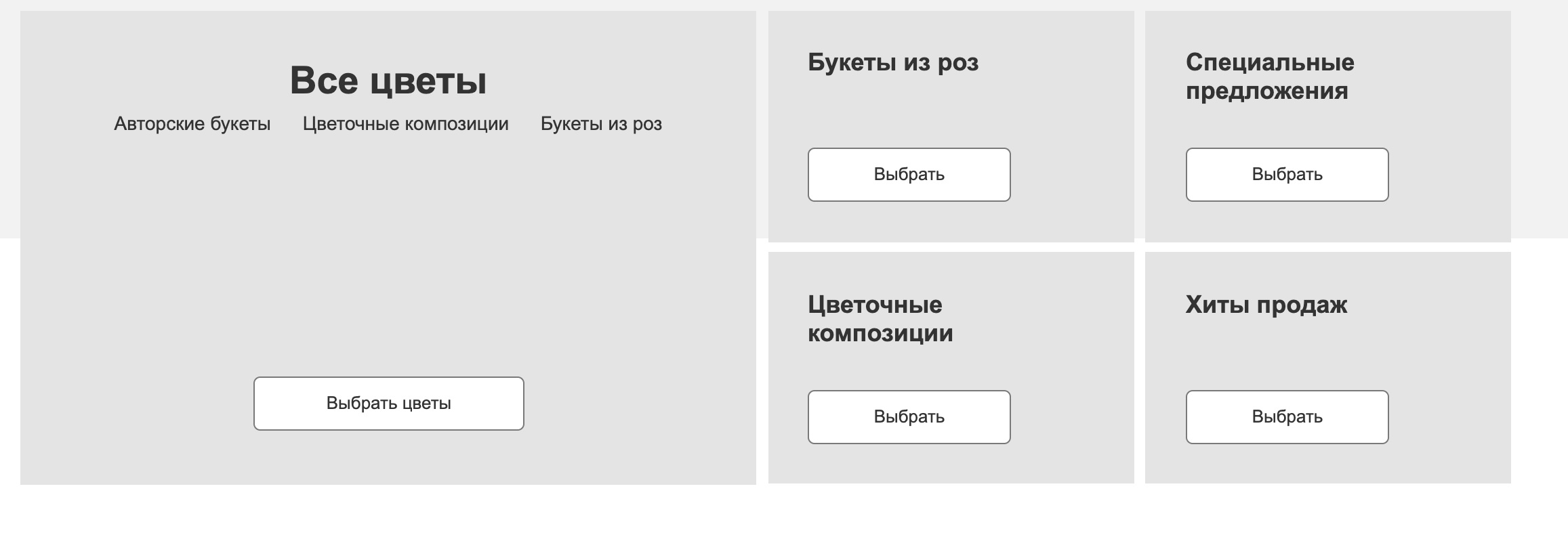
El catálogo puede ser horizontal (justo debajo del encabezado) y vertical (generalmente a la izquierda). La primera opción es más conveniente, ya que deja espacio lateral para los filtros. El segundo, más universal, es prácticamente ilimitado en el número de secciones de primer nivel en el sitio. Aquí hay ejemplos de directorios en los sitios que diseñamos
Vertical

Horizontal

Anuncios y pancartas
El bloque, generalmente ubicado en la parte central de la página principal. Le permiten transmitir los beneficios de la empresa, los recién llegados, promociones, ventas, ofertas especiales.
Los anuncios pueden estar en diferentes formatos. Control deslizante
Banners múltiples
Anuncios de texto
Un ejemplo de anuncios en un sitio diseñado

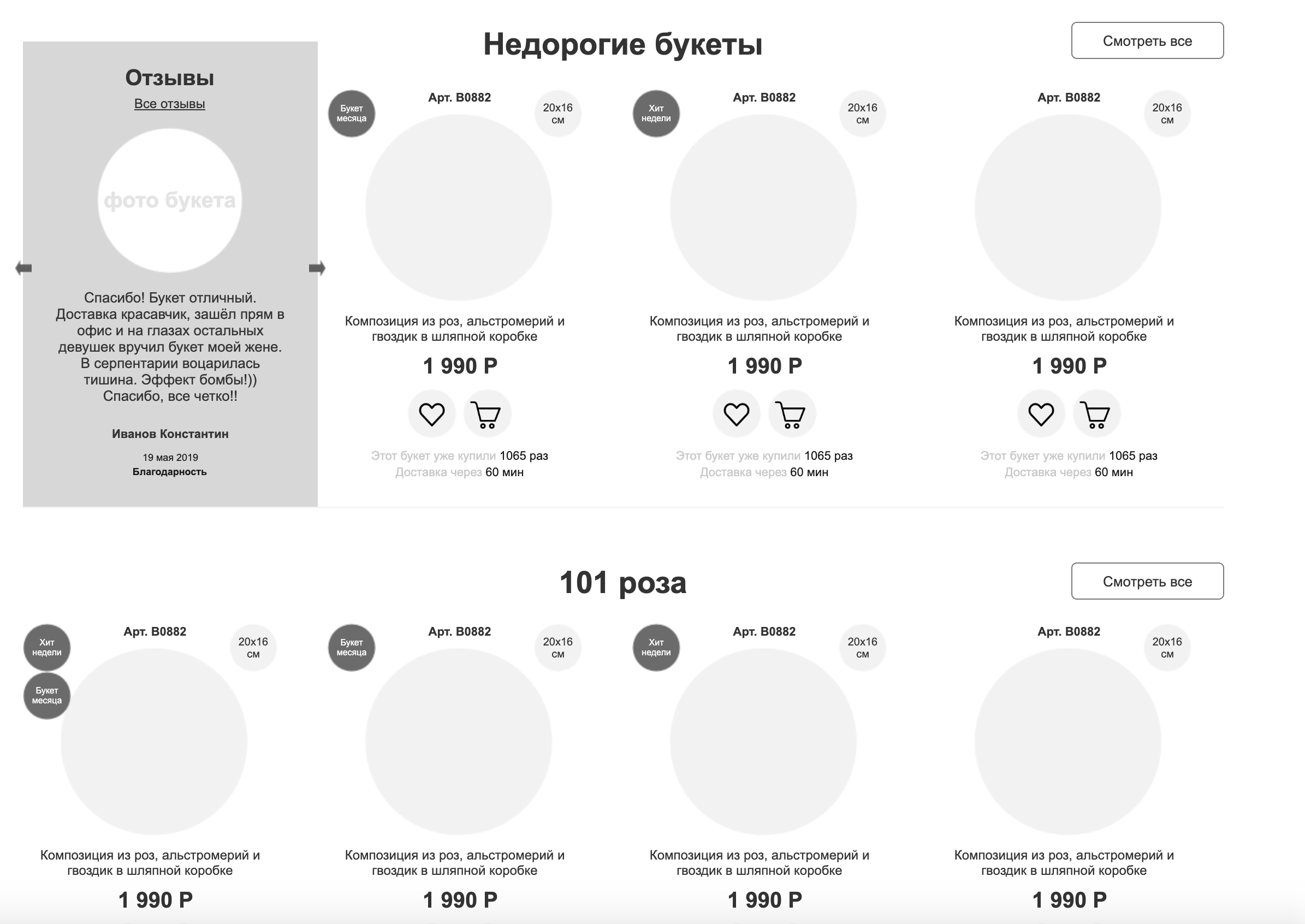
Muestras de productos
Bloques con elementos seleccionados. Por lo general, estos son éxitos, novedades, artículos promocionales.
Puede ser algún tipo de colecciones temáticas, por ejemplo, "imágenes confeccionadas" en la moda.
Selecciones de productos en el sitio

Sótano
Hay información que solo puede anunciarse en el sótano del sitio.
Por lo general, estos son enlaces a redes sociales
Información de contacto alternativa (múltiples teléfonos)
Un extenso menú sobre las secciones de información del sitio.
Secciones principales del catálogo.
Ejemplo de sótano en el sitio

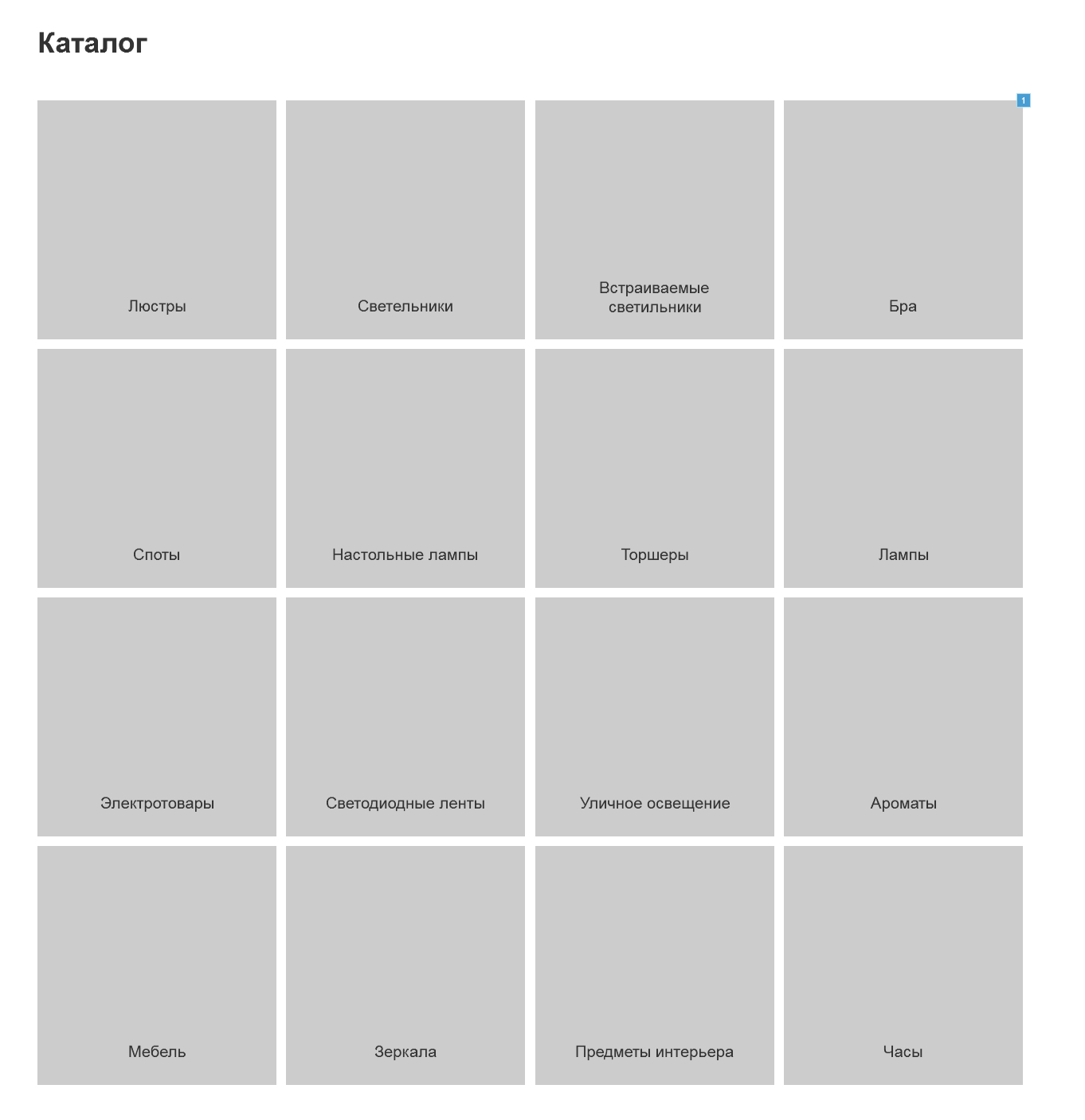
Lista de secciones
La página de lista de secciones duplica parcialmente el menú desplegable del catálogo. Es necesario para facilitar la indexación del sitio por parte de los motores de búsqueda y para poder repasar las migas de pan.
Una página con una lista de secciones es bastante simple de diseñar.
Por lo general, viene en dos versiones.
La primera opción es más clara.

El segundo acelera la búsqueda de la sección deseada y simplifica la indexación del sitio.

Si el sitio tiene hasta 100 secciones, puede usar la opción de foto.
Si hay más de 100, definitivamente es mejor usar la opción con subsecciones
Lista de productos
Listado (una página con una lista de productos) es uno de los más difíciles en la tienda. Debería resolver simultáneamente todos los escenarios de búsqueda posibles para el sitio.
Las funciones principales de la página.
- Lista de productos
- Cambiar el tipo de la lista de productos (opción con fotos grandes, con una descripción detallada, vista compacta de la lista de precios)
- Clasificación (por precio, popularidad, disponibilidad)
- Filtración (por precio, por propiedades, por disponibilidad, por disponibilidad en tiendas)
- Descripción de la sección
- Lista de subsecciones
- Etiquetas para filtrar
- Buscar
- Navegación de página
Qué datos se necesitan en el bloque de producto en la lista
Foto
- Precio
- Descuento
- Disponibilidad
- Mini descripción
- Colores disponibles
- Tamaños disponibles
Funciones en el bloque de producto en la lista
- Vista previa
- Añadir al carrito
- Agregar a la comparación
- Agregar a favoritos

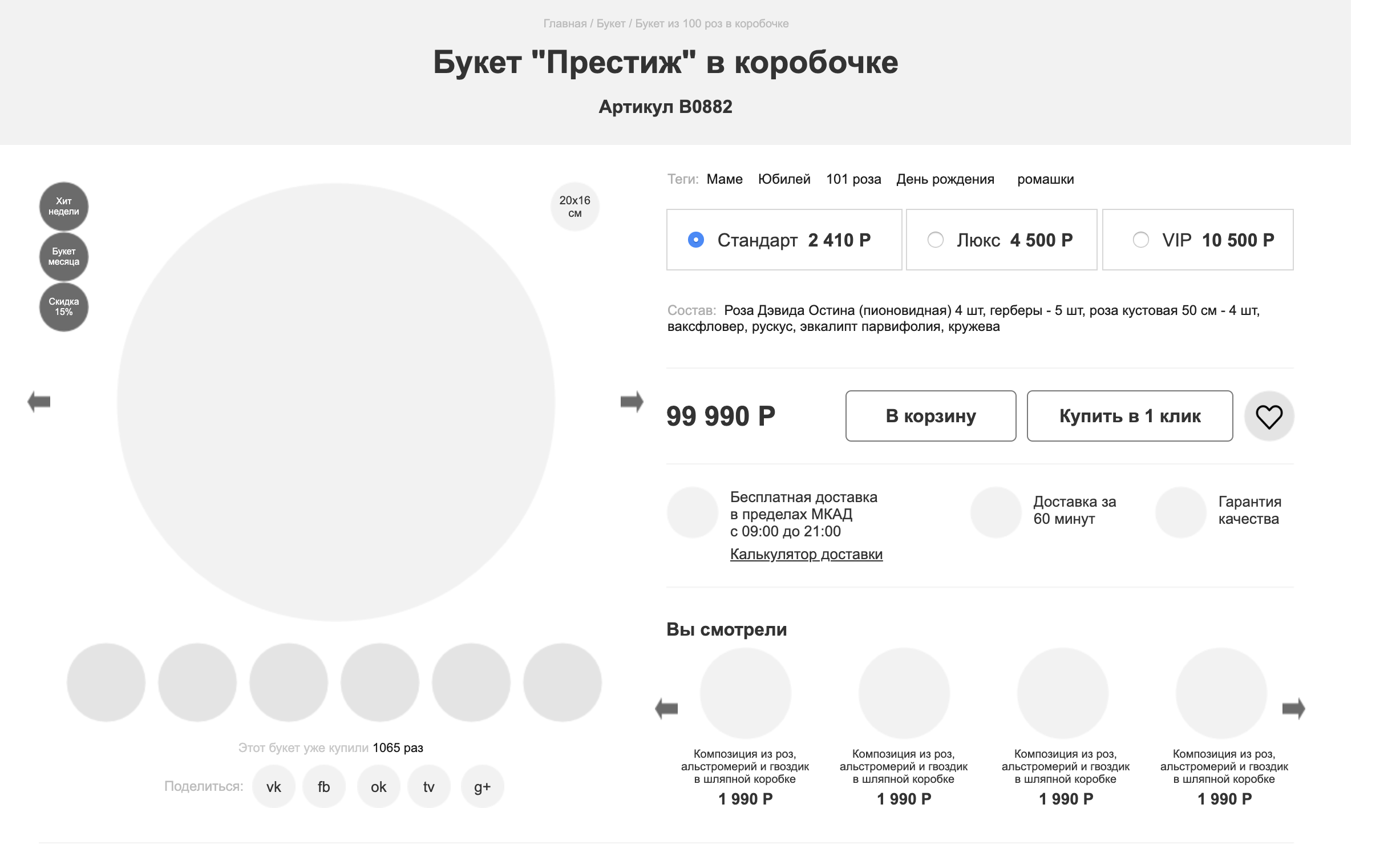
Ficha de producto
En la tarjeta del producto, la tarea es facilitar la elección tanto como sea posible, presentar todas las ventajas del producto y convencerlo de que use esta tienda en particular
En consecuencia, se pueden distinguir cinco funciones principales en la tarjeta
Parte visual
Foto, video, rotador panorámico
Le permite inspeccionar el producto desde diferentes lados, acercar, examinar en detalle
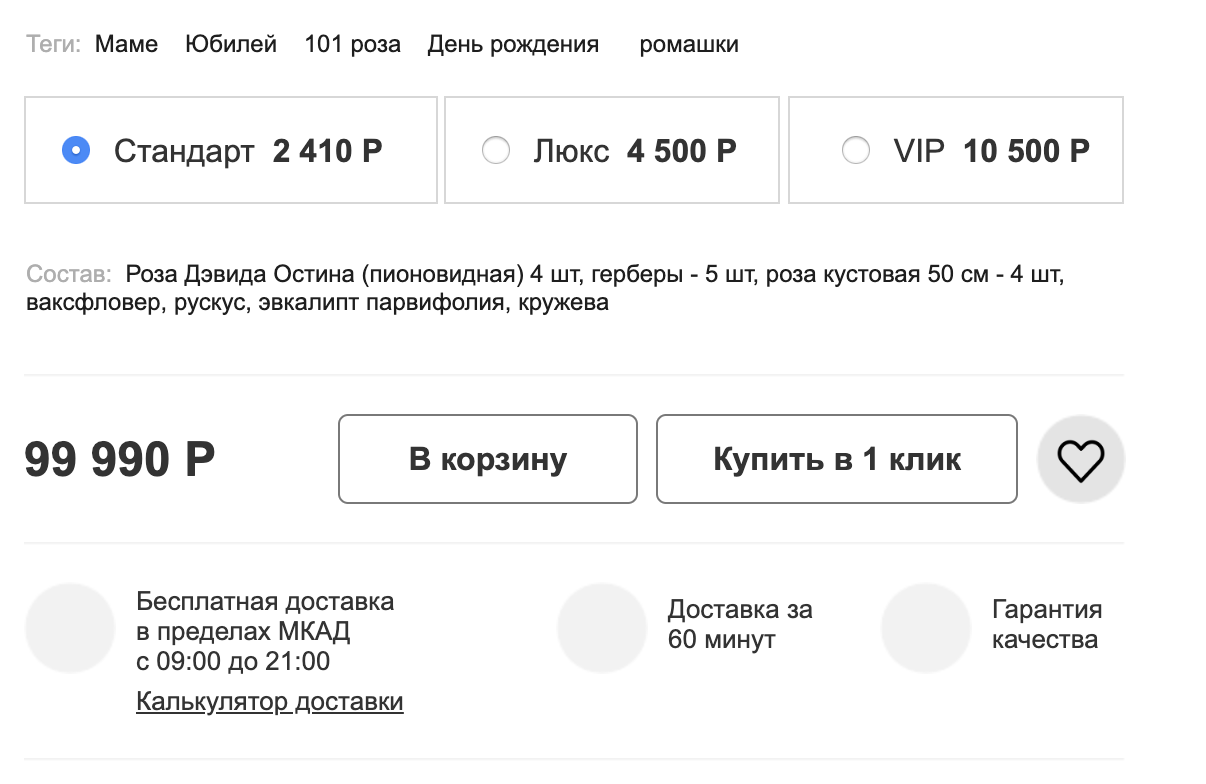
Funciones de compra
- Precio
- Disponibilidad
- Descuento
- Agregar al carrito Características
- Favorito
- Comparación
- La entrega
- Pago
- Vuelta y cambio
- Participación en el programa de bonificación.

Información detallada
- Atributos del producto
- Grupos de propiedades
- La documentación
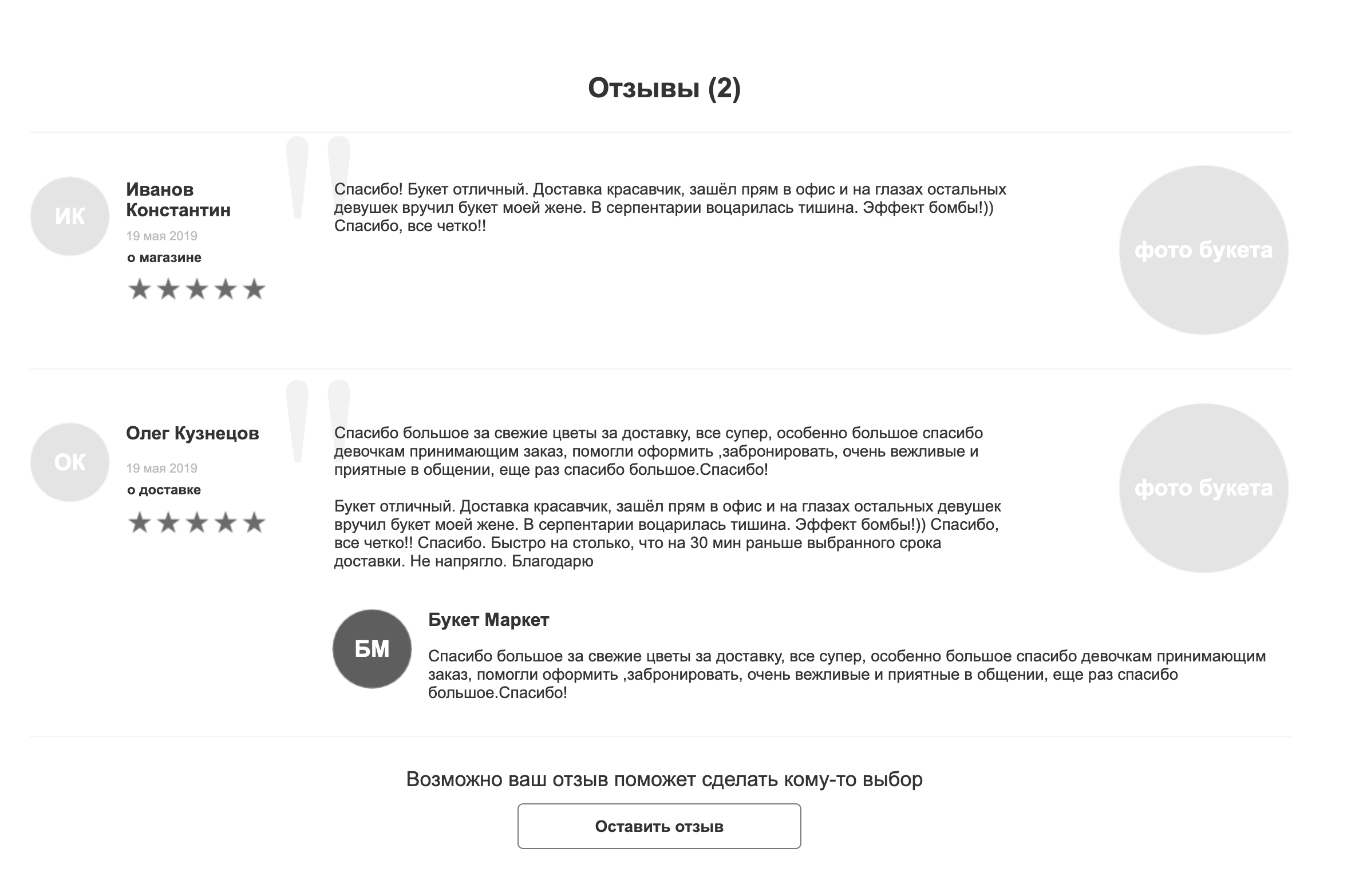
- Comentarios
- FAQ

Cross Cell y Upsell
Productos análogosAquí ofrecemos productos de la misma sección, serie, colección o fabricante. Los análogos se pueden seleccionar manualmente, pero pueden ser algoritmos.
Productos relacionados
Artículos comprados con este artículo. Aplique a la araña. Flechas a la ballesta. Pintar a la baldosa. Bueno y así sucesivamente. Se pueden asociar tanto con el producto como con la sección (por ejemplo, 2-3 tipos de lámparas para todos los candelabros)

Ventajas de la tienda
Un bloque que recuerda las ventajas de la tienda y por qué vale la pena hacer un pedido ahora.

Conclusiones
Los errores en el desarrollo son desagradables. Los errores de diseño son fatales.
Todo depende de la calidad del diseño de su tienda en línea.
- ¿Encajarán todas las secciones y productos en el catálogo?
- ¿El motor de búsqueda podrá indexarlos correctamente?
- ¿Será conveniente para el comprador elegir productos y buscar información importante?
Los errores de diseño son muy difíciles de corregir en el producto terminado. A veces, el precio de una solución supera el costo de desarrollar un sitio.
Para un diseño de alta calidad, es importante comprender la cantidad de contenido que estará en el sitio, así como las rutas de acceso de los usuarios al sitio y la herramienta que necesitan.
PD: para estar al tanto de las nuevas publicaciones, sígueme en
Facebook .