Así que hiciste algo nuevo y genial, surge la idea: poner en código abierto y publicar en npm.
Simplemente empujar el código al repositorio público no es suficiente. Esto condenará el proyecto a una falta de desarrollo y fracaso. Por otro lado, recuerdo una serie de procesos aburridos: versionar y publicar el paquete, configurar la integración continua, alojar y desplegar páginas del proyecto de demostración, organizar la posibilidad de contribuir a la comunidad.
Si desea publicar un paquete pequeño, este conjunto de trabajo puede asustar mucho. Una idea brillante para compartir algo útil entrará en la larga caja de casos complejos.
De hecho, todo esto puede llevarte menos de una hora. Sin conocimiento de DevOps y completamente gratis.

Organizamos versiones
Si su biblioteca está lista para la primera versión, sugiero usar la versión estándar . Este paquete será totalmente responsable de las versiones: actualice la versión en package.json, genere el archivo CHANGELOG.md y pegue las etiquetas de versión en el git.
El archivo con el historial de cambios es recopilado automáticamente por los Comités Convencionales . Esto trae otra ventaja: un formato de mensaje unificado para confirmaciones aparece en la biblioteca. Será comprensible tanto para usted como para cualquier desarrollador que haya decidido contribuir a su proyecto.
No hay dificultades en el proceso de conexión, se describe en detalle en la página de github . Agregue un conjunto de comandos de lanzamiento a nuestro paquete.json para mayor comodidad:
"release": "standard-version", "release:patch": "npm run release -- --release-as patch", "release:minor": "npm run release -- --release-as minor", "release:major": "npm run release -- --release-as major",
Organizar CI
Para una integración continua, sugiero usar Travis CI . También se hace muy fácil de usar:
- Inicie sesión a través de github
- Seleccione su proyecto de la lista y active Travis para ello.
- En la carpeta raíz del proyecto, agregue una configuración simple que se ejecutará en CI:
language: node_js node_js: - "10" script: - npm run lint - npm run build - npm run test:ci
CI mínimo está listo. Ahora, después de cada actualización de su repositorio, Travis ejecutará linters, creará un proyecto y ejecutará pruebas.
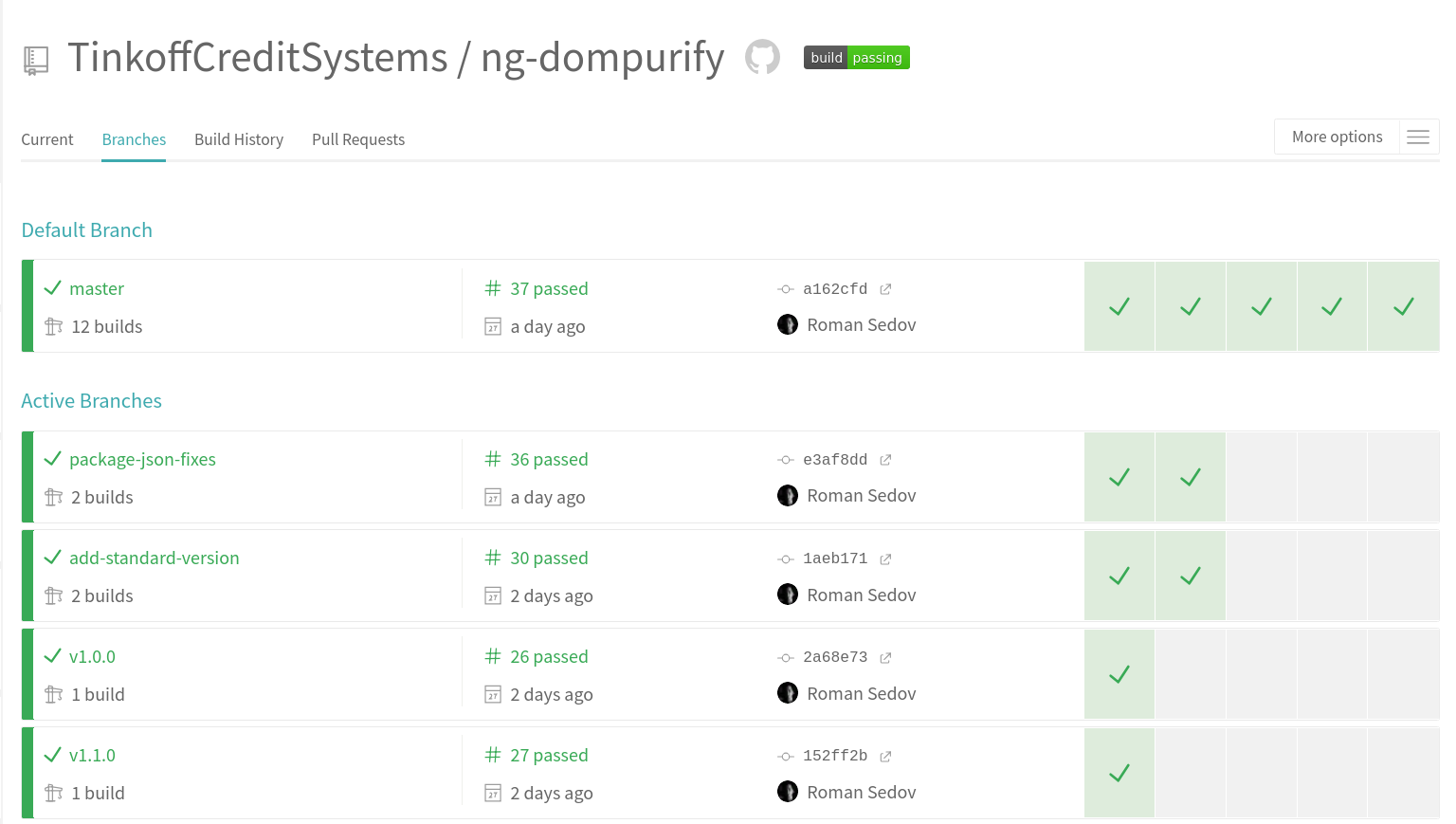
Puede ver el estado de las ramas, Solicitudes de extracción, analizar el registro de cada compilación en ejecución.

Otros desarrolladores tendrán más confianza para cambiar a su paquete si ven que todo su código ha sido probado.
Sugiero cambiar el control sobre la cobertura del código con pruebas al servicio especializado de Overoles . Deje que Travis le pase los resultados de la prueba después de cada construcción de CI.
Inicie sesión en overoles y coloque una marca de verificación frente al repositorio deseado. Como en Travis.
Configuramos en el lado del proyecto:
- Instale el paquete de monos en la dependencia de desarrollo del proyecto
- Agregue un script para ejecutar overoles, agréguelo al comando de prueba: ci
"test:ci": "npm run test && npm run coveralls", "coveralls": "cat coverage/lcov.info | coveralls",
Tenga en cuenta que el comando npm run test debe incluir el --code-coverage . Overol requiere su archivo lcov.info, que es generado por su corredor de prueba con este indicador. Si no existe dicha bandera, puede usar el paquete de Estambul .
Configure en el lado de Travis:
Si el repositorio ya está abierto y siempre seguirá siendo público, puede agregar un par de líneas a .travis.yml:
notifications: webhooks: https://coveralls.io/webhook
En cualquier otro caso, es mejor conectarlos a través de un token:
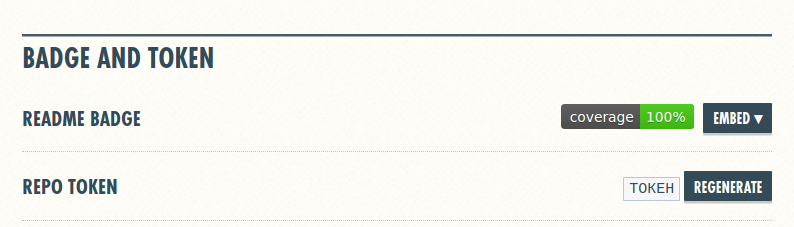
Vaya a la configuración del repositorio en Overol y genere token Repo:

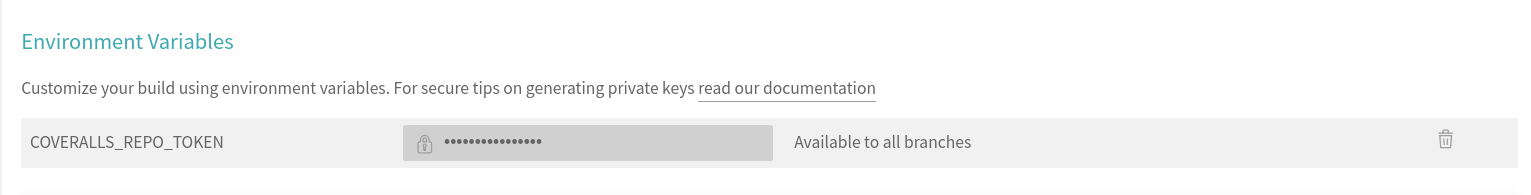
Con este token, vaya a la configuración del repositorio en Travis y agréguelo a la sección Variables de entorno como COVERALLS_REPO_TOKEN.

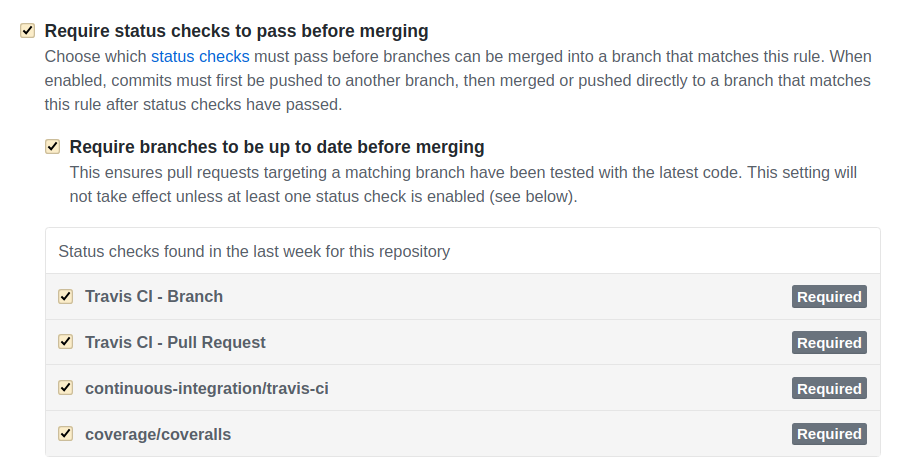
El token vincula ambos servicios. Ahora volvamos a github y protejamos la rama maestra del proyecto con nuestras nuevas herramientas.
- Vaya a Configuración -> Ramas
- Cree una nueva regla para todas las ramas:
* - Realizamos las verificaciones necesarias sin las cuales no será posible congelar la solicitud de extracción en la rama maestra

En esta etapa, también sugiero volver a la configuración del repositorio en Overol. En la sección ALERTA DE SOLICITUDES DE TRACCIÓN, puede especificar a qué nivel de reducción de la cobertura mediante las pruebas de Solicitud de extracción la prueba no pasará. Haga esto para que su paquete siempre esté bien probado.
Cepille su flujo de trabajo
Todo el código del proyecto debe mantenerse en el mismo estilo. De lo contrario, la base del código se degradará gradualmente y será más difícil para nosotros apoyar el proyecto. También vale la pena recordar que los desarrolladores externos no están muy interesados en su estilo de código. Para hacer felices a todos, nos encargaremos de la automatización de este problema.
Por si acaso, verifique que tenga un archivo .editorconfig y que la configuración de formato de código esté escrita en él.
Luego, instale un par de dependencias de desarrollo más: husky y lint-staged . El primer paquete le permite vincular comandos a git hooks, y el segundo junto con él: ejecuta linters solo para los archivos agregados al commit.
Por ejemplo, esto podría verse como una configuración para un paquete en TypeScript y Less:
{ ... "scripts": { ... "typecheck": "tsc --noEmit --skipLibCheck", }, "husky": { "hooks": { "pre-commit": "lint-staged && npm run typecheck" } }, "lint-staged": { "*.{js,ts,html,md,less,json}": [ "prettier --write", "git add" ], "*.ts": "tslint", "*.less": "stylelint" } }
Si aún no ha configurado linters, entonces puedo aconsejarle:
- Más bonito para formatear código
- eslint o tslint como linters de archivos JS / TS
- stylelint para archivos de estilo
Hay configuraciones listas para todos, en las que se proporcionan todas las configuraciones básicas. Por ejemplo, puede tomar nuestra solución llave en mano @ tinkoff / linters . La conexión se reduce a crear tres archivos:
.stylelintrc
{ "extends": ["@tinkoff/linters/stylelint/bases/prettier.stylelint.json"] }
prettier.config.js
module.exports = { ...require('@tinkoff/linters/prettier/prettier.config'), };
tslint.json
{ "extends": ["@tinkoff/linters/tslint/bases/prettier.tslint.json"] }
Publicar en NPM
Ahora es el momento de publicar nuestro paquete. Agregue un comando más simple a los scripts package-json:
"publish": "npm run build && npm publish ./dist"
En este caso, nuestro repositorio contiene código fuente y archivos para el desarrollo, y en npm hay un paquete compilado en el que no hay nada superfluo.
Recopilamos la asamblea actual, la publicamos. El trabajo esta hecho.
También usemos ganchos npm y agreguemos un script postbuild que copiará README.md a la carpeta de ensamblaje. Por lo tanto, nunca olvidaremos actualizar la descripción del paquete en NPM.
"build": "..", "postbuild": "node scripts/postbuild.js",
scripts / postbuild.js
const fs = require('fs'); const DIST_LIB_PATH = 'dist/'; const README_PATH = 'README.md'; const PATH_TO = DIST_LIB_PATH + README_PATH; copyReadmeIntoDistFolder(); function copyReadmeIntoDistFolder() { if (!fs.existsSync(README_PATH)) { throw new Error('README.md does not exist'); } else { fs.copyFileSync(README_PATH, PATH_TO); } }
Personaliza la demo
La demostración no es necesaria para todos los paquetes. Si su paquete tiene un par de métodos públicos que son fáciles de usar y están bien documentados, puede omitir esta parte de manera segura.
En otros casos, será mejor mostrar algo, pero tenga en cuenta que publicamos la biblioteca, lo que significa que la demostración habitual en las páginas de Github no será tan interesante para los desarrolladores. Será más conveniente para ellos abrir su proyecto de demostración de inmediato en algún IDE en línea: vea cómo se conecta el paquete, simplemente introdúzcalo o revise de inmediato algún caso que los entusiasme.
Puede crear una demostración como un repositorio separado o ponerla en una nueva carpeta al lado del proyecto mismo. ¡Ni siquiera tenemos que configurar una implementación! Los IDE modernos en línea le permiten reunir un proyecto o su rama / carpeta separada directamente desde el github.
Puede probar cualquiera de estos servicios, no le llevará más de cinco minutos:
- stackblitz.com ahora le permite ejecutar proyectos en Angular, React, Ionic, TypeScript, RxJs y Svelte. Puede abrir un proyecto desde un github simplemente haciendo clic en el enlace .
- codesandbox.io también lanza Angular, React y Vue. También sabe cómo construir JavaScript simple. Se abre de la misma manera mediante el enlace al repositorio, pero puede leer un poco más de detalles aquí.
- repl.it en este servicio puede importar un repositorio con NodeJS, Express, NextJS, GatsbyJS. Mecanografiado y vanilla JS también están disponibles.
Elija cualquiera, agregue un enlace a la demostración en README y nunca más se preocupe por eso. Todos los cambios se recogerán automáticamente.
También puede agregar un comando a CI, que creará una aplicación de demostración con la última versión del paquete en NPM. Esto puede ser una verificación adicional de que la versión actual del paquete se lanzó con éxito en un proyecto de terceros.
Marafet final
Agregue insignias a README.md. Un poco, pero te ayudará a orientarte rápidamente hacia el visitante de tu paquete en el github.
Por ejemplo, aquí hay cuatro insignias que dicen que todo está bien en el proyecto y permiten el acceso con un clic a su NPM, CI o cobertura de prueba.

Para generar insignias, sugiero usar el servicio Shields.io . Son simples y de alta calidad.
Total
Tal conjunto de herramientas será suficiente para darle al proyecto un comienzo normal. Es más probable que un visitante de un paquete en npm o un repositorio en un github tome su paquete debido al diseño adecuado y la capacidad de probarlo en una demostración.
Dicha base le permitirá aceptar con seguridad las solicitudes de extracción desde el exterior, y otros desarrolladores estarán más dispuestos a bifurcarlo. Ahora puede centrarse en la implementación del paquete en sí, sin preocuparse por los procesos en torno a su desarrollo.