
Brevemente sobre el menú
- 99% HTML5 + CSS3 menú, 1% JavaScript (cerrando una categoría abierta por clic).
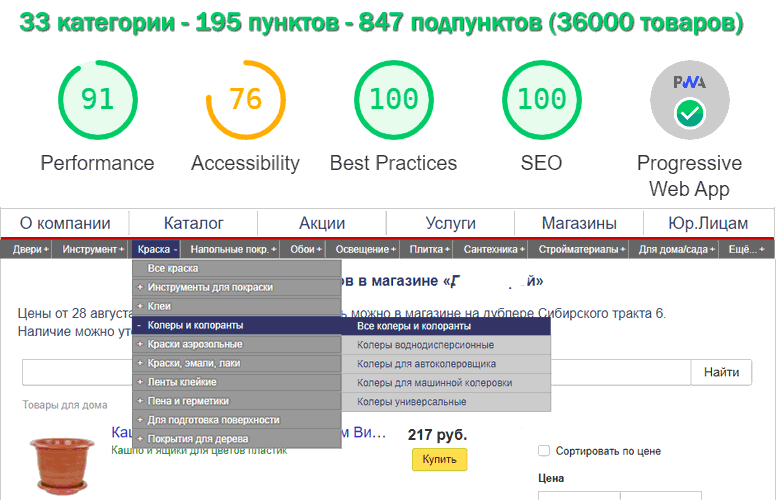
- En dispositivos móviles, el menú "horizontal" se convierte en el "menú de acordeón".
- En el estado inicial, se muestran 10 elementos del menú principal de 33, los elementos restantes aparecen cuando hace clic en el undécimo (elemento más a la derecha) "Más ...".
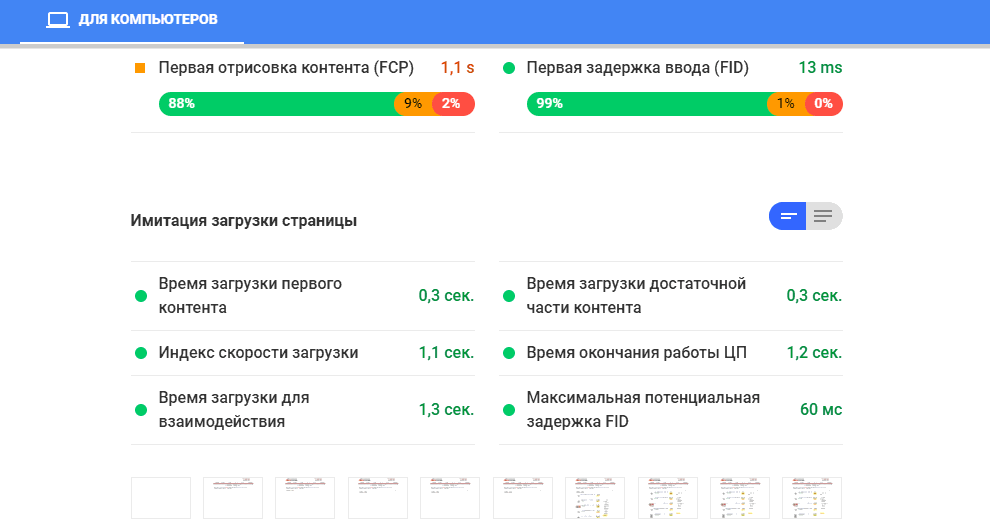
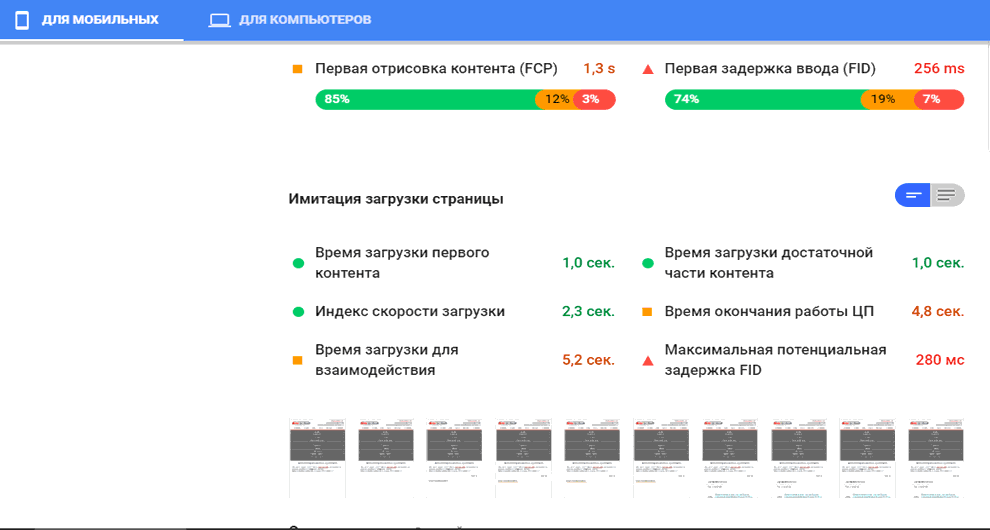
- El "tiempo de carga para la interacción" de una página de categoría con menús y productos en una computadora es de 1 segundo, en dispositivos móviles de 5.2 segundos (según developers.google.com).
- El "primer tiempo de carga de contenido" de una página de categoría con menús y productos en una computadora es de 0.3 segundos, en dispositivos móviles de 1 segundo (de acuerdo con developers.google.com).
- Las categorías de menú se abren y cierran presionando, después de abrir el símbolo "+" cambia a "-".
- Cuando abre otros elementos del menú, los que se abrieron previamente se cierran.
- Las subcategorías y subcategorías de los menús del menú en el escritorio se colocan en la ventana gráfica sin una barra de desplazamiento.
Requerimientos del menú
- Abrir un menú presionando ... Acerca de un menú con apertura al pasar el mouse: cuando se abre una página, el 99% de las personas cruzará el menú con el mouse, lo que provocará su aparición no planificada, cerrando la parte visible de la pantalla, molestando al visitante. Puede resolver esto activando el retraso de desplazamiento (para que no se abra de inmediato), pero luego se activa el menú "freno".
- Un menú simple para posibles ajustes adicionales por parte de los empleados de la tienda después de la sesión informativa.
- El menú debe ser adaptable, la página con el menú debe someterse a una validación completa de css3 html5. La velocidad de carga de la página debe mantenerse rápida.
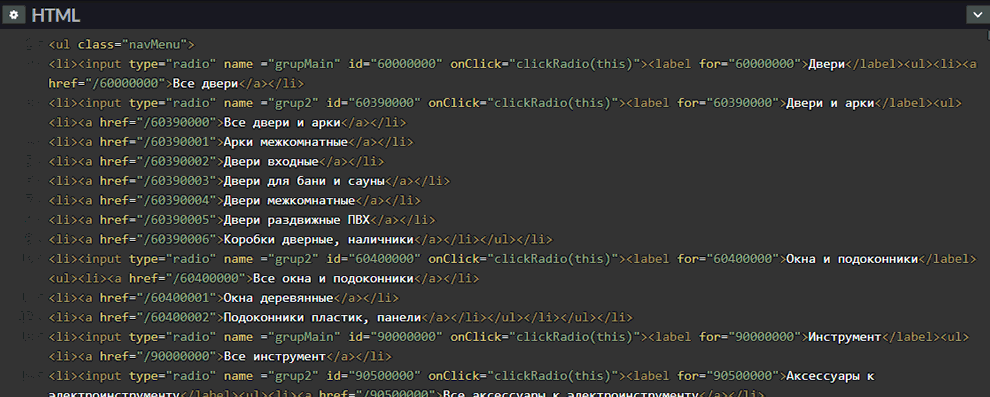
Se puede ver la versión completa del menú codepen.io/andrej-sh/pen/eYOrNEZComienzo del código HTML

Explicación del código JavaScript
Planeé prescindir de JavaScript, pero la implementación de cerrar el menú abierto cuando hice clic en CSS nuevamente no parecía implementada para radio + casilla de verificación. Y el código es simple y claro, e incluso si se elimina accidentalmente, no puede hacer que el sitio no funcione (al probar el menú con jQuery, el sitio no funcionó durante 5 minutos debido al hecho de que primero conectó el script de forma remota y el enlace tenía http en lugar de https).
<script> function clickRadio(el) { var siblings = document.querySelectorAll("input[type='radio'][name='" + el.name + "']"); for (var i = 0; i < siblings.length; i++) { if (siblings[i] != el) siblings[i].oldChecked = false; } if (el.oldChecked) el.checked = false; el.oldChecked = el.checked; }</script>
Menú similar usando jQuery
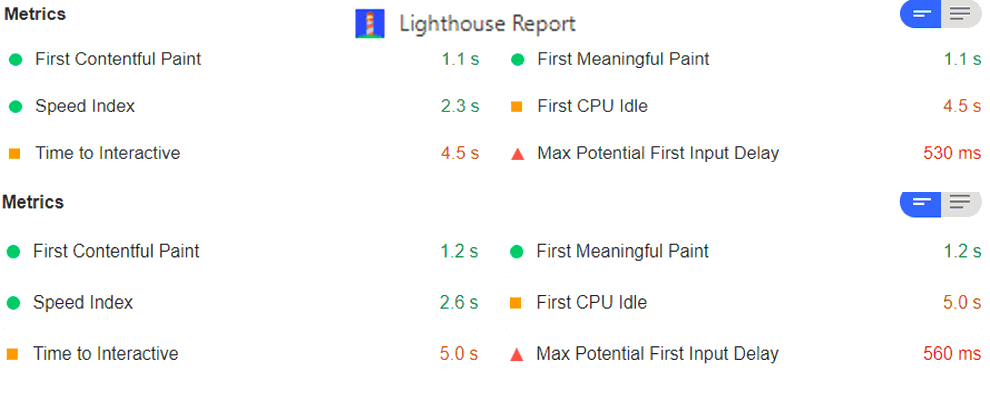
La primera versión del menú estaba en jQuery, implementada a través de la "casilla de verificación" de entrada. Incluso a través del guión, la apariencia de los caracteres "+ -" se configuró al abrir y ocultar el menú. En términos de funcionalidad y apariencia, es absolutamente igual al menú descrito anteriormente. Pero! la velocidad de descarga fue notablemente peor. Por ejemplo, "Retardo de FID de potencial máximo" se vuelve 1 segundo más largo. El "tiempo de descarga para la interacción" es 0.6-0.8 segundos más largo. "Tiempo de descarga del primer contenido" por 0.3-0.4 segundos. Las secuencias de comandos se cargan 0.5 segundos más.
Imágenes de los servicios de verificación de velocidad de descarga