
En este artículo, Rachel Andrew analiza situaciones en las que puede encontrar desbordamientos en el diseño del sitio y explica cómo evolucionó CSS para crear métodos de diseño más eficientes en situaciones en las que el volumen de contenido no se conoce de antemano.
CSS ha sido diseñado para que el contenido sea legible. Si está viendo un documento HTML marcado con encabezados y párrafos (sin CSS), se muestra en un navegador en un formulario fácil de leer. Los encabezados son grandes y en negrita, y entre los párrafos queda un espacio controlado por las hojas de estilo integradas en el navegador. Sin embargo, tan pronto como necesite cambiar el diseño de la página, comenzará a tomar el control del diseño en sus propias manos. En algunas situaciones, esto significará que se hará cargo del trabajo con elementos desbordados.
En este artículo, voy a considerar diferentes situaciones en las que podemos encontrar desbordamientos en la web. Veremos cómo los nuevos métodos de marcado y los nuevos valores CSS pueden ayudarnos a lidiar con los desbordamientos y crear diseños menos frágiles. También explicaré uno de los conceptos fundamentales que subyacen al diseño CSS: evitar la pérdida de datos.
¿Qué queremos decir con desbordamiento?
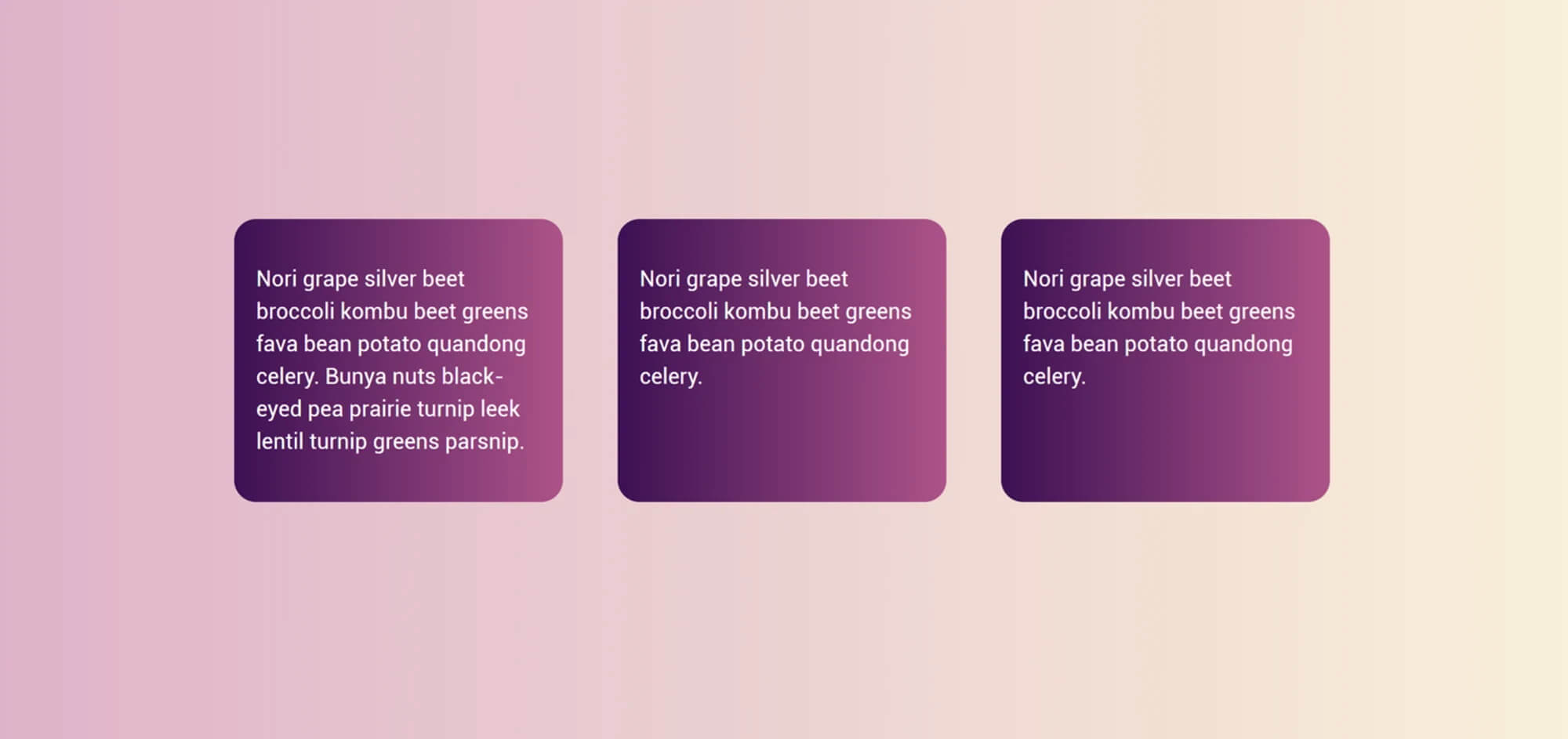
Si retrocede unos años (antes de la llegada de los métodos de diseño como Flexbox y Grid), piense en cómo implementaría el ejemplo que se muestra a continuación. Un diseño muy simple de tres bloques con una cantidad diferente de contenido, pero cuyo borde inferior debe estar en la misma línea.

Usando flotador, esta tarea aparentemente simple era imposible. Cuando un bloque se simplifica (flota), no interactúa con sus vecinos; Esto significa que no hay forma de averiguar cuál es el siguiente elemento más alto y aumentar la corriente a la misma altura.

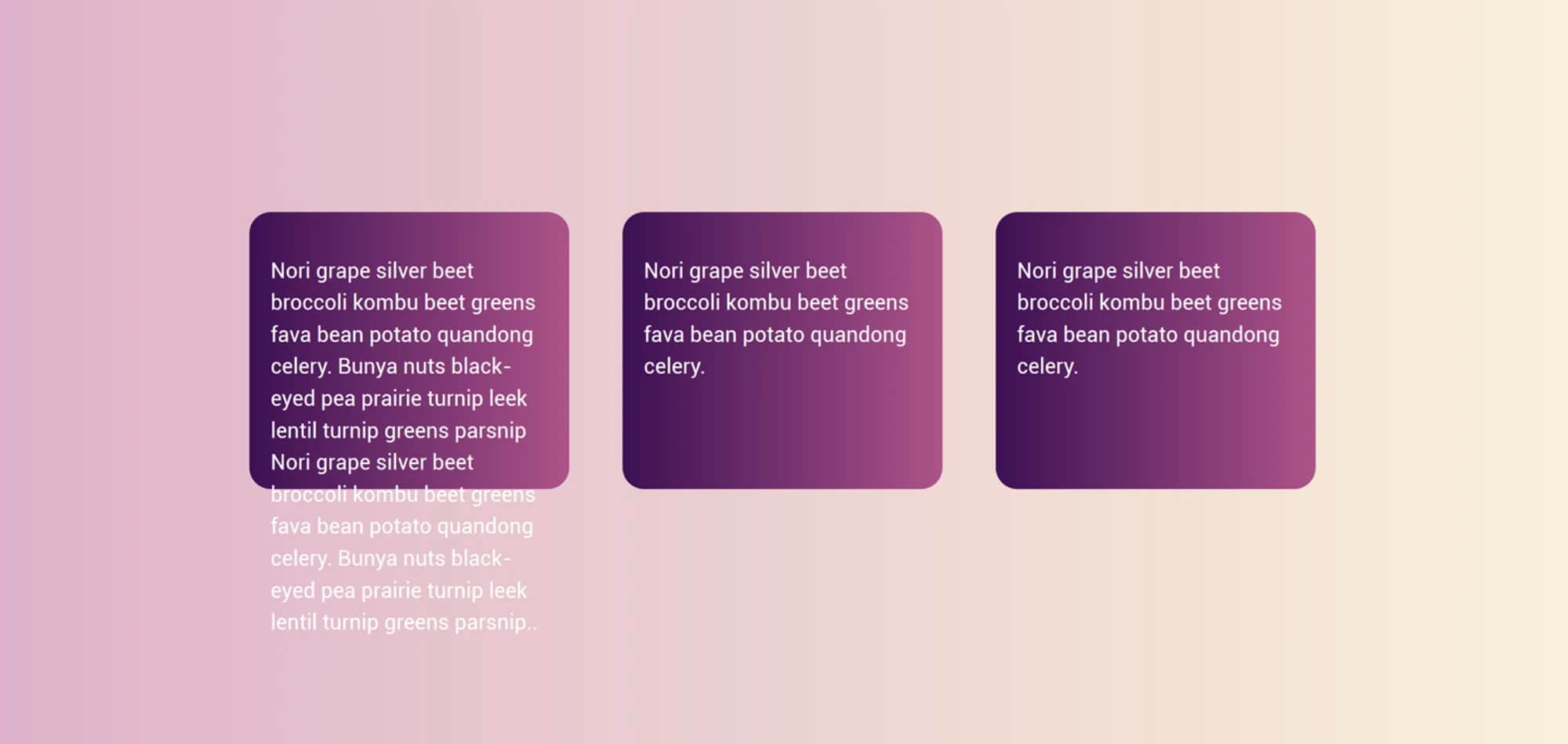
A veces, tratando de alinear elementos en una sola línea, los desarrolladores establecen una altura de bloque fija, tratando de predecir la cantidad de contenido posible para que la altura sea la misma. Por supuesto, la web no es tan simple, y cuando la cantidad de contenido fue diferente, o el tamaño del texto se hizo más grande, el texto comenzó a ir más allá del final del bloque. Esto fue un desbordamiento.

A veces las personas preguntan cómo pueden evitar que llegue demasiado contenido al sitio. El soporte técnico de mi CMS fue contactado por usuarios que preguntaron cómo limitar el contenido por esta misma razón. Dijeron que este contenido adicional "rompe el diseño". Para aquellos de nosotros que entendimos que la imposibilidad de conocer la altura de los elementos era la naturaleza fundamental del diseño, nos obligaron a crear diseños que ocultaran la ausencia de bloques de igual altura. Una solución común era agregar un gradiente con el efecto de desaparecer el contenido que va más allá de los límites. Evitaríamos usar colores de fondo y marcos de bloques. O usaríamos técnicas de columnas artificiales para hacer que la altura de los elementos sea la misma.
Esta incapacidad para controlar la altura de un elemento en relación con otros, por lo tanto, influyó en el diseño web: una limitación técnica cambió la forma en que se diseñaron los sitios web. Me alegro de que con la llegada de Flexbox y Grid, este problema no solo desapareció, sino que, por defecto, el comportamiento de estos nuevos métodos de diseño estira los bloques a la misma altura. El valor inicial de la propiedad de
align-items - stretch , debido a que los bloques se estiran a la altura del área de cuadrícula o contenedor flexible.
Además, CSS Grid nos brinda una buena forma de darles a los elementos un cierto tamaño, pero les permite crecer si lo necesitan. Si establece el tamaño de la pista (columna o línea) utilizando la función minmax (), puede ver su tamaño mínimo y máximo. Establecer las líneas en
minmax(200px, auto) significa que la pista siempre será de al menos 200 px, incluso si los elementos de la cuadrícula están vacíos. Sin embargo, si el contenido del elemento de cuadrícula es superior a 200 px, gracias al valor de
auto este elemento puede crecer. Puedes verlo en el siguiente ejemplo. La primera línea es de 200 px, ya que no hay elementos para aumentarla. La segunda línea contiene un elemento de cuadrícula, cuyo contenido no se ajusta y el valor
auto comienza a funcionar, debido a que la línea se vuelve más grande que 200px.
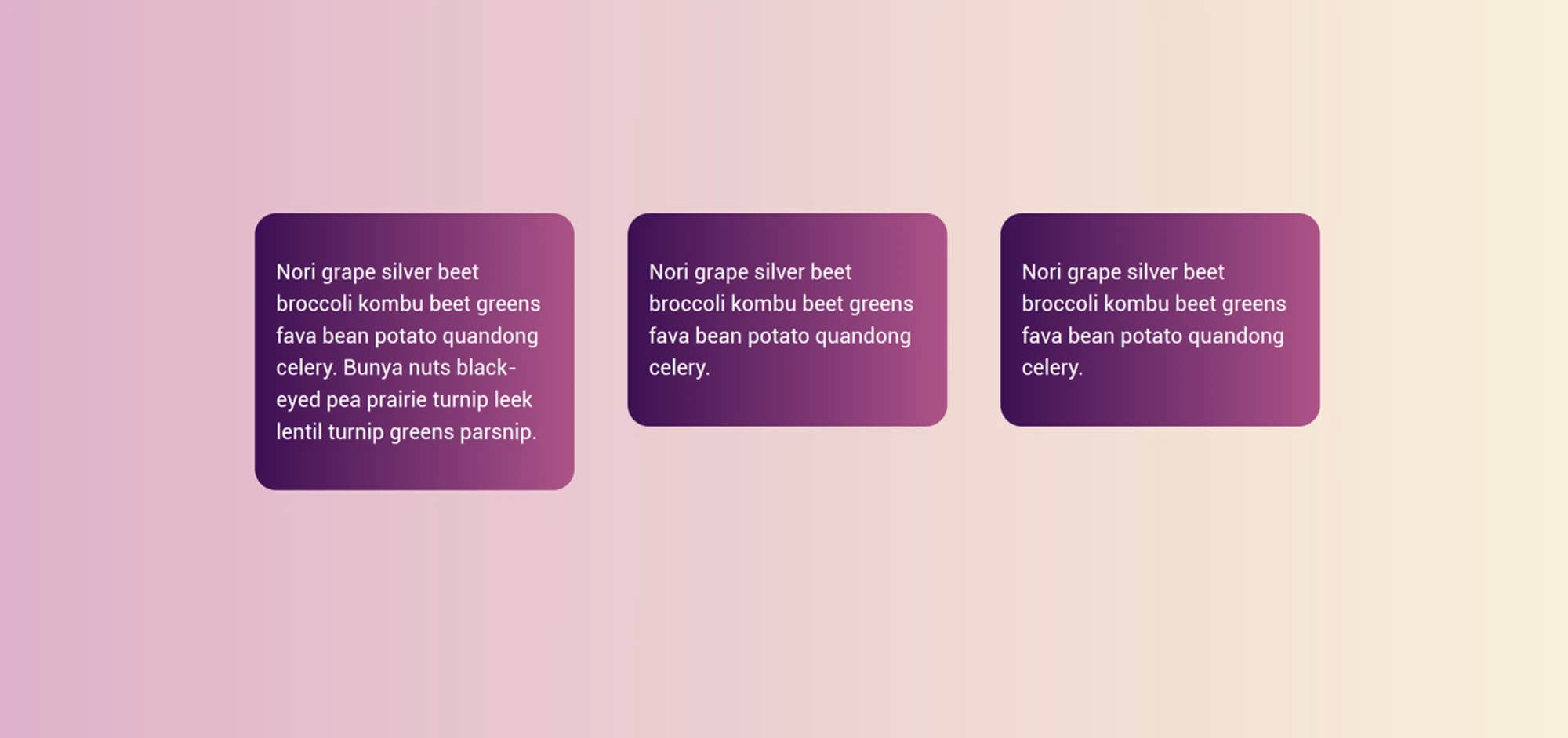
La función
minmax() le permite crear interfaces como si tuvieran un tamaño fijo perfecto. En un mundo ideal (cuando la cantidad de contenido cumple con las expectativas), obtienes estas hermosas líneas idénticas. Sin embargo, si agrega contenido adicional, no habrá desbordamiento, como si estableciera la altura de la línea fija en 200 px. La cadena se expandirá; Puede que no sea exactamente lo que a usted, como desarrollador, le gustaría, pero no será ilegible.
Desbordamiento de línea
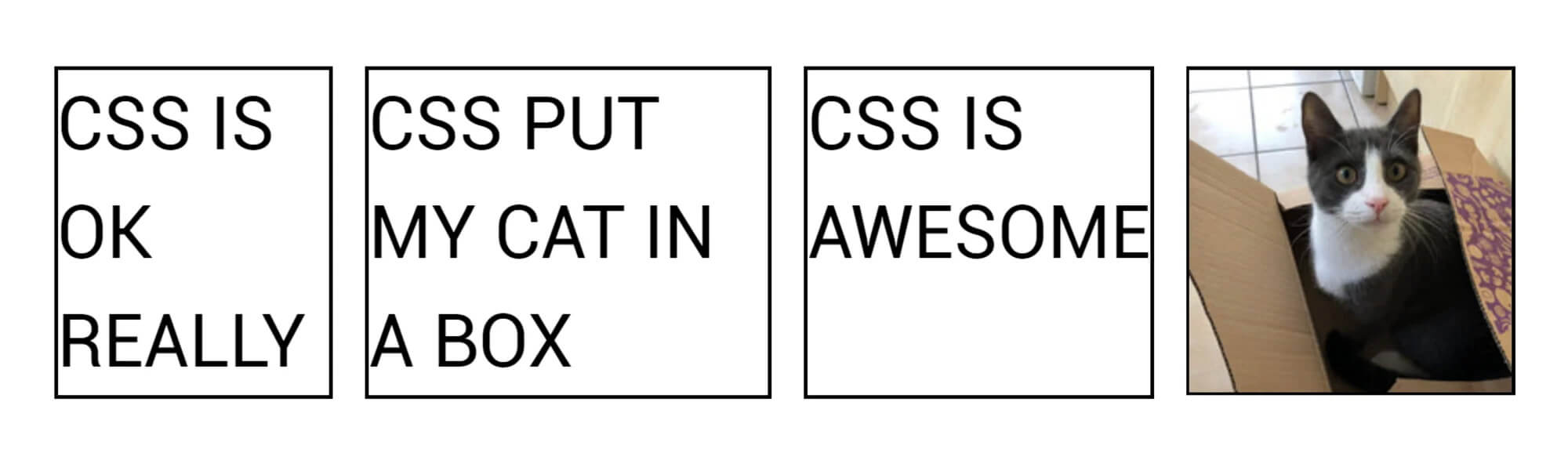
El riesgo de desbordamiento ocurre cada vez que limitamos el tamaño de los elementos. En el ejemplo anterior, describo una restricción en una dimensión de bloque que los usuarios con lenguaje horizontal percibirán como altura. Sin embargo, también podemos obtener un desbordamiento si limitamos el ancho del bloque. Esto es lo que vemos en el CSS es un meme impresionante.

El autor de este meme comentó
en una publicación de CSS-Trick sobre esto, diciendo:
Ahora entiendo el concepto de desbordamiento un poco mejor, pero en ese momento mi cerebro simplemente se sorprendió por un malentendido de por qué alguien pensó que el comportamiento predeterminado debería empujar el texto a la derecha del bloque, en lugar de agrandar el bloque como siempre lo hacían las tablas. .
Entonces, ¿por qué CSS empuja el texto fuera del cuadro en lugar de aumentar el tamaño del bloque en sí?
En el meme, se obtiene un desbordamiento en la dirección de la línea. La palabra "impresionante" es mayor que el ancho aplicado al bloque, por lo que se desborda. CSS asume razonablemente que si le das a un bloque un cierto ancho, necesitas un bloque de ese mismo ancho. Tal vez debería poner un diseño que se rompa si los bloques de repente se vuelven más grandes de lo que se estableció.
Este problema particular (es decir, la necesidad de establecer las dimensiones para todos los elementos de diseño y asegurarse de que no excedan el espacio de contenedor disponible en total) es el problema que los métodos de diseño modernos nos resuelven. Si imaginamos que nuestro bloque tiene un tamaño especialmente seleccionado para encajar en una fila con otros bloques en una cuadrícula flotante, hoy puede optar por usar Flexbox en su lugar.
Con un diseño flotante, debe establecer el tamaño de cada elemento, tal vez antes de saber cuál será su contenido. En este caso, puede encontrar que el contenido grande estará en contenedores pequeños, y el contenido pequeño tendrá espacio adicional alrededor.

Sin embargo, si usamos Flexbox, podemos dejar que el navegador calcule cuánto espacio dar a cada elemento. Flexbox proporcionará elementos más grandes con más espacio, mientras que los más pequeños obtendrán menos. Esta distribución de tamaño flexible significa que el bloque que contiene la palabra "impresionante" aumentará para acomodar todo el contenido y el texto no irá más allá. Problema de desbordamiento resuelto; Este comportamiento es exactamente para lo que se creó Flexbox. Flexbox hace un gran trabajo con elementos de diferentes tamaños y los organiza en el diseño más apropiado para ellos.

Fuera de Flexbox, podemos decir que nuestro bloque debe ser tan grande como sea necesario para el contenido y no más. La palabra clave min-content se puede usar como un valor para el ancho o la propiedad de tamaño en línea cuando se trabaja con propiedades lógicas relacionadas con una secuencia. Establecer ancho: min-content y el bloque crecerá lo suficiente como para acomodar la palabra "impresionante".
Prevención de pérdida de datos
La razón por la que el bloque se desborda (como en el ejemplo con una palabra que se extiende más allá del límite del bloque) es porque la propiedad de
overflow tiene un valor predeterminado de
visible . Puede (si lo desea) controlar el desbordamiento de una manera diferente. Por ejemplo, usar
overflow: auto o
overflow: scroll podría darle a tu bloque una barra de desplazamiento. Puede que esto no sea lo que le gustaría en esta situación, pero puede haber situaciones en las que sea apropiado un bloque con una barra de desplazamiento.
También podría suponer que estaba listo para recortar el desbordamiento usando
overflow: hidden . Es posible que haya pensado que ocultar los desbordamientos sería mejor por defecto, sin embargo, el hecho de que CSS eligió hacer que el desbordamiento por defecto sea visible (en lugar de estar oculto) es la clave del valor central del desarrollo de CSS. En CSS (como en muchas otras tecnologías), intentamos evitar la pérdida de datos. Cuando hablamos de pérdida de datos en CSS, generalmente hablamos de la parte del contenido que no será visible. En el caso de
overflow: hidden , el contenido que desborda el bloque primario desaparece. Esto significa que no tenemos forma de llegar a eso, de descubrir qué parte perdimos.
En ciertas situaciones, esto puede ser un problema grave. Si logró que el diseño fuera tan frágil que el botón de su formulario fuera más allá del área visible, sus usuarios no podrán enviar el formulario. Si se corta el último párrafo del texto, nunca sabremos cómo terminó la historia. Además, el problema con los elementos que desaparecen es que no siempre es obvio que se hayan ido. Como desarrollador, es posible que no note el problema, especialmente si esto solo ocurre con ciertos tamaños de área de visualización en un diseño receptivo. Es posible que sus usuarios no noten el problema: simplemente no verán la llamada a la acción o pensarán que el problema en el que no pueden hacer un pedido está en su dispositivo y simplemente se van. Sin embargo, si los elementos se desbordan donde no deberían, lo más probable es que lo notes. O, en el peor de los casos, alguien que visite el sitio lo notará y se lo hará saber.
Es por eso que en CSS los elementos se desbordan descuidadamente y son bastante notables. Al ver explícitamente el desbordamiento, es más probable que corrija el error que si el contenido en exceso simplemente se oculta. Sin embargo, con la ayuda de la propiedad de desbordamiento, tiene la oportunidad de tomar sus propias decisiones sobre lo que debería suceder. Si desea que se recorte el desbordamiento (que podría ser la solución correcta en ciertas situaciones), use
overflow: hidden .
Pérdida de datos y alineación
Las mejores herramientas de nivelación que hemos recibido en los últimos años también pueden conducir a la pérdida de datos. Considere una columna de elementos flexibles que están en el borde de la ventana gráfica y tienen diferentes tamaños. Cuando se alinea con el valor de
flex-start , los elementos sobresalen a la derecha. Sin embargo, cuando se centra con el
center , el elemento más ancho irá más allá de los límites de la ventana gráfica. Por lo tanto, la alineación puede conducir a la pérdida de datos.
Para evitar la pérdida accidental de datos causada por la alineación, CSS ahora tiene varias palabras clave nuevas que se pueden usar junto con las propiedades de alineación. Se definen en Box Alignment, una especificación que se ocupa de la alineación en todos los métodos de diseño, incluidos Grid y Flexbox. Actualmente solo son compatibles con Firefox. En nuestro ejemplo anterior, si establecemos
align-items: safe center , el último elemento estará justificado a la izquierda, no centrado. Esto evitará la pérdida de datos causada por centrar el elemento y, por lo tanto, expulsarlo de la ventana gráfica.
Si necesita alineación (incluso si conduce a un desbordamiento), puede especificar
unsafe center . En este caso, solicitó que el navegador realice la alineación que elija, independientemente de lo que ocurra con el contenido. Si tiene Firefox, puede ver dos ejemplos: el primero con alineación segura y el segundo con inseguro.
En el
informe , sobre la base de la cual escribí este artículo, describí el diseño como una
lucha constante con el desbordamiento . Una de las verdades de diseño para la web es que es muy difícil saber qué tan grande será el elemento que contiene el texto. Sin embargo, como mostré anteriormente, nunca hemos tenido tantas formas de controlar desbordamientos o desbordamientos. Esto significa que nuestro diseño puede ser mucho más sostenible y podemos crear plantillas que funcionarán con diferentes cantidades de contenido. Esto puede parecer solo pequeños cambios, pero creo que las oportunidades que nos abren son enormes.