Tutorial completo de CSS flexbox. Esta guía completa explica todo sobre flexbox, centrándose en todas las propiedades posibles para el elemento primario (contenedor flexible) y los elementos secundarios (elementos flexibles). También incluye historial, demostraciones, plantillas y una tabla de soporte del navegador.
AntecedentesEl módulo de diseño de Flexbox (caja flexible) (
Recomendación del
candidato del W3C de octubre de 2017) tiene como objetivo proporcionar una forma más eficiente de colocar, alinear y distribuir espacio entre elementos en un contenedor, incluso si su tamaño es desconocido y / o dinámico (Flex significa "flexible") .
La idea principal del diseño flexible es dar al contenedor la capacidad de cambiar el ancho / alto de sus elementos (y el orden) para llenar mejor el espacio disponible (principalmente para mostrar en todo tipo de dispositivos con cualquier tamaño de pantalla). El contenedor flexible expande los elementos para llenar el espacio libre disponible, o los comprime para evitar el desbordamiento.
Lo más importante, el diseño de flexbox es independiente de la dirección, a diferencia de los diseños regulares (bloque en una base vertical e en línea en una base horizontal). Aunque funcionan bien para las páginas, carecen de la flexibilidad (sin un juego de palabras :-)) para admitir aplicaciones grandes o complejas (especialmente cuando se trata de cambiar la orientación, cambiar el tamaño, estirar, comprimir, etc.).
Nota : El diseño de Flexbox es más adecuado para componentes de aplicaciones y diseños de pequeña escala, mientras que el diseño de Cuadrícula está diseñado para diseños de mayor escala.
Conceptos básicos y terminología.Dado que flexbox es un módulo completo y no una sola propiedad, incluye muchos elementos con un conjunto de propiedades. Algunos de ellos están diseñados para instalarse en un contenedor (el elemento principal se llama "contenedor flexible"), mientras que otros están diseñados para instalarse en elementos secundarios (los denominados "elementos flexibles").
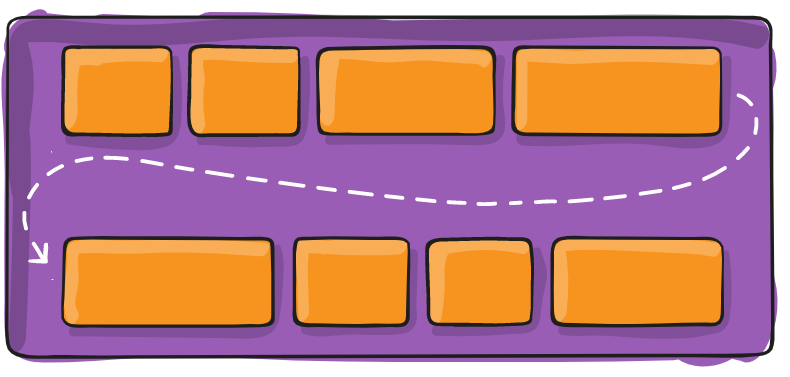
Si el diseño "normal" se basa en direcciones de bloque y en línea, el diseño flexible se basa en "direcciones de flujo flexible". Mire este dibujo de la especificación que explica la idea básica de un diseño flexible.

Los elementos se ubicarán en la dirección del eje principal (eje
principal desde
el inicio principal hasta
el extremo principal ) o en la dirección del eje transversal (
eje transversal desde
el inicio cruzado hasta
el extremo cruzado ).
- eje principal : el eje principal del contenedor flexible es el eje principal a lo largo del cual se ubican los elementos flexibles. Tenga cuidado, este eje no es necesariamente horizontal; depende de la propiedad de dirección flexible (ver más abajo).
- inicio principal | main-end : los elementos flexibles se colocan en el contenedor, comenzando con main-start y terminando con main-end.
- tamaño principal : el ancho o la altura del elemento flexible, según lo que se encuentre en la dimensión principal. Está determinado por el tamaño principal de los elementos flexibles, es decir propiedad 'ancho' o 'altura', dependiendo de lo que esté en la dimensión principal.
- eje transversal : el eje perpendicular al eje principal, llamado eje transversal. Su dirección depende de la dirección del eje principal.
- inicio cruzado | extremo cruzado : las líneas flexibles se rellenan con elementos y se colocan en el contenedor, comenzando desde el flex de inicio cruzado del contenedor hacia el extremo cruzado.
- tamaño cruzado : ancho o alto del elemento flexible. Dependiendo de la propiedad css de flex-direction, este es el ancho o la altura del elemento. Este es siempre el tamaño transversal de los elementos flexibles.
Propiedades para padre (contenedor flexible)

exhibir
Define un contenedor flexible; en línea o bloque según el valor establecido. Habilita el contexto flexible para todos los descendientes de primer nivel.
.container { display: flex; }
Tener en cuenta:
Tenga en cuenta que las columnas CSS no afectan el contenedor flexible.
dirección flexible

Establece el eje principal, determinando así la dirección de los elementos flexibles colocados en el contenedor flexible. Flexbox es (además del embalaje opcional) un concepto de diseño unidireccional. Piense en los elementos flexibles como diseños primarios en filas horizontales o columnas verticales.
.container { flex-direction: row | row-reverse | column | column-reverse; }
- fila (predeterminado): de izquierda a derecha en ltr ; de derecha a izquierda en rtl
- fila inversa de derecha a izquierda ltr ; izquierda a derecha en rtl
- columna : igual que la fila pero de arriba a abajo
- columna inversa : lo mismo, fila inversa pero de abajo hacia arriba
envoltura flexible

Por defecto, los elementos flexibles intentarán encajar en una línea. Puede cambiar esto y permitir que los elementos salten a una nueva línea según sea necesario usando esta propiedad.
.container{ flex-wrap: nowrap | wrap | wrap-reverse; }
- nowrap (predeterminado): todos los elementos flexibles estarán en la misma línea
- wrap : los elementos flexibles envolverán varias líneas de arriba a abajo.
- wrap-reverse : los elementos flexibles envolverán varias líneas de abajo hacia arriba.
Vea demostraciones visuales del comportamiento de envoltura flexible
aquí .
flujo flexible (se aplica a: elemento padre del contenedor flexible)
Esta es una abreviatura de las propiedades de
dirección flexible y envoltura flexible que juntas definen los ejes principal y transversal del contenedor flexible. El valor predeterminado es
row nowrap .
flex-flow: <'flex-direction'> || <'flex-wrap'>
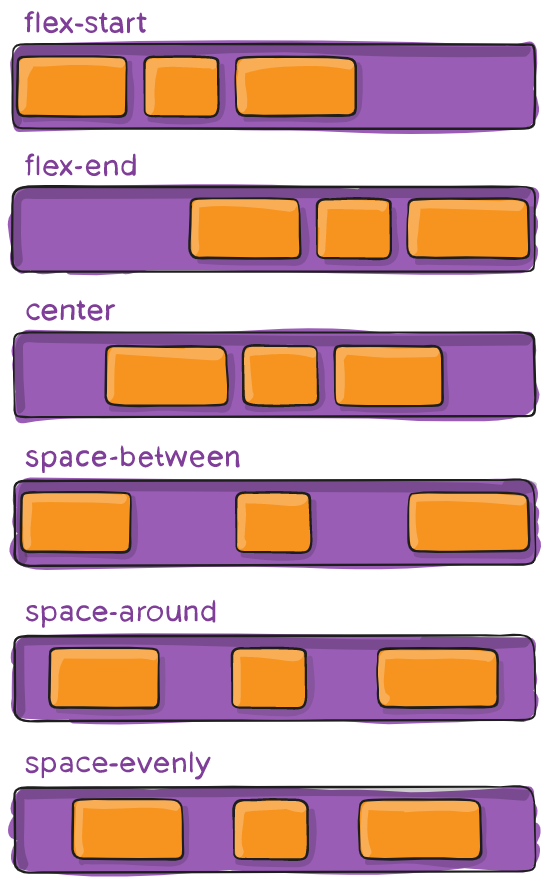
justificar-contenido

Esta propiedad determina la alineación a lo largo del eje principal. Ayuda a distribuir el espacio libre restante adicional, todos los elementos flexibles en una fila son inflexibles o flexibles, pero han alcanzado su tamaño máximo. También proporciona cierto control sobre la alineación de elementos cuando desbordan la línea.
.container { justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ... + safe | unsafe; }
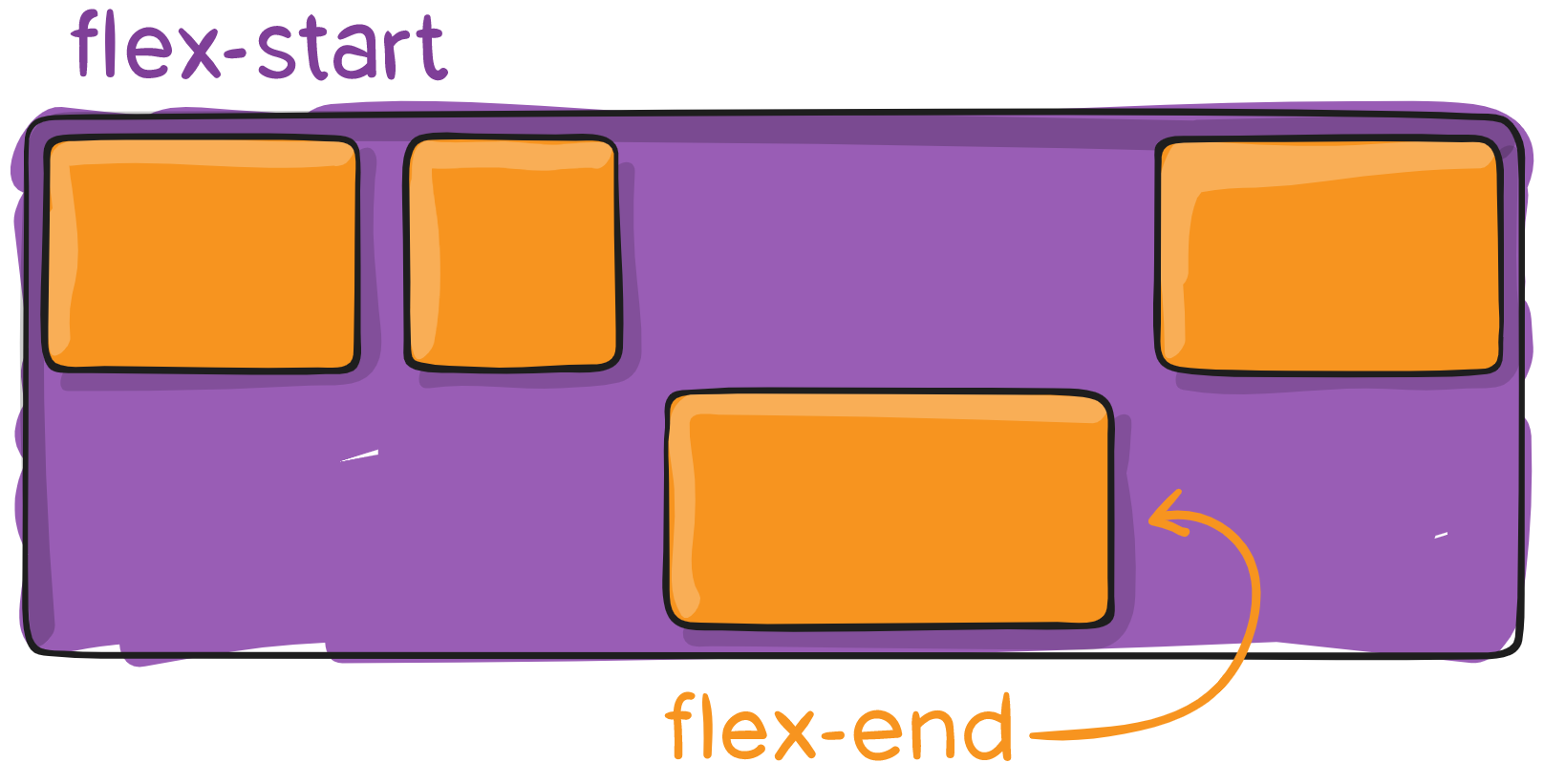
- inicio flexible (predeterminado): los elementos se desplazan al comienzo de la dirección de dirección flexible.
- extremo flexible : los elementos se acercan al final de la dirección flexible.
- inicio : los elementos se desplazan al comienzo de la dirección del modo de escritura .
- final : los elementos se desplazan al final de la dirección del modo de escritura .
- izquierda : los elementos se desplazan hacia el borde izquierdo del contenedor, si eso no tiene sentido en dirección flexible , entonces se comporta como el inicio .
- derecha : los elementos se desplazan hacia el borde derecho del contenedor, si eso no tiene sentido en dirección flexible , entonces se comporta como el inicio .
- centro : los elementos están centrados a lo largo de la línea
- espacio intermedio : los elementos se distribuyen uniformemente a lo largo de la línea; el primer elemento está al principio de la línea, el último elemento al final de la línea
- espacio alrededor : los elementos se distribuyen uniformemente a lo largo de la línea con el mismo espacio a su alrededor. Tenga en cuenta que visualmente los espacios no son iguales, ya que todos los elementos tienen el mismo espacio en ambos lados. El primer elemento tendrá una unidad de espacio opuesta al borde del contenedor, pero dos unidades de espacio entre el siguiente elemento, porque el siguiente elemento tiene su propio espacio, que se aplica.
- espacio uniforme : los elementos se distribuyen de modo que la distancia entre dos elementos (y la distancia a los bordes) sea la misma.
Tenga en cuenta que el soporte del navegador para estos valores tiene sus propios matices. Por ejemplo, el
espacio intermedio nunca ha recibido soporte de Edge, y el inicio / final / izquierda / derecha aún no está en Chrome. MDN
tiene gráficos detallados . Los valores más seguros son
flex-start ,
flex-end y
center .
También hay dos palabras clave adicionales que puede asociar con estos valores:
seguro e
inseguro . El uso de la
seguridad garantiza que, independientemente de cómo maneje este tipo de posicionamiento, no puede colocar el elemento de modo que se muestre fuera de la pantalla (por ejemplo, desde arriba) de modo que el contenido tampoco se pueda desplazar (esto se denomina "pérdida de datos") .
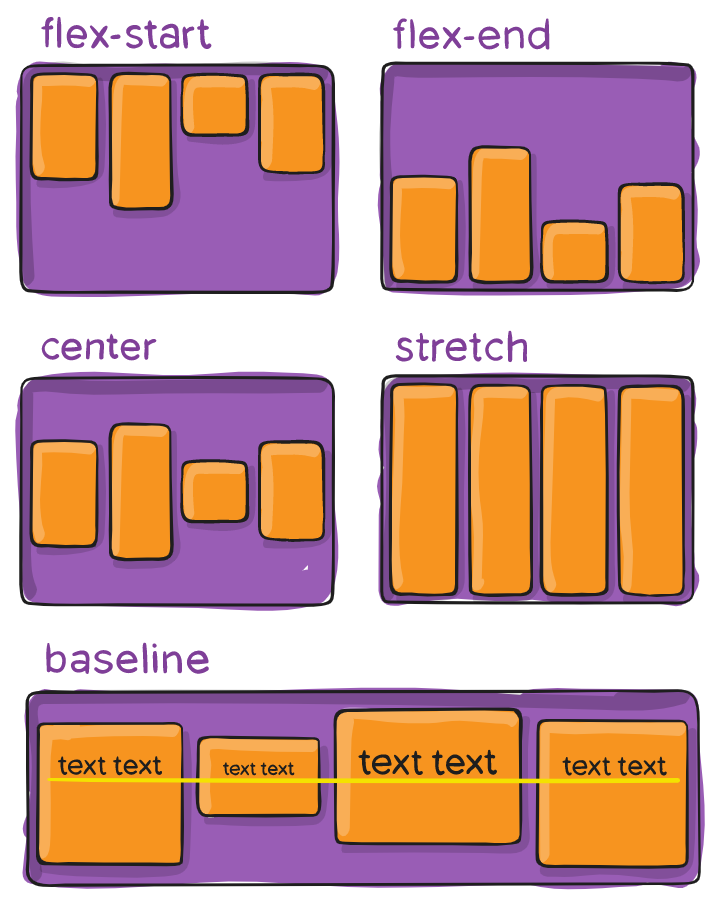
alinear elementos

Esta propiedad determina el comportamiento predeterminado de cómo se posicionan los elementos flexibles a lo largo del eje transversal en la línea actual. Piense en ello como una versión de contenido justificado para el eje transversal (perpendicular al eje principal).
.container { align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + ... safe | unsafe; }
- estirar (predeterminado): estirar para llenar el contenedor (ancho mínimo / ancho máximo aún respetado)
- flex-start / start / self-start : los elementos se colocan al comienzo del eje transversal. La diferencia entre ellos es pequeña y consiste en observar reglas de dirección flexible o reglas de modo de escritura .
- flex-end / end / self-end : los elementos se colocan al final del eje transversal. La diferencia es nuevamente sutil y cumple con las reglas de dirección flexible o modo de escritura .
- centro : los elementos se centran en el eje transversal
- línea base : los elementos se alinean de acuerdo con su línea base
Las palabras clave modificadoras
seguras e
inseguras se pueden usar en combinación con todas estas palabras clave (
aunque esto no es compatible con todos los navegadores ), esto ayuda a evitar que los elementos se alineen para que el contenido se vuelva inaccesible.
alinear contenido

Esta propiedad alinea líneas dentro del contenedor flexible cuando hay espacio adicional en el eje transversal, así como
justify-content alinea elementos individuales dentro del eje principal.
Nota : esta propiedad no se aplica cuando solo hay una línea de elementos flexibles.
.container { align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline + ... safe | unsafe; }
- flex-start / start : elementos desplazados al comienzo del contenedor. El inicio flexible más compatible usa la dirección flexible, mientras que el inicio usa la dirección del modo de escritura .
- flex-end / end : elementos desplazados al final del contenedor. El extremo flexible más compatible usa la dirección flexible , mientras que el extremo usa la dirección del modo de escritura .
- centro : los elementos se centran en el contenedor
- espacio intermedio : los elementos están distribuidos uniformemente; la primera línea está al comienzo del contenedor y la última al final
- espacio alrededor : los elementos se distribuyen uniformemente con igual espacio alrededor de cada fila
- espacio uniforme : los elementos se distribuyen uniformemente, el mismo espacio a su alrededor
- estirar (predeterminado): las líneas se estiran para ocupar el espacio restante
Las palabras clave modificadoras
seguras e
inseguras se pueden usar en combinación con todas estas palabras clave (aunque esto no es compatible con todos los navegadores), esto ayuda a evitar que los elementos se alineen para que el contenido se vuelva inaccesible.
Propiedades para los primeros elementos secundarios (elementos flexibles)

orden

Por defecto, los artículos flexibles están en el orden original. Sin embargo, la propiedad de
orden controla el orden en que aparecen en el contenedor flexible.
.item { order: <integer>; }
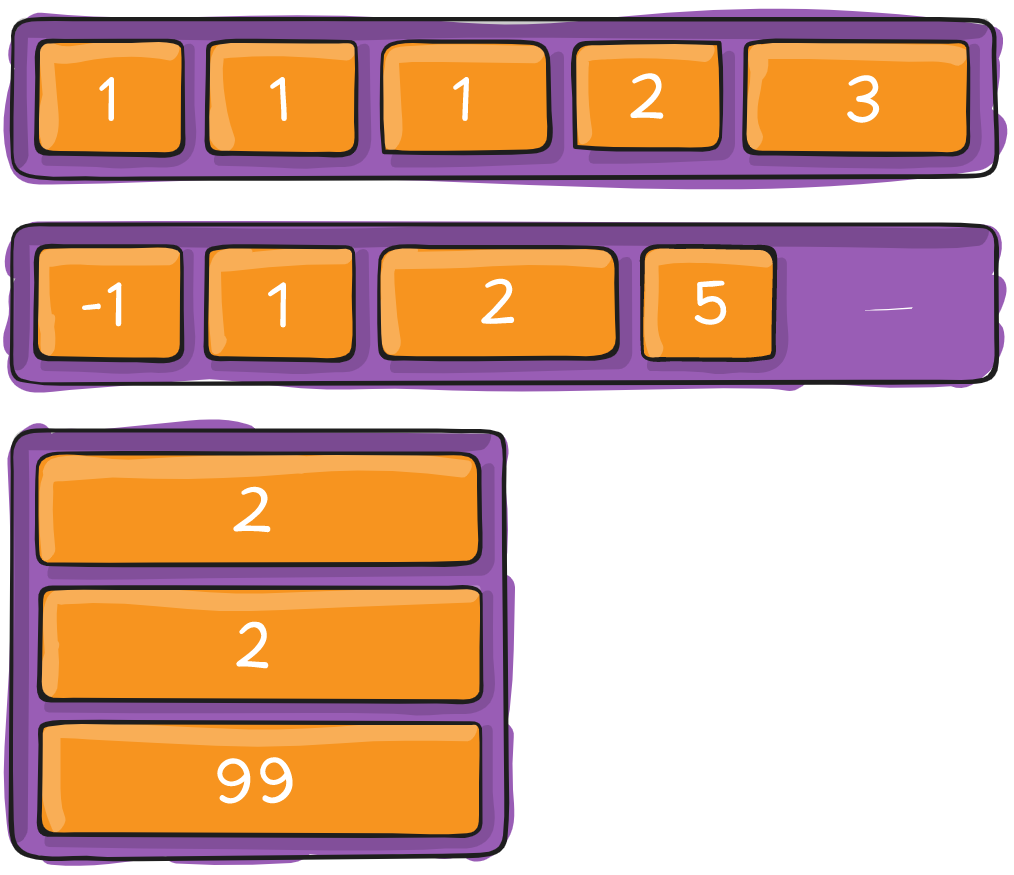
flex-grow

Esta propiedad determina la capacidad del elemento flexible para estirarse si es necesario. Asume un valor de cero, que sirve como una proporción. Esta propiedad es cuánto espacio debe ocupar un elemento dentro de un contenedor flexible.
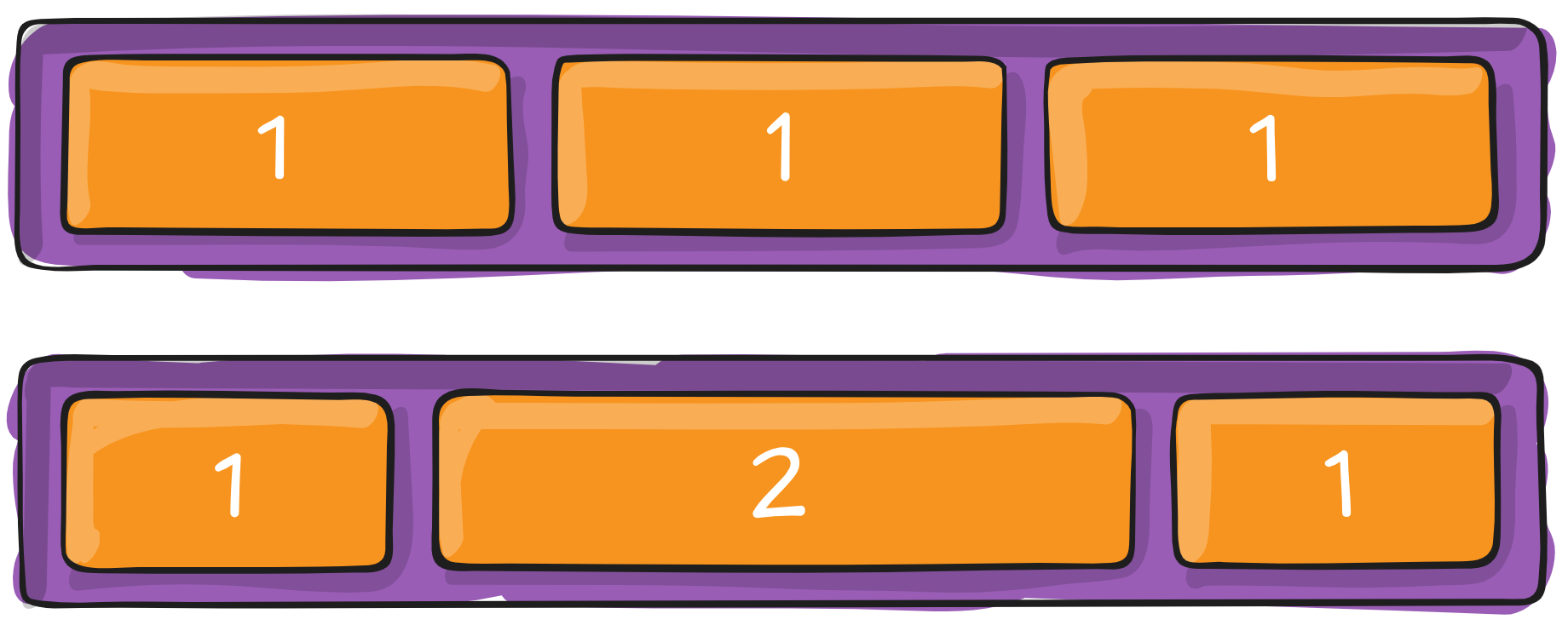
Si todos
los elementos de
crecimiento flexible se establecen en 1, el espacio restante en el contenedor se distribuirá uniformemente entre todos los elementos secundarios. Si uno de los niños tiene un valor de 2, este elemento ocupará el doble de espacio que el resto (o intente al menos).
.item { flex-grow: <number>; }
Los números negativos no son compatibles.
encogimiento flexible
Esta propiedad determina la capacidad del miembro flexible para contratar si es necesario.
.item { flex-shrink: <number>; }
Los números negativos no son compatibles.
base flexible
Esta propiedad determina el tamaño predeterminado del elemento antes de asignar el espacio restante. Puede ser una longitud (por ejemplo, 20%, 5rem, etc.) o una palabra clave. La palabra clave
auto significa "mirar mi propiedad de ancho o alto". El
contenido de la palabra clave significa "tamaño basado en el contenido del elemento": esta palabra clave todavía no es muy compatible, por lo que es difícil verificar que utiliza
contenido máximo, contenido mínimo o
contenido adecuado .
.item { flex-basis: <length> | auto; }
Si se establece en
0 , el espacio adicional alrededor del contenido no se tiene en cuenta. Si se establece en
automático , se asigna espacio adicional en función de su valor de
crecimiento flexible .
flexionar
Esta es una abreviatura para usar
flex-grow ,
flex-shrink y
flex-base juntos. Los parámetros segundo y tercero (
flex-retráctil y
flex-base ) son opcionales. Por defecto es
0 1 auto .
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
Se recomienda que utilice esta propiedad abreviada en lugar de establecer propiedades individuales. Esta abreviatura establece inteligentemente otros significados.
alinearse

Esta propiedad le permite anular la alineación predeterminada (o especificada usando elementos de
alineación ) para elementos flexibles individuales.
Consulte la propiedad
align-items para comprender los valores disponibles.
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
Tenga en cuenta que las propiedades
flotante ,
transparente y
de alineación vertical no afectan a los elementos flexibles.
Ejemplos
Comencemos con un ejemplo muy simple que resuelve un problema casi diario: centrado perfecto. La solución más fácil para esta tarea es usar flexbox.
.parent { display: flex; height: 300px; } .child { width: 100px; height: 100px; margin: auto; }
Esto se debe al hecho de que la propiedad de margen de alineación vertical establecida en
auto en el contenedor flexible absorbe espacio adicional. Por lo tanto, establecer el margen en
automático hará que el objeto esté perfectamente centrado en ambos ejes.
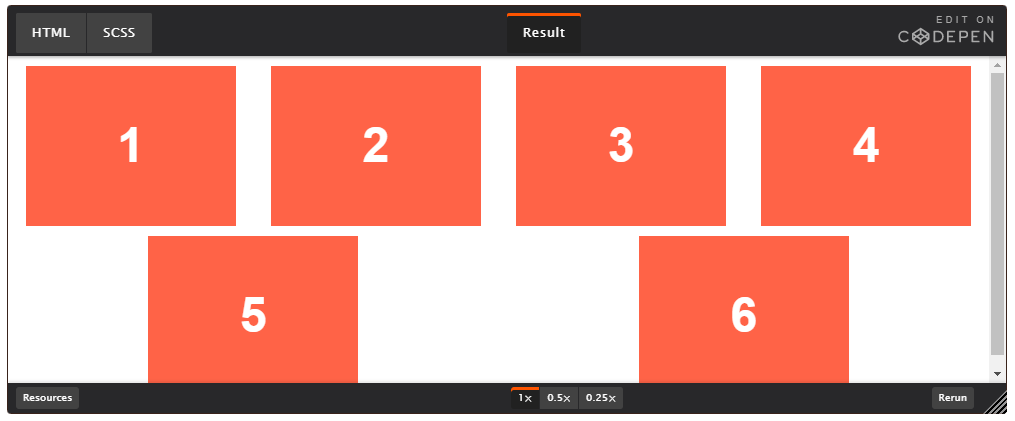
Ahora usemos algunas propiedades más. Considere una lista de 6 elementos, todos con tamaños fijos, pero puede haber tamaños automáticos. Queremos que se distribuyan uniformemente a lo largo del eje horizontal, de modo que al cambiar el tamaño del navegador todo se adapte bien y sin consultas de medios.
.flex-container { display: flex; flex-flow: row wrap; justify-content: space-around; }
Listo Todo lo demás es solo estilo.

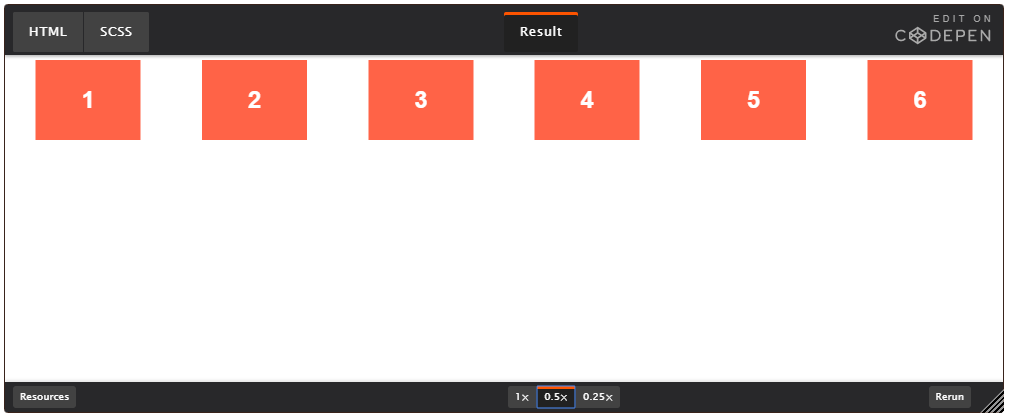
Si cambia la resolución o escala de la pantalla, será así:

Probemos algo más. Imagine que tenemos elementos de navegación alineados a la derecha en la parte superior de nuestro sitio web, pero queremos que estén alineados en ancho en pantallas medianas y dispuestos en una columna en dispositivos pequeños. Es bastante simple.
.navigation { display: flex; flex-flow: row wrap; justify-content: flex-end; } @media all and (max-width: 800px) { .navigation { justify-content: space-around; } } @media all and (max-width: 500px) { .navigation { flex-direction: column; } }
¡Intentemos algo aún mejor jugando con la flexibilidad de los elementos flexibles! ¿Qué tal un diseño de página completa de 3 columnas con un encabezado y pie de página? Y no depende del orden inicial de los elementos.
.wrapper { display: flex; flex-flow: row wrap; } .wrapper > * { flex: 1 100%; } @media all and (min-width: 600px) { .aside { flex: 1 auto; } } @media all and (min-width: 800px) { .main { flex: 2 0px; } .aside-1 { order: 1; } .main { order: 2; } .aside-2 { order: 3; } .footer { order: 4; } }
Prefijo para FlexboxFlexbox requiere un prefijo para un mejor soporte en todos los navegadores. No solo incluye preajustes con un prefijo de proveedor, sino que también tiene nombres y valores de propiedades completamente diferentes. Esto se debe al hecho de que las especificaciones de Flexbox han cambiado con el tiempo, hay
versiones "antiguas", "tweener" y "nuevas" .
Quizás la mejor manera de manejar esto es escribir una nueva (y última) sintaxis y ejecutar su CSS a través de
Autoprefixer , lo que hace que se
repliegue muy bien.
Además, aquí está Sass @mixin para ayudarlo con algunos prefijos, que también le dan una idea de qué hacer:
@mixin flexbox() { display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; } @mixin flex($values) { -webkit-box-flex: $values; -moz-box-flex: $values; -webkit-flex: $values; -ms-flex: $values; flex: $values; } @mixin order($val) { -webkit-box-ordinal-group: $val; -moz-box-ordinal-group: $val; -ms-flex-order: $val; -webkit-order: $val; order: $val; } .wrapper { @include flexbox(); } .item { @include flex(1 200px); @include order(2); }
ErroresFlexbox, por supuesto, no está exento de errores. La mejor colección que he visto son los
Flexbugs de Philip Walton y Greg Whitworth. Este es un repositorio de código abierto para rastrearlos a todos, por lo que creo que es mejor hacer referencia a él.
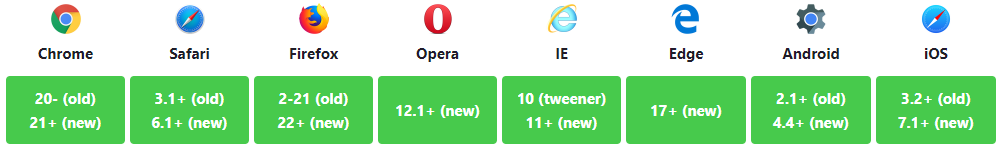
Soporte de navegador
Desglosado por la "versión" de flexbox:
- (nuevo) significa sintaxis reciente de la especificación (por ejemplo, display: flex; )
- (tweener) significa sintaxis informal extraña desde 2011 (por ejemplo, display: flexbox; )
- (antiguo) significa la sintaxis anterior desde 2009 (por ejemplo, display: box; )

Blackberry Browser 10+ es compatible con la nueva sintaxis.
Para obtener más información sobre cómo mezclar sintaxis para obtener una mejor compatibilidad con el navegador, consulte
este artículo (trucos CSS) o
este artículo (DevOpera) .