Hola a todos! Hoy compartimos con ustedes material cognitivo, una traducción de la cual fue preparada específicamente para los estudiantes del curso "ReactJS / React Native-developer" . Entonces comencemos.
Entonces comencemos.
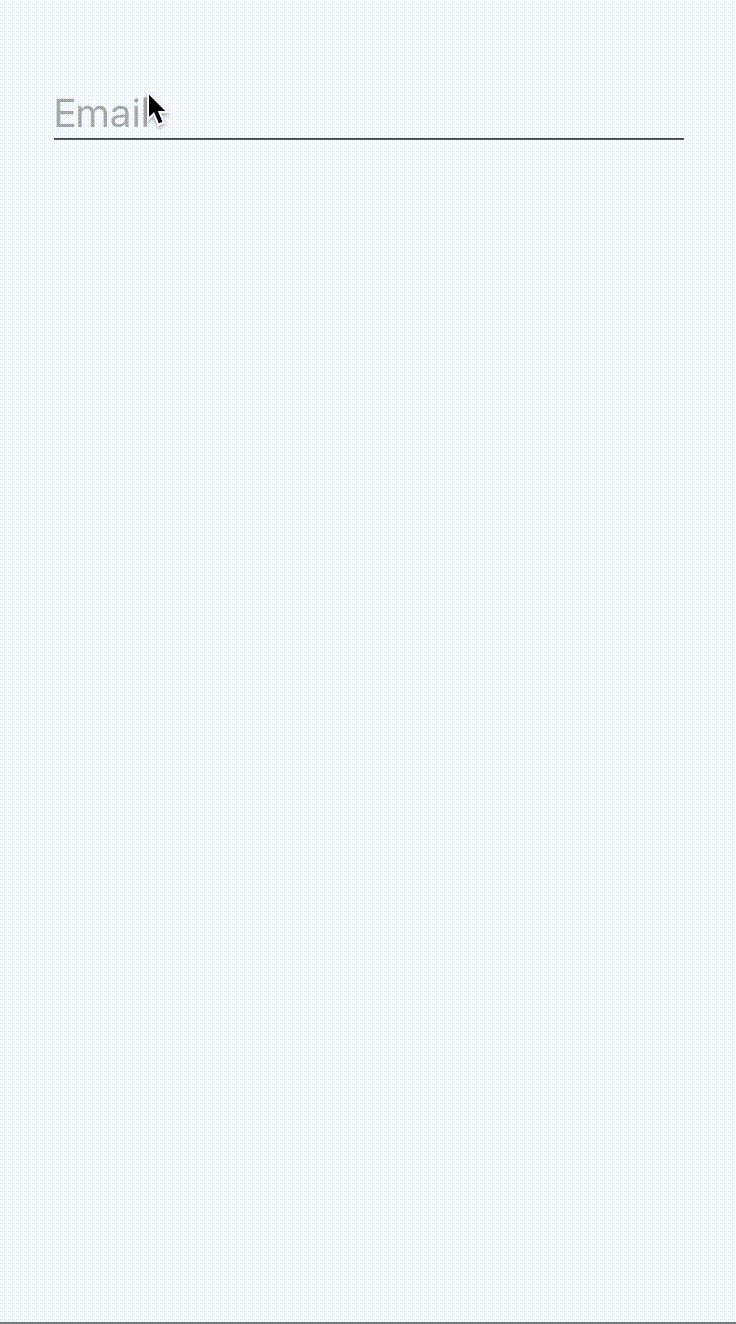
Todos vimos estos campos de entrada:

El título es grande y se ve como un marcador de posición hasta que se centre en la entrada. Se hará más pequeño y se levantará.
Se ve genial Sin problemas. Impecablemente
También parece que solo un desarrollador experimentado puede hacer esto, ¿verdad?
Bueno, tal vez esto fue así hasta la llegada de React Native, en aquellos días en que la gente vivía en cuevas y creaba todo tipo de juegos. Pero esto es cosa del pasado.
Puedes ver el video o seguir leyendo. Todo depende de lo que prefieras.
¿Qué estamos tratando de lograr?
Hay dos opciones para lo que estamos tratando.
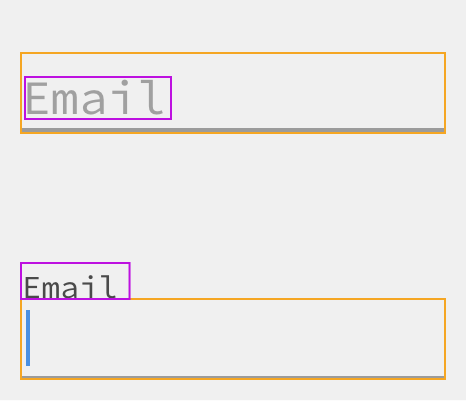
La primera es cuando no hay foco en el campo de entrada.

Aparece una inscripción dentro del campo de entrada, y su tamaño es igual al tamaño del campo de texto. El color es opaco. Esto es muy similar a la propiedad de
placeholder .
Y la segunda opción, cuando hay foco en el campo de entrada.

La inscripción aparece sobre el campo de entrada, su tamaño es más pequeño y el color es diferente del color del texto ingresado.
Implementación más simple
Finalmente podemos ponernos a trabajar. Hasta ahora sin ninguna animación.
Resulta que tenemos dos estados de IU:
- No hay foco en el campo y la inscripción dentro del campo.
- Hay foco en el campo, una inscripción sobre el campo de entrada.

De hecho, podríamos almacenar el estado de si hay foco en el campo o no. Luego, dependiendo de este estado, podríamos elegir dónde colocar la inscripción y qué estilos aplicarle.
Dado que la inscripción debe estar en diferentes lugares, y no queremos que afecte la ubicación de los componentes, la colocaremos absolutamente. Para asegurarse de que hay suficiente espacio para ello, deberá agregar una sangría desde arriba a la vista de ajuste.
class FloatingLabelInput extends Component { state = { isFocused: false, }; handleFocus = () => this.setState({ isFocused: true }); handleBlur = () => this.setState({ isFocused: false }); render() { const { label, ...props } = this.props; const { isFocused } = this.state; const labelStyle = { position: 'absolute', left: 0, top: !isFocused ? 18 : 0, fontSize: !isFocused ? 20 : 14, color: !isFocused ? '#aaa' : '#000', }; return ( <View style={{ paddingTop: 18 }}> <Text style={labelStyle}> {label} </Text> <TextInput {...props} style={{ height: 26, fontSize: 20, color: '#000', borderBottomWidth: 1, borderBottomColor: '#555' }} onFocus={this.handleFocus} onBlur={this.handleBlur} /> </View> ); } }
<FloatingLabelInput label="Email" value={this.state.value} onChange={this.handleTextChange} />
Después de los pasos anteriores, podemos lograr lo siguiente:
https://snack.expo.io/Sk006AbdW?session_id=snack-session-JRMksbYK3Y este es un buen punto de partida. Hasta ahora no tenemos animaciones, pero ya podemos cambiar la ubicación de la inscripción dependiendo de dónde esté el foco.
¿Por qué no usar un placeholder ?
Por supuesto, usar la propiedad TextInput del marcador de posición parece tentador. Sin embargo, esto no funcionará, porque queremos controlar cómo, cuándo y dónde se muestra la inscripción.
En cambio, queremos que la etiqueta esté dentro del cuadro de texto cuando el foco esté en ella. Y queremos que se mueva hacia arriba cuando aparezca el foco en el campo de entrada, y esto solo se puede lograr si trabajamos con el mismo elemento.
¿Qué tal la animación?
En realidad, la parte más fácil permaneció.
Dado que tenemos dos estados en los que puede haber una inscripción, y elegimos uno, dependiendo del enfoque, y la animación de esta transición entre los estados en sí es bastante trivial.
De esta
guía, podemos destacar lo siguiente:
Animated.Value significará si hay foco en el campo (1) o no (0);- Cambiaremos gradualmente el número a (1) al enfocar y a (0) de lo contrario;
- En la forma de este número, reflejaremos el estilo de la inscripción: en (0) y (1) definiremos estilos, y React Native calculará y aplicará automáticamente estilos intermedios. E incluso colores.
Implementar todo esto no es difícil.
Animated.Value necesitaremos inicializar en
componentWillMount .
componentWillMount() { this._animatedIsFocused = new Animated.Value(0); }
Luego, dado que el valor de este número debe basarse en si hay foco en el campo de entrada o no, y dado que ya tenemos este bit de información de estado, podemos agregar la función
componentDidUpdate , que cambiará este número dependiendo de
this.state .
componentDidUpdate() { Animated.timing(this._animatedIsFocused, { toValue: this.state.isFocused ? 1 : 0, duration: 200, }).start(); }
Ahora, para reflejar el estilo de la inscripción en tales términos, solo necesitamos hacer dos cambios:
Cambie a
Animated.Text .
En lugar de usar condiciones para definir estilos, defínalos de la siguiente manera:
const labelStyle = { position: 'absolute', left: 0, top: this._animatedIsFocused.interpolate({ inputRange: [0, 1], outputRange: [18, 0], }), fontSize: this._animatedIsFocused.interpolate({ inputRange: [0, 1], outputRange: [20, 14], }), color: this._animatedIsFocused.interpolate({ inputRange: [0, 1], outputRange: ['#aaa', '#000'], }), };
https://snack.expo.io/Hk8VCR-dZ?session_id=snack-session-AJ4vulSVwUna cosa mas
Si en la demostración anterior intenta ingresar algo y luego elimina el foco del campo de entrada, verá algo extraño.

Afortunadamente, esto es bastante fácil de solucionar. Solo necesitamos cambiar dos líneas en el código.
Queremos verificar si el campo de entrada está vacío y cambiar el estado a
"desenfocado" solo si se cumplen las dos condiciones siguientes:
- El campo de entrada está vacío;
- No hay foco en el campo.
De lo contrario, queremos que se aplique el estilo
"enfocado" y que suban los subtítulos de reemplazo.
Ahora que estamos rastreando el estado del
campo de entrada , podemos acceder fácilmente a su valor usando
this.props .
 https://snack.expo.io/ByZBAC-dZ?session_id=snack-session-YNZSqhqOC
https://snack.expo.io/ByZBAC-dZ?session_id=snack-session-YNZSqhqOC
Eso es todo Nos vemos en el
seminario web gratuito .