Hola soy alexander He estado estudiando activamente y haciendo desarrollo web durante aproximadamente un año. Todo comenzó con la eliminación del cliente de su juego favorito y la búsqueda del mentor. Mejorando el desarrollo web, creó el proyecto CSS Comparator. La esencia del proyecto es comparar marcos CSS en términos de tamaño y otros parámetros populares y modernos. Al crear un proyecto, no se persiguen objetivos comerciales. Este artículo está destinado principalmente a recibir comentarios de otros desarrolladores web.
Este es mi tercer proyecto en este momento, y dado que será interesante y útil tanto para desarrolladores web principiantes como experimentados, decidí escribir un artículo al respecto.
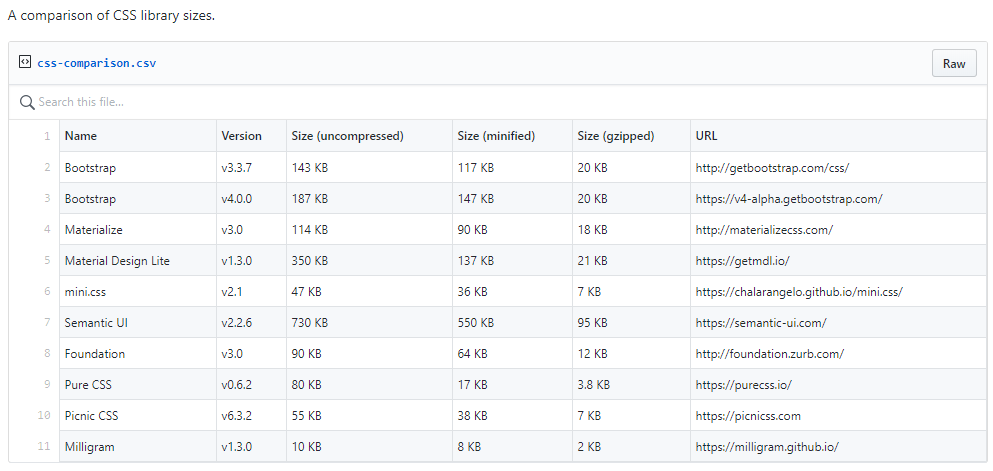
Todo comenzó con el hecho de que mi colega estaba buscando un marco CSS para el tamaño, y la primera respuesta que ofrece Google es:

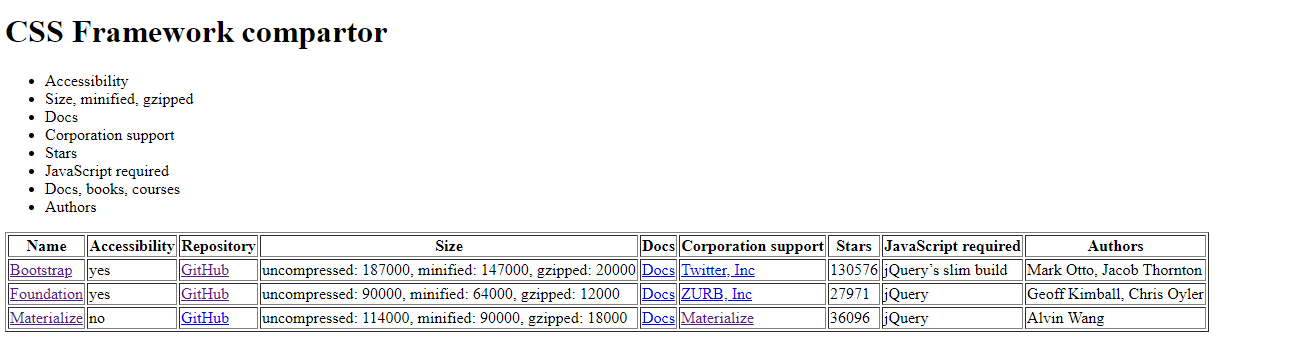
Entonces surgió la idea: la creación de un producto que compararía los marcos CSS populares, en términos de tamaño, así como otros parámetros. Solo hay dos personas trabajando en el proyecto: yo, como desarrollador web front-end, y mi colega que estuvo involucrado en el scraping en Golang. El primer prototipo del proyecto tenía una vista bastante simplificada:

A diferencia de las alternativas populares, nuestro proyecto tiene un filtro de accesibilidad (dependencia), sin dependencia (sin dependencia de JavaScript, jQuery, etc.), así como enlaces a chat Gitter y desbordamiento de pila.
Entonces el proyecto me pasó por completo. A principios de julio de 2019, se comenzó a trabajar en ello. El primer deseo era darle al producto una apariencia más expresiva, así como, por supuesto, la adición de filtrado y clasificación por tamaño. Para reflejar los resultados necesarios, solo necesita especificar el tamaño requerido (en bytes) en el campo de entrada correspondiente:

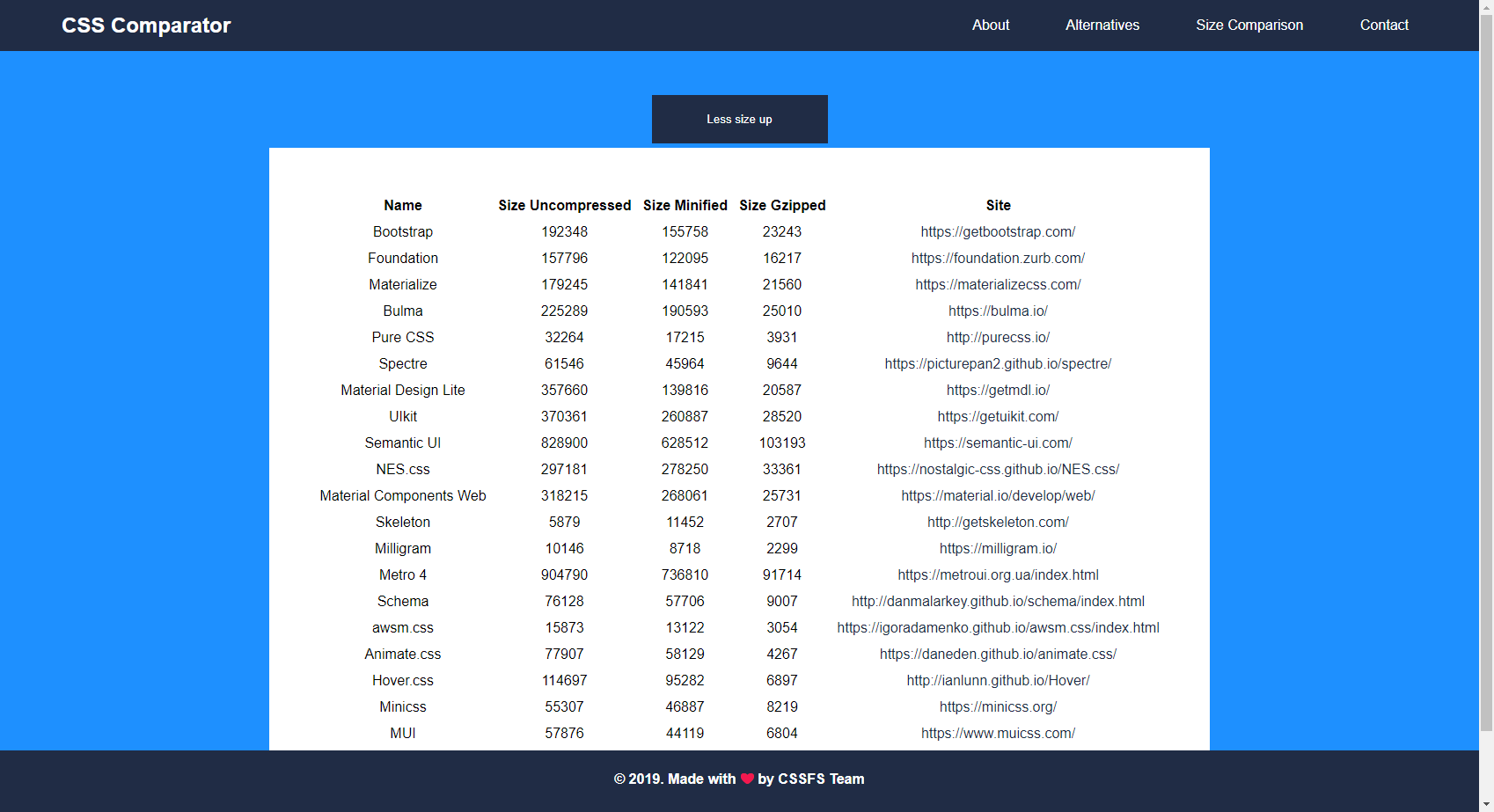
También hay disponible una tabla de tallas separada:

Como filtrar por tamaño, filtrar por la cantidad de preguntas en Stack Overflow y la cantidad de estrellas en GitHub. Después de todo, se sabe que cada desarrollador web pasa mucho tiempo en busca de la información necesaria. En este sentido, decidí agregar enlaces relevantes y enlaces al foro, si existe. Estas soluciones ayudarán a facilitar y acelerar significativamente el desarrollo, porque todos los enlaces necesarios están "a mano". Y el filtrado ayudará a encontrar un marco más popular entre los usuarios.
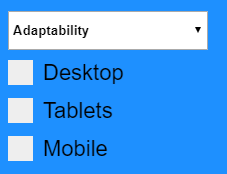
Por supuesto, en los días de los teléfonos inteligentes, era imposible no agregar datos sobre la adaptabilidad de los marcos y el filtrado por ellos en la selección múltiple:

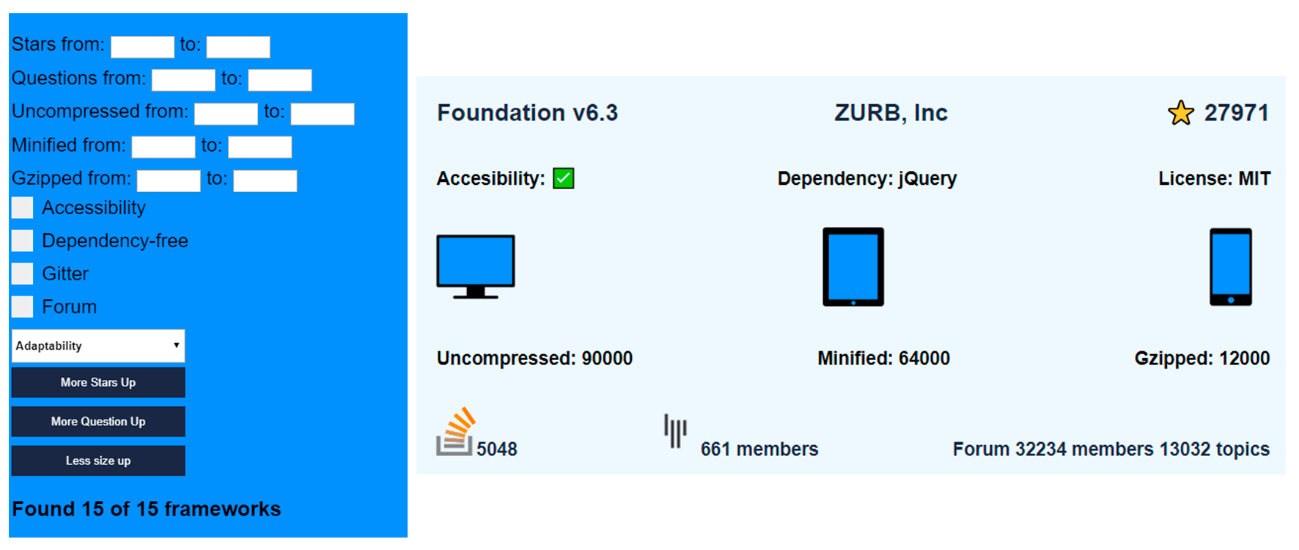
En general, la información publicada en la tarjeta marco se puede representar esquemáticamente en la siguiente lista:
- Nombre del marco
- Desarrollador de la empresa
- GitHub Stars
- Disponibilidad de accesibilidad
- Dependencia de Javascript
- Licencia
- Adaptabilidad
- Dimensiones
- Número de preguntas sobre desbordamiento de pila
- Número de usuarios Gitter chat
- Foro
Y la unidad de filtrado en sí y la tarjeta en su conjunto tienen la siguiente forma:

En el lado del cliente, se utilizan HTML5, CSS3 (diseño usando Flexbox) y JavaScript puro sin usar bibliotecas y marcos de terceros. GitHub protagoniza, y todos los tamaños de frameworks se obtienen de Api abierta usando un raspador de Golang y los trabajos cron se actualizan semanalmente.

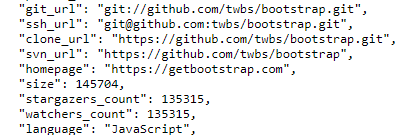
El rascador en sí funciona de manera bastante simple. Los datos sobre el número de estrellas en GitHub obtenidos del json anterior (para cada uno de sus propios marcos), que se encuentra en el ejemplo de Bootstrap como referencia. Y los tamaños se calculan de la siguiente manera: se cargan las versiones de desarrollo y producción de CSS, y luego la versión de producción se archiva en formato gzip.
Por lo tanto, contaré más sobre lo que está sucediendo en el cliente.
El filtrado se realiza mediante casillas de verificación utilizando la función onChecked, que toma 3 parámetros:
$ element: la casilla de verificación en sí
nombre - nombre del filtro
filtro: el filtro en sí.
Usando el filtrado de accesibilidad como ejemplo, todo el código se verá así:
const FILTER_ACCESSIBILITY = "accessibility"; function matchAll(framework) { return true; } function matchAccessibility(framework) { return framework.accessibility; } const matchStateMap = { [FILTER_ACCESSIBILITY]: matchAll, }; function match(frameworks) { const result = frameworks .filter(matchStateMap[FILTER_ACCESSIBILITY]);
La clasificación se realiza mediante una función similar.
let compare = null; const matchStateMap = { [FILTER_ACCESSIBILITY]: matchAll,
Según los analistas, la asistencia promedio del proyecto es de aproximadamente 10 usuarios por día. Para planes futuros, esto es agregar una lista de componentes disponibles (barra de navegación, botón, etc.) seguido de una comparación de sus tamaños. Además, la creación de páginas estáticas estáticas utilizando todos los marcos comparados y comparando sus tamaños y velocidad de carga. Y, si el proyecto será popular, la adición de un raspador al actualizar el número de preguntas en Stack Overflow y el número de usuarios en Gitter.