
Slack es una gran aplicación para la comunicación interna entre equipos. Una de las características que podemos expandir fácilmente al crear e integrar bots de chat y comandos de barra de chat que permiten a los usuarios interactuar con servicios externos. Un excelente bot de Slack, muy popular y útil, es el bot de GitHub, que publica actualizaciones sobre solicitudes de extracción, confirmaciones e ish en el canal.
En este artículo, crearemos un bot Slack que publicará actualizaciones al crear un pedido en la plataforma de comercio electrónico inventada que administramos.
La plataforma de comercio electrónico es una aplicación sin servidor creada con
8base . En este artículo, utilizaremos las funciones de 8base para escuchar Crear eventos en un modelo de datos usando disparadores.
Un activador es un tipo de función que se activa en respuesta a un evento de mutación de datos:
crear ,
actualizar o eliminar un objeto. 8base proporciona dos tipos de disparadores, dependiendo de si el desarrollador desea ejecutar la función antes o después de cambiar los datos: trigger.before y trigger.after.
Necesitarás
Preparación del entorno 8base
Cree una cuenta o inicie sesión en
8base . Para cuentas nuevas, 8base proporciona acceso gratuito de 30 días.

2. Después de iniciar sesión, vaya a la página de
datos y haga clic en "Nueva tabla" para comenzar a configurar el back-end.

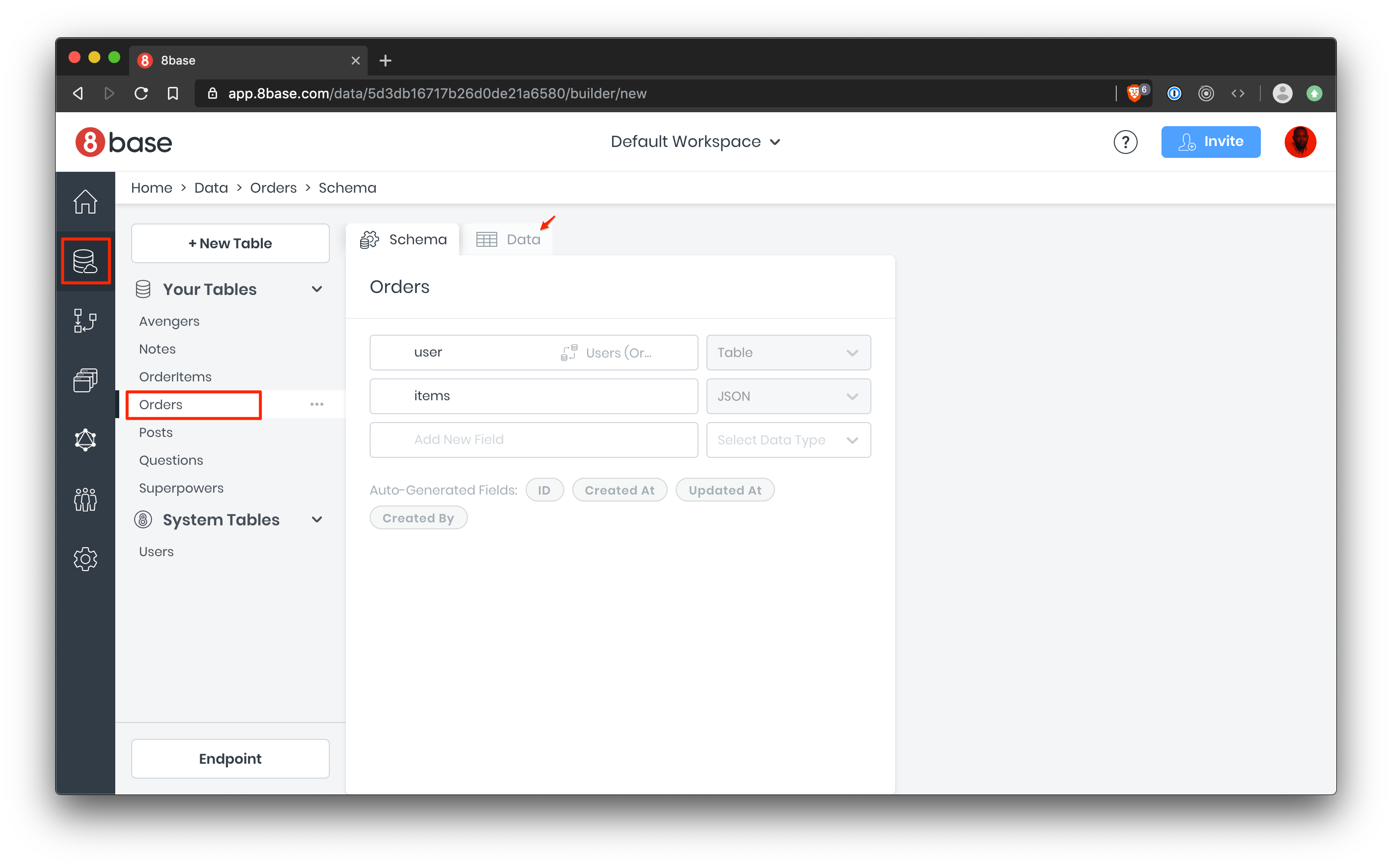
3. Después de cargar una nueva tabla, verá un diagrama y podrá comenzar a definir los campos. A continuación, cree una tabla llamada Pedidos, que consta de los siguientes campos:
-
usuario : el tipo de campo es Tabla. En la sección derecha, seleccione la tabla Usuarios y en el campo Nombre del campo de relación especifique "pedidos". Luego marque la casilla "Permitir múltiples
pedidos por
usuario ".

- elementos: el tipo de campo es JSON. Este campo contiene información sobre los productos que el usuario compra, por ejemplo, precio, nombre e imagen.
Nuestro esquema es bastante simple y debe cubrir las funciones necesarias. A continuación, configuremos la aplicación Slack e instálela.
Crear una aplicación floja
Comience iniciando sesión en su Slack o cree uno nuevo para esta guía. Visite la
consola Slack API Console para crear una nueva aplicación Slack.

Llame a esta aplicación Slack después de nuestra plataforma ficticia de comercio electrónico llamada
Shop Quick .
Después de crear la aplicación en nuestro taller, podemos posponer temporalmente la aplicación Slack y trabajar en la creación de la función 8base, que escuchará los eventos de la creación de nuevos pedidos en la plataforma
Shop Quick .
Crear una función 8base
La plataforma 8base ofrece características que facilitan la creación de aplicaciones sin servidor. Para esta aplicación de Slack, necesitamos integraciones y lógica personalizada que no puedan implementarse solo con CRUD. En nuestro caso, queremos enviar mensajes a Slack al crear un nuevo pedido. Podemos lograr esto usando las funciones de 8base, escuchando los eventos Crear, Actualizar y Eliminar, usaremos disparadores.
Un desencadenante es una función que se desencadena en respuesta a un evento de mutación de datos: cuando se crea, actualiza o elimina un objeto. Hay dos tipos de disparadores, dependiendo de si se ejecutan antes o después de los cambios de datos: trigger.before y trigger.after.
En nuestro caso, llamaremos a nuestra función después de crear el pedido. Por lo tanto, debemos especificar Orders.create. Los valores posibles para el evento de datos son crear, actualizar y eliminar.
8base CLI
CLI 8base le permite escribir JavaScript personalizado o TypeScript para agregar efectivamente la lógica, enfocándose solo en lo que es exclusivo de su aplicación, mientras evita el código repetitivo.
La interfaz de línea de comandos (CLI) de 8base facilita agregar lógica de servidor personalizada a sus aplicaciones directamente desde la terminal. Instale la CLI ejecutando el siguiente comando en una terminal:
npm install -g 8base
Después de instalar la CLI a nivel mundial, debe iniciar sesión para poder acceder a su cuenta de 8base. Ejecute el siguiente comando para iniciar sesión:
8base login
Cuando ejecute este comando, aparecerá una ventana del navegador para la autorización de la CLI. Iniciar sesión le da acceso a la CLI a su cuenta de 8base. Puede encontrar otros comandos ofrecidos por la CLI ejecutando el comando de ayuda:
8base help
A continuación, inicializamos el proyecto 8base usando la CLI ejecutando el siguiente comando en su terminal:
8base init shop-quick-functions
Después de ejecutar el comando, se creará una nueva carpeta. La estructura de la carpeta debería verse así:
├── src/ | ├── function1.ts | └── function2.js ├── 8base.yml └── package.json
La CLI carga un proyecto de nodo regular, que le permite instalar dependencias usando npm o yarn. Además, la CLI de 8base viene con Webpack y TypeScript preconfigurados de fábrica para que pueda escribir código JavaScript o TypeScript.
Configuramos características y permisos personalizados en 8base.yml. Cambiamos la configuración actual del archivo 8base.yml de acuerdo con nuestras necesidades. Abra el archivo y realice los siguientes cambios:
functions: notifySlack: handler: code: src/notifySlack.js type: trigger.after operation: Orders.create
La estructura del archivo es similar a cualquier archivo YAML. El primer bloque que veremos es un bloque de función; Pondremos todas las definiciones de funciones que crearemos en este bloque. Por ejemplo, la función notifySlack que creamos; La función tiene las siguientes propiedades:
- manejador : ruta de archivo relativa al manejador de la función notifySlack.
- operación : el parámetro determina qué tipo de datos y evento debe escuchar el disparador.
- tipo : si se inician antes o después de los cambios de datos. Hay dos tipos: trigger.before y trigger.after.
El siguiente paso es crear un archivo de controlador para comenzar a recibir eventos después del desencadenante. Para enviar actualizaciones a Slack usaremos el método
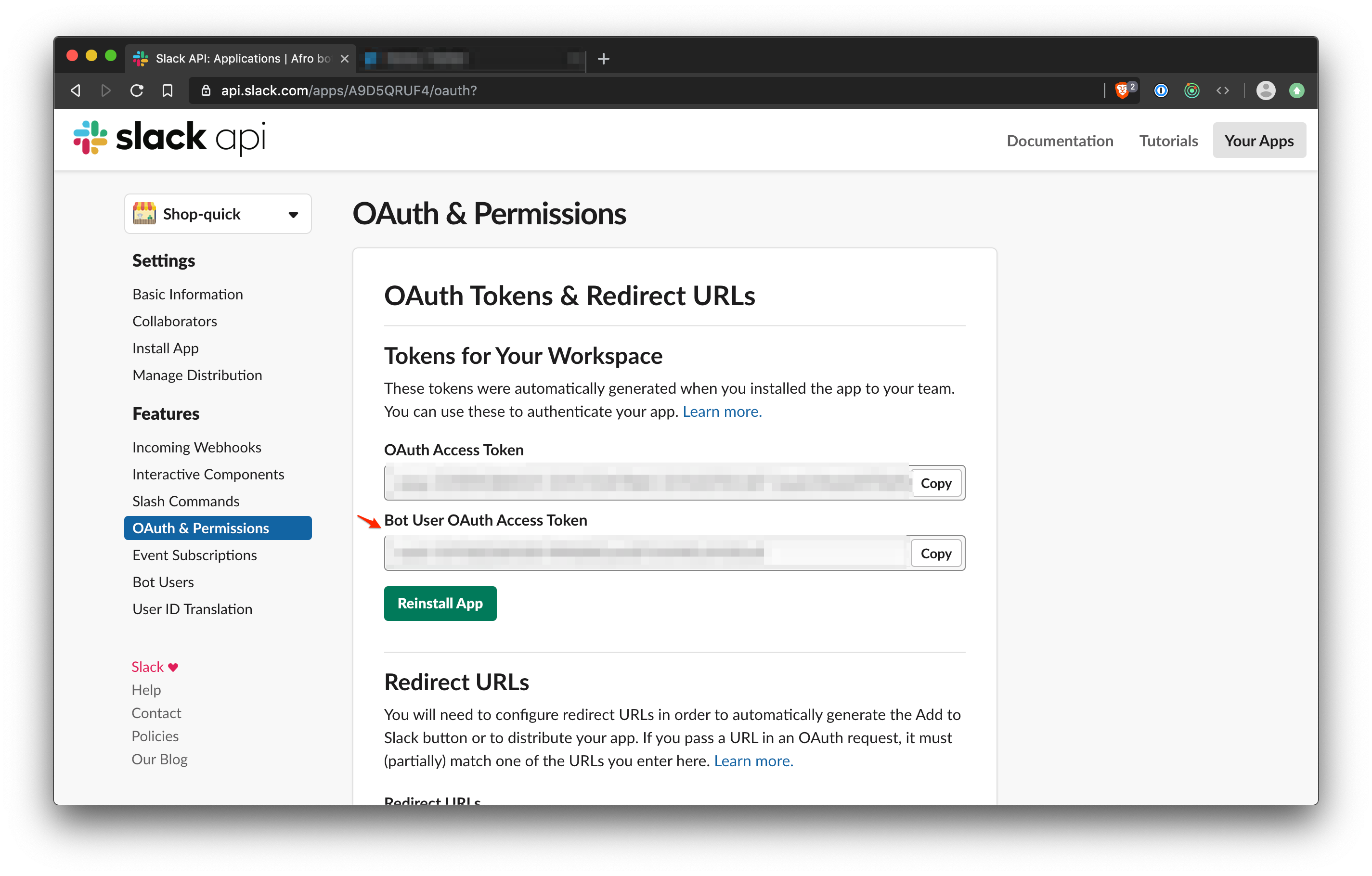
chat.postMessage . Los mensajes se enviarán utilizando el método de publicación HTTP: cada solicitud al método chat.postMessage estará firmada por el token de acceso OAuth de su bot. Visite la página de detalles de su aplicación, haga clic en el enlace OAuth & Permissions en la barra de navegación lateral.

Copie el token y vaya a la pestaña
Variables de entorno en la página de configuración de 8base. Sus funciones tienen acceso a todas las variables de entorno creadas.
Siempre almacene sus valores y credenciales confidenciales aquí, y no los coloque directamente en la base de datos del código fuente. Cree una nueva variable llamada SLACK_ACCESS_TOKEN, pegue el token copiado y guárdelo.

Ahora agreguemos el código al editor. Cree un archivo llamado utils.js en el directorio src. Abra el archivo en su editor favorito y copie lo siguiente en él:
export const sendMessage = (order) => { const message = `A new order was just created`; const messageBody = dataBuilder(order); const body = { channel: 'general', attachments: messageBody, text: message }; console.log('Message body', { body }); console.log('Sending message request'); return makeRequest(body); };
Por lo tanto, la función sendMessage acepta un pedido con un argumento, que es un objeto que contiene los campos que creamos para el modelo de pedido. Ahora necesitamos crear un nuevo mensaje usando el objeto de orden, por lo que pasamos el objeto a una función llamada dataBuilder. La función dataBuilder devuelve un objeto en el formato de
archivos adjuntos de
Slack .
Luego creamos un cuerpo de solicitud que contiene el canal del espacio de trabajo en el que publicamos el mensaje, los archivos adjuntos devueltos por dataBuilder y finalmente el texto. Luego, la solicitud para publicar el mensaje es enviada por la función makeRequest.
Creemos la función dataBuilder, copie el fragmento a continuación y actualice el archivo utils.js:
export const sendMessage = (order) => { ...}; const dataBuilder = (order) => { const { items } = order; const itemSections = items.map((item) => { return { type: 'section', text: item.name, color: '#3AA3E3', accessory: { type: 'image', image_url: item.image, alt_text: item.name, }, }; }); const data = [ { type: 'section', text: { type: 'mrkdwn', text: `*There are ${items.length} items in the order*`, }, }, ...itemSections, ]; return data; };
La función dataBuilder acepta un objeto de pedido y crea una sección para cada artículo del pedido utilizando el nombre y la imagen del artículo. Puede usar el generador de mensajes para obtener una vista previa del formato de los mensajes y archivos adjuntos en tiempo real.
A continuación, agregamos la función makeRequest, que envía el cuerpo del mensaje al taller de Slack.
Copie el siguiente fragmento en el archivo utils.js:
import fetch from 'node-fetch'; export const sendMessage = (order) => { ... }; const dataBuilder = (order) => { ... }; const makeRequest = (data) => { const url = 'https://slack.com/api/chat.postMessage'; const headers = { Authorization: `Bearer ${process.env.SLACK_ACCESS_TOKEN}`, 'Content-type': 'application/json', }; return fetch(url, { method: 'post', body: JSON.stringify(data), headers, }); };
Primero instale el paquete node-fetch ejecutando el siguiente comando:
npm install node-fetch
Importamos el paquete y lo usamos en la función makeRequest. Como parte de la función, agregaremos todos los encabezados necesarios a la solicitud. La solicitud debe firmarse con el encabezado Autorización de portador. El token se obtendrá de la variable de entorno que creamos anteriormente. Finalmente, devolvemos la solicitud POST usando la API fetch.
Ahora tenemos todo lo que necesita para enviar un mensaje al Slack warspace usando un bot. Creemos un controlador de funciones al que hagamos referencia en el archivo 8base.yml anterior.
Cree un archivo llamado notifySlack.js en el directorio src, abra el archivo y copie el código en él:
import { sendMessage } from './utils'; module.exports = async (event) => { try { console.log('Sending notification to slack'); const res = await sendMessage(event.data); console.log('Notification sent successfully'); } catch (error) { console.log(error); } return { data: event.data, }; };
En el archivo, utilizamos la función de utilidad sendMessage que creamos. El manejador de funciones 8base pasa dos argumentos: un evento y un contexto. La estructura del objeto de evento depende del tipo de función, y el objeto de contexto contiene propiedades y métodos útiles, que puede leer
aquí .
En nuestro caso, el objeto de evento contendrá la Orden creada, que consta de dos campos de usuario y elementos. El objeto Order es una propiedad de los datos del objeto de evento, y pasamos este objeto a la función sendMessage para notificar a Slack.
La llamada a la función está envuelta en try / catch, porque no queremos que ningún error provoque que la función finalice. Finalmente, devolvemos los datos del evento al final de la función.
Con estos datos, podemos indicar el asunto y el cuerpo del mensaje, y luego enviar el correo utilizando el transportador que creamos. Guarde el archivo e implemente la función utilizando la CLI de 8base ejecutando el siguiente comando:
# deploy while in project root directory 8base deploy
Después de diseñar con éxito la función, debería ver la siguiente salida del terminal:
➜ 8base deploy deploy done. Time: 15,553 ms.
Funciones de depuración
Es importante tener registros en sus funciones para que pueda depurar fácilmente las funciones y realizar un seguimiento de lo que está sucediendo allí. 8base tiene una página para ver todas las funciones adjuntas a su perfil. Puede ver fácilmente todos los registros procedentes de cada función.
Vaya a 8base
Dashboard y haga clic en
Lógica en el menú lateral. En la página lógica, puede ver todas las funciones establecidas.

Para una función específica, haga clic en
Ver registros para ver todos los registros. A continuación, instalamos la aplicación Slack y la probamos.
Instalar y probar la aplicación Slack
Terminemos el último paso e instalemos la aplicación Slack en el espacio de trabajo. Para hacer esto, regrese a la consola de la aplicación Slack y haga clic en
Instalar aplicación en la barra de navegación lateral.

En la página, verá una advertencia sobre cómo agregar una función o autoridad para instalar la aplicación. Haga clic en él y agregue el permiso.
Después de instalar con éxito la aplicación, podemos probar la función y la aplicación. Vaya a la página de
Datos de 8base, haga clic en la tabla Pedidos en la barra lateral. En el visor de la tabla de pedidos, haga clic en la pestaña
DATOS , aquí podemos agregar nuevas filas a la tabla.

En la tabla de datos, presione el botón {+} y cree una nueva fila.

Puede completar el campo del producto con los siguientes datos:
[{ "name": "Food product", "image": "https://static.pexels.com/photos/368893/pexels-photo-368893.jpeg", "price": 4 }, { "name": "The real fruit", "image": "https://static.pexels.com/photos/368893/pexels-photo-368883.jpeg", "price": 20 }]
Haga clic en
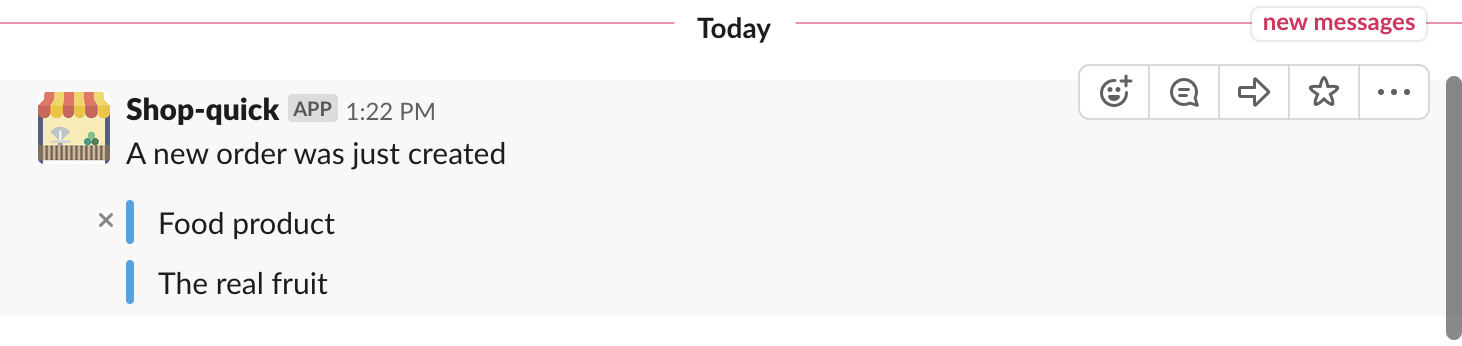
Agregar fila para crear un nuevo pedido. Luego vaya al taller donde instaló la aplicación Slack, haga clic en el canal general y verá un nuevo mensaje del bot.
Debería verse así:

Nueva notificación del bot 8base en el canal Slack
Palabras finales
Crear una aplicación Slack es una buena idea; Slack es el principal medio de comunicación para la mayoría de los equipos, y puede permitirle tener toda la información que necesita para el trabajo diario.
Para este artículo, utilizando la funcionalidad 8base, creamos una aplicación Slack simple que envía mensajes sobre nuevos pedidos en el sistema. Los mensajes enviados fueron bastante simples. Slack tiene un
formato enriquecido para sus mensajes, y puede complicarlos para que contengan más información. Lea más sobre las características de 8base
aquí . Vea el código en este artículo en
GitHub .
Gracias por leer